Projetando para micro-momentos
Publicados: 2022-03-10Há alguns anos, o Google anunciou uma nova iniciativa mobile-first que queria que web designers e profissionais de marketing adotassem. Esta foi a nossa introdução aos micro-momentos .
Isso não deve ser confundido com microinterações, que são minúsculos compromissos que os sites têm com os visitantes quando eles "tocam" em pontos-chave da interface. Um mouse muda sua aparência quando um usuário passa o mouse sobre um elemento clicável. Um erro de exibição aparece depois que um campo é preenchido incorretamente. Uma caixa de seleção aumenta brevemente e muda de cor após ser marcada. São micro-interações.
Um micro-momento, no entanto, se origina com seu visitante. Em "Things Designers Should Know About SEO In 2018", de Myriam Jessier, ela resume os quatro micro-momentos do Google:
- "Eu quero saber."
- "Eu quero ir."
- "Eu quero fazer."
- "Eu quero comprar."
Basicamente, esses são quatro momentos-chave na vida de todo consumidor quando ele decide pegar seu dispositivo móvel para uma finalidade específica. Como tal, é seu trabalho saber como projetar especificamente para esses micro-momentos.
Leitura recomendada : O que você precisa saber para aumentar as conversões de checkout móvel
Como você deve estar projetando para micro-momentos
Quando um visitante chega a um site móvel (ou aplicativo), ele vem com uma motivação clara:
- "Eu quero saber."
- "Eu quero ir."
- "Eu quero fazer."
- "Eu quero comprar."
Parece bem simples, certo? No entanto, como o Google lançou essa iniciativa há alguns anos, teve tempo de observar silenciosamente os usuários nesses micro-momentos, bem como os sites que responderam mais adequadamente a eles. Como você verá em breve, os consumidores têm expectativas incrivelmente altas sobre o que a web móvel pode fazer por eles. Basicamente, eles querem que você seja um leitor de mentes e antecipe todas as suas necessidades (e até mesmo sua localização) sem que eles precisem dizer uma palavra.
Isso é intimidante? Não deveria ser. Você já tem todas as informações de que precisa para responder a essa pergunta.
Veja como você deve projetar seu site para dispositivos móveis para responder e atrair os consumidores à medida que eles experimentam esses micro-momentos:
1. Comece com os dados
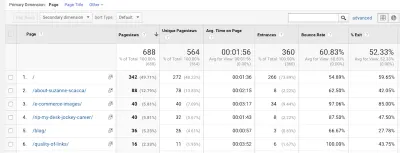
O Google Analytics ajudará você a decifrar onde eles estão gastando mais tempo de forma produtiva em seu site.

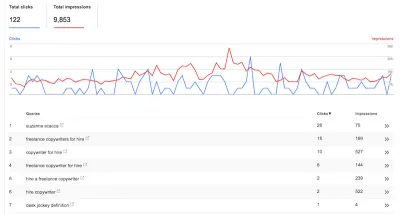
O Google Search Console informará quais palavras-chave são mais eficazes para direcionar leads de alta qualidade para o site.

Depois de saber onde exatamente os visitantes veem o maior valor em seu produto, você pode recorrer a ferramentas de terceiros, como Answer the Public, para fornecer algumas informações sobre quais perguntas relevantes seus usuários podem estar fazendo sobre você.

Em última análise, esses dados precisam informar tudo sobre a jornada de seus clientes antes que eles cheguem até você. Qual foi exatamente a pergunta que os levou a pegar o smartphone e fazer essa pesquisa? Se você conseguir identificar esses micro-momentos, poderá começar a usar vários elementos de design para responder a essas perguntas.
2. Responda com urgência
De acordo com o Google:
As pessoas estão procurando no momento exato em que precisam de algo e estão procurando lugares que possam atender a sua necessidade imediata. Em outras palavras, ao tomar essas decisões no local, eles são mais leais à sua necessidade do que a qualquer lugar em particular.
Embora tenhamos ouvido muito sobre a fidelidade do cliente às marcas no passado, é interessante ouvir a opinião do Google sobre esse assunto.
