O que aprendi ao projetar aplicativos de RA
Publicados: 2022-03-10O cenário digital e tecnológico está em constante mudança – novos produtos e tecnologias estão surgindo todos os dias. Os designers precisam acompanhar o que é tendência e onde estão as oportunidades criativas. Um grande designer tem a visão de analisar novas tecnologias, identificar seu potencial e usá-las para projetar melhores produtos ou serviços.
Dentre as diversas tecnologias que temos hoje, há uma que chama bastante atenção: a Realidade Aumentada. Empresas como Apple e Google percebem o potencial da RA e investem quantias significativas de recursos nessa tecnologia. Mas quando se trata de criar uma experiência de RA, muitos designers se encontram em território desconhecido. O AR requer um tipo diferente de UX e processo de design?
Quanto a mim, sou um grande fã de aprender fazendo, e tive a sorte de trabalhar no aplicativo móvel da Airbus, bem como no design de produto do sistema operacional de óculos Rokid AR. Estabeleci algumas regras práticas que ajudarão os designers a começar a criar experiências atraentes de RA. As regras funcionam tanto para experiências de realidade aumentada móvel (MAR) quanto para óculos AR.
Glossário
Vamos definir rapidamente os principais termos que usaremos no artigo:
- A Realidade Aumentada Móvel (MAR) está entregando realidade aumentada experimentada em dispositivos móveis (smartphones e tablets);
- Os óculos AR são uma tela inteligente vestível com visualização transparente de uma experiência de realidade aumentada.
1. Obtenha buy-in das partes interessadas
Semelhante a qualquer outro projeto para o qual você trabalha, é vital que você obtenha apoio das partes interessadas o mais cedo possível no processo. Apesar de ser comentada há anos, muitas partes interessadas nunca usaram produtos de RA. Como resultado, eles podem questionar a tecnologia apenas porque não entendem o valor que ela oferece. Nosso objetivo é conseguir um acordo com eles.
“Por que queremos usar AR? Qual problema isso resolve?" são perguntas que as partes interessadas fazem quando avaliam o projeto. É vital conectar suas decisões de design às metas e objetivos do negócio. Antes de alcançar as partes interessadas, você precisa avaliar seu produto quanto ao potencial de RA. Aqui estão três áreas onde a RA pode trazer muito valor:
- Objetivos de negócios
Entenda as metas de negócios que você está tentando resolver usando AR. As partes interessadas sempre apreciam conectar soluções de design aos objetivos do negócio. Um monte de negócios de tempo vai responder a números quantificáveis. Assim, esteja pronto para fornecer uma explicação de como seu design se destina a ajudar a empresa a ganhar mais dinheiro ou economizar mais dinheiro. - Utilidade para usuários
O AR fornecerá uma melhor experiência ao usuário e facilitará muito a jornada do usuário. As partes interessadas apreciam as tecnologias que melhoram o uso principal do aplicativo. Pense no valor específico que a RA traz para os usuários. - Criatividade
AR é excelente quando se trata de criar uma experiência mais memorável e melhorar a linguagem de design de um produto. As empresas geralmente têm uma imagem específica que estão tentando retratar, e o design do produto deve refletir isso.
Somente quando você tiver uma resposta clara para a pergunta “Por que isso é melhor com RA?”, você precisará compartilhar seus pensamentos com as partes interessadas. Invista seu tempo na preparação de uma apresentação. Ver para crer, e você terá mais chances de adesão da administração quando mostrar uma demonstração para eles. A demonstração deve deixar claro o que você está propondo.
2. Descoberta e Ideação
Explore e use soluções de outros campos
Não importa o produto que você projeta, você precisa gastar tempo suficiente pesquisando o assunto. Quando se trata de projetar para AR, procure inovações e exemplos de sucesso com soluções semelhantes de outros setores. Por exemplo, quando minha equipe estava projetando saída de áudio para óculos AR, aprendemos muito com fones de ouvido e alto-falantes em telefones celulares.
Projete a jornada do usuário usando a técnica “Como usuário que eu quero”
Uma das coisas fundamentais que você deve lembrar ao projetar experiências de RA é que a RA existe fora do telefone ou dos óculos. A tecnologia AR é apenas um meio que as pessoas usam para receber informações. As tarefas que os usuários desejam realizar usando essa tecnologia são o que realmente importa.
