9 dicas para criar sites para iniciar uma conversa e impulsionar a conversão
Publicados: 2019-07-25Todo site deve ter como objetivo fornecer uma experiência de site gratificante para que os usuários sejam obrigados a se envolver com ele. Juntamente com o engajamento do site, a taxa de conversão do seu site é significativa para o crescimento do seu negócio. Uma estratégia eficaz é melhorar o design do seu site. Segundo a pesquisa, 46,1% das pessoas decidem a credibilidade de uma empresa com base no design do site. Então, aqui estão algumas dicas úteis para criar sites para iniciar uma conversa e estimular a conversão.
1. Crie um site atraente:
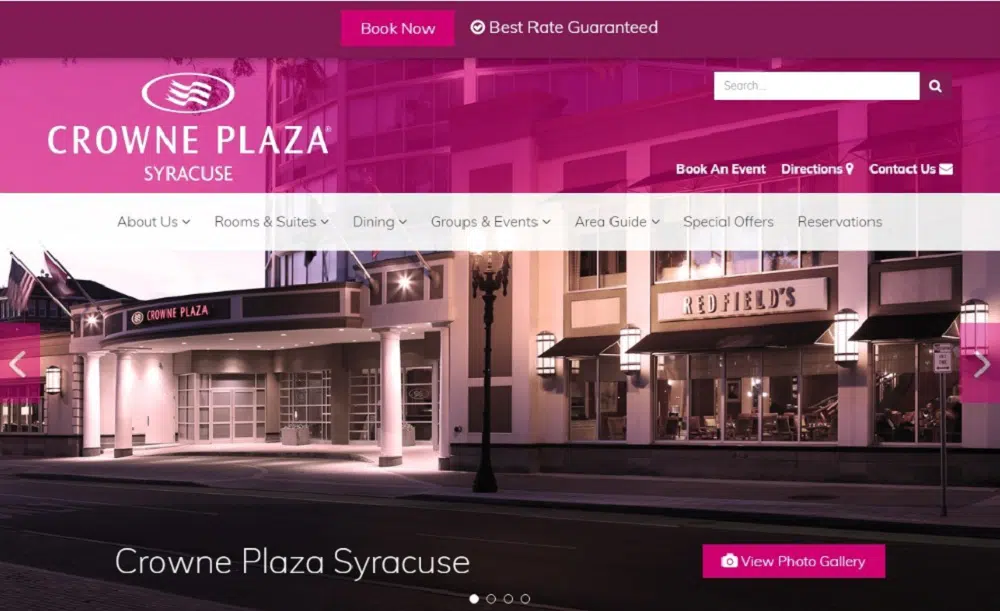
Sites visualmente atraentes atraem mais engajamento do usuário. Portanto, você deve fazer com que seu site pareça simétrico, organizado e esteticamente agradável. De acordo com a adobe, 38% das pessoas perdem o interesse se o site tiver conteúdo ou layout pouco atraente. Portanto, a estrutura do seu site deve ser lógica, o conteúdo deve ser fácil de absorver e seu objetivo deve ser óbvio.
Para criar um site para alto engajamento, primeiro estabeleça uma hierarquia visual. Uma hierarquia visual determinará a importância relativa dos elementos da sua página para os usuários. As pessoas tendem a se concentrar em elementos de página maiores e mais ousados. Você pode adicionar espaço em branco para destacar certos elementos. Os espaços em branco também ajudam os usuários a alternar entre as ideias sem problemas. Uma página desordenada leva à fadiga visual porque os usuários ficam confusos onde uma ideia termina e outras começam. Além disso, tente usar o foco visual, pois atrai a atenção das pessoas. As imagens funcionam bem para chamar a atenção das pessoas para uma página. No entanto, lembre-se sempre de escolher elementos visuais que combinem com o seu texto e melhorem a mensagem do seu site.
