5 dicas para criar formulários de contato para sites compatíveis com dispositivos móveis
Publicados: 2019-07-19Os formulários de contato podem ser muito benéficos para estabelecer uma conexão com seus usuários. Felizmente, criar formulários de contato para sites compatíveis com dispositivos móveis não é tão difícil. Geralmente, você só precisa manter alguns fundamentos em mente para ajudá-lo a criar formulários de contato para sites compatíveis com dispositivos móveis. Se você tem um site WordPress, existem plugins de formulário de contato pré-criados que ajudarão você a criar formulários de contato compatíveis com dispositivos móveis.
Aqui estão 5 dicas para ajudá-lo a começar.
1. Elimine campos extras:
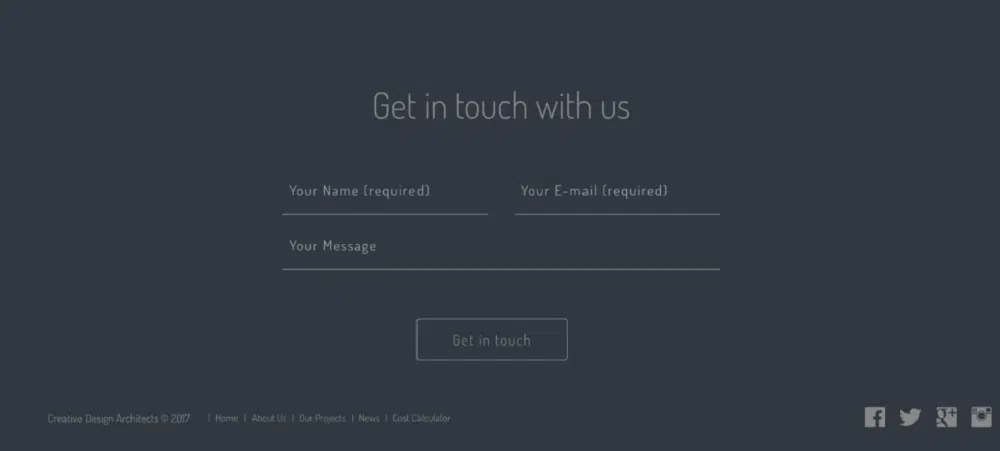
À medida que o número de campos em seu formulário aumenta, aumenta a dificuldade de uso do formulário em dispositivos móveis. Portanto, usar formulários em sites para dispositivos móveis fica complicado. Ninguém quer perder tempo preenchendo esses formulários longos e detalhados. Assim, um número menor de campos aumentará a chance de os clientes preencherem os formulários.
Inclua apenas campos primários como nome, email e a mensagem importante que você deseja receber para maximizar a eficiência do seu formulário. O corpo do formulário dependerá do tipo de site que você possui. Além disso, seu formulário de contato deve ter detalhes específicos se você estiver tentando coletar leads.
Assim, ao incluir menos campos obrigatórios, você tornará mais fácil para seus usuários móveis usarem seus formulários de contato. De qualquer forma, selecionar cada campo usando uma tela sensível ao toque pode ser cansativo, mesmo que não seja bem organizado e bem projetado. Portanto, você deve minimizar os saltos que os visitantes móveis precisam fazer.
Então, vá até o seu formulário existente seção por seção e veja-o da perspectiva de um usuário. Isso ajudará você a se livrar de todas as seções extras desnecessárias que você criou em seu formulário de contato.