“Como definir um conjunto de recursos-chave e ter certeza de que será valioso para nossos usuários?” é uma pergunta crucial que você precisa responder antes de projetar seu produto. Como a ideia central do design centrado no usuário é manter o usuário no centro, seu design deve ser baseado na compreensão dos usuários, seus objetivos e contextos de uso. Em outras palavras, precisamos abraçar a jornada do usuário.
Quando trabalho em um novo projeto, uso uma técnica simples “ Como [tipo de usuário], quero [objetivo] porque [motivo]. ” Me coloco no lugar do usuário e penso no que será valioso para ele. Esta técnica é útil durante as sessões de brainstorming. Utilizado em conjunto com o storyboard, permite explorar vários cenários de interação.
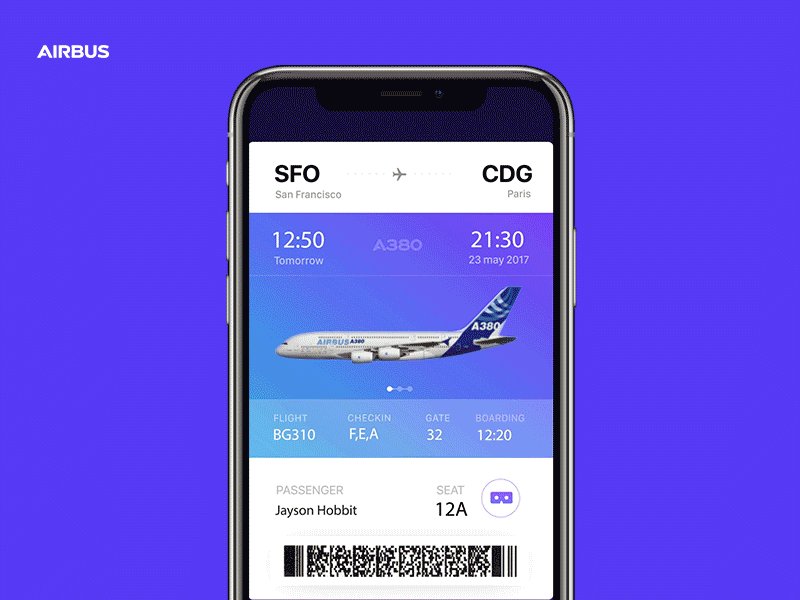
