Como os designers devem aprender a codificar? O Terminal e Editores de Texto (Parte 1)
Publicados: 2022-03-10Como designer com muitos anos de experiência, muitas vezes incentivo meus colegas e relatórios a adquirir algumas habilidades de codificação. Enquanto muitos estão abertos à ideia, outros recusam a ideia. Eu costumo ouvir alguma variação de “eu não estudei design para me tornar um desenvolvedor”. Embora esta seja uma preocupação válida, gostaria de enfatizar dois pontos: uma melhor compreensão dos materiais geralmente leva a melhores resultados, e há uma distinção importante entre “codificação” e “engenharia de software”.
Esta série de artigos em duas partes deve ser útil para qualquer designer que queira adquirir também algumas habilidades de codificação.
Entendendo as matérias-primas
Ao contrário do que alguns podem pensar, design não é criar belos modelos, é entregar uma experiência intuitiva e funcional ao usuário final. Isso simplesmente não pode ser feito sem uma compreensão dos blocos de construção de uma solução. Um arquiteto não será muito bom em seu trabalho se não entender os materiais que seus projetos exigem e um designer não será muito bom se não entender os materiais que dão vida aos seus projetos. - o código. A experiência com codificação ajuda os designers a entender o que é possível e o que não é e se seus projetos serão ou não capazes de desempenhar efetivamente as funções desejadas.
Também garanto aos meus colegas que o conhecimento de codificação não significa que alguém tenha que se tornar um engenheiro. Os dois se referem a conjuntos de habilidades diferentes, embora relacionados. Como Kyle Thayer, um candidato a doutorado na Universidade de Washington escreveu recentemente, o campo da ciência da computação (ou engenharia) é dar aos alunos “uma visão geral do campo científico da computação”:
“O objetivo de um curso de Ciência da Computação é dar aos alunos uma visão geral do campo científico da computação. Embora isso inclua alguma programação, a programação é feita principalmente com o objetivo de aprender sobre outras áreas (por exemplo, sistemas operacionais, algoritmos, aprendizado de máquina, interação humano-computador). Um diploma de CS é um bom primeiro passo para o campo acadêmico da ciência da computação.”
— Kyle Thayer
Por outro lado, codificar significa simplesmente se familiarizar o suficiente com uma determinada linguagem de programação para concluir uma tarefa. Pedir a alguém para aprender HTML ou JavaScript básico não exige que ele se torne um arquiteto de software full-stack. Apesar do que alguns podem pensar, bifurcar um repositório e copiar/colar respostas do Stack Overflow não faz de você um engenheiro de software, mas pode aumentar o valor que você agrega como designer para uma equipe de desenvolvimento de produto.
E quanto ao “Código Baixo”?
Alguns podem dizer que estamos entrando em um futuro de baixo código, onde designers (e desenvolvedores) são capazes de construir aplicativos por meio da funcionalidade de arrastar e soltar e uma GUI (interface gráfica do usuário). Portanto, dedicar um tempo para aprender uma linguagem de programação não “vale a pena”. O surgimento de ferramentas como Webflow, Modulz, FramerX, UXPin, etc., parece corroborar essa linha de raciocínio. E isso pode ser verdade para muitos aplicativos — é mais fácil do que nunca criar um site ou aplicativo sem uma única linha de código. No entanto, se você não entender os princípios subjacentes, estará limitando o valor que pode oferecer com um aplicativo de baixo código.

Também ainda não estamos no ponto em que você pode criar aplicativos de escala empresarial com plataformas de baixo código. Como designers, temos que trabalhar no mundo em que vivemos, não naquele que imaginamos que está por vir.
Dito isto, todos trazem uma mistura única de habilidades para a mesa. O conhecimento de código não é uma necessidade absoluta e deve ser apenas encorajado, não obrigatório.
Onde começar?
Há uma quantidade infinita de ferramentas, idiomas, escolas, guias e outros recursos disponíveis para qualquer pessoa que tenha acesso à internet – então por onde começar? Um aviso importante - não sou de forma alguma um especialista ou algo próximo a um engenheiro de software - e os seguintes são insights da minha experiência pessoal, não um caminho garantido para o sucesso.