Embora os consumidores ainda possam permanecer leais a marcas que cuidam muito bem deles e produzem um produto de alta qualidade quase 100% do tempo, essa oportunidade de roubar a atenção desses clientes em um de seus micro-momentos é real. Faça isso várias vezes e sua marca e site podem realmente conquistar esse cliente, desde que você esteja lá toda vez que eles procurarem para preencher essa necessidade.
Uma das maneiras de fazer isso é fornecer aos usuários soluções instantâneas. Seu negócio está aberto agora? Você pode enviar esse novo produto no mesmo dia? Haverá uma mesa aberta no seu restaurante esta noite? Responda isso imediatamente e você poderá descobrir que as conversões aumentam drasticamente.
Veja o site da Delaware State Fair, por exemplo.
Olhe para o topo da página inicial. Existem as datas da feira, que provavelmente respondem a uma das perguntas mais pesquisadas. Há um link para a programação do show, bem como para o calendário, que responde a qualquer coisa que as pessoas queiram saber sobre eventos especiais que possam querer ir. E depois há um botão para comprar ingressos imediatamente. Está tudo bem aí.
A Office Depot é uma empresa que também atende explicitamente às necessidades imediatas:
Como você pode ver no exemplo acima, o Office Depot usa várias táticas e elementos de design para atender a essa necessidade de imediatismo.
- Há uma barra de pesquisa no topo. Os consumidores nem precisam se preocupar em navegar ou rolar pelas páginas se não quiserem/ter tempo para isso.
- Você também verá que o horário da loja mais próxima é publicado e me diz com ousadia com que rapidez posso ter todos os produtos disponíveis na loja.
- Por fim, você tem as categorias promocionais para as necessidades futuras dos pais que estão prestes a enviar os filhos de volta à escola.
Outro site é o Universal Studios Orlando; ele faz um ótimo trabalho poupando os usuários móveis do trabalho de peneirar informações irrelevantes e, em vez disso, leva-os exatamente ao que eles precisam:
Além de um único banner na parte superior da página inicial, o design do site da Universal Studios oferece aos visitantes exatamente o que eles desejam imediatamente. A navegação inclui apenas os links mais pertinentes para informações e reservas, assim como esta seção sucinta na página inicial. Realmente não há tempo a perder quando as opções são tão claras.
E aqui está um exemplo final de um site que lida com imediatismo, embora com uma técnica de design mais sutil: Nordstrom:
Como você pode ver, esta é uma página de produto de comércio eletrônico bastante típica. No entanto, há uma diferença importante: a Nordstrom está sutilmente chamando a atenção para sua venda de aniversário e a principal razão pela qual há uma queda significativa de preço para esta compra. Em vez de usar um pop-up intrusivo para anunciar a venda e incomodar os usuários para fazer compras, ele fez a alteração de preço diretamente na página e chamou a atenção para ela com o texto destacado.
3. Responda com conteúdo relevante
De acordo com o Google:
Não só as pesquisas em dispositivos móveis por "melhor" cresceram mais de 80% nos últimos dois anos, mas as pesquisas por "melhor" mostraram um crescimento maior entre os produtos de "baixa consideração" do que os produtos de "alta consideração". Em outras palavras, estamos todos ficando obcecados pela pesquisa, mesmo com as pequenas coisas.
Entendemos que as opiniões de familiares, amigos e colegas são muito importantes na mente dos consumidores. Mas, à medida que mais e mais deles acessam a web para fazer suas compras, isso significa estar aberto a confiar em outras opiniões online também – aquelas que podem ser mais convenientemente expressas no site de uma empresa, no blog de um influenciador ou nas mídias sociais.
De onde quer que venham essas palavras de sabedoria, é importante levar a sério a pesquisa do Google. Com tantos consumidores agora obcecados com essa ideia de ter o melhor de tudo e poder obtê-lo em um piscar de olhos, seu site precisa ser a resposta para essa pergunta.
Mas essa é a parte complicada. De acordo com o Google, não é tão simples quanto ser um fabricante de ração para cães e configurar seu site para ser a resposta para:
“Melhor comida de cachorro”
Os consumidores experimentam esses micro-momentos em um nível granular. Claro, pode haver alguns que pensam: “Qual é a melhor comida de cachorro?” Mas não é mais provável que essa pergunta seja de natureza mais específica? Por exemplo:
- Melhor comida de cachorro?
