Projetando o acordeão perfeito
Publicados: 2022-03-10Às vezes, usamos esses padrões sem sequer pensar neles, e há uma boa razão para isso: criar uma solução totalmente nova toda vez que encontramos um problema de interface é demorado e arriscado, porque simplesmente não sabemos o quanto será necessário tempo para implementar uma nova solução e se ela será bem-sucedida ou falhará miseravelmente nos testes de usabilidade.
Padrões de design podem ser extremamente úteis, principalmente porque economizam tempo e nos trazem melhores resultados, mais rapidamente. Não precisamos aplicá-los exatamente como são para todos os problemas que encontramos, mas podemos construir em cima deles, usando nossa experiência para informar nossas decisões, porque sabemos que funcionaram muito bem em outros projetos.
Nos últimos anos, passei muito tempo trabalhando com várias empresas experimentando várias abordagens e estudando-as em testes de usabilidade. Esta série de artigos é um resumo de observações e experimentos feitos ao longo do tempo. Aperte os cintos: nesta nova série de artigos no SmashingMag, veremos exemplos de tudo, desde carrosséis a filtros, calculadoras, gráficos, linhas do tempo, mapas, tabelas com várias colunas, planos de preços poderosos até a seleção de assentos em sites de companhias aéreas e cinemas. Mas antes de partirmos para problemas complexos de interface, vamos começar com algo aparentemente simples e óbvio: um acordeão.
Parte de: Padrões de Design
- Parte 1: Acordeão Perfeito
- Parte 2: Configurador responsivo perfeito
- Parte 3: Seletor de Data e Hora Perfeito
- Parte 4: Comparação perfeita de recursos
- Parte 5: Controle deslizante perfeito
- Parte 6: Selecionador de aniversário perfeito
- Parte 7: Menus Mega-dropdown perfeitos
- Parte 8: Filtros Perfeitos
- Parte 9: Botões Desativados
- Assine nossa newsletter por e-mail para não perder as próximas.
Os Barebones de um acordeão
Há uma boa razão pela qual o acordeão é provavelmente o cavalo de batalha mais estabelecido em design responsivo. É um padrão imensamente útil para divulgação progressiva – destacando detalhes importantes de uma seção e revelando mais detalhes com um toque ou clique, se necessário. Como resultado, o design permanece focado e exibe informações críticas primeiro, enquanto todo o resto é facilmente acessível. Na verdade, se você encontrar um problema de qualquer tipo — muitas opções de navegação, muito conteúdo, uma visão muito detalhada — um bom ponto de partida seria explorar como você poderia utilizar o bom e velho acordeão para resolver esse problema. Na maioria das vezes, funciona surpreendentemente bem.

No entanto, mesmo um componente tão previsível e frequentemente usado como um acordeão tem muito espaço para interpretação e ambiguidade. Agora, não me entenda mal: o contexto é importante. Um acordeão para uma navegação exigirá uma abordagem diferente de uma seção de perguntas e respostas. Mas em todos os diferentes contextos, temos que considerar cuidadosamente duas coisas: o design visual e o design de interação de um acordeão para eliminar todos os pontos de confusão e má interpretação.
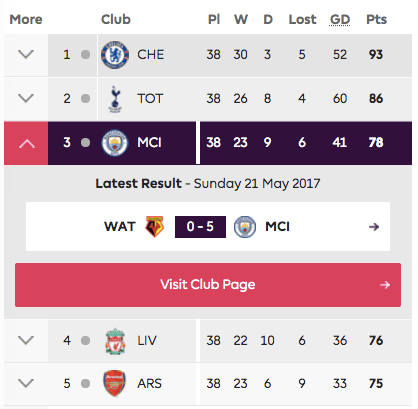
Agora, se olharmos um pouco mais de perto os barebones do acordeão , não será difícil ver todos os seus elementos atômicos. Um acordeão sempre contém o título da categoria, um estado expandido e um estado recolhido, um ícone indicando expansão e o espaçamento entre eles. Depois que a categoria for expandida, o ícone deve mudar para indicar o recolhimento. No entanto, e se o usuário clicar em um cartão recolhido enquanto outro cartão estiver aberto? O cartão expandido deve fechar automaticamente ou não? E se nem todos os itens puderem ser exibidos - o usuário deve ser rolado automaticamente para cima? Vamos dar uma olhada mais de perto nestes e assuntos relacionados, um por um.

Escolhendo um ícone para indicar expansão
Agora, vamos começar. O que nós sabemos? Bem, obviamente, na maioria das interfaces da esquerda para a direita, o nome da categoria também será alinhado à esquerda. Supondo que, como em muitos acordeões, os subitens deslizarão entre duas seções, qual ícone você escolheria para comunicar esse comportamento? Uma seta apontando para baixo, uma seta apontando para a direita, um chevron apontando para baixo, um sinal de mais, um sinal de mais circulado — talvez algo totalmente diferente?

