Projetando para uma Web sem navegador
Publicados: 2022-03-10O que acontece quando tiramos o navegador da web da navegação na web? O novo recurso "Adicionar à tela inicial" do Google oferece experiências na Web rápidas e focadas que são indistinguíveis das de um aplicativo nativo. O que os designers podem aprender com os sucessos dos primeiros usuários, como o Twitter, e como podemos aproveitar os padrões de design semelhantes aos de aplicativos para enfrentar esse novo conjunto de desafios de experiência do usuário?

Vimos debates sobre o tópico de experiências nativas versus experiências da web. Ambos têm seus prós e contras, mas muitas vezes a maior desvantagem da experiência no navegador é que ela não parece tão confiável, rápida e imersiva quanto a experiência do aplicativo nativo.
Neste artigo, abordaremos dicas e truques para projetar e desenvolver aplicativos da Web progressivos (PWAs), especificamente aqueles que são adicionados à tela inicial em dispositivos Android. Mas primeiro, vamos ver alguns exemplos e defender os PWAs.
De aplicativos da Web para aplicativos de desktop
Você sabia que pode adicionar “desenvolvedor de aplicativos para desktop” ao seu currículo com um pouco mais de esforço? Tudo o que você precisa fazer é examinar alguma documentação da API e criar seu primeiro aplicativo de desktop moderno.
Ir para um artigo relacionado ↬
A ascensão da experiência semelhante a um aplicativo
Os PWAs são, simplesmente, sites que parecem aplicativos nativos. Em sua palestra na conferência de desenvolvedores do Google I/O, o vice-presidente de produtos do Google, Rahul Roy-Chowdhury, os descreve como "uma experiência na Web radicalmente melhor... que os usuários adoram e com a qual estão mais envolvidos".
Os números confirmam as afirmações de Rahul. A Forbes viu o engajamento do usuário dobrar desde o lançamento de seu PWA. Os números também continuam a mostrar crescimento no setor de comércio eletrônico, com a Lancome vendo um grande aumento nas taxas de conversão após o lançamento de seu novo PWA.
Os usuários não se importam se uma tecnologia é nativa, um aplicativo da Web instalado ou um site. O que faz com que os usuários se envolvam e convertam os compradores é a própria experiência.
“
Esses tipos de experiências móveis rápidas, fluidas e semelhantes a aplicativos são o que os usuários desejam e esperam à medida que mais PWAs surgem no mercado convencional. Um recurso que parece acelerar essa onda é o "Adicionar à tela inicial", que é basicamente um processo de instalação do PWA. Para o usuário final, adicionar um PWA à tela inicial inicia essa experiência semelhante a um aplicativo.
O que é "Adicionar à tela inicial" e vale a pena?
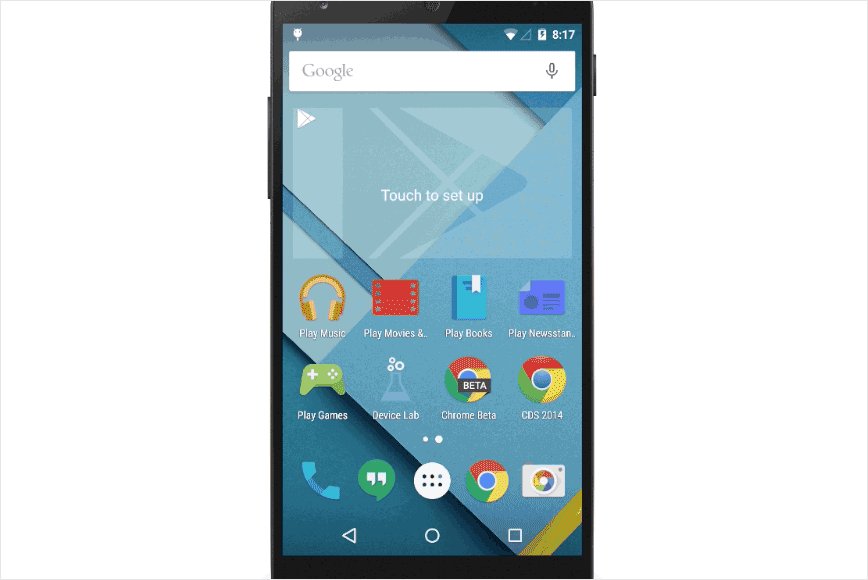
“Adicionar à tela inicial” é um recurso que instala um PWA na tela inicial do Android, tornando o PWA instantaneamente acessível sem que o usuário precise abrir um navegador e digitar a URL ou usar um mecanismo de pesquisa. (Observação: embora um recurso semelhante esteja disponível no iOS Safari desde os primeiros iPhones, não foi oferecido aos usuários muito para simular o comportamento de um aplicativo. Por esse motivo, a versão do Safari não faz parte deste artigo.)
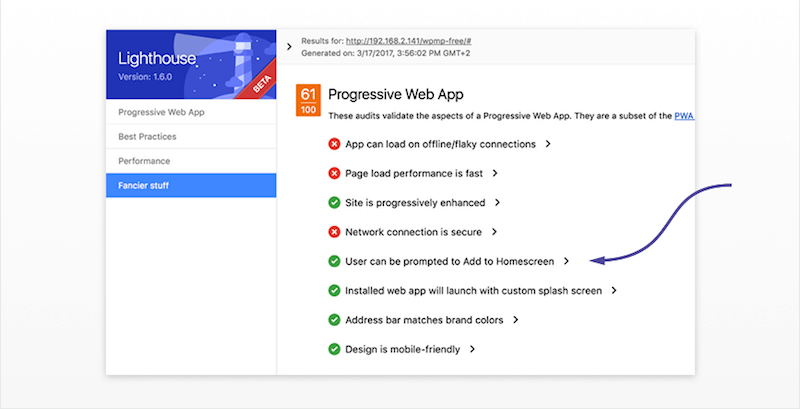
Conforme refletido na lista de verificação do Lighthouse do Google, os PWAs com esse recurso pontuam mais alto e, como resultado, provavelmente terão uma classificação melhor nos resultados de pesquisa.

