A ascensão do Design Thinking como uma estratégia de resolução de problemas
Publicados: 2022-03-10Tendo passado os últimos 20 anos no mundo da tecnologia educacional trabalhando em produtos para educadores e alunos, aprendi a entender professores e administradores como os próprios designers, que usam um amplo conjunto de ferramentas e técnicas para criar experiências de aprendizado para os alunos. Cheguei a acreditar que, ao estender esse modelo e enquadrar todos os usuários como designers, podemos explorar nossas próprias experiências para obter uma empatia mais profunda por suas lutas. Ao fazer isso, podemos desenvolver estratégias para preparar nossos designers de usuários para lidar com sucesso com mudanças e incertezas.
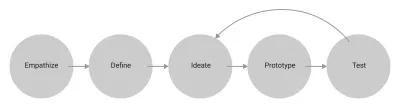
Se você é designer ou trabalhou com designers em algum momento da última década, provavelmente está familiarizado com o termo “design thinking”. Normalmente, o design thinking é representado por uma série de etapas que se parecem com isso:

Existem muitas variações desse diagrama, refletindo a multiplicidade de maneiras pelas quais o processo pode ser implementado. Normalmente, é um empreendimento de meses que começa com empatia: conhecemos um grupo de pessoas mergulhando em um contexto específico para entender suas tarefas, pontos de dor e motivações. A partir daí, fazemos um balanço de nossas observações, buscando padrões, temas e oportunidades, solidificando a definição do problema que desejamos resolver. Em seguida, idealizamos, prototipamos e testamos iterativamente soluções até chegarmos a uma que gostamos (ou até ficarmos sem tempo).
Em última análise, todo o processo se resume a um propósito simples: resolver um problema. Este não é um propósito novo, é claro, e não é exclusivo para aqueles de nós com “Designer” em nossos cargos. Na verdade, embora o design thinking não seja exatamente o mesmo que o método científico que aprendemos na escola, ele tem uma estranha semelhança:

Ao colocar o design thinking dentro dessa linhagem, equiparamos o designer ao cientista, o responsável por facilitar a descoberta e entrega da solução.
Na melhor das hipóteses, o design thinking é altamente colaborativo. Reúne pessoas de toda a organização e, muitas vezes, de fora dela, para que um grupo diversificado, incluindo aqueles cujas vozes geralmente não são ouvidas, possa participar. Centra as necessidades e emoções daqueles que esperamos servir. Felizmente, isso nos tira de nossas próprias experiências e preconceitos, abrindo-nos para novas maneiras de pensar e iluminando novas perspectivas. Na pior das hipóteses, quando o design thinking é dogmaticamente seguido ou cinicamente aplicado, torna-se um meio de gatekeeping, impondo uma estrutura rígida e um conjunto de regras que deixam pouco espaço para abordagens de design que não estejam em conformidade com um conjunto excludente de padrões culturais.
Apesar de seus méritos relativos, falhas e críticas ocasionais de alto perfil, o design thinking tornou-se ortodoxia no mundo do desenvolvimento de software, onde não usá-lo é equivalente a negligência. Nenhum portfólio de UX Designer está completo sem uma foto bem iluminada capturando um grupo de solucionadores de problemas ansiosos no meio da etapa “Definir”, amontoados, olhando pensativamente para uma parede coberta de notas adesivas coloridas . Meus colegas e eu usamos com frequência, notas adesivas e tudo, enquanto trabalhamos em produtos em EdTech.

Assim como o “lean”, a metodologia de design thinking se espalhou rapidamente além da indústria de software para o mundo todo. Hoje você pode encontrá-lo em escolas de ensino fundamental, em organizações sem fins lucrativos e no centro de laboratórios de inovação instalados em governos locais.

