Como projetar interfaces emocionais para aplicativos chatos
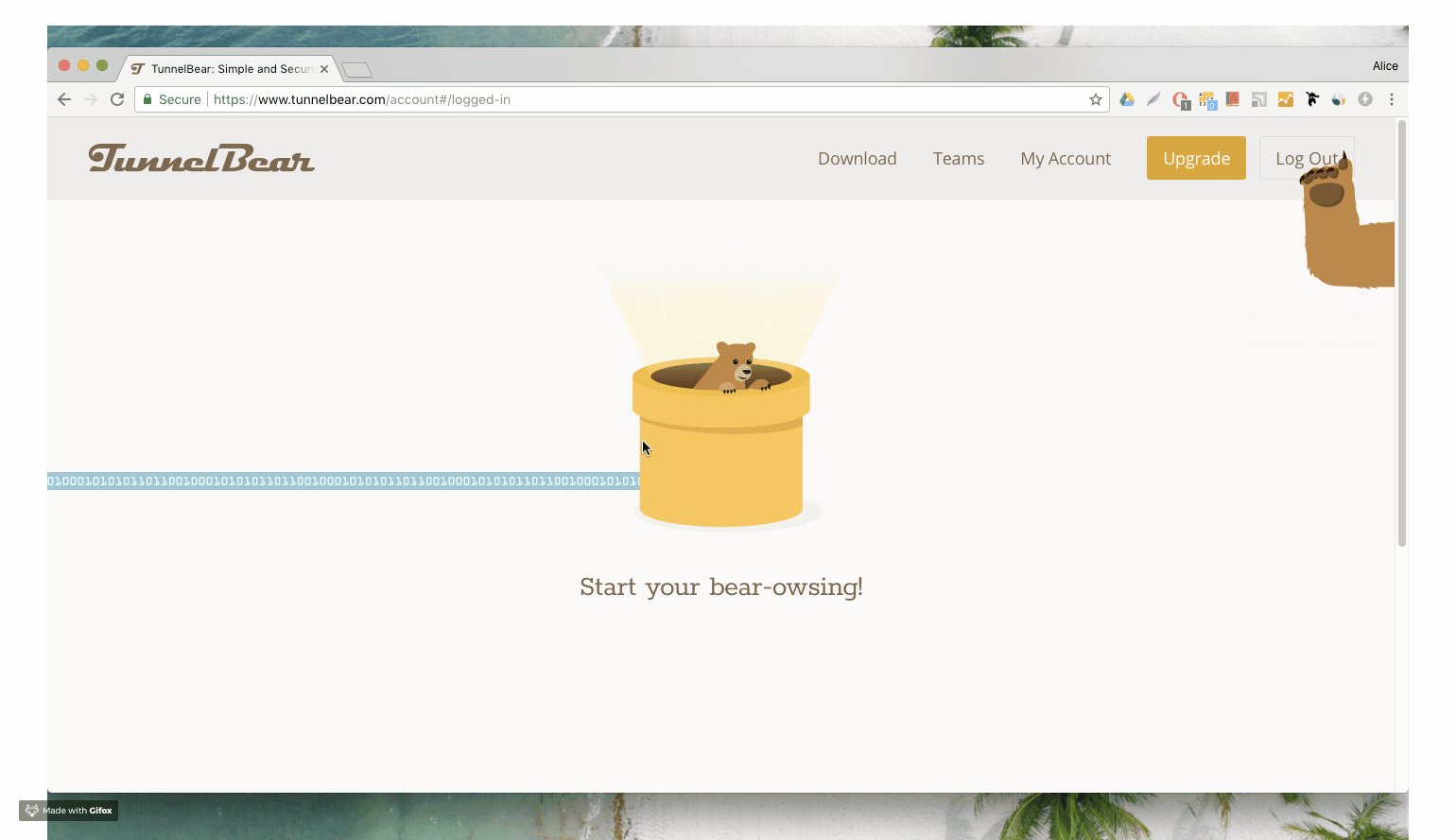
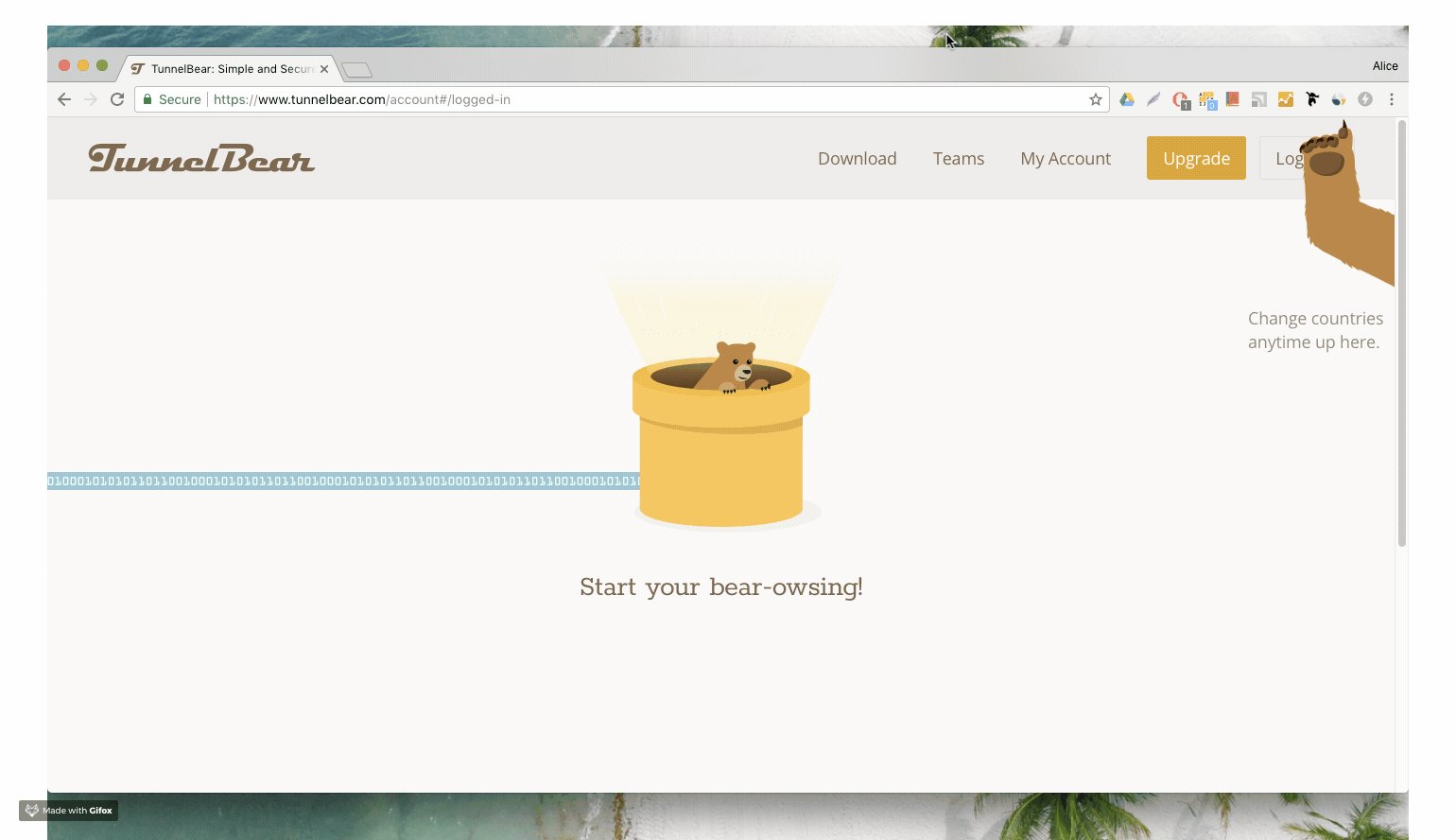
Publicados: 2022-03-10Há uma linha gotejante de uns e zeros que desaparece atrás de um grande tubo amarelo. Um urso sai do tubo quando uma pata com garras começa a apontar para a barra de ferramentas do meu navegador, e uma manchete aparece dizendo: “Comece sua caça ao urso!”
Entre meu awwing e oohing eu esqueço o que eu queria navegar.
Produtos como um serviço de VPN raramente evocam carinho – ou qualquer outra emoção. Não é o trabalho deles, não é o que eles foram feitos para fazer. Mas como o TunnelBear faz isso, eu a escolho em vez de qualquer outra VPN e a recomendo aos meus amigos, para que eles possam rir um pouco enquanto estão presos na rotina.

