Projetando com movimento reduzido para sensibilidades de movimento
Publicados: 2022-03-10CSS recentemente adicionou recursos que nos permitem reconhecer certas preferências do usuário e qualidades do ambiente atual do usuário. Um desses novos recursos, especificamente o recurso de mídia de movimento reduzido com preferência, pode ser especialmente útil para projetar movimentos mais inclusivos na web.
Alguns anos atrás, escrevi um artigo sobre como projetar animações na Web mais seguras para sensibilidade ao movimento e as opções limitadas que tínhamos na época para projetar movimentos seguros na Web. Algumas coisas permaneceram as mesmas desde aquele artigo original, como os tipos de efeitos de movimento que podem ser acionados e a importância do contexto e das expectativas do usuário. Mas o que mudou é a existência e o suporte do recurso de mídia de movimento reduzido prefere. Isso faz uma grande diferença em como podemos projetar a moção em nosso trabalho para ser inclusiva e acessível.
Por que reduzir o movimento?
O lançamento do iOS7 em 2013 provocou uma percepção em todo o mundo do design digital de que algum movimento na tela – mesmo que fosse parte de uma interface – poderia ter consequências físicas para pessoas com sensibilidade ao movimento. Nos anos que se seguiram, os principais sistemas operacionais móveis e de desktop adicionaram funcionalidades para as pessoas reduzirem a quantidade de movimento que encontram em seus sistemas operacionais.
Artigos como “Seu interativo está me deixando doente” e “Acessibilidade para distúrbios vestibulares” compartilham histórias em primeira mão de como nossas escolhas de design, especialmente em torno do movimento, podem ter consequências físicas para pessoas com sensibilidade ao movimento. As causas dessas sensibilidades ao movimento podem variar muito entre os indivíduos. Para alguns, está enraizado em um distúrbio vestibular, enquanto para outros pode resultar de enxaquecas ou outros fatores. O que está desencadeando também pode variar de pessoa para pessoa, ou mesmo de dia para dia para alguns. Os sintomas físicos que os indivíduos experimentam como resultado desse movimento desencadeante podem variar de leve tontura ou dor de cabeça a náusea ou pior.
As escolhas de design que fazemos em torno da animação em nosso trabalho afetam diretamente como nosso trabalho afeta pessoas com sensibilidade ao movimento. Saber quais tipos de movimento são potencialmente acionados e como podemos mitigá-los com nossas escolhas de design nos ajuda a criar experiências seguras para nosso público e que não causem danos não intencionais. A animação ainda pode ter um impacto positivo em nossos esforços de UX, mas cabe a nós garantir que a usemos com responsabilidade, assim como tentamos usar nossas outras ferramentas de design com responsabilidade.
Prefere movimento reduzido na web
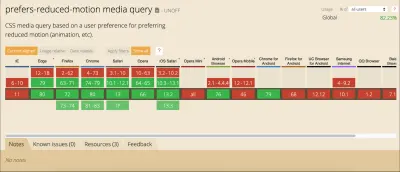
O recurso de mídia de movimento reduzido prefere agora tem um forte suporte ao navegador. É compatível com as versões atuais do Edge, Firefox, Chrome, Safari, Opera, iOS Safari, bem como em navegadores Android e Chrome para Android. O nível de suporte que temos hoje o torna algo que você pode absolutamente usar na produção. Além disso, se o navegador de alguém não suportar esse recurso, nada de ruim acontecerá, ele será simplesmente ignorado e as coisas continuarão como antes.

No lado do desenvolvimento, podemos testar o movimento reduzido preferido da mesma forma que usaríamos qualquer outra consulta de mídia em CSS ou JavaScript para descobrir se o movimento reduzido foi solicitado.
