Quando grande não é grande o suficiente: projetando com imagens de heróis
Publicados: 2022-03-10Uma imagem de herói é mais do que apenas uma imagem bonita. É uma poderosa ferramenta de comunicação. Neste artigo, darei algumas dicas sobre como usar imagens de heróis. Além disso, se você quiser começar e experimentar a prototipagem e wireframes de seus próprios projetos de forma um pouco mais diferente, você pode baixar e testar o Adobe XD gratuitamente.
Leitura adicional no SmashingMag:
- Como a animação funcional ajuda a melhorar a experiência do usuário
- Não apenas bonito: criando emoção em seus sites
- Escolhendo uma solução de imagem responsiva
- Como projetar botões melhores
1. Torne-o relevante
Pense na imagem principal como uma introdução: ela dá aos usuários uma noção do que esperar do restante do seu site. Todo o propósito de uma imagem de herói é dizer ao visitante imediatamente sobre o que é o seu site e qual ideia ele deseja transmitir. Quando uma imagem principal não contextualiza com precisão o conteúdo do site, ela não agrega valor ao usuário. Desperdiça o precioso espaço vertical da tela e às vezes pode até causar confusão. Os visitantes ficam facilmente confusos quando uma imagem não está de acordo com sua concepção prévia da marca ou produto.

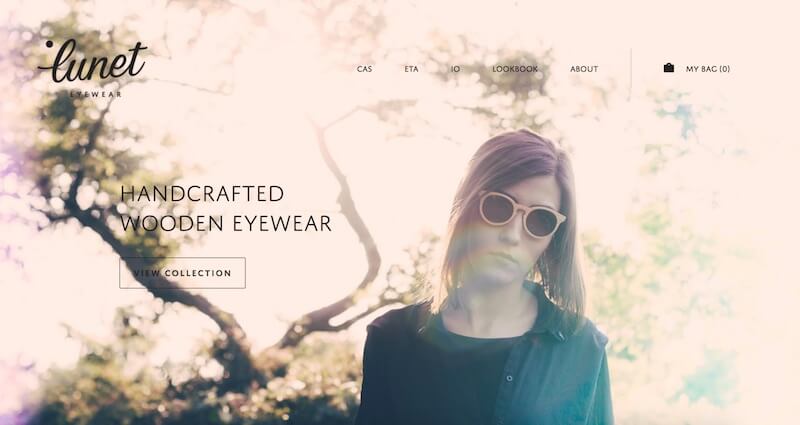
Seja exigente com a foto. Escolha um que se adeque ao tema, propósito ou campanha da experiência que você está criando. Confira a imagem do herói da Lunet Eyewear: Ela esclarece a mensagem do site. O conteúdo da imagem é representativo da marca.