Os seres humanos não suportam o tédio por muito tempo, e é por isso que os produtos que são construídos para tarefas repetitivas e não empolgantes muitas vezes são abandonados e acumulam poeira em computadores e telefones. Mas o tédio, de acordo com os psicólogos, é apenas a falta de estímulo, o desejo insatisfeito de uma atividade satisfatória. E daí se usarmos a interface para dar a eles esse estímulo?
Sentei-me com designers de produtos aqui na MacPaw, que passam suas horas de vigília projetando coisas não tão sensuais, como localizadores de duplicatas e aplicativos de criptografia, e eles compartilharam cinco segredos para interfaces de usuário mais emocionais: gamificação, humor, animação, ilustração e mascotes.
Jogos que as pessoas jogam
Há algum debate em torno do uso de gamificação em interfaces de usuário: 24 estudos empíricos, por exemplo, chegaram a conclusões variadas sobre a eficácia. Mas, novamente, a eficácia depende do que você estava tentando realizar ao projetar esses emblemas de conquista brilhantes.
Para muitos criadores de produtos, incluindo Akar Sumset aqui, o objetivo da gamificação não é permitir que os usuários se divirtam em si – é empurrá-los suavemente para certos comportamentos por meio dessa diversão. Conquistas, classificações, tabelas de classificação exploram a necessidade humana básica de estima, estimulam a competitividade e supostamente incentivam os usuários a fazer o que você deseja, como progredir, continuar voltando ao aplicativo ou compartilhá-lo nas mídias sociais.
A gamificação pode ter sucesso ou falhar nisso, mas o que ela certamente alcança é uma resposta emocional. Nosso cérebro está repleto de células que controlam os níveis de dopamina, um dos principais neuroquímicos da felicidade. Quando algo agradável acontece, esses neurônios se acendem e desencadeiam uma liberação de dopamina no sangue, mas o que é ainda melhor, se esse evento agradável for regular e puder ser previsto, eles acenderão e liberarão dopamina antes mesmo de acontecer. O que isso significa para sua interface? Que esperar uma coisa agradável como a próxima conquista dará aos usuários pequenas doses de felicidade ao longo de sua experiência com o produto.
Gamificação na interface do usuário: Gemini 2 e Duolingo
Ao projetar o Gemini 2, a nova versão do nosso localizador de duplicatas para Mac, tivemos um sério problema em mãos. Revisar gigabytes de arquivos era extremamente chato, e alguns usuários reclamaram que desistiram antes de terminar. Então, o que tentamos alcançar com o sistema de conquistas é intensificar a sensação de um item riscado em uma lista de tarefas, que é a única vantagem das tarefas tediosas. O tema do espaço, involuntariamente definido com o nome do aplicativo e explorado na interface, foi perfeito para gamificação. Nosso público cresceu em Star Wars e Star Trek, então as fileiras inspiradas em ficção científica os atingiriam.
Poucos dias após o lançamento, começamos a receber tweets de usuários pedindo pistas sobre o Easter Egg que desbloquearia a conquista final. Um ano após o lançamento, Gemini 2 recebeu o Red Dot Award por um design que exibe “clareza e emoção”. Portanto, embora seja difícil medir o quão motivador nosso sistema de conquistas tem sido, com certeza não deixou as pessoas indiferentes.

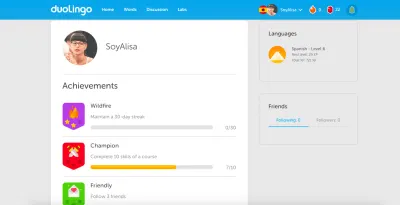
Outro produto que deu certo – e tem de longe a interface mais gamificada que já vi – é o Duolingo, um serviço online e aplicativo móvel para aprender idiomas. Tentar dominar uma língua estrangeira do zero é assustador, especialmente se for apenas você e seu laptop, sem a garantia de ter um professor. Dada a rapidez com que as pessoas perdem o interesse em seus empreendimentos linguísticos (falando por experiência aqui), o Duolingo teria que se esforçar para mantê-lo conectado. E isso acontece.
Sempre que você completar uma aula rápida de 5 minutos, você ganha 10 pontos. Fazer aulas 30 dias seguidos? Obtenha uma conquista. Concluiu 20 lições sem um único erro de digitação? Desbloqueie outro. Para cada pequeno passo que você dá, seus sentidos são recompensados com sons triunfantes e gráficos coloridos que desencadeiam a liberação dessa doce e doce dopamina. Eventualmente, você começa a associar o Duolingo ao sentimento de realização e orgulho – o tipo de sentimento ao qual você deseja voltar.

