11 Princípios Básicos de Design para Desenvolvedores Web
Publicados: 2019-04-22Atualmente, seu site provavelmente recebe muito mais visitantes do que suas lojas físicas. Isso pelo menos começa a explicar a importância do web design? Seu sucesso como empreendedor está atrelado ao sucesso do seu site. Deve assustá-lo ter um site menos do que ideal. Seu objetivo é ter seu site como um dos favoritos.
Um site é mais do que apenas sua aparência. O design da Web, quando aplicado corretamente durante a criação de um site, também influencia sua usabilidade. A experiência dos usuários é primordial. Eles são o motivo pelo qual você começou esse negócio em primeiro lugar.
Eu provavelmente deveria afirmar que 48% das pessoas usam seu site para decidir se sua empresa é credível ou não.
A Evolução do Web Design.
A história diz que o primeiro site continha hiperlinks e textos. Isso era todo o burburinho da época e as pessoas estavam animadas para ver o texto e depois outros textos sublinhados em azul. Se o seu site compartilha características semelhantes, é seguro informar que você está na primeira etapa do design da web, ainda tem um longo caminho a percorrer.

A partir daí, estimado no final da década de 90, houve a inclusão de imagens e ícones. Acho que você sabe o que vem a seguir. Se o seu site está nesta fase, sim, você está oficialmente preso no final dos anos 90. Estamos em 2019. Um alarme deve soar alto, informando que o trabalho está atrasado e precisa ser feito imediatamente.
O web design percorreu um longo caminho, a ponto de incorporar o design gráfico apenas para que o usuário fique satisfeito com a experiência. No entanto, todas essas mudanças ainda podem ser confusas para alguns. Este artigo busca descompactar todos os princípios básicos de design que precisam ser observados.
Se você deseja criar um site eficaz, esta é a lista de verificação que você precisa que seu web designer consulte. Se o seu site for capaz de aproveitar esses 11 princípios, seu trabalho será muito mais simples. Sem mais delongas, estes são os princípios básicos de web design que devem ser aplicados para alcançar um site eficaz.
1. Otimizado para celular (design responsivo)
As estatísticas mostram que até 2,5 bilhões de pessoas terão smartphones até este ano (2019). Posso afirmar com autoridade que o número de pessoas que possuem desktops é muito menor do que esse número. Agora, se seus clientes só podem acessar seu site por meio de um desktop, você está prestando um grande desserviço a si mesmo. Sabe-se que um usuário médio de smartphone verifica seu telefone até 