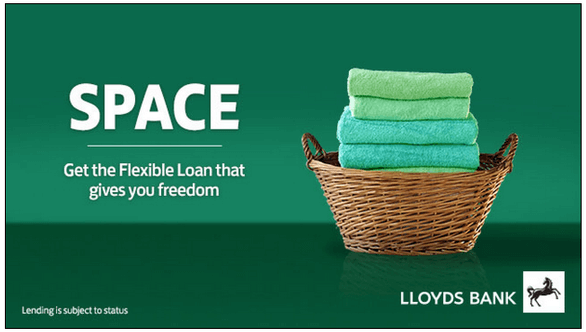
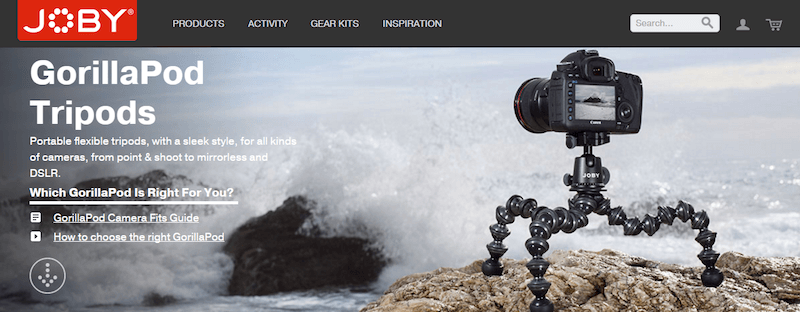
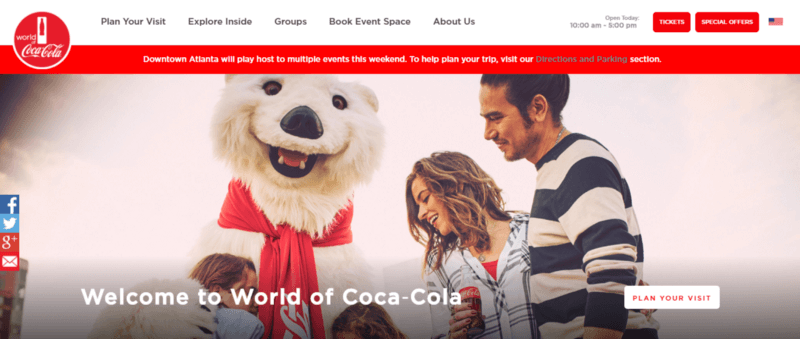
Se você estiver usando seu site para promover ou vender um produto , a imagem principal deve mostrar seus benefícios. Considere usar imagens de herói contextuais para produtos, mostrando não apenas a aparência de um produto, mas como ele funciona em um ambiente real .

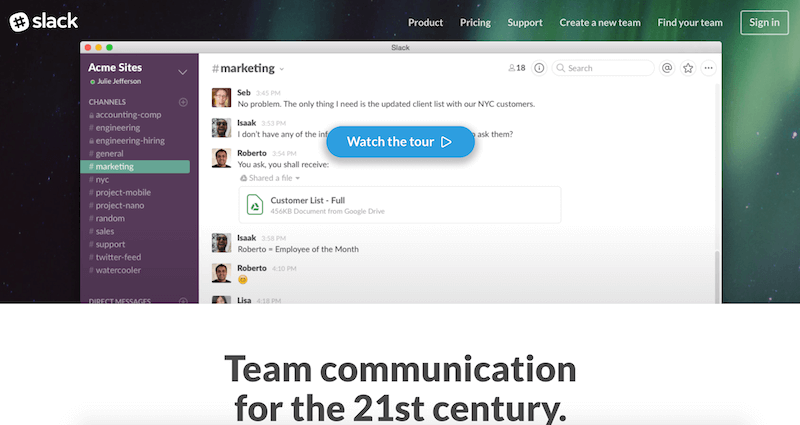
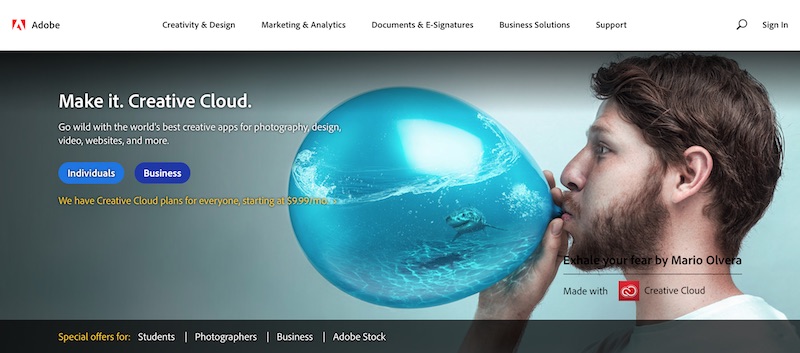
O mesmo certamente vale para produtos e serviços digitais. Dê às pessoas uma amostra do que elas podem esperar do seu aplicativo ou serviço criando uma captura de tela em um dispositivo compatível.