Na minha experiência, parece que a escolha do ícone realmente não importa, desde que não esteja sobrecarregado com vários significados na mesma interface do usuário. Por exemplo, você poderia usar um círculo mais para indicar expansão, zoom e um pacote de dois itens em planos de preços - e isso pode causar confusão. No entanto, no contexto do acordeão, os usuários parecem entender que se alguns dos itens de navegação têm um ícone, enquanto outras seções não, é algum tipo de sinal de que mais conteúdo está disponível ao clicar ou tocar. Não conseguimos identificar nenhuma indicação de um ícone ser mais ou menos reconhecível do que outros. No entanto, isso não significa que algumas opções não podem causar mais confusão do que outras.

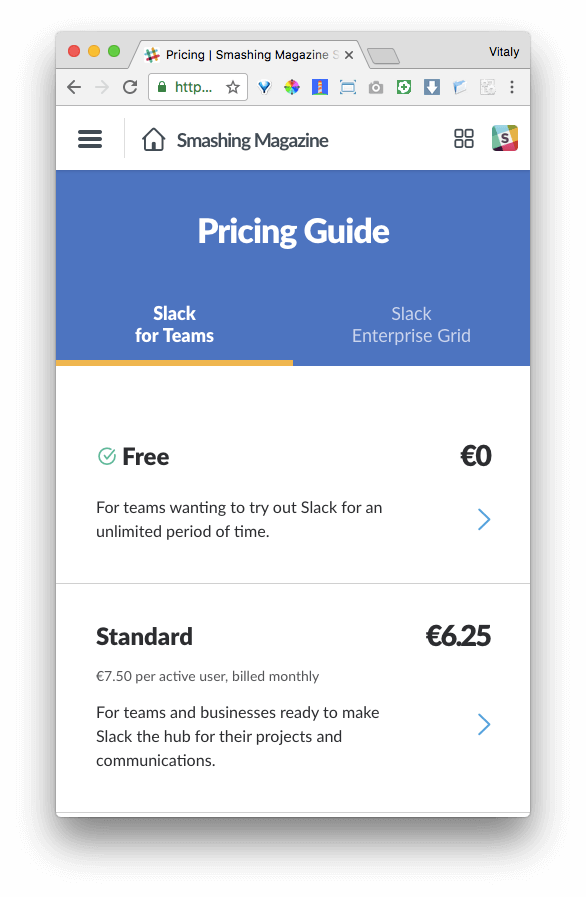
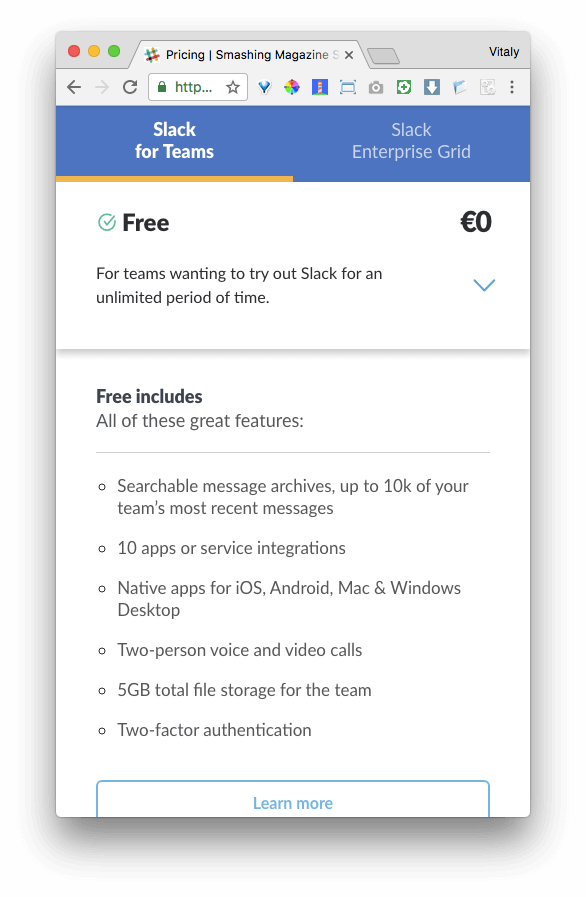
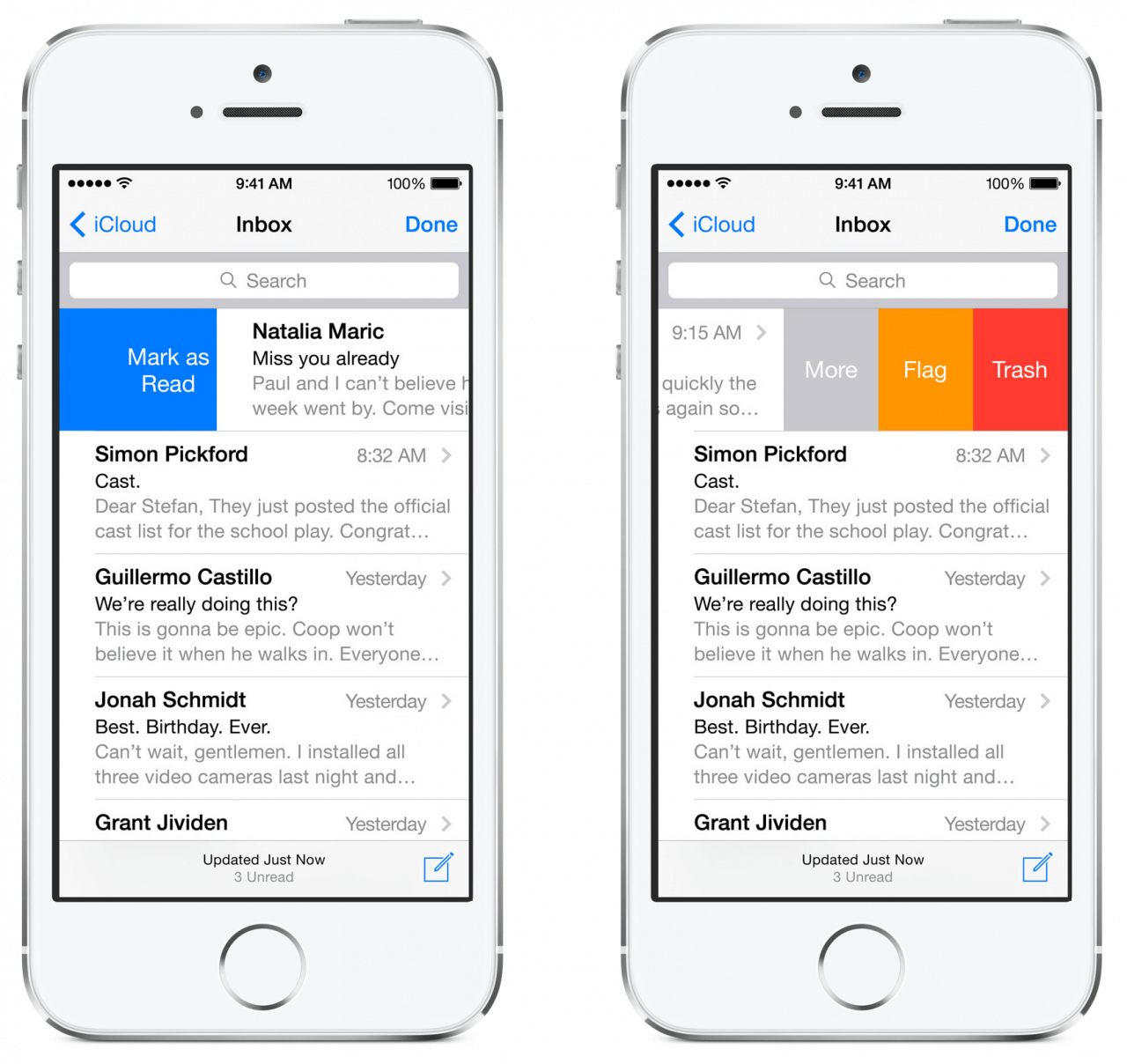
Por exemplo, o Slack usa uma seta apontando para a direita, embora os itens de sanfona deslizem verticalmente entre os títulos das categorias, em vez de para a direita. Agora, neste ponto vale a pena perguntar qual o propósito que a direção do ícone deve ter? Provavelmente deve servir como um indicador da direção do movimento , ou mais especificamente, para onde a visualização do usuário será movida assim que o ícone for tocado ou clicado. No Apple Mail no iOS, por exemplo, a divisa apontando para a direita mapeia o movimento da visão do usuário da esquerda para a direita.



