O que fazer e o que não fazer ao projetar gradientes complexos
Publicados: 2019-01-28Os gradientes são o resultado da mistura de cores diferentes. Essas transições de cores podem adicionar profundidade aos designs que, de outra forma, pareceriam planos. As cores planas são limitadas e não produzem o mesmo efeito que os gradientes. Ao misturar cores, os designers são capazes de criar uma cor única e refrescante. Esse esquema pode ser usado para definir o tom de um site e elevar o clima de seus designs. Os gradientes podem ser criados misturando cores dos lados opostos do espectro ou simplesmente escolhendo cores análogas ou monocromáticas, diz a equipe da 7ninjas.com, uma empresa de desenvolvimento de software especializada também em design de produtos digitais. Esses esquemas de cores podem ser usados para criar um ponto focal em uma composição. De qualquer forma, o resultado é uma combinação de cores que parece e se sente diferente. Essas transições de cores atraentes e vibrantes podem ajudar a elevar qualquer design.
Para designers que usam gradientes regularmente, é útil conhecer os princípios básicos que tornam um gradiente utilizável. Leia este artigo para descobrir como os designers criam transições de cores exclusivas para ajudar a adicionar profundidade a um design plano. Observe que esses prós e contras são coletados de designers que passaram inúmeras horas misturando cores, então reserve um tempo para dominar essas técnicas.
Arranjo de cores
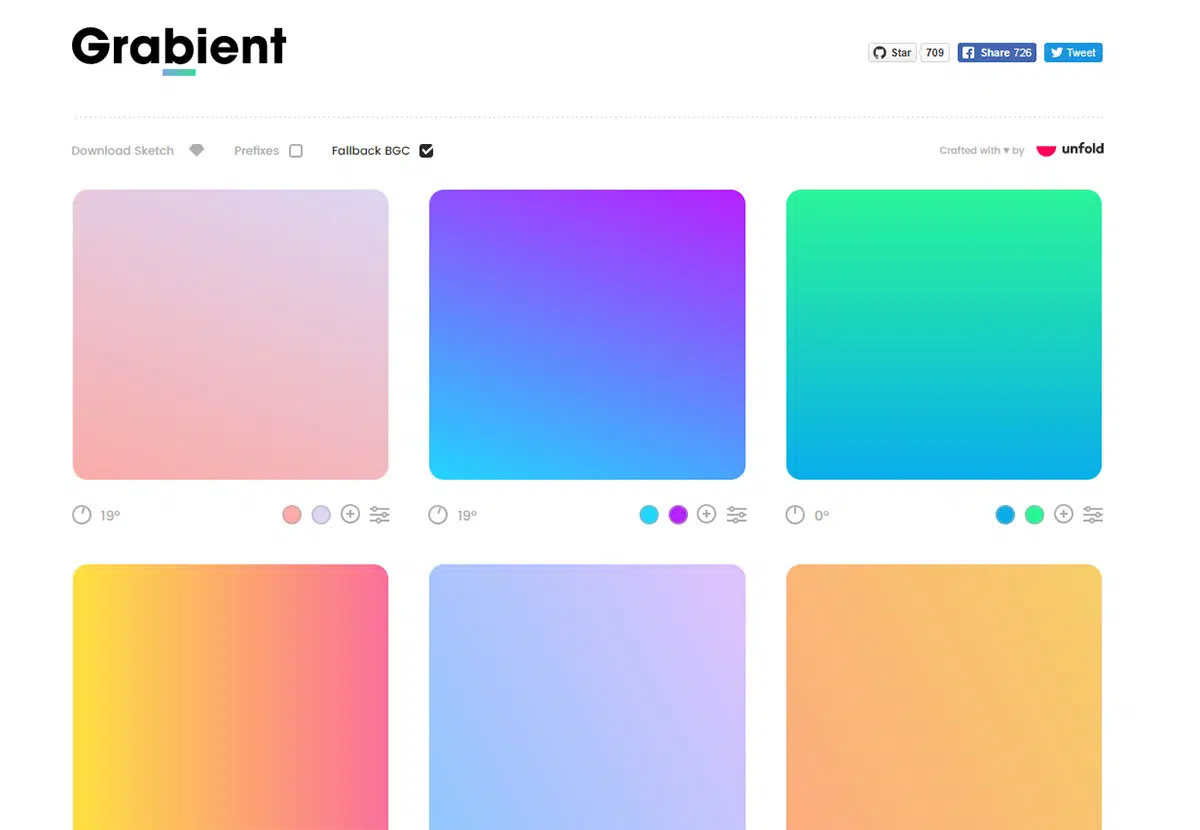