Em meio a toda a comoção, é fácil ignorar um pressuposto central do design thinking, que parece quase óbvio demais para ser mencionado: a existência de uma solução . O processo baseia-se na premissa de que, uma vez que as etapas tenham sido executadas, o estado do problema muda de 'não resolvido' para 'resolvido'. Embora essa estrutura de solução de problemas seja inegavelmente eficaz, também é incompleta. Se diminuirmos o zoom , podemos ver os limites de nosso poder como designers e, então, podemos considerar o que esses limites significam para a forma como abordamos nosso trabalho.
Caos e os limites da resolução de problemas
Uma crença desenfreada em nossa capacidade de resolver metodicamente grandes problemas pode levar a algumas ideias bastante grandiosas. Em seu livro, Chaos: Making a New Science , James Gleick descreve um período nas décadas de 1950 e 1960 quando, à medida que as tecnologias de computação e satélite continuavam avançando, um grande grupo internacional de cientistas embarcou em um projeto que, em retrospectiva, parece absurdo. Seu objetivo não era apenas prever com precisão, mas também controlar o clima:
“Havia uma ideia de que a sociedade humana se libertaria da turbulência do clima e se tornaria seu mestre em vez de sua vítima. Cúpulas geodésicas cobririam campos de milho. Os aviões semeariam as nuvens. Os cientistas aprenderiam como fazer chuva e como pará-la.”
— “Caos: Fazendo uma Nova Ciência”, James Gleick
É fácil zombar de sua arrogância agora, mas na época era um resultado natural de uma fé cada vez maior de que, com a ciência, nenhum problema é grande demais para ser resolvido. O que esses cientistas não explicaram é um fenômeno comumente conhecido como efeito borboleta, que agora é um pilar central do campo da teoria do caos. O efeito borboleta descreve a volatilidade inerente que surge em sistemas complexos e interconectados. Recebe o nome de uma famosa ilustração do princípio: uma borboleta batendo suas asas e criando pequenas perturbações no ar ao seu redor em um lado do globo hoje pode causar um furacão amanhã no outro. Estudos mostraram que o efeito borboleta afeta tudo na sociedade, desde a política e a economia até as tendências da moda.
Nossos sistemas caóticos
Se aceitarmos que, como o clima, os sistemas sociais nos quais projetamos e construímos soluções são complexos e imprevisíveis, torna-se aparente uma tensão. O design thinking existe em um contexto que é caótico e imprevisível por natureza e, no entanto, o ato de prever é central. Ao prototipar e testar , estamos essencialmente reunindo evidências sobre qual será o resultado do nosso design e se ele resolverá efetivamente o problema que definimos. O processo termina quando nos sentimos confiantes em nossa previsão e felizes com o resultado.
Eu quero me esforçar para salientar novamente que essa abordagem não está errada! Devemos confiar no processo para confirmar que nossos projetos são úteis e utilizáveis no sentido imediato. Ao mesmo tempo, sempre que entregamos uma solução, somos como a borboleta batendo as asas, contribuindo (junto com inúmeras outras) para um fluxo constante de mudanças. Portanto, embora o resultado de curto prazo seja muitas vezes previsível, a perspectiva de longo prazo para o sistema como um todo e por quanto tempo nossa solução se manterá à medida que o sistema muda, é incognoscível.
Impermanência
À medida que usamos o design thinking para resolver problemas, como lidamos com o fato de que nossas soluções são construídas para lidar com condições que mudarão de maneiras que não podemos planejar?
Uma coisa básica que podemos fazer é manter a consciência da impermanência de nosso trabalho, reconhecendo que ele foi construído para atender às necessidades de um momento específico . É mais parecido com um forte de árvore construído na floresta do que com uma fortaleza de castelo feita de pedra. Enquanto o castelo pode levar anos para ser construído e durar séculos, impermeável às intempéries enquanto protege seus habitantes de todo o caos que existe fora de seus muros, o forte na árvore, mesmo que bem projetado e construído, está diretamente conectado e a misericórdia de seu ambiente. Embora um forte na árvore possa nos proteger da chuva, não o construímos com a expectativa de que dure para sempre, apenas com a esperança de que nos servirá bem enquanto estiver aqui. Esperamos que, através da experiência de construí-lo, continuemos a aprender e melhorar.