- Melhor comida de cachorro sem grãos?
- Melhor comida vegana para cachorro?
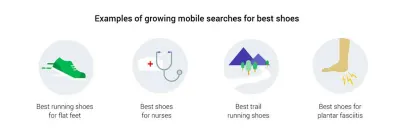
Vamos dar uma olhada no Google, por exemplo. Aqui está uma variedade de pesquisas para um conceito singular de "melhor de":

Como você pode ver, vai além das questões básicas. Por meio do design e do conteúdo, você deve estar pronto para responder às perguntas mais relevantes que seus usuários têm sobre seu produto ou serviço.
Com o conteúdo, você poderá responder a muitas das perguntas “eu quero saber” relacionadas à marca com coisas como:
- Páginas informativas sobre serviços e produtos.
- Whitepapers, e-books, estudos de caso, relatórios e outros conteúdos de formato longo que fornecem respostas fortemente pesquisadas sobre assuntos relacionados.
- Postagens de blog, vlogs, podcasts e outros conteúdos mais curtos que podem apelar mais às emoções dos consumidores.
- Tutoriais e guias que respondem diretamente às perguntas dos consumidores.
No que diz respeito à peça de design, é sua responsabilidade destacar essas páginas, para que os visitantes não precisem vasculhar várias partes ou camadas do site (como o rodapé ou a navegação secundária) para encontrar suas respostas.
O Google disse a eles que estava aqui, então é seu trabalho levá-los direto para isso.
A navegação terá um papel importante nisso, como evidenciado pela Globus Journeys:
Como você pode ver neste exemplo, o Globus Journeys responde a muitos desses micro-momentos diretamente na navegação: dicas sobre passeios (Touring 101), dicas sobre as melhores práticas de viagem (Travel Tips), ofertas disponíveis para viagens (Ofertas e ofertas), etc.
Outra maneira de usar o design de navegação para informar os visitantes sobre o que eles aprenderão/saberão com essa experiência pode ocorrer no blog. O Salesforce tem um exemplo interessante disso:
Há a navegação padrão para o site do Salesforce e há a navegação específica para o blog do Salesforce. Isso dá a você — como designer e planejador do layout do site — a chance de organizar melhor e mais claramente o conteúdo encontrado nele. Assim, quando os visitantes aparecem e querem saber dicas específicas para uma dessas categorias, não são necessárias pesquisas aleatórias ou (pior) rolagem interminável por um feed de blog completo.

Outra maneira de informar os visitantes de forma mais rápida e completa sobre tópicos de interesse para eles é usando seções estrategicamente posicionadas nas postagens do blog.
Embora você provavelmente não tenha nada a ver com a redação do conteúdo do blog de um site, você terá controle sobre seu layout e formatação. A primeira coisa que você pode fazer para agilizar o processo de aquisição de conhecimento é usar textos explicativos para detalhar e vincular as várias seções cobertas na página, como o Be Brain Fit faz:
Claro, a postagem em si é fácil de digitalizar, para que os leitores possam se guiar para as partes mais relevantes. No entanto, ao colocá-lo no topo da peça, você está permitindo que eles cheguem diretamente à informação que procuram.
Também vou sugerir que os pop-ups seriam úteis nessa questão.
Eu sei eu sei. Os pop-ups móveis podem ser irritantes, mas não quando são usados corretamente, como o Fit Small Business fez aqui.
Encontrei esta postagem no blog depois de pesquisar a melhor maneira de criar uma página no Facebook. Este foi um dos links da primeira SERP. Na verdade, fiquei bastante satisfeito com o post como um todo. Ele dividiu em etapas fáceis de seguir, visuais atraentes e informativos, e me deu a resposta que eu precisava.
No entanto, fiquei especialmente satisfeito ao ver o banner inferior pop-up depois que terminei de ler o post. O Fit Small Business não apenas tentou alcançar seu público fornecendo conteúdo útil, mas também forneceu uma solução alternativa para quem chegou aqui e percebeu: "Eh, eu realmente não quero me preocupar com isso sozinho".
