Como os designers devem aprender a codificar? Git, HTML/CSS, Princípios de Engenharia (Parte 2)
Publicados: 2022-03-10Literalmente, tomos foram escritos sobre controle de versão. No entanto, começarei compartilhando uma breve explicação e outros conteúdos introdutórios para aguçar seu apetite por um estudo mais aprofundado.
O controle de versão (não deve ser confundido com o histórico de versão ) é basicamente uma maneira de as pessoas colaborarem em seus próprios ambientes em um único projeto, com uma única fonte principal de verdade (geralmente chamada de branch “mestre”).
Vou falar sobre hoje é o mínimo que você precisa saber para fazer o download de um projeto, fazer uma alteração e enviá-lo para o mestre.
Existem muitos tipos de software de controle de versão e muitas ferramentas para gerenciar e hospedar seu código-fonte (você já deve ter ouvido falar do GitLab ou Bitbucket). Git e GitHub são um dos pares mais comuns, meus exemplos farão referência ao GitHub, mas os princípios se aplicarão à maioria dos outros gerenciadores de código-fonte.
À parte :
- Para uma introdução mais abrangente e técnica, veja o artigo de Tobias Gunther.
- Se você preferir uma abordagem mais prática, o GitHub tem um excelente guia passo a passo.
Coletando dados, a maneira poderosa
Você sabia que o CSS pode ser usado para coletar estatísticas? De fato, existe até uma abordagem somente CSS para rastrear interações de interface do usuário usando o Google Analytics. Leia um artigo relacionado →
Sua primeira contribuição
Antes de executar essas etapas, você precisará configurar algumas coisas:
- Uma conta do GitHub,
- Node e NPM instalados em seu computador,
- Uma alta tolerância à dor ou um baixo limiar para pedir ajuda aos outros.
Etapa 1: bifurcação (obtenha uma cópia do código em sua conta do GitHub)
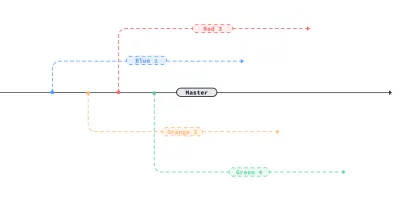
No GitHub, você irá bifurcar (bifurcação = criar uma cópia do código em sua conta; na ilustração a seguir, as linhas azul, laranja, vermelha e verde mostram bifurcações) o repositório (repo) em questão.

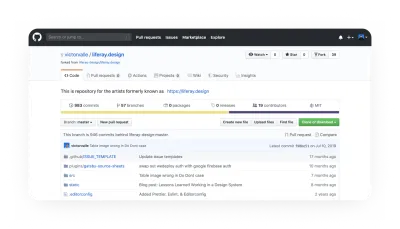
Você faz isso navegando até o repositório no GitHub e clicando no botão “Fork”, atualmente no canto superior direito de um repositório. Esta será a “origem” – seu fork na sua conta do GitHub.
Como exemplo, navegar para https://github.com/yourGitHubUsername/liferay.design deve mostrar sua bifurcação do repositório Liferay.Design.

Etapa 2: clonar (baixar o código para o seu computador)
No seu terminal, navegue até onde deseja armazenar o código. Pessoalmente, eu tenho uma pasta /github na minha pasta /user — fica mais fácil para mim organizá-la dessa maneira. Se você quiser fazer isso, aqui estão as etapas - depois de digitar esses comandos na janela do terminal, pressione a tecla ↵ para executar:
cd ~/ ## you'll usually start in your root directory, but just in case you don't this will take you there mkdir github ## this creates a "github" folder — on OSX it will now be located at users/your-username/github cd github ## this command navigates you inside the github folder Agora que você está na pasta /github , você irá clonar (baixar uma cópia do código em seu computador) o repositório.
clone https://github.com/yourGitHubUsername/liferay.designDepois de inserir este comando, você verá várias atividades no terminal - algo assim:
Cloning into 'liferay.design'... remote: Enumerating objects: 380, done. remote: Total 380 (delta 0), reused 0 (delta 0), pack-reused 380 Receiving objects: 100% (380/380), 789.24 KiB | 2.78 MiB/s, done. Resolving deltas: 100% (189/189), done.Etapa 3: Instalar (Coloque em execução na sua máquina)
Navegue até a pasta /project . Neste caso, entraremos em cd liferay.design . A maioria dos projetos incluirá um arquivo README.md na pasta /root , que normalmente é o ponto de partida para instalar e executar o projeto. Para nossos propósitos, para instalar, digite npm install . Uma vez instalado, digite npm run dev .