Muitos dos designers/desenvolvedores que conheço geralmente começaram a hackear templates HTML e CSS em sites como MySpace, Geocities, Tumblr, Neopets ou outros. Agora que eu me namorei o suficiente, para quem está começando hoje, eu recomendaria começar em seu amigável shell de interface de linha de comando (CLI).
O Terminal: Uma Ferramenta Essencial
O aplicativo obrigatório para diretores de Hollywood sempre que há um hacker de computador na tela, o terminal é simplesmente uma interface que permite executar ações por meio de uma entrada de texto, em vez da interface gráfica do usuário (GUI) à qual a maioria das pessoas está acostumada. Vou deixar que desenvolvedores reais expliquem os meandros e instruções técnicas, mas para nossos propósitos é bom o suficiente saber que se familiarizar com a CLI é benéfico por vários motivos.
O terminal lhe dá acesso à estrutura de arquivos e pastas do seu computador - da mesma forma que você clica no Finder ou no Explorer, você navega usando o teclado no terminal. Definitivamente, leva algum tempo para se acostumar, mas desenvolver seu modelo mental nessa área é fundamental para trabalhar em código.
Como muitos designers, estou usando o ambiente macOS (anteriormente conhecido como OS X), mas o seguinte se aplica a outros sistemas operacionais *nix (Linux, Unix) e também ao Windows PowerShell. Embora haja muita sobreposição entre os diferentes sistemas operacionais modernos, existem algumas diferenças que farei o possível para destacar.
Nota : Para uma introdução mais completa ao terminal, recomendo a leitura do artigo de Paul Tero, “Introdução aos comandos do Linux”.
Expressões regulares
Um recurso importante em uma CLI é a capacidade de usar expressões regulares (regex) em seus comandos. Pense em regex como operações de pesquisa booleanas (usando aspas para pesquisar frases exatas ou o sinal de menos para excluir palavras) em esteróides - elas permitem que você defina um padrão em uma string de texto para que você possa executar alguma ação na saída. Aqui estão alguns exemplos do mundo real:
- Se você tiver uma longa lista de números de telefone em vários formatos, poderá definir um script que forneceria uma saída consistente com base em uma expressão regular — por exemplo:
(###) ###-####para o Formato de números de telefone dos EUA. - Se você deseja renomear rapidamente um grupo de arquivos para um caso específico - de kebab-case a CamelCase ou qualquer coisa entre eles.
Eu recomendo assistir a série Command Line Power User de Wes Bos - ou pelo menos seu vídeo de introdução que lhe dará uma boa idéia sobre alguns comandos essenciais que você pode usar.
Aqui estão alguns comandos básicos do terminal * para ajudá-lo a começar:
-
cdsignifica “Alterar Diretório”, digite isso e, em seguida, um arquivo ou um caminho de pasta para ir - observe que você pode digitar um nome de pasta, mas precisa estar dentro da pasta atual para ir até ela. -
lslista os arquivos e pastas em sua pasta atual. -
pwdsignifica “Print Working Directory” – isso listará onde você está atualmente em seu computador. -
mkdire um nome de pasta criarão uma pasta em seu diretório de trabalho. - usar
cdcom..leva você um nível acima - se você estiver em/users/username/documents/2019e digitarcd ../..você terminará em/users/username. - Dica de bônus - pressionar a tecla
Tabserá preenchido automaticamente à medida que você digita um caminho de pasta/arquivo.
Nota : O seguinte funcionará na linha de comando do Windows ( cmd ):
-
cd,cd ..,mkdir, tecla Tab para preenchimento automático de caminho (lsepwdnão funcionarão) .
A linha de comando mais moderna do Windows (Windows PowerShell) oferece suporte a todos eles:
-
cd,cd ..,ls,pwd,mkdire Tab para preenchimento automático de caminho.
Para obter uma lista completa de comandos disponíveis no PowerShell, consulte esta página de Ajuda da Microsoft “Using Familiar Command Names”.