No artigo “ Projetando o amanhã hoje: o aplicativo Airbus iflyA380 ”, descrevi em detalhes o processo que minha equipe seguiu quando criamos o aplicativo. O elemento crítico do processo de design foi entrar na mente do passageiro, buscando insights sobre qual seria a melhor experiência do usuário antes, durante e depois do voo.
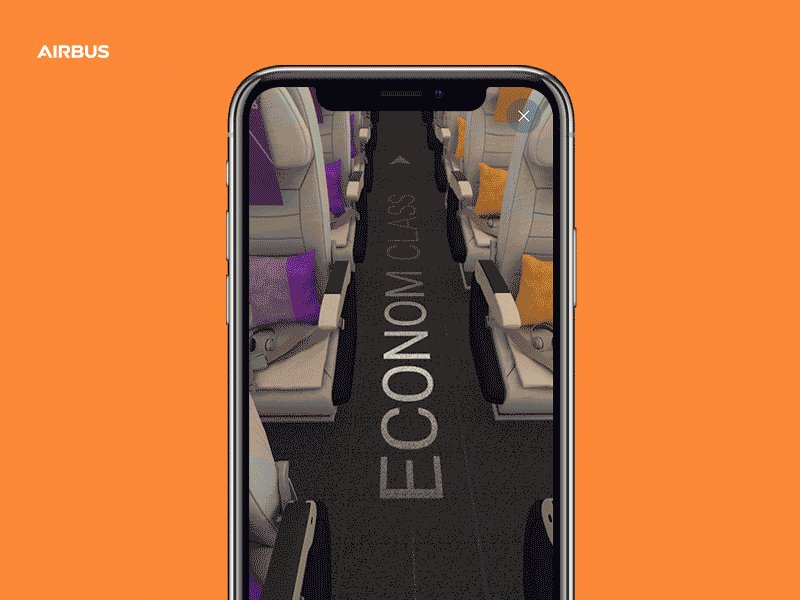
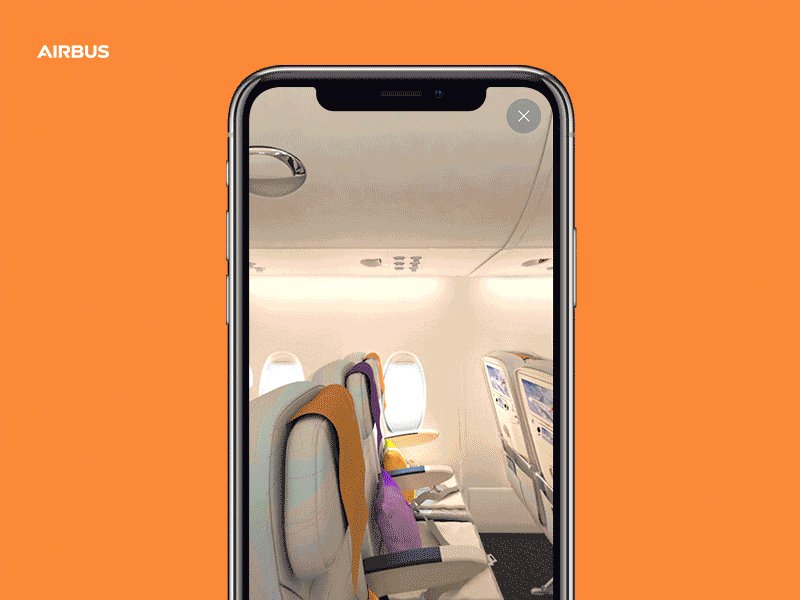
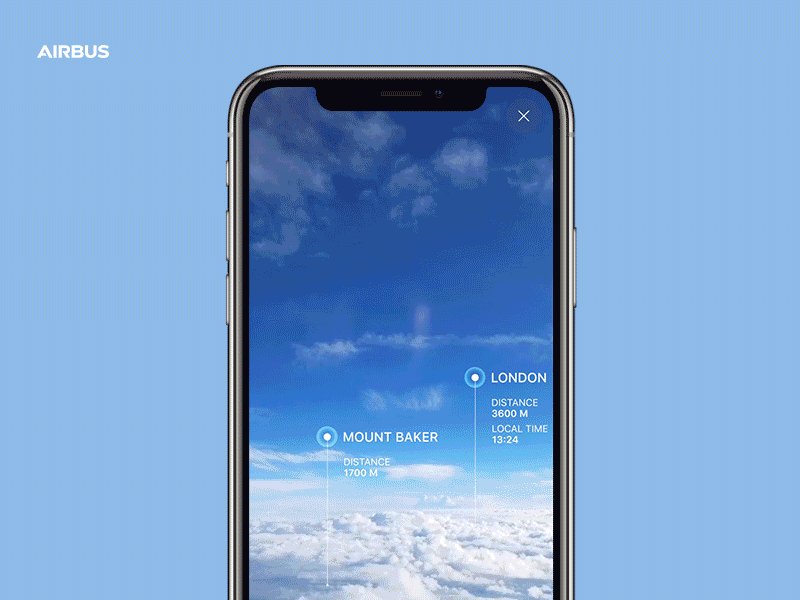
Para entender o que os viajantes gostam e não gostam na experiência de viagem, realizamos muitas sessões de brainstorming junto com a Airbus. Essas sessões revelaram muitos insights valiosos. Por exemplo, descobrimos que visitar a cabine (de casa) antes de voar no A380 era uma das coisas comuns que os usuários desejam fazer. O aplicativo usa realidade aumentada para que as pessoas possam explorar a cabine e visitar virtualmente o convés superior, o cockpit, os lounges – onde quiserem ir – mesmo antes de embarcar no avião.