2. Dê algum contexto aos seus usuários:
Contar histórias permite que você crie uma experiência emotiva para o seu site. A maioria das marcas discute apenas os benefícios e recursos de seus serviços ou produtos. No entanto, você pode se destacar fornecendo ao seu público interações memoráveis. Para uma narrativa convincente, você deve evitar estocar várias imagens e usar apenas aquelas que retratam sua empresa de forma autêntica.
Hoje as pessoas preferem assistir a vídeos em vez de ler, então dê a elas o que elas querem. Um vídeo de boas-vindas é uma ótima ideia para apresentar sua marca adequadamente aos recém-chegados. Por outro lado, os vídeos explicativos fornecem mais informações sobre seu serviço ou produto.
Mais uma maneira de integrar interações em seu site é usando gráficos. Visualizações de dados, tabelas e gráficos são essenciais para demonstrar sua credibilidade e apoiar sua proposta de valor. De acordo com Nielsen Norman, infográficos são curtidos e compartilhados por pessoas 3 vezes mais do que qualquer conteúdo. A última coisa a lembrar ao contar uma história é o texto que você tem em seu site. Portanto, ao escrever o conteúdo, você deve sempre elogiar a narrativa e orientar os usuários adequadamente pelo seu site. Você também deve incluir palavras-chave relevantes em seu subtítulo e título para indicar a relevância do seu conteúdo da web.
3. Torne seu site responsivo:
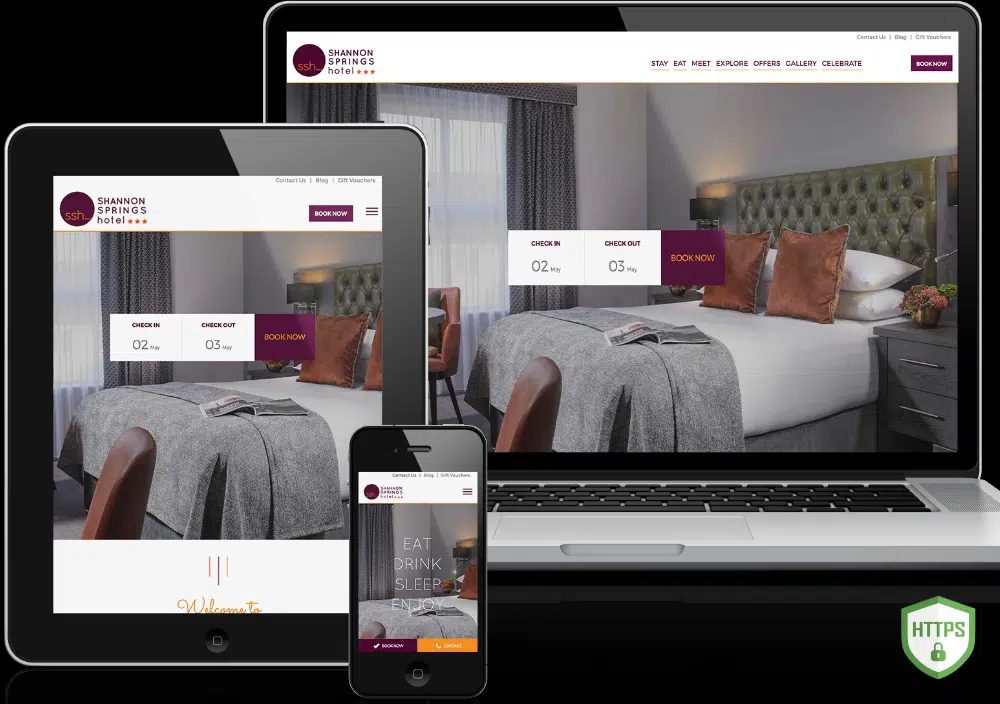
A experiência mobile do seu site é tão valiosa quanto a experiência desktop. De acordo com as estatísticas, os usuários móveis respondem por 51,2% do tráfego total da Internet global. Marcas que possuem sites responsivos para dispositivos móveis experimentam mais engajamento e maior classificação de SEO. Por outro lado, marcas com sites móveis ruins veem uma queda significativa no engajamento e na classificação de SEO. Vê-se que os usuários não retornam se tiverem que lutar com elementos de página sobrepostos, pinçar e ampliar e suportar grandes blocos de texto. Da mesma forma, os mecanismos de pesquisa estão caracterizando esses sites como não compatíveis com dispositivos móveis. Um design de site responsivo para dispositivos móveis minimiza os elementos frustrantes que destroem a experiência do usuário.