Gerenciamento de arquivos em massa
Você pode manipular arquivos e pastas em massa através do terminal - aqui estão algumas ideias:
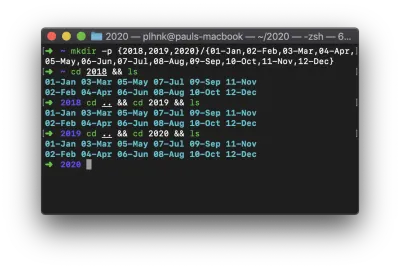
- Você pode criar três anos de pastas com subpastas para cada mês em um único comando - usando
mkdir -pe{list-of-years}/{list-of-months}criará pastas para cada ano com subpastas para cada mês. Use sua imaginação, tenho certeza que você pode colocar isso em bom uso! - Você pode limpar rapidamente sua área de trabalho usando
mv Screen\ Shot* Screenshots— isso moverá todos os seus arquivos que começam com “Screen Shot” para uma pasta chamada “Screenshots”.

Nota : Esses dois exemplos provavelmente funcionarão apenas em ambientes *nix — mas a teoria ainda se aplica. E o Windows PowerShell também é uma ferramenta de linha de comando muito poderosa, você só precisa aprender seus recursos e comandos específicos.
Script e manutenção
Agora que temos um vislumbre do poder das expressões regulares e das opções disponíveis no terminal, podemos começar a combinar essas coisas em scripts . Um script muito simples, mas poderoso e comumente usado é o renomeador de arquivos de Mike G:
criteria=$1 re_match=$2 replace=$3 for i in $( ls *$criteria* ); do src=$i tgt=$(echo $i | sed -e "s/$re_match/$replace/") mv $src $tgt done O que esse script permite que você faça é definir o escopo ( criteria ), definir o que você gostaria de alterar ( re_match ) e para o que você gostaria de alterá-lo ( replace ) — e então executá-lo.
Existem inúmeros outros scripts que você pode criar além de criar e renomear arquivos - o script de redimensionamento em lote do Vlad é um excelente exemplo dos recursos de economia de tempo que você pode criar usando scripts bash.
Dicas e truques avançados
Algo que descobri ao longo dos anos é que redefinir regularmente meu computador e reinstalar o sistema operacional o ajuda a ficar relativamente organizado e evita a lentidão que todos experimentam após anos de detritos digitais que se acumulam nos discos rígidos. Para muitos, a perspectiva de limpar um computador e redefinir tudo de volta, na melhor das hipóteses, parece alguns dias de trabalho e, na pior das hipóteses, um pesadelo impossível do qual você pode nunca se recuperar.
Mas não precisa ser - usando algumas ferramentas de linha de comando, depois de fazer backup, limpar e reinstalar seu sistema operacional, você pode instalar não apenas sua lista de aplicativos favoritos, mas também fontes em questão de minutos usando Homebrew. (Homebrew é apenas para Mac e Linux. Para Windows, experimente Chocolatey, que é uma alternativa sólida.)
Se você estiver interessado, criamos um guia de configuração fácil de seguir para deixar seu computador em boas condições para a maioria dos desenvolvimentos. Nosso guia é para macOS, mas Owen Williams também escreveu um guia sólido para Windows.
Se você não tiver tempo para toda a série de tutoriais de Wes sobre a linha de comando - pelo menos eu recomendo a seguinte pilha:
- Oh meu ZSH
- zsh-autosugestões
- zsh-syntax-highlighting
- z-salto ao redor
Escolhendo um editor de texto
Existem muitas opções quando se trata de escolher um editor de código - Sublime Text e VS Code (Visual Studio Code) são os dois com os quais tenho mais experiência e estou usando atualmente.
O Sublime Text foi um dos editores de texto anteriores que se tornou popular entre os desenvolvedores front-end - era o padrão-ouro até alguns anos atrás. Recursos como vários cursores, um poderoso gerenciador de pacotes e atalhos altamente personalizáveis que permitem navegar rapidamente entre arquivos e pastas. Sem mencionar que era um aplicativo incrivelmente leve e rápido, o que o tornava uma escolha fácil.