O aplicativo também acompanha os passageiros do início ao fim de sua viagem – basicamente, tudo o que um viajante quer fazer com a viagem está reunido em um único aplicativo. Encontrar o seu lugar é um dos recursos que implementamos. Esse recurso usa AR para mostrar seu assento em um avião. Como viajante frequente, adoro esse recurso; você não precisa procurar o local no momento em que entra na cabine, pode fazê-lo com antecedência — no conforto do seu sofá. Os usuários podem acessar esse recurso diretamente do cartão de embarque - tocando no ícone 'vidro'.

Restringir casos de uso
Pode ser tentador usar AR para resolver alguns problemas diferentes para os usuários. Mas em muitos casos, é melhor resistir a essa tentação. Por quê? Porque ao adicionar muitos recursos ao seu produto, você o torna não apenas mais complexo, mas também mais caro. Essa regra é ainda mais crítica para a experiência de RA que geralmente exige mais esforço. É sempre melhor começar com uma experiência de AR simples, mas bem projetada, em vez de várias experiências de AR complexas, mas com design flexível.
Aqui estão duas regras simples a serem seguidas:
- Priorize os problemas e concentre-se nos críticos.
- Use o storyboard para entender exatamente como os usuários irão interagir com seu aplicativo.
- Lembre-se de ser realista. Ser realista significa que você precisa encontrar um equilíbrio entre criatividade e capacidades técnicas.
Use protótipos para avaliar ideias
Quando projetamos aplicativos tradicionais, geralmente usamos esboços estáticos para avaliar ideias. Mas essa abordagem não funcionará para aplicativos AR.
Entender se uma determinada ideia é boa ou ruim não pode ser capturada a partir de um esboço estático; muitas vezes as ideias que parecem ótimas no papel não funcionam no contexto da vida real.
“
Assim, precisamos interagir com um protótipo para obter esse entendimento. É por isso que é essencial chegar ao estado de prototipagem o mais rápido possível.
É importante mencionar que quando digo 'estado de prototipagem' não me refiro a um estado quando você cria um protótipo polido de alta fidelidade do seu produto que parece e funciona como um produto real. O que quero dizer é usar uma técnica de prototipagem rápida e construir um protótipo que ajude você a experimentar a interação. Você precisa fazer protótipos muito rápido – lembre-se de que o objetivo da prototipagem rápida é avaliar suas ideias, não demonstrar suas habilidades como designer visual.
3. Projeto
Semelhante a qualquer outro produto que você projeta, quando você trabalha no produto AR, seu objetivo final é criar uma interface intuitiva, envolvente e limpa. Mas pode ser um desafio, pois a interface nos aplicativos de RA é responsável tanto pela entrada quanto pela saída.
Ambiente físico
AR é inerentemente um meio ambiental. É por isso que a primeira etapa no design da experiência de RA é definir onde o usuário usará seu aplicativo. É vital selecionar o ambiente com antecedência. E quando digo 'ambiente', quero dizer um ambiente físico onde o usuário experimentará o aplicativo - pode ser interno ou externo.
Aqui estão três momentos cruciais que você deve considerar:
- Quanto espaço os usuários precisam para experimentar AR? Os usuários devem ter uma compreensão clara da quantidade de espaço necessária para seu aplicativo. Ajude os usuários a entender as condições ideais para usar o aplicativo antes de iniciar a experiência.
- Preveja que as pessoas usarão seu aplicativo em ambientes que não são ideais para AR. A maioria dos ambientes físicos pode ter limitações. Por exemplo, seu aplicativo é um jogo de tênis de mesa AR, mas seus usuários podem não ter uma grande superfície horizontal. Nesse caso, você pode querer usar uma tabela virtual gerada com base na orientação do seu dispositivo.
- A estimativa de luz é essencial. Seu aplicativo deve analisar o ambiente automaticamente e fornecer orientação contextual se o ambiente não for bom o suficiente. Se o ambiente estiver muito escuro ou muito claro para seu aplicativo, diga ao usuário que ele deve encontrar um lugar melhor para usar seu aplicativo. ARCore e ARKit possuem um sistema embutido para estimativa de luz.
Quando minha equipe projetou a experiência de AR móvel do Airbus i380, levamos em consideração o espaço físico disponível. Além disso, consideramos outros aspectos da interação, como a velocidade com que o usuário deve tomar decisões. Por exemplo, o usuário que deseja encontrar seu assento durante o embarque não terá muito tempo.
