Projetando para atenção
Publicados: 2022-03-10Enfrentamos muitos interesses concorrentes pelo tempo e atenção dos usuários. Se levarmos em consideração as percepções de diminuição da atenção humana, podemos especular que capturar e manter a atenção dos usuários é baseado tanto na sorte quanto no design de som. No entanto, podemos incorporar táticas significativas em nosso design para garantir a atenção dos usuários. Isso é fundamental, não teremos usuários se não tivermos a atenção deles.
Abordarei alguns desses elementos de design tático. Também discutirei a importância de entender por que e por quanto tempo queremos a atenção de nossos usuários, para garantir que criamos produtos significativos e alinhados aos melhores interesses dos usuários.
O que é atenção?
Pesquisadores de psicologia cognitiva que escreveram livros sobre atenção têm se esforçado para identificar uma única definição (Styles, 2005). Usarei a palavra atenção para significar ganhar a consciência mental de seus usuários por tempo suficiente para que eles interpretem, entendam e tomem uma decisão com base nas informações que seu produto está apresentando - visualmente, fisicamente ou audivelmente (a menos que seu site ou aplicativo de smartphone use cheiro ou sabor também).
Os pesquisadores fizeram um bom trabalho ao definir dois subtipos de atenção com os quais devemos nos preocupar como profissionais de design:
- Atenção transitória
Esse tipo de atenção é breve, talvez até pensado como uma distração rápida, que atrai a atenção de alguém. Pense em um flash de luz que chama sua atenção e depois desaparece rapidamente. - Atenção sustentada
É nisso que pensamos quando falamos de foco e capacidade de concentração; atenção profunda que permite que você receba e processe informações ou execute uma tarefa que exija uma duração mais longa para ser concluída.
Nenhum tipo de atenção é superior. Você pode precisar de apenas uma fração de segundo para alertar um usuário sobre uma mudança no status ou pode precisar que os usuários compreendam um material complexo e assistam a um vídeo com duração de 15 minutos ou mais.
Por exemplo, um som que indica que o download de um arquivo foi concluído fornece estímulo suficiente para obter a atenção transitória de um usuário para que ele possa processar qual etapa (ou seja, abrir o arquivo ou continuar com outra coisa) gostaria de seguir next sem dar mais atenção ao fato de que um arquivo foi baixado com sucesso. Você pode incorporar elementos adicionais no arquivo baixado para manter a atenção dos usuários assim que eles abrirem o arquivo, como o uso efetivo do espaço e a exibição do progresso em direção à conclusão para permitir que os usuários se concentrem no conteúdo.
Por que a atenção é importante?
Há muito nos falam sobre a importância de causar uma boa impressão nos usuários. Esses momentos iniciais de atenção farão ou quebrarão sua experiência na mente dos usuários.
Em 2006, pesquisadores publicaram resultados de estudos sugerindo que as pessoas formam as primeiras impressões de um site em menos de meio segundo (Lindgaard, et al., 2006). Além das primeiras impressões, se você estiver projetando um site ou produto que exija que os usuários se concentrem e insiram dados ao concluir um fluxo de trabalho, você precisará da atenção deles por um período prolongado. Você precisa prender a atenção deles. Você precisa que eles processem as informações que você apresenta e respondam com as informações ou ações apropriadas que você está solicitando.
Desfazendo um mito
Muitos de nós já ouvimos (repetidamente) que os humanos têm uma capacidade de atenção mais curta do que um peixinho dourado. Isso não é verdade. O equívoco foi apresentado em um artigo da Time de 2015, afirmando que os pesquisadores da Microsoft descobriram que os períodos de atenção humana diminuíram de 12 segundos para 8 segundos durante o período examinado. Existem muitos problemas com essas suposições e a forma como o tempo de atenção foi definido e medido.
Fundamental para a declaração do clickbait, não podemos comparar a atenção humana com o peixinho dourado. Em parte, porque ninguém sabe medir a atenção de um peixinho dourado (Bradbury, 2016). Além disso, o estudo que a Time citou como medida da atenção do peixe dourado estava, na verdade, medindo a memória do peixe dourado – dois conceitos distintos que não podem ser confundidos.
Meu ponto final sobre isso é que não importa se nossos usuários têm um período de atenção mais curto ou mais longo do que o goldfish — a menos que estejamos projetando uma experiência destinada aos goldfish como usuários. Os seres humanos têm períodos de atenção mais curtos do que o peixe dourado é uma afirmação cativante que é falsa e irrelevante.
