Meu processo de design do design da capa para a edição impressa da revista Smashing #1
Publicados: 2022-03-10Em 2016, Vitaly Friedman me pediu para desenhar a capa e o layout de uma versão impressa da Smashing Magazine, uma revista para web designers e desenvolvedores. O design que criei na época para a capa e o layout do modelo interno, no entanto, foi arquivado por um tempo, pois o projeto foi pausado por cerca de dois anos devido a outras prioridades. Mais tarde, depois que a Smashing Magazine lançou seu novo site, um novo estilo nasceu, e o design que eu criei não combinava mais. Então foi descartado.

Por volta de meados de 2018, o projeto foi reiniciado e me pediram para criar um novo modelo de layout para a revista. Mais tarde, por volta do início deste ano, também redesenhei a capa. Agora, a edição piloto de uma nova e brilhante Smashing Magazine Print foi lançada.


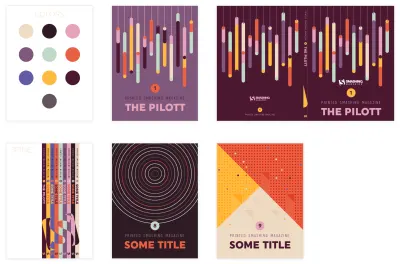
Estou muito feliz que eles escolheram meu design inicial do índice, pois eu mesmo gostava muito dele. A versão que criei depois (veja a imagem acima à direita) foi bem diferente, pois fui para algo mais próximo do estilo de design atual.

No meu primeiro design em 2016, eu podia escolher os tipos de letra e tinha total liberdade sobre o estilo de design. Era totalmente diferente – muito geométrico e mais modernista. Então fiquei muito feliz em ver que alguns dos designs foram adotados no layout final da revista, como o sumário e este design de página para a introdução.
Remodelar para se adequar ao novo estilo de design
O desafio agora era reformular o design para se adequar ao estilo atual de redondeza vermelho-alaranjada e gatos de desenho animado. A resposta foi, claro, muito simples: começar do zero.
Brainstorming e Sketch
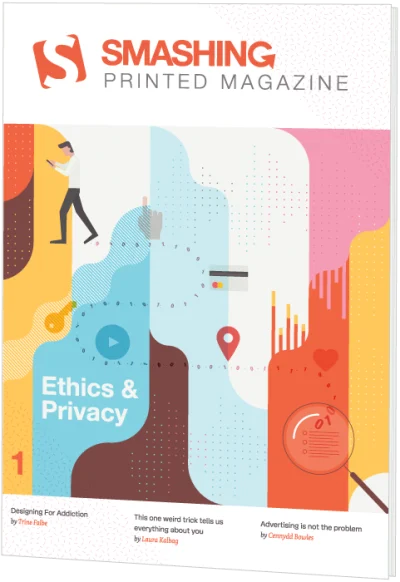
Felizmente, o tema da primeira edição havia sido identificado, o que me facilitou pensar em uma ilustração adequada. Smashing Print #1 seria sobre ética e privacidade. Minha primeira ideia em termos de conceito geral de design foi tentar algo na direção do estilo de design de espaço negativo do Noma Bar. É mais fácil falar do que fazer, é claro, mas achei que seria incrível se eu pudesse fazer algo inteligente assim.

Depois de escrever algumas palavras-chave (espiar, observar, rastrear), coisas como um olho, um buraco de fechadura e uma lupa vieram à mente como assuntos adequados para usar na minha ilustração. Quanto ao “rastreamento”, pensei em um rastro de dados digitais, que vi na forma de uma linha curva perfeita com uns e zeros. Então eu rabisquei algumas ideias básicas.
Navegação de inspiração
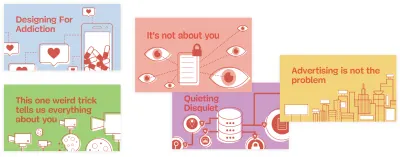
Enquanto desenhava esta capa, pesquisei bastante. Aqui estão algumas imagens que me inspiraram. O inferior esquerdo me inspirou puramente em termos de layout. No canto superior direito gosto muito das formas arredondadas, além da simplicidade e das cores contrastantes. Os do meio superior e inferior direito usam figuras fofas e uma abordagem 2D vertical divertida. O superior esquerdo tem formas e cores suaves e agradáveis, e eu gosto de sua imagem forte. Havia mais imagens, com certeza, mas essas cinco fizeram isso por mim.

Primeiro projeto
Escolhendo Cores
Costumo começar um design escolhendo minha paleta de cores primeiro. As cores que escolhi aqui foram escolhidas puramente porque senti que combinam bem. Eu não tinha certeza se usaria todos eles, mas de alguma forma estou acostumado a ter uma paleta de cores em círculos colocada acima da minha prancheta. Em seguida, uso a ferramenta seletora de cores para selecionar o preenchimento de cor que desejo aplicar ou seleciono todos eles e os faço amostras globais.

Depois trabalhei com o rabisco da lupa como olho no Illustrator e brinquei com um pouco de cor e composição. Achei que adicionar algumas barras coloridas na parte inferior daria à ilustração um toque atraente. Eles representam dados digitais coletados de usuários, convertidos em gráficos analíticos.