Se você quiser se aprofundar na gamificação, o livro de Gabe Zichermann “Gamification by Design: Implementing Game Mechanics in Web and Mobile Apps” é uma ótima maneira de começar.
Você Tem Que Estar Brincando
Victor Yocco fez um argumento sólido para usar o humor no web design como uma ferramenta para criar experiências memoráveis, conectar-se com os usuários e destacar seu trabalho. Mas o maior poder das piadas é que elas são emocionais. Embora ainda não entendamos completamente a natureza do humor, uma coisa é clara: ele faz os humanos felizes. De acordo com pesquisas de imagens cerebrais, desenhos engraçados ativam a rede de recompensas no sistema límbico – a mesma rede que responde à alimentação, música, sexo e drogas que alteram o humor. Em outras palavras, uma boa piada dá às pessoas uma espécie de elevação emocional.
Você gostaria desse tipo de reação à sua interface? Claro. Mas a parte complicada é que o humor não é apenas subjetivo, mas a maneira como respondemos a ele depende muito do contexto. Uma coisa é fazer um trocadilho na tela de lançamento; um completamente diferente está brincando em uma mensagem de erro. E enquanto todos os humanos gostam de humor desta ou daquela forma, é vital conhecer seu público: o que eles acham hilário e o que pode parecer inadequado, grosseiro ou mal cronometrado. Não é tão diferente de fazer piadas na vida real.
Humor na interface do usuário: clima autêntico e folga
Um aplicativo que usa o humor – e não apenas como um alívio cômico complementar, mas como uma proposta de venda exclusiva – é o Authentic Weather. Os aplicativos meteorológicos são um excelente exemplo de produtos utilitários: são algo que as pessoas usam para obter informações, ponto final. Mas com o Authentic Weather, você obtém muito mais do que isso. Não importa o clima, isso vai te fazer rir com um comentário sarcástico como “Está congelando”, “Vá para casa inverno” e meu favorito pessoal “Está tudo bem. Olhe para fora para obter mais informações.”
O que acontece quando você usa o Authentic Weather é que você não o abre apenas para a previsão - você quer ver o que vem a seguir, e uma tarefa de rotina como verificar o tempo se torna uma coisa a se esperar pela manhã. Agora, os comentários mal-humorados do aplicativo, cheios de palavrões e desprezo, provavelmente pareceriam menos divertidos para minha mãe. Mas sendo o millennial mal-humorado que sou, acho hilário, o que prova que o humor funciona se você conhece seu público.

Outra interface que faz bom uso da diversão é a do Slack. Para um aplicativo que as pessoas associam a emergências de trabalho, o Slack faz um trabalho sólido ao criar uma experiência mais humana, principalmente por causa de suas frases curtas. Desde o carregamento de telas até os momentos em que você finalmente está em dia com todos os seus bate-papos, ele conta uma piada quando você não vê isso chegando.
Com uma demografia tão diversificada, o humor é um sucesso e um fracasso, então o Slack joga pelo seguro com trocadilhos patetas e brincadeiras bem-humoradas - o tipo de piada que não exatamente faz você rolar no chão, mas também não incomoda nem ofende. Na melhor das hipóteses, o usuário rirá e compartilhará a captura de tela em um de seus canais; na pior das hipóteses, eles apenas revirarão os olhos.

Mais sobre Humor: “Apenas Brincando: Usando o Humor Efetivamente” por Louis R. Franzini.
Mova o mundo
Quase todas as interfaces usam uma forma de animação. É a maneira natural de transição de um estado para outro. Mas as animações na interface do usuário podem servir a muito mais propósitos do que significar uma mudança de estado - elas podem ajudá-lo a direcionar a atenção e comunicar o que está acontecendo melhor do que visuais estáticos ou cópias jamais poderiam. O movimento estimula o aprendizado visual e cinestésico, o que significa que os usuários são mais propensos a manter o foco e descobrir como usar a coisa.

Todas essas são boas razões para incorporar animação em seu design, mas por que exatamente ela provoca emoção? Simon Grozyan, que trabalhou em nossos aplicativos Encrypto e Gemini Photos, acredita que é porque no mundo físico interpretamos coisas animadas como vivas:
“Estamos acostumados a ver as coisas em movimento. Tudo ao nosso redor está se movendo ou mudando de aparência por causa da luz. Estático é igual a morto.”
Além da qualidade relacionável e realista de um objeto em movimento, a animação tem o poder de uma coisa deliciosa e inesperada que nos traz muito mais prazer do que uma coisa igualmente deliciosa, mas esperada. Portanto, ao usá-lo em pontos menos habituais que as transições, você pode obter aquela estimulação cobiçada que torna seu produto divertido de usar.
Animação na interface do usuário: criptografia e Shazam
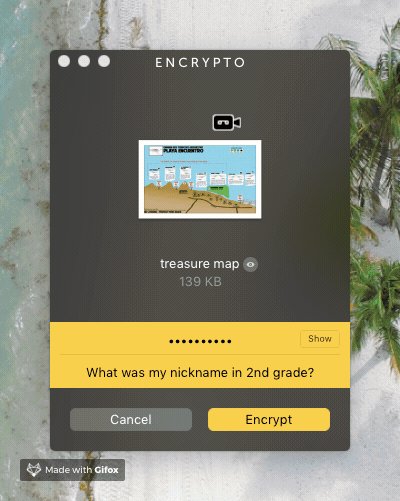
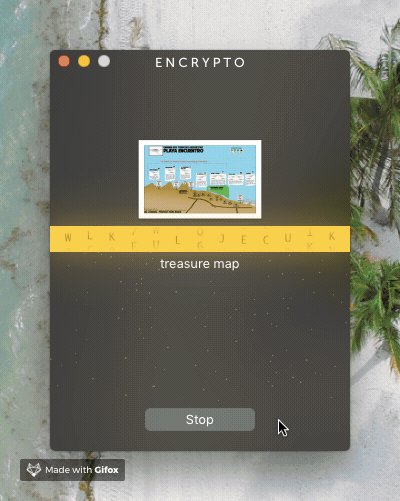
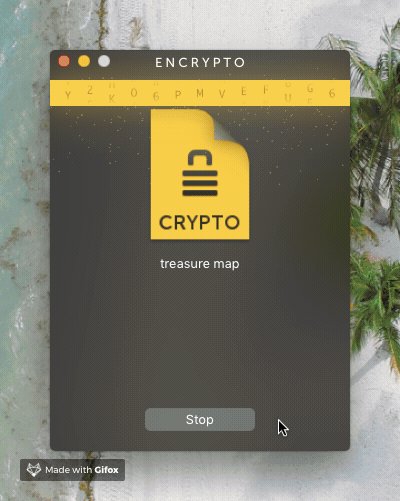
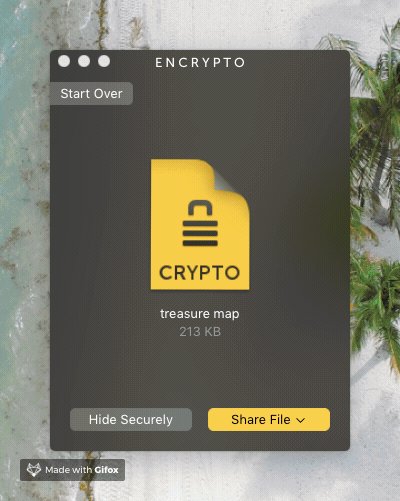
O Encrypto é um pequeno aplicativo para Mac que criptografa e descriptografa seus arquivos para que você possa enviá-los a alguém com segurança. É uma ferramenta indispensável para quem se preocupa com segurança e privacidade de dados, mas não o tipo de ferramenta que você se sentiria apegado. No entanto, o Encrypto é de longe o meu aplicativo MacPaw favorito no que diz respeito ao design, graças à barra animada no estilo Matrix que desliza sobre seu arquivo e o transforma em uma nova entidade segura. A criptografia ganha vida; não é mais um processo maçante no seu computador — é uma mágica digital fascinante.

A animação está no centro de outra ótima interface: a do Shazam, um aplicativo que você provavelmente tem no seu telefone. Quando você usa o Shazam para descobrir o que está tocando, o botão que você toca começa a enviar círculos concêntricos para fora e para dentro. Essa semelhança com um alto-falante de áudio latejante torna a interface quase tangível, física - como se você estivesse tocando seu álbum favorito em um poderoso sistema de som.

Mais sobre animação: “Como a animação funcional ajuda a melhorar a experiência do usuário”.
A arte está em todo lugar
Como argumenta Blair Culbreth, polido não é mais suficiente para interfaces. Espera-se um design elegante e profissional, mas são os detalhes personalizados e humanos que os usuários sorriem e enviam para seus amigos. A arte personalizada pode ser esse detalhe.
Ao contrário das imagens genéricas, a ilustração é emocional, porque comunica mais do que significado. Ele carrega associações positivas com desenhos que todas as pessoas costumavam assistir quando criança, mostra as coisas de uma maneira mais lúdica e imaginativa e, o mais importante, contém um toque da personalidade do artista.
“Acho que quando um artista cria uma ilustração, ele sempre insere um pouco de sua experiência pessoal, seu contexto, sua história nela”, diz Max Kukurudziak, um de nossos designers de produto. A teoria soa verdadeira - um toque humano é mais provável de despertar sentimentos.
Ilustração na IU: Gemini Photos e Google Agenda
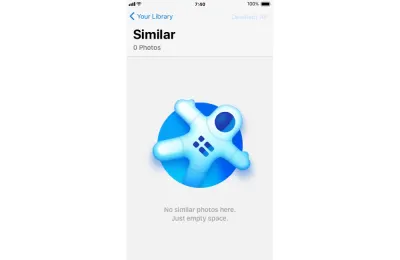
Um dos nossos produtos mais recentes Gemini Photos é um aplicativo para iPhone que ajuda você a limpar fotos desnecessárias. Muito parecido com o Gemini 2 para desktop, ele envolve algumas revisões tediosas para o usuário, então mesmo com uma interface de usuário prática e bonita, teríamos dificuldade em prender sua atenção e geralmente fazê-los se sentir bem.
Como em muitos de nossos aplicativos anteriores, usamos animações e sons para animar a interface, mas a arte personalizada se tornou o destaque da experiência. Como dito acima, está cientificamente provado que coisas surpreendentes e prazerosas causam um influxo dessa substância química da felicidade em nosso sangue, então, usando ilustrações peculiares em pontos inesperados, não apenas preenchemos uma tela vazia - adicionamos um pouco de prazer a um atividade monótona.

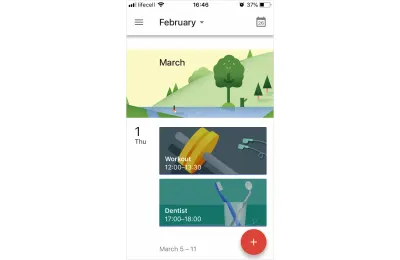
Mais um exemplo de como a ilustração pode tornar um produto mais adorável é o Google Agenda. Até recentemente, havia uma diferença marcante entre a versão web e o aplicativo iOS. Enquanto o primeiro tinha o apelo de uma planilha, o último instantaneamente conquistou meu coração com um detalhe matador. Para muitos tipos de eventos, o Google Agenda inclui arte que os ilustra, com base nas palavras-chave que ele pega nos títulos dos eventos. Dessa forma, seus planos para a semana parecem muito mais emocionantes, mesmo que tudo o que você faça seja a academia e uma consulta com o dentista.
Mas isso nem é a melhor coisa. Percebi que sempre que crio um novo evento, espero secretamente que o Google Agenda tenha arte para ele e me sinta genuinamente satisfeito quando tiver. Assim, usar um calendário deixou de ser uma necessidade e passou a ser uma fonte de emoção positiva. E, aparentemente, o experimento de ilustração não funcionou apenas para mim, porque o Google recentemente lançou a versão web de seu calendário com a mesma arte.

Mais sobre ilustração: “Ilustração que funciona: técnicas profissionais para o sucesso artístico e comercial”, de Greg Houston.
Que personagem
Personagens fofos que personificam produtos têm sido usados em web design e marketing por anos (pense em Ronald McDonald e o Michelin Man). Nas interfaces — não tanto. Mascotes na interface do usuário podem ser percebidos como intrusivos e irritantes, especialmente se distrair o usuário de uma ação importante ou obstruir a visão. Um exemplo notório de um mascote que deu errado é o Clippy da Microsoft: ele evocou nada além de medo e aversão (que, é claro, são emoções, mas não do tipo que você está procurando).
Ao mesmo tempo, estudos mostram que as pessoas facilmente personificam as coisas, mesmo que sejam apenas figuras geométricas. Criaturas realistas são mais fáceis de se relacionar, entender o comportamento e geralmente sentir alguma coisa. Além disso, é mais fácil atribuir uma personalidade a um personagem animado, então você pode transmitir as características do seu produto por meio desse personagem – torne-o brincalhão e pateta, ansioso e útil, ou o que você precisar que seja. Com esse potencial muito inexplorado, os mascotes são perfeitos para produtos não emocionais.
O truque é o tempo.
Clippy era tão desagradável porque ele parecia não ser convidado, interrompeu tarefas completamente não relacionadas e geralmente estava no caminho. Mas se o mascote aparecer em um momento relativamente ocioso - por exemplo, o usuário acabou de concluir uma tarefa - ele fará seu trabalho cativante.
Mascotes na interface do usuário: RememBear e Yelp
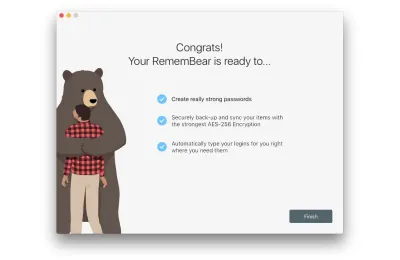
A TunnelBear Inc. lançou recentemente outro utilitário que é fofo como um botão (sem trocadilhos). RememBear é um gerenciador de senhas, e as senhas não devem ser brincadeira. Mas o brilho dos desenhos de urso em RememBear é que eles não estão à vista quando você faz coisas sérias e importantes, como criar uma nova entrada. Em vez disso, você recebe um abraço de urso quando termina o estágio um de se inscrever no aplicativo e ainda não passou para o estágio dois – salvando sua primeira senha. Ao colocar o mascote neste local, RememBear evitou atrapalhar, mas me fez sorrir quando menos esperava.

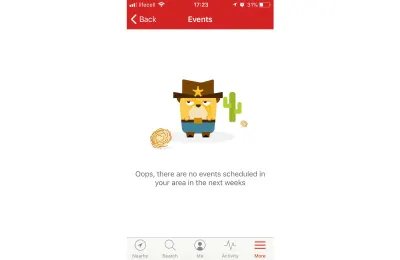
Assim como o RememBear, o Yelp – um aplicativo amplamente conhecido para avaliações de restaurantes – tem o timing perfeito para seu mascote. O hamster engraçado apareceu pela primeira vez na parte inferior das configurações do aplicativo iOS para que o usuário o descobrisse como um ovo de Páscoa.
“No Yelp, estamos sempre nos esforçando para tornar nosso produto e marca divertidos e agradáveis”, diz Yoni De Beule, gerente de Design de Produto do Yelp. “Nós refletimos a personalidade do Yelp em tudo, desde nossos designs divertidos de pôsteres e notas de lançamento engraçadas até projetos internos de hackathon e festas Yelp Elite. Quando descobrimos que nossa página de configurações do iPhone estava seriamente carente do departamento de diversão, decidimos arregaçar as mangas e corrigi-la.”
O hamster no aplicativo para iOS mais tarde ganhou companhia, pois a equipe projetou um velociraptor para a versão Android e um cachorro para a web. Então, sempre e onde quer que você use o Yelp, você quase quer ficar sem recomendações, para que possa ver outra versão do personagem encantador.

Se você quiser aprender a criar seu próprio mascote, há um bom tutorial de Sirine (também conhecido como 'Miss ChatZ') no Envato Tuts+.
Para encerrar…
Nem todos os produtos são inerentemente divertidos como os jogos ou os aplicativos de mídia social, mas mesmo os utilitários não precisam ser meramente utilitários. Aplicativos que lidam com tarefas repetitivas geralmente lutam para reter usuários: as pessoas os abandonam porque se sentem entediados, e o tédio é simplesmente falta de estímulo. Ao usar estímulos positivos como humor, movimento, arte única, elementos do jogo e personagens relacionáveis, podemos fazer com que os usuários se sintam de uma maneira diferente - mais animados, menos distraídos e, finalmente, mais felizes.
Leitura adicional
- “Design Emocional: Por que amamos (ou odiamos) as coisas cotidianas”, Don Norman
- “Design de interação sedutora: criando experiências de usuário divertidas, divertidas e eficazes (vozes que importam)”, Stephen P. Anderson
