Projetando um player de música responsivo no Sketch (Parte 2)
Publicados: 2022-03-10Nossa premissa na criação de todos os ícones é usar formas básicas com a maior frequência possível, em vez de elementos vetoriais personalizados. As formas são muito mais fáceis de configurar e modificar, e ainda poderemos combiná-las em formas mais complexas usando operações booleanas.
Leitura adicional no SmashingMag:
- Usando o Sketch para Web Design Responsivo
- Esboço vs. Figma: O confronto
- Projetando com dados reais no Sketch usando o plugin Craft
- Esboço com design de materiais
A grade atrapalharia mais do que ajudaria na criação dos ícones, então você pode ocultá-la com Ctrl + G .
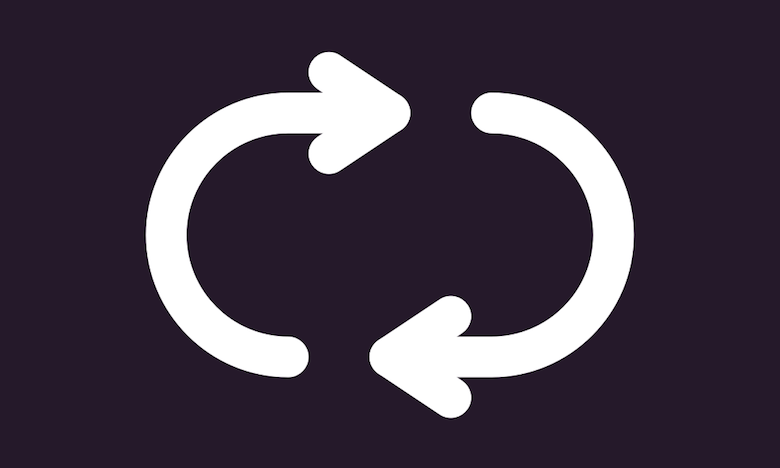
Vamos começar com o ícone de repetição no canto inferior esquerdo.

Repita depois de mim
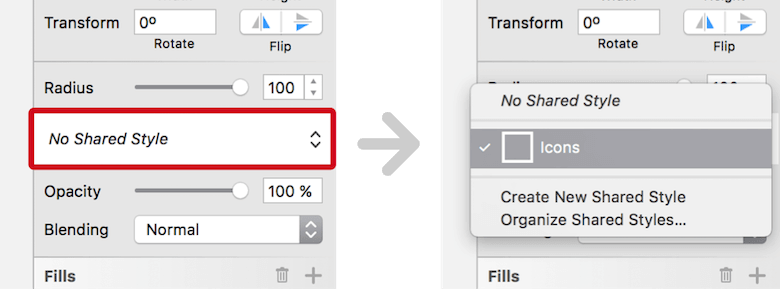
O ícone de repetição é baseado em um retângulo simples, com dimensões de 22 × 12 pixels e cantos totalmente arredondados. Mude do preenchimento para uma borda novamente, para que você possa definir a posição para “centro” e a espessura para “2”. Para a cor, escolha o branco; as “Terminas” precisam ser definidas para o ícone do meio nas opções de borda. Há também uma chance de querermos usar as mesmas propriedades para os outros ícones, então configure um estilo compartilhado: clique no menu suspenso no Inspetor que diz “Sem estilo compartilhado”, selecione “Criar novo estilo compartilhado” e chame-o de “Ícones”.

