O desafio de projetar sites para telas grandes
Publicados: 2021-10-07Os dispositivos móveis tomaram conta da web. Assim, muita atenção do designer foi (com razão) para garantir que os sites que construímos sejam compatíveis. Estamos constantemente refinando como implementamos recursos responsivos para que funcionem perfeitamente em telas pequenas.
Embora este seja um esforço que vale a pena, existem outras telas para pensar. Grandes viewports também são uma consideração muito importante. É raro encontrar novos dispositivos de desktop ou laptop com resoluções de tela abaixo de 1080p (1920 x 1080) . E os monitores 4k (3840 × 2160) e 8k (7680 x 4320) oferecem ainda mais espaço na tela.
Aproveitar as telas grandes pode ser um desafio. A chave está em criar um layout que seja utilizável e legível. Além disso, deve-se tomar cuidado para evitar sobrecarregar os usuários colocando muito na frente deles.
Se você deseja criar um site que aproveite telas grandes, reunimos algumas regras gerais. Eles podem não se encaixar em todas as situações, mas fornecerão alguns fatores para refletir antes de você ir grande.
Dimensionar o texto e os contêineres pai de acordo
Texto de largura total em uma tela de 1080p ou 4k é um grande não-não. É preciso muito esforço para ler e acompanhar onde você está dentro de uma passagem. Quanto mais texto você tiver, mais difícil será para os usuários digerirem.

Portanto, o texto funciona melhor quando está dentro de um contêiner de largura limitada. Considere uma largura ideal não superior a 900-1200 pixels. O espaço em branco também é importante, pois permite algum espaço para respirar. Experimente vários tamanhos de contêiner, margens e preenchimento para encontrar o que funciona melhor com seu layout.
O tamanho da fonte também é um fator chave ao projetar para telas grandes. Aumentar o tamanho da fonte ajuda o texto a se destacar e também limita o número de caracteres exibidos em uma determinada linha.
Finalmente, considere aumentar a propriedade line-height do CSS para um espaçamento vertical adequado entre as linhas. Isso melhora a legibilidade e adiciona alguma abertura ao design geral.

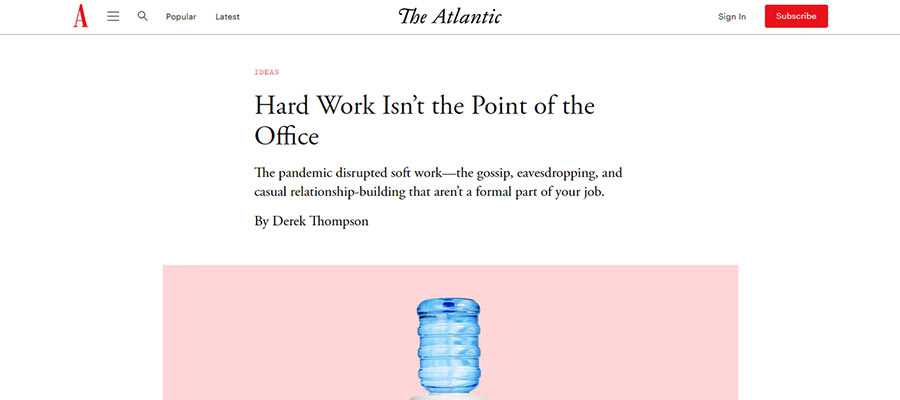
O Atlantic limita o texto do artigo a um contêiner estreito e fácil de ler.
Aproveite os layouts de várias colunas
Uma das grandes vantagens de utilizar espaço de tela extra é que ele oferece muito espaço para layouts de várias colunas. Talvez seja por isso que essa técnica é frequentemente vista em sites voltados para notícias.
Com uma grade tradicional de 1.000 pixels e um layout que consiste em três ou mais colunas, o conteúdo tende a ficar comprimido. Uma largura de página de, digamos, 1.800 pixels permite que as colunas sejam espaçadas com margens substanciais. E ainda há espaço para adicionar preenchimento de coluna interno enquanto aumenta o tamanho da fonte também.
Uma página mais ampla também pode permitir o uso de algumas configurações de coluna avançadas. Por exemplo, pense em uma área “Últimas Notícias” que ocupa a metade esquerda da página – completa com uma imagem em destaque. Em seguida, duas colunas de 25% de largura mostram outros títulos baseados em texto à direita.
Este pode ser o tipo perfeito de layout para telas grandes. Ele evita o desperdício de espaço e, potencialmente, torna mais fácil para os usuários identificar o conteúdo que lhes interessa.
Ainda melhor é que uma combinação de CSS Grid e consultas de mídia permite que você atenda às maiores resoluções de tela enquanto se adapta graciosamente às menores.

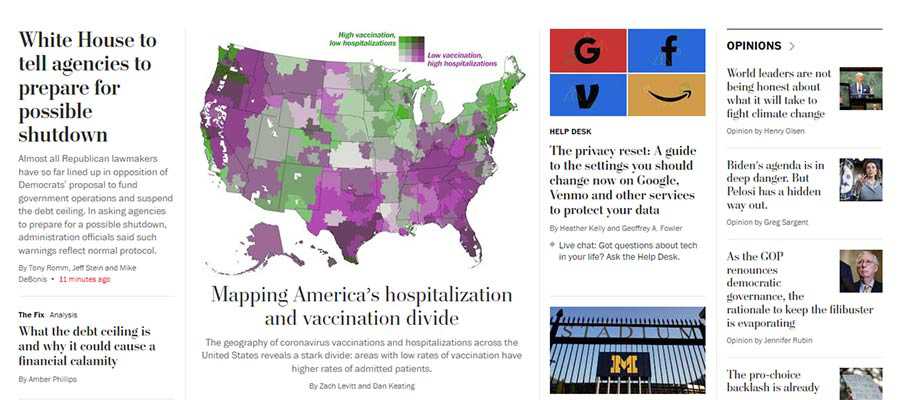
A página inicial de várias colunas do The Washington Post.
Mantenha itens importantes ao seu alcance
Entre as possíveis armadilhas de um layout super amplo está que alguns itens-chave podem exigir que o cursor do usuário percorra uma distância bastante longa. No mínimo, é um inconveniente e uma UX ruim. Na pior das hipóteses, pode ser considerado um grande problema de acessibilidade.
No entanto, essas preocupações podem ser abordadas através do design. Uma barra de navegação superior pode ser centralizada horizontalmente na tela para que não exija muito movimento do mouse. Torná-lo compatível com o teclado pode garantir que seja acessível para quem não usa um dispositivo apontador.
A largura extra também significa que outras peças importantes podem facilmente se perder em uma floresta cheia de conteúdo. Elementos como formulários de login e apelos à ação precisam ser colocados em áreas altamente visíveis.
Integrando-os no cabeçalho do site ou em uma barra lateral estática são soluções possíveis. Um cabeçalho “fixo” também pode fornecer um caminho para manter os itens mais importantes consistentemente ao seu alcance.
Há muito espaço para a criatividade. Mas a ideia principal é garantir que os usuários não precisem percorrer constantemente a largura da tela para chegar onde desejam.

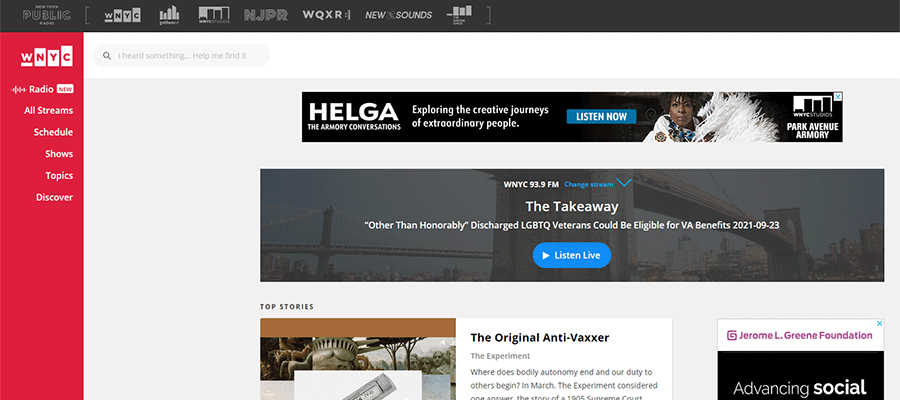
O WNYC Radio utiliza uma barra lateral estática de cores vivas para manter a navegação do site à vista.
Use padrões de design previsíveis
Levando em consideração todos os itens acima, o tema abrangente está na criação de um padrão de design previsível. Isso significa que o layout do site permite que o conteúdo flua de forma intuitiva. Embora certos itens possam ser projetados para chamar a atenção, eles não devem prejudicar a experiência geral do usuário.
Como isso funciona na prática? Um exemplo é o layout de várias colunas mencionado acima. Pode haver várias seções em uma página que utilizam colunas, cada uma com seu próprio número e posicionamento exclusivos. Tudo bem, desde que haja consistência no espaçamento, tipografia e estilos relacionados.
Em um site voltado para notícias, isso pode significar que as seções “Tecnologia” e “Editorial” têm layouts de coluna diferentes. A seção “Últimas notícias” pode até utilizar uma cor de fundo diferente. Se eles forem consistentes na aparência, no entanto, isso ajuda a criar um fluxo e, ao mesmo tempo, evitar uma experiência de navegação monótona. Cada seção se destaca, mas combina com o design geral.
Como em qualquer projeto de design, é necessário muito planejamento e experimentação ao projetar com telas grandes em mente.

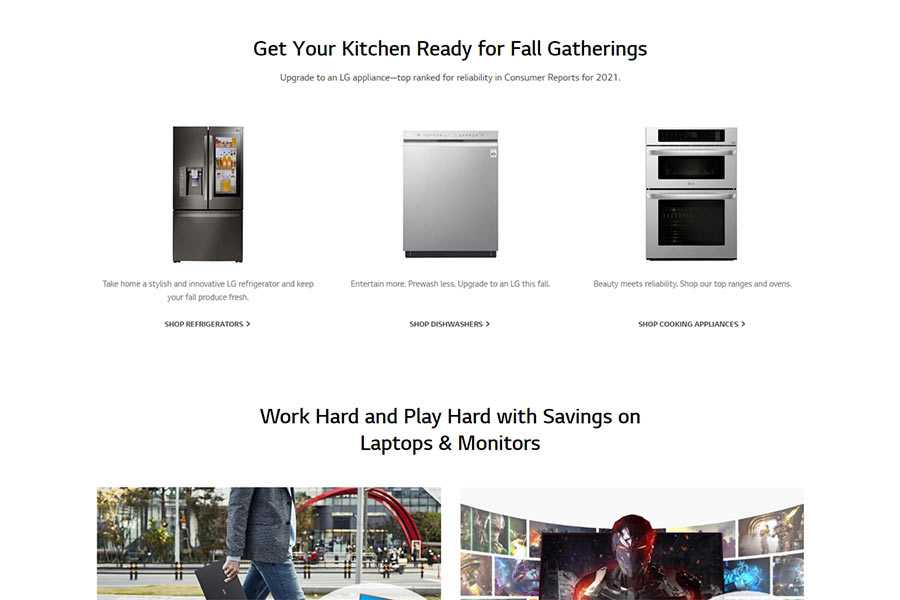
A LG utiliza um padrão alternado de layouts de coluna em sua página inicial.
Faça uso eficaz desses pixels extras
A beleza das telas grandes e de alta resolução é que elas podem ser usadas para criar uma experiência imersiva. Vemos isso o tempo todo com jogos, filmes e outras mídias.
Conseguir isso com um site é um pouco mais desafiador, no entanto. É especialmente difícil com um site com muito texto. Existem alguns riscos definidos quando se trata de usabilidade.
Ainda assim, um layout bem elaborado pode efetivamente aproveitar o espaço extra da tela. É uma questão de garantir uma navegação fácil, legibilidade e consistência no design.
No entanto, esses são os princípios que os web designers praticam todos os dias. Mantenha-os em mente e você criará um site que parece perfeito em pixels em tudo, desde um telefone de mão até um enorme monitor de 8k.