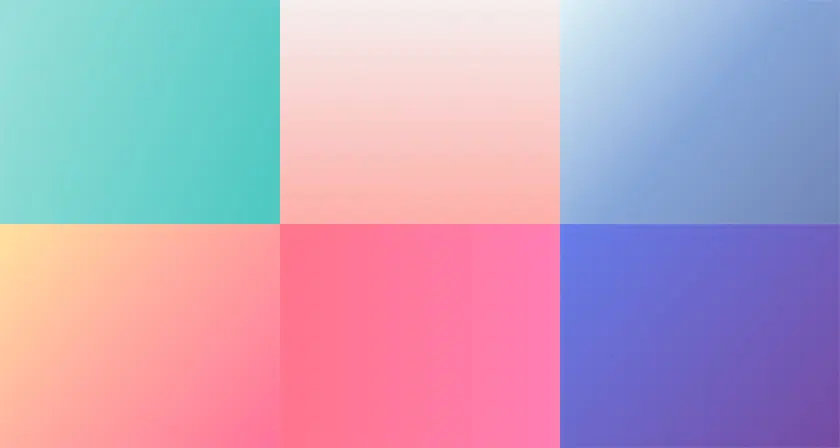
Se você deseja criar uma paleta suave, é melhor ficar com dois ou três tons neutros para um gradiente mais suave. Considerando que um design divertido e descolado exigiria que você misturasse cores fortes e adicionasse algumas cores extras e paradas de cores. Seja qual for o arranjo que você escolher, entender o propósito do seu design o ajudará a criar uma paleta harmoniosa que pode definir o tom certo para um design sem graça.
Aqui estão alguns pontos-chave a serem considerados ao misturar cores.
- Atenha-se a duas ou três cores para criar um gradiente suave
- Tente não sobrecarregar a aba gradiente com mais de 3 cores.
- Use menos de 3 paradas de cor em um determinado momento
- Preste atenção nas transições de cores
Projetando gradientes com cores complementares
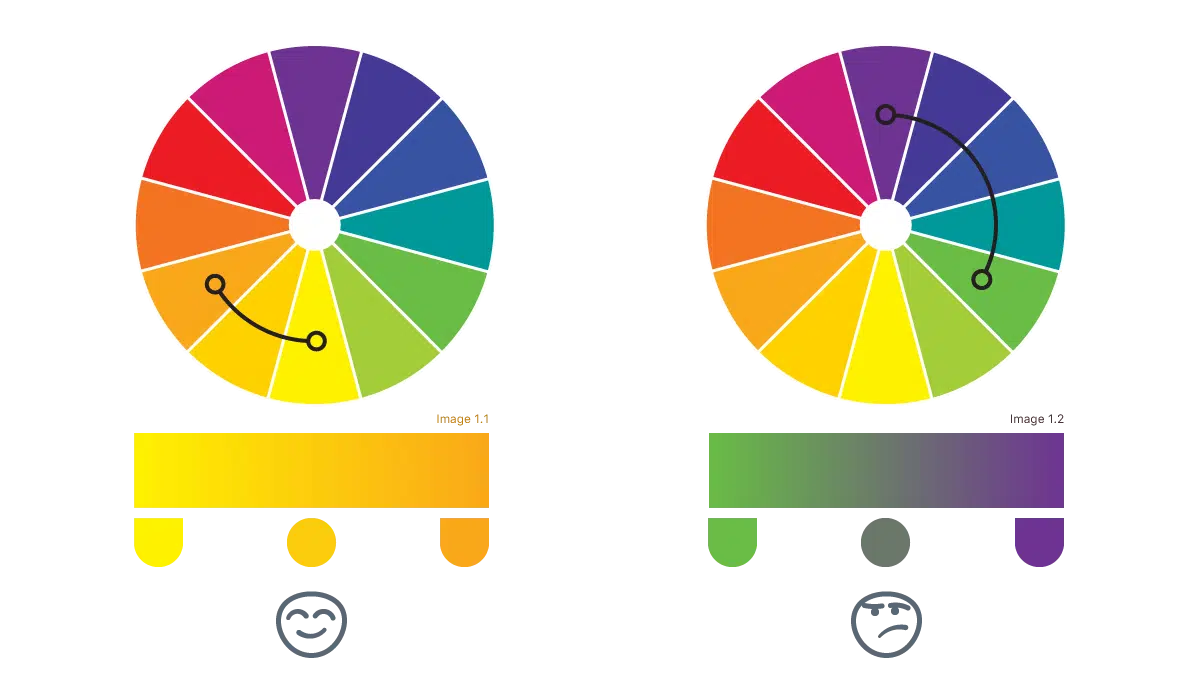
Ao projetar gradientes, é aconselhável trabalhar com cores que funcionem bem juntas. Então, ao trabalhar com cores complementares, ajudaria aprender um pouco sobre a teoria das cores. A mistura de cores complementares pode criar um contraste agradável. Mas, na maioria das vezes, ao criar essas transições de cores, os designers costumam usar apenas duas paradas de cores, o que leva a uma área cinza desagradável no centro da tela. Isso pode criar uma sensação de desarmonia e tornar o gradiente desagradável para os olhos. Você pode corrigir esse problema usando uma parada de cores da roda de cores. Aqui estão alguns pontos a serem considerados ao trabalhar com cores complementares.
