Além da falha: usando imagens distorcidas no web design
Publicados: 2020-03-03Tudo começou em 2017, quando os designers começaram a brincar com o efeito glitch. Foi visto em todos os lugares: vídeos, animações e, claro, imagens. Esse efeito se misturou perfeitamente a uma onda de nostalgia que tomou de assalto o mundo virtual e o real.
No entanto, o tempo passou. E mesmo que as séries de TV centradas nos anos 80 e 90, como Young Sheldon ou Stranger Things, ainda estejam na liderança, 2019 nos promete algumas novas tendências e obsessões.
Atualmente, o efeito de falha está experimentando uma diminuição na popularidade. No entanto, conseguiu dar vida a outra solução elegante: distorção na exibição da imagem. Está ganhando popularidade entre os designers a cada dia.
A abordagem é bastante universal. Embora possa parecer à primeira vista que é outra ideia inteligente para enriquecer as transições entre os slides, também pode ser combinado com vários detalhes da interface. Até mesmo um simples bloco de imagem estática pode se beneficiar dele.
Vamos dar uma olhada em alguns exemplos que mostram essa nova tendência em ação.
Yuen Ye
Embora não apresente um efeito de distorção tradicional em nosso entendimento, no entanto, aqui as imagens ainda são deformadas. O artista conseguiu obter um efeito realista semelhante a uma cortina que força as imagens a voar ao vento enquanto você está rolando para baixo.
Em um ambiente tão modesto e design minimalista, o efeito simplesmente brilha. Isso faz com que todo o site pareça sofisticado e simplesmente excelente.


Dallara Stradale
Ninguém pode dizer que o site promocional oficial de Dallara Stradale é chato. O site é uma verdadeira obra-prima, muito parecido com o carro criado pela equipe italiana. Ele é embalado com recursos inovadores para atender a ideologia do próprio produto.
Portanto, não é surpresa que aqui, cada detalhe conta. E cada aspecto é moderno e elegante. O fantástico efeito de distorção de imagem que acompanha cada mudança entre as seções principais da página inicial se encaixa como uma luva.
Ele transforma a rolagem simples em uma performance, dando a cada área uma entrada dramática. Além disso, graças ao seu desfoque, imita naturalmente uma sensação de velocidade que também é um traço característico da Dallara Stradale.

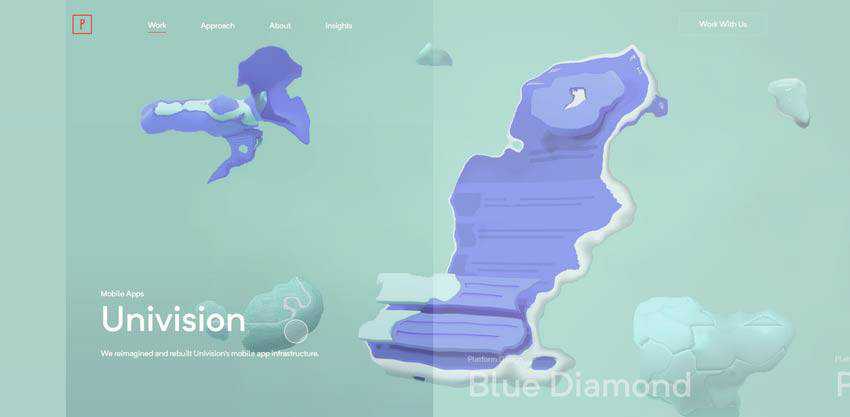
Planetário
Enquanto no exemplo anterior, uma sensação de velocidade está no centro do efeito de transição, aqui um efeito líquido na moda tenta conquistar os leitores com sua natureza fluida. Como costuma acontecer, aqui o efeito de distorção da imagem é usado no carrossel da tela inicial.
Em vez de um efeito de deslizamento irritante, podemos desfrutar de uma transição encantadora com uma natureza suave e carisma que dá uma reviravolta em cada mudança de cena. Além disso, o efeito também corresponde à placa de identificação da agência – fortalecendo a atmosfera extraterrestre de alta tecnologia.

