Projetando um importador de dados atraente e utilizável para seu aplicativo
Publicados: 2022-03-10Este artigo foi gentilmente apoiado por nossos queridos amigos da Flatfile, que criam belas experiências centradas no ser humano para remover as barreiras entre pessoas e dados. Obrigado!
Se você já tentou importar dados para um aplicativo antes, sabe, como usuário, como a experiência pode ser variada. Em alguns casos, o usuário fica sobrecarregado com instruções de como usar o importador. Em outros, não há direção alguma. E embora isso possa parecer melhor do que um importador sobrecarregado com instruções e links para documentação sobre como usá-lo, uma interface do usuário completamente inútil também causará frustração aos usuários quando os erros inevitáveis começarem a ser lançados.
Então, quando você está projetando um aplicativo ou software que precisa de um importador de dados, como você garante que isso não aconteça com seus usuários finais? Você tenta construir ou encontrar uma solução Goldilocks que encontre o equilíbrio certo entre o mínimo e o informativo? E como deve ser isso?
Hoje, quero analisar quatro maneiras de garantir que o design da interface do usuário do seu importador de dados não atrapalhe uma experiência positiva do usuário.
Nota rápida antes de começar: usarei exemplos de importadores de dados ao vivo para demonstrar como projetar isso por conta própria. No entanto, se você preferir apenas usar um importador de dados pronto, mas não tiver tempo para analisar as opções existentes em relação a essas boas práticas de design, o Flatfile Concierge é o que você está procurando. Vou mostrar alguns exemplos disso à medida que avançamos e falar um pouco mais sobre isso no final deste post.
Dicas de design de interface do usuário para o importador de dados do seu software
Existem muitos desafios na integração de dados para aplicativos e software. Mas se você conseguir a interface do usuário correta – em outras palavras, fornecer aos seus usuários finais um importador atraente e utilizável – você pode efetivamente minimizar esses desafios.
Veja como deve ser o seu importador de dados se você quiser tornar isso realidade para seus usuários:
1. Formate as instruções para legibilidade
Não importa quão simples seja o processo de importação de dados. Você nunca pode presumir que seus usuários finais saberão automaticamente como formatar seus arquivos, quais tipos de arquivos são permitidos e que tipo de limitações de tamanho de arquivo podem existir.
Portanto, a página principal do importador deve ter instruções para eles. Só tome cuidado para não ir ao mar.
Se você deixá-los com uma parede de texto explicando para que serve o importador, eles ficarão irritados com as informações redundantes que os impedem de começar. E se você explicar cada passo possível em detalhes minuciosos, seus olhos ficarão vidrados. Na pior das hipóteses, eles começarão a experiência sentindo como se estivessem sendo rebaixados. Nenhum desses resultados é ideal.
Para encontrar o ponto ideal, aponte para o seguinte:
Simplifique as instruções em 100 palavras ou menos.
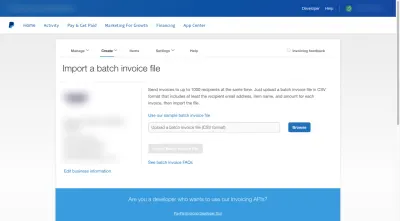
O importador de faturas do PayPal é um bom exemplo disso:

Há um único parágrafo nesta página que informa aos usuários que os arquivos precisam:
- Estar em formato CSV;
- Inclua campos para o endereço de e-mail, nome do item e valor da fatura;
- Não inclua mais de 1.000 faturas.
Para qualquer um que perca um pouco do formato do arquivo, receberá um lembrete no campo de upload.
O restante das informações (o link para o modelo de arquivo e as perguntas frequentes sobre como faturar em lote) está vinculado a outras páginas, o que mantém esta página do importador agradável e curta.
Sempre que possível, recomendo formatar as instruções usando parágrafos, marcadores, cabeçalhos em negrito ou espaços em branco . Isso seria semelhante a como você estruturaria o texto para facilitar a leitura em uma página da Web ou de um aplicativo.
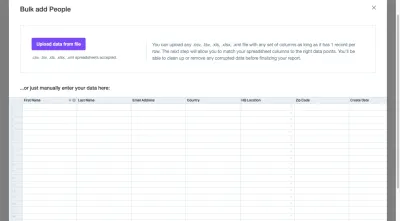
O QuickBooks Self-Employed nos mostra como isso pode funcionar:

Há três passos apresentados e cada um é mantido curto e direto ao ponto. Ao adicionar espaço extra entre e ao redor deles, ler as instruções de exportação/importação parecerá menos assustador.
Uma última coisa que você pode fazer é destacar o botão “Importar” para que os usuários que usam o importador mais de uma vez possam pular rapidamente as instruções em usos subsequentes.
Veja como isso pode ficar se você usar o Flatfile como seu importador de dados:

O botão se destaca claro como o dia nesta página. E para aqueles que usaram este importador antes, eles não precisarão ler as instruções à direita para um lembrete de quais tipos de arquivos são permitidos. Há uma nota logo abaixo do botão que esclarece isso.
Além disso, o botão está no canto superior esquerdo, que é onde os olhos da maioria dos usuários se concentram inicialmente em uma nova página. Portanto, a cor forte do botão, juntamente com o posicionamento prioritário, ajudará os usuários a iniciar rapidamente o processo de importação.
2. Mostre a eles todas as opções de importação disponíveis
Os consumidores geralmente esperam que as empresas ofereçam opções. Isso é algo que vimos muito ultimamente no comércio eletrônico, com os compradores querendo várias opções de compra disponíveis (por exemplo, retirada na loja, retirada na calçada, entrega em dois dias etc.)
Se fizer sentido para seu aplicativo, considere dar aos usuários o mesmo tipo de flexibilidade e controle sobre como eles importam seus dados. E quando você fizer isso, projete cada opção para que fique claro – apenas olhando para ela – qual ação vem a seguir.
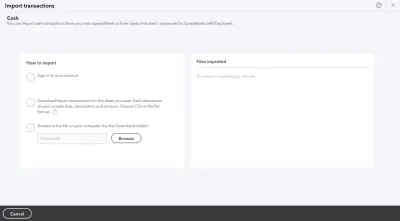
Por exemplo, este é o importador de despesas e receitas para AND.CO:

O bloco com a borda tracejada informa aos usuários que eles têm pelo menos uma opção: Arraste e solte o arquivo CSV no widget para fazer upload. Embora um design de importador como esse nem sempre permita o clique para fazer o upload, este permite (de acordo com as instruções).
Flatfile usa um design semelhante na parte superior da página de importação:

A diferença entre esses dois exemplos é que o Flatfile inclui um botão de upload dentro da caixa de borda tracejada para que fique claro que ambas as opções de importação estão disponíveis.
Há também uma terceira opção abaixo deste bloco:

É uma boa ideia incluir uma opção de importação manual se seus usuários finais retornarem ao importador para adicionar pequenos punhados de dados e não quiserem preparar um arquivo todas as vezes.
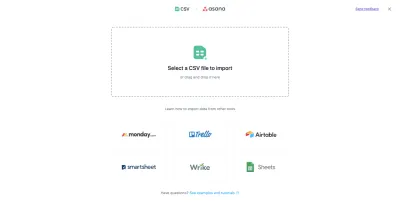
Uma última maneira de apresentar as opções de importação é por meio do uso de logotipos de software de terceiros, como faz a Asana:

A opção de importação de arquivo CSV padrão está disponível na parte superior da página. Abaixo disso, porém, estão os aplicativos nos quais seus usuários provavelmente armazenaram seus dados de projeto.
Como você pode ver, a apresentação visual das opções de importação é tão importante quanto as instruções fornecidas. Portanto, em vez de tentar ser criativo aqui, basta usar um design testado e comprovado com o qual seus usuários finais estarão familiarizados e os ajudará a identificar instantaneamente a opção de importação de sua preferência.
3. Faça com que as importações complexas pareçam fáceis
Nesta fase do processo de importação de dados, as coisas podem ficar um pouco complicadas. Mesmo se você tiver um processo de importação impecável no back-end, a forma como ele é apresentado aos usuários finais pode ser um problema se as complexidades do processo começarem a aparecer.
Há duas coisas que você pode fazer com a interface do usuário para evitar que isso aconteça. Este ponto abordará o que você pode fazer se o próprio processo de importação for complexo.
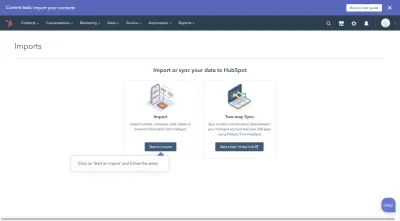
O HubSpot é um software robusto de marketing e vendas, portanto, não é surpresa que o processo de importação de dados demore um pouco. Independentemente disso, ele começa com bastante simplicidade, perguntando aos usuários se eles vão importar seus dados ou extraí-los de outra plataforma:

Agora, esse design vai contra o que acabei de falar no último ponto sobre o design da primeira página. No entanto, há uma razão pela qual esta foi uma boa escolha.

