Como projetar a pesquisa para seu aplicativo móvel
Publicados: 2022-03-10Por que o Google é o gigante de pesquisa que é hoje? Parte do motivo é por causa de como ele transformou nossa capacidade de buscar respostas.
Pense em algo tão simples como procurar a definição de uma palavra. Há 20 anos, você teria que pegar seu dicionário da prateleira para encontrar uma resposta para sua pergunta. Agora, você abre o telefone ou liga o computador, digita ou fala a palavra e obtém uma resposta em pouco tempo e com pouco esforço de sua parte.
Essa forma de atalho digital não existe apenas em mecanismos de busca como o Google. Os aplicativos móveis agora também têm funções de pesquisa independentes.
Uma barra de pesquisa é necessária em uma interface de aplicativo móvel ou é um exagero? Vejamos por que o elemento da barra de pesquisa é importante para a experiência do aplicativo móvel. Em seguida, veremos várias maneiras de projetar a pesquisa com base no contexto da consulta e na função do aplicativo.
Usando a Web com um leitor de tela
Você sabia que o VoiceOver representa 11,7% dos usuários de leitores de tela de desktop e sobe para 69% dos usuários de leitores de tela em dispositivos móveis? É importante saber que tipo de dificuldades em primeira mão os usuários com deficiência visual enfrentam e o que os desenvolvedores da Web podem fazer para ajudar. Leia um artigo relacionado →
A pesquisa de aplicativos para dispositivos móveis não é negociável
A barra de pesquisa é uma parte padrão dos sites há anos, mas as estatísticas mostram que nem sempre é vista como uma necessidade pelos usuários. Esses dados de Neil Patel e Kissmetrics se concentram na percepção e no uso da barra de pesquisa em sites de comércio eletrônico:

Como você pode ver, 60% dos usuários pesquisados preferem usar a navegação em vez da pesquisa, enquanto 47% optam pela “pesquisa” filtrável em vez da funcionalidade de pesquisa regular.
Em um site de desktop, isso faz sentido. Quando um menu é bem projetado e bem rotulado - não importa quão extenso seja - é muito fácil de usar. Adicione a isso opções avançadas de filtragem e posso ver por que os visitantes do site preferem isso para pesquisar.
Mas os usuários de aplicativos móveis são uma raça diferente. Eles acessam aplicativos móveis por motivos diferentes dos sites. Em suma, eles querem uma experiência mais rápida, concentrada e mais conveniente. No entanto, como as telas dos smartphones têm espaço limitado, não é realmente viável incluir um menu extenso ou conjunto de filtros para auxiliar na navegação de um aplicativo.
É por isso que os aplicativos móveis precisam de uma barra de pesquisa.
Você encontrará muito uso para pesquisa em aplicativos para dispositivos móveis:
- Aplicativos orientados a conteúdo, como jornais, plataformas de publicação e blogs;
- Lojas de comércio eletrônico com grandes estoques e categorização desses estoques;
- Aplicativos de produtividade que contêm documentos, calendários e outros registros pesquisáveis;
- Sites de listagem que conectam os usuários ao hotel, restaurante, itinerário, item à venda, apartamento para alugar e assim por diante;
- Aplicativos de namoro e networking que conectam usuários com grandes quantidades de “matches”.
Existem muitas outras razões pelas quais você precisaria usar uma barra de pesquisa em seu aplicativo móvel, mas vou deixar os exemplos abaixo falarem por si.
Maneiras de projetar a pesquisa para seu aplicativo móvel
Vou dividir esta próxima seção em duas categorias:
- Como projetar o elemento de pesquisa física em seu aplicativo móvel,
- Como projetar a barra de pesquisa e seus resultados no contexto do aplicativo.
1. Projetando o elemento de pesquisa física
Há vários pontos a serem considerados quando se trata da presença física do elemento de pesquisa do seu aplicativo:
Topo ou base?
Shashank Sahay explica por que existem dois lugares onde o elemento de pesquisa aparece em um aplicativo móvel:
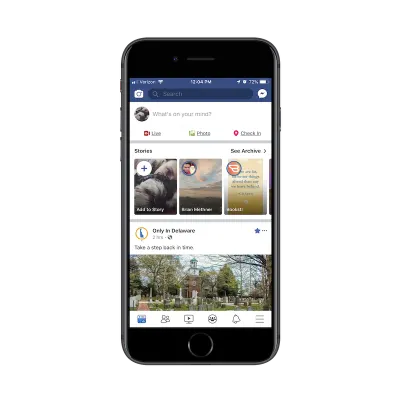
- 1. Barra de largura total na parte superior do aplicativo.
Isso é para aplicativos que são conduzidos por pesquisa. Na maioria das vezes, os usuários abrem o aplicativo com o propósito expresso de realizar uma pesquisa.