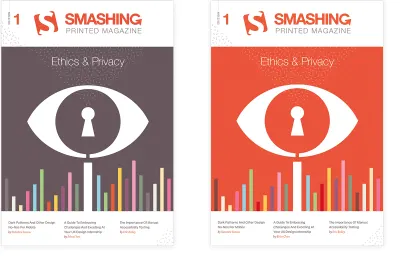
Acabei com o desenho mostrado à esquerda. (Ignore o nome da revista, pois isso foi alterado mais tarde.) Eu não tinha certeza de quanto do vermelho-alaranjado Smashing eu deveria usar, então experimentei uma versão com muito laranja também, embora eu preferiu o outro.
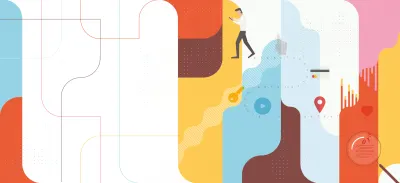
Embora tenha gostado do resultado, a ideia de fazer algo com uma trilha também me atraiu como segundo conceito. Visualizei uma pessoa andando com um smartphone deixando um rastro literal de todas as suas interações. Essa trilha foi então captada, ampliada, salva e analisada. No início da trilha acrescentei uma lupa. Eu também teria misturado algumas barras de gráficos, mas neste momento eu não sabia onde ou como exatamente eu iria incorporá-las na minha composição, embora já estivesse brincando com a ideia de usar algum tipo de fundo de forma arredondada, combinado com alguns padrões sutis.

Normalmente, eu não esboço todo o meu design. Eu apenas rabisco rapidamente a ideia e esboço os elementos de que preciso com mais detalhes, como a pessoa com o telefone. Uma vez que eu tinha o conceito fixado em minha mente, comecei a desenhar no Adobe Illustrator. Primeiro, criei uma grade de guias para ser usada para as formas de fundo e também para posicionar a trilha e a figura. Houve alguns passos para chegar a este design final.
Design final
Configurando uma grade
A imagem de inspiração no canto inferior esquerdo me encorajou a optar por um layout com muito espaço em branco na parte superior para o título e algum espaço em branco na parte inferior para adicionar três artigos principais. Quanto à ilustração em si, imaginei usar uma grade quadrada, talvez percorrendo toda a lombada e costas.

Eu criei esta grade quadrada e coloquei as guias em uma camada separada. Uma vez que isso foi configurado, comecei com o homem andando e seu smartphone, posicionando-o em algum lugar no canto superior esquerdo.

Em seguida veio o caminho curvilíneo. Eu apenas desenhei uma linha angular no topo da grade e usei o widget de canto para convertê-los em cantos arredondados perfeitos. Eu estava pensando em usar uns e zeros na trilha, porque é assim que eu visualizo os dados digitais. Transformei o caminho curvilíneo em uma linha pontilhada fina com uma lacuna muito grande para usar como guia para colocar os números. Uma vez que comecei a colocar os números em cada ponto, parecia muito ocupado, então decidi colocar um pequeno ponto entre cada número.
A próxima coisa no processo foi a criação do plano de fundo. Eu só tinha uma vaga ideia na cabeça: uma composição de formas geométricas verticais com cantos arredondados em cores diferentes da paleta. Durante esta fase, fiz muitas experiências. Mudei e recolori formas várias vezes. Assim que terminei as formas de cores planas, comecei a adicionar padrões por cima. Experimentei pequenas grades de pontos que modelei aleatoriamente em comprimento e largura e apliquei cores. Era tudo uma questão de intuição, para ser honesto, experimentar uma coisa, depois experimentar outra, comparar as duas e escolher o que funcionava melhor: mudar de cor, mudar o modo de transparência, valor de opacidade e assim por diante.
Os gráficos de barras e ícones foram criados na última fase, juntamente com a lupa, a lombada e o verso. Eu apenas mantive a ideia no fundo da minha cabeça e esperei até que eu tivesse o homem e as formas de fundo prontas. Por fim, adicionei alguns ícones básicos para fazer referência ao tipo de ação realizada nos dados, como geolocalização.
Contracapa
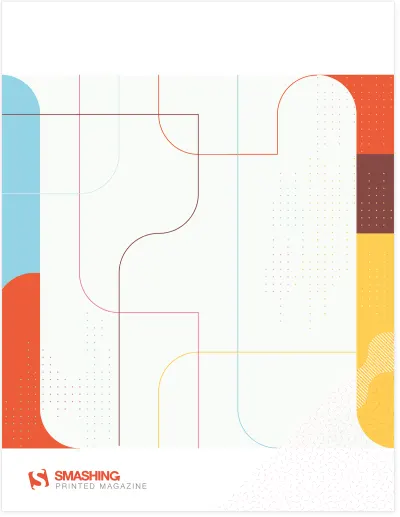
Quanto à contracapa, eu já tinha imaginado a composição do fundo dando a volta completa, só que bem mais clara. Foi assim que tive a ideia de usar uma área clara no centro com algumas linhas coloridas que se cruzam ali.

Na versão impressa final, o texto é adicionado no espaço central, bem enquadrado em uma caixa arredondada com borda amarela, de modo que a composição das linhas que você vê aqui foi removida e não corresponde à versão impressa.
Coluna vertebral
Para a lombada, eu tive a ideia divertida de ter o logotipo do Smashing criado a cada lançamento (veja a imagem no topo do artigo), mas o complicado aqui é que cada edição precisa ter exatamente a mesma espessura ou todo o conceito desmorona. Não era realista, pois eu não tinha certeza de que cada edição teria exatamente a mesma contagem de páginas. Eu tive que lembrar que a largura da coluna pode variar. Então eu tive a ideia de usar algum tipo de combinação de padrões que pode variar em largura, mas ainda tem as revistas conectadas.

A ideia geral também era usar um padrão de tema diferente para cada edição. A edição piloto usa pontos finos em combinação com um padrão de cápsulas. Na lombada eu uso um par de outros. A ideia é conseguir uma composição coerente ao colocá-los ou empilhá-los na ordem certa, o que serve também de motivação para comprar todas as edições.
Desenhar pode ser muito simples
Aqui vou descrever um processo rápido de um simples detalhe da ilustração da capa: a criação do rosto do homem andando. Eu sei que muitas pessoas estão convencidas de que desenhar no Adobe Illustrator não é fácil e que você precisa usar muito a ferramenta caneta, mas isso não é verdade. Você pode criar belas ilustrações usando apenas formas simples, como retângulos e círculos, combinadas com o widget de canto, opções de pathfinder e ferramentas de alinhamento.
Processo de design rápido do homem andando
Se você mantiver as formas em sua ilustração tão simples e planas em 2D, desenhar no Adobe Illustrator pode ser fácil. Pegue a cabeça do homem andando. Eu nem usei a ferramenta caneta. Eu usei apenas formas simples: retângulos e um círculo, e estes passos:

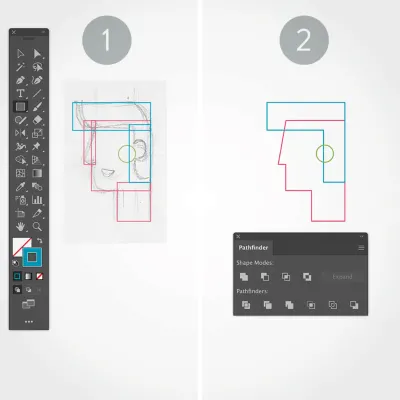
1. Retângulos e círculo
Com o esboço ao fundo, desenhei um retângulo para cada parte da cabeça e um círculo para a orelha.
2. Alinhar e unir
Em seguida, usei as opções de alinhamento para alinhar as formas corretamente, e a opção Pathfinder > Unite , e também movi o ponto do canto superior esquerdo um pouco para a direita do nariz dele, usando a tecla → .

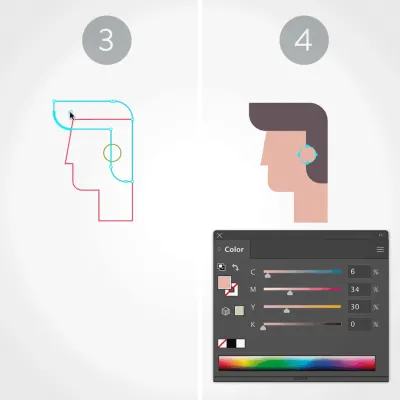
3. Cantos arredondados
Depois, com a ferramenta Direct Selection (seta branca) criei os cantos arredondados para o cabelo e o queixo.
4. Organize e aplique a cor
Tudo o que resta é remover os traços e aplicar uma cor de preenchimento adequada para cada forma. Por último, mas não menos importante, verifiquei se as formas estavam na ordem correta de empilhamento usando as opções Object > Arrange .
Ilustrações de capítulos
As ilustrações dos capítulos também têm um pouco do meu trabalho. Abaixo estão as ilustrações criadas por outra pessoa, mas veio o pedido para melhorá-las um pouco e torná-las de página inteira.

E assim eu fiz. Abaixo estão os que entreguei para a Smashing Magazine e que foram implementados na versão final.
Nota : Como você pode ver, eu incorporei o padrão pontilhado e modifiquei alguns dos ícones um pouco, mas mantive o estilo geral da ilustração.
Para o primeiro capítulo, não havia imagem, de modo que se baseava no estilo já existente.

Espero que você tenha gostado da minha história do processo de design e do tutorial de processo rápido. Não se esqueça de conferir a edição piloto da Smashing Magazine Print (ver amostra em PDF). É um must-have para qualquer web designer! Aproveitar!

Imprimir
$ 17,50 $ 24,95 Obtenha uma impressão sensacional Revista impressa + PDF, ePUB, Kindle.
Envio gratuito de correio aéreo para todo o mundo.
Imprimir + Associação
$ 9 / mês. Torne-se um EsmagadorRevista impressa de graça + eBooks sem DRM, webinars e outras coisas extravagantes.