Parabéns! Agora você tem o site disponível em seu computador local — normalmente os projetos lhe dirão onde ele está sendo executado. Nesse caso, abra um navegador e vá para localhost:7777 .
Etapa 4: Confirme (faça algumas alterações e salve-as)
Um commit é uma coleção de mudanças que você faz; Eu ouvi isso descrito como salvar seu progresso em um jogo. Existem muitas opiniões sobre como os commits devem ser estruturados: a minha é que você deve criar um commit quando tiver alcançado uma coisa, e se você remover o commit, não quebraria completamente o projeto (dentro do razoável).
Se você não estiver indo para um repositório com uma mudança em mente, um bom lugar para ir é a guia 'Problemas'. É aqui que você pode ver o que precisa ser feito no projeto.
Se você tem uma ideia para alguma mudança, vá em frente e faça-a. Depois de salvar o(s) arquivo(s), aqui estão as etapas necessárias para criar um commit:
git status ## this will print out a list of files that you've made changes in git add path/to/folder/or/file.ext ## this will add the file or folder to the commit git commit -m 'Summarize the changes you've made' ## this command creates a commit and a commit messageDica : A melhor recomendação que eu já vi para mensagens de commit é de Chris Breams “How To Write A Git Commit Message”. Uma linha de assunto de commit do Git devidamente formada deve sempre ser capaz de completar a seguinte frase: “Se aplicado, este commit será [sua linha de assunto aqui].” Para mais informações sobre commits, veja “Why I Create Atomic Commits In Git” de Clarice Bouwer.
Etapa 5: push (envie suas alterações para sua origem)
Depois de fazer algumas alterações em seu computador, antes que elas possam ser mescladas na ramificação mestre (adicionada ao projeto), elas precisam ser movidas do seu repositório local para o remoto. Para fazer isso, digite git push origin na linha de comando.
Etapa 6: solicitação de pull (pedir que suas alterações sejam mescladas no upstream)
Agora que suas alterações foram dos seus dedos para o seu computador, para o seu repositório remoto - agora é hora de pedir que elas sejam mescladas no projeto por meio de um pull request (PR).
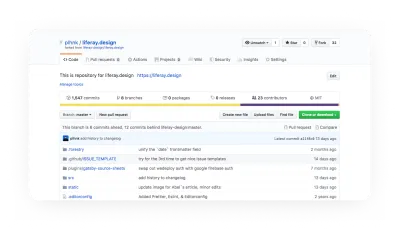
A maneira mais fácil de fazer isso é acessando a página do seu repositório no GitHub. Haverá uma pequena mensagem logo acima da janela do arquivo que diz “Esta ramificação é X confirma antes do nome do repositório: ramificação” e, em seguida, opções para “Pull request” ou “Compare”.
Clicar na opção "Pull request" aqui o levará a uma página onde você pode comparar as alterações e um botão que diz "Create pull request" o levará à página "Abrir um pull request" onde você adicionará um título e inclua um comentário. Ser breve, mas detalhado o suficiente no comentário, ajudará os mantenedores do projeto a entender suas mudanças propostas.
Existem ferramentas CLI como o Node GH (o GitHub também lançou recentemente uma versão beta de sua ferramenta CLI) que permitem iniciar e gerenciar solicitações de pull no terminal. Neste ponto, você pode preferir usar a interface da web, e isso é ótimo! Eu também.

Etapa de bônus: Remoto (vincular todos os repositórios)
Neste ponto, temos três referências de repositório:
-
upstream: o repositório principal que você está rastreando, geralmente é o repositório que você bifurcou; -
origin: o nome padrão do controle remoto que você clonou; -
local: o código que está atualmente em seu computador.
Até agora, você tem o nº 2 e o nº 3 – mas o nº 1 é importante porque é a fonte primária. Manter essas três coisas alinhadas umas com as outras ajudará o histórico de commits a ficar limpo. Isso ajuda os mantenedores do projeto, pois elimina (ou pelo menos minimiza) conflitos de mesclagem quando você envia solicitações de pull (PR's) e ajuda a obter o código mais recente e manter seus repositórios locais e de origem atualizados.
Definir um controle remoto upstream
Para rastrear o controle remoto upstream, em seu terminal, digite o seguinte:
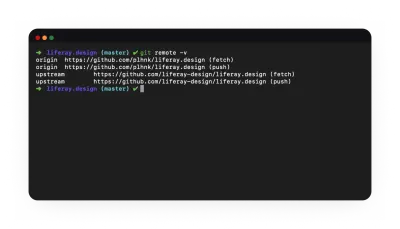
git remote add upstream https://github.com/liferay-design/liferay.design Agora, verifique quais controles remotos você tem disponíveis - digite git remote -v no seu terminal, você deve ver algo como:

origin e upstream são os rótulos mais comuns para controles remotos — 'origin' é sua bifurcação, 'upstream' é a fonte. (Visualização grande) origin https://github.com/yourGitHubUsername/liferay.design (fetch) origin https://github.com/yourGitHubUsername/liferay.design (push) upstream https://github.com/liferay-design/liferay.design (fetch) upstream https://github.com/liferay-design/liferay.design (push)Isso permitirá que você obtenha rapidamente a versão mais recente do que é upstream - se você não trabalha em um repositório há muito tempo e não possui alterações locais que deseja manter, este é um comando útil que eu uso :
git pull upstream master && git reset --hard upstream/masterA Ajuda do GitHub é um ótimo recurso para essa e muitas outras dúvidas que você possa ter.
HTML e CSS: começando com semântica
Na web, há um suprimento infinito de recursos para aprender HTML e CSS. Para os propósitos deste artigo, estou compartilhando o que eu recomendaria com base em os erros que cometi como eu aprendi a escrever HTML e CSS.
O que são HTML e CSS?
Antes de prosseguirmos, vamos definir HTML e CSS.
HTML significa HyperText Markup Language.
Hipertexto:
“Hipertexto é texto exibido em uma tela de computador ou outros dispositivos eletrônicos com referências (hiperlinks) a outro texto que o leitor pode acessar imediatamente.”
— “Hipertexto” na Wikipédia
Linguagem de marcação:
“…um sistema para anotar um documento de uma forma que seja sintaticamente distinguível do texto.”
— “Linguagem de Marcação” na Wikipédia
Caso você também não saiba o que muitas dessas palavras significam – resumindo, HTML é a combinação de referências (links) entre documentos na web e tags que você usa para dar estrutura a esses documentos.

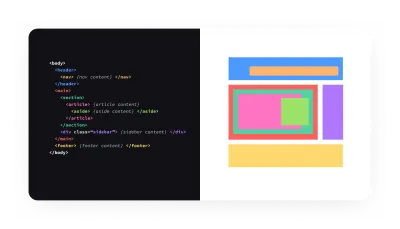
div ! (Visualização grande)Para uma introdução completa ao HTML e CSS, recomendo os primeiros passos de Introdução ao HTML e CSS, ambos nos documentos da Web da Mozilla Developer Network (MDN) . Isso, juntamente com os excelentes artigos que sites como CSS Tricks, 24 Ways e inúmeros outros fornecem, contêm basicamente tudo o que você precisa consultar sobre HTML/CSS.
Existem duas partes principais de um documento HTML : o <head> e o <body> . - O <head> contém coisas que não são exibidas pelo navegador — metadados e links para folhas de estilo e scripts importados. - O <body> contém o conteúdo real que será renderizado pelo navegador. Para renderizar o conteúdo, o navegador lê o HTML, fornece uma camada base de estilos dependendo dos tipos de tags usados, adiciona camadas adicionais de estilos fornecidas pelo próprio site (os estilos são incluídos/referenciados no <head> , ou estão em linha), e é isso que vemos no final. (Observação: muitas vezes também há a camada adicional de JavaScript, mas está fora do escopo deste artigo.)
CSS significa Cascading Style Sheets — é usado para estender o HTML, tornando mais fácil dar aos documentos uma aparência personalizada. Uma folha de estilo é um documento que informa ao HTML qual deve ser a aparência dos elementos (e como eles devem ser posicionados) definindo regras baseadas em tags, classes, IDs e outros seletores. A cascata refere-se ao método para determinar quais regras em uma planilha têm prioridade no evento inevitável de um conflito de regras.
“'Cascading' significa que os estilos podem cair (ou cascata) de uma folha de estilo para outra, permitindo que várias folhas de estilo sejam usadas em um documento HTML.”
— Cascata — Max Design
CSS muitas vezes tem uma má reputação - em sites com muitas folhas de estilo ele pode rapidamente se tornar difícil, especialmente se não houver métodos documentados e consistentes usados (mais sobre isso mais tarde) - mas se você usá-lo de forma organizada e seguindo todas as as melhores práticas, CSS pode ser seu melhor amigo. Especialmente com os recursos de layout que agora estão disponíveis na maioria dos navegadores modernos, o CSS não é tão necessário para hackear e lutar como antes.

Rachel Andrew escreveu um ótimo guia, How To Learn CSS — e uma das melhores coisas a saber antes de começar é que:
“Você não precisa se comprometer a memorizar cada propriedade e valor CSS.”
— Raquel André
Em vez disso, é muito mais vital aprender os fundamentos - seletores, herança, o modelo de caixa e, o mais importante, como depurar seu código CSS (dica: você precisará das ferramentas de desenvolvedor do navegador).
Não se preocupe em memorizar a sintaxe para a propriedade background e não se preocupe se você esquecer como exatamente alinhar as coisas no Flexbox (o CSS Tricks Guide to Flexbox é possivelmente uma das minhas 10 páginas mais visitadas de todos os tempos! ); Google e Stack Overflow são seus amigos quando se trata de propriedades e valores CSS.
Alguns editores de código até têm autocompletar embutido, então você nem precisa pesquisar na web para poder descobrir todas as propriedades possíveis de uma borda, por exemplo.
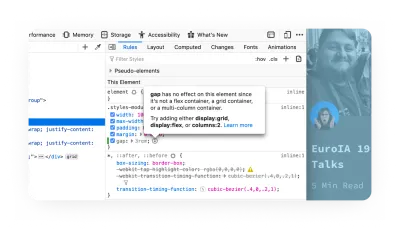
Um dos meus novos recursos favoritos no Firefox 70 é o indicador de regras CSS inativas. Você vai economizar horas tentando descobrir por que um estilo não está sendo aplicado.

Semântica
Vamos começar com o código semântico . A semântica refere-se aos significados das palavras, o código semântico refere-se à ideia de que há significado para a marcação em qualquer idioma.
Há muitas razões pelas quais a semântica é importante. Se eu pudesse resumir isso, eu diria que se você aprender e usar código semântico, isso tornará sua vida muito mais fácil porque você terá muitas coisas de graça – e quem não gosta de coisas grátis?
Para uma introdução mais completa ao código semântico, veja a breve postagem no blog de Paul Boag sobre o assunto.
A semântica oferece muitos benefícios:
- Estilos padrão
Por exemplo, usar uma tag de título<h1>para o título do seu documento fará com que ele se destaque do restante do conteúdo do documento, como faria um título. - Conteúdo acessível
Seu código será acessível por padrão, o que significa que funcionará com leitores de tela e será mais fácil de navegar com um teclado. - Benefícios de SEO
A marcação semântica é mais fácil para uma máquina ler, o que a torna mais acessível aos mecanismos de pesquisa. - Benefícios de desempenho
HTML limpo é a base para um site de alto desempenho. E um HTML limpo provavelmente também levará a um CSS mais limpo, o que significa menos código em geral, tornando seu site ou aplicativo mais rápido.
Nota: Para um olhar mais aprofundado sobre semântica e HTML, Heydon Pickering escreveu “Structural Semantics: The Importance Of HTML5 Sectioning Elements” que eu recomendo ler.
Princípios e Paradigmas de Engenharia: O Básico
Abstração
Existem vários aplicativos, tangentes e níveis que poderíamos explorar sobre o conceito de abstração - muitos para este artigo, que pretende fornecer uma breve introdução aos conceitos para que você esteja ciente deles à medida que continua aprendendo.
A abstração é um paradigma de engenharia fundamental com uma ampla variedade de aplicações — para os propósitos deste artigo, a abstração está separando a forma da função. Vamos aplicar isso em três áreas: tokens, componentes e o princípio Don't Repeat Yourself.
Fichas
Se você usou uma ferramenta de design moderna por algum tempo, provavelmente já se deparou com a ideia de um token . Até o Photoshop e o Illustrator agora têm essa ideia de estilos compartilhados em uma biblioteca centralizada – em vez de codificar valores em um design, você usa um token. Se você está familiarizado com o conceito de variáveis CSS ou SASS, você já está familiarizado com tokens.
Uma camada de abstração com tokens é atribuir um nome a uma cor — por exemplo, $blue-00 pode ser mapeado para um valor hexadecimal (ou um valor HSL, ou o que você quiser) — digamos #0B5FFF . Agora, em vez de usar o valor hexadecimal em suas folhas de estilo, você usa o valor do token — dessa forma, se você decidir que blue-00 é na verdade #0B36CE , você só precisará alterá-lo em um único lugar. Este é um bom conceito.

Se você pegar esse mesmo paradigma de abstração e for uma camada além, poderá receber tokens — e atribuir uma variável a um valor funcional. Isso é particularmente útil se você tiver um sistema robusto e quiser ter temas diferentes dentro do sistema. Um exemplo funcional disso seria atribuir uma variável como $primary-color e mapeá-la para $blue-00 - então agora você pode criar marcação e, em vez de referenciar azul, está referenciando uma variável funcional. Se você quiser usar a mesma marcação, mas com um estilo (tema) diferente, basta mapear $primary-color para uma nova cor e sua marcação não precisa ser alterada! Magia!
Componentes
Nos últimos 3-4 anos, a ideia de componentes e componentização tornou-se mais relevante e acessível aos designers. O conceito de símbolos (pioneiro pela Macromedia/Adobe Fireworks, posteriormente expandido pelo Sketch e depois levado para o próximo nível pela Figma e Framer), agora está mais amplamente disponível na maioria das ferramentas de design (Adobe XD, InVision Studio, Webflow e muitas outras ferramentas de design). outras). Componentização, ainda mais do que tokens, pode separar a forma de algo da função dele – o que ajuda a melhorar tanto a forma quanto a função.
Um dos primeiros exemplos mais notáveis é o componente de objeto de mídia de Nicole Sullivan. À primeira vista, você pode não perceber que uma página inteira é essencialmente composta por um único componente, renderizado de maneiras diferentes. Dessa forma, podemos reutilizar a mesma marcação (formulário), modificando-a levemente passando opções ou parâmetros e estilos — e fazer com que ela forneça uma variedade de valores (função).
Não se repita
DRY (Don't Repeat Yourself) é um dos meus princípios favoritos - criar coisas que podem ser reutilizadas repetidamente é uma das pequenas vitórias que você pode ter ao codificar.
Embora muitas vezes você não possa (e provavelmente não deva) se esforçar para aplicar o princípio DRY 100% do tempo, todas as vezes - é pelo menos benéfico estar ciente disso para que, enquanto estiver trabalhando, você possa considerar como pode tornar tudo o que você está trabalhando mais reutilizável.
Uma nota sobre a Regra de Três: Um corolário do princípio DRY é a regra de três – essencialmente, uma vez que você reutiliza (copia/cola) algo três vezes, você deve reescrevê-lo em um componente reutilizável. Como o Código do Pirata, é mais uma diretriz do que uma regra rígida e rápida, e pode variar de componente para componente e de projeto para projeto.
CSS e metodologias de estilo: atômica vs. BEM
Existem muitas maneiras diferentes de organizar e escrever código CSS - Atomic e BEM são apenas duas das muitas que você provavelmente encontrará. Você não precisa “escolher” um único, nem precisa segui-los exatamente. A maioria das equipes com as quais trabalhei geralmente tem sua própria combinação única, baseada no projeto ou na tecnologia. É útil estar familiarizado com eles para que, com o tempo, você possa aprender qual abordagem adotar, dependendo da situação.
Todas essas abordagens vão além de “apenas” CSS e estilo, e muitas vezes podem influenciar as ferramentas que você usa, a maneira como você organiza seus arquivos e, potencialmente, a marcação.
CSS atômico
Não deve ser confundido com o Atomic Web Design — CSS atômico (talvez mais apropriadamente chamado de “funcional”), é uma metodologia que essencialmente favorece o uso de classes pequenas e de propósito único para definir funções visuais. Algumas bibliotecas notáveis:
- CSS atômico por Steve Carlson;
- Tachyons por Adam Morse;
- Tailwind CSS por Adam Wathan.
O que eu gosto sobre esse método é que ele permite que você estilize e tema rapidamente as coisas - uma das maiores desvantagens é que sua marcação pode ficar muito confusa, muito rápido.
Confira o artigo de John Polacek sobre truques de CSS para uma introdução completa ao Atomic CSS.
BEM
A filosofia BEM é uma grande precursora de muitos frameworks JavaScript modernos como Angular, React e Vue.
“BEM (Block, Element, Modifier) é uma abordagem baseada em componentes para o desenvolvimento web.”
— BEM: Início Rápido
Basicamente, tudo o que pode ser reutilizado é um bloco. Os blocos são compostos de elementos, algo que não pode ser usado fora de um bloco e potencialmente outros blocos. Modificadores são coisas que descrevem o status de algo ou a forma como ele se parece ou se comporta.
Pessoalmente, gosto da teoria e filosofia do BEM. O que eu não gosto é a forma como as coisas são nomeadas. Muitos sublinhados, hífens e pode parecer desnecessariamente repetitivo ( .menu , .menu__item , etc).
Leitura recomendada : BEM para iniciantes escrito por Inna Belaya
Obrigado, Próximo(.js)
Depois de ter dominado suficientemente esses tópicos, não se preocupe, ainda há muito o que aprender. Algumas sugestões:
- Programação funcional e orientada a objetos
Nós tocamos nele levemente, mas há muito mais para aprender além do CSS. - Linguagens e frameworks de nível superior
Typescript, Ruby, React, Vue são as próximas coisas que você abordará quando tiver uma forte compreensão de HTML e CSS. - Consultando linguagens e usando dados
Aprender sobre GraphQL, MySQL, APIs REST levará sua capacidade de codificação para o próximo nível.
Conclusão: Designers que Codificam != Engenheiros de Software
Espero que este artigo tenha mostrado que aprender a codificar não é tão difícil quanto você pensava anteriormente. Pode levar muito tempo, mas a quantidade de recursos disponíveis na internet é impressionante, e eles não estão diminuindo – muito pelo contrário!
Um ponto significativo que quero enfatizar é que “codificação” não é o mesmo que “engenharia de software” – ser capaz de bifurcar um repositório e copiar/colar no código do Stack Overflow pode levar você a um longo caminho, e enquanto a maioria, se nem todos os engenheiros de software que conheço fizeram isso - você deve usar suas habilidades recém-descobertas com sabedoria e humildade. Para tudo o que você pode acessar agora com alguma proeza de engenharia, há muito mais que você não conhece. Embora você possa pensar que um recurso ou estilo é fácil de realizar porque – “Ei, eu consegui trabalhar no devtools!” ou “Eu fiz funcionar no Codepen”. — existem muitos processos de engenharia, dependências e métodos que você provavelmente não sabe que não conhece.
Tudo isso para dizer – não se esqueça que ainda somos designers. Nossa principal função é agregar valor ao negócio através da compreensão dos problemas do cliente ou do usuário e sintetizá-los com nosso conhecimento de padrões de projeto, métodos e processos. Sim, ser um “designer que escreve código” pode ser muito útil e expandirá sua capacidade de agregar esse valor – mas ainda precisamos deixar os engenheiros tomarem as decisões de engenharia.
Alguma coisa errada?
Há uma boa chance de que algo neste post seja obscuro, obtuso e/ou obsoleto e eu adoraria a oportunidade de torná-lo melhor! Por favor, deixe um comentário abaixo, me mande uma DM ou @mencione-me no Twitter para que eu possa melhorar.
Leitura adicional
- Bootcamps de codificação versus diplomas de ciência da computação: o que os empregadores querem e outras perspectivas (Kyle Thayer)
- Como começar a usar o Sketch e o Framer X (por Martina Perez, Smashing Magazine )
- Introdução aos comandos do Linux (por Paul Tero, Smashing Magazine )
- Torne-se um usuário avançado de linha de comando com Oh My ZSH And Z (por Wes Bos, Smashing Magazine )
- Uma lista dos comandos comuns cmd.exe e Unix que você pode usar no PowerShell ( Microsoft Docs )
- regular-expressions.info (por Jan Goyvaerts)
- regexone.com (aprenda expressões regulares com exercícios interativos simples)
- Redimensionamento em lote usando linha de comando e ImageMagick (por Vlad Gerasimov, Smashing Magazine )
- Atalhos e dicas para melhorar sua produtividade com texto sublime (por Jai Pandya, Smashing Magazine )
- O código do Visual Studio pode fazer isso? (por Burke Holland, Smashing Magazine )
- Por que o histórico de versões não é controle de versão (por Josh Brewer)
- Controle de versão moderno com Git (por Tobias Gunther, Smashing Magazine )
- “Hello World” (um guia passo a passo do GitHub)
- Como instalar o Node.js e o NPM em um Mac (por Dave McFarland)
- Como instalar o Node.js e o NPM no Windows (por Dejan Tucakov)
- Por que eu crio commits atômicos no Git (por Clarice Bouwer)
- Como escrever uma mensagem de confirmação do Git (por Chris Breams)
- Código semântico: O quê? Por quê? Quão? (por Paul Boag)
- Semântica estrutural: a importância dos elementos de seção HTML5 (por Heydon Pickering, Smashing Magazine )
- Projetando para desempenho: Capítulo 4. Otimizando marcação e estilos (por Lara C. Hogan, O'Reilly Media )
- O objeto de mídia salva centenas de linhas de código (por Nicole Sullivan)
- Vamos definir exatamente o que é CSS atômico (por John Polacek, CSS Tricks )
- BEM para iniciantes: por que você precisa de BEM (por Inna Belaya, Smashing Magazine )
- Javascript for Cats: Uma introdução para novos programadores
- Roadmap.sh: Desenvolvedor Front-end
- Programação Funcional vs OOPS: Explique como se eu tivesse cinco anos
- Por que, como e quando usar HTML semântico e ARIA (por Adam Silver, CSS Tricks )
- Semântica HTML (um e-book da Smashing Magazine )
- Os Fundamentos - HTML + CSS (em Syntax.fm )
- Cascata e herança ( westciv.com )
- Truques CSS (por Chris Coyier)
- Introdução ao layout CSS (por Rachel Andrew, Smashing Magazine )
- Introdução ao HTML (documentos da web MDN)
- Primeiros passos do CSS (documentos da web MDN)
- Primeiros passos do JavaScript (documentos da web do MDN)
- 24 Maneiras (por Drew McLellan)