Por que você merece a atenção dos usuários?
Sugiro que nos preocupemos mais sobre como podemos efetivamente e respeitosamente ganhar a atenção de nossos usuários versus o suposto encurtamento da atenção humana. A Lei da Experiência do Usuário da Internet de Jakobs (2000) afirma:
“Os usuários passam a maior parte do tempo em outros sites. Isso significa que os usuários preferem que seu site funcione da mesma forma que todos os outros sites que eles já conhecem.”
Podemos reafirmar isso em termos da necessidade de respeitar o tempo e a atenção de nossos usuários também:
“Os usuários passam a maior parte do tempo em outros sites e atividades da vida . Isso significa que você precisa entender por que e por quanto tempo precisa da atenção dos usuários. Não os faça gastar mais tempo em seu site.”
Uma vez que você tenha a atenção de um usuário, o que você quer fazer com ela? Você precisa respeitar seus usuários. Entender por que você quer que eles dêem atenção e tempo ao seu site ajudará a garantir que você os respeite. Além disso, você precisa entender por que deseja projetar para atenção para criar o design certo: você está buscando uma breve interação com os usuários ou precisa de atenção sustentada para transmitir efetivamente o que os usuários precisam saber?
Perguntas-chave para partes interessadas e usuários
A pesquisa de UX e descoberta de produtos é necessária para atingir seus objetivos. Sua equipe de produto deve responder às perguntas listadas na Coluna A da tabela abaixo. Sua pesquisa de usuário deve responder às perguntas na Coluna B abaixo.
UMA B Perguntas para sua equipe de produto e partes interessadas Perguntas para sua pesquisa de usuário responder Por que as pessoas devem usar seu produto? Como os usuários atualmente realizam a tarefa ou atendem à necessidade que seu produto resolve? Quanto tempo você precisa da atenção deles?
Como o seu produto difere da concorrência? Por que eles usam produtos similares/concorrentes? Por que você quer a atenção deles? Os usuários estão realizando uma tarefa (transacional) versus procurando informações (educacional)? O que mais está competindo pela atenção dos usuários durante o uso (contexto)? Por que você merece a atenção deles? Com que rapidez os usuários podem realizar a tarefa usando seu produto? Existem possíveis problemas éticos com o aumento da atenção/engajamento com o seu produto? Que informações adicionais ou ajuda os usuários precisam para tornar a experiência autoexplicativa?
Responder às perguntas da Coluna A fornecerá a clareza necessária para garantir que seu produto seja intencional e ético. Se você não conseguir responder efetivamente a essas perguntas, seu produto precisa de mais descoberta e melhor justificativa.
Responder às perguntas na Coluna B garantirá que você forneça as soluções corretas para ganhar e manter a atenção do usuário, bem como respeitá-los como usuários.
Você deve responder a todas essas perguntas, mesmo que não esteja se concentrando em capturar a atenção dos usuários. Essas perguntas não são exclusivas do conceito de atenção, elas são obrigatórias para responder ao design de UX responsável. Por que as pessoas deveriam usar seu produto em vez das muitas opções existentes se você não consegue explicar o porquê?
Você não pode substituir livros e artigos sobre UX design para realizar pesquisas com usuários. Não abordarei os detalhes dos métodos de pesquisa de usuários individuais neste artigo, mas realizar pesquisas usando métodos comuns ajudará você a entender como responder melhor às perguntas acima e projetar para as necessidades de atenção de seus usuários. Esses métodos devem incluir:
- Entrevistas
Fazer perguntas às pessoas individualmente é um método básico de pesquisa de UX. Você pode explorar atitudes e comportamentos, bem como ajustar perguntas com base no feedback que está recebendo. - Consulta contextual
Sentado lado a lado ou no contexto de uso com um usuário. Você aprenderá sobre as distrações e outras tarefas em que os usuários se envolvem ao tentar usar seu produto. Diferentes contextos apresentarão diferentes desafios para inspirar seu design. - Testando usabilidade
Esse método permite que você responda a perguntas táticas relacionadas ao seu projeto: Seu projeto funciona? Os usuários entendem o que fazer? Os elementos destinados a atrair e manter a atenção o fazem de forma eficaz?