- Trabalhe com cores que criam um contraste agradável.
- Use mais de três cores para evitar a área acinzentada no centro.
- Adicione uma parada de cor escolhendo uma cor na roda de cores.
Gradiente de luz natural

Ao projetar gradientes de luz natural, é melhor manter uma paleta de cores análoga. Escolha a cor principal e mude para uma cor mais clara para criar uma transição. Para alcançar este resultado, você pode escolher a cor principal e depois mudar a cor para um tom mais claro ou para um tom amarelo mais claro para criar um efeito de luz natural. Certifique-se de manter a diferença de cor pequena, caso contrário, pode acabar parecendo perturbador ou não natural.
Coisas a considerar ao projetar um gradiente de 3 pontos
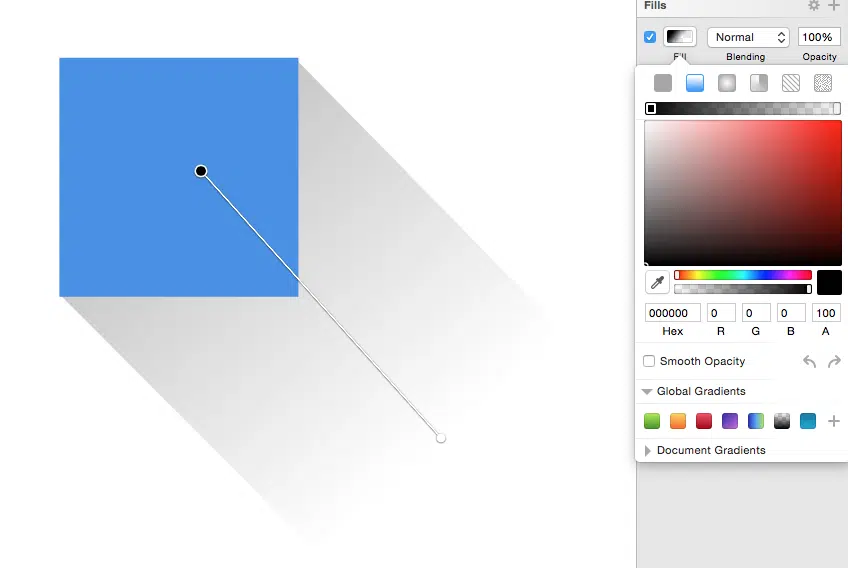
Ao projetar um gradiente de cor monocromática ou sólida suave para o gradiente de cor transparente, certifique-se de escolher a mesma cor para ambos os pontos finais – e a cor da fase de transição no ponto médio pode ser definida para 50% de opacidade.