O VS Code (Visual Studio Code) entrou em cena por volta de 2015, demorou um pouco para as pessoas mudarem de Atom e Sublime, mas o VS Code se estabeleceu como o editor favorito de muitos desenvolvedores. Além de praticamente todos os recursos do Sublime, o VS Code se diferenciou com um terminal embutido e forte integração com o Git. Além disso, o Visual Studio Code possui um rico ecossistema de plug-ins que permite estender e personalizar seu ambiente para o deleite do seu coração.
Tudo isso para dizer - você não precisa ser um desenvolvedor para apreciar os recursos de um bom editor de código. Encontrei muitos usos para ele no meu trabalho diário; dois, em particular, são a capacidade de usar vários cursores e o uso de regex para localizar e substituir texto em pastas de arquivos. Vamos dar uma olhada em ambos.
Editando com vários cursores
Imagine o seu processador de texto típico - aquela linha vertical piscando que mostra para onde o texto que você está digitando irá? Agora imagine a capacidade de adicionar mais de um cursor a esta janela para que o que você digitar apareça onde quer que haja um cursor!
Isso pode não ser surpreendente ainda - então aqui está um exemplo que mostra algumas maneiras pelas quais um editor de texto avançado pode ajudá-lo a criar eficiências diárias em seu fluxo de trabalho.

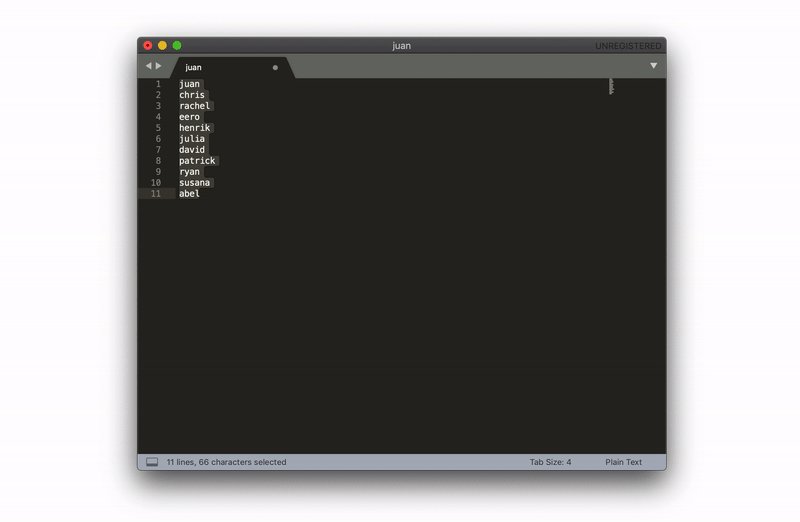
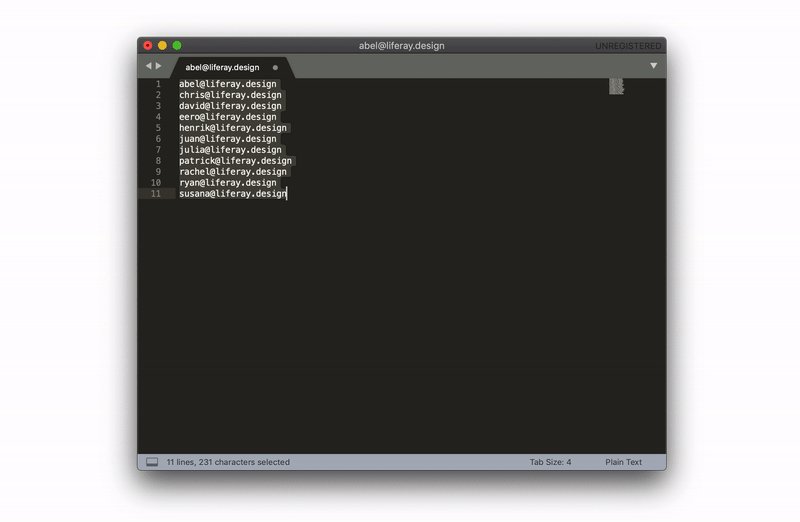
Aqui temos uma lista de nomes que precisamos converter em endereços de e-mail — também gostaríamos de torná-los todos em minúsculas e classificá-los em ordem alfabética. Isso pode ser feito com algumas teclas.