Vamos ser táticos
OK, agora você decidiu incluir de forma responsável elementos projetados para obter e manter a intenção dos usuários. Abordarei algumas táticas importantes que você pode usar para projetar melhor para a atenção de seus usuários:
- movimento,
- som,
- progresso e interrupções,
- limpar a desordem e remover distrações,
- atalhos para o resultado,
- gamificação,
- dando aos usuários algo para fazer.
Esses são exemplos de algumas opções de táticas a serem consideradas, elas não são abrangentes, mas a maioria tem pesquisas que apoiam a ligação entre a atenção humana e a tática.
Movimento
O movimento é uma maneira cientificamente sólida de atrair a atenção transitória dos usuários. Quando algo aparece de repente em nossa visão periférica, não podemos deixar de notar (Liu, Pestilli e Carrasco 2005). Você pode usar o movimento para atrair a atenção para uma área específica da tela, reduzir a frustração ao apresentar um insight crítico como “clique aqui” quando perceber que os usuários estão com dificuldades ou destacar uma mudança de status.
O movimento não é uma panacéia para todas as situações que precisam de atenção do usuário. Primeiro, nem todos os usuários são avistados. Se você olhar cuidadosamente para o estudo de Liu, Pestilli e Carrasco 2005, todos os participantes da pesquisa tiveram visão 20/20 ou corrigida para 20/20 . Sabemos que precisamos levar em conta usuários com baixa visão e cegos em muitas situações para as quais projetamos. Em segundo lugar, o movimento simplesmente não é a maneira correta de abordar muitos cenários de projeto. O movimento pode ser uma distração negativa tão facilmente quanto pode ser um aprimoramento para ganhar atenção. O Nielsen Norman Group fornece um bom artigo que fornece informações sobre o uso da animação, que inclui o seguinte:
- Qual é o objetivo da animação?
- Qual é a frequência de ocorrência?
- Empregue animações com moderação e somente quando adicionam significado à interação.
- Pense se a animação causará uma mudança de atenção ou não e se o mesmo usuário provavelmente tropeçará nela várias vezes.
- A animação reforçará os relacionamentos entre os elementos da interface do usuário?
O Nielsen Norman Group oferece um ótimo lembrete para não usar o movimento para impedir o progresso dos usuários. Ninguém quer esperar enquanto um vídeo de uma galinha animada é reproduzido para refletir um status atualizado de um ticket em seu software de rastreamento de projetos. Encontre outras maneiras de manter a atenção dos usuários.
Som
O som é outra tática com respaldo científico (Fritz, et al, 2007). O som é útil para ir além do estímulo visual. Podemos usar o som para atrair os usuários para uma mudança de status, atraindo brevemente sua atenção temporária (pense em “Você tem e-mail”) e podemos usar o som para prender a atenção de nossos usuários por meio de narração ou música. Podemos combinar som com visual para criar um forte impacto.
O som também tem o potencial de ser uma opção mais segura em algumas configurações. Por exemplo, os aplicativos de assistente de voz nos permitem ficar com as mãos livres em nossos telefones durante situações como dirigir. Ou ter um aplicativo de mapa que fornece alertas e direções audíveis em vez de exigir que os usuários visualizem uma tela. Pensando além dos dispositivos com telas maiores, o som também pode e deve ser incorporado aos dispositivos vestíveis. Como um monitor de frequência cardíaca pode comunicar informações aos usuários de forma audível? Ou como um monitor de frequência cardíaca pode comunicar de forma audível informações críticas aos socorristas, se necessário? O Smashing Article de Karen Kaushanksy de 2012 é um bom recurso com links para outros recursos para consideração ao projetar áudio em sua experiência (mesmo que possamos discordar sobre o valor de “Você tem e-mail”).
Progresso (ou não)
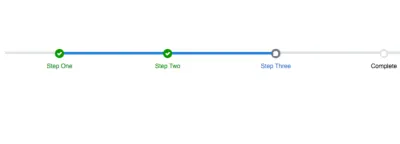
Você pode usar exibições gráficas de progresso para prender a atenção dos usuários. Quando os usuários estão avaliando quanto tempo eles têm ou estão dispostos a prestar atenção ao seu site, você pode fornecer um gráfico de progresso para mantê-los interessados. O fim está próximo! Além disso, mostrar o progresso em incrementos permite que os usuários tenham uma sensação de realização ou progresso ao concluir uma tarefa que poderia ser considerada mundana (por exemplo, preencher um formulário ou progredir em um treinamento on-line obrigatório no trabalho).