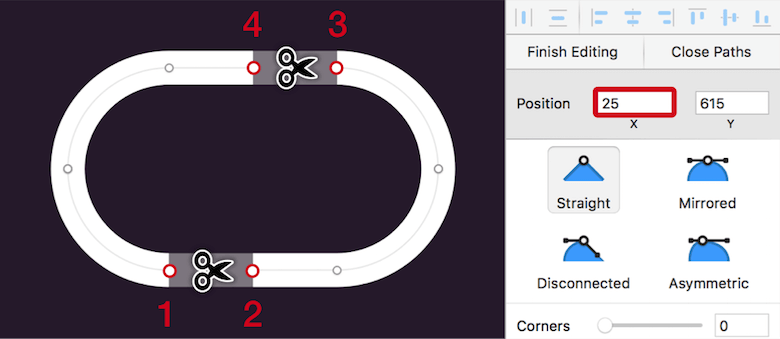
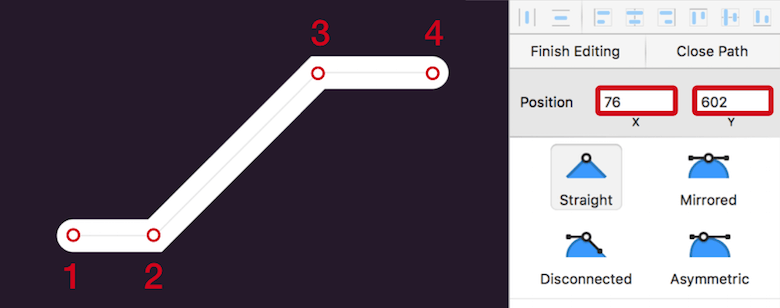
Depois de ter ampliado o retângulo com Cmd + 2 , entre no modo de ponto vetorial com Enter . Adicione um primeiro ponto ao segmento reto no canto inferior esquerdo, onde ele se encontra com a curva. Copie sua posição X no Inspetor; adicione outro ponto à direita e cole este valor, mas adicione “+5”. Faça o mesmo para o segmento superior reto, mas do lado direito: adicione um ponto onde ele se encontra com a curva, copie a posição X , adicione um ponto à esquerda, cole este valor e subtraia “-5px”. Agora, use a ferramenta Tesoura novamente para cortar os segmentos entre os pontos: primeiro no canto inferior esquerdo, depois no canto superior direito.

Para as setas, podemos usar novamente o símbolo “Arrow”: insira-o, desvincule-o, remova o grupo, defina a espessura da borda para “2” e redimensione-o para uma altura de 3 pixels na tela enquanto mantém pressionada a tecla Shift (para que a relação seja mantida). Finalmente, alinhe-o com o segmento inferior da forma base.
Nota: Isso pode exigir que você altere a posição Y em incrementos de 0.1 pixel. A maneira mais fácil é focar este campo de entrada, manter pressionada a tecla Alt e aumentar ou diminuir o valor com a tecla de seta para up ou down .
Por fim, duplique a seta, gire-a horizontalmente e alinhe-a ao segmento superior. Mova todos os elementos para um grupo “Repetir” para finalizar este primeiro ícone.

Aleatoriamente
Enquanto começamos com um retângulo para o ícone de repetição, o ícone aleatório é baseado em uma forma vetorial de forma livre.
Desloque a tela um pouco para a direita, longe do primeiro ícone, e pressione V para a ferramenta Vetor. Mas antes de começar a desenhar, defina o menu suspenso “Arredondar” (abaixo do controle deslizante de cantos no painel Inspetor) para “Arredondar para bordas de pixel inteiras”, o que impedirá que pontos sejam criados com números decimais.
Agora, clique para adicionar um ponto, então segure Shift (para restringir o movimento ao eixo horizontal), vá um pouco para a direita e dê outro clique. Pressionar Escape interromperá o processo de desenho e permitirá que você foque o primeiro ponto novamente com um clique. Assim como no ícone de repetição, copie sua posição X no Inspetor, pressione Escape novamente, selecione o segundo ponto, foque seu campo X e insira o valor lá, mas adicione “+5”. Pressionar Enter moverá o ponto 5 pixels à direita do outro ponto.
Continue fazendo a forma vetorial: Insira um terceiro ponto no canto superior direito com um clique. Pressione Escape , foque o segundo ponto novamente, copie sua posição “X”, insira-o no terceiro ponto, mas adicione “+10”. Copie também a posição Y — mas, em contraste, subtraia 10 pixels aqui, para mover o ponto para cima. Para o último ponto, você precisa restringir o movimento ao eixo horizontal novamente com Shift e um clique à direita. Desloque este em 7 pixels no eixo X a partir do terceiro ponto. Pressione Escape duas vezes quando terminar.
Você também pode inserir todos os pontos por instinto primeiro e combinar suas coordenadas mais tarde.

