Você deseja saber o que é uma página de site responsiva?
Publicados: 2017-08-10O mundo enlouqueceu com o uso de dispositivos móveis apenas nos últimos anos! As pessoas escolheram uma nova forma de socialização. Mais de 72% das pessoas mantêm seus smartphones à distância e ocupam a maior parte do tempo. Estamos usando nossos “animais de estimação” mesmo enquanto tomamos banho, namoramos, amamentamos ou fazemos compras. Tornou-se comum visualizar os serviços do site a partir de smartphones. Milhões de páginas são visualizadas a partir de dispositivos móveis todos os dias.
Infelizmente, muitos dos sites na internet não são projetados para serem vistos por nada além de um desktop. É essencial ter uma certa abordagem a esse layout de informações, para que possa ser fácil visualizar as informações em qualquer site, trabalhando sem esforço para qualquer dispositivo existente.
Web design responsivo é uma abordagem de desenvolvimento web para a criação de sites modernos sob a qual um designer torna o recurso conveniente para navegar em qualquer dispositivo, independentemente das dimensões da tela, seja um desktop, celular ou tablet, bem como qualquer dispositivo existentes atualmente ou quaisquer outros gadgets que possam aparecer no futuro.
Aqui estão alguns recursos notáveis e universais de web design responsivo:
- Flexibilidade. Uma flexibilidade atraente de uma estrutura de página da Web contemporânea é usada para adaptar a resolução da tela para todos os dispositivos.
- Uma grade fluida. Um layout flexível baseado em grade posiciona o conteúdo do seu site em uma porcentagem proporcional direta do tamanho da tela do dispositivo sendo usado corretamente.
- Imagens fluidas. Além de uma estrutura de grade fluida, os web designers usam imagens fluidas ou blocos de cópia fluida para ajustar a mídia ou imagens dimensionando em caso de redução de largura de tal tipo de página. Fluxos de conteúdo inteiros serão contraídos sem problemas; os elementos estruturais diminuirão em relação uns aos outros, pois o próprio site detecta o dispositivo que você está usando para navegar e permite que ele exiba uma página corretamente.
Por exemplo, se você tiver um design de site personalizado com estrutura do tipo três colunas, em uma tela mais estreita, ele se tornará uma página de conteúdo de duas ou mesmo uma coluna. Os recursos mencionados acima podem ser usados para controlar a orientação - Retrato e Paisagem -, proporção, largura e altura máxima, altura do dispositivo, largura e altura, etc.
Os desenvolvedores da Web da Filadélfia irão avisá-lo: o Google o abandona por design de site não compatível com dispositivos móveis.
Uma verdade desagradável é que o Google reduz os resultados de pesquisa para páginas de sites não compatíveis com dispositivos móveis. Abril de 2016 literalmente mudou o mundo! O Google impulsionou um algoritmo de resultados de pesquisa para que se tornasse impossível navegar em um site a partir de um dispositivo móvel sem zoom e beliscar. Se o seu site não estiver ajustado para uma navegação em smartphone, suas posições de classificação serão reduzidas à força.
Há uma pergunta que surgiu há muito tempo: ser ou não ser..oops!… ter ou não ter um site responsivo? Web designers dizem: um site responsivo é um recurso obrigatório para todos. Se você não acredita em nossos desenvolvedores web da Filadélfia, apenas monitore as estatísticas do seu site: há alguma queda abrupta e repentina no seu tráfego?