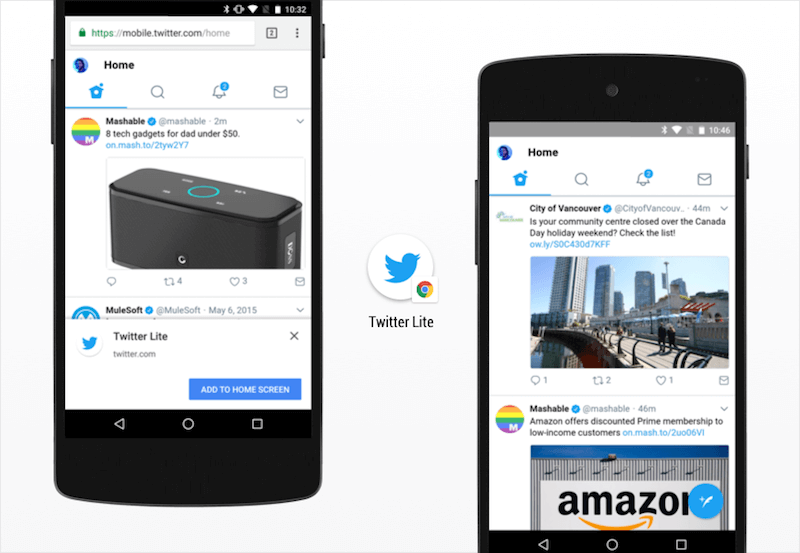
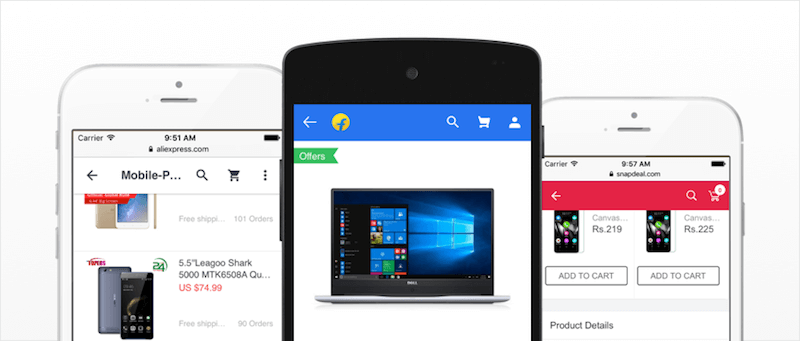
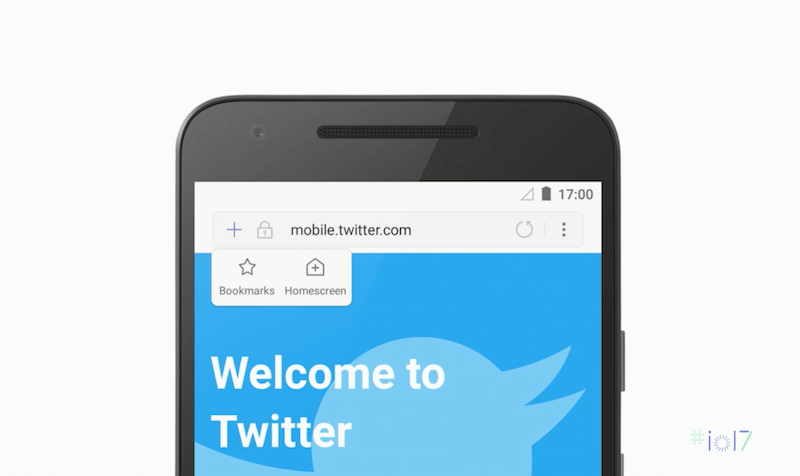
Pegue o Twitter Lite, um PWA. Tradicionalmente, o Twitter tem encontrado dificuldades para reengajar seus milhões de usuários na web móvel. Desde a introdução do prompt “Adicionar à tela inicial” em seu Twitter Lite PWA, 250.000 usuários diários únicos iniciam o aplicativo da web a partir da tela inicial em uma média de quatro vezes por dia.

O setor de varejo também está vendo o sucesso. O Alibaba relatou uma taxa de interação quatro vezes maior depois que os usuários adicionaram o PWA à tela inicial do dispositivo, e o Flipkart viu um aumento de 70% na taxa de conversão entre os compradores que chegaram através do ícone da tela inicial.
Embora a base de usuários de "Adicionar à tela inicial" seja limitada ao Android Chrome, o recurso recompensa essa minoria altamente engajada com uma experiência imersiva e mais exclusiva - um papel tradicionalmente desempenhado por aplicativos nativos.
Os aplicativos da Web progressivos não são apenas sites empacotados como aplicativos?
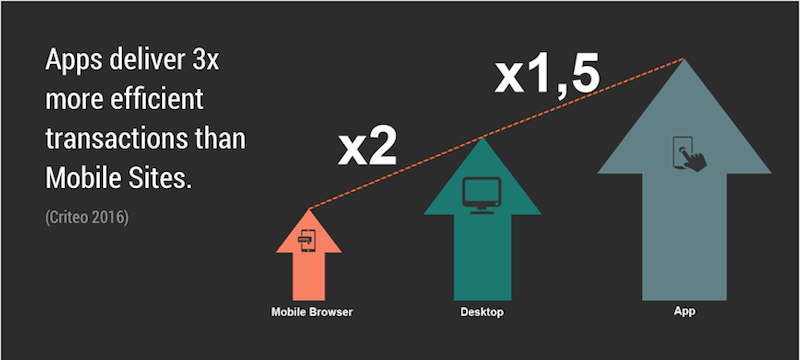
Essencialmente, sim, e por que não? 90% dos minutos móveis são gastos em aplicativos, com taxas de conversão 120% melhores no setor de varejo.