Esboçamos o ambiente (no nosso caso, era um plano dentro e fora) e colocamos objetos AR em nosso esboço. Ao tornar nossas ideias tangíveis, entendemos como o usuário desejará interagir com nosso aplicativo e como nosso aplicativo se adaptará às restrições do ambiente.
Realismo AR e Estética de Objetos AR
Depois de definir o ambiente e as propriedades necessárias, você precisará projetar objetos AR. Um dos objetivos por trás da criação da experiência de RA é misturar o virtual com o real. Os objetos que você projeta devem se encaixar no ambiente – as pessoas devem acreditar que os objetos AR são reais. É por isso que é importante renderizar o conteúdo digital no contexto com os mais altos níveis de realismo.
Aqui estão algumas regras a serem seguidas:
- Concentre-se no nível de detalhes e crie ativos 3D com texturas realistas. Eu recomendo usar o modelo de textura multicamada, como o PBR (modelo de renderização com base física). A maioria das ferramentas de desenvolvimento de RA oferece suporte a ele, e essa é a solução mais econômica para obter um grau avançado de detalhes para seus objetos de RA.
- Obtenha a iluminação certa. A iluminação é um fator crucial para criar realismo – a luz errada quebra instantaneamente a imersão. Use iluminação dinâmica, reflita as condições de iluminação do ambiente em objetos virtuais, projete sombras de objetos e reflexos em superfícies do mundo real para criar objetos mais realistas. Além disso, seu aplicativo deve reagir à mudança de iluminação do mundo real.
- Minimize o tamanho das texturas. Os dispositivos móveis são geralmente menos poderosos que os desktops. Assim, para deixar sua cena carregar mais rápido, não faça texturas muito grandes. Esforce-se para usar a resolução de 2k no máximo.
- Adicione ruído visual às texturas AR. Superfícies de cores planas parecerão falsas aos olhos do usuário. As texturas parecerão mais realistas quando você introduzir rasgos, interrupções de padrão e outras formas de ruído visual.
- Evite cintilação. Atualize a cena 60 vezes por segundo para evitar a cintilação de objetos AR.
Design para segurança e conforto
AR geralmente acompanhado pela palavra 'imersiva'. Criar uma experiência imersiva é um grande objetivo, mas a imersão em AR pode ser perigosa – as pessoas podem ficar tão imersas em smartphones/óculos que esquecem o que está acontecendo ao seu redor, e isso pode causar problemas. Os usuários podem não perceber os perigos ao seu redor e esbarrar em objetos. Esse fenômeno é conhecido como tunelamento cognitivo. E isso causou muitos traumas físicos.

- Evite que os usuários façam algo desconfortável — por exemplo, ações fisicamente exigentes ou movimentos rápidos/expansivos.
- Mantenha o usuário seguro. Evite situações em que os usuários tenham que andar para trás.
- Evite longas sessões de RA. Os usuários podem ficar cansados usando AR por longos períodos. Crie pontos de parada e notificações no aplicativo de que eles devem fazer uma pausa. Por exemplo, se você criar um jogo de RA, permita que os usuários pausem ou salvem seu progresso.
Posicionamento para objetos virtuais
Existem duas maneiras de colocar objetos virtuais – na tela ou no mundo. Dependendo das necessidades do seu projeto e dos recursos do dispositivo, você pode seguir a primeira ou a segunda abordagem. Geralmente, os elementos virtuais devem ser colocados no espaço do mundo se pretendem agir como objetos reais (por exemplo, uma estátua virtual no espaço AR), e devem ser colocados como uma sobreposição na tela se pretendem ser controles de interface do usuário ou mensagens de informação ( ex., notificação).

'Todo objeto no espaço AR deve ser 3D?' é uma pergunta comum entre designers que trabalham em experiências de RA. A resposta é não. Nem tudo no espaço AR deve ser 3D. Na verdade, em alguns casos, como notificações no aplicativo, é preferível usar objetos 2D planos porque eles serão menos distrativos visualmente.

Evite usar feedback tátil
As vibrações do telefone são frequentemente usadas para enviar feedback em aplicativos móveis. Mas usar a mesma abordagem em AR pode causar muitos problemas – o feedback háptico introduz ruído extra e torna a experiência menos agradável (especialmente para usuários de óculos AR). Na maioria dos casos, é melhor usar o efeito sonoro para feedback.