O fato de nosso trabalho ser impermanente não diminui sua importância, nem nos dá licença para sermos descuidados. Isso significa que a capacidade de se adaptar e evoluir de forma rápida e consistente sem sacrificar a qualidade funcional ou estética é essencial para o trabalho, razão pela qual os sistemas de design, que fornecem padrões e componentes reutilizáveis consistentes e de alta qualidade, são cruciais.
Projetando para designers de usuários
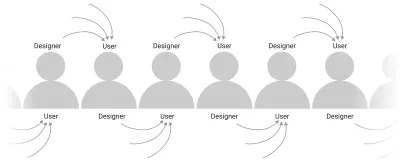
Uma maneira mais fundamental de lidar com a impermanência de nosso trabalho é repensar nossa autoimagem como designers. Se nos identificarmos apenas como solucionadores de problemas, nosso trabalho se tornará obsoleto rápida e repentinamente à medida que as condições mudam, enquanto nossos usuários devem esperar impotentes para serem resgatados com a próxima solução. Na realidade, os nossos utilizadores são obrigados a adaptar e desenhar as suas próprias soluções, utilizando quaisquer ferramentas que tenham à sua disposição. Na verdade, eles são seus próprios designers e, portanto, nossa tarefa muda de fornecer soluções completas e fixas para fornecer aos nossos designers de usuários ferramentas úteis e utilizáveis específicas para suas necessidades .
Ao pensar dessa perspectiva, podemos ganhar empatia por nossos usuários entendendo nosso lugar como iguais em um continuum, cada um de nós confiando nos outros, assim como os outros confiam em nós.

Princípios-chave para centralizar as necessidades dos designers de usuários
Abaixo estão algumas coisas a serem consideradas ao projetar para designers de usuários. No espírito do continuum usuário-designer e de encontrar o universal no específico, nos exemplos abaixo, baseio-me na minha experiência de ambos os lados da relação. Primeiro, do meu trabalho como designer no espaço EdTech, no qual os educadores contam com pessoas como eu para produzir ferramentas que lhes permitam projetar experiências de aprendizagem para os alunos. Em segundo lugar, como usuário dos produtos, confio neles em meu trabalho diário de UX.
1. Não prenda o valor
É crucial ter uma compreensão clara de por que alguém usaria seu produto em primeiro lugar e, em seguida, certifique-se de não atrapalhar. Embora exista a tentação de manter esse valor contido para que os usuários permaneçam em seu produto para colher todos os benefícios, devemos resistir a essa mentalidade.
Lembre-se de que seu produto provavelmente é apenas uma ferramenta em um conjunto maior, e nossos usuários confiam em suas ferramentas para serem compatíveis umas com as outras enquanto projetam suas próprias soluções coerentes e holísticas. Enquanto o designer-como-solucionador de problemas está inclinado a construir uma solução independente, zelosamente bloqueando valor em seu produto, o designer-para-designers facilita o fluxo livre de informações e a continuidade da conclusão da tarefa entre as ferramentas, no entanto, nossos designers-usuários optar por usá-los. Ao compartilhar o valor, não apenas elevamos sua fonte, mas também damos aos nossos usuários o uso completo de sua caixa de ferramentas.

Um exemplo como designer de produtos EdTech:
Em aplicativos de avaliação de alunos, como em muitos outros tipos de aplicativos, o valor principal são os dados. Em outras palavras, a razão fundamental pela qual as escolas administram avaliações é aprender sobre o desempenho e o crescimento dos alunos. Uma vez que esses dados são capturados, existem várias maneiras de usá-los para fazer recomendações inteligentes baseadas em pesquisas sobre tarefas como definir metas para alunos, criar grupos instrucionais e atribuir prática. Para ser claro, nos esforçamos muito para oferecer suporte a tudo isso em nossos produtos, geralmente usando o design thinking. Em última análise, porém, tudo começa com os dados.