É claro que projetar e escolher uma imagem de herói é difícil; é tanto arte quanto ciência. Para simplificar a tarefa, você pode usar uma estrutura para orientar suas decisões. Angie Schottmuller criou uma estrutura de sete pontos para julgar imagens de heróis:
- Relevância da palavra-chave
A imagem visualiza a palavra-chave segmentada? - Clareza de propósito
A imagem esclarece a mensagem do site? - Apoiador do design
A imagem suporta e torna mais transparente o fluxo da página que leva à chamada para ação? - Autenticidade
A imagem representa a sua marca de forma credível? - Valor adicionado
A imagem aumenta a relevância ou demonstra benefícios? - Emoção desejada
A imagem retrata emoções que ajudarão a desencadear a ação desejada? - Cliente como herói
A imagem em destaque retrata o cliente como o herói depois de equipado com o produto?
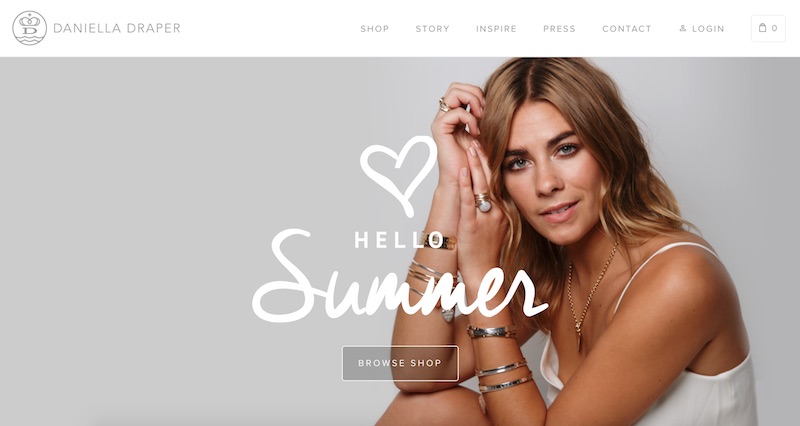
2. Faça da imagem a peça central
Uma imagem de herói é o recipiente perfeito para um bit de informação. Você quer algo que seja distinto e que se destaque. Deve fazer com que o usuário pare e examine o site cada vez que o visitar. Mas isso não significa que a imagem precisa dizer tudo. Em vez disso, a imagem só precisa reforçar visualmente a mensagem de maneira relevante.

3. Selecione imagens emocionalmente persuasivas
A emoção deve ser incorporada ao design. Suas imagens devem ter um impacto emocional, gerar inspiração e reforçar o sentimento que você está tentando incutir. Afinal, a emoção muitas vezes substitui a lógica quando as pessoas estão tomando decisões importantes. Estímulos emocionais positivos podem criar uma sensação de envolvimento com seus usuários.


4. Carregue e renderize o mais rápido possível
Como as imagens de herói são elementos de design críticos, elas devem ser renderizadas rapidamente. Infelizmente, muitos designs que apresentam uma imagem de herói sofrem de HID (atraso de imagem de herói), principalmente devido a scripts de bloqueio e folhas de estilo.
Os designers precisam se concentrar em quando uma imagem principal será visualizada . Mas isso é mais complicado do que parece: os navegadores de hoje não têm ganchos que possam ser usados para saber quando o conteúdo se torna visível. Steve Souders, em seu artigo “Hero Image Custom Metrics”, propõe adicionar uma métrica personalizada a qualquer página que apresente uma imagem hero para determinar com que rapidez (ou lentamente) esse conteúdo importante é exibido.
Um exemplo simples é um temporizador de script embutido , um script que registra a hora e que é colocado imediatamente após a tag img . Veja como o código se parece:
<img src="hero.jpg" onload="performance.mark('hero1')"> <script>performance.mark('hero2')</script>O código aproveita a API User Timing e você pode ver como funciona na página de teste de Steve.
5. Use visuais de alta definição
As imagens não devem aparecer pixeladas ou borradas. Nada é pior do que uma grande imagem de baixa qualidade. Se você for usar essa técnica, a imagem é tudo, e uma primeira impressão positiva é vital. Inclua imagens de alta qualidade para garantir que isso aconteça, no entanto, não penalize ativamente as pessoas com telas de baixa resolução – afinal, elas também são seus clientes. Para imagens críticas, é tão importante fornecer uma variedade de variantes de imagem usando o elemento <picture> e srcset e sizes — um guia detalhado sobre imagens responsivas ajuda você (possível com dicas do cliente também!)

6. Considere diferentes tamanhos de tela
Certifique-se de que suas imagens sejam dimensionadas adequadamente para exibições e entre plataformas. Otimize imagens para todos os dispositivos, mesmo que isso signifique redimensionar ou trocar uma imagem grande por uma menor em um dispositivo pequeno.

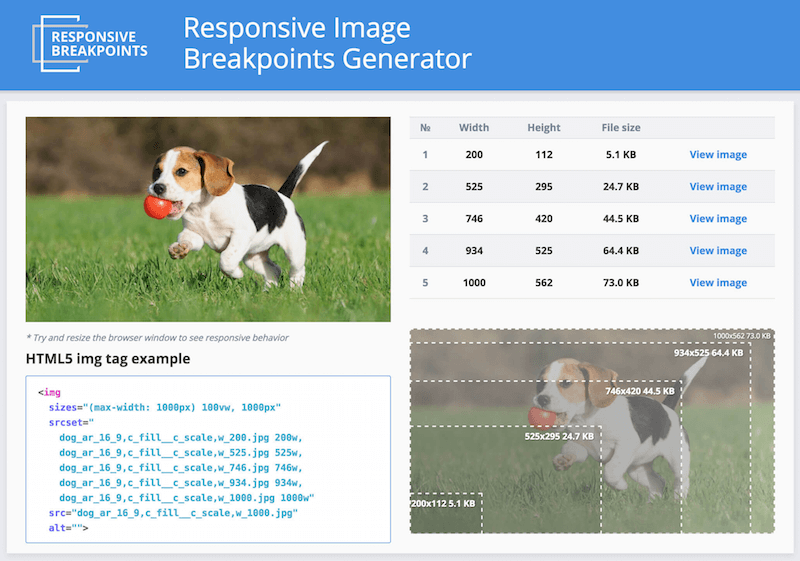
Desenvolvedores de sites responsivos, mesmo os mais modernos, muitas vezes lutam para selecionar as resoluções de imagem que melhor se adequam aos diversos dispositivos. É bastante claro que uma imagem para todas as resoluções de tela e dispositivos não é suficiente. Um site deve se adaptar para ter uma aparência perfeita em todos os diferentes dispositivos e em todas as várias resoluções, densidades de pixels e orientações. Gerenciar, manipular e entregar mídia – especificamente imagens – é um dos principais desafios que os desenvolvedores enfrentam ao construir sites responsivos. Felizmente, há uma solução para este problema. O Responsive Breakpoints Generator é uma ferramenta web gratuita de código aberto que ajuda a gerar pontos de interrupção para imagens de forma interativa.

7. Enfatize o apelo à ação
Embora a imagem do herói seja a peça central, você ainda precisará incluir elementos essenciais, como um apelo à ação. Uma chamada à ação não deve competir com a imagem. A cor é muito importante para a ênfase. Um botão de call-to-action deve brilhar ainda mais do que o normal.

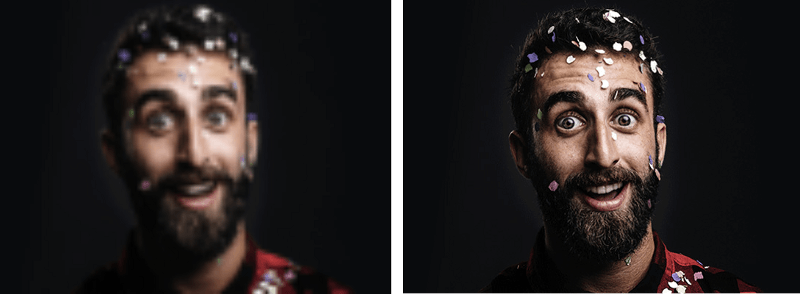
Teste sua chamada para ação usando um efeito de desfoque
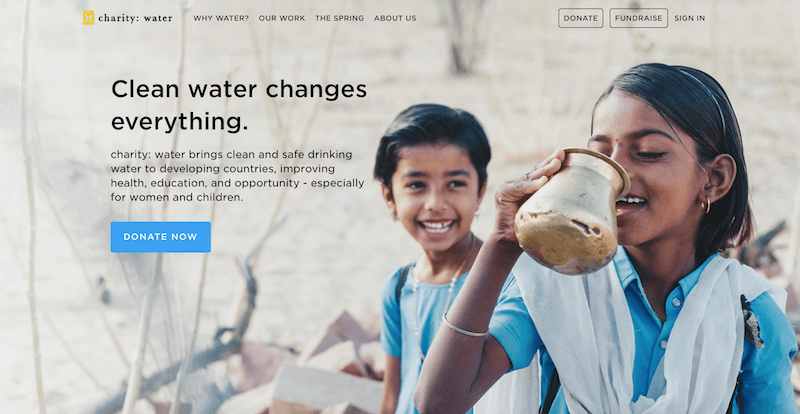
Use um efeito de desfoque para testar a hierarquia visual da sua página. Um teste de desfoque é uma técnica rápida para ajudá-lo a determinar se o olho do usuário realmente irá para onde você deseja. Tudo o que você precisa fazer é tirar uma captura de tela do seu site e aplicar o efeito de desfoque de objeto no Adobe XD (Adicionar efeitos de desfoque no XD) (veja o exemplo da página da Charity Water abaixo). Olhando para a versão desfocada da sua página, quais elementos se destacam? Se você não gosta do que está sendo projetado, volte e revise.

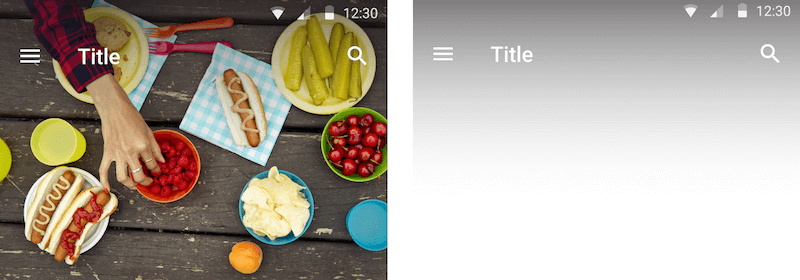
8. Design para contraste
Certifique-se de que a tipografia na parte superior da imagem esteja legível. Escolha tipos de letra em negrito e fáceis de ler que combinem com os visuais, mas que se destaquem deles. Se você planeja colocar texto sobre a imagem, certifique-se de que a parte principal da imagem ainda esteja visível e compreensível.
Sobreposição
Talvez a coisa mais fácil a fazer seja colocar o texto simples diretamente na imagem. No entanto, se o contraste entre texto e imagem não for suficiente, você pode sobrepor a imagem inteira com um bloco colorido semitransparente.

Você pode usar as cores da sua marca para aprimorar a imagem do herói. Se você está projetando para um produto ou marca, é provável que certas cores já estejam associadas a ele. Identifique a cor primária e tente trazê-la para o primeiro plano da imagem.

Scrims
Alternativamente, você pode adicionar contraste de texto na forma de um scrim. Um scrim é um auxílio de design visual que suaviza uma imagem para que o texto sobreposto se torne mais legível.

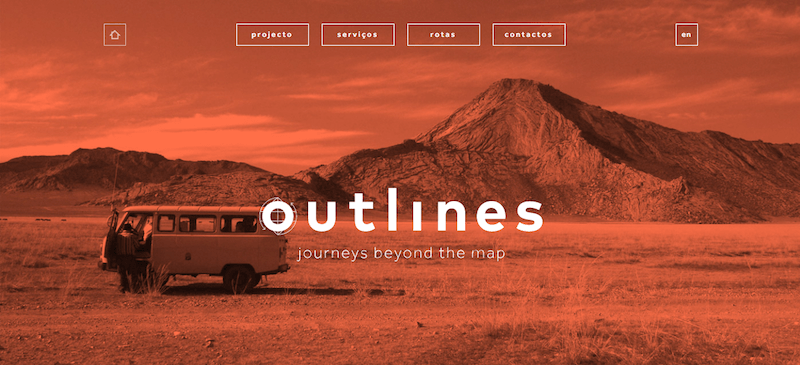
Escolha a opacidade do gradiente com base no ambiente. Algumas imagens de heróis exigem um gradiente mais escuro, como a imagem exibida abaixo, que possui um gradiente de 60%.

Você encontrará conselhos práticos sobre como implementar várias dessas técnicas no artigo CSS-Tricks “Considerações de design: texto em imagens”.
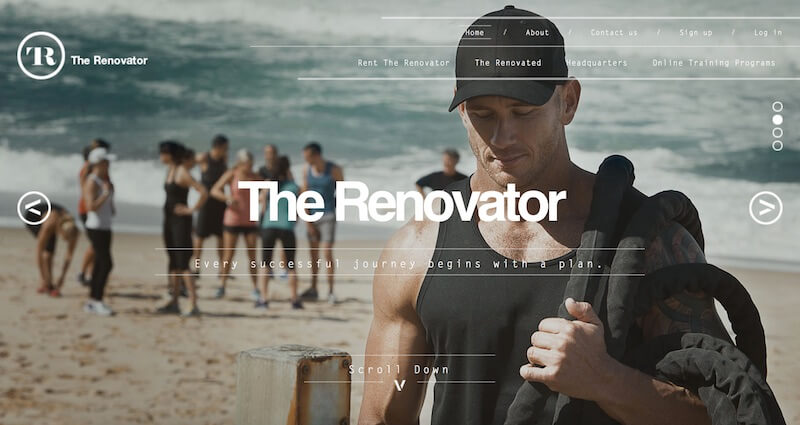
9. Mostre pessoas reais
Usar imagens de humanos é uma maneira muito eficaz de envolver os usuários. Quando vemos os rostos das pessoas, nos sentimos conectados com elas e não sentimos que estamos apenas comprando um produto. No entanto, muitos sites corporativos são notórios pelo uso excessivo de fotografias insinceras, empregadas para “construir confiança”.
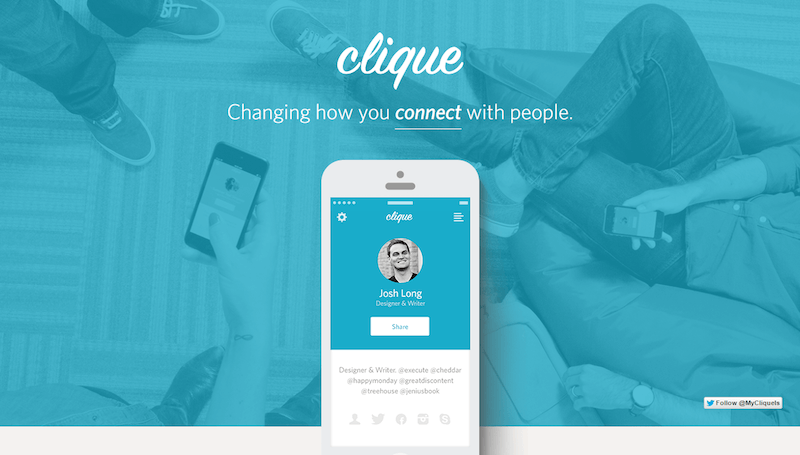
Testes de usabilidade mostram que fotos puramente decorativas (como a mostrada abaixo) raramente agregam valor a um design e prejudicam com mais frequência do que melhoram a experiência do usuário. Assim, evite empresários de aparência genérica sorrindo sem motivo aparente.