Você pode tornar seu site compatível com dispositivos móveis e responsivo ajustando os tamanhos dos botões para serem acionáveis e legíveis em dispositivos menores, além de minimizar o texto com marcadores para enfatizar os benefícios do usuário. Você também pode simplificar sua página da web aumentando o espaço negativo, usando imagens minimalistas e cortando elementos desnecessários. Além disso, oferecer uma barra de navegação em todas as páginas é uma ótima ideia para otimizar o acesso ao conteúdo principal. Você pode até fazer essas alterações usando plugins gratuitos do WordPress que são especialmente projetados para tornar seu site responsivo para dispositivos móveis. Depois de tornar seu site responsivo para dispositivos móveis, sugerimos que você faça um teste de compatibilidade com dispositivos móveis para descobrir a capacidade de resposta do seu site para dispositivos móveis.
4. Aumente a velocidade do seu site:
Ter um site responsivo para dispositivos móveis não é suficiente. Você também deve considerar tornar seu site mais rápido para aumentar o engajamento em seu site, a classificação do site e as conversões. Se sua página carregar mais devagar que os concorrentes, você experimentará uma queda no engajamento. De acordo com uma pesquisa realizada pelo Google, 53% das pessoas perdem o interesse se o tempo de carregamento de uma página da web móvel for superior a 3 segundos. Da mesma forma, 47% das pessoas esperam que uma página da web no desktop seja carregada em 2 segundos. Assim, a taxa de rejeição aumenta com o declínio na velocidade de carregamento da página. Um atraso de apenas 1 segundo no tempo de carregamento resulta em uma redução de 7% nas conversões.
Você pode aumentar a velocidade do seu site compactando imagens, minimizando solicitações HTTP, habilitando o cache do navegador e reduzindo o tempo de resposta do servidor. Existem ótimos plugins disponíveis para otimizar imagens em seu site WordPress. Também é uma ótima ideia remover recursos desnecessários, reduzir o número de plugins, eliminar ou reduzir redirecionamentos, otimizar todas as imagens e reduzir o tamanho do arquivo com compactação gzip. Para acelerar ainda mais o tempo de carregamento, você pode adicionar hospedagem gerenciada e SSD e alterar a posição de CSS e JS em sua página da web. Além disso, certifique-se de verificar a velocidade depois de fazer essas alterações.
5. Use a Lei de Hick:

A lei de Hick é benéfica para web design. Afirma que o tempo que um indivíduo leva para tomar uma decisão é proporcional às escolhas possíveis que ele tem. Em palavras simples, se você aumentar o número de opções, o tempo de decisão também aumentará. De acordo com um estudo famoso, apenas 10% das pessoas estavam interessadas em uma mesa com 24 sabores de geleia em comparação com uma mesa com 6 sabores de geleia.
No web design, você pode usar essa lei para aumentar suas conversões, restringindo o número de opções dadas ao usuário. Você deve primeiro eliminar a barra de navegação em seu site. Isso ocorre porque um número maior de links mata a excelente experiência do usuário do seu site. No entanto, apenas remover a barra de navegação não ajudará. Você também deve considerar remover outras opções desnecessárias, como uma revisão de produto, compartilhar uma postagem de blog em cinco plataformas diferentes, postar um comentário, exibir produtos mais relevantes e muito mais.
A melhor maneira de resolver esse problema é usar uma página de boas-vindas em tela cheia em seu site. Um portal de boas-vindas cobrirá toda a tela, limitando a escolha disponível para os usuários quando eles entrarem no site pela primeira vez. Isso minimizará as distrações enquanto mantém a funcionalidade da sua página inicial. Se os usuários quiserem acessar mais opções, eles podem simplesmente rolar. Portanto, tome nota para projetar cada página com um objetivo e cumpri-lo.
6. Adicione o espaço negativo apropriado:
Em termos de web design, o espaço negativo refere-se ao espaço em branco (espaço vazio). Enquanto o espaço positivo é onde todos os elementos essenciais estão presentes em seu site. Independentemente do nome, o espaço negativo é muito significativo no web design, pois torna seu conteúdo legível e utilizável. O espaço negativo não se refere apenas a elementos significativos como espaço entre cabeçalho e conteúdo ou espaço entre barra lateral e conteúdo. Também inclui pequenos elementos como espaço entre linhas de texto, parágrafos ou letras. Portanto, sempre preste atenção às duas formas de espaços negativos para tornar seu site legível e fácil de ler, aumentando as conversões.
Para aumentar o espaço negativo em sua página da web, você deve considerar fatores como tamanho da fonte, altura da linha, comprimento do parágrafo e muito mais. Portanto, se você estiver usando uma fonte pequena, precisará adicionar mais espaço entre as letras para tornar o texto legível. Além disso, lembre-se de definir a altura da linha em 150% do tamanho da fonte. Em palavras simples, quanto menor a fonte, maior a altura da linha. Mais um truque que você pode usar para adicionar espaço negativo é tentar quebrar um parágrafo grande em alguns parágrafos menores. Você também deve adicionar algum espaço entre os elementos maiores, como cabeçalho, corpo, rodapé, barra lateral, etc.
7. Siga a Regra dos Terços:
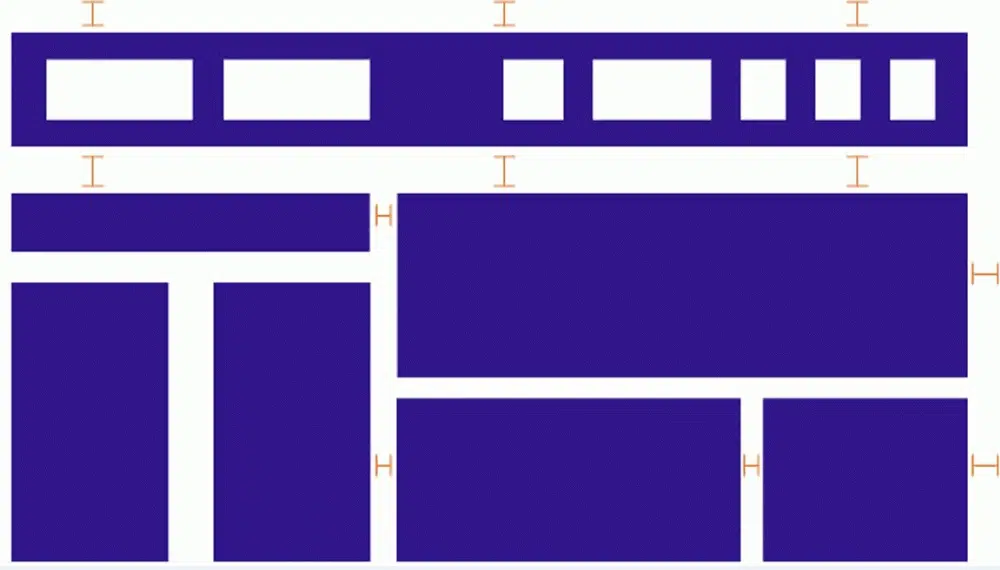
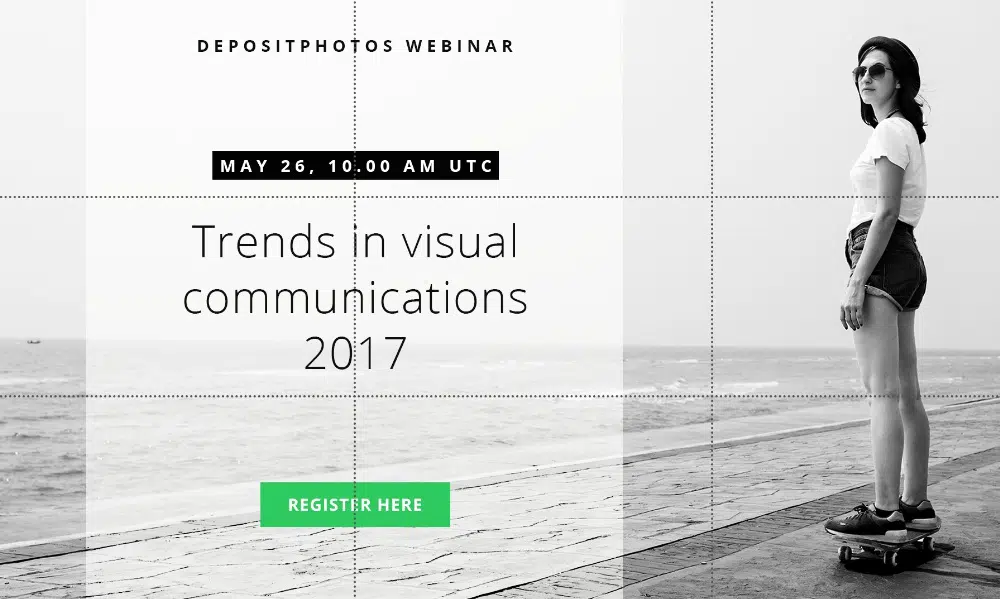