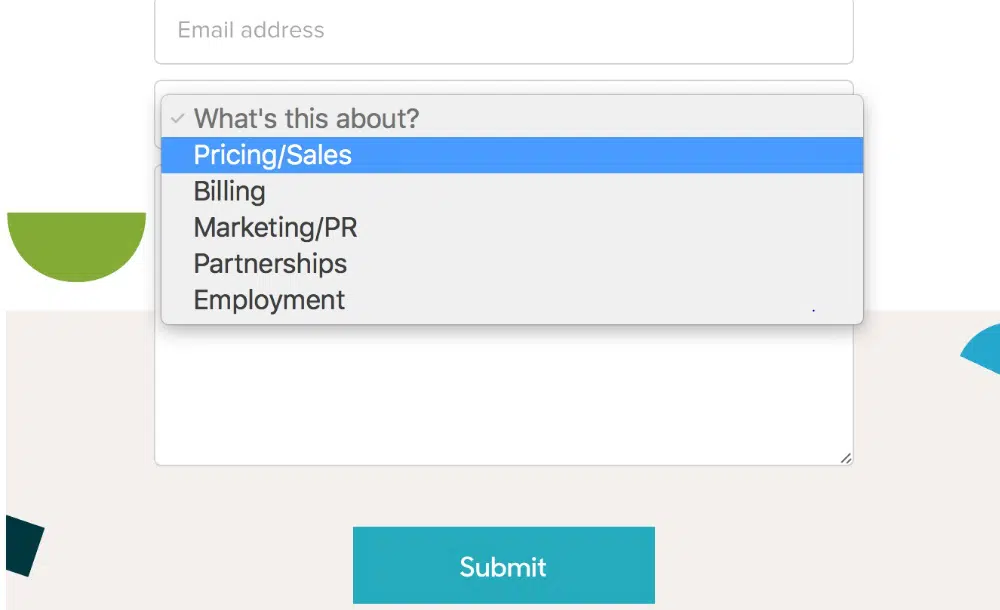
2. Crie listas suspensas:
Usar a tela sensível ao toque e digitar em um telefone celular é confortável para a maioria de nós. No entanto, conversar com um amigo e preencher um formulário são experiências muito diferentes. Isso ocorre porque digitar muitas informações que não beneficiam diretamente os usuários pode ser frustrante e tedioso para eles. Uma maneira de resolver esse problema para seus usuários de dispositivos móveis é modificar os campos para que as pessoas tenham que fazer escolhas simples em relação aos elementos do seu site.
Por exemplo, vamos considerar que você deseja fazer uma reserva em um restaurante. Para fazer uma reserva, você precisará informar seu nome, número de telefone, e-mail, horário e o número de pessoas que estarão presentes. Você pode criar um formulário de duas maneiras para simplificar seu formulário. Primeiro, crie campos que aceitam apenas entradas numéricas. Segundo, crie uma lista suspensa, incluindo todas as respostas possíveis.
Aqui, a segunda abordagem é mais útil porque os usuários não precisam digitar nada, apenas precisam escolher uma opção. Então, você deve procurar por campos que terão respostas padrão e criar um menu drop afogar. Essas listas suspensas não funcionarão com campos como nome, e-mail, número de telefone, mas tente usá-las sempre que possível. Além disso, lembre-se de projetar seu menu suspenso grande o suficiente para que seus usuários selecionem uma opção.
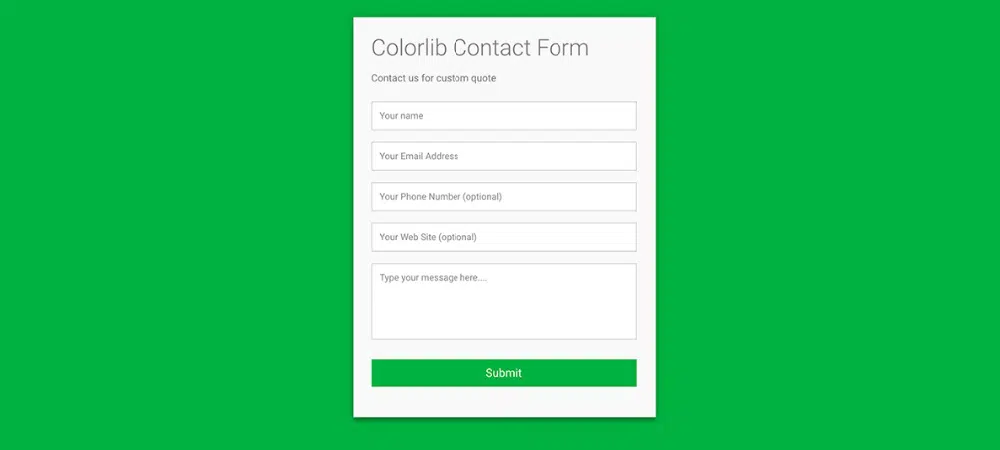
3. Crie um botão de envio fácil de usar:

A maioria dos webmasters está ciente dessa dica, mas ainda vale a pena mencionar. Todo formulário requer uma opção de envio para confirmar as escolhas dos usuários e enviá-las ao banco de dados. Em um computador, clicar em enviar é muito natural. No entanto, em um celular, clicar em um botão de envio é muito mais difícil. Caso seus usuários não consigam enviar as informações, eles já preencheram; todos os seus esforços serão desperdiçados. Além disso, ter um botão de envio que não funciona parece pouco profissional.