Ter um mapeamento entre a direção do ícone e o movimento da visão do usuário parece razoável, mas como interfaces diferentes se comportam de maneira diferente (com ícones misteriosos muitas vezes jogando jogos mentais com os usuários), nem todos esperam esse comportamento. Então, no final das contas, não importa o que você faça como designer: de uma forma ou de outra, você não conseguirá corresponder às expectativas de alguns de seus usuários. Ao projetar, tendemos a nos concentrar no que estamos projetando, mas mesmo que sejamos extremamente consistentes em nossas interfaces de usuário, nossos usuários virão com expectativas influenciadas por suas experiências em sites que nunca vimos. A chave, então, é ser o mais resiliente possível e fornecer uma recuperação fácil e direta caso as expectativas não sejam atendidas.


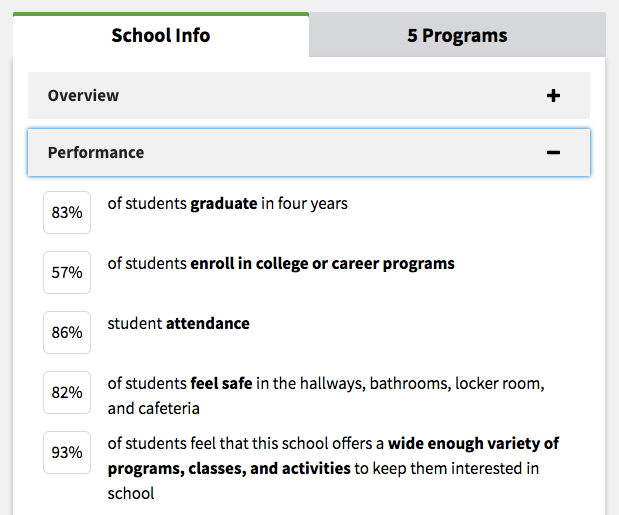
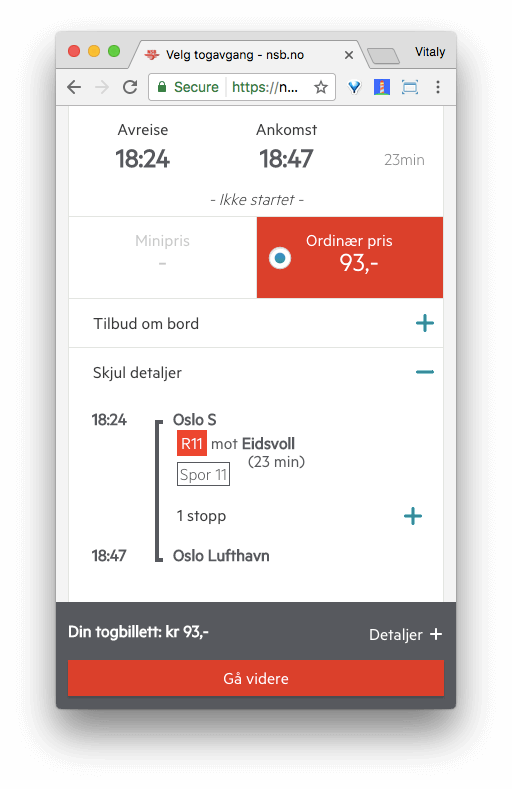
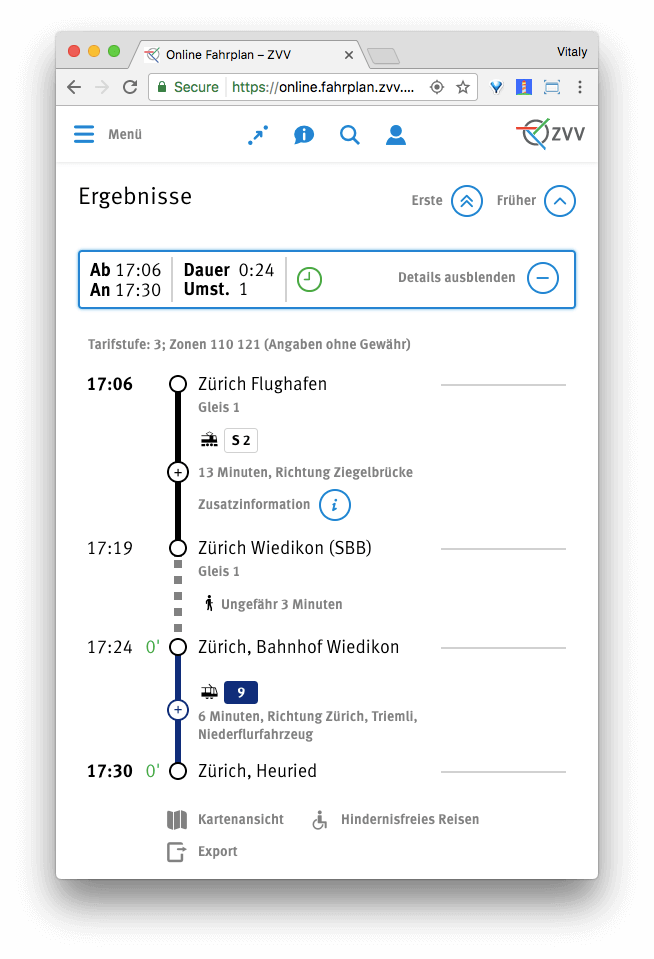
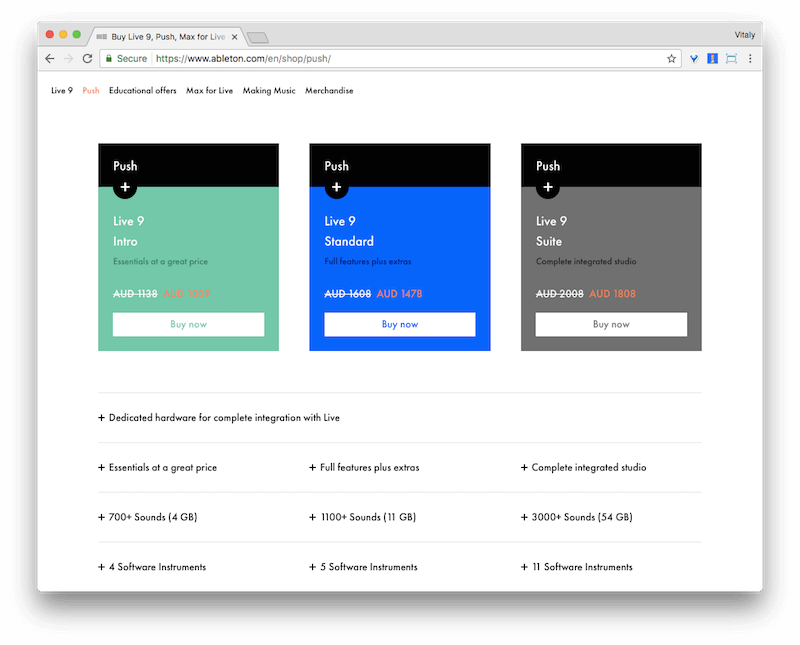
Então, olhando para trás na escolha do ícone, se os itens do acordeão deslizarem verticalmente, intuitivamente parece seguro usar qualquer um dos ícones listados acima, exceto o ícone apontando para a direita. O único problema a ser considerado aqui seria se o ícone escolhido já estivesse sobrecarregado com outro significado em um contexto diferente — por exemplo, se você estiver usando um ícone de mais para destacar as partes de um pacote em um plano de preços (onde o mais não é clicável) e, em seguida, use exatamente o mesmo ícone de mais para o acordeão. Nesse caso, é melhor evitar usar exatamente o mesmo ícone para propósitos diferentes, pois pode causar confusão.
Está tudo esclarecido então? Bem, na verdade não.
Vamos pensar sobre a interação esperada por um segundo. Enquanto a seta e o chevron geralmente servem como dicas para mudança na direção indicada, o sinal de mais indica adição e expansão. Em ambos os casos, a alteração pode acontecer de várias maneiras: um toque no ícone faz com que uma sobreposição com itens de navegação apareça acima do conteúdo ou os itens deslizem verticalmente (não horizontalmente). Até agora tudo bem.