Em CSS será algo assim:
@media (prefers-reduced-motion: reduce) { /* reduced behaviour */ }E em JavaScript:
let motionQuery = matchMedia('(prefers-reduced-motion)'); const handleReduceMotionChanged = () => { if (motionQuery.matches) //reduced behaviour; } motionQuery.addListener(handleReduceMotionChanged); handleReduceMotionChanged()Seja qual for a maneira que você escolher para acessá-lo, essa consulta de mídia retornará um de dois valores: sem preferência (falso) ou reduzir (verdadeiro). Uma vez recuperados, você pode usar esses valores para informar o que você exibe no navegador.
Dos dois valores que podem ser retornados, o único que podemos ter certeza de que foi definido intencionalmente é o valor de reduce (true) . Nenhuma preferência (falsa) pode significar que a pessoa em questão está bem com todos os tipos de movimento, ou pode significar que essa preferência ainda não foi definida. Isso faz com que qualquer abordagem que iguale o valor de não preferência (falsa) para a pessoa em questão optando por todos os níveis de movimento não seja confiável. Por causa disso, a melhor abordagem é reduzir os efeitos de movimento potencialmente desencadeantes quando um valor de reduce (true) é retornado.
Por exemplo, aqui a animação de salto em loop é substituída por um fade na animação quando o movimento reduzido é solicitado:
/* A constant bouncing motion effect applied to the title */ h2 { animation: bouncing 1.5s linear infinite alternate; } /* Replace it with a safer effect when prefers-reduced-motion returns true */ @media (prefers-reduced-motion) { h2 { animation: fade 0.5s ease-in both; }Movimento reduzido da perspectiva dos usuários
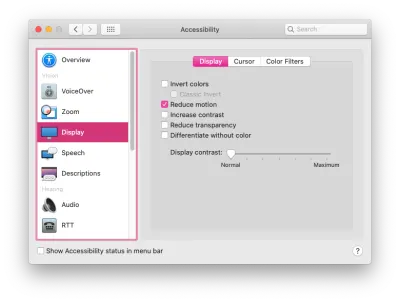
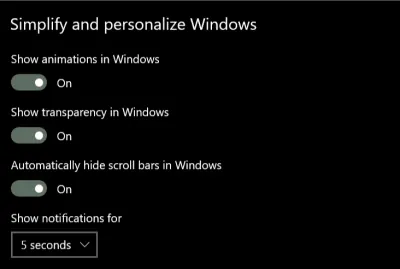
A maioria dos principais sistemas operacionais permite que as pessoas definam suas preferências nas configurações do sistema. As palavras exatas e a localização das configurações variam, mas a preferência pode ser definida nos sistemas operacionais iOS, OSX, Windows e Android.


O recurso de mídia de movimento reduzido prefere na prática
Decidir como usar o recurso de mídia de movimento reduzido preferido é onde temos espaço para criar soluções que melhor se ajustem ao contexto de nossos produtos e conteúdo. Para a maioria dos projetos da Web, você deve primeiro identificar quaisquer efeitos de movimento potencialmente desencadeantes em seu site e, em seguida, usar o recurso de mídia de movimento reduzido de preferência para fornecer uma versão reduzida desse efeito.
Vejamos cada etapa com mais detalhes.
Identificando o movimento potencialmente desencadeador
Para encontrar qualquer movimento potencialmente desencadeador que você possa ter, passe por alguns fluxos de usuário típicos para seu site ou produto e observe mais de perto os efeitos de movimento usados: Você tem alguma interação que tenha grandes movimentos? Algum zoom grande, efeitos giratórios ou efeitos de paralaxe? Todos esses tipos de efeitos animados provavelmente serão problemáticos para pessoas com sensibilidade ao movimento. Por outro lado, efeitos animados como desbotamento de cores, alterações de opacidade e pequenas alterações na escala provavelmente não serão problemáticos. Em caso de dúvida, não faz mal adicionar o efeito em questão à sua lista de “reduzir” para errar no lado da cautela.