Depois de colar a lista, Cmd + Shift + P abre a Paleta de Comandos (termo chique para um menu pesquisável que oferece todas as funcionalidades disponíveis). Basicamente, você pode digitar neste menu o que deseja fazer, praticamente tudo o que você pode fazer no texto está disponível aqui. Se não for, provavelmente há um plugin ou uma extensão que você pode encontrar.
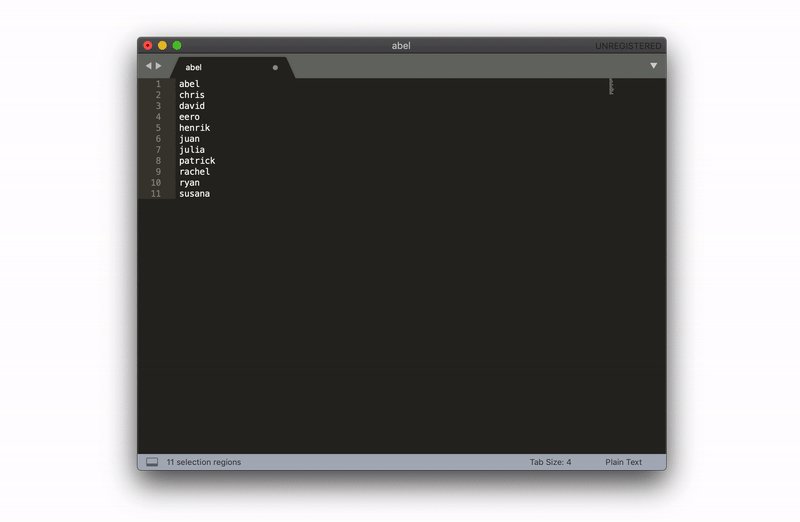
Podemos mudar o caso e ordenar as linhas em questão de segundos - então pressionar Ctrl + Shift + teclas de seta adiciona cursores, então tudo o que digitamos é adicionado a cada linha - neste caso, estamos transformando os nomes em endereços de e-mail, mas sua imaginação pode encontrar inúmeras outras maneiras de usar isso.
Você pode estar dizendo - bem, eu posso fazer isso no Excel ou no Google Sheets, o que é verdade, mas descobri que é muito mais rápido lidar com esse tipo de coisa em um editor de texto. Você evita ter que escrever fórmulas e selecionar coisas com o mouse.
Qual editor de código devo usar?
Eu sou um designer – então, claro, minha resposta é “depende”.
- Se você é novo nesses conceitos, recomendo obter uma avaliação gratuita do Sublime - ele continua sendo um aplicativo muito leve e não consome muitos recursos do sistema. Você pode personalizar as combinações de teclas do Sublime (palavra chique para teclas de atalho) e estender sua funcionalidade integrada com plug-ins.
- Se você estiver usando Sublime, Atom ou outro editor - eu recomendo verificar o VS Code também. A equipe da Microsoft realmente fez um excelente trabalho tornando-o um editor de texto poderoso e fácil de usar.
Pessoalmente, eu uso os dois editores - Sublime é extremamente rápido e abre em uma fração de segundo, permitindo que eu cole e manipule texto facilmente. Mas quando quero fazer um trabalho mais sério, uso o VS Code. É difícil superar o pacote completo que o VS Code oferece - um ecossistema vibrante de plugins e extensões, paleta de comandos poderosa e interface hiper-personalizável significa que você pode realmente torná-lo seu. Sem mencionar o fato de que a Microsoft é muito incentivada a garantir que seja uma experiência de primeira classe para a produtividade do desenvolvedor.
Conclusão, e o que vem a seguir?
Neste primeiro artigo, você terá aprendido o básico do terminal, alguns hacks de produtividade para começar e deve ter uma ideia melhor de qual editor de código escolher. Na próxima parte, continuaremos com os tópicos de controle de versão, HTML e CSS e uma introdução aos princípios de engenharia.
Alguma coisa errada?
Há uma boa chance de que algo neste post seja obscuro, obtuso e/ou obsoleto e eu adoraria a oportunidade de torná-lo melhor! Por favor, deixe um comentário abaixo, me mande uma DM ou @mencione-me no Twitter para que eu possa melhorar.