No entanto, quando um usuário chega a uma página, inicialmente ele não sabe se chegou a uma página de rolagem longa com links para algumas partes da página ou apenas a um site “normal” com seções existentes em suas próprias Páginas. Muitas vezes, uma seta apontando para baixo aciona os saltos para as seções da página, em vez de expandir as opções de navegação. É provável que o usuário tenha ficado desorientado no passado, sendo levado a uma seção de uma página longa e depois retornando ao topo da página e continuando a partir daí.

Como resultado, se você optar por usar uma seta, poderá fazer com que alguns usuários esperem ser rolados para essa seção da página, em vez de ver os subitens deslizando entre as categorias. Assim, o chevron parece ser uma opção mais segura e previsível; se você optar por usá-lo, aponte-o para baixo em um estado recolhido e aponte-o para cima quando expandido. Para o ícone de mais, você pode escolher entre o ícone de menos ou um ícone de fechar.

Então, o que tudo isso significa para nós, como designers? Primeiro, se os itens de acordeão devem deslizar horizontalmente da esquerda para a direita, é seguro usar uma seta apontando para a direita. Em segundo lugar, se os itens de acordeão devem deslizar verticalmente de cima para baixo, um chevron apontando para baixo (não uma seta!) ou um ícone de mais pode funcionar bem.
Com isso em mente, a escolha do ícone deve ser uma decisão bastante direta. Mas dependendo de quão próximo esse ícone está do título da categoria, isso também pode causar confusão. Agora, quais opções precisamos considerar ao escolher a posição desse ícone?

Escolhendo a posição do ícone
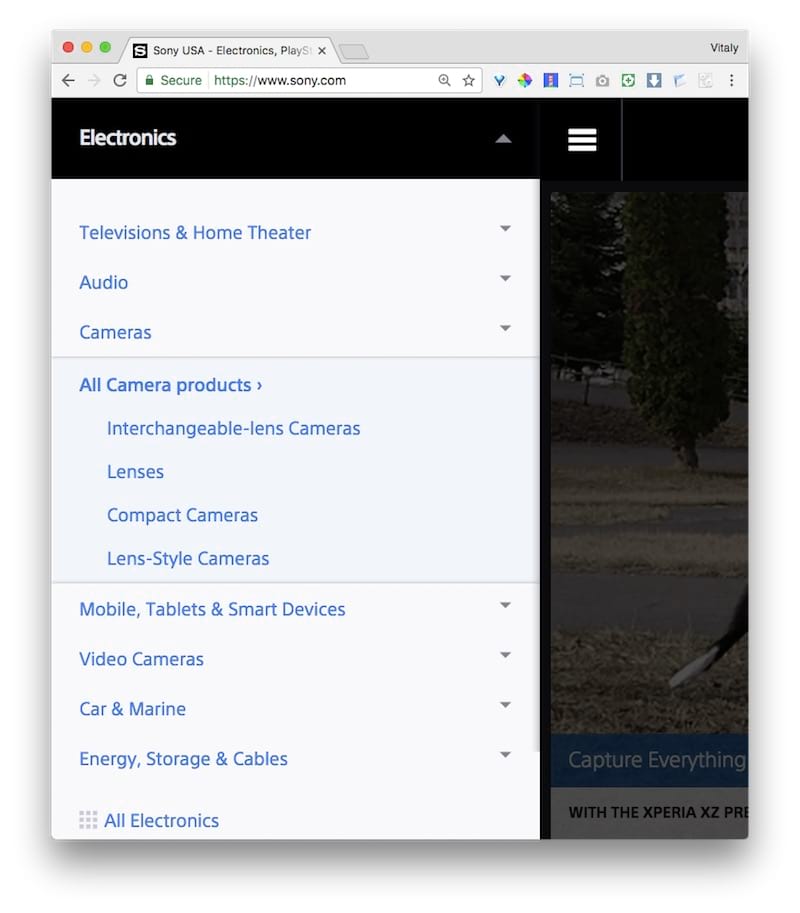
Opções! Não importa qual ícone você escolheu, você pode optar por colocá-lo a) à esquerda do nome da categoria ou b) à direita dele, ou c) alinhar o ícone ao longo da borda direita de toda a barra de itens de navegação, espaçamento o ícone e o nome da categoria.