X (e Y ) de um ponto para o outro novamente para o posicionamento correto. (Visualização grande)Dê a esta linha a mesma aparência do ícone de repetição; o estilo compartilhado que configuramos anteriormente torna isso possível. Abra o menu suspenso "Sem estilo compartilhado" no Inspetor e selecione "Ícones".
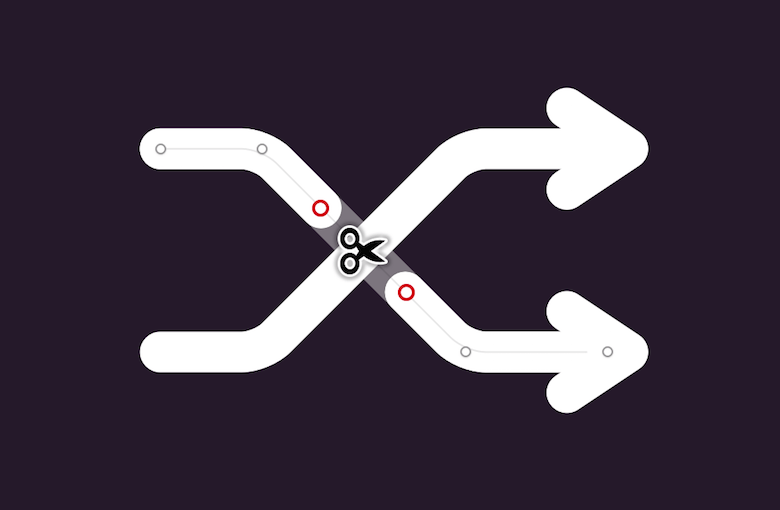
Além das pontas arredondadas, os dois pontos no meio também precisam ser levemente arredondados. Selecione todos os pontos com Cmd + A enquanto ainda estiver no modo de ponto vetorial e altere os cantos para “1”. Copie a ponta de seta apontando para a direita do ícone de repetição e alinhe-a com o vetor no canto superior direito. Coloque-os em um grupo, duplique e gire verticalmente para criar a segunda seta. Certifique-se de que os segmentos retos estejam na mesma altura.
Precisamos modificar um pouco a segunda seta, para que ela quebre onde encontra a outra. Para isso, entre novamente no modo de ponto vetorial para a linha, adicione um ponto antes e depois da interseção e corte-o com a tesoura. Confie no seu senso de proporção aqui. Por fim, coloque esses dois grupos em um grupo abrangente “Shuffle” e regozije-se por ter terminado o segundo ícone.

Meu favorito absoluto
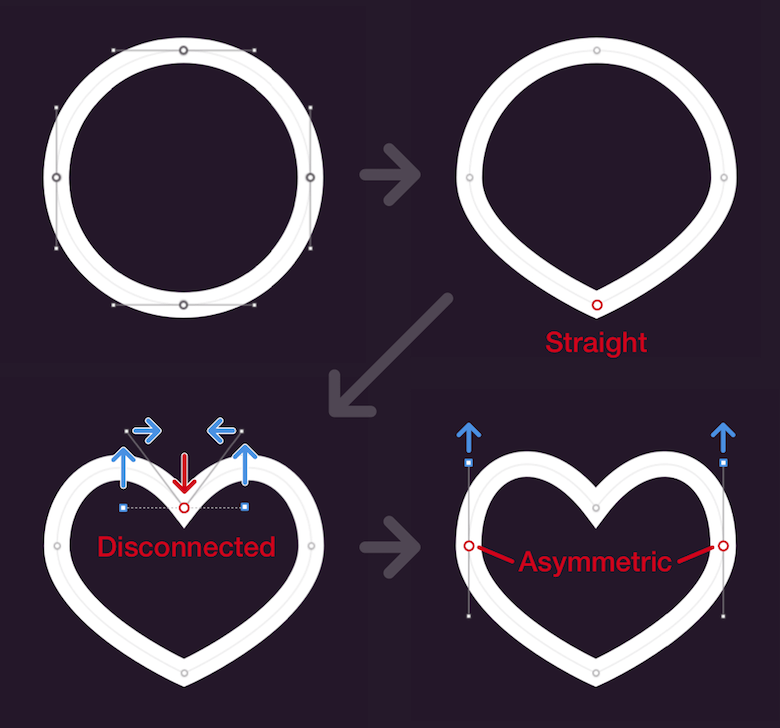
O terceiro ícone, que permite favoritar uma música, é bastante simples. Você pode não perceber, mas é um coração feito de um simples círculo. Só precisamos adaptar um pouco seus pontos e mudar os tipos de pontos. Crie-o ao lado do ícone aleatório com um diâmetro de 20 pixels e dê a ele o mesmo estilo compartilhado “Ícones” dos ícones anteriores.
Agora, para os pontos: Entre no modo de ponto vetorial e altere o tipo de ponto do ponto mais inferior (já deve estar selecionado) para “Reto” com 1 no teclado ou selecionando a opção relevante no Inspetor. É isso! Vá para o ponto superior pressionando Tab duas vezes, mova-o cerca de 7 pixels para baixo com a tecla de seta e altere o tipo de ponto para “Desconectado” com 3 , que permite adaptar os pontos de controle vetorial (as alças que ficam fora do ponto ) separadamente. Selecione o da esquerda, mova-o 6 pixels para cima e 1 pixel para a direita. Faça o mesmo para o ponto de controle direito, mas mova-o 1 pixel para a esquerda.
O círculo já se assemelha a um coração; só precisamos ajustar ligeiramente os pontos restantes à esquerda e à direita. Vá para a esquerda com outro pressionamento de Tab . Isso requer um ponto “Assimétrico”; pressione 4 para mudar para este tipo. Com este ajuste, podemos mover o ponto de controle superior apenas um degrau para cima, independentemente de sua contraparte. Isso torna o coração um pouco mais curvado no topo. Repita o mesmo para o ponto vetorial à direita (pressione Tab mais duas vezes para selecioná-lo), e estamos quase terminando. Tudo o que precisamos fazer é renomear a forma para "Favorito". Isso foi uma brisa!