Ao projetar um botão de envio, você deve torná-lo grande o suficiente para que seus usuários móveis possam pressioná-lo com facilidade. Além disso, coloque seu botão longe de outros elementos para destacar a opção de envio. Outra maneira de destacar seu botão de envio é usar tipografia criativa ou cores contrastantes. Além de tudo isso, você também deve considerar testar seu botão completamente para garantir que ele esteja funcionando corretamente antes que seu site seja publicado.
4. Diminua o tempo de carregamento:
A maioria das pessoas não quer lidar com um site lento. Portanto, considere melhorar o desempenho do seu site, especialmente para usuários de dispositivos móveis. Com velocidades de internet mais altas, esperar o carregamento de um site pode ser frustrante para seus usuários. Além disso, as velocidades da Internet móvel variam muito em comparação com as conexões Wi-Fi domésticas regulares. Você deve desenvolver um site altamente otimizado para dispositivos móveis se quiser fornecer uma experiência de usuário rica para seus visitantes móveis. Além disso, nem todas as pessoas terão uma velocidade de internet adequada, portanto, considere isso também ao projetar um site.
Esta dica não apenas ajudará a melhorar o desempenho do seu site, mas também exibirá formulários em suas páginas da Web para dispositivos móveis rapidamente. Se o seu site demorar muito para carregar, você começará a perder leads e chances de estabelecer conexões com seus usuários. Normalmente, um site deve carregar em 2 segundos para funcionar de forma eficaz. Quando o tempo ultrapassar esse limite, a taxa de rejeição começará a diminuir drasticamente. Portanto, tente reduzir o tempo de carregamento para aumentar o desempenho geral do site. Você também pode compactar suas imagens, atualizar para um plano de hospedagem melhor e escolher um tema responsivo otimizado para velocidade para aumentar a velocidade do seu formulário de contato.
5. Examine os formulários:
Formulários que não funcionam são apenas um desperdício de seu esforço, portanto, faça uma regra para testar seus formulários completamente antes de publicá-los. Você pode facilmente usar o WordPress para projetar páginas específicas para exibir seu formulário e não torná-las ativas até que sejam testadas completamente. Você pode escolher um plug-in ou um tema para ajudá-lo a desenvolver sites para dispositivos móveis.
O formulário que você projeta deve ser compatível com vários dispositivos, dimensionar corretamente e parecer bem organizado. Além disso, preste atenção extra aos ícones e ao texto próximos às bordas da tela, pois definem a aparência do seu formulário. Por fim, mantenha seu formulário de contato simples para evitar problemas de estrutura ou layout.
Portanto, você deve manter seus formulários mínimos para garantir que eles funcionem bem em dispositivos móveis. Além disso, tente reduzir as seções enquanto aproveita ao máximo as listas suspensas e sempre teste seus formulários antes de publicá-los. Confira esses modelos de formulário de contato HTML e CSS gratuitos para usar em seu site móvel para envolver seus leitores e ajudá-lo a gerar mais leads.