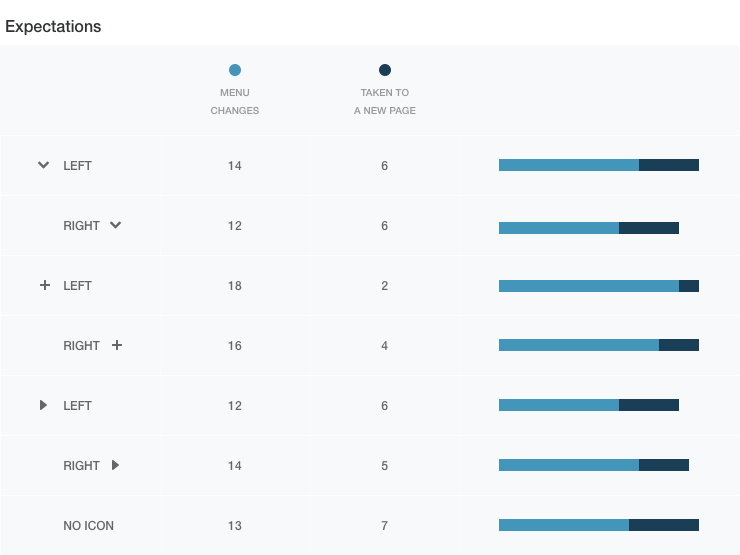
A posição importa? Na verdade ele faz. De acordo com o “Testing Accordion Menu Designs and Iconography” de Viget, alguns usuários tendem a se concentrar em atingir especificamente o ícone, em vez de toda a barra de navegação. Há uma razão simples para que isso aconteça: no passado, alguns usuários podem ter sido “queimados” com implementações alternativas do acordeão. Em alguns sites, o título da categoria não aciona a expansão e, em vez disso, vai direto para a categoria. Em outras implementações, um toque na barra de navegação não causa expansão nem salta para a categoria — não faz absolutamente nada.
Embora, é claro, projetaremos toda a área para ser um alvo de acerto, já que nem toda navegação tem esse comportamento, alguns usuários não saberão se sua navegação é uma das "ruins" ou "boas" até clicarem nele (ou passe o mouse sobre ele). Como o foco nem sempre está disponível, clicar no ícone parece ser uma aposta mais segura - um clique no ícone quase sempre acionará o comportamento esperado. Esse é um detalhe importante para saber ao projetar um acordeão.
Em várias interfaces e implementações, parecia que com o ícone colocado à direita do título da categoria, os usuários optam por focar no ícone com mais frequência do que se o ícone fosse colocado à esquerda (onde os usuários clicam no título da categoria ou no ícone vazio Barra). No entanto, alguns usuários ainda tendem a escolher o ícone. Consequentemente, é uma boa decisão tornar o ícone grande o suficiente para um toque confortável, apenas no caso - pelo menos 44 × 44 pixels de tamanho.
Alinhado à esquerda, alinhado à direita ou alinhado à direita? Não parece importar muito. Mas se você tiver um grupo de acordeões (talvez vivendo em um menu de navegação), com o comprimento dos títulos das categorias variando muito, alternar os estados de acordeão em muitas seções exigirá um pouco mais de foco do que apenas percorrer a barra de navegação de cima para baixo . É só que o ponteiro do mouse ou o dedo tem que ser reposicionado o tempo todo para acertar aquele ícone chique! Além disso, se o ícone estiver alinhado à direita, em uma tela estreita, o dedo precisa percorrer a área de navegação, ofuscando a visão. Com o ícone posicionado na borda direita da barra, esse problema seria resolvido.
Mas se o ícone estiver alinhado à borda direita da barra, ainda precisamos ter cuidado para não colocá-lo muito longe do nome da categoria. Visualmente, deve ser óbvio que a expansão está relacionada à categoria; então, em diferentes viewports, a posição do ícone pode mudar para manter a conexão visual óbvia. Além disso, o ícone pode ficar um pouco maior em telas mais amplas. Essa opção parece ser preferível para um grupo de acordeões, mas não faz muita diferença para um único acordeão - bem, a menos que seus dados provem o contrário.
Projetando a interação para o acordeão
No entanto, mesmo com todos esses detalhes fora do caminho, a interação ainda levanta algumas questões. Vamos supor que o título da categoria esteja alinhado à esquerda e o ícone esteja alinhado à borda direita da barra. Continuando com a discussão acima, o que deve acontecer quando um usuário clica no nome da categoria ou no ícone ou no espaço vazio entre eles? Todos eles devem desencadear a expansão ou devem servir a propósitos diferentes?
Bem, podemos ter certeza de uma coisa: quando o usuário clica no ícone, ele provavelmente está esperando algum tipo de expansão, então um toque em um ícone certamente deve levar à expansão. O título da categoria, no entanto, pode ser clicado com a intenção de pular direto para a categoria ou com a intenção de expandir.
Se o título da categoria acionar a expansão, definitivamente precisamos fornecer um link para a categoria no submenu suspenso para permitir que os usuários acessem essa seção (como "Todos os itens"). Isso significa que a jornada do usuário da primeira página para uma categoria pode causar confusão porque eles não esperariam precisar de um toque extra ao clicar no título da categoria. No entanto, a recuperação nesse caso é óbvia e não força o usuário a restaurar o estado anterior, pois ele pode continuar imediatamente.
Se o link para a categoria no acordeão for óbvio, não parecerá perturbador, enquanto pular para uma categoria em vez de expandir o item de navegação e depois retornar pode parecer perturbador. É por isso que provavelmente é mais razoável ter o ícone e o título da categoria acionando a expansão . É apenas menos intrusivo desta forma. Essa interação deve acontecer entre o título da categoria e o ícone também? Alguns designers podem argumentar que quando um usuário toca na área ao navegar no site, eles podem não querer expansão, mas sim “ancorar” o ponteiro do mouse para começar a rolar na página e, consequentemente, parece perturbador. Isso é possível, claro, mas é improvável que aconteça se o usuário optar por abrir um menu de navegação para explorar as opções de navegação.