Você pode considerar testar se os usuários apreciariam seu gráfico de progresso dobrado como navegação em determinados contextos. Por exemplo, se a barra de progresso na Figura 1 refletir as páginas em um formulário, os usuários precisariam clicar novamente na etapa um se precisassem atualizar as informações e, em seguida, clicar para navegar de volta à etapa três sem passar pela etapa 2 novamente? Isso pode manter os usuários engajados se eles voltarem ao fluxo de trabalho e não precisarem pular informações redundantes à toa para voltar ao ponto de partida.

Interromper o progresso é outra maneira de chamar a atenção dos usuários, principalmente quando feito durante uma tarefa normalmente rotineira. Se você tiver um anúncio importante ou precisar que os usuários façam uma pausa para consumir informações, exibir as informações e exigir uma confirmação pode ser uma técnica eficaz.
Muitos sites e aplicativos (incluindo o aplicativo de encontros Hinge mostrado abaixo) compartilharam mensagens importantes sobre questões de raça e igualdade durante os esforços recentes para aumentar a conscientização sobre a desigualdade nos EUA e no mundo. A Hinge apresentou aos usuários essa tela após abrir o aplicativo, um ponto em que um usuário normalmente acessava um perfil de uma possível correspondência.
Você pode frustrar os usuários se interromper o progresso com muita frequência. Além disso, os usuários provavelmente estão insensíveis a algum nível de impedimento do progresso. Muitos sites de e-commerce e notícias usam essa técnica para apresentar aos novos usuários uma tela para se inscrever em atualizações por e-mail (muitas vezes com o incentivo de um desconto). No entanto, isso pode dar validade à técnica se muitos desses sites forem bem-sucedidos em fazer isso.
Limpar a desordem/remover distrações
Quando você deseja que os usuários entendam algo e executem uma ação, talvez em uma interface desconhecida com um propósito específico, você precisa apresentar a eles uma orientação imediata para manter sua atenção.
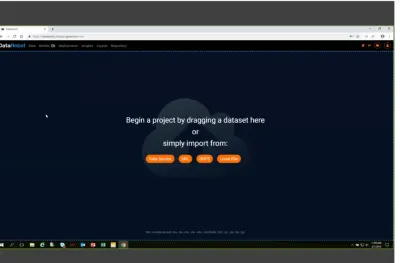
O próximo exemplo é a página de abertura de um programa de modelagem e análise estatística complexa. O design mostra aos usuários imediatamente o que eles podem fazer para iniciar um projeto, em vez de sobrecarregá-los com todas as opções possíveis. Eles colocam os dados dos usuários na plataforma, permitem que eles vejam o valor e, em seguida, podem desenvolver progressivamente orientações sobre como executar várias análises e visualizações. Sobrecarregar os usuários é uma boa maneira de fazê-los parar de prestar atenção.

Quando faço testes de usabilidade e ouço os participantes - isso parece muito mais moderno do que o que temos agora e eu gosto, geralmente é uma referência ao bom uso do espaço, limpando a desordem e mostrando a eles pela interface exatamente o que eles precisam fazer para completar uma tarefa crítica.
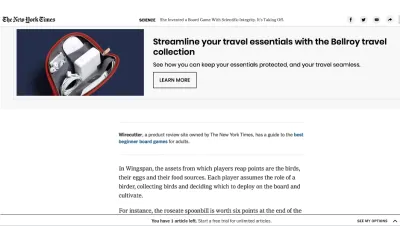
A imagem abaixo não é um exemplo de como a desordem é prejudicial à atenção. Adicionar desordem tem sido uma técnica que alguns meios de comunicação usam para distrair os usuários a fim de promover a compra de uma assinatura ou atualização paga que removerá a desordem. Pense em experiências de anúncios versus taxas de anúncios em aplicativos e jogos.

Atalhos para o resultado
Se você acredita que seus usuários em potencial têm períodos curtos de atenção, você precisa levá-los ao resultado desejado o mais rápido possível. Temos muitas técnicas para fazer isso dependendo de qual é o seu produto. Isso inclui:
- Botões 'Comprar agora',
- Salvando um carrinho,
- Listas de desejo,
- Criar contas/salvar informações críticas,
- Preenchendo campos de dados,
- Removendo campos não obrigatórios,
- Fornecendo resumos concisos,
- Mostrando uma estimativa de tempo para concluir uma tarefa, vídeo ou artigo.