As Diretrizes de Acessibilidade de Conteúdo da Web recomendam fornecer uma versão reduzida para qualquer “movimento que crie a ilusão de movimento... que não seja essencial para o significado do conteúdo”. Acho que é útil ver alguns exemplos também, especialmente se você não se considera sensível ao movimento na tela. Eu abordo exemplos de movimento potencialmente desencadeador em meu artigo anterior e este post no blog do Webkit também tem alguns. Provavelmente, a menos que seu site dependa muito do movimento, você acabará com uma lista bastante curta de efeitos para se concentrar aqui.
Criar uma versão de movimento reduzido
Em seguida, você deseja determinar a condição de movimento reduzido mais apropriada para esses efeitos potencialmente desencadeantes. A animação pode ser facilmente ajustada para usar um efeito sem movimento, como um fade de opacidade ou crossfade para solicitações de movimento reduzido? Pausar o movimento ou remover o efeito inteiramente para movimento reduzido preservaria o significado do conteúdo?
O papel da moção em questão será um fator importante para decidir qual seria a versão reduzida mais apropriada. Você não deseja remover conteúdo acidentalmente ou degradar a experiência geral. Aqui estão alguns exemplos do que pode funcionar bem para os efeitos potencialmente desencadeantes que você encontra:
Transições de página grande
Efeitos de transição de página grande provavelmente podem ser substituídos por um efeito de crossfade para um modo de movimento reduzido. O mesmo é geralmente verdadeiro para grandes transições de zoom ou rotação que transitam entre diferentes estados ou visualizações.
Ilustrações animadas
As ilustrações animadas, por outro lado, podem ser melhor substituídas por uma versão estática para movimento reduzido se forem principalmente para efeito de personalidade ou marca. Você vai querer ter certeza de que a versão estática ainda é significativa, e o arranjo que tem mais significado pode nem sempre ser o começo ou o fim da animação. Adicionar funcionalidade para reproduzir ilustrações animadas sob demanda para movimento reduzido também pode ser útil, permitindo que as pessoas reproduzam a animação quando estiverem prontas para isso.
Não se esqueça de considerar o movimento em seus gifs animados ou vídeos de reprodução automática aqui também. Eles também podem conter movimento potencialmente desencadeador e precisariam de uma versão reduzida se o fizessem.
Efeitos de paralaxe
Efeitos de paralaxe e efeitos de rolagem suave exagerados são universalmente acionados para pessoas com sensibilidade ao movimento, então eles devem ser significativamente reduzidos ou totalmente removidos para reduzir o movimento. (Cada pessoa com quem conversei em minha pesquisa sobre isso chamou a paralaxe especificamente como sendo um problema para eles.) Os efeitos de rolagem suave podem ser substituídos pelo comportamento padrão do link âncora do navegador, conforme descrito aqui por Eric Bailey. A remoção de efeitos de paralaxe para movimento reduzido é a solução ideal, mas certifique-se de verificar se todo o conteúdo necessário ainda está visível e utilizável com a paralaxe removida.
Na maioria dos casos, substituir o efeito potencialmente desencadeador por um efeito mais seguro de movimento reduzido é a melhor maneira de preservar o máximo possível da intenção e usabilidade do conteúdo. Felizmente, substituir um efeito reduzido também pode ser bastante simples.
Um exemplo de redução de movimento
Por exemplo, digamos que eu sinalizei esta animação de cabeçalho como potencialmente acionada quando passei pelo meu site. O movimento é grande o suficiente para criar a ilusão de movimento, então é provável que seja acionado, e as múltiplas direções de movimento também podem ser problemáticas. É definitivamente um que eu colocaria na minha lista de efeitos que precisam de uma versão reduzida ao revisar meu site.
Todas as fotos da planta têm os mesmos estilos aplicados ao estado final de sua animação para posicioná-las intrinsecamente onde estariam no fluxo do documento por padrão:

.active .plant1, .active .plant2, .active .plant3 { transform: translateY(0); opacity:1; }E cada um tem um estado inicial com posicionamento para traduzi-lo um pouco acima ou abaixo de sua posição intrínseca para iniciar. Junto com uma transição definida para fazer a animação acontecer:
.plant1 { transform: translateY(-100%); transition: $dur $ease-both; } .plant2 { transform: translateY(120%); transition: $dur $dur/6 $ease-both; } .plant3 { transform: translateY(-100%); transition: $dur $dur/3 $ease-both; }A animação de texto funciona da mesma forma, mas com tradução horizontal de cada palavra em vez de tradução vertical.
Eu posso alterar a animação para a opacidade de transição em vez de fazer a transição da posição de transformação quando o movimento reduzido foi solicitado alterando o estado inicial das animações assim:
@media (prefers-reduced-motion: reduce) { .plant1, .plant2, .plant3 { transform: translateX(0); opacity:0; } }Agora, quando o recurso de mídia de movimento reduzido prefere retornar verdadeiro, o estado inicial de cada animação de foto da planta será definido para já estar posicionado no estado final com uma opacidade de 0. Isso significa que ele pode usar as mesmas propriedades de transição - o mesma atenuação, duração e deslocamentos - mas a opacidade será animada agora em vez da posição por meio de uma transformação:
Observe como não precisei fazer nenhuma alteração na duração, facilitação ou atrasos da animação para fazer isso. Trocar a propriedade de animação, mas ainda usar os mesmos detalhes de animação, foi suficiente para reduzir o movimento. Este exemplo em particular foi feito em CSS, mas trocar a propriedade de animação pode ser tão simples com JavaScript ou ao usar bibliotecas de animação também.
Exemplos de movimento reduzido na natureza
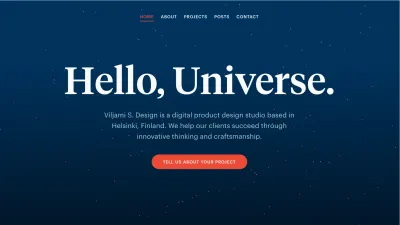
Você pode ver essa abordagem em ação no viljamisdesign.com, que é um dos primeiros sites além do apple.com que notei trabalhando com movimento reduzido. Quando você acessa o site com a solicitação de movimento reduzido, a animação do campo estelar giratório é interrompida e os movimentos maiores do título são removidos. Mas animações como os vários efeitos de foco ainda estão lá. Isso resulta em uma experiência que mantém seus recursos de UX e detalhes de design intactos, além de ser mais seguro para a pessoa que solicitou movimento reduzido. (Aqui está um vídeo de Viljamisdesign.com com e sem movimento reduzido ativado para referência: https://vimeo.com/399979166/1bd41d1919)

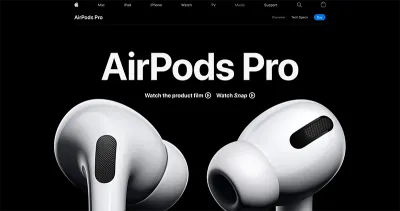
A página Airpods Pro também responde a preferências de movimento reduzidas, mas de uma maneira muito diferente por causa do conteúdo e dos efeitos usados. Quase todo o movimento na página pode ser potencialmente acionado, pois possui muitos grandes movimentos de zoom e efeitos no estilo de paralaxe. Quando o movimento reduzido é solicitado, todos os efeitos de paralaxe e movimento grande são removidos, mas eles fazem mais do que apenas pausar ou remover as animações. A versão que você vê com movimento reduzido selecionado foi projetada com cuidado para preservar o mesmo conteúdo e significado da experiência de movimento total. (Aqui está um vídeo do site The Airpods Pro com e sem movimento reduzido selecionado para referência.)

Adicione alternâncias personalizadas para experiências de movimento intenso
Mencionei acima que a maioria dos sites “baseados em tarefas” provavelmente tem apenas algumas animações que podem ser acionadas e precisam de uma versão reduzida. Mas esses não são os únicos tipos de sites disponíveis na web. Projetos que envolvem uma grande quantidade de movimento, como sites voltados mais para contar histórias ou criar uma experiência, podem se beneficiar de uma abordagem um pouco diferente.
Para projetos como esses, seria difícil fazer uma lista de moções potencialmente desencadeadoras e fornecer uma alternativa reduzida para cada uma porque quase todas as moções usadas poderiam ser potencialmente desencadeadoras. Além disso, o movimento faz parte do conteúdo e seu significado. Projetar um modo de movimento reduzido para esses tipos de sites exigirá uma abordagem mais global e mais esforço para garantir que o significado do seu conteúdo seja preservado mesmo que o movimento seja reduzido.
Para esses sites de experiência altamente animados, é útil incluir uma alternância de movimento personalizada visível. Isso permitirá que pessoas que ainda não saibam sobre a configuração de movimento reduzido, ou que estejam experimentando alguma sensibilidade ao movimento naquele momento, ajustem rapidamente a experiência. Uma alternância de movimento fornece uma maneira para pessoas sensíveis ao movimento participarem do seu conteúdo de uma maneira que não as deixe doentes. Isso é definitivamente melhor para todos os envolvidos do que eles terem que evitar completamente o seu site.
O contexto é um fator chave
Lembre-se de que o contexto também desempenha um grande papel aqui. Ninguém quer ser surpreendido por grandes quantidades de movimento onde não espera. Se você estiver visitando um site anunciado como uma experiência altamente interativa de contar histórias, terá expectativas muito diferentes das de quando estiver visitando o site do seu banco. Ambos os sites certamente poderiam apresentar grandes quantidades de animação, mas seria uma surpresa inesperada no site do banco.
Criando uma alternância de movimento personalizada
A ideia de uma alternância personalizada é algo que mencionei no meu artigo de 2015, mas hoje é uma opção muito mais viável. Na web de hoje, podemos criar um com mais facilidade e até fazer uma alternância mais inteligente do que poderíamos ter há apenas alguns anos.
Marcy Sutton tem um ótimo exemplo de como uma alternância de movimento personalizada moderna pode funcionar neste CodePen. (Este exemplo faz parte de seu curso sobre como tornar aplicativos da web acessíveis, que também vale muito a pena conferir.) Seu exemplo usa uma alternância para remover todo movimento porque inclui apenas uma animação, mas essa abordagem pode ser usada para fornecer movimento reduzido efeitos em todo um aplicativo ou site seguindo a mesma lógica também.
A principal característica dessa abordagem é o quão bem Marcy a une com a moderna tecnologia da web, ou seja, prefere movimento reduzido e armazenamento local. Ao usar essa abordagem, se alguém vier ao seu site com a solicitação de movimento reduzido, eles obterão automaticamente a versão de movimento reduzido sem precisar ativar manualmente a alternância também. E se alguém invocar a alternância para reduzir o movimento, essa preferência será salva por meio do armazenamento local para que eles não precisem fazer essa seleção repetidamente toda vez que visitarem.

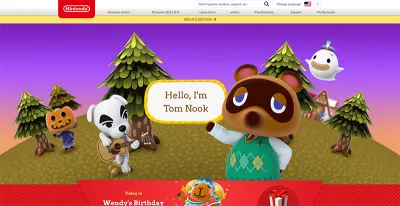
O site oficial de Animal Crossing é um maravilhoso exemplo do mundo real de uma alternância de redução de movimento personalizada combinada com o recurso de mídia de movimento reduzido de preferência. É um dos meus exemplos favoritos de manipulação de movimento reduzido. As escolhas de design que eles fizeram sobre como reduzir potencialmente o movimento de ativação, mantendo-se fiel à sensação geral do site e do conteúdo, são ótimas. Eu escrevi mais sobre como eles conseguiram isso neste post do blog. Existem muitos sites por aí cujo público-alvo poderia se beneficiar de uma abordagem semelhante.
Outras maneiras de usar as alternâncias de movimento
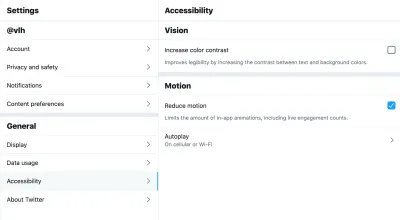
Se você já tem um painel de preferências ou configurações, adicionar uma alternância para solicitar movimento reduzido pode ser algo valioso para adicionar a essas configurações, como o Twitter faz em seu site. Nesse caso, não há grandes quantidades de movimento imediatamente apresentadas ao visitar o site e já existe um painel de configurações, portanto, implementar a alternância como parte das preferências de configurações se encaixa bem. A alternância do Twitter também respeita as configurações no nível do sistema operacional por meio da consulta de movimento reduzido de preferências e é predefinida como ativada ou desativada com base no que o usuário definiu no nível do sistema operacional. Projetar sua alternância de movimento para respeitar as configurações do sistema operacional é definitivamente uma abordagem inteligente para implementá-las bem, não importa onde a alternância possa aparecer.

As alternâncias contextuais são outra abordagem que pode ser usada para reduzir o movimento em ilustrações animadas específicas ou outras áreas de conteúdo que aparecem em todo o site. O artigo Dark Side of The Grid faz isso muito bem adicionando botões de alternância contextuais a cada figura animada para permitir que o leitor reproduza a animação quando quiser vê-la, mas não faça um loop infinito enquanto estiver lendo.

Nessa mesma linha, Dave Rupert compartilhou uma técnica para combinar o movimento reduzido preferido com o elemento de imagem para mostrar elementos estáticos no lugar de gifs animados quando o movimento reduzido foi solicitado. Chris Coyier deu um passo adiante e sugeriu apresentar uma alternância de reprodução para esses gifs animados com base na mesma abordagem. O exemplo do desanimador gif de Steve Faulkner também pode ser uma abordagem útil.
Todos esses, ou algo semelhante, podem ser boas opções para mitigar qualquer movimento potencialmente desencadeador na web. Trago esses exemplos por duas razões. A primeira é mostrar que existem várias maneiras de abordar o fornecimento de variações de movimento reduzidas e que você tem muita flexibilidade para encontrar uma abordagem que melhor se adapte ao seu conteúdo. E em segundo lugar, à medida que o tempo passa e mais pessoas estão construindo locais com opções de movimento reduzido, as soluções mais inovadoras veremos compartilhadas na comunidade.
Existem muitas maneiras criativas de adicionar alternâncias e configurações de uma maneira que faça sentido para o contexto do seu projeto. É um paralelo interessante que estamos vendo cada vez mais sites da web incluirem painéis de configurações ou opções para configurar preferências como o modo escuro. Incluir uma opção para movimento reduzido pode ser um próximo passo natural.
Quanto mais o usarmos, melhor será para todos
Acho importante para nós, as pessoas que projetam e constroem coisas para a web, aproveitar o recurso de mídia de movimento reduzido para tornar nosso trabalho mais inclusivo. Ao tomar medidas para respeitar as preferências de movimento, tornamos a web mais segura para mais pessoas usarem, e isso só pode ser uma coisa boa. Nós absolutamente podemos ser expressivos e criativos com o movimento na web, ao mesmo tempo em que somos responsáveis e inclusivos.
Mas o nível de consciência ainda é algo que precisamos estar, bem, cientes. Nem todos que precisam de movimento reduzido estão cientes da opção nas configurações do sistema operacional. Talvez ainda menos pessoas saibam que isso também pode afetar o conteúdo do navegador, já que poucos sites atualmente tiram proveito disso. Quanto mais aproveitarmos o recurso de mídia de movimento reduzido com preferência e fornecermos uma experiência de movimento reduzido de qualidade com ele, mais significativo será um recurso para aqueles que precisam dele.