Aumenta o volume
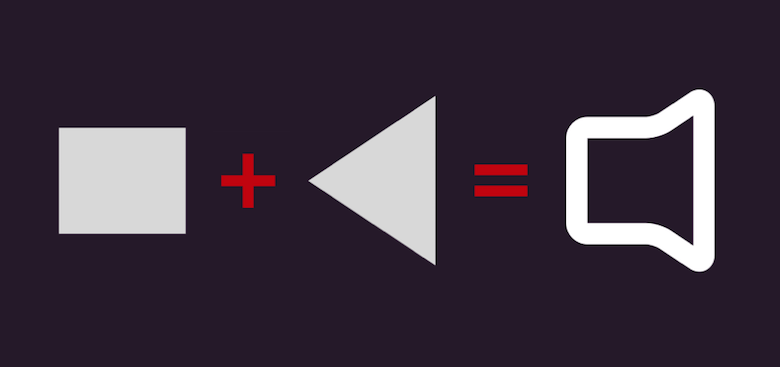
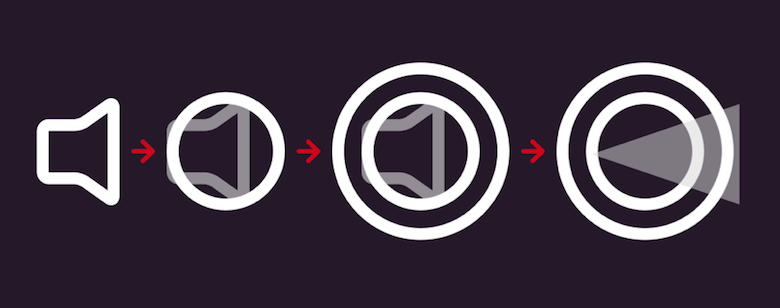
Ainda bem que conseguimos relaxar um pouco com o ícone de favorito, pois o ícone de volume precisa de mais atenção. Consiste em dois retângulos para a forma do alto-falante – um modificado para um triângulo – e alguns círculos para as ondas sonoras, que serão removidas em sua maior parte.
Crie o primeiro retângulo com dimensões de 12 × 10 pixels. Duplique-o, segure Alt (para redimensioná-lo do centro), pegue a alça do meio do lado inferior da tela e arraste-o para baixo até que tenha uma altura de 16 pixels. Modifique-o para um triângulo apontando para a esquerda, como fizemos para o ícone de volta: Entre no modo de ponto vetorial e insira um ponto no meio do lado esquerdo enquanto segura Cmd . Em seguida, escolha os pontos acima e abaixo e exclua-os.
Depois de ter deixado o modo de ponto vetorial do triângulo, selecione-o junto com o retângulo e aplique uma operação Union Boolean (com Alt + Cmd + U ). Isso criará a forma do alto-falante, que você pode definir para o conhecido estilo de camada “Ícones”. Achatá-lo com “Camada” → “Caminhos” → “Achatar” na barra de menu o converterá em uma única forma e permitirá que você altere os cantos de todos os pontos no modo de ponto vetorial para “1”. No entanto, isso removerá a operação booleana e, com ela, a capacidade de modificar as formas individuais, portanto, crie um backup primeiro e oculte-o. Embora isso geralmente seja uma boa ideia antes de achatar qualquer forma, também precisaremos desse backup mais tarde para outra finalidade.

Em seguida, as ondas sonoras: adicione um primeiro círculo com um diâmetro de 18 pixels e use o mesmo estilo de camada da forma do alto-falante. Selecione-o junto com a forma do alto-falante e centralize-os em ambos os eixos, mas mova o círculo 3 pixels para a direita em sucessão. Duplique-o para a segunda onda sonora, segure Shift e Alt , pegue uma alça de canto e arraste-a para fora do centro até que a forma tenha um diâmetro de 28 pixels.