Esses são os tipos de estatísticas que levariam qualquer varejista ao caminho do desenvolvimento de aplicativos nativos. No entanto, com o custo médio de um aplicativo nativo em torno de US$ 270.000, “Adicionar à tela inicial” oferece uma alternativa financeira atraente.
Os usuários não se importam se uma tecnologia é nativa, um aplicativo da Web instalado ou um site. O que faz com que os usuários se envolvam e convertam os compradores é a própria experiência:
- Carrega rápido?
- Funciona off-line?
- A navegação é instantânea?
- Ele se integra perfeitamente com o dispositivo?
Essas são as características do design semelhante ao aplicativo que devem ser incorporadas se "Adicionar à tela inicial" for fornecer o tipo de estatísticas de alto engajamento comumente associadas a aplicativos nativos.
O que torna uma experiência semelhante a um aplicativo?
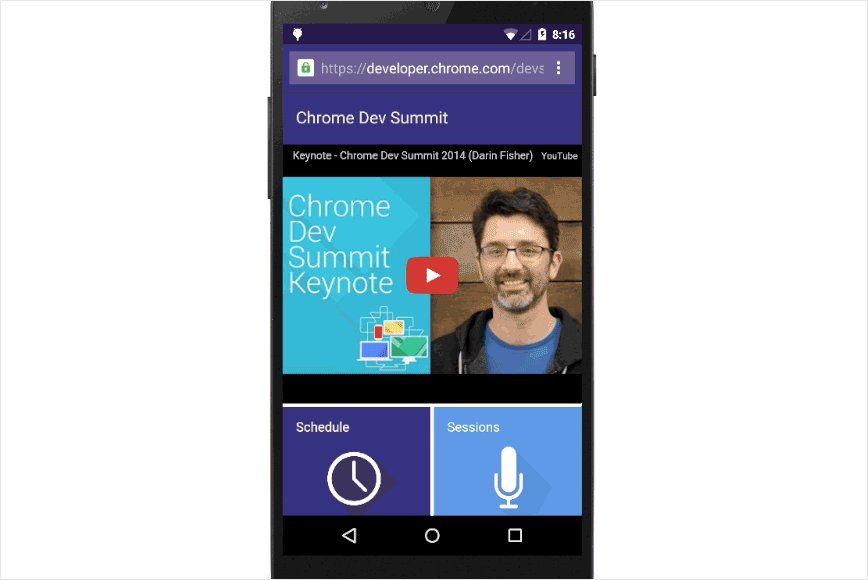
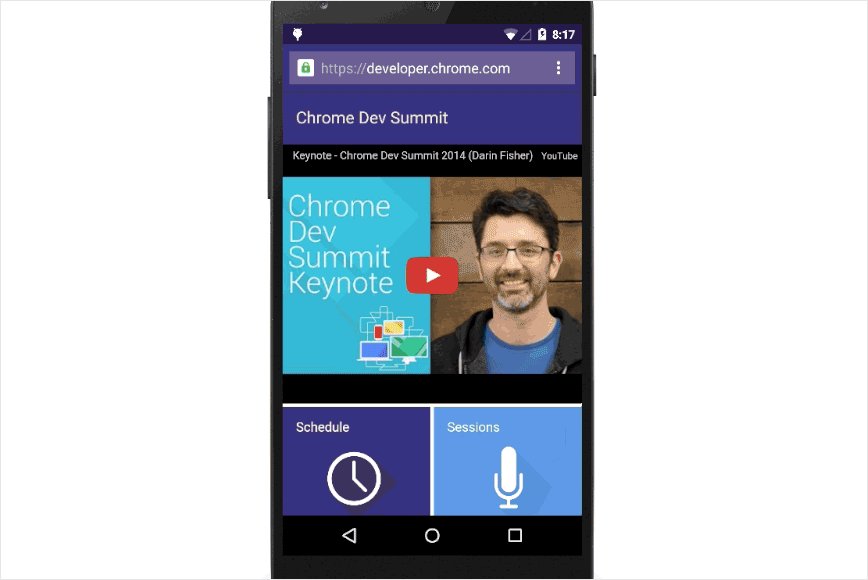
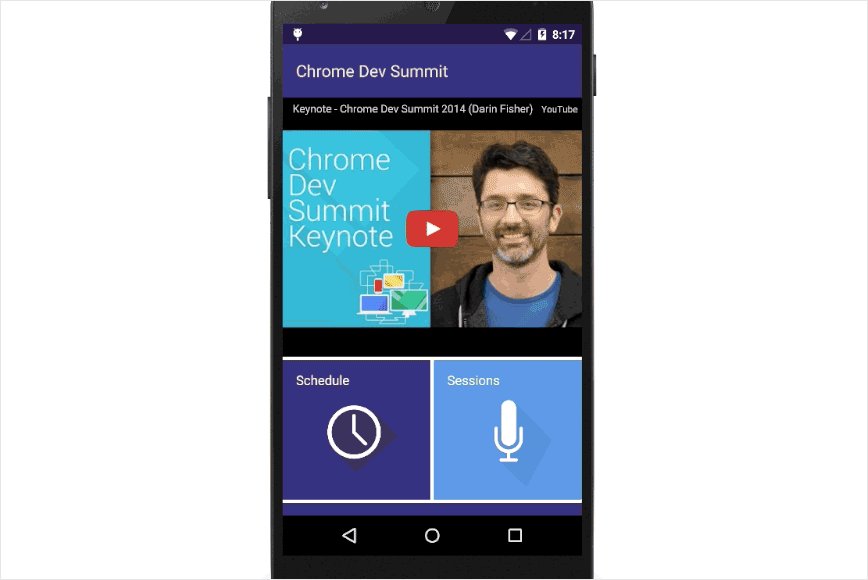
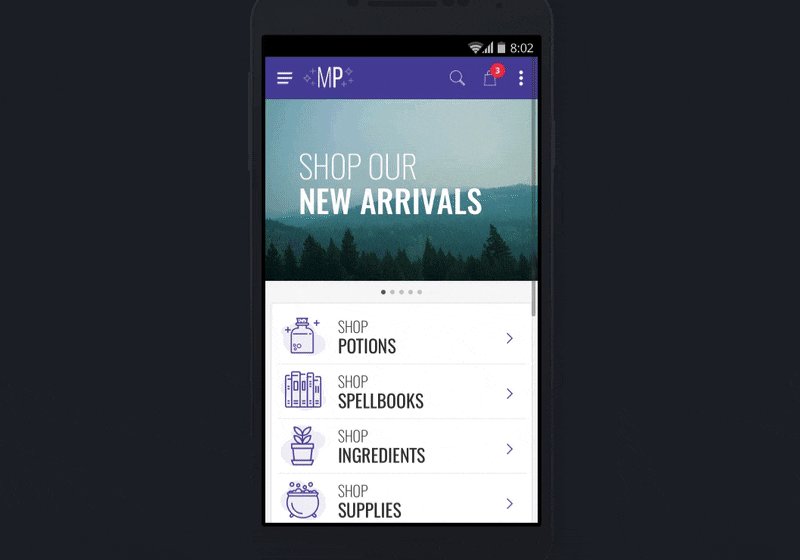
"Adicionar à tela inicial" cria uma experiência focada exclusivamente no aplicativo em questão. O site é iniciado por meio de um ícone de aplicativo, sem a barra de URL do navegador ou qualquer barra de ferramentas de navegação que de outra forma ofereceria links para sites externos.
É um bom ponto de partida, mas também devemos reconhecer e atender a certas expectativas dos usuários de aplicativos nativos para que a experiência seja realmente semelhante a um aplicativo, incluindo:
- transições de página instantâneas;
- alto desempenho percebido;
- acessibilidade off-line;
- integração total do dispositivo;
- navegação no estilo de aplicativo;
- botão "voltar;
- ação de compartilhamento;
- copie o URL, imprima e prossiga.
Pronto para mergulhar? Vejamos cada um.
Transições instantâneas de página
Os usuários esperam poder acessar um aplicativo rapidamente, sem esperar que o novo conteúdo seja carregado após cada interação.
Resolvido com PWA
Para que um PWA passe na lista de verificação do Lighthouse, ele deve seguir certas diretrizes de aprimoramento de desempenho. O conteúdo deve ser armazenado em cache nos bastidores e as novas páginas devem ser carregadas tão rapidamente que parece que não houve nenhum evento de carregamento.