Usando gradientes para guiar os usuários através de uma interface
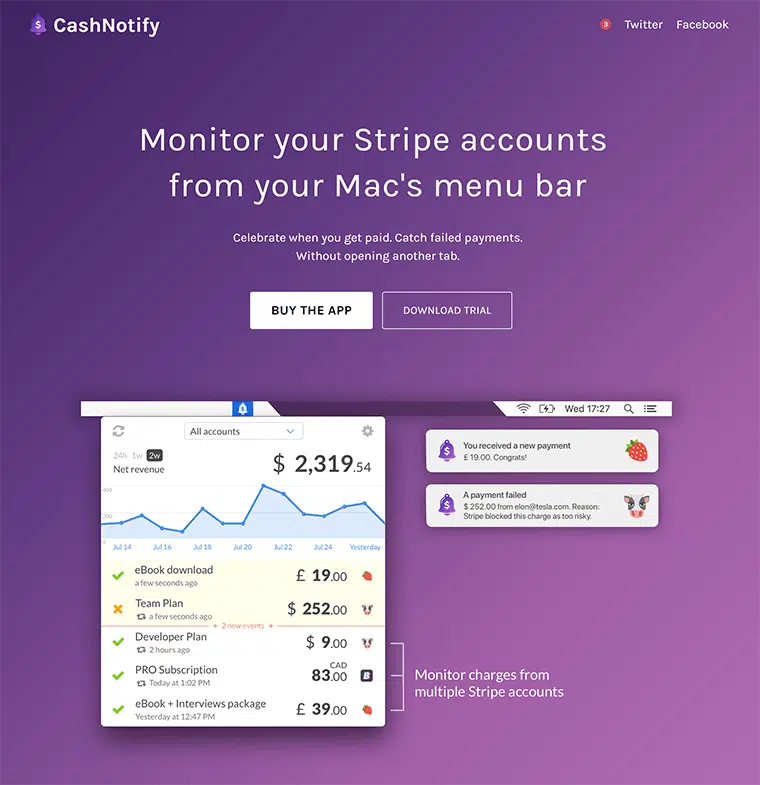
Os gradientes podem ser usados para controlar o fluxo do usuário em um aplicativo ou site. O olho do usuário tende a gravitar em direção a cores mais brilhantes na tela. Então, ao colocá-los em formas específicas pode criar uma sensação de movimento dentro da tela.
Escolhendo cores para um gradiente
Ao escolher cores, certifique-se de escolher cores próximas umas das outras para um gradiente mais suave. Se você optar por cores que estão no lado oposto do espectro, muitas vezes elas acabam cancelando o brilho umas das outras. Outra dica para se ter em mente ao projetar gradientes é que as cores brilhantes geralmente são mais perceptíveis do que os tons neutros/escuros. Portanto, use tons mais claros onde você deseja que os usuários vejam e transições escuras para criar uma sensação de forma ou sombra.
Posicionamento de gradiente
Para que os gradientes sejam eficazes, eles precisam ser colocados corretamente em uma tela ou tela. Os gradientes geralmente têm uma presença forte, portanto, use seu bom senso ao usá-los em seu design.
Gradientes para ilustrações e logotipos
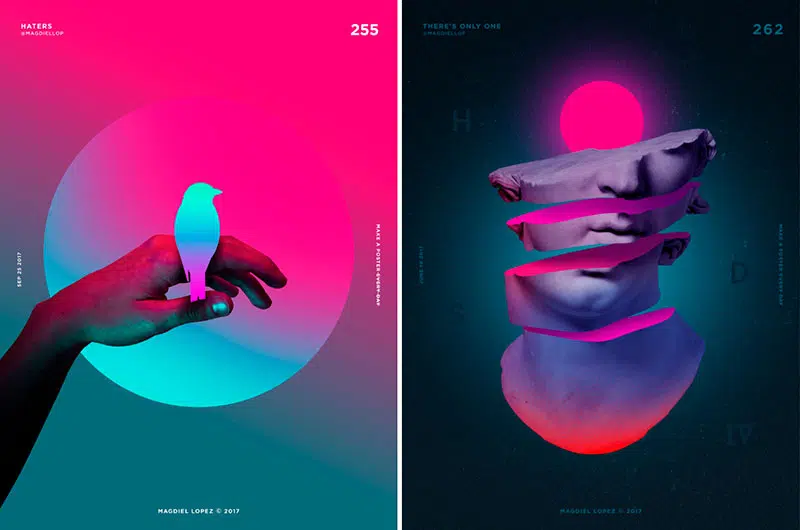
Você tem que ter cuidado ao usar gradientes em ilustrações. Trabalho de linha e sobreposições de gradiente não combinam. Muitas vezes acabam parecendo fora do lugar e não criam uma sobreposição harmoniosa. No entanto, usá-los na ilustração preenchida ou isométrica pode dar uma aparência 3D.
Ao usar gradientes para marcas B2C ou B2B, certifique-se de escolher cores que representem a marca. O gradiente deve representar os valores da marca e funcionar em diferentes plataformas e dispositivos
Esperamos que este pequeno guia o ajude em sua jornada para usar e projetar melhores gradientes. As dicas reunidas aqui são uma coleção de ideias testadas e comprovadas de diferentes designers da indústria. Se você acha que perdemos um truque ou uma ideia importante, escreva para nós e teremos prazer em compartilhá-lo aqui.