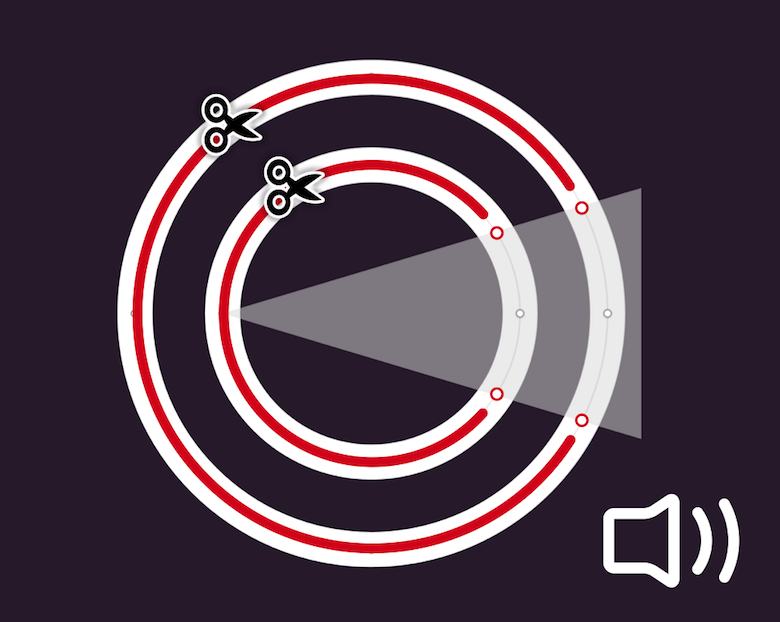
Agora precisamos de um estêncil para adicionar alguns pontos aos círculos. Ele pode ser baseado no triângulo da forma do alto-falante, cuja cópia fizemos backup anteriormente: Copie, cole e mova-o para fora do grupo oculto para exibi-lo; também, coloque-o no topo da lista de camadas com Ctrl + Alt + Cmd + up arrow . Antes de prosseguirmos, esconda a forma do alto-falante achatado com Shift + Cmd + H , porque precisamos de uma visão sem distrações dos círculos para as próximas etapas. Agora, altere a largura do novo triângulo para 25px no painel Inspetor; a altura pode ser deixada como está. Definir a opacidade para 50% fará com que os círculos brilhem.

Isso nos permite entrar no modo de ponto vetorial para ambos os círculos ao mesmo tempo e adicionar pontos onde eles se sobrepõem ao triângulo. Apenas certifique-se de que ele esteja alinhado à esquerda com o círculo interno. O resto pode ser cortado com a ferramenta Tesoura quando você sair do modo de ponto vetorial. Infelizmente, você precisa fazer isso para cada círculo separadamente. Você pode remover o triângulo depois disso, mas mostrar a forma do alto-falante novamente. Termine o ícone colocando todas as suas partes em um novo grupo “Volume”.

Me mostre mais
Depois de tanto trabalho, merecemos uma pausa novamente. Felizmente para nós, o ícone “mais” restante é composto por não mais de três pontos.
Uma maneira seria criar três círculos com um deslocamento, mas adotaremos uma abordagem um pouco diferente e empregaremos as opções de borda. Isso tem apenas uma pequena desvantagem: os pontos não serão 100% circulares, mas você dificilmente notará isso no tamanho real (diminuído) do ícone.
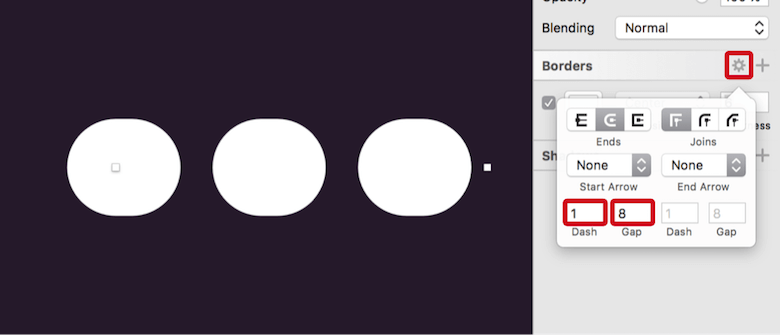
Comece com uma linha horizontal (pressione L ) com 23 pixels de comprimento e uma borda de 6 pixels aplicada a ela. Para a cor, use branco novamente. Abra as opções de borda e chame sua atenção para os campos “Dash” e “Gap”. Eles permitem que você crie linhas tracejadas ou pontilhadas, das quais aproveitaremos. Para o traço, insira “1”, para a lacuna “8”. Voila, isso lhe dará três pontos depois de definir as extremidades para arredondadas! Basta alterar o nome para “Mais” e finalizamos todos os cinco ícones.