Faça uma transição clara para AR
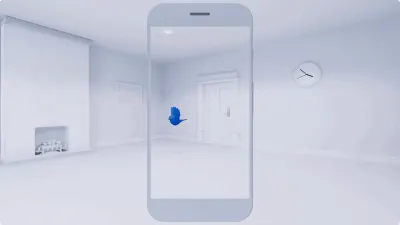
Tanto para experiências de vidro MAR quanto AR, você deve informar aos usuários que eles estão prestes a fazer a transição para AR. Projete um estado de transição. Para o aplicativo ifly380, usamos uma transição animada - um efeito animado simples que o usuário vê quando toca no ícone do modo AR.
Corte toda a gordura.
Dedique o máximo possível da tela para visualizar o mundo físico e os objetos virtuais do seu aplicativo:
- Reduza o número total de elementos interativos na tela disponíveis para o usuário em um determinado momento.
- Evite colocar controles de interface do usuário visíveis e mensagens de texto em sua janela de visualização, a menos que sejam necessários para a interação. Uma interface de usuário visualmente limpa se presta perfeitamente à experiência imersiva que você está criando.
- Evite distrações. Limite o número de vezes que os objetos aparecem na tela do usuário do nada. Qualquer coisa que apareça do nada mata instantaneamente o realismo e faz com que o usuário se concentre no objeto.
Manipulação de objetos AR e delineamento de limites entre o 'aumento' e a 'realidade'
Quando se trata de projetar um mecanismo de interação com objetos virtuais, favoreça a manipulação direta de objetos virtuais – o usuário deve ser capaz de tocar um objeto na tela e interagir com ele usando gestos padrão e familiares, em vez de interagir com controles de IU visíveis separados .
Além disso, os usuários devem ter uma compreensão clara de quais elementos podem interagir e quais elementos são estáticos. Facilite para os usuários identificar objetos interativos e interagir com eles fornecendo significantes visuais para objetos interativos. Use contornos brilhantes ou outros destaques visuais para que os usuários saibam o que é interativo.

Quando o usuário interage com um objeto, você precisa comunicar que o objeto está selecionado visualmente. Projete um estado de seleção — use realce todo o objeto ou espaço abaixo dele para dar ao usuário uma indicação clara de que ele está selecionado.
Por último, mas não menos importante, segue as regras da física para objetos. Assim como os objetos reais, os objetos AR devem reagir ao ambiente do mundo real.
Design para liberdade de câmera
AR convida movimento e movimento do usuário. Um dos desafios significativos ao projetar ou AR é dar aos usuários a capacidade de controlar a câmera. Quando você dá aos usuários a capacidade de controlar a visualização, eles giram o dispositivo na tentativa de encontrar os pontos de interesse. E nem todos os aplicativos são projetados para ajudar o usuário a controlar o visor.
O Google identifica quatro maneiras diferentes de um usuário se mover no espaço AR:
- Sentado, com as mãos fixas.
- Sentado, com as mãos em movimento.
- Parado, com as mãos fixas.
- Movendo-se em um espaço do mundo real.
As três primeiras maneiras são comuns para AR móvel, enquanto a última é comum para óculos AR.
Em alguns casos, os usuários do MAR desejam girar o dispositivo para facilitar o uso. Não interrompa a câmera com animação de rotação.
Considere a acessibilidade ao projetar AR
Como acontece com qualquer outro produto que projetamos, nosso objetivo é tornar a tecnologia de realidade aumentada acessível para as pessoas. Aqui estão algumas recomendações gerais sobre como resolver problemas de acessibilidade do mundo real:
- Usuários cegos. A informação visual não é acessível a usuários cegos. Para tornar a RA acessível a usuários cegos, convém usar feedback de áudio ou tátil para fornecer instruções de navegação e outras informações importantes.
- Usuários surdos ou com deficiência auditiva. Para experiência de RA que requer interação por voz, você pode usar sinais visuais como método de entrada (também conhecido como leitura de fala). O aplicativo pode aprender a analisar o movimento dos lábios e traduzir esses dados em comandos.