Acordeões são frequentemente usados para cartões e, dependendo da largura da janela de visualização, os cartões podem ser bastante largos, portanto, enquanto alguns usuários tentam desesperadamente clicar no ícone, alguns de seus usuários estarão acostumados a recolher e expandir cartões tocando na área vazia no bar. Outros usuários estarão acostumados com a área vazia sem nenhum propósito e simplesmente a ignorarão. Apenas poucos esperam que a barra sirva como um link para a categoria. Em nossos testes, provou ser menos confuso ter a expansão do gatilho de espaço vazio, em vez de - bem, francamente, qualquer outra coisa, então é isso que escolhemos usar também.

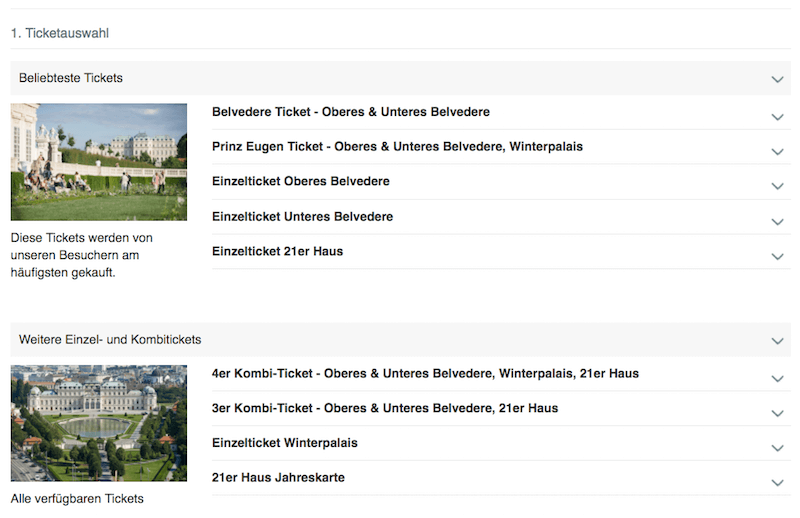
Mas e se você quiser que o título da categoria seja vinculado diretamente à categoria? Uma ideia seria trazer clareza ao ter dois elementos visualmente distintos que “indiquem” os limites dos elementos – por exemplo, com cores de fundo diferentes para o ícone e o título da categoria (veja o exemplo acima). Em nossos experimentos, não notamos nenhuma mudança no comportamento e nas expectativas – algumas pessoas ainda clicam na categoria e se perguntam o que aconteceu. Novamente, ter a seção vinculada dentro do acordeão expandido parece ser uma aposta mais segura.
Bom o bastante? Bem, ainda não chegamos lá. E se o usuário tocar no ícone de expansão, mas não houver espaço suficiente na tela para mostrar todos os subitens? Alguém da sua equipe pode sugerir rolar a página automaticamente para cima para garantir que a área expandida seja exibida na parte superior da tela. É uma boa ideia?
Sempre que tentamos tirar o controle do usuário, essa decisão deve ser exaustivamente testada e considerada. Talvez o usuário esteja interessado em visualizar várias seções ao mesmo tempo e queira pular rapidamente entre o conteúdo dessas seções. Em vez de fazer o usuário se perguntar sobre o comportamento de rolagem automática ou salto e, em seguida, rolar de volta para restaurar o estado anterior, parece menos intrusivo apenas manter as coisas como estão, deixar a decisão para o usuário, pois ele pode rolar para baixo se necessário. Poucos usuários esperam o salto para o topo - não interromper o fluxo ou talvez ter um link permanente para a seção (se for muito longo) parece ser uma opção melhor.