Max Colt
O portfólio pessoal de Max Colt, produtor de efeitos visuais mundialmente reconhecido, também apresenta um efeito de distorção. Assim como no caso de Planetário, melhora o deslocamento entre os slides do carrossel que retratam as obras mais impressionantes do artista. Tem o mesmo carisma, devido à sua natureza inspirada na água, mas parece um pouco diferente em comparação com a solução da Planetary.

Bizmates
Este site contrasta surpreendentemente com os outros da nossa coleção, graças ao seu efeito de distorção com base geométrica. Os outros exemplos são centrados em um efeito cascata que distorce as imagens. Aqui, os painéis verticais e losangos relativamente largos deformam a superfície das cenas.
A solução combina perfeitamente com a vibração geral da caixa, dando uma contribuição importante.

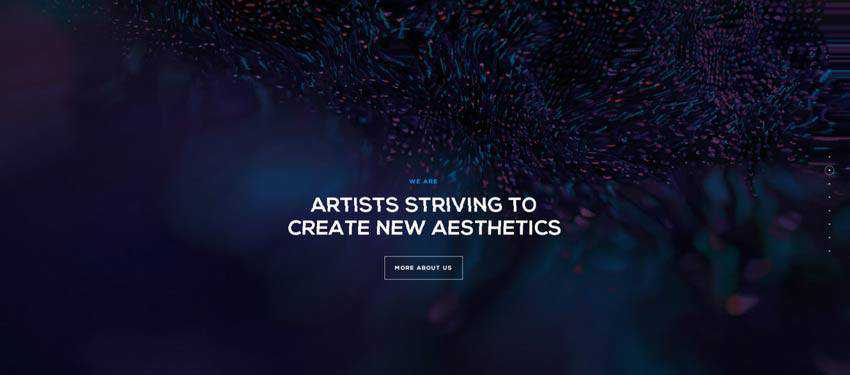
1MD
1MD é o primeiro exemplo em nosso roundup onde o efeito de distorção não acompanha nenhuma mudança. Ele é usado apenas em uma das seções apresentadas na página inicial para diferenciá-lo dos demais.
Não é apenas parte de um plano de fundo animado, mas também é um meio para dar um tempero ao slogan no meio. Como resultado, a seção é inspiradora, enquanto a frase de chamariz que leva à página “Sobre nós” parece clicável e atraente.

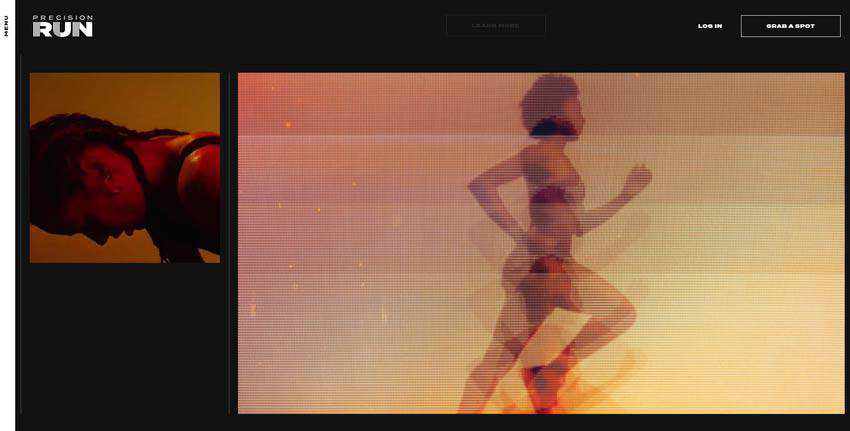
Execução de precisão
A equipe por trás do Precision Run também segue um caminho semelhante. No entanto, desta vez, eles usam essa solução moderna para tornar uma imagem estática simples um atrativo.
Aqui, a página inicial inclui elementos de inspiração retrô, como coloração duotônica. O efeito de distorção que é habilmente combinado com a dupla exposição adiciona uma maravilhosa sensação antiga a toda a interface. Ele combina perfeitamente com todo o resto do site e coloca a imagem em destaque.

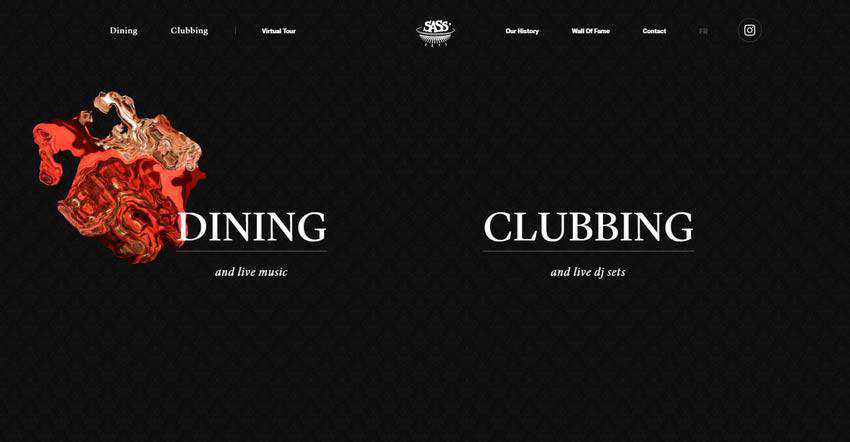
Café Sass
A equipe por trás do Sass Cafe mostra uma maneira diferente de obter benefícios dos efeitos de distorção. Eles combinaram o efeito com mascaramento e interação com o mouse, transformando a área do herói em um playground.
Uma tela preta limpa com dois slogans em negrito cumprimenta o público online em primeiro lugar. Se você começar a mover o cursor, notará que algo está escondido dentro. Existem duas imagens de fundo. Cada um entra em foco quando você passa o mouse sobre o slogan. O resto do tempo, a imagem fica fortemente deformada.
A solução desperta o interesse desde o início. É apenas uma ideia brilhante.

Ada Sokol
O portfólio pessoal de Ada Sokol também é marcado pela pouca tendência de brincar com a exibição da imagem. Este é outro exemplo em nossa coleção que se afasta do caminho habitual e usado em conjunto com o cursor do mouse.
Como você já deve ter percebido, a área do herói acomoda diversos títulos que representam as obras do artista. Cada título é suportado por uma imagem que aparece quando você passa o cursor do mouse sobre ele.
Nesse caso, quando você move o cursor, a imagem deixa um rastro de gráficos distorcidos. Ele lembra a situação em que uma placa gráfica não tem a largura de banda necessária e não consegue acompanhar os movimentos do usuário. Esta solução original nos encoraja naturalmente a brincar com o site, fazendo com que fiquemos por algum tempo.

Adicionando uma torção inesperada
Os efeitos de imagem padrão ainda são a favor, mas você tem que admitir que eles perderam um fator “uau” desejável. Torna-se cada vez mais desafiador chamar a atenção com a ajuda de deslizamentos ou saltos bem usados.
Portanto, não é de surpreender que os desenvolvedores estejam sempre tentando criar algo novo para manter seus sites atraentes. E o infame efeito de distorção que costumava ser evitado agora salva o dia.
Mesmo que a solução implique uma aparência deformada e torcida, ainda é bastante universal. Joga bem com vários detalhes. Mas não são apenas os controles deslizantes que se beneficiam disso.
Como mostra a prática, a técnica colabora perfeitamente com soluções baseadas em interações do cursor do mouse e rolagem regular. O efeito faz com que as coisas comuns pareçam refrescantes e inspiradoras.
