10 dicas para projetar um site compatível com ADA
Publicados: 2020-05-11É lei e responsabilidade do site fornecer acessibilidade e um site compatível com ADA deve ser uma parte indispensável do design do site. Um dos elementos importantes do web design é a acessibilidade. Um site acessível é aquele que acomoda todos os usuários, independentemente de qualquer categoria de habilidade, seja física ou mental. Acessibilidade na Web significa garantir que o design do site deve ser tal que pessoas com deficiência possam usá-lo. Os sites acessíveis a pessoas com deficiência são regulamentados pela Americans with Disabilities Act (ADA). A ADA incluiu acessibilidade para cadeiras de rodas em propriedades como lojas de varejo, estabelecimentos comerciais, shopping centers e muito mais. Da mesma forma, sites compatíveis com ADA também devem ser facilmente acessíveis a pessoas com deficiência.
Muitas pessoas na América vivem com uma deficiência. ADA é uma lei civil criada para proteger as pessoas com deficiência da discriminação. Tornou-se essencial para os sites, também a mídia digital se tornou um vasto campo. A ADA diz que os locais públicos que criam uma barreira para as pessoas com deficiência são removidos para facilitar o conforto e a acessibilidade a eles.
Da mesma forma, as pessoas com deficiência também devem ter acesso a sites. As pessoas com deficiência usam vários dispositivos como scanners de áudio e leitores de texto para ler ou interpretar, comunicar ou traduzir informações do site. O motivo é que mesmo que as pessoas com deficiência não possam se envolver diretamente com os recursos do site, elas devem ter o direito de utilizar as ferramentas que lhes são apresentadas. A conformidade com a ADA tornou-se um dos tópicos mais falados. Um homem na Flórida entrou com uma ação contra uma empresa porque seu site era inacessível, o que violava a ADA. O homem abriu processos semelhantes contra 70 outras empresas. Isso mostra que a conformidade com a ADA agora é uma coisa significativa.