Na prática, os professores geralmente têm várias opções para escolher ao concluir suas tarefas e têm suas próprias razões válidas para suas preferências. Qualquer coisa, desde os requisitos do estado até a política da escola e o estilo de trabalho pessoal, pode ditar sua abordagem para, digamos, o estabelecimento de metas do aluno. Se – pelo desejo de manter as pessoas em nosso produto – tornarmos mais difícil para os professores usarem dados de nossas avaliações para definir metas fora de nosso produto (digamos, em uma planilha), então, em vez de aumentar nosso valor, teremos inconveniência e frustração adicionais. A lição, neste caso, é não trancar os dados! Ironicamente, ao acumulá-lo, o tornamos menos valioso. Ao fornecer aos educadores maneiras fáceis e flexíveis de divulgá-lo, liberamos seu poder.

Um exemplo como usuário de ferramentas de design:
Costumo alternar entre as ferramentas à medida que passo pelo processo de design thinking com base no valor central que cada ferramenta fornece. Todas essas ferramentas são igualmente essenciais para o processo, e conto com elas para trabalharem juntas à medida que passo entre as fases, para que não precise construir do zero a cada etapa. Por exemplo, o valor central que recebo do Sketch está principalmente na fase de “Ideação”, na medida em que me permite fazer um brainstorming rápido e livre para que eu possa experimentar várias ideias em um curto período de tempo. Ao tornar mais fácil para mim trazer ideias desse produto para um aplicativo de prototipagem mais pesado como o Axure, em vez de trancá-las dentro, o Sketch me economiza tempo e frustração e aumenta meu apego a ele. Se, por razões competitivas, essas ferramentas deixassem de cooperar, seria muito mais provável que eu abandonasse uma ou ambas.
2. Use padrões estabelecidos
É sempre importante lembrar da Lei de Jakob, que afirma simplesmente que os usuários passam mais tempo em outros sites do que no seu. Se eles estão acostumados a se envolver com informações ou realizar uma tarefa de uma determinada maneira e você pedir que eles façam isso de maneira diferente, eles não verão isso como uma oportunidade emocionante de aprender algo novo. Eles ficarão ressentidos. Escalar a curva de aprendizado geralmente é doloroso e frustrante. Embora seja possível melhorar ou até substituir padrões estabelecidos, é uma tarefa muito difícil. Em um mundo cheio de imprevisibilidade, padrões consistentes e previsíveis entre ferramentas criam harmonia entre as experiências.
Um exemplo como designer de produtos EdTech:
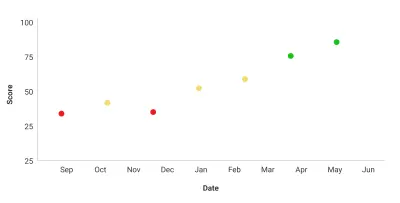
Ao seguir as convenções em torno da visualização de dados em um determinado domínio, facilitamos para os usuários alternar e comparar entre as fontes. No contexto da educação, é comum exibir o progresso do aluno em um gráfico de pontuações de testes ao longo do tempo, com a escala de pontuação representada no eixo vertical e a linha do tempo no eixo horizontal. Em outras palavras, um gráfico de dispersão ou gráfico de linhas, geralmente com mais uma ou duas dimensões representadas, talvez por cor ou tamanho de ponto. Por meio da exposição repetida e consistente, até mesmo os professores com mais fobia de dados podem interpretar fácil e imediatamente essa visualização de dados e criar uma narrativa em torno dela.

Você pode realizar uma atividade de esboço durante a fase “Idear” do design thinking, na qual você faz um brainstorming de dezenas de outras maneiras de apresentar as mesmas informações. Algumas dessas ideias seriam, sem dúvida, interessantes e legais, e podem até trazer insights novos e úteis. Esta seria uma atividade que valeria a pena! Com toda a probabilidade, porém, a melhor decisão não seria substituir o padrão aceito. Embora possa ser útil explorar outras abordagens, em última análise, o maior benefício geralmente é derivado do uso de padrões que as pessoas já entendem e estão acostumadas em uma variedade de produtos e contextos.
Um exemplo como usuário de ferramentas de design:
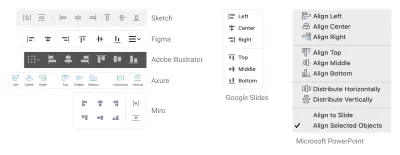
Em minha função, muitas vezes preciso aprender rapidamente um novo software de UX, seja para facilitar a colaboração com designers de fora da minha organização ou quando minha equipe decide adotar algo novo. Quando isso acontece, confio muito em padrões estabelecidos de linguagem visual para passar rapidamente da fase de aprendizado para a fase produtiva. Onde há consistência, há alívio e compreensão. Onde há uma divergência sem motivo claro, há frustração. Se uma equipe de produto decidisse repensar a paleta de alinhamento padrão, por exemplo, em nome da inovação, quase certamente tornaria o produto mais difícil de adotar, mas não forneceria nenhum benefício.

3. Construir para flexibilidade
Como especialista em seu domínio, você pode ter posições fortes e baseadas em pesquisas sobre como certas tarefas devem ser feitas e um desejo saudável de incorporar essas práticas recomendadas em seu produto. Se você conquistou a confiança de seus usuários, adicionar orientação e proteções diretamente no fluxo de trabalho pode ser poderoso. Lembre-se, porém, que é apenas uma orientação. O designer de usuário sabe quando essas práticas recomendadas se aplicam e quando devem ser ignoradas. Embora geralmente devamos evitar sobrecarregar nossos usuários com opções , devemos buscar flexibilidade sempre que possível.
Um exemplo como designer de produtos EdTech
Muitos produtos EdTech fornecem mecanismos para definir as metas de aprendizado do aluno. Geralmente, os professores apreciam receber recomendações e padrões inteligentes ao concluir essa tarefa, sabendo que há um rico corpo de pesquisa que pode ajudar a determinar uma gama razoável de expectativas para um determinado aluno com base em seu desempenho histórico e no conjunto maior de dados de seus colegas . Fornecer essa orientação em um formato simples e compreensível geralmente é benéfico e apreciado. Mas nós, como designers, estamos afastados dos alunos e das circunstâncias individuais, bem como das necessidades e requisitos em constante mudança que orientam as decisões de definição de metas dos educadores. Podemos incluir recomendações no caminho feliz e torná-las o mais simples possível, mas o usuário precisa de uma maneira fácil de editar nossas orientações ou rejeitá-las completamente.
Um exemplo como usuário de ferramentas de design:
A capacidade de criar uma biblioteca de objetos reutilizáveis na maioria dos aplicativos de UX os tornou muito mais eficientes. Saber que posso obter um elemento de interface do usuário pré-fabricado e com a marca adequada conforme necessário, em vez de criar um do zero, é um grande benefício. Muitas vezes, na fase “Idear” do design thinking, posso usar esses componentes pré-fabricados em sua forma totalmente genérica simplesmente para comunicar a ideia principal e a hierarquia de um layout. Mas, quando é hora de preencher os detalhes para prototipagem e teste de alta fidelidade, a capacidade de substituir o texto e o estilo padrão, ou até mesmo separar o objeto de sua biblioteca e fazer alterações mais drásticas, pode se tornar necessária. Ter a flexibilidade de começar rapidamente e, em seguida, personalizar progressivamente me permite adaptar-me rapidamente à medida que as condições mudam e ajuda a tornar a mudança entre as etapas do design thinking rápida e fácil.
4. Ajude seus designers de usuário a criar empatia por seus usuários
Ao pensar em nossos usuários como designers, uma questão-chave é: para quem eles estão projetando? Em muitos casos, eles estão projetando soluções para si mesmos e, assim, seus eus designers naturalmente empatizam e entendem os problemas de seus eus usuários. Em outros casos, porém, eles estão projetando para outro grupo de pessoas. Nessas situações, podemos procurar maneiras de ajudá-los a pensar como designers e desenvolver empatia por seus usuários.
Um exemplo como designer de produtos EdTech:
Para os educadores, os usuários são os alunos. Uma maneira de ajudá-los a centralizar as necessidades de seu público ao projetar experiências é seguir os padrões do Desenho Universal para Aprendizagem, equipando os educadores para fornecer material instrucional com vários meios de engajamento (ou seja, usar uma variedade de estratégias para motivar a aprendizagem ), vários meios de representação (ou seja, acomodar diferentes estilos e origens de aprendizagem dos alunos) e vários meios de ação e expressão (ou seja, apoiar diferentes maneiras de os alunos interagirem com o material instrucional e demonstrarem a aprendizagem). Essas diretrizes abrem abordagens para o aprendizado e estimulam os usuários a lembrar que todas as maneiras pelas quais seu público se envolve com a prática e a instrução devem ser apoiadas.
Um exemplo como usuário de ferramentas de design:
Qualquer coisa que uma ferramenta possa fazer para incentivar decisões de design que centralizem a acessibilidade é extremamente útil, pois nos lembra de considerar aqueles que enfrentam mais barreiras para usar nossos produtos. Embora algumas ferramentas de UX comumente usadas incluam funcionalidades para criar texto alternativo para imagens, definir uma ordem de tabulação para navegação pelo teclado e habilitar layouts responsivos para dispositivos de vários tamanhos, há uma oportunidade para essas ferramentas fazerem muito mais. Eu adoraria ver verificações de acessibilidade integradas que nos ajudariam a identificar possíveis problemas o mais cedo possível no processo.
Conclusão
Esperamos que, aplicando os princípios fundamentais de desbloqueio de valor, alavancando padrões estabelecidos, entendendo a necessidade de flexibilidade do indivíduo e facilitando a empatia no design de nosso produto, possamos ajudar nossos usuários a se adaptarem a mudanças imprevistas. Ao tratar nossos usuários como designers por direito próprio, não apenas reconhecemos e consideramos a complexidade e a imprevisibilidade de seu ambiente, mas também começamos a vê-los como iguais.
Embora aqueles de nós com a palavra “Designer” em nosso cargo oficial tenham um papel específico e necessário, não somos deuses, entregando soluções do alto, mas companheiros de luta tentando navegar em um mundo complexo, dinâmico e tempestuoso. Ninguém pode controlar o clima , mas podemos fazer grandes galochas, capas de chuva e guarda-chuvas.
Leitura adicional
- Se você estiver interessado em mergulhar no fascinante mundo da teoria do caos, o livro de James Gleick, Chaos: Making a New Science, que citei neste artigo, é um ótimo lugar para começar.
- Jon Kolko escreveu um ótimo artigo em 2015 sobre o surgimento do design thinking nos negócios, no qual descreve seus principais princípios e benefícios. Em um artigo subsequente de 2017, ele considera a crescente reação à medida que as organizações tropeçaram e tomaram atalhos ao tentar colocar a teoria em prática e qual pode ser o impacto duradouro. Uma lição importante aqui é que, ao tratar todos como designers, corremos o risco de minimizar a importância do conjunto de habilidades específicas do designer profissional. Devemos reconhecer que, embora seja útil pensar nos professores (ou qualquer um de nossos usuários) como designers, as ferramentas, métodos e objetivos do dia-a-dia são totalmente diferentes.
- No artigo Making Sense in the Data Economy, Hugh Dubberly e Paul Pangaro descrevem os desafios emergentes e as complexidades do papel do designer na transição da fabricação de produtos físicos para a fronteira do big data. Com essa mudança, o foco muda de projetar produtos acabados (soluções) para manter plataformas complexas e dinâmicas, e surge o conceito de “meta-design” – projetar os sistemas em que outros operam.
- Para continuar explorando as estratégias em constante evolução do design para designers, pesquise na Smashing Magazine e em seus outros recursos de UX favoritos para obter ideias sobre interoperabilidade, consistência, flexibilidade e acessibilidade!
