Projetando tabelas responsivas complexas no WordPress
Publicados: 2022-03-10(Este é um artigo patrocinado.) Os dispositivos móveis podem ser problemáticos para exibir tabelas e gráficos complexos que, de outra forma, se estenderiam por toda a largura de uma tela de laptop ou desktop. Isso pode deixar alguns de vocês se perguntando se vale a pena mostrar tabelas para visitantes de dispositivos móveis e tablets do seu site.
Mas isso não faz sentido. Em muitos casos, uma tabela não é uma escolha estilística para exibir conteúdo em um site. As tabelas são elementos críticos para reunir, organizar e compartilhar grandes quantidades de dados complexos e valiosos. Sem eles, a experiência de seus visitantes móveis será comprometida.
Você não pode deixar de fora os dados. Então o que fazer sobre isso?
Isso requer uma solução mais estratégica. Isso significa entender a finalidade dos dados e, em seguida, projetar a tabela da web complexa de uma maneira que faça sentido para o consumo móvel.
Um plug-in de tabela do WordPress chamado wpDataTables facilitou o trabalho de projetar tabelas compatíveis com desktop e dispositivos móveis, então incluí exemplos dessas tabelas complexas ao longo deste post. Continue lendo para explorar as possibilidades.
Os casos de uso mais comuns para tabelas na Web
Há muito valor em apresentar dados em formato de tabela em um site.
Seus redatores provavelmente poderiam encontrar uma maneira de abordar cada ponto de dados um por um ou fornecer um resumo de alto nível dos dados como um todo. No entanto, quando os dados são tratados dessa maneira, seus visitantes ficam com muito trabalho a fazer, o que só atrapalhará o processo de tomada de decisão.
Por outro lado, as tabelas são ótimas para organizar grandes quantidades de dados e, ao mesmo tempo, oferecer aos visitantes uma maneira mais fácil de vasculhar os dados por conta própria.
Dessa forma, seus visitantes se beneficiariam muito de ter conjuntos de dados complexos apresentados como tabelas – em uma ampla variedade de casos de uso também.
Listas de recursos
Existem algumas maneiras de usar tabelas para mostrar os recursos do produto.
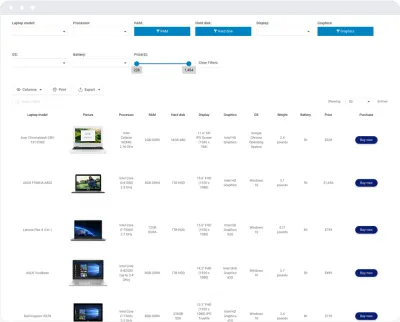
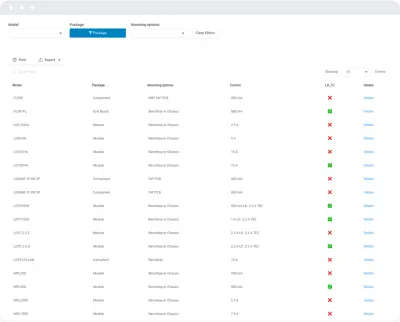
Para sites de comércio eletrônico, o inventário de produtos é dividido por seus recursos mais pertinentes, permitindo que os visitantes filtrem seus resultados com base no que é mais importante para eles:

Isso seria ótimo para qualquer grande fornecedor que tenha dezenas ou centenas de produtos de aparência semelhante que eles desejam que os clientes possam filtrar e classificar.
Você também pode usar uma tabela para comparar os recursos do seu produto diretamente com os da concorrência. Isso seria melhor para um mercado de terceiros onde os fornecedores vendem seus produtos.
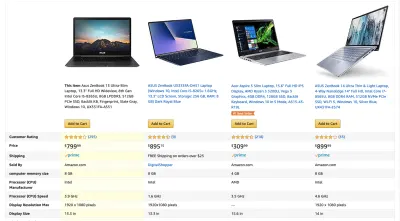
A Amazon inclui estes tipos de tabelas:

Ao exibir os dados nesse formato, os clientes podem fazer uma comparação lado a lado de produtos semelhantes rapidamente para encontrar aquele que atende a todos os seus requisitos.
Tabelas de preços
Se você estiver projetando um site onde serviços ou associações são vendidos em vez de produtos, ainda poderá usar tabelas para exibir as informações.
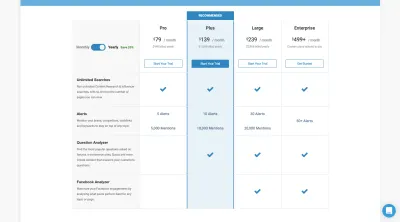
Você encontrará um bom exemplo disso no site do BuzzSumo:

Embora haja menos dados para compilar, você pode ver como a estrutura da tabela e o empilhamento dos serviços lado a lado realmente ajudam os visitantes a tomar uma decisão de compra mais bem informada e fácil .
Catálogos
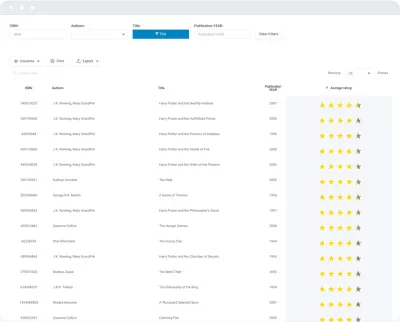
Um catálogo é útil para fornecer aos visitantes uma lista alfabética ou ordenada numericamente. Você pode usar um para organizar um inventário físico ou digital como este exemplo demonstra:

Isso seria bom para livrarias, bibliotecas e sites que possuem seu próprio repositório de material ou conteúdo de referência.
Você também pode usar um catálogo para ajudar os clientes a melhorar a precisão de seus pedidos:

Esse tipo de mesa fornece aos clientes as principais especificações dos produtos disponíveis para garantir que eles estejam solicitando os tipos certos de peças ou equipamentos.
Melhor das listas
Existem muitos recursos on-line que fornecem resumos dos vencedores dos “Top” ou das listas dos “Best Of”. As tabelas são uma maneira útil de resumir as descobertas do artigo ou relatório antes que os leitores rolem para baixo para saber mais.
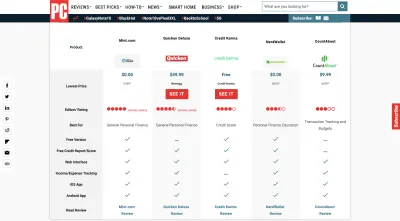
Isso é algo que sites como o PC Mag (e, na verdade, qualquer site de revisão de tecnologia ou produto) fazem muito bem:

Isso ajuda os leitores a ter uma noção do que está por vir. Também permite que aqueles que têm pouco tempo tomem uma decisão mais rápida.
Tabelas de diretório
Os sites de diretórios têm listas de dados cada vez maiores e atualizadas regularmente. Estes são seus sites de listagem de imóveis, sites de viagens, diretórios profissionais e outros sites que contêm grandes volumes de dados complexos que realmente não devem ser consumidos sem uma tabela filtrável.
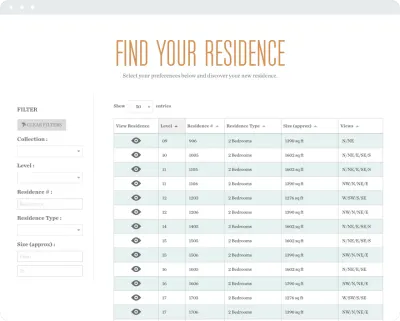
Caso em questão: esta lista de apartamentos disponíveis:

Isso torna muito mais fácil para os visitantes ver todas as opções de uma só vez, em vez de ter que ir uma a uma por entradas individuais que correspondam a uma consulta de pesquisa.
Dados gerais
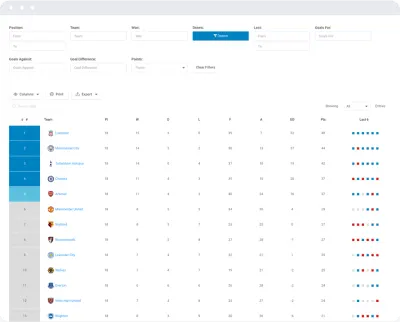
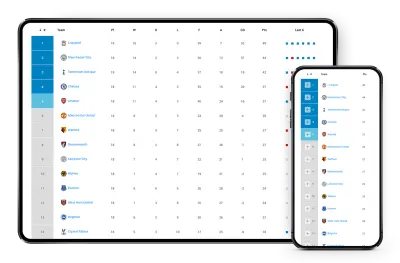
Existem outras listas de dados que são complexas demais para serem tratadas como texto solto. Os dados esportivos, por exemplo, devem sempre ser apresentados neste formato:

Você pode ver como isso mantém todos os dados em um só lugar e em uma lista pesquisável. Se os visitantes estão procurando as estatísticas de seu time da casa ou querem comparar o desempenho de diferentes equipes de sua liga de fantasy sports, está tudo ali.
Como projetar tabelas responsivas complexas
Independentemente do tipo de dados que você tem a tarefa de apresentar em um site, o objetivo é fazê-lo de forma clara para que os visitantes possam agir mais rapidamente.
Agora, é hora de descobrir a melhor forma de formatar esses dados para visitantes móveis.
Apagar, Apagar, Apagar
Se o seu cliente extraiu seus dados de um relatório automatizado, ele pode não ter tido tempo para limpar os resultados. Portanto, antes de iniciar qualquer trabalho de design na mesa, sugiro revisar os dados que eles forneceram.
Primeiro, pergunte a si mesmo: há dados suficientes para justificar uma tabela?
Se for uma lista simples e pequena o suficiente, pode fazer mais sentido abandonar a tabela.
Em seguida, examine cada coluna: cada uma delas é útil?
Você pode achar que algumas das colunas incluídas não são necessárias e podem ser removidas completamente.
Você também pode descobrir que algumas colunas, embora sejam uma parte essencial da lista de especificações individuais de cada item, não ajudarão os visitantes a tomar uma decisão dentro da tabela. Este seria o caso se a coluna contiver um ponto de dados idêntico para cada item.
Por fim, converse com seu redator ou gerente de dados: Existe alguma maneira de encurtar as colunas?
Os rótulos e dados da tabela podem ter sido escritos na íntegra, mas seu redator pode ter uma maneira de simplificar as respostas sem comprometer a compreensão.
Quando possível, faça com que eles façam sua mágica para encolher o texto para que as colunas não ocupem tanto espaço e mais possam ser revelados no celular. Não faça isso apenas para usuários móveis. Mesmo em telas de desktops e tablets onde há mais espaço disponível na tela, o encurtamento das etiquetas pode ajudar a economizar espaço.

Pode ser tão simples como mudar a palavra “Rank” para o símbolo numérico (#) e abreviar “Points” como “Pts”.

Embora possa não parecer que uma palavra fará muita diferença, ela aumenta quanto mais complexas e longas são suas tabelas.
Comece com duas colunas
Por padrão, as tabelas móveis devem sempre começar com duas colunas. É tudo o que a largura da tela permite sem comprometer a legibilidade dos dados, então é melhor começar com o básico.
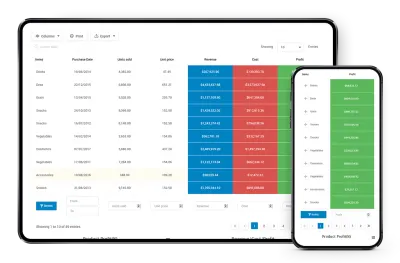
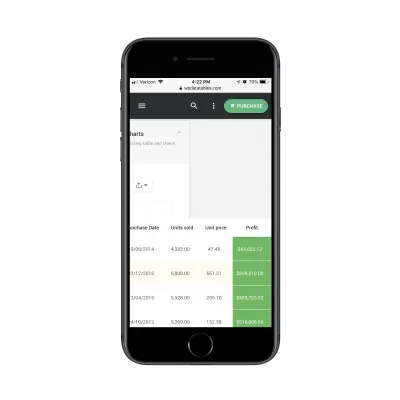
Ao comparar uma tabela de tela cheia no desktop com sua contraparte no celular, você pode ver como é fácil identificar as duas colunas a serem incluídas. Por exemplo, uma tabela de estatísticas para celular inclui uma coluna para o tipo de item e outra para os lucros obtidos com cada um:

Isso não significa que todos os outros dados são perdidos no celular. Você só precisa informar aos visitantes como eles podem expandir a visualização da tabela.
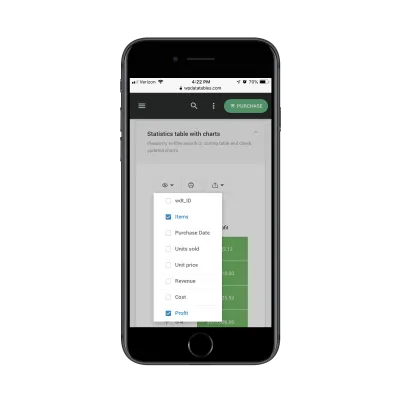
Neste exemplo, quando os visitantes selecionam o ícone de globo ocular acima da tabela, eles têm a opção de adicionar mais colunas à tabela:

Ao permitir essa opção em dispositivos móveis, seus visitantes podem controlar como consomem dados enquanto selecionam apenas os pontos de dados que são mais importantes para eles.
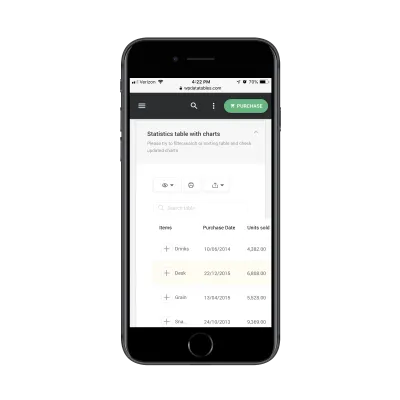
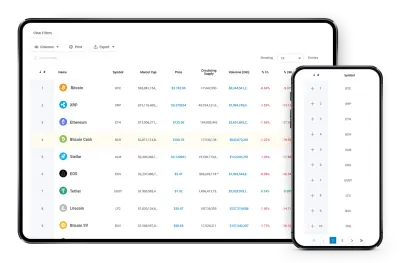
O resultado então ficará assim:

Embora os usuários tenham que rolar para a direita para ver o restante da tabela, o controle que eles exercem sobre as exibições de coluna ajuda a manter essa tarefa razoável. Com apenas uma rolagem à direita, eles verão o restante da tabela:

Essa é uma boa opção para listas de produtos em que a comparação lado a lado é útil para agilizar o processo de tomada de decisão.
Use um acordeão para entradas independentes
Há outra opção que você pode incluir que dará aos visitantes mais controle sobre como eles visualizam o conteúdo da tabela.
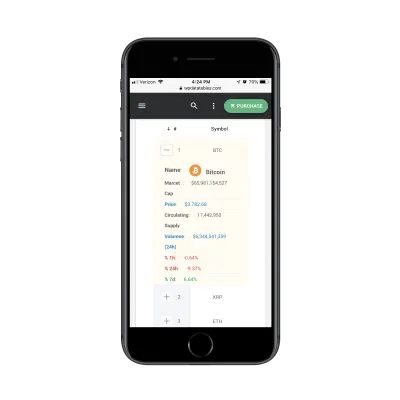
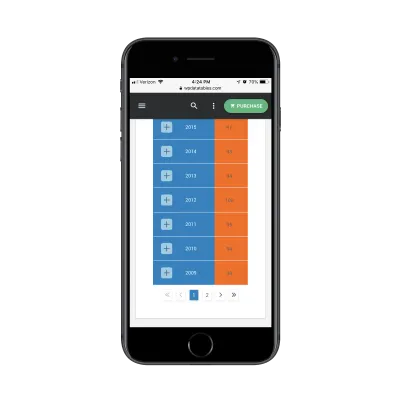
Para este exemplo, veremos uma lista de criptomoedas disponíveis:

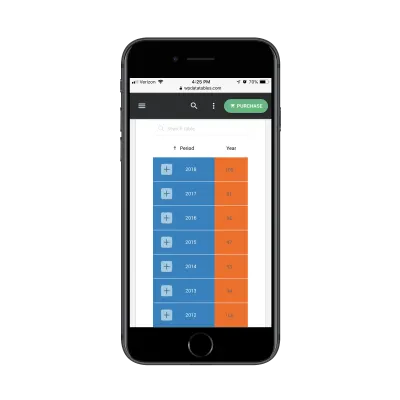
Como você pode ver, o padrão aqui ainda é mostrar apenas duas colunas. Nesse caso, porém, um clique no sinal de mais (+) revelará uma nova maneira de visualizar a tabela:

Quando abertos, todos os dados que forçariam os visitantes a rolar para a direita agora ficam visíveis em uma única tela.
Embora você certamente possa incluir um acordeão expansível em qualquer tabela responsiva que você criar, ele seria mais adequado para aquelas em que uma comparação direta lado a lado entre produtos ou serviços não é necessária.
Mantenha a rolagem vertical no mínimo
Assim como você deseja evitar que seus visitantes tenham que rolar além dos limites horizontais das páginas do site para dispositivos móveis, você também deve limitar a quantidade de rolagem vertical que eles precisam fazer.
O consumo de dados, em geral, nem sempre é uma tarefa fácil, portanto, quanto mais você minimizar o trabalho que eles precisam fazer para chegar a isso, melhor.
Uma maneira de limitar a quantidade de rolagem vertical que seus visitantes fazem é quebrar uma tabela com dezenas ou centenas de linhas em páginas.

Apenas lembre-se de tornar mais fácil para os visitantes rolarem pelas páginas. Um conjunto bem projetado de controles de paginação na parte superior ou inferior da tabela seria útil:

Isso seria especialmente útil para um punhado de páginas. Qualquer coisa além disso e o processo de paginação pode se tornar tedioso.
Você também pode incluir uma função de pesquisa de tabela diretamente acima dela:

Isso permite um atalho rápido quando seus usuários têm uma boa ideia do que estão procurando e querem ir direto para ele.
Incluir filtragem e classificação para conjuntos de dados maiores
Então, digamos que você tenha uma lista muito extensa de dados. Você não quer forçar os usuários a rolar por dezenas de páginas de tabela, mas também não pode remover nenhum dos conjuntos de dados. É tudo pertinente.
Nesse caso, você devolverá parte do controle aos visitantes. Dessa forma, suas escolhas determinarão quanto da mesa eles acabarão vendo.
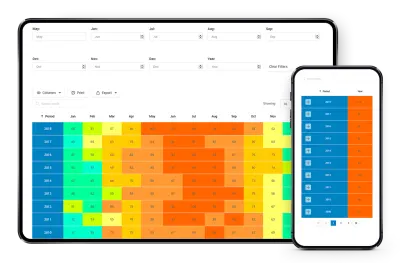
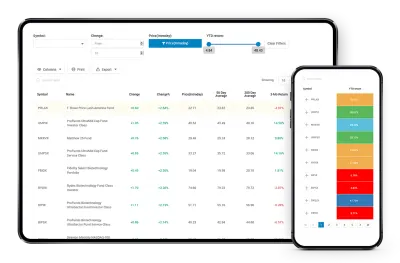
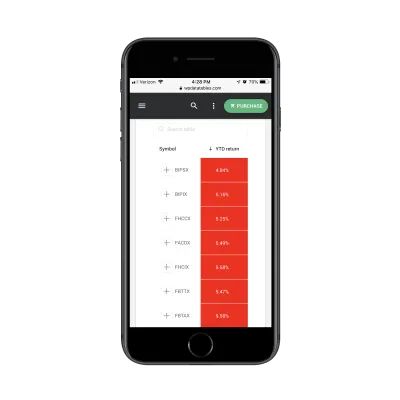
Vamos usar esta lista de fundos mútuos como exemplo:

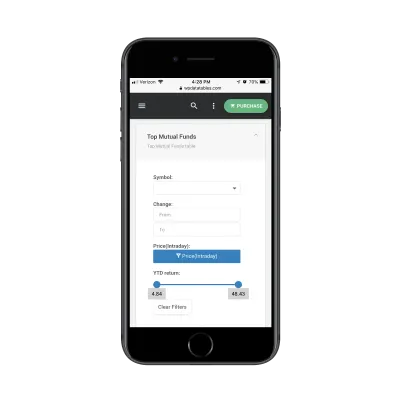
A imagem acima é a visualização padrão que os visitantes veriam se rolassem imediatamente para a tabela. No entanto, eles podem achar intimidante e decidir que filtrar resultados ruins melhorará a visualização:

O legal de incluir filtros em tabelas móveis é que eles funcionam da mesma forma que seus formulários de contato móveis. Assim, os visitantes devem ter facilidade para preencher e mover-se entre os campos, o que os levará mais rapidamente aos resultados que desejam ver.
Outra maneira de melhorar a exibição dos resultados é usando o recurso de classificação. Quando eles clicarem no rótulo superior de qualquer coluna, ele classificará automaticamente a coluna em ordem decrescente. Outro clique irá revertê-lo.

Esses dois recursos são obrigatórios para qualquer tabela que você criar, embora sejam especialmente importantes para visitantes móveis que não têm tanto tempo ou atenção para dedicar às suas tabelas.
Empacotando
Você está aqui porque deseja uma maneira melhor de apresentar tabelas complexas para seus visitantes móveis.
A chave para fazer isso corretamente é primeiro se familiarizar com os tipos de tabelas que você pode criar. Mesmo que os dispositivos móveis limitem o quanto pode ser visto à primeira vista, isso não torna impossível compartilhar esse tipo de dados com eles.
Em seguida, você precisa criar o controle do usuário em suas tabelas, para que os visitantes possam decidir o que veem e como veem.
E, finalmente, você faria bem em encontrar uma ferramenta criada especificamente para essa tarefa complexa. Para aqueles que criam sites com o WordPress, wpDataTables é um plugin de tabela do WordPress capaz de criar tabelas e gráficos responsivos. Não importa o tamanho do seu conjunto de dados ou o caso de uso, ele permitirá que você organize e exiba tabelas responsivas de forma rápida e eficaz em seu site WordPress.