Estas são 10 maneiras de tornar um site compatível com ADA, que são as seguintes:
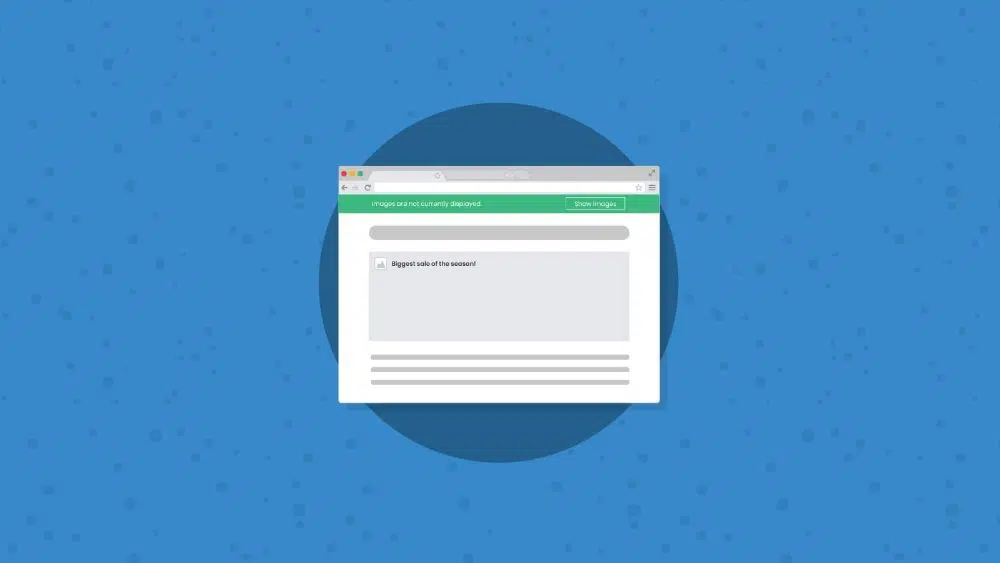
1. Adicione texto alternativo para imagens:
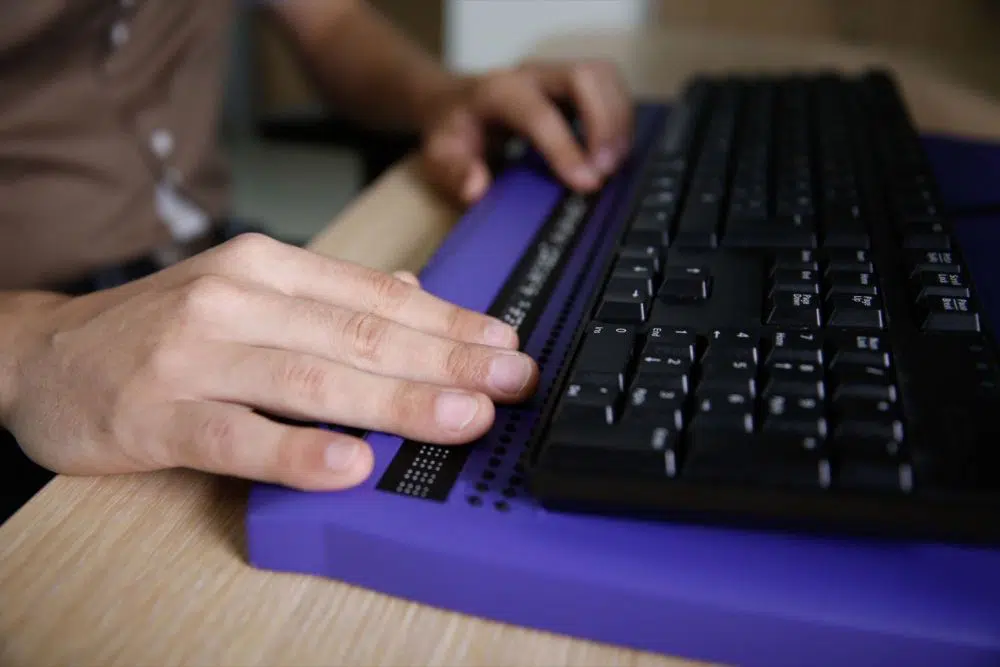
Pessoas que possuem problemas visuais, dependem de leitores de tela para ler o conteúdo presente no site. Os leitores de tela podem compreender todo o texto HTML presente na página, mas não conseguem detectar as imagens. Ao adicionar uma linha fácil e atraente do texto alternativo da imagem no código, o leitor de tela pode explicar o que a imagem representa para o visitante do site. A cópia de texto alternativo é um dos principais elementos da criação e design de conteúdo.
Além disso, o texto alternativo otimiza a página. Sem o texto alternativo, os usuários com deficiência visual não poderão acessar todo o conteúdo da página, e isso levaria ao descumprimento da ADA. Como os leitores de tela não podem compreender as imagens, um texto alternativo adequado descreve as imagens corretamente. E como os bots do mecanismo de busca de imagens não conseguem rastrear imagens, o texto alternativo serve para o melhor SEO. Os vídeos no site consistem em elementos visuais e de áudio para transmitir as informações. Deve haver legendas para o áudio que devem ser sincronizadas com o vídeo, pois isso ajudaria os usuários surdos ou com deficiência auditiva.
2. Concentre-se na fonte:
Ao projetar um site acessível, o estilo e o tamanho da fonte são uma consideração importante. Para usuários comuns, a escolha da fonte é mais de preferência pessoal e gosto estético. Mas para usuários com deficiência visual, o caso de interpretar o texto é diferente. Os leitores de tela ajudam os usuários com deficiência visual a interpretar o texto, mas o uso de fontes apropriadas ajudaria os usuários desde o início. Más escolhas de estilo e tamanho da fonte podem causar dor de cabeça ou cansaço visual ao usuário.