Esta regra é um famoso princípio de fotografia que pode ser usado para web design. De acordo com a regra dos terços, você deve dividir visualmente a página do site (imagem) vertical e horizontalmente em 9 quadrados iguais. De acordo com esta regra, estrategicamente as quatro interseções no meio são locais de interesse. Os elementos criam o maior impacto quando são mantidos nesses pontos. No web design, você deve colocar os elementos mais significativos nessas interseções para que sejam notados pelas pessoas, aumentando suas conversões.
Desenvolvedores da web populares colocam elementos como o botão Iniciar, a imagem principal e o botão de chamada para ação em 4 quatro pontos de interseção no meio. Além disso, eles nunca colocam sua barra de navegação nesses pontos de interseção. Isso ajuda os visitantes a manter o foco no principal apelo à ação. Além disso, não é necessário usar esta regra. No entanto, ajuda a colocar os elementos essenciais no lugar certo. Uma maneira simples de usar a Regra dos Terços em sua página da web é capturando uma captura de tela da sua página da web (apenas sua seção de cabeçalho ou acima da dobra, pois ninguém olha para todo o comprimento da página inicialmente) e dividindo-a em 9 iguais quadrados para obter uma imagem mais prática.
8. Use as cores de forma inteligente:
De acordo com o designer TOM Kenny, a cor é o aspecto mais subestimado do web design. No entanto, pode desempenhar um papel significativo ao transmitir o significado da banda, o clima geral do site e aumentar sua usabilidade. Diferentes combinações de cores podem induzir diferentes reações e emoções. Portanto, ao decidir uma combinação de cores para o design do seu site, certifique-se de optar por uma combinação que exiba a emoção que você deseja transmitir através da sua marca. Uma maneira fácil de fazer isso é criar um quadro do Pinterest com imagens que você acha que correspondem à visão da sua marca. Em seguida, você pode carregar essas imagens na roda de cores da Adobe para obter um esquema de cores criado automaticamente com base nas fotos carregadas. Você pode brincar com diferentes tons para descobrir o que funciona para você.