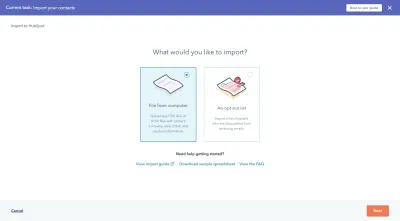
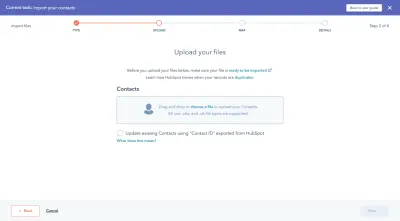
Digamos que esse usuário do HubSpot decida importar seus dados de um arquivo CSV. Eles selecionariam “Importar” e, em seguida, iriam para esta página:

Se o HubSpot usasse o design de página de importação típico, essa página exigiria que os usuários pausassem e se familiarizassem com a nova interface antes de prosseguir.
Portanto, isso é algo a ser considerado se você tiver um processo de integração de dados complexo que precisa ser dividido em várias etapas antes do início da importação real.
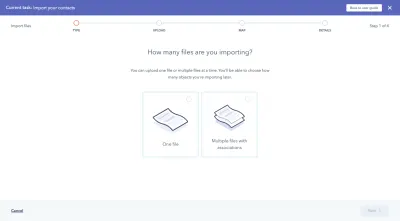
Supondo que o usuário queira apenas importar um CSV, XLS ou XLSX, ele se encontrará aqui a seguir:

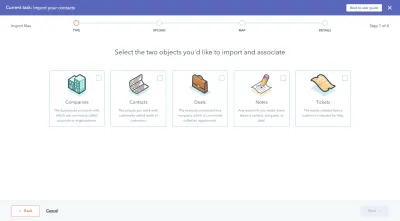
O legal dessa abordagem é que ela evita que os usuários tenham que passar pelo importador uma vez para cada arquivo que precisam carregar. Se houver dados relacionados, eles podem selecionar 'Vários arquivos com associações' e o importador os ajudará a fazer essas conexões:

Dessa forma, não é responsabilidade do usuário mesclar os dados em seus arquivos. Eles também não precisam passar horas examinando seus registros importados para mesclar registros relacionados. Este importador os ajuda a fazer isso.
A próxima tela é semelhante a “Quantos arquivos você está importando?” tela. Este aparece, no entanto, quando o usuário seleciona “Um arquivo”:

Novamente, isso visa impedir que os usuários importem dados e, em seguida, gastem muito tempo limpando-os.
Em seguida, temos a parte do processo em que o usuário finalmente vê o importador. Embora não seja exatamente como os designs que vimos antes, ainda é intuitivo o suficiente para que os usuários saibam como enviar seus arquivos para ele:

Embora eu perceba que são muitas etapas para chegar a uma página que outro software mostraria primeiro, pense em quanto mais rápido esses usuários são capazes de entrar no HubSpot e começar a trabalhar.
Se você tiver um processo de upload complexo (ou seja, vários arquivos, associações de objetos etc.), considere usar um design semelhante com cada pergunta em sua própria página, bem como opções apresentadas de forma consistente.
4. Use cores para agilizar a limpeza de dados
A outra maneira de simplificar um processo de importação complexo é aplicável a todos os importadores de dados. Em particular, esta dica se refere às etapas finais do processo de integração de dados:
- Data de validade
- Sanitização de dados
Agora, ter um importador de dados que possa realmente fazer parte desse trabalho será de grande ajuda. No entanto, em última análise, cabe aos usuários finais revisar o que importaram e aprová-lo antes de permitir a entrada no software.
Para ajudá-los a não ficarem tão sobrecarregados com todos os dados e tudo o que precisam abordar, use cores para guiá-los.
Para este exemplo, veremos o ClickUp. E se parece familiar para você, é porque deveria. Ele foi construído usando o importador de dados do Flatfile.
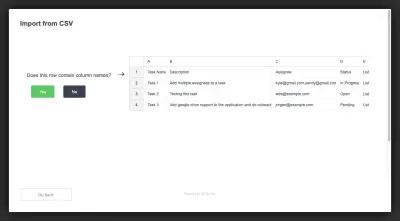
Vamos começar com a primeira parte do processo de validação de dados:

Esta página é bastante simples. Ele mostra ao usuário um trecho de seus dados importados e pergunta se a linha apontada contém nomes de coluna.
Mas olhe para o botão verde “Sim” . Embora essa seja uma tática de design que usamos para interfaces da Web e de aplicativos (ou seja, faça com que a frase de chamariz desejada tenha uma cor positiva e atraente), há outra razão pela qual isso está aqui.
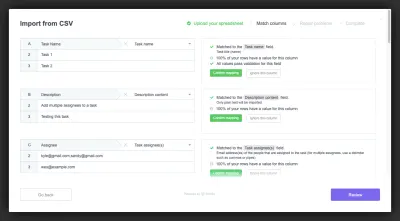
Supondo que os nomes das colunas estejam lá e o ClickUp possa interpretar facilmente os dados, é isso que o usuário vê a seguir:

Essa é a tentativa do importador de dados de simplificar o trabalho de validação de dados. À esquerda estão todas as colunas identificadas do arquivo.
À direita estão as informações sobre como as colunas foram correspondidas aos campos do ClickUp. Existem também três opções possíveis de validação de dados:
- Confirme o mapeamento (em verde) ;
- Ignore esta coluna (em um botão cinza fantasma);
- Incluir como um campo personalizado (em outro botão fantasma).
O botão verde aqui corresponde ao que vimos na última tela. Assim, os usuários já foram condicionados a ver esse botão verde como afirmativo, o que os ajudará a passar rapidamente por todos os resultados e confirmar os campos que foram correspondidos corretamente.
Verde e cinza não são as únicas cores que devem aparecer no seu importador de dados.
Se surgirem erros (o que não é uma coisa ruim), seus usuários devem ter a chance de corrigi-los antes que os dados sejam carregados. Dependendo de onde os erros aparecem no aplicativo, talvez você queira projetá-los de maneira diferente.
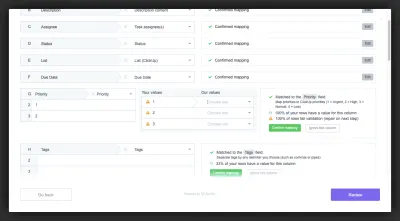
Por exemplo, o ClickUp usa um símbolo de aviso laranja para indicar problemas com valores durante a validação:

Isso permite que o ClickUp diga aos usuários: "Sim, os nomes das colunas correspondem, mas seus valores não estão alinhados com o que usamos".
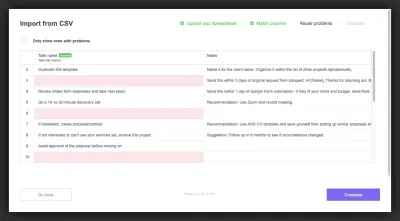
O ClickUp usa um marcador vermelho durante a sanitização de dados para apontar erros com campos:

Esta é a etapa final antes do upload, portanto, esta é a última tentativa do ClickUp de fazer com que seus usuários aperfeiçoem sua importação de dados. Nesse caso, o ClickUp destaca um campo em vermelho se estiver marcado como obrigatório, mas não contiver dados.
A cor por si só deve chamar a atenção para os campos. No entanto, e se o usuário tivesse importado um arquivo com centenas ou milhares de linhas e não vê o vermelho à primeira vista? Dar a eles uma maneira de se concentrar nessas linhas vermelhas seria super valioso.
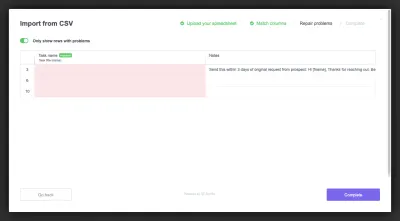
E a alternância "Mostrar apenas linhas com problemas" do ClickUp faz isso:

Vamos ser sinceros: a menos que seu importador de dados informe seus usuários quando e onde há um problema com seus dados, eles provavelmente não vão dar uma segunda olhada. Isto é, não até que eles estejam no software e se perguntem por que seus registros estão todos bagunçados.
Claro, eles culparão o importador e o software; não por sua própria negligência. Portanto, fornecer esses marcadores coloridos durante todo o processo será de grande ajuda.
Empacotando
Como mencionei antes, se você não está confiante de que pode realizar o complicado ato de equilíbrio entre construir um importador de dados sem atritos e sem erros enquanto o projeta para ser atraente, intuitivo e útil, então por que se preocupar?
Como já vimos, o Flatfile Concierge é uma solução de importação de dados pronta que não é apenas criada para lidar com uma ampla variedade de cenários de importação de dados, mas também tem uma ótima aparência. Ao permitir que ele energize seu processo de importação de dados, você pode dedicar mais tempo à criação de produtos e seus clientes podem dedicar mais tempo a fornecer a seus usuários um melhor atendimento e suporte ao cliente.