Infelizmente, quando você voltar à visualização completa com Cmd + 1 , verá que os ícones estão espalhados na parte inferior do player de música. Vamos trazer alguma ordem para essa bagunça.
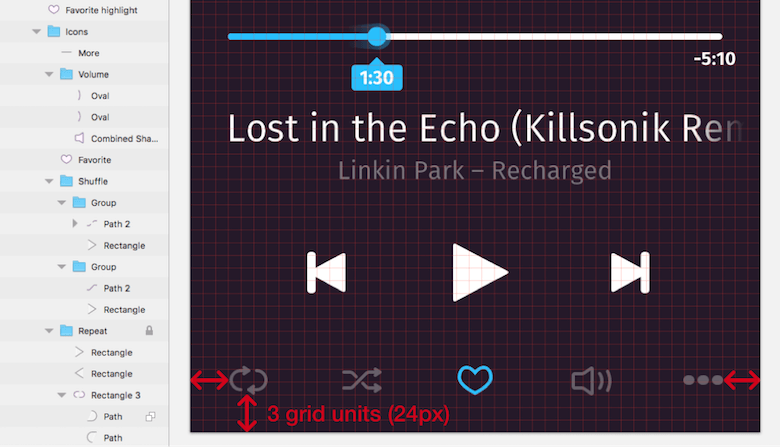
Mostre a grade novamente (com Ctrl + G ), e use-a para alinhar o ícone "repetir" 3 unidades de grade longe das bordas esquerda e inferior. Bloqueie com Shift + Cmd + L . Prossiga para o ícone “mais” e também dê um espaçamento de 3 unidades a partir da borda direita da prancheta. O alinhamento vertical não importa no momento. Agora, selecione todos os ícones (ou seus grupos) na lista de camadas, incluindo o bloqueado; selecione "Alinhar ao meio" com um clique com o botão direito do mouse para alinhá-los todos ao elemento bloqueado e clique em "Distribuir horizontalmente" no mesmo menu para espaçá-los igualmente. Certifique-se de manter os ícones selecionados para a próxima etapa.
As coisas estão muito melhores com a distribuição dos ícones; no entanto, eles ainda são bastante proeminentes. Para remediar isso, coloque todos eles em um grupo de “Ícones” (e mova-o para a parte inferior da lista de camadas) e defina a opacidade para 30% com 3 . Agradável! Temos uma última coisa a fazer para os ícones: o ícone favorito deve representar o estado selecionado e, portanto, ter a mesma cor brilhante do indicador de progresso. Duplique e mova-o para fora do grupo, renomeie-o para “Favorite highlight” e atribua a cor correspondente em “Document Colors”.

Com esta última ação concluída, o reprodutor de música está completo. Você fez um ótimo trabalho até agora, mas e se quisermos usar o player para diferentes tamanhos ou larguras de dispositivos?
Deixe-me mostrar como tornar o design responsivo com a ajuda do recurso “Redimensionamento de grupo” do Sketch.
De Fixo Para Fluido
O requisito para esse recurso é ter um grupo pai que contenha todos os elementos criados até o momento. Selecione-os com Cmd + A , faça um grupo abrangente com Cmd + G e renomeie-o para “Container”.
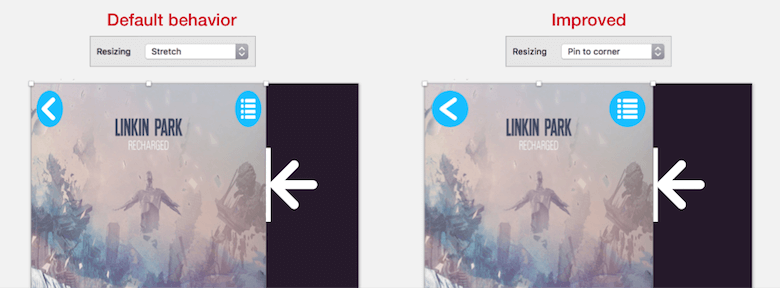
Se você tentar redimensionar este grupo agora, o resultado ficará longe de ser agradável, pois todas as camadas simplesmente se alongarão. Com a configuração padrão para o menu suspenso “Redimensionar” no painel Inspetor, o tamanho e o espaçamento de um elemento serão relativos ao grupo pai.
Se alterarmos essa configuração para alguns objetos, começaremos a ver alguns resultados iniciais. Selecione o grupo “Botão Voltar”, por exemplo, e defina-o como “Fixar no canto”; isso impedirá que os elementos sejam redimensionados, mas manterá a mesma distância da borda mais próxima do grupo pai. Faça o mesmo para o grupo “Botão Listar” e tente redimensionar o grupo “Contêiner” agora. Esses dois elementos mostrarão um comportamento aprimorado.