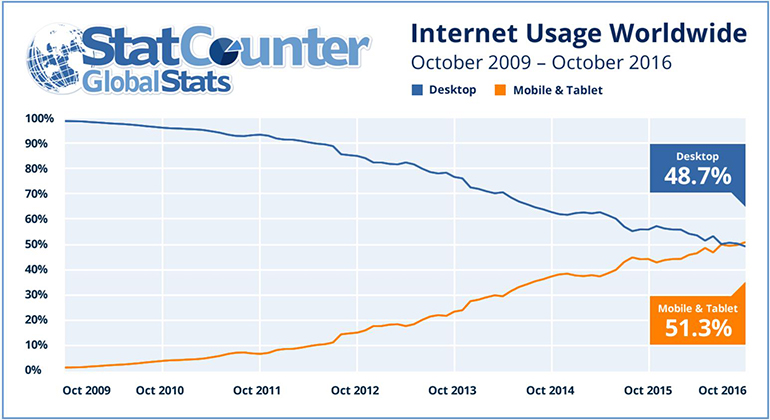
Desenvolvimento web em andamento. Os smartphones navegam primeiro, não é?A importância dos gadgets na vida das pessoas mudou a história do desenvolvimento web. Estatísticas atualizadas dizem que os smartphones agora são usados com mais frequência para navegar em sites do que os desktops. Outubro de 2016 tornou-se um ponto crucial, pois este foi o mês em que o tráfego de dispositivos móveis ultrapassou o tráfego de desktops em todo o mundo.

Já há oito anos, quase 100% de todo o tráfego da Internet vinha de computadores desktop. A situação foi mudando aos trancos e barrancos. O tráfego vem crescendo a cada mês e continua a fazê-lo progressivamente. Tornou-se um ponto crítico para toda a indústria. As maiores empresas do mundo, empresas locais e proprietários de comércio eletrônico – qualquer serviço agora precisa ser ajustado para mudanças de rede em todo o mundo.
Agora, antes de começar a criar um site, geralmente começamos a trabalhar o conteúdo para uma plataforma de smartphone e depois adaptar seu layout de elementos para um computador desktop.
Vantagens comerciais de um site responsivo.Um número maior de pessoas começou a usar não apenas laptops de mesa, mas também outros dispositivos, como smartphones, tablets, consoles de jogos e aparelhos de TV para visualizar sites. Além de um número daqueles que usam um desktop, diminui permanentemente.
Com o design responsivo, seu site se ajustará a qualquer tipo de tela e eliminará a situação em que um usuário sairia do site por causa de imagens tortas ou textos pequenos e incompreensíveis exibidos.
As pesquisas do Google feitas a partir de dispositivos móveis mostram principalmente sites de empresas que são convenientes para visualização em smartphones e diminuem a posição dos sites que não são firmes nisso.
Que tipo de empresa ou serviço precisa de um site para celular?Agora que estamos cientes das vantagens do design de sites responsivos, é um ótimo momento para recrutar os principais nichos de mercado que obviamente e razoavelmente exigem um aplicativo móvel para estar em contato próximo com o mundo e seus clientes. Bem, vamos ver quem está formando a lista superior?
- Em primeiro lugar, é qualquer negócio ou empresa em que o cliente possa precisar de informações operacionais imediatamente, estando fora do alcance de um laptop.
- Restaurantes. De acordo com o estudo mais recente, os sites de restaurantes são visitados a partir de telefones celulares por mais de 80% dos usuários, o que está superando outros setores.
- Quase todos os serviços dedicados a usuários individuais precisam principalmente de uma versão móvel de um site. Por exemplo, de acordo com Robert Kiyosaki, “pequenas empresas locais representam 63% da economia dos EUA e a grande maioria delas não sabe nada sobre marketing na internet”
- No e-commerce, as mercadorias têm sido compradas principalmente de smartphones. Para administrar um site de e-commerce de sucesso agora, é essencial focar nos usuários de smartphones e tablets. Ao seguir isso, você aumenta significativamente suas chances de alcançar a maioria de seus clientes em potencial. Portanto, é sua responsabilidade criar um design web atraente para seus visitantes. Os compradores móveis são exigentes e exigentes, e você deve estar ciente da natureza altamente competitiva do setor de comércio eletrônico. Faça o seu melhor para evitar que seus clientes comprem de seus concorrentes. Evite todas as perdas significativas em seus negócios, evitando problemas insignificantes em seu site.
- Black Fridays estão agora a caminho de estabelecer novos recordes. Recentemente, as compras da Black Friday foram compostas por mais de 60% de dispositivos móveis. As compras online continuam a crescer. Mudanças na faixa de preço. De acordo com relatórios de 2016 da Adobe, que monitoravam transações de comércio eletrônico durante os feriados de vendas, a Black Friday estabeleceu um novo recorde firme ao ultrapassar US$ 3 bilhões e se tornou o primeiro dia na história do varejo dos EUA a ganhar mais de um bilhão de dólares em vendas móveis.
- Por outro lado, os serviços B2B são vistos com mais frequência em desktops, mas mesmo assim um percentual de visitas de smartphones já cresceu para entre 30 e 40%
- Obviamente, os líderes absolutos são as redes sociais, pois sua porcentagem de usuários que visualizam em dispositivos móveis está se aproximando de 100%. Vamos observar o gráfico de mudanças de dados ao longo de alguns anos.
Não é segredo que é possível acompanhar como os compradores se comportam com seus smartphones quando fazem compras. Em junho de 2017, o Google publicou uma pesquisa interessante mostrando como os compradores usam seus smartphones quando compram. A ideia-chave desta pesquisa é a seguinte: antes os clientes escolhiam o que estavam dispostos a comprar antes das compras, mas hoje eles procuram o que precisam diretamente no chão de fábrica!

O modelo de comportamento muda à medida que os compradores buscam na rede as informações corretas no decorrer do processo de decisão de compra para garantir que estão comprando um produto ou serviço com melhor preço e qualidade.
É necessário pedir feedback aos seus clientes e fazer perguntas sobre como eles aprenderam sobre você na internet, no que eles estavam focados e por que eles escolheram você (por exemplo, da maneira que qualquer agência de turismo ou salão de beleza faz).
É importante que um número crescente de pessoas progressistas prefira comprar não no desktop, mas em um smartphone. De acordo com esta pesquisa, 44% de todas as compras online são feitas a partir de dispositivos móveis!
Se você pretende formar um exército de clientes fiéis, deve definitivamente seguir esta ideia notável: "É menos importante para um comprador estar presente na loja do que para a loja estar presente onde e quando um comprador precisar."
Em que essa ideia nos foca? Os varejistas que usam as chamadas “estratégias de micro-momentos” prosperam significativamente em comparação com aqueles que negligenciam as duas regras principais: “estar presente” e “ser útil” para seus compradores que são principalmente liderados por certos micromomentos básicos, como “ Eu-quero-saber”, “eu-quero-ir”, “eu-quero-fazer” e “eu-quero-comprar”.
O que isto significa? Quando um usuário recorre a um dispositivo móvel movido por qualquer motivo: para pesquisar, assistir, fazer check-in ou check-out, aprender ou ensinar, descobrir ou comprar, ele mostra e expressa micro-momentos quando já está certos sobre preferências e desejos. É um grande desafio para um Lojista que deve responder imediatamente: atender às altas expectativas em um instante, reagindo ao que e quando o Usuário está procurando, oferecendo a melhor solução a um custo acessível.
“Queremos as coisas certas, e queremos as coisas imediatamente”
Testando sua conectividade ou se meu site é responsivo ou não?Se o seu site for capaz de abrir a partir de um dispositivo móvel ou tablet, isso não permite que seu site seja responsivo. O objetivo de um design de site responsivo personalizado é poder se ajustar em relação a um dispositivo usado para visualizar o conteúdo. Aqui está um exemplo de como isso acontece

Não há mais uma questão de se precisamos de um web-design responsivo: é um must-have para qualquer negócio profissional e está fora de questão.
Em nosso estúdio de desenvolvimento de linha direta na Filadélfia, quase 100% dos sites projetados são responsivos. Somos mestres em nosso ofício que podem projetar para você um site (incluindo alfândega offshore) que inicializa rapidamente, funciona perfeitamente, tem preços razoáveis e a melhor aparência em qualquer dispositivo. Além disso, podemos ser um recurso para sua terceirização – basta perguntar aos nossos desenvolvedores!
