Design em escala: um ano com Figma
Publicados: 2022-03-10Este artigo será sobre como grandes equipes podem se beneficiar do uso de ferramentas mais abertas e colaborativas e como tornar a adoção e a migração viáveis e agradáveis. Além disso, caso você ainda não tenha adivinhado pelo título do artigo, muito dele será sobre o Figma e como conseguimos adotar essa ferramenta de design em nossa equipe.
O público-alvo são designers experientes que trabalham em equipes maiores com sistemas de design, desenvolvedores ou gerentes de produto que buscam melhorar a maneira como as equipes multifuncionais trabalham em sua organização.
Uso ferramentas de design em um ambiente profissional há mais de dez anos e estou sempre tentando fazer com que as equipes que estou atendendo trabalhem com mais eficiência e eficácia. Desde scripts e ações no Photoshop, até bibliotecas de widgets no Axure, plugins do Sketch e agora com o Figma - ajudei as equipes de design a permanecerem na vanguarda sem deixar os desenvolvedores ou gerentes de produto para trás.

O conhecimento básico de sistemas e ferramentas de design será útil, mas não necessário, pois espero compartilhar exemplos específicos e também conceitos e métodos de “alto nível” que você pode adaptar para sua equipe ou contexto.
Nosso fluxo de trabalho de design por volta de 2015
Nossa principal ferramenta em 2015 foi o Sketch, e foi aí que os pontos em comum pararam. Todos nós tínhamos métodos diferentes de prototipagem, exportação e compartilhamento de designs com as partes interessadas (InVision, Axure, Marvel, Google Slides e até mesmo o antiquado Adobe PDF) e desenvolvedores (Avocode, Zeplin, plugins sem aplicativos independentes como o Measure). Em raras ocasiões, podíamos enviar arquivos diretamente para os engenheiros que tiveram a sorte de ter a rara combinação de uma licença de MacBook e Sketch.
Quando a InVision lançou o plug-in Craft, ficamos muito felizes — poder prototipar e fazer upload de telas do Sketch para o InVision, compartilhando componentes e estilos em bibliotecas nascentes entre arquivos — foi o sonho do designer se tornando realidade.

Eventualmente, todos convergimos para a plataforma InVision. Criamos e documentamos os processos que ajudaram a reduzir grande parte do atrito na colaboração das partes interessadas e na transferência do desenvolvedor. No entanto, devido à complexa estrutura de permissões, o InVision permaneceu um ecossistema fechado - se você não fosse um designer, havia uma cadeia de aprovação que dificultava a obtenção de uma conta InVision e, uma vez obtida uma conta, você precisava ser adicionado para os grupos certos.
Gerenciar manualmente versões e arquivos, armazená-los e organizá-los em uma unidade compartilhada e lidar com conflitos de sincronização foram apenas algumas das coisas que nos causaram muitas dores de cabeça.

Poderíamos realmente ter uma ferramenta tudo-em-um que tivesse todos os melhores recursos do Sketch e do InVision, com os recursos de colaboração e comunicação em tempo real encontrados no Google Docs? Além de reduzir a sobrecarga da troca de contexto, também poderíamos simplificar de três assinaturas de ferramentas (para maquetes, prototipagem e entrega do desenvolvedor) para apenas uma.
O processo
Os primeiros designers de nossa equipe a adotar o Figma começaram a experimentá-lo quando o primeiro Figma beta foi lançado em 2016. Os recursos eram limitados, mas cobriam 80% do que precisávamos. A importação de esboços foi complicada, mas ainda encontramos imenso valor em poder colaborar em tempo real e, o mais importante, poderíamos fazer 90% do trabalho de design de um projeto dentro de uma única ferramenta. O feedback das partes interessadas, as revisões e a transferência do desenvolvedor melhoraram exponencialmente.
Em 2017, tivemos alguns designers usando-o para a maior parte de seus trabalhos, e um dos designers do Lexicon (sistema de design da Liferay), Emiliano Cicero, estava rapidamente se tornando um evangelista - o que acabou sendo um fator chave para convencer o resto do a equipe para fazer a troca.
Quando o Figma 2.0 foi lançado no verão de 2017 com recursos de prototipagem adicionados e grandes melhorias nos recursos de transferência do desenvolvedor, sabíamos que essa poderia ser uma ferramenta viável para nossa equipe global. Mas como convencer mais de 20 designers a abandonar ferramentas e fluxos de trabalho que eles amam e usam confortavelmente há anos?
Eu poderia escrever uma série sobre esse assunto, mas vou resumir dizendo que as duas maiores coisas foram: começar pequeno e criar uma infraestrutura sólida .
Começando pequeno
No outono de 2017, iniciamos nosso primeiro teste do Figma com uma equipe de produtos distribuída entre os Estados Unidos e o Brasil. Tivemos a sorte de ter um pontapé inicial de uma semana juntos em nosso escritório em Los Angeles. Projetar fluxos e wireframes juntos no Figma foi muito mais rápido e eficiente. Conseguimos dividir tarefas e compartilhar arquivos e componentes sem ter que nos preocupar em sincronizar constantemente uma pasta ou biblioteca.
Em nossa reunião global em janeiro de 2018, formulamos um plano para adotar lentamente o Figma, usando as experiências dessa equipe para ajudar a formar a infraestrutura necessária para o resto da organização, para que a migração fosse o mais perfeita possível.
O maior desafio que enfrentamos foi um prazo apertado — não fazia sentido retrabalhar nosso processo de revisão e entrega devido à escala do projeto com várias equipes de engenharia e gerentes de produto distribuídos ao redor do mundo. Mesmo que o resultado final tivesse sido melhor, o momento não estava certo. Outro fator foi a falta de uma experiência confiável de design offline da Figma (mais sobre isso depois) e, por esses motivos, a equipe decidiu usar Sketch e Figma para wireframes e maquetes, mas qualquer prototipagem ou revisão teve que ser feita no InVision.

Criando uma estrutura Figma sólida
Um dos primeiros passos foi formular diretrizes aproximadas para o projeto, arquivo e organização de componentes. A base para essas coisas foi iniciada por dois designers juniores (na época), Abel Hancock e Naoki Hisamoto, que nunca desenvolveram os maus hábitos de nomenclatura de camadas que parecem vir de designers que criaram seus dentes no Photoshop. Esse método de organização, juntamente com um ano gasto desenvolvendo uma pequena biblioteca de componentes para as propriedades do Liferay.com, foi fundamental para preparar o restante da equipe global para o sucesso.
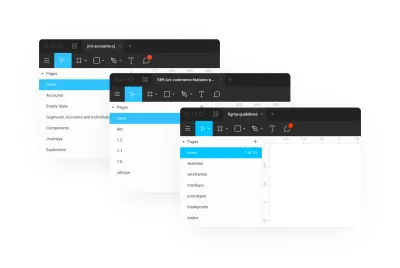
Uma melhoria organizacional inicial criada por um de nossos designers do Liferay.com, inspirado no tweet de Ben, foi nosso sistema de capas .

Disponibilizamos este arquivo se você quiser copiá-lo, caso contrário, é um hack bastante simples:
- Crie um único quadro na primeira página do seu arquivo com 620×320.
- Adicione seu projeto. Se você tiver texto, descobrimos que o tamanho mínimo é ~24, os títulos em nossos exemplos são definidos como 48.
- Aproveitar!
Nota: Sempre haverá uma pequena margem ao redor de sua capa, mas se você definir a tela da página com a mesma cor do cartão, isso reduzirá a aparência dessa margem.
Isso ajudou a transformar nossa biblioteca, não apenas para designers, mas também para gerentes de projeto e produtos e engenheiros que estão tentando encontrar coisas rapidamente. A funcionalidade de pesquisa já era muito boa, mas as capas ajudavam as pessoas a restringir as coisas ainda mais rápido, além de nos permitir comunicar instantaneamente o status de qualquer arquivo.

Antes de usar o Figma, além de um arquivo de Sketch do sistema de design 'Master', a maioria dos designers tinha arquivos de base que haviam desenvolvido ao longo do tempo com coisas como elementos de wireframing e componentes básicos. À medida que nos unimos em um único padrão, começamos a combinar tudo e a refiná-los em uma única biblioteca. Como estávamos fazendo wireframes, maquetes e protótipos no Figma, também começamos a abandonar aplicativos de fluxo como o Lucidchart, em vez de criar nossos próprios componentes de fluxo de tarefas no Figma.
Outros utilitários que desenvolvemos ao longo do tempo foram componentes redline para fazer especificações de transferência precisas, notas adesivas para diagramas de afinidade (e praticamente qualquer coisa) e nós de fluxo.

Um dos maiores benefícios de fazer isso no Figma foi que as melhorias em qualquer um desses componentes que qualquer designer fez poderiam ser facilmente inseridas na biblioteca e depois enviadas para todas as instâncias. Ter isso em um local centralizado também facilita muito a manutenção, pois qualquer pessoa da equipe pode contribuir para melhorias com um processo relativamente simples.
Um documento redline serve para tornar mais fácil para o desenvolvedor conhecer as dimensões, especificações visuais e outras propriedades de um componente de interface do usuário ou um conjunto de componentes. Se você estiver interessado no tópico, você também pode conferir o artigo de Dmitriy Fabrikant sobre projetos de design.
 
Algumas recomendações a serem lembradas ao criar componentes:
- Uso de overrides e masters para componentes básicos poderosos (mais sobre isso aqui);
- Estabelecer um padrão consistente de nomenclatura (usamos o modelo atômico);
- Documente e rotule tudo – especialmente camadas.
Com os recursos de estilo avançados lançados no início de junho de 2017, a equipe de sistemas finalizou uma versão completa de nossa biblioteca Lexicon entre nossos grandes lançamentos de produtos em julho e o lançamento em agosto. Esta foi a peça final que precisávamos para apoiar a equipe global. Designers que trabalham em marketing e outros departamentos já usavam o Figma há algum tempo, mas no outono passado quase todas as outras equipes de produto haviam finalizado a mudança para o Figma.
A partir de hoje, a maioria dos designers de produtos está usando apenas o Figma, há também alguns designers que estão trabalhando em sistemas legados com muitos protótipos Sketch complicados existentes que não valem a pena importar para o Figma. Outra exceção são alguns designers que ocasionalmente usam aplicativos como Principle ou Adobe After Effects para animações mais avançadas que não fariam sentido no Figma. Temos até alguns designers explorando o Framer X para protótipos ainda mais robustos, especialmente com trabalhos que exigem o aproveitamento de qualquer tipo de dados em escala. Embora existam alguns designers usando várias ferramentas em uma base semi-regular, 80% de nossos designers de produtos estão usando o Figma para todo o seu trabalho de design e prototipagem.
Melhorias contínuas
Estamos sempre trabalhando em maneiras de trabalhar com mais eficiência, e uma das coisas que estamos repetindo atualmente são as práticas recomendadas para nomear páginas. No início, nomeamos as páginas de acordo com o nome da página, mas isso se mostrou problemático, além disso, à medida que melhoramos nossas bibliotecas, a necessidade de arquivos maiores com várias páginas foi reduzida.
Atualmente, estamos usando um sistema de numeração dentro dos arquivos, com a página mais alta sendo entregue aos desenvolvedores. A próxima fase que estamos discutindo hoje é tornar as versões mais significativas com rótulos explícitos (wireframes, mockups, breakpoints, etc.) e fazer melhor uso do versionamento embutido do Figma, estabelecendo melhores práticas para quando e como salvar versões.

Final_Final_Last_2 — Chega!
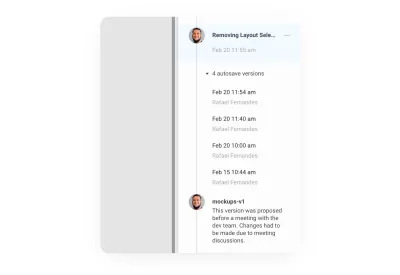
Eu geralmente odeio usar o termo 'game-changer', mas quando o Figma lançou a nomeação/anotação no histórico de versões em março passado, mudou drasticamente a maneira como organizamos nossos arquivos. Anteriormente, todos nós tínhamos maneiras diferentes de salvar iterações e versões.
Normalmente criamos novas páginas dentro de um único arquivo, às vezes com arquivos grandes nós as duplicamos e adicionamos uma letra no final do nome do arquivo para sinalizar uma iteração. Se você for fazer mudanças drásticas, poderá criar um novo arquivo e anexar um número de versão. Isso foi muito natural, vindo do paradigma Photoshop/Sketch de gerenciar vários arquivos para tudo.

A capacidade de trabalhar, pausando periodicamente para nomear e anotar um ponto no tempo será muito familiar para quem já usou um controle de versão como o Git antes. Você pode até mesmo olhar para todo o histórico do arquivo e ir para instantâneos anteriores, escolher um, nomeá-lo e anotá-lo.
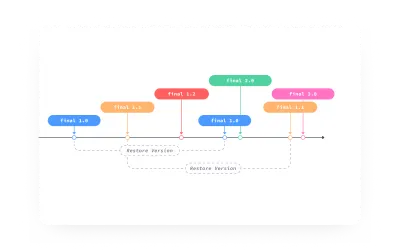
Se você quiser voltar e reverter para uma versão anterior, poderá restaurá-la e trabalhar nesse arquivo a partir desse ponto no histórico. A melhor parte é que você não perdeu nenhum trabalho porque a versão que você 'restaurou' não estava deletando nada; estava simplesmente copiando esse estado e colando-o no topo.

Nesta ilustração, o designer chega ao final 3.0 após restaurar final 1.1 , mas o histórico da versão do arquivo ainda está completamente visível e acessível.
Nos casos em que você está iniciando um novo projeto, ou deseja fazer algumas mudanças realmente dramáticas no arquivo, pode ser necessário 'fork' o arquivo. O Figma permite que você duplique um arquivo em qualquer ponto do histórico, mas é importante observar que o histórico do arquivo não será copiado.
Descobrimos que uma boa maneira de trabalhar neste sistema versionado é usar seu histórico de arquivos de maneira semelhante a como um desenvolvedor usa o git - pense em uma versão do Figma como um commit ou pull-request, nomeie e anote-os como tal. Para mais, pensamentos mais inteligentes sobre isso, eu recomendo Seth Robertson's Commit Frequently, Perfect Later, Publish Once: Git Best Practices — esta é uma boa filosofia geral de como trabalhar em um ecossistema controlado por versão. Além disso, How to Write a Git Commit Message , de Chris Beams, é um ótimo guia para escrever notas significativas e úteis enquanto você trabalha.
Algumas dicas práticas que descobrimos:
- Mantenha os títulos com 25 caracteres ou menos .
Títulos mais longos são cortados e você precisa clicar duas vezes na nota no histórico de versões para abrir o modal 'Editar informações da versão' para lê-la. - Mantenha sua descrição com 140 caracteres ou menos .
A descrição completa é sempre mostrada, portanto, mantê-la direta ajuda a manter o histórico legível. - Use o modo imperativo para o título .
Isso dá ao futuro uma ideia mais clara do que acontecerá quando você clicar nesse ponto no tempo, por exemplo, "alterar as cores dos botões para azul" versus "alterar as cores dos botões para azul". - Use a descrição para explicar 'o que' e 'por que' versus 'como' .
Responder ao 'porquê' é uma parte crítica de qualquer trabalho de designer, portanto, isso ajuda você a se concentrar no que é importante enquanto trabalha, além de fornecer melhores informações para você no futuro.
Trabalhando off-line
Isenção de responsabilidade: Isso é baseado em nossa própria experiência, e muito disso é nosso melhor palpite sobre como funciona.
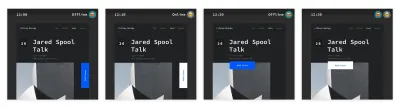
Como mencionei antes, o suporte offline no Figma é tênue. Se você já tiver um arquivo aberto antes de ficar offline, poderá continuar trabalhando no arquivo. Parece que cada alteração que você faz tem um carimbo de data/hora. No caso de outra pessoa trabalhando no mesmo arquivo enquanto você estava offline, a última alteração será aquela renderizada quando você voltar a ficar online.

Neste exemplo simples, não parece grande coisa - mas na vida real, isso pode ficar muito confuso, muito rápido. Além da grande possibilidade de alguém substituir seu trabalho, quadros e grupos podem ser empilhados uns sobre os outros.
Nosso fluxo de trabalho é duplicar a página antes (ou depois) de ficar offline e, em seguida, fazer seu trabalho nessa cópia. Dessa forma, ele permanecerá intocado quando você voltar a ficar online e poderá fazer as mesclagens necessárias manualmente.
"F" é para o futuro
Adotar uma nova ferramenta nunca é fácil, mas no final, os benefícios podem superar os custos.
As maiores áreas de melhoria que nossa equipe experimentou são:
- Colaboração
É muito mais fácil compartilhar nosso trabalho e melhorias com a equipe e a comunidade. - Transparência
Um sistema aberto por padrão é naturalmente mais inclusivo para pessoas fora do campo do design. - Evolução
Removendo as “camadas” entre designers e engenheiros, permitindo-nos dar o próximo passo na maturidade do design. - Operações
Adotar uma única ferramenta para wireframes, maquetes, protótipos e transferências de desenvolvedores facilita a vida da contabilidade, TI e gerenciamento.
Reduzir o número geral de assinaturas foi muito útil para nossa equipe, mas como os custos podem variar de 'grátis' a mais de US$ 500 por ano, isso pode não fazer sentido para seu contexto e necessidades específicos. Para uma análise completa, consulte a página de preços da Figma.
Cresça e fique melhor
É claro que nenhuma ferramenta é perfeita e sempre há espaço para melhorias. Algumas coisas que estavam faltando nas ferramentas anteriores que usamos são:
- Nenhum ecossistema de plugins .
A extensibilidade do Sketch foi um grande fator para tornar a mudança do Photoshop um acéfalo. O Figma possui uma API da Web, mas atualmente não há funcionalidade de 'gravação'. Por enquanto, o Sketch continua sendo o líder de mercado com sua vibrante comunidade de extensões e plugins. (É claro que as coisas podem mudar no futuro caso o Figma também abra o palco para o desenvolvimento de plugins.) - Importando dados da Web ou JSON em protótipos .
Seria muito mais fácil para nós projetar com dados reais. O Sketch introduziu recentemente um recurso “Dados” na v.52, o plug-in Craft da InVision ainda é o padrão-ouro quando se trata de adicionar facilmente grandes quantidades de dados diferentes – e por enquanto, estamos presos manualmente preenchendo campos de texto. - Mais movimento .
A integração do Principle é boa (se você tiver o Principle), mas ter animação básica e recursos avançados de prototipagem no Figma seria muito melhor. - Uma experiência off-line mais suave
Como mencionado anteriormente, desde que você tenha o arquivo Figma aberto antes de ficar offline, tudo bem. Isso provavelmente é bom para a maioria das pessoas – mas se você gosta de desligar seu computador todas as noites, pode ser doloroso quando você o abre de manhã em um trem ou avião e percebe que esqueceu de deixar o Figma aberto.
Projeto de código aberto
Alguns meses atrás, o sempre controverso Dann Petty recentemente twittou sobre desenvolvedores tendo GitHub, fotógrafos tendo Unsplash – mas designers não tendo uma plataforma para compartilhar coisas de graça. Design Twitter️ apareceu e ele apagou seu tweet antes que eu pudesse pegar uma captura de tela, mas uma coisa que eu gostaria de mencionar é que o que somos muito apaixonados na Liferay, é o código aberto. Para isso, criamos um projeto Figma de recursos para compartilhar com a comunidade de design.

Para acessar qualquer um desses arquivos, confira liferay.design/resources/figma e fique atento à medida que crescemos e compartilhamos mais!
Leitura adicional
- “Nossos primeiros 6 meses com Figma”, Danny Saltaren
- “Esperando por um sinal para começar a construir a biblioteca de componentes da sua equipe de design?”, William Newton
- “Como otimizar seu fluxo de trabalho de UI/UX com o Figma”, Nicole Saidy
- “Introdução às equipes na organização Figma”, Thomas Lowry
- “5 maneiras de estruturar seu fluxo de trabalho com páginas no Figma”, Josh Dunsterville
- “Práticas recomendadas: componentes, estilos e bibliotecas compartilhadas”, Thomas Lowry
- “Figma: uma abordagem de design fluido e modular para tipografia com componentes”, Mirko Santangelo
Outros recursos
- Comunidade Figma no Spectrum
- Manual de Design Figma por David Ukauwa