Desempenho percebido
Surpreendentemente, o nível de estresse causado por atrasos no celular é comparável ao de assistir a um filme de terror! Os usuários que baixam um aplicativo não esperam ter que esperar pelo conteúdo. Nem estão dispostos a sofrer uma experiência desarticulada causada por elementos que aparecem de forma assíncrona à medida que são carregados.
Resolvido com PWA
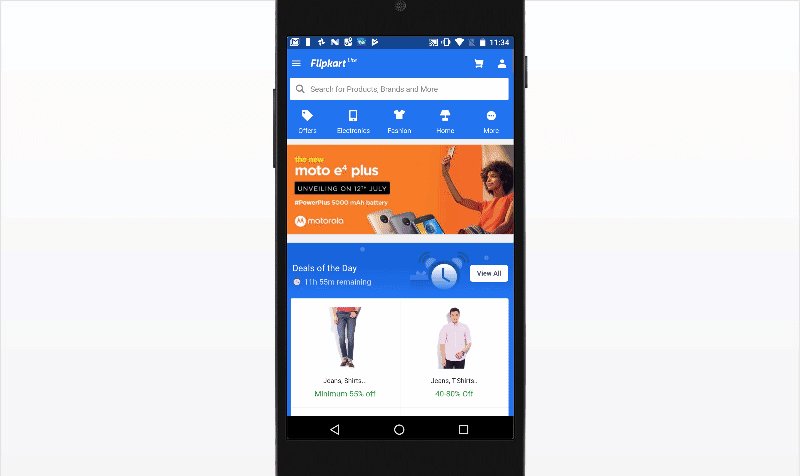
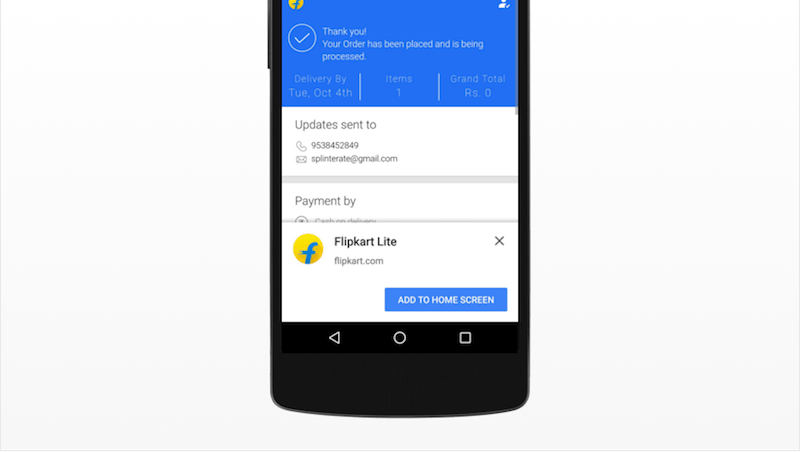
A transição de inicialização do PWA "Adicionar à tela inicial" (veja o exemplo do Flipkart abaixo) fornece uma ponte visual entre o carregamento e o conteúdo carregado. Este é um exemplo de como "estados pré-carregados" podem melhorar a percepção de velocidade e fluidez. Um PWA bem projetado se baseará nessa ideia usando marcadores de posição (esqueletos) que imitam o estado final da página e usando carregamento lento para priorizar elementos que estão fora de vista, fazendo com que o carregamento inicial pareça mais rápido.

Funciona offline
Os usuários que baixam aplicativos nativos não esperam depender de uma conexão com a Internet para que os aplicativos funcionem corretamente.
Resolvido com PWA
Service workers (uma tecnologia que melhora a experiência offline) podem ser usados para exibir instantaneamente conteúdo online em áreas com pouca ou nenhuma conectividade. O conteúdo da página é armazenado em cache nos bastidores, permitindo que seja acessado onde, de outra forma, haveria um atraso na experiência de navegação, como ao entrar em um túnel em um trem.

Integração completa do dispositivo
Existem determinados locais em um dispositivo onde os usuários esperam encontrar e gerenciar seus aplicativos.

Solução PWA
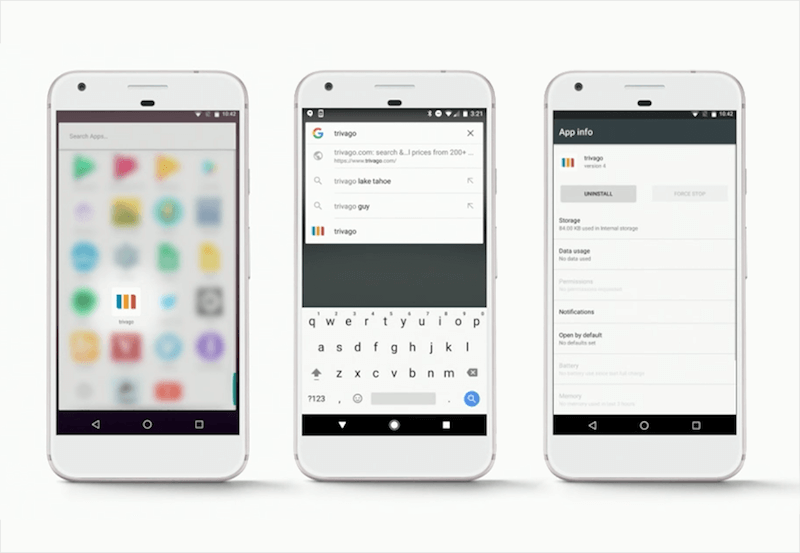
Os PWAs adicionados à tela inicial agora aparecem em qualquer lugar que você espera que um aplicativo Android apareça. Isso inclui o iniciador de aplicativos, alternador de tarefas e configurações do sistema. Isso também garante que qualquer outro aplicativo vinculado a uma página no PWA, como uma pesquisa do Google ou um link de mídia social, abra o aplicativo e não o navegador. As notificações push aparecem como se fossem de um aplicativo nativo.