Certifique-se de que os usuários parcialmente deficientes não achem difícil passar pelo conteúdo. Portanto, se possível, abandone a fonte sofisticada e use fontes funcionais que sejam facilmente legíveis. Mantenha o fundo da página da web claro e a fonte escura que ajudaria os usuários com olhos sensíveis da fadiga ocular. Health & Human Services (HHS) do Departamento dos EUA de aconselha não oficialmente o uso da fonte Times New Roman, Verdana, Arial, Tahoma, Helvetica ou Calibri. As outras fontes legíveis são Georgia, Quicksand e Open Sans.
3. Melhor IU:
O anúncio ou janela pop-up às vezes se torna impossível de fechar e é bastante irritante. Há momentos em que o formulário é muito longo e elaborado que você pode achar difícil terminá-lo. Toda a situação é um inconveniente para os usuários. Para as pessoas com deficiência, as situações mencionadas anteriormente são mais do que apenas um incômodo.
Se a experiência do usuário for terrível, será difícil para pessoas com deficiência acessar o serviço ou os dados. Assim, o designer deve criar uma navegação minimalista e intuitiva com botões e elementos de página claros. Sempre divida todo o conteúdo em partes facilmente interpretáveis para não sobrecarregar os visitantes.
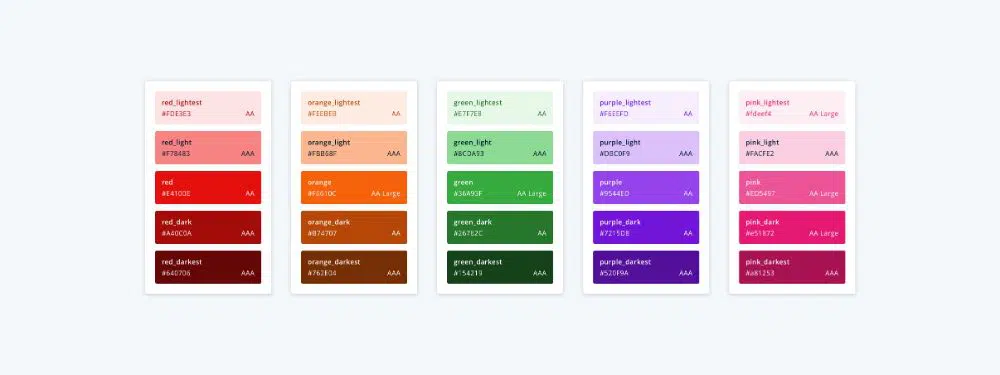
4. Pense no contraste:
Para criar um site compatível com ADA, sempre que você criar um site, use contraste de cores para que seja fácil diferenciar um do outro. Se as cores do site forem iguais ou semelhantes às dos botões do menu, seria um desafio para as pessoas com deficiência distinguir os recursos.
O uso de cores iguais ou semelhantes não teria contraste suficiente com as outras cores e, assim, dificultaria para os usuários com deficiência visual. O uso de cores de contraste ajudaria as pessoas com baixa visão a ler confortavelmente.
5. Use texto, cor e ícone juntos:

Quando você navega pelo visitante do site e deseja que ele aja, você deve mostrar várias maneiras de conseguir isso. Use texto HTML, ícones informativos e cores para facilitar a interpretação. Cada usuário interpreta de maneiras diferentes e, portanto, todas as formas de interpretação devem ser claras.
Para o ícone da interface do usuário, a tarefa que ele executa e a imagem que ele retrata devem indicar a tarefa. Se o usuário não interpretasse através do ícone, o texto transmitiria o mesmo.
6. Funcionalidade:
Uma das coisas importantes sobre o site compatível com ADA é que deve ser fácil para o visitante do site navegar. Navegação fácil significa navegar por todo o site sem o uso de um mouse. A melhor maneira de verificar a funcionalidade do site é navegando no site usando apenas o teclado.