Os sites de comércio eletrônico podem adicionar uma opção 'Comprar agora' aos seus itens para contornar o maior número possível de etapas intermediárias. Da mesma forma, permitir que os compradores salvem carrinhos ou façam listas de desejos permitirá que eles salvem coisas para mais tarde, quando tiverem mais atenção para dar. Ambas as táticas sugerem que você deseja que os usuários criem contas e salvem informações críticas para preencher previamente os campos ou agilizar o uso posteriormente.
Permitir que os usuários ignorem informações não críticas ou visualizem resumos concisos de informações é outra técnica se seu site apresentar grandes quantidades de informações. A exibição do tempo que um arquivo de vídeo ou áudio levará para ser reproduzido é uma boa maneira de informar aos usuários antecipadamente quanto tempo eles precisarão investir.
Você deve permitir que os usuários salvem o progresso se o seu produto exigir formulários ou fluxos de trabalho longos. Você pode frustrar os usuários que investem tempo, mas não podem concluir totalmente uma tarefa se você precisar que eles comecem do zero quando retornarem. Preencher os dados com base nas informações que você já possui e reduzir ou remover campos não essenciais são formas adicionais de respeitar o tempo e a atenção dos usuários.
Gamificação
Produtos em todos os setores encontraram maneiras de gamificar sua experiência para prender a atenção das pessoas. Pesquisadores no campo da educação descobriram que elementos de gamificação podem aumentar a atenção que os alunos dão a palestras e outros conteúdos onde a atenção é necessária para o processamento bem-sucedido (por exemplo, Barata, et al, 2013). Stephen Dale (2014) fornece um exame completo da gamificação e fatores críticos relacionados ao sucesso da gamificação.
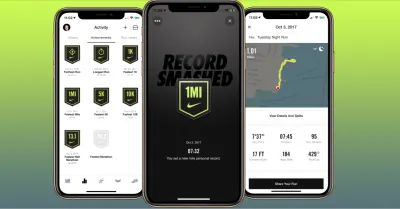
Dependendo do seu produto, existem muitas oportunidades de gamificação. Vemos isso em todos os aplicativos de saúde e condicionamento físico: recompensas e reconhecimento por certas conquistas, desafios e tabelas de classificação, e a capacidade de compartilhar e comparar com amigos por meio da mídia social.
O exemplo da Netflix abaixo mostra a importância de fazer gamificação com a intenção certa e público adequado. Se aumentar o uso de seu produto pode ser eticamente questionável ou uma perda de tempo dos usuários, você deve explorar outras técnicas para manter a atenção apenas pelo tempo necessário. Dale (2014) sugere que precisamos responder às seguintes perguntas para gamificar de forma eficaz e ética nossas experiências:
Dale sugere que precisamos responder às seguintes perguntas antes de gamificar nossas experiências:
- Compreender o público-alvo que pretendemos engajar;
- Reconhecer os comportamentos que queremos mudar;
- Entenda o que motiva seu público e mantém seu engajamento;
- Defina como o sucesso será medido.

Dê aos usuários algo para fazer
Você aumenta a probabilidade de manter a atenção dos usuários quando faz com que eles se envolvam ativamente com o conteúdo. Aplicativos de namoro e redes sociais aperfeiçoaram o entrelaçamento de relevância e ação em telas do tamanho de telefones. Deslizar nos perfis, rolar para baixo e para cima, puxar para baixo para atualizar, deslizar para a direita para fazer uma nova conexão, tudo isso reforça a conexão entre uma ação física, uma resposta na tela do telefone e uma dose imediata de dopamina. Alguns especialistas sugerem que é assim que criamos o uso problemático de smartphones.
Não somos inerentemente maus quando pedimos aos usuários que se envolvam de maneira tátil com nossos aplicativos. Existem muitos designers de produtos válidos e bem-intencionados que estão criando para ajudar pessoas com condições médicas, como doença de Parkinson e acidente vascular cerebral, entre muitos outros potenciais futuros (Alguns exemplos de muitos: de Baros, et al. 2013, Oh, et al. 2018) , estou divulgando essa técnica porque é a definição de uma técnica eficaz para prender a atenção dos usuários, no entanto, também pode ser problemática para usuários propensos a comportamentos viciantes.