Uma regra muito simples é usar fotografias de alta qualidade de pessoas que correspondam ao personagem do seu aplicativo ou site. As imagens devem ser uma representação autêntica do seu produto, empresa ou cultura.


Aqui estão algumas dicas:
- Tente evitar tiros de multidão. Use fotos que tenham um único assunto principal.
- Esforce-se por imagens que tenham histórias genuínas. Tire fotos de seu pessoal fazendo coisas interessantes. Se você tem um produto, considere maneiras de interagir com esse produto.
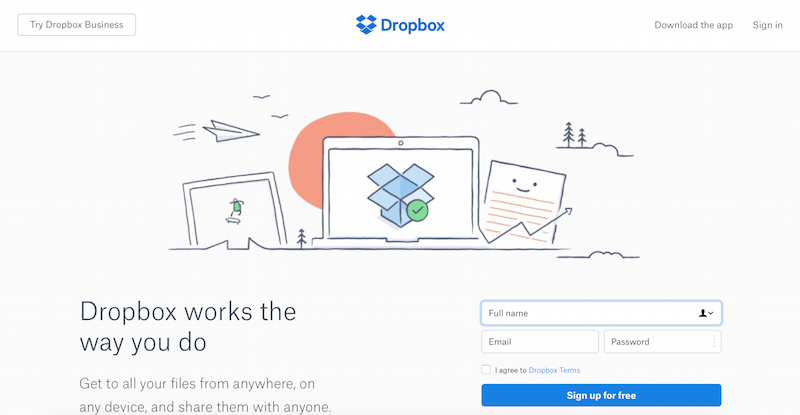
10. Considere ilustrações, com um toque pessoal
Uma imagem de herói é meramente visual – qualquer tipo de imagem pode servir. As ilustrações estão rapidamente se tornando uma alternativa popular, às vezes dando mais personalidade do que fotos. Eles oferecem mais controle sobre o conteúdo da imagem e os detalhes técnicos. Usando uma ilustração personalizada exclusiva, você pode se distinguir da multidão e criar um melhor recall da marca .


Para ser funcional, a ilustração deve ser facilmente reconhecível e as informações que ela transmite devem ser decodificadas de forma semelhante por diferentes espectadores. Se você usar várias ilustrações, elas devem parecer consistentes, como se fossem da mesma fonte – ou seja, como se fossem ilustradas pela mesma pessoa.
Conclusão
Desde que seja de alta qualidade, interessante de se ver e funcione bem com o conteúdo, uma imagem de herói é uma ótima opção. Design com contraste suficiente e um claro apelo à ação para aproveitar ao máximo esta técnica.
Este artigo faz parte da série de design UX patrocinada pela Adobe. A recém-introduzida ferramenta Adobe Experience Design CC (Beta) foi criada para um processo de design de UX rápido e fluido, pois permite que você passe da ideia ao protótipo mais rapidamente. Projete, prototipe e compartilhe - tudo em um aplicativo. Você pode conferir mais projetos inspiradores criados com o Adobe XD no Behance e também visitar o blog do Adobe XD para se manter atualizado e informado. O Adobe XD está sendo atualizado com novos recursos com frequência e, como está em versão Beta pública, você pode baixá-lo e testá-lo gratuitamente.