Quando o usuário navega na página através da tecla tab, ele revela o fluxo de conteúdo e permite o acesso se houver algum erro. Além disso, a navegação pelo teclado mostraria os dispositivos assistivos que interpretam a página da web. Isso permitiria ao designer reconhecer onde todo o texto HTML precisa estar na página.
7. Vídeos e imagens em movimento:
Sites que consistem em vídeos e imagens em movimento envolvem muitos visitantes e ficam presos à página por mais tempo. Quando pessoas com deficiência acessam sites, deve-se garantir que o som seja audível e que as legendas estejam lá.
Caso haja carrossel no site, deve haver uma opção de pausa para que os usuários o visualizem na íntegra e interpretem o mesmo. As pessoas com deficiência precisariam de mais tempo de leitura para interpretar as imagens. Evite ter flashes excessivos e cores brilhantes, pois isso desencadearia as condições de certas pessoas sensíveis. As páginas da Web não devem ter nada que pisque mais de três vezes em um segundo. Isso é importante para criar um site compatível com ADA.
8. Código:
Quando você planeja criar ou refazer seu site, a conformidade com a ADA deve ser a prioridade, pois o código é a base do site. A codificação é a área técnica, por isso é melhor consultar um especialista na web. O conteúdo deve ser robusto para que seja confiável e facilmente interpretado pelos usuários. Duas maneiras de garantir que o código seja robusto e acessível: usar o elemento HTML correto e o fluxo de conteúdo de cima para baixo está em uma ordem e hierarquia lógica. Se você criar seu site responsivo, o código será robusto.
O conteúdo deve ser de fácil acesso e apresentado de forma diferenciada, sem descuidar ou perder informações ou estrutura. Com o design responsivo, vem a compatibilidade da página da web com laptops, dispositivos móveis, desktops e dispositivos assistivos, o que facilita o acesso dos usuários à página da web em qualquer dispositivo.
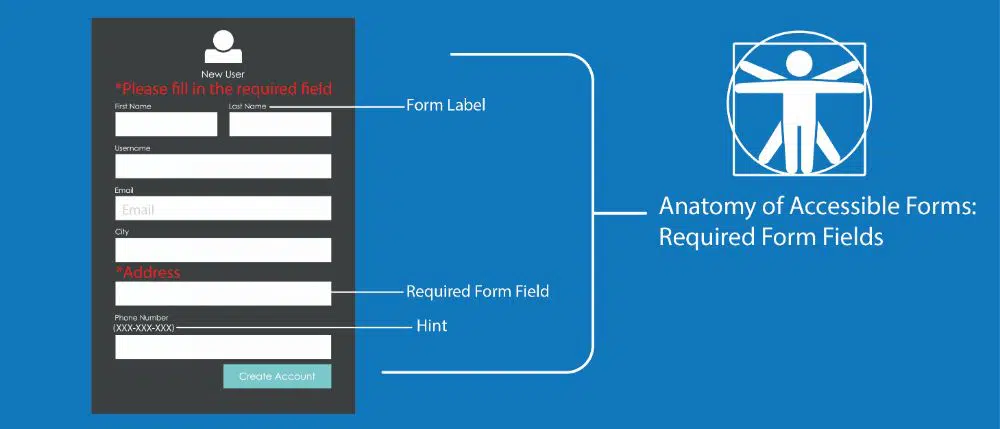
9. Rotulagem:
Uma das coisas mais importantes ao criar um site compatível com ADA é rotular todas as informações. Quando se trata de usuários interpretando os dados, cada usuário percebe as informações de maneiras distintas. Portanto, as instruções cruciais precisam ser listadas em todos os lugares onde a entrada do usuário for necessária.
Entradas como página de check-out ou formulário de contato são rotuladas. Isso torna mais fácil para os visitantes interpretar a função. A rotulagem ajuda as pessoas com deficiência a interpretar a função no seu ritmo.