Se você estiver interessado em aprender dicas mais práticas sobre como criar aplicativos de RA acessíveis, considere assistir à palestra em vídeo de Leah Findlater:
Incentive os usuários a se moverem
Se sua experiência exigir exploração, lembre aos usuários que eles podem se movimentar. Muitos usuários nunca experimentaram um ambiente virtual de 360 graus antes, e você precisa motivá-los a mudar a posição do dispositivo. Você pode usar um objeto interativo para fazer isso. Por exemplo, durante o I/0 2018, o Google usou uma raposa animada para o Google Maps que guiava os usuários ao destino de destino.

Lembre-se de que a animação é a melhor amiga de um designer
A animação pode ser multiuso. Primeiro, você pode usar uma combinação de dicas visuais e animação para ensinar os usuários. Por exemplo, a animação de um telefone em movimento deixará claro o que os usuários precisam fazer para inicializar o aplicativo.
Em segundo lugar, você pode usar a animação para criar emoções.
Um segundo de emoção pode mudar toda a realidade das pessoas envolvidas com um produto.
“
Efeitos animados bem projetados ajudam a criar uma conexão entre o usuário e o produto – eles fazem o objeto parecer tangível. Mesmo um objeto simples, como o indicador de carregamento, pode construir uma ponte de confiança entre os usuários e o dispositivo.

Um momento crítico sobre animação — depois de descobrir os elementos de design e encontrar soluções de design para a base de animação, é essencial dedicar tempo suficiente para criar um efeito animado adequado. Foram necessárias muitas iterações para terminar uma animação de carregamento que você vê acima. Você precisa testar cada animação para ter certeza de que funciona para o seu design e estar pronto para ajustar a cor, o posicionamento etc. para obter o melhor efeito.
Protótipo no dispositivo real
Na entrevista para a equipe Rokid, Jeshua Nanthakumar mencionou que os protótipos de AR mais eficazes são sempre físicos. Isso porque quando você prototipa no dispositivo real, desde o início, você faz o design funcionar bem em hardware e software que as pessoas realmente usam. Quando se trata de displays exclusivos, como nos óculos Rokid, essa metodologia é especialmente importante. Ao fazer isso, você garantirá que seu design seja implementável.

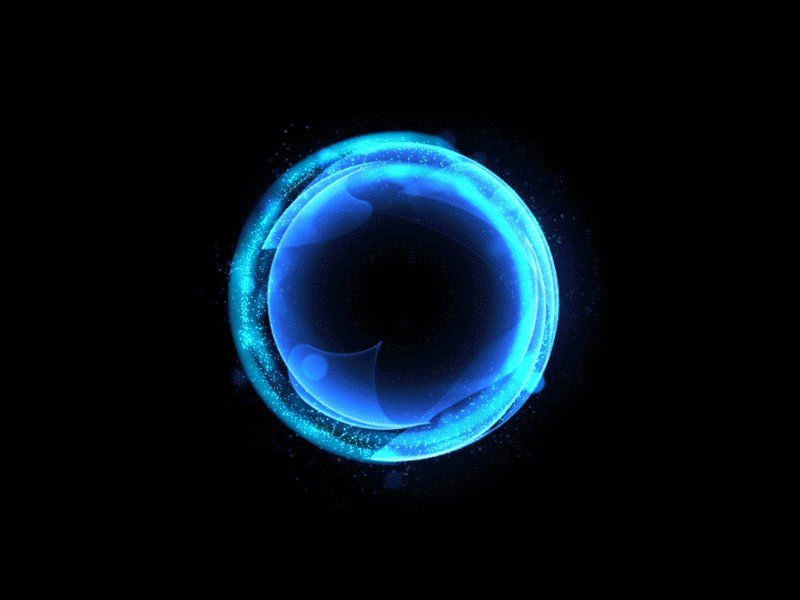
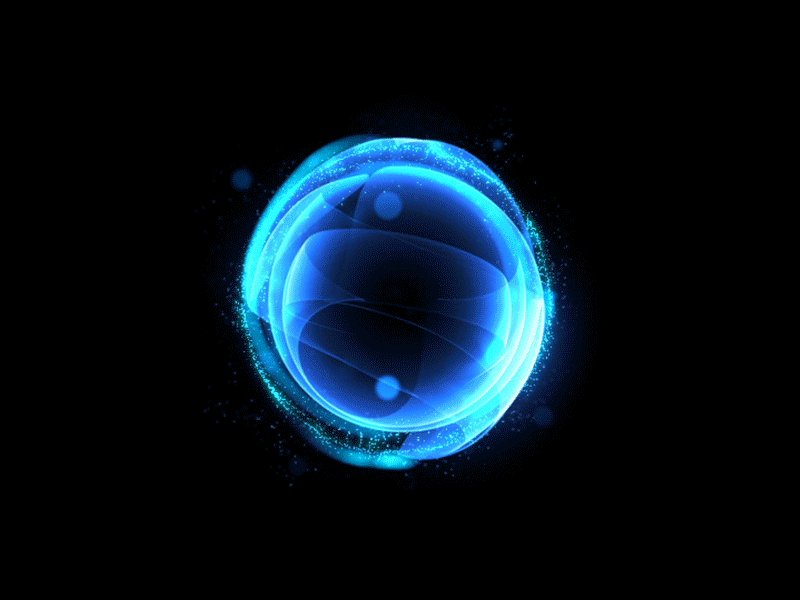
Minha equipe foi responsável por projetar a linguagem de design de movimento AR e carregar animação para óculos AR. Decidimos usar uma esfera 3D que será girada durante o carregamento e terá bons reflexos em suas bordas. O design do efeito animado levou duas semanas de trabalho duro dos designers de movimento e ficou lindo nos monitores de alta resolução de nossa equipe de design, mas o resultado final não foi bom o suficiente porque a animação causou enjoo.