Navegação no estilo de aplicativo
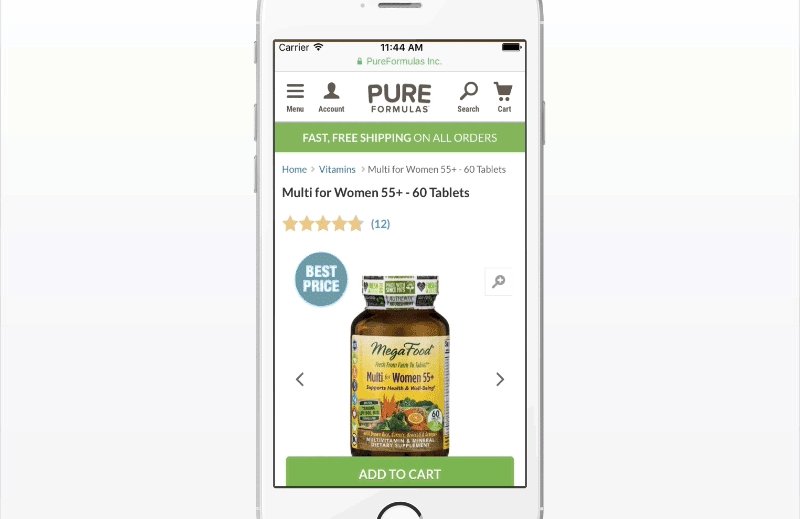
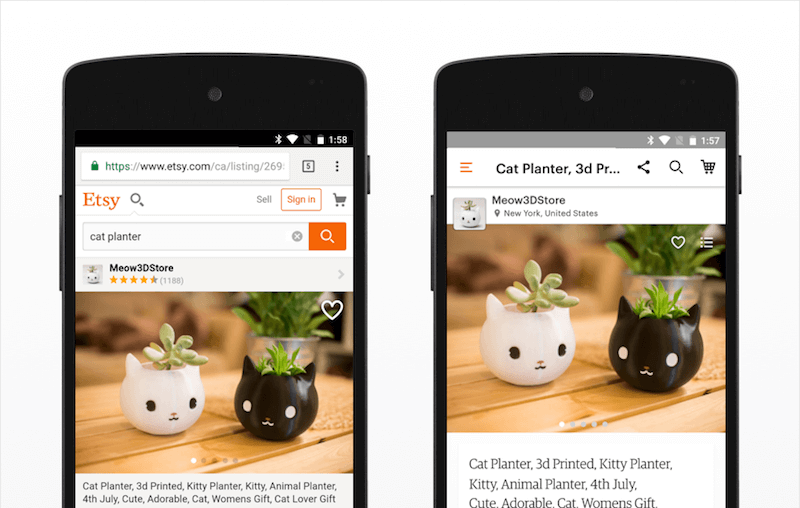
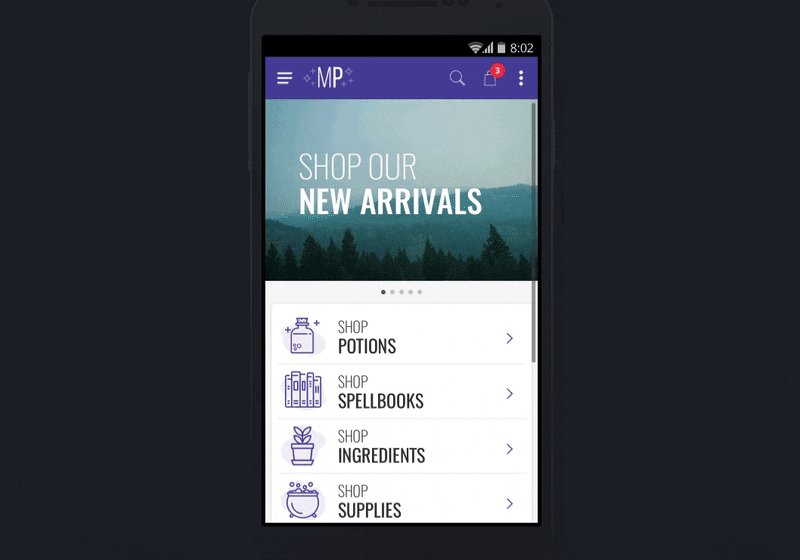
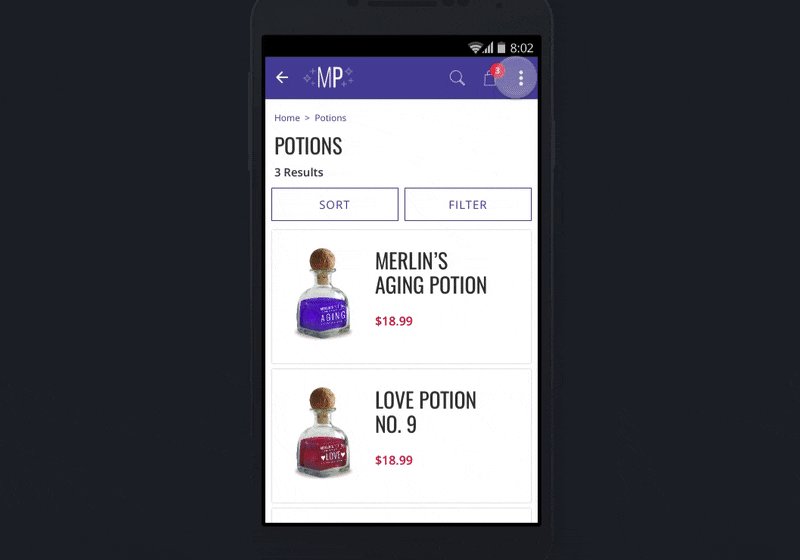
Os aplicativos compartilham uma abordagem comum à navegação. A barra de cabeçalho normalmente mostra o título da seção atual no centro; o botão voltar fica no canto superior esquerdo; e quaisquer ações contextuais (favoritar, compartilhar etc.) estão no canto superior direito.
Nenhuma solução PWA, ainda
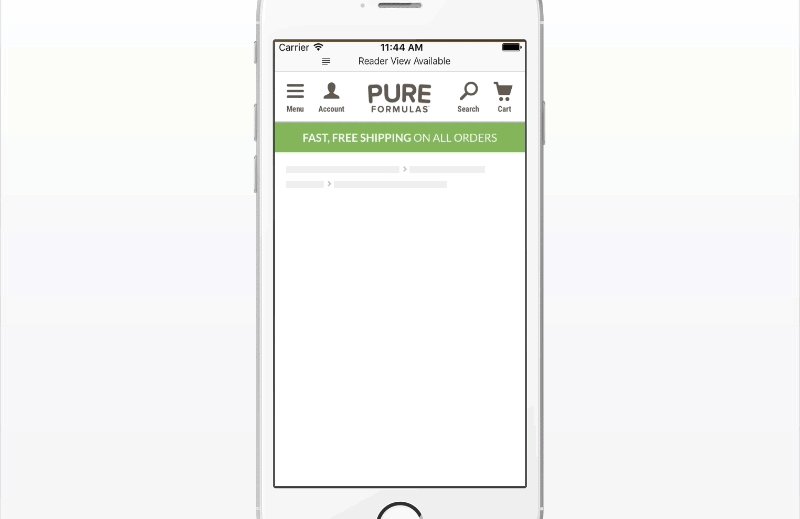
Esse padrão não é comum na web móvel. Em vez disso, essas ações são encontradas na funcionalidade integrada do navegador (por exemplo, o botão Voltar do navegador). A web funciona dessa maneira por um motivo. Um aplicativo normalmente inicia na mesma tela todas as vezes, enquanto os usuários da web móvel geralmente são encaminhados de pesquisa ou mídia social – qualquer página pode ser sua página de destino. Por esse motivo, o logotipo e outras ações globais ocupam o centro do palco na barra de cabeçalho e permanecem lá durante toda a experiência.