A interação física também não é uma solução abrangente. Você não aumentará significativamente a atenção do usuário ao seu aplicativo de banco móvel, não importa quantas maneiras você permita que eles atualizem o saldo, puxando a tela para baixo, no entanto, você pode encontrar alguns usuários atualizando sem parar durante determinados períodos de tempo em que estão esperando depósito ou retirada de fundos. Você precisa ter as outras peças para um bom design e tecnologia no lugar para tornar a experiência eficaz nesse ponto.
Por exemplo, você deixou claro para os usuários as políticas do banco sobre o lançamento de depósitos? Talvez você detecte que um usuário atualizou seu saldo 15 vezes em 3 minutos e exibe uma mensagem informando que os saldos da conta são atualizados apenas às 17h em qualquer fuso horário em que seu banco esteja localizado todos os dias da semana e nunca nos fins de semana. Você introduziu uma intervenção positiva para permitir que esse usuário siga em frente com sua vida e ele possa retornar no momento apropriado para usar seu produto pelo motivo apropriado.
As consequências do design irresponsável
Cobri o básico de algumas táticas a serem consideradas ao projetar para chamar a atenção. Você precisará explorar mais ao tomar a decisão sobre o que é melhor para seus usuários e seu produto. Podemos sofrer consequências negativas se não tivermos boas respostas sobre por que queremos a atenção de nossos usuários. Pode parecer dramático, mas somos responsáveis por como nosso design impacta a vida de nossos usuários. A Netflix aprendeu isso alguns anos atrás, quando eles estavam explorando um sistema de recompensas/badging para gamificar crianças assistindo Netflix.
Adultos responsáveis rapidamente chamaram isso de uma tentativa de incentivar as crianças a passar ainda mais tempo na frente da televisão ou assistindo a programas em um dispositivo. A Netflix retirou o recurso, mas não antes de receber a imprensa negativa e gastar muito dinheiro para projetá-lo e desenvolvê-lo.

Implicações éticas
Além da má publicidade, o uso excessivo de produtos digitais pode ser prejudicial à saúde mental dos usuários e antiético. A ideia do vício em Internet é quase tão antiga quanto a própria Internet, com o trabalho seminal de Young (1996) medindo o vício em Internet iniciando todo um campo de pesquisa voltado para o assunto.
Independentemente de seus sentimentos pessoais, a pesquisa e o financiamento têm como objetivo reduzir o uso problemático (patológico) de sites e videogames online, o reconhecimento da Organização Mundial da Saúde em 2018 do “distúrbio de jogos” como uma doença classificável valida o impacto negativo que as experiências digitais podem ter sobre Comercial. Devemos aos nossos usuários o respeito de fazer o que pudermos para evitar o uso excessivo de produtos digitais desnecessários. Provavelmente não deveríamos chamá-los de usuários.
Também temos a oportunidade de fazer o bem quando reconhecemos que o design pode se tornar viciante e tentamos abordá-lo em nossos produtos. Por exemplo, o presidente da Nintendo colocou a empresa na frente da conversa sobre o vício em jogos ao anunciar que a empresa adicionou o controle dos pais como uma maneira de combater o problema.
O Screen Time da Apple é outro recurso destinado a conscientizar o usuário e evitar o uso excessivo de produtos digitais. Você deve pensar em como fazer com que os usuários se desconectem do seu produto o mais rápido possível, depois que eles tiverem realizado a tarefa em questão.
Dando vida
Precisamos projetar proativamente para a atenção de nossos usuários. Queremos que as pessoas usem nossos produtos, é por isso que projetamos. No entanto, precisamos entender e respeitar nossos usuários através das técnicas que usamos para ganhar e manter sua atenção.
Não existe uma solução de tamanho único para a questão da atenção do usuário. Acho que isso faz parte da beleza; devemos experimentar e conhecer verdadeiramente nossos usuários se quisermos engajá-los efetivamente. Você pode usar as técnicas apresentadas aqui, juntamente com a coleta contínua de feedback do usuário, para tomar as melhores decisões para seus usuários.
Também tenho uma ótima notícia para você: se você ainda está lendo isso, você tem uma atenção mais longa do que um peixinho dourado.