Enjoo de movimento geralmente causado pelas discrepâncias entre o movimento percebido na tela dos óculos AR e o movimento real da cabeça do usuário. Mas, no nosso caso, a causa raiz do enjoo de movimento foi diferente - uma vez que colocamos muita atenção no polimento de detalhes como formas, reflexos, etc. involuntariamente, fizemos os usuários se concentrarem nesses detalhes enquanto a esfera estava se movendo.
Como resultado, o movimento aconteceu na periferia e, como os humanos são mais sensíveis aos objetos em movimento na periferia, isso causou enjoo. Resolvemos esse problema simplificando a animação. Mas é fundamental mencionar que não poderemos encontrar esse problema sem testar no dispositivo real.
Se compararmos o procedimento real de teste de aplicativos AR com aplicativos GUI tradicionais, ficará evidente que testar aplicativos AR exige mais interações manuais. Uma pessoa que realiza testes deve determinar se o aplicativo fornece a saída correta com base no contexto atual.
Aqui estão algumas dicas que tenho para conduzir sessões de teste de usabilidade eficientes:
- Prepare um ambiente físico para testar. Tente criar condições do mundo real para seu aplicativo — teste-o com vários objetos físicos, em cenas diferentes com iluminação diferente. Mas o ambiente pode não se limitar à cena e à iluminação.
- Não tente testar tudo de uma vez. Use uma técnica de fragmentação. Dividir um fluxo complexo em partes menores e testá-las separadamente é sempre benéfico.
- Sempre grave sua sessão de teste. Grave tudo o que você vê no vidro AR. Um registro de sessão será benéfico durante as discussões com sua equipe.
- Teste para enjoo de movimento.
- Compartilhe seus resultados de teste com os desenvolvedores. Tente mitigar a lacuna entre design e desenvolvimento. Certifique-se de que sua equipe de engenharia saiba qual problema você enfrenta.
Conclusão
Semelhante a qualquer outra nova tecnologia, o AR vem com muitas incógnitas. Os designers que trabalham em projetos de RA têm um papel de exploradores – eles experimentam e tentam várias abordagens para encontrar aquela que funciona melhor para seu produto e agrega valor para as pessoas que o usarão.
Pessoalmente, acredito que é sempre bom explorar novos meios e encontrar novas formas originais de resolver velhos problemas. Ainda estamos nos estágios iniciais da nova revolução tecnológica - o momento emocionante em que tecnologias como AR serão uma parte esperada de nossas rotinas diárias - e é nossa oportunidade de criar uma base sólida para a futura geração de designers.