Vamos continuar com a capa. Como o Sketch não pode redimensionar uma camada e manter sua proporção ao mesmo tempo, simplesmente centralizaremos o elemento. Existem duas maneiras de conseguir isso:
- A primeira é “Flutuar no lugar”. Isso mantém o tamanho do objeto, mas define o espaçamento em relação ao grupo pai. Isso também o torna adequado para centralizar um elemento.
- A segunda forma é a propriedade “Pin to corner”, que já conhecemos.
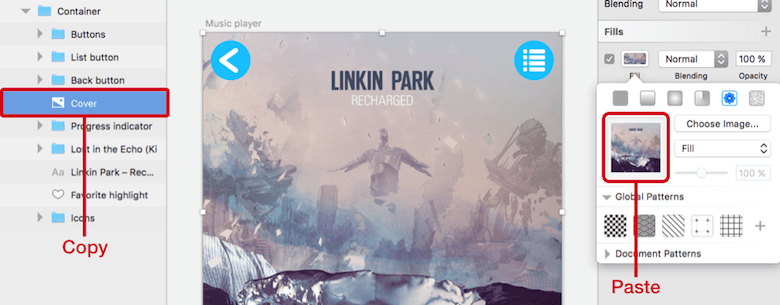
Nota: Há uma ressalva para ambas as opções de camadas de imagem. O elemento não pode ser menor que o container; caso contrário, será esmagado. Felizmente para nós, há uma maneira de corrigir isso: Mude para um preenchimento de padrão. Para isso, copie a camada da imagem com Cmd + C , adicione um preenchimento à camada, insira suas opções, vá para o penúltimo tipo de preenchimento (“Preenchimento de Padrão”), clique na área de visualização à esquerda de a caixa de diálogo e cole a imagem com Cmd + V . Agora, a imagem será cortada quando o contêiner for reduzido.

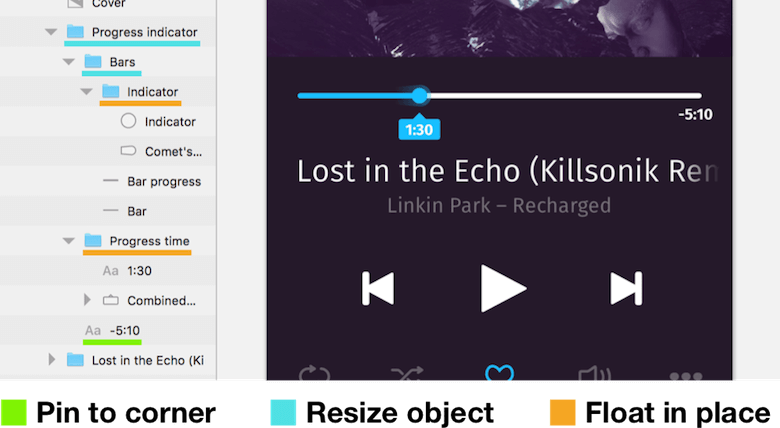
A próxima grande tarefa é o indicador de progresso. Precisa de um pouco mais de consideração; no entanto, com alguns subgrupos habilmente colocados, não será um problema. Em seu estado atual, não podemos alcançar o que temos em mente - as barras devem ser redimensionadas com o grupo pai, mas manter seu espaçamento original. Além disso, o indicador circular e o tempo de reprodução atual precisam seguir a posição da barra colorida. O tempo total, no entanto, deve ser fixado na borda direita.
Antes de começarmos a adicionar os subgrupos necessários, podemos definir o próprio grupo “Indicador de progresso” para “Redimensionar objeto”; isso manterá o espaçamento do elemento, mas alterará a largura em relação ao grupo pai. Agora, selecione as duas barras (“Bar” e “Bar progress”), crie um novo grupo “Bars” a partir delas e defina-o como “Resize object”. Deve incluir também o grupo “Indicador” (contendo o indicador circular e a cauda do cometa); altere-o para "Float in place" por sua vez. Essa configuração garante que o indicador siga a barra colorida. O mesmo vale para o grupo “Tempo de progresso”. Para concluir, fixe o tempo total na borda direita com “Pin to corner”. Tente novamente: redimensione o recipiente e veja a mágica se desenrolar diante de seus olhos.

Sobre a colina
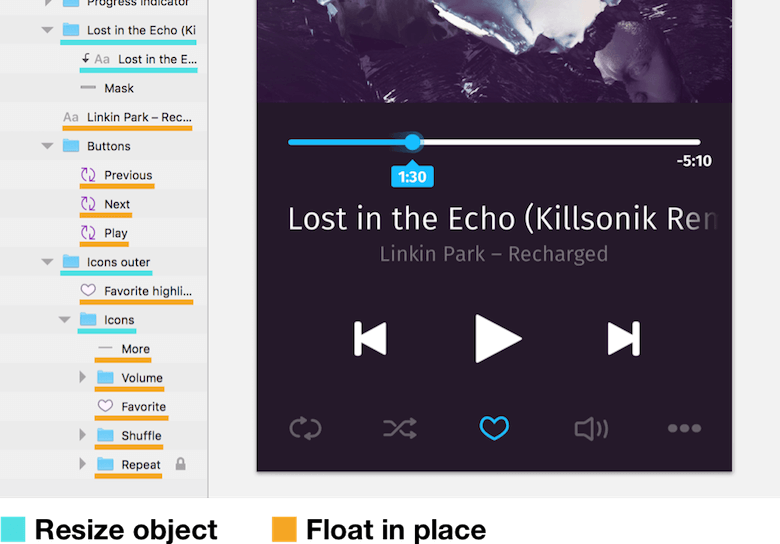
Em comparação, a adaptação das seguintes camadas de texto é bastante simples. O grupo do título da música, bem como a camada de texto contida nele, pode ser configurada para a propriedade “Redimensionar objeto”. Isso garantirá que o espaçamento seja mantido e que mais e mais texto seja revelado à medida que você aumenta o pai, mas o gradiente continuará cobrindo a parte direita. A segunda camada de texto pode ser centralizada com “Float in place” novamente.
Essa configuração também desempenha um grande papel para os elementos restantes, porque tanto os controles quanto os ícones na parte inferior devem manter seu espaçamento relativo das bordas do contêiner (um em relação ao outro), mas seu tamanho deve permanecer intocado. Aplique “Float in place” a todos os elementos mencionados (ou seus símbolos ou grupos). Para os ícones, precisamos fazer algumas alterações adicionais: Queremos fixar os dois ícones externos nas bordas externas do contêiner. A maneira mais fácil é definir o grupo "Ícones" para "Redimensionar objeto". Isso manterá a distância até as bordas da prancheta, mas redimensionará o grupo em relação à largura da prancheta.
O ícone “Favorito” destacado requer algum tratamento especial. Atualmente, não está vinculado ao grupo “Ícones”; e movê-lo para este grupo lhe daria uma opacidade de 30%. A solução é criar um novo grupo “Ícone externo” que contenha tanto este ícone destacado quanto o grupo “Ícones”. Defina-o como "Redimensionar objeto".
Agora, temos um player de música totalmente responsivo!

Caso você queira mudar para um tipo de dispositivo completamente diferente – digamos, o iPhone SE – selecione a prancheta e selecione “Scale…” em “Edit” na barra de menu (ou pressione Cmd + K ): Digite “320px” para a "Largura" dimensionará todos os elementos proporcionalmente. A partir daí, a largura de um iPhone 6 está a apenas um passo de distância: defina a largura da prancheta para 375 pixels, selecione o grupo “Contêiner” e digite 100% para a largura no painel Inspetor. Você verá todos os elementos responderem corretamente.
Conclusão
Espero que você tenha gostado da segunda parte do tutorial e aprendido mais sobre como usar o Sketch efetivamente para o design de aplicativos móveis. Nos comentários abaixo, sinta-se à vontade para postar suas perguntas ou mencionar abordagens alternativas para fazer uma determinada parte do player de música. Você também pode entrar em contato comigo no Twitter (@SketchTips) ou visitar meu pequeno projeto paralelo, SketchTips, onde dou mais ótimas dicas sobre como usar o Sketch.
Nota do editor: _Christian Krammer é um web designer e profissional de aplicativos Sketch que escreveu The Sketch Handbook , nosso novo livro Smashing. Se você deseja dominar todas as facetas complicadas e avançadas do Sketch, recomendamos que você adquira o livro. Está repleto de exemplos práticos e tutoriais em 12 capítulos e está disponível tanto em versão impressa quanto em e-book._