10. Conformidade pós-lançamento:
Não é apenas importante seguir a conformidade da ADA, mas também ser consistente para segui-la no futuro. O cumprimento das diretrizes da ADA ao criar um site não conclui sua tarefa. Cumprir é uma das tarefas contínuas. Depois de terminar de projetar um site, mantenha-se atualizado sobre quaisquer novos requisitos de conformidade ou os próximos.
O componente significativo da conformidade com a ADA é a acessibilidade para os deficientes para lhes dar igualdade. Isso significa que uma consideração legal específica deve existir ao criar um site. Há chances de que o negócio se torne vulnerável a ações judiciais e recursos por não aderir às diretrizes da ADA. Há pessoas na América que têm uma deficiência e têm dificuldade em enxergar com óculos ou lentes ou são cegas. Portanto, se você não está permitindo acessibilidade, isso significaria que você está recusando seu cliente em potencial antes de apresentar sua empresa a eles.
Conclusão:
Não é sobre a deficiência, mas é mais sobre igualdade, pois a conformidade com a ADA garante que os deficientes tenham seu quinhão de acesso a informações e dados sem muito incômodo, assim como as outras pessoas. O descumprimento das diretrizes da ADA pode levar o seu negócio a ações judiciais. É apenas uma questão de compreensão e um senso de prioridade para as pessoas com deficiência que têm dificuldade em obter acesso à informação assim como outras pessoas. É nossa responsabilidade como empresa atender a todos os clientes sem ser tendencioso e dar o melhor a eles, mantendo a igualdade em mente.
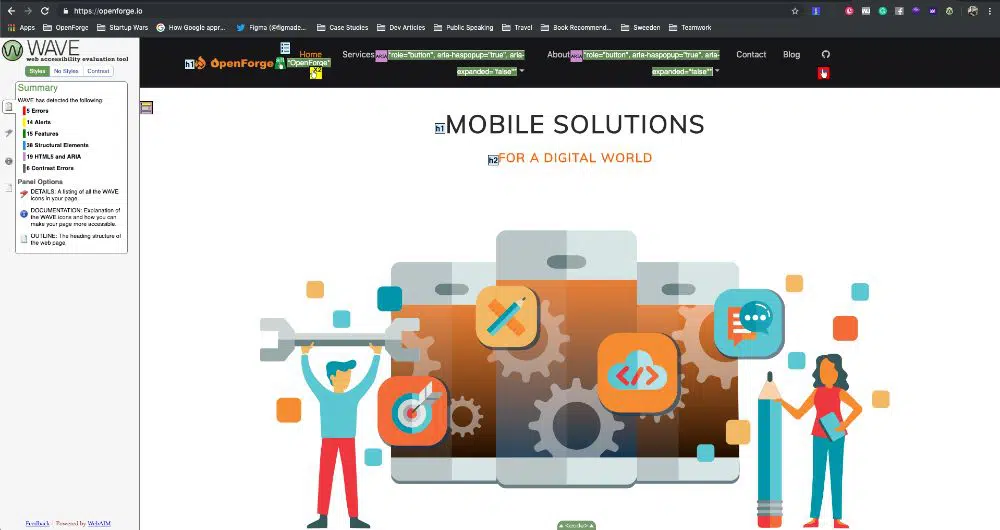
Fazer um site que também acomode os usuários que têm dificuldades ou necessidades específicas devido à deficiência melhora a experiência do usuário. Se você olhar minuciosamente, não se trata apenas de cumprir as diretrizes da ADA ou de ganhar mais dinheiro, mas de fazer a coisa ética. O World Wide Web Consortium (W3C) tem várias ferramentas para verificar seu site quanto a possíveis problemas de acessibilidade. Ao lidar com a conformidade com a ADA, nunca considere isso como um assunto complicado. No entanto, é algo que você pode fazer sozinho, pois é a coisa certa a fazer. Deixando de lado a conformidade com a ADA, considere se você deseja que seu site seja acessível a todos os clientes, se sim, que medida você tomaria? Ter um site compatível com ADA garante que você faça a coisa certa com a legalidade anexada a ele