Essa expectativa deve ser abordada se os PWAs com “Adicionar à tela inicial” realmente parecerem aplicativos. Para fazer isso, os designers devem descobrir como recuperar os principais padrões de navegação agora perdidos com o navegador.
Botão "voltar
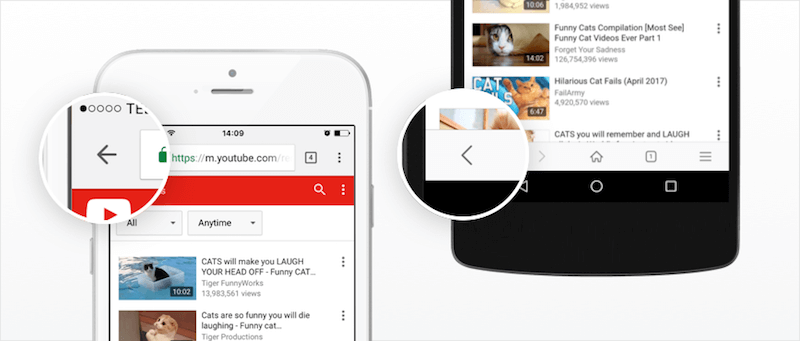
Alguns podem argumentar que, como o Android fornece um botão de retorno por meio do próprio dispositivo, não há necessidade de substituir a funcionalidade de retorno do navegador. Na verdade, as duas interações fazem coisas diferentes. A maioria dos aplicativos continua oferecendo um botão Voltar no cabeçalho como uma ação "para cima", para navegar dentro do relacionamento hierárquico entre as páginas. A funcionalidade de retorno do sistema pode fechar uma janela modal ou navegar para um aplicativo totalmente diferente.

Solução
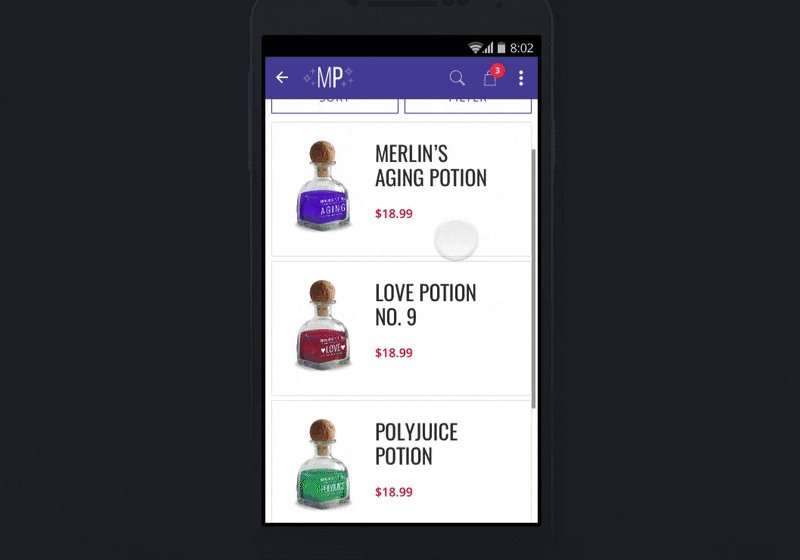
Uma solução possível é substituir o botão de menu no canto superior esquerdo por um botão Voltar assim que o usuário passar da página inicial. Isso foi validado quando colocamos esse padrão na frente dos usuários. Depois que os participantes avançaram pela página inicial inicial (e um ícone de menu não estava mais visível), pedimos que navegassem para uma nova seção. Seis em cada seis usaram intuitivamente o botão Voltar para navegar até a página inicial, onde poderiam abrir o menu.

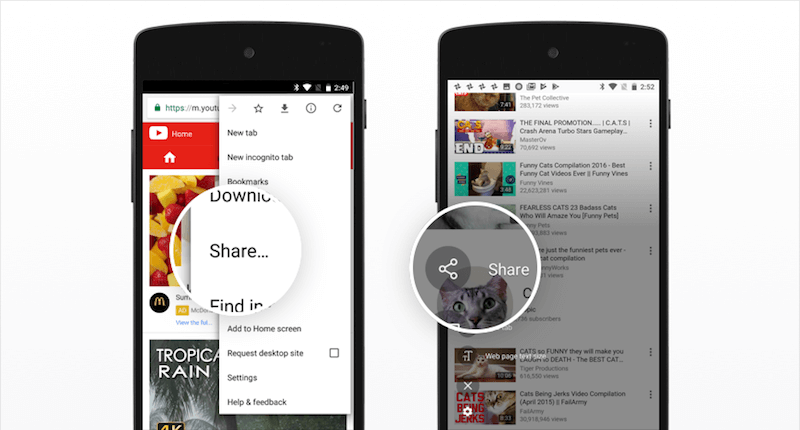
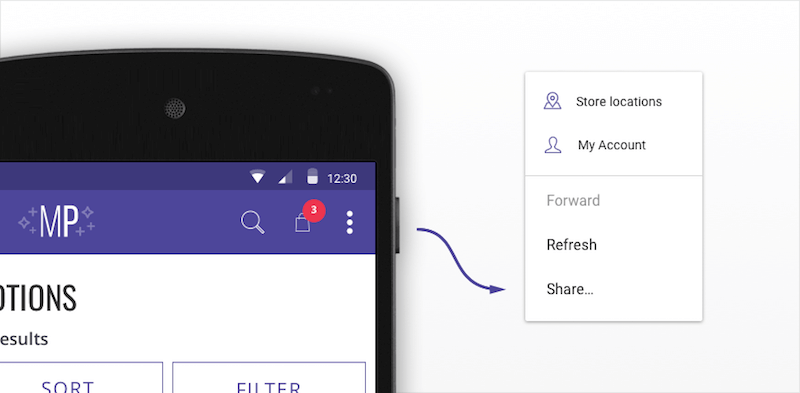
Ação de compartilhamento
Integrado na interface do usuário de qualquer navegador da Web, está a capacidade de compartilhar uma página nas mídias sociais e por meio de outros aplicativos instalados no dispositivo.

Solução
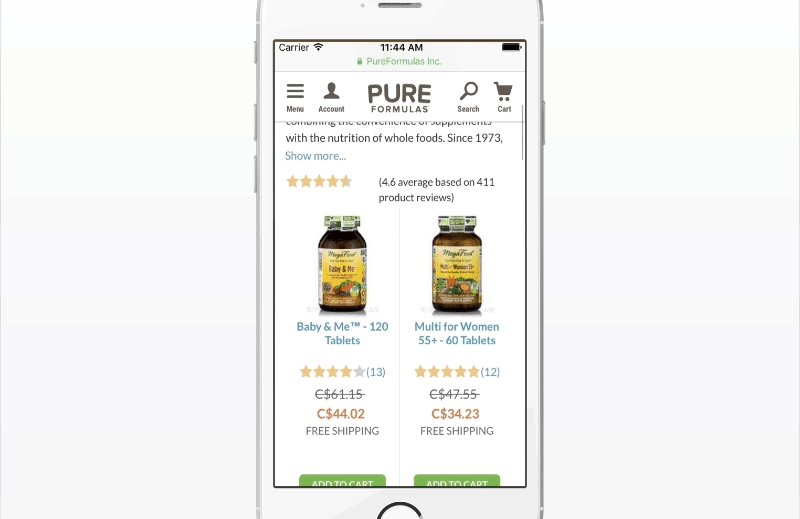
Os designers devem fornecer mais prompts para compartilhar conteúdo comumente compartilhado na página. Descobrimos durante os testes que os usuários normalmente procuram botões de compartilhamento ao redor do cabeçalho da página ou da imagem do produto antes de abrir qualquer menu. Se a funcionalidade não fosse encontrada, os participantes esperavam encontrar um ícone de compartilhamento na barra de cabeçalho.
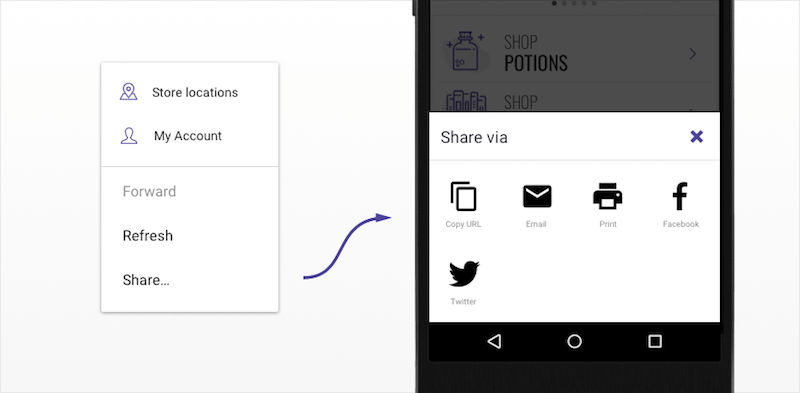
O ícone "Mais" é um padrão estilo Android usado para indicar um estouro de opções. Tente adicionar a ação de compartilhamento por trás de um menu como este. É até possível acionar a caixa de diálogo de compartilhamento nativo do Android usando a API de compartilhamento da Web (que, no momento da redação deste artigo, é um recurso exclusivo do Chrome e ainda não rastreado por padrões).

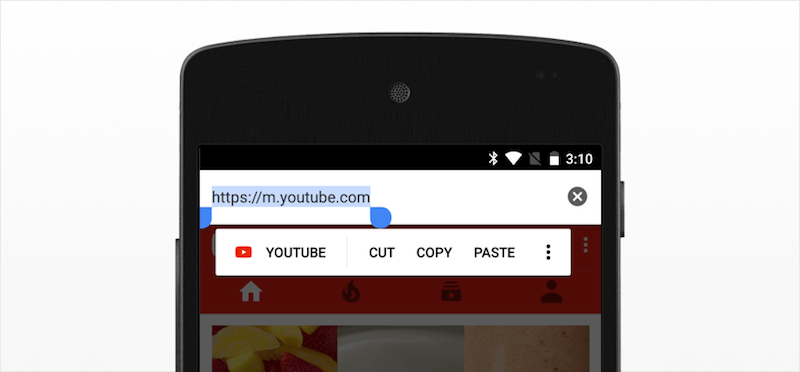
Copiar URL, Imprimir, Avançar
Ações menos comuns, como copiar a URL e imprimir, são funções básicas de um navegador e não devem ser negligenciadas.

Solução
Uma maneira fácil de oferecer a funcionalidade de cópia de URL e impressão é usando a API de compartilhamento da Web (novamente, no momento da redação, suportada apenas no Google Chrome). Como alternativa, eles podem ser apresentados como opções separadas no menu flutuante. Esse menu pode ser estendido para incluir a ação de encaminhamento ou qualquer outra coisa que se beneficie de uma localização persistente na barra de cabeçalho (entrar e sair, por exemplo).

Como fazer isso funcionar no mundo real
Levará algum tempo para que "Adicionar à tela inicial" se transforme em um grupo aceito de padrões. Abaixo estão algumas práticas recomendadas que podem ajudar nesse desenvolvimento.
Cabeçalhos fixos, ações persistentes
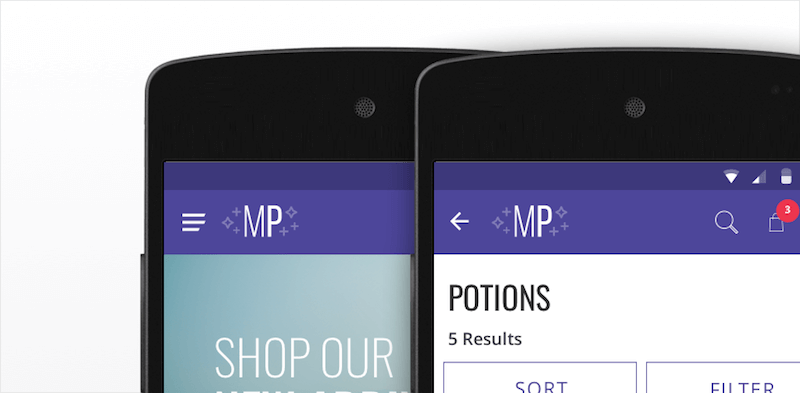
Os pioneiros do "Adicionar à tela inicial" Flipkart e AliExpress reconhecem a importância da capacidade de aprendizado ao introduzir novos padrões. Eles garantem que os usuários sempre saibam onde encontrar ações globais cruciais (voltar, carrinho, pesquisa): em uma barra de cabeçalho que fica na parte superior da tela.

Avisar de forma inteligente
Desde que a equipe do Google Chrome anunciou que daria aos PWAs controle total sobre quando avisar os usuários, as instalações "Adicionar à tela inicial" aumentaram. A Flipkart viu um aumento de três vezes no engajamento ao solicitar os usuários depois que eles fizeram uma compra.

Estresse e Teste
Parte do processo de validação para qualquer novo padrão é testá-lo em vários aplicativos. Descobrimos que o padrão resistiu bem ao mais ousado dos casos extremos. A barra de cabeçalho no PWA da Lancome contém muitas chamadas para ação. A Lancome identificou o menu overflow como uma grande oportunidade para simplificar sua interface de usuário, ao mesmo tempo em que oferecia exclusividades para usuários avançados que esperavam usar "Adicionar à tela inicial", exclusivos como um link para seu programa de fidelidade.

Onde há suporte para “Adicionar à tela inicial”?
A Apple anunciou que apoiará os trabalhadores de serviços, mas também se comprometeu a tornar a App Store um lugar atraente para os desenvolvedores de aplicativos nativos gastarem seu tempo e dinheiro. Esta pode ser a razão pela qual o navegador Safari do iOS tem demorado a adotar PWAs e navegação na web sem navegador, apesar dos avanços dos concorrentes.
O navegador de Internet da Samsung desenvolveu um prompt persistente "Adicionar à tela inicial" na barra do navegador, para que os usuários sempre saibam onde encontrá-lo.

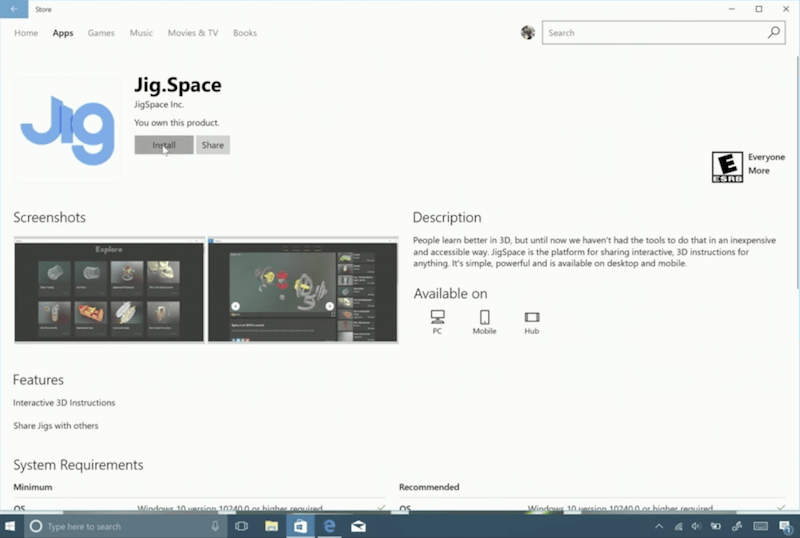
O Windows leva “Adicionar à tela inicial” um passo adiante. Qualquer PWA com essa capacidade agora será listado na Windows Store como um aplicativo para download. Esses aplicativos são leves e podem ser instalados em computadores e tablets rapidamente, executando os sites como experiências convenientes e sem navegador.

Conclusão
"Adicionar à tela inicial" oferece uma experiência imersiva e exclusiva para o usuário de conversão altamente engajado. Enquanto a adoção cresce, tanto na base de usuários quanto nos dispositivos que suportam o recurso, a validação pode ser encontrada nas primeiras histórias de sucesso, como o Twitter Lite. Essas histórias mostram como uma web mais moderna, semelhante a um aplicativo, pode ter um efeito positivo no engajamento quando atende às expectativas do usuário de desempenho e design.
Essas expectativas são atendidas combinando aprimoramentos de desempenho do PWA com padrões de design intuitivos na navegação e experiências de usuário semelhantes a aplicativos. Com isso, podemos abrir caminho para uma nova era de navegação na web sem navegador.