E então surge outra pergunta: se uma seção já está expandida e o usuário clica em outra seção, a primeira deve ser recolhida ou permanecer como está? Se a primeira seção for recolhida automaticamente, mas não for exatamente o que o usuário esperava, ele sempre poderá abri-la novamente, mas não poderá digitalizar ou comparar as duas categorias simultaneamente. Se a seção permanecer expandida, eles terão que fechar ativamente a categoria que não precisam. Ambas as opções parecem ter casos de uso razoáveis.
A natureza de um acordeão exigiria colapso automático, mas pode não ser a melhor opção em termos de usabilidade. Para acordeões com muitos itens, tendemos a deixar as seções expandidas, porque o salto que ocorre como resultado do fechamento e abertura dos painéis ao mesmo tempo é muito barulhento. Portanto, como alternativa, você pode fornecer um botão “recolher tudo”/“expandir tudo”, que pode ser muito útil ao projetar uma programação ou uma tabela detalhada. Se não houver muitos itens, a seção poderá ser recolhida por padrão porque o salto seria mínimo. (Observe que a seção definitivamente entraria em colapso para acordeões horizontais - mantê-la aberta não faria sentido.)



E então há outra coisa. Não importa a escolha do ícone ou sua posição, sempre que um acordeão é expandido, deve ser fácil recolhê-lo imediatamente. Essa interação não deve exigir nenhum movimento extra do cursor do mouse ou do dedo — assim como em qualquer outra interação de ocultar e revelar. Isso significa que o ícone para recolhimento e expansão deve, obviamente, mudar quando ativado, mas sua posição deve permanecer exatamente a mesma , permitindo uma alternância instantânea do estado do acordeão.
Empacotando
Ufa, esse foi um longo exame de um padrão de design aparentemente óbvio. Então, como projetamos o acordeão perfeito? Escolhemos um ícone que indica expansão (chevron apontando para baixo ou um ícone de mais), o tornamos grande o suficiente para um toque confortável e o posicionamos na borda direita da barra. A barra de navegação inteira aciona a expansão - com preenchimento suficiente ao redor da barra para alternar os estados e um link para a página principal da categoria dentro da categoria do acordeão.
Se optarmos por usar um chevron, a direção deve mudar no toque e, se for um ícone de mais, pode facilmente passar para um “—” ou “x” para indicar o colapso. Para manter a interação ainda mais clara, podemos usar transições sutis ou animações que deslizam para dentro e para fora dos itens da categoria.
É claro que sua solução pode ser muito diferente, pois seu contexto também pode ser muito diferente, portanto, se você estiver procurando uma solução alternativa, abaixo você encontrará algumas perguntas que sempre fazemos ao projetar um acordeão.
Lista de verificação de design de acordeão
- Qual ícone você escolherá para indicar expansão?
- Qual ícone você escolherá para indicar o colapso?
- Onde exatamente você colocará o ícone?
- Como você cria um título de categoria?
- Como você indica o colapso e os estados expandidos (além do ícone)?
- O que acontece se o usuário clicar na categoria?
- O acordeão deve conter um link para a página principal da categoria?
- O que acontece se o usuário clicar no espaço vazio?
- Uma seção expandida deve ser recolhida automaticamente quando outra seção é selecionada?
- E se não houver espaço suficiente para exibir todos os itens?
- Você deve ter um link ou botão “recolher tudo/abrir tudo”?
O nível de consideração necessário para um componente aparentemente estabelecido e previsível como um acordeão acaba sendo uma história quase interminável de experimentos de design e sessões de usabilidade, porque existem apenas algumas diretrizes estabelecidas para a aparência e interação desse componente. Embora construir um acordeão acessível não seja difícil, projetar um acordeão que seja universalmente entendido não é tão fácil. Consequentemente, os usuários geralmente se sentem perdidos porque suas expectativas não são correspondidas ou porque a interação interrompe seu fluxo. Nosso trabalho é reduzir o atrito e garantir que isso aconteça tão raramente quanto necessário. Com um design tolerante e resiliente, podemos conseguir exatamente isso.
Talvez você tenha tido experiências muito diferentes das mencionadas no artigo? Deixe-nos saber nos comentários deste artigo! Além disso, se você tiver outro componente em mente que gostaria de ter coberto, informe-nos também - veremos o que podemos fazer!
Fique ligado!
Este artigo faz parte da nova série em andamento sobre padrões de design responsivos aqui, na sua revista verdadeiramente Smashing. Publicaremos um artigo desta série a cada duas semanas. Não perca o próximo – em data pickers extravagantes (ou não tão extravagantes)! Ah, interessado em um livro (impresso) cobrindo todos os padrões , incluindo o acima? Deixe-nos saber nos comentários também – talvez possamos combinar todos esses padrões em um único livro e publicá-lo na Smashing Magazine. Continue balançando'!