4. Responda com segmentação geográfica
De acordo com o Google:
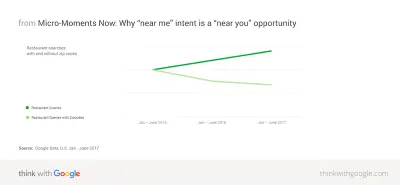
Procurar algo próximo – um café, restaurante de macarrão, loja de sapatos – é uma das buscas mais comuns que fazemos. Na verdade, quase um terço de todas as pesquisas móveis estão relacionadas à localização.
Aqui está a coisa: os usuários não estão mais usando qualificadores “perto de mim”.

De acordo com o Google, isso ocorre porque muitos consumidores agora assumem que os mecanismos de pesquisa, sites e aplicativos móveis já estão rastreando esse tipo de informação. Eles esperam que, se pesquisarem algo como “comida de cachorro”, o Google fornecerá automaticamente os resultados mais relevantes – e isso inclui levar em consideração a proximidade do local.
Na pesquisa do Google, descobriu-se que cerca de dois terços dos consumidores de dispositivos móveis são mais propensos a comprar algo de um site ou aplicativo se as informações forem geograficamente personalizadas. Há uma infinidade de maneiras de comunicar essa simpatia local aos visitantes – por meio da cópia, por meio de vários elementos de design e até fotos.
O Google é pioneiro neste espaço e, por isso, quero dar um destaque especial nesta seção pelo que ele faz com os resultados da pesquisa:
A maior coisa a tirar daqui é o fato de que o Google fornece a seus usuários recomendações de pesquisa preenchidas automaticamente. Eles são baseados na geografia, comportamento, histórico dos usuários, bem como no que o Google sabe sobre a própria consulta. Como você pode ver aqui, ele se expande em Baltimore para fornecer resultados mais específicos com base na área da cidade em que o usuário deseja beber.
Com a funcionalidade de pesquisa assistida por IA, qualquer site pode oferecer esse mesmo nível de pesquisa inteligente para seus usuários.
Claro, primeiro você precisa ter acesso aos dados geográficos dos visitantes antes de poder fornecer a eles esses tipos de resultados inteligentes e geograficamente relevantes. Uma maneira de fazer isso é exigir que eles entrem e preencham um perfil com esses detalhes. Outra maneira, no entanto, é atendê-los com essa solicitação de segmentação geográfica, como a Best Buy fez:
Uma vez que você tenha acesso à localização atual de um visitante, no entanto, você pode começar a fornecer a eles informações que os ajudem nos micro-momentos “eu quero ir”, “eu quero fazer” e “eu quero comprar” que os levou a pegar o telefone em primeiro lugar.
Aqui está o que o site da Best Buy me mostra depois que eu concedi permissão:
A parte superior da página agora exibe o local mais próximo de mim, bem como o horário de funcionamento. Ao examinar o restante do site, receberei informações relevantes sobre a disponibilidade de produtos na loja, opções de compra on-line e retirada na loja e assim por diante. Essa é uma ótima opção para empresas com um site de vendas e um local físico que desejam mesclar as duas experiências.
Você também pode se beneficiar de usar isso em sites que oferecem serviços, compromissos e reservas. Aqui está um exemplo do que o The Palm Restaurant faz com minhas informações:
Para começar, ele usa minhas informações para me informar imediatamente se houver um local perto de mim. Filadélfia não é muito longe, mas ainda é bom ter o endereço totalmente exibido para que eu possa decidir se quero jantar lá. E, se o fizer, posso escolher o botão “Reservas” acima dele.
O que é especialmente bom nisso é que o formulário de reserva é pré-preenchido:
Como você pode ver, é usado uma mistura da minha localização geográfica junto com os tipos de reserva mais populares (ou seja, duas pessoas às 19h) para preencher o formulário. Isso me poupa, como usuário, tempo em preenchê-lo e fazer minha reserva.
5. Responda com conveniência
De acordo com o Google:
Todos os dias, as pessoas estão se tornando mais dependentes de seus smartphones para ajudar a fazer compras de última hora ou tomar decisões de última hora. Na verdade, os usuários de smartphones são 50% mais propensos a esperar comprar algo imediatamente enquanto usam seu smartphone em comparação com um ano atrás.
Recentemente, escrevi um post sobre o que você precisa saber para aumentar as conversões de checkout móvel. A mensagem subjacente era que os consumidores móveis têm certas expectativas que precisam ser atendidas se você pretende convertê-los lá (em vez de voltar para o desktop).
- A conveniência em obter as informações que desejam é uma delas.
- A rapidez no acesso e no checkout é outra.
- Lidar com suas informações de contato e pagamento com segurança é a parte final.
Claramente, os web designers estão fazendo algo certo, já que mais da metade dos usuários de smartphones pegam seus telefones para comprar algo e, posteriormente, fazem. Mas não pode parar com as 10 dicas oferecidas nesse artigo. Você precisa ser capaz de prever o que eles vão comprar e o que exatamente eles querem fazer quando você os pegar naqueles micro-momentos exatos.
Vamos usar UPack como um exemplo.
No topo de cada página, há um pequeno formulário de cotação de preço que solicita apenas os detalhes mais pertinentes necessários para fornecer uma cotação aos clientes interessados. Ao antecipar que é isso que eles querem fazer quando visitam o site de uma empresa de mudanças, a UPack provavelmente experimenta taxas de conversão muito altas.
No entanto, se alguém chegar a este formulário e se perguntar: “Devo me incomodar com uma citação da UPack?”, eles forneceram uma resposta para isso na próxima etapa na página inicial:
Este gráfico explicativo é simples. Inclui quatro pontos e mostra exatamente como alguém usa o serviço UPack para mover sua casa de um destino para outro. Quando alguém chega lá com a intenção de buscar ajuda na mudança, o UPack já tornou tudo mais simples em apenas um scroll e dois painéis da home page.
Então, você tem uma empresa como a HostGator que não perde tempo:
Se alguém aparece no site de uma empresa de hospedagem na web - especialmente um que é bem conhecido como é - é claro que eles sabem o que querem fazer. Agora, eles podem entrar na navegação e se aprofundar nos vários planos de hospedagem (o que alguns podem fazer). No entanto, a HostGator provavelmente espera atrair dois públicos específicos com esses “Compre agora!” frases de destaque na página inicial:
- O desenvolvedor web que sabe exatamente de qual plano precisa e não precisa de uma página inteira para explicar os benefícios para ele.
- O proprietário de uma pequena empresa que não sabe nada sobre hospedagem na web, mas confia no bom nome da HostGator e só quer obter suas compras de hospedagem na web o mais rápido possível.
Esta é realmente uma boa escolha de técnicas de design se você souber que uma boa parte do seu público estará imediatamente pronta para comprar ao entrar no site. Se eles não precisarem clicar em outro site, não os obrigue a fazê-lo.
E, claro, os CTAs, em geral, são um elemento importante a ser usado ao projetar para micro-momentos. Quando eles são bem projetados – coloridos, grandes, bem rotulados – você está essencialmente dando aos seus usuários um atalho para a conversão.
O BarkBox usa vários deles diretamente em sua página inicial:
Como a marca é particularmente conhecida entre os donos de cães, esta é uma boa jogada. Embora existam algumas pessoas que gostam de percorrer o site para ver as fotos engraçadas de cães e descobrir mais sobre o que está no BarkBox deste mês, se eles chegaram aqui no celular, não deveriam ter que esperar para se inscrever. A BarkBox fornece esses atalhos em vários locais, garantindo que não haja atrito entre seus clientes e seus objetivos.
Empacotando
É incrível ver a web mudar tão rapidamente à medida que os consumidores confiam mais em seus dispositivos móveis. Agora, quase dois anos depois que o Google começou a recomendar que projetemos com micro-momentos em mente, parece que essas sugestões realmente valeram a pena.
Projetar para micro-momentos nos dá a oportunidade de alcançar os consumidores de forma mais eficaz em seus momentos de necessidade. Isso, consequentemente, significa alcançar consumidores que estão com uma mentalidade de intenção de compra mais do que aqueles que navegam casualmente na web. Se você puder usar seus dados e design para alcançar ativamente os consumidores em seus micro-momentos, poderá aumentar efetivamente a taxa de conversão do seu site para celular nos próximos anos.