O Facebook é um bom exemplo. Embora os usuários do Facebook provavelmente se envolvam com o feed de notícias no aplicativo, tenho uma suspeita de que os dados do Facebook indicam que a função de pesquisa é mais comumente envolvida – pelo menos em termos de primeiros passos. Por isso, é colocado no topo do aplicativo.
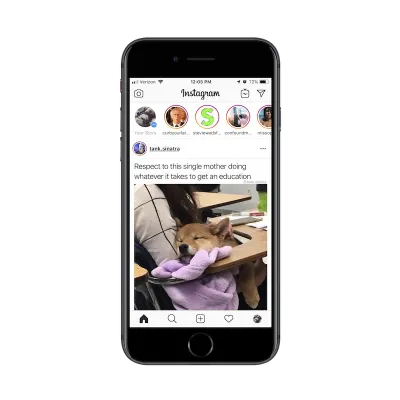
- 2. Uma guia na barra de navegação alinhada na parte inferior.
Isso é para aplicativos que utilizam a pesquisa como um aprimoramento da experiência principal de usar os principais recursos do aplicativo.
Vamos comparar o Facebook com uma de suas propriedades irmãs: o Instagram. Ao contrário do Facebook, o Instagram é um aplicativo de mídia social muito simples. Os usuários seguem outras contas e obtêm vislumbres do conteúdo que compartilham por meio de atualizações de histórias em tela cheia, bem como de dentro de seu feed de notícias de rolagem infinita.

Com isso dito, a função de pesquisa existe na barra de navegação para que os usuários possam procurar outras contas para ler ou seguir.
No que diz respeito a esse detalhamento básico, Sahay está certo sobre como o posicionamento da pesquisa se correlaciona com a intenção. Mas o design do elemento de pesquisa vai além de onde ele é colocado no aplicativo.
Raso ou Profundo?
Haverá momentos em que um aplicativo móvel se beneficiaria de uma função de pesquisa profunda na experiência do aplicativo.
Você verá esse tipo de coisa com bastante frequência em aplicativos de comércio eletrônico como Bed Bath & Beyond:

Neste exemplo, essa função de pesquisa existe fora da pesquisa de produto padrão na página de destino principal. Os resultados para este tipo de pesquisa também são exibidos de uma forma única que reflete o objetivo da pesquisa:

Existem outras maneiras de usar as funções de pesquisa “profunda” em aplicativos de comércio eletrônico.
Pense em lojas que têm muitos comentários anexados a cada produto. Se seus usuários quiserem se concentrar no que outros consumidores têm a dizer sobre um produto (por exemplo, se uma barraca de camping é à prova d'água), a função de pesquisa os ajudaria a obter rapidamente comentários contendo palavras-chave específicas.
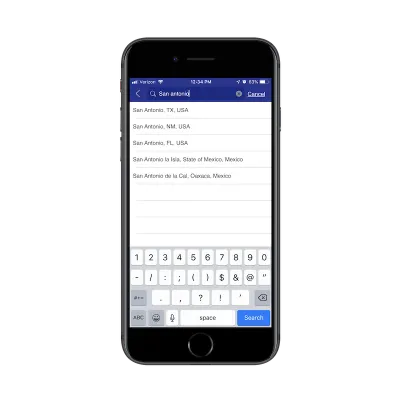
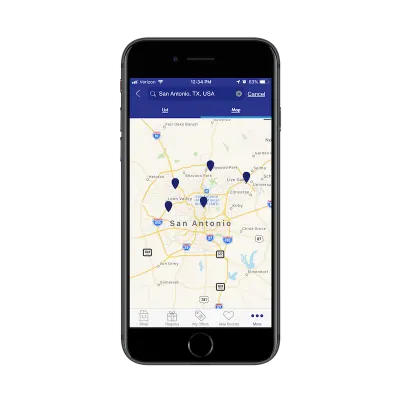
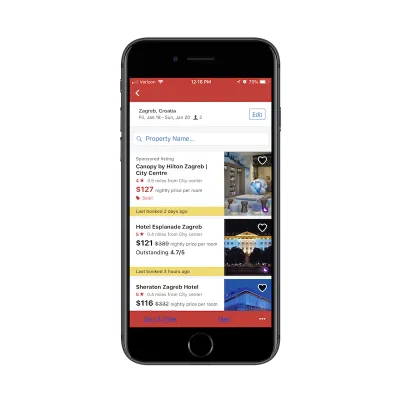
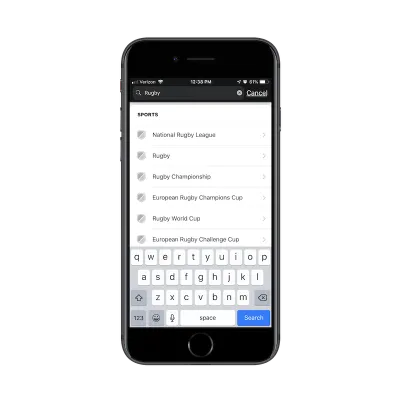
Você também verá pesquisas profundas plantadas em aplicativos de viagens e entretenimento como Hotels.com:

Todos vocês provavelmente estão familiarizados com a função de pesquisa básica que acompanha qualquer aplicativo relacionado a viagens. Você insere os detalhes da sua viagem e ele exibe os resultados mais relevantes em uma lista ou formato de mapa. É disso que trata esta captura de tela.
No entanto, veja onde diz “Nome da propriedade” ao lado da lupa? Esta é uma função de pesquisa dentro de uma função de pesquisa. E as únicas coisas que os usuários podem pesquisar aqui são nomes reais de propriedades de hotéis.
Barra, guia ou lupa?
Isso me leva ao meu próximo ponto de design: como saber com qual elemento de design representar a função de pesquisa.
Você já viu motivos claros para usar uma barra de pesquisa completa em vez de colocar uma guia na barra de navegação. Mas que tal uma lupa em miniatura?
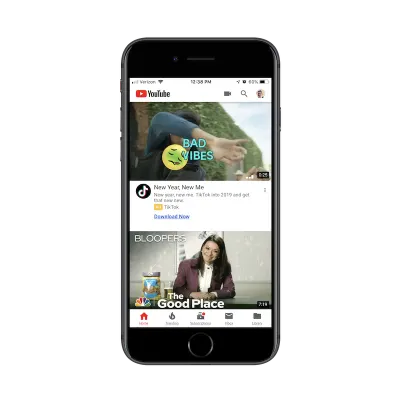
Veja um exemplo de como isso é usado no aplicativo para dispositivos móveis do YouTube:

A meu ver, a lupa é o elemento de design de pesquisa que você usaria quando:
- Um dos principais motivos pelos quais os usuários acessam o aplicativo é fazer uma pesquisa,
- E concorre com outro caso de uso primário.
Nesse caso, o YouTube precisa da minilupa porque atende a dois tipos de usuários:
- Usuários que acessam o aplicativo para pesquisar vídeos.
- Usuários que acessam o aplicativo para enviar seus próprios vídeos.
Para economizar espaço, existem links para ambos no cabeçalho do aplicativo do YouTube. Se você tiver prioridades concorrentes em seu aplicativo, considere fazer o mesmo.
“Pesquisar” ou dar uma dica?
Outra coisa a se pensar ao projetar a pesquisa para aplicativos móveis é o texto dentro da caixa de pesquisa. Para decidir isso, você deve se perguntar:
“Meus usuários saberão que tipo de coisas eles podem procurar com essa função de pesquisa?”
Na maioria dos casos, sim, mas pode ser melhor incluir um texto de dica dentro da barra de pesquisa apenas para garantir que você não esteja adicionando atrito desnecessário. Aqui está o que quero dizer com isso:
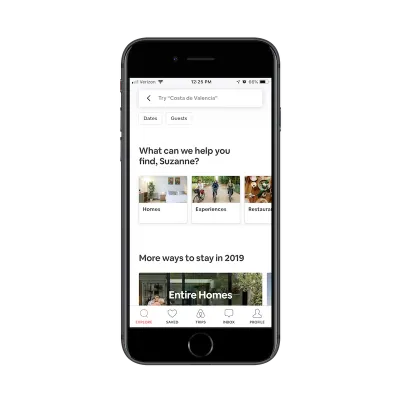
Este é o aplicativo para Airbnb:

A barra de pesquisa me diz “Experimente 'Costa de Valencia'”. Não é necessariamente uma sugestão explícita. Está mais me ajudando a descobrir como posso usar essa barra de pesquisa para pesquisar lugares para ficar em uma próxima viagem.

Para usuários que são novos no Airbnb, essa seria uma dica útil. Eles podem acessar o site pensando que é como o Hotels.com, que permite que os usuários procurem coisas como voos e aluguel de carros. O Airbnb, em vez disso, tem tudo a ver com hospedagem e experiências, portanto, esse texto de pesquisa é uma boa maneira de orientar os usuários na direção certa e evitar que eles recebam uma resposta “Desculpe, não há resultados que correspondam à sua consulta”.
2. Projetando a barra de pesquisa e os resultados no contexto
Descobrir onde colocar o elemento de pesquisa é um ponto a ser considerado. Agora, você precisa pensar em como apresentar os resultados para os usuários do seu aplicativo móvel:
Pesquisa simples
Esta é a mais básica das funções de pesquisa que você pode oferecer. Os usuários digitam sua consulta na barra de pesquisa. Resultados relevantes aparecem abaixo. Em outras palavras, você deixa que seus usuários saibam o que estão procurando e insiram corretamente.
Quando uma consulta relevante é inserida, você pode fornecer resultados de várias maneiras.
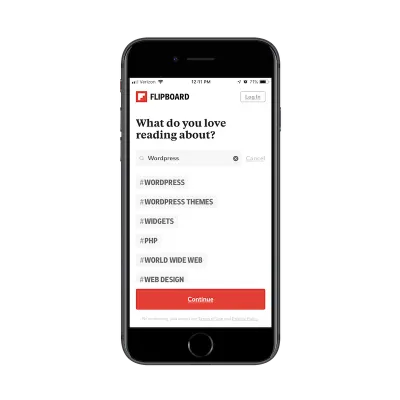
Para um aplicativo como o Flipboard, os resultados são exibidos como hashtags de tendências:

Não é a maneira mais comum de exibir os resultados da pesquisa, mas faz sentido nesse contexto específico. O que os usuários estão procurando são categorias de conteúdo que desejam ver em seu feed. Essas categorias com hashtag permitem que os usuários escolham tópicos de alto nível que sejam os mais relevantes para eles.
A ESPN tem uma função de pesquisa básica mais tradicional:

Como você pode ver, a ESPN fornece uma lista de resultados que contêm a palavra-chave. Não há nada mais do que isso embora. Como você verá nos exemplos a seguir, você pode programar a pesquisa do seu aplicativo para orientar mais de perto os usuários para os resultados que desejam ver.
Pesquisa filtrada
De acordo com a pesquisa Kissmetrics acima mencionada, a filtragem avançada é um método de pesquisa popular entre os usuários do site. Se o seu aplicativo móvel tiver muito conteúdo ou um vasto estoque de produtos, considere adicionar filtros ao final de sua função de pesquisa para melhorar ainda mais a experiência. Seus usuários já estão familiarizados com a técnica de pesquisa. Além disso, você economizará o trabalho de adicionar avanços à própria funcionalidade de pesquisa.
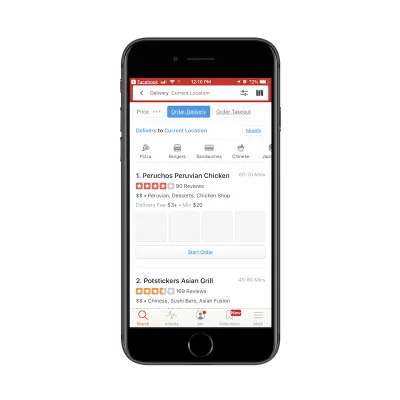
O Yelp tem um bom exemplo disso:

Na pesquisa acima, originalmente procurei restaurantes na minha “Localização Atual”. Entre os vários filtros exibidos, decidi adicionar “Entrega de pedidos” à minha consulta. Minha consulta de pesquisa então se tornou:
Restaurantes > Localização atual > Entrega
Isso realmente não é diferente de usar migalhas de pão em um site. Nesse caso, você permite que os usuários façam o trabalho inicial inserindo uma consulta de pesquisa. Em seguida, você fornece filtros que permitem restringir ainda mais a pesquisa.
Novamente, essa é outra maneira de reduzir as chances de os usuários encontrarem a resposta “Sem resultados” para sua consulta. Como os filtros se correlacionam com categorias e segmentações reais que existem no aplicativo, você pode garantir que eles sempre tenham resultados de pesquisa válidos.
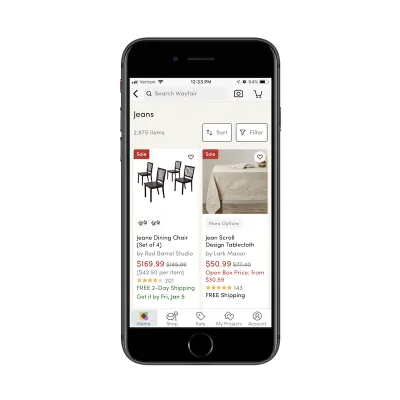
Sites de comércio eletrônico são outro bom caso de uso para filtros. Veja como o Wayfair faz isso:

A lista de resultados de pesquisa da Wayfair é bastante padrão para um mercado de comércio eletrônico. O número de itens é exibido, seguido por uma grade de imagens de produtos correspondentes e detalhes de resumo.
Aqui está a coisa: Wayfair tem um inventário enorme. É o mesmo com outros mercados online como Amazon e Zappos. Portanto, quando você informa aos usuários que sua consulta de pesquisa produziu 2.975 itens, você precisa de uma maneira de mitigar parte da sobrecarga que pode vir com isso.
Ao colocar os botões Classificar e Filtrar diretamente ao lado do total de resultados de pesquisa, você incentiva os usuários a trabalhar um pouco mais em sua consulta de pesquisa para garantir que obtenham os melhores e mais relevantes resultados.
Pesquisa preditiva
O preenchimento automático é algo com o qual seus usuários já estão familiarizados. Para aplicativos que contêm muito conteúdo, utilizar esse tipo de funcionalidade de pesquisa pode ser muito útil para seus usuários.
Por um lado, eles já sabem como funciona e, portanto, não ficarão surpresos quando sugestões de consulta relacionadas aparecerem diante deles. Além disso, o autocomplete oferece uma espécie de personalização. À medida que você coleta mais dados sobre um usuário, bem como os tipos de pesquisas que ele realiza, o preenchimento automático antecipa suas necessidades e fornece um atalho para o conteúdo desejado.
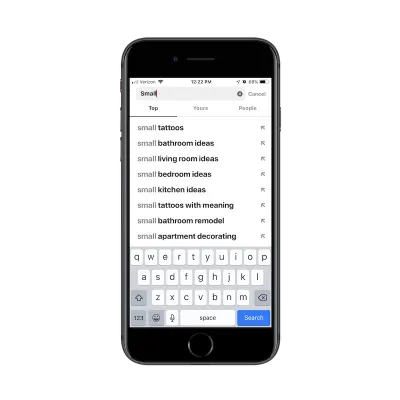
O Pinterest é um aplicativo de mídia social que as pessoas usam para agregar conteúdo em que estão interessadas e buscar inspiração para praticamente qualquer coisa que estejam fazendo na vida:

Dê uma olhada nos resultados da pesquisa acima. Você pode dizer o que eu tenho pensado ultimamente? A primeira é como vou decorar meu novo apartamento. A segunda é minha próxima tatuagem. E apesar de apenas digitar a palavra “Pequeno”, o Pinterest soube imediatamente o que estava em minha mente nos últimos tempos. Isso não significa necessariamente que eu, como usuário, vim para o aplicativo com essa intenção específica hoje… mas é bom ver esse toque personalizado ao me envolver com a barra de pesquisa.
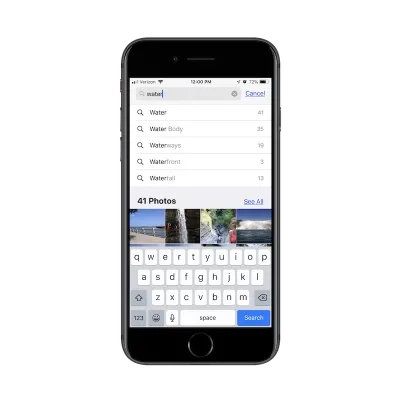
Outro aplicativo com o qual me envolvo muito é o aplicativo Apple Photos:

Além de usá-lo para armazenar todas as minhas fotos pessoais, uso-o regularmente para fazer capturas de tela para o trabalho (como fiz neste artigo). Como você pode imaginar, tenho muito conteúdo salvo neste aplicativo e pode ser difícil encontrar o que preciso apenas percorrendo minhas pastas.
No exemplo acima, eu estava tentando encontrar uma foto que havia tirado nas Cataratas do Niágara, mas não conseguia lembrar se a havia rotulado como tal. Então, digitei “água” e recebi algumas sugestões úteis de preenchimento automático sobre palavras relacionadas à “água”, bem como fotos que se encaixam na descrição.
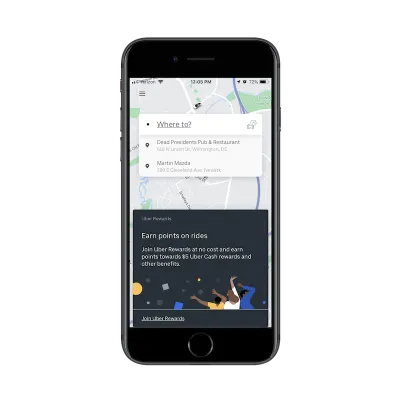
Eu também colocaria os resultados de “Pesquisa recente” nesse bucket. Veja um exemplo do Uber:

Antes mesmo de eu ter a chance de digitar minha consulta de pesquisa no aplicativo Uber, ele exibe minhas consultas de pesquisa mais recentes para mim.
Acho que isso seria especialmente útil para pessoas que usam serviços de compartilhamento de carona regularmente. Pense nos profissionais que trabalham em uma cidade. Em vez de possuir um carro, eles usam o Uber para o transporte de e para o escritório, bem como para compromissos com clientes. Ao fornecer um atalho para viagens recentes nos resultados de pesquisa, o aplicativo Uber reduz o tempo que eles gastam reservando uma viagem.
Se você tiver dados suficientes sobre seus usuários e puder antecipar suas necessidades, o preenchimento automático é uma maneira fantástica de personalizar a pesquisa e melhorar a experiência geral.
Pesquisa limitada
Acho que esse ponto de economia de tempo é importante lembrar ao projetar a pesquisa para aplicativos móveis.
Ao contrário dos sites em que o tempo na página é mais importante, nem sempre é o caso dos aplicativos para dispositivos móveis. A menos que você tenha criado um aplicativo de jogos ou notícias em que os usuários devam passar muito tempo interagindo com o aplicativo diariamente, geralmente não é a quantidade de tempo gasto dentro do aplicativo que importa.
Seu objetivo ao criar um aplicativo móvel é reter os usuários por períodos mais longos, o que significa fornecer uma experiência significativa enquanto eles estão dentro dele. Uma função de pesquisa bem pensada contribuirá muito para isso, pois leva os usuários imediatamente ao que desejam ver, mesmo que isso signifique que eles saiam do aplicativo apenas alguns segundos depois.
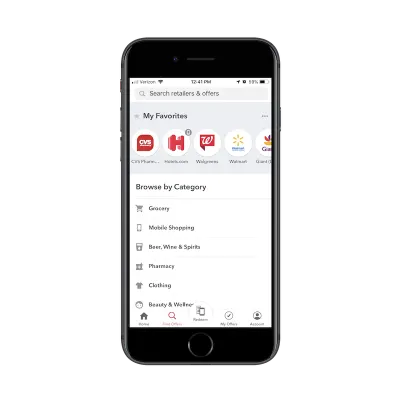
Se você tem um aplicativo que precisa fazer com que os usuários entrem e saiam dele rapidamente, pense em limitar os resultados da pesquisa como o Ibotta fez:

Embora os usuários certamente possam inserir qualquer consulta que desejarem, o Ibotta deixa claro que as categorias abaixo são as únicas disponíveis para pesquisa. Isso serve como um lembrete do que o aplicativo é capaz, bem como um meio de contornar os resultados da pesquisa que não importam para os usuários.
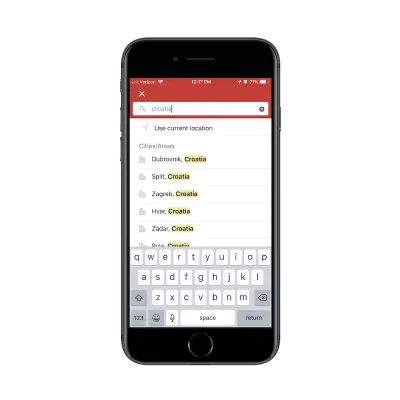
A Hotels.com também impõe limites à sua função de pesquisa:

Como você pode ver aqui, os usuários não podem apenas procurar hotéis em todo o país da Croácia. É uma pesquisa muito ampla e que a Hotels.com não deveria fornecer. Por um lado, provavelmente é muito desgastante para o servidor Hotels.com executar uma consulta dessa natureza. Além disso, proporcionaria uma experiência terrível para os usuários. Imagine quantos hotéis apareceriam nessa lista de resultados.
Ao controlar o que seus usuários podem pesquisar e os resultados que eles podem ver, você pode melhorar a experiência geral e reduzir o tempo que levam para converter.
Empacotando
Como você pode ver aqui, uma barra de pesquisa não é um elemento de design descartável. Quando seu aplicativo promete uma experiência rápida e conveniente para seus usuários, uma barra de pesquisa pode reduzir o tempo que eles gastam dentro dela. Também pode tornar o aplicativo um recurso mais valioso, pois não requer muito trabalho ou esforço para chegar ao conteúdo desejado.