Depois de definir o esquema de cores, a próxima coisa a considerar é o contraste. O uso de cores contrastantes adequadas pode destacar seu título, botão de chamada para ação, barra de navegação e texto. Em palavras simples, as cores do botão e da fonte devem estar em alto contraste com o plano de fundo. Além disso, os elementos que você deseja destacar devem estar em uma cor que chame a atenção, mas não em contraste total. Você deve verificar a roda de cores para descobrir os contrastes adequados para cada cor. As cores opostas são combinações contrastantes perfeitas que as pessoas reconhecem.
9. Use imagens de alta qualidade:
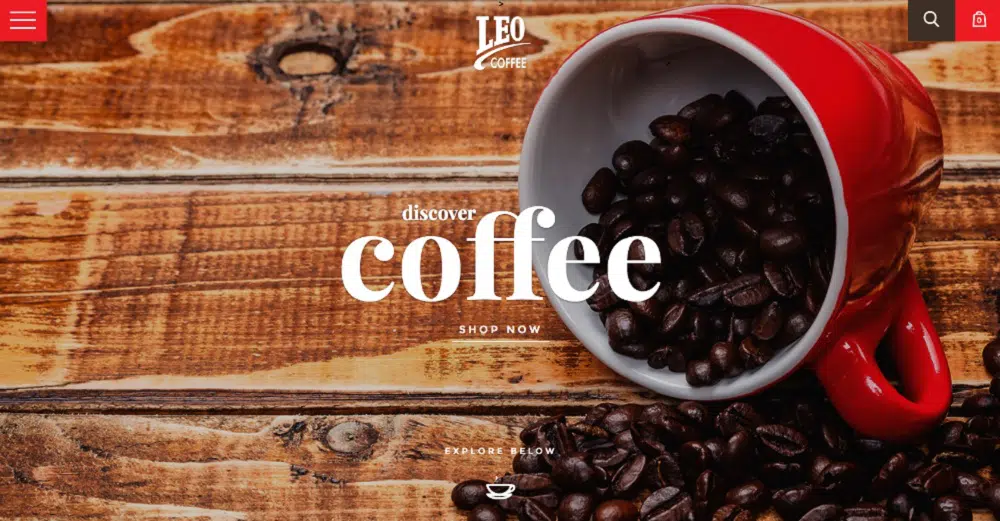
Uma coisa que pode prejudicar a experiência do usuário do seu site são as imagens de baixa qualidade. Não importa o quão incrível seja o seu artigo, se você não usar imagens de boa qualidade em seus designs, ninguém vai olhar para o seu conteúdo. A qualidade das imagens pode fazer ou quebrar seu site. A Bright local realizou um estudo e descobriu que 60% das pessoas estão mais interessadas nos resultados de pesquisa que incluem imagens. Além disso, outros 23% são mais atraídos por um negócio que mostra uma imagem. De acordo com outro estudo realizado pela Skyword, descobriu-se que o conteúdo, incluindo imagens atraentes, obtém em média 94% mais visualizações.
Portanto, você deve evitar o uso de fotos irrelevantes e sem vida e usar fotos de alta qualidade que pareçam pessoais e desenvolvam uma associação positiva com seu conteúdo. A maioria das pessoas é atraída por marcas que parecem familiares. Portanto, altere as imagens em sua página da web que parecem abafadas ou corporativas. Você pode obter imagens pessoais e de alta qualidade gratuitamente do Death to Stock, Unsplash, StockSnap, Little Visuals, Pexels, Gratisography, Picjumbo e Superfamous Studios.
Projete seu site de maneira que todos os seus usuários tenham uma experiência intuitiva e fluida. Isso garantirá que eles tenham uma ótima experiência em seu site. Eles ficarão mais tempo e interagirão com mais páginas e isso também aumentará suas chances de obter mais engajamento e aumentar as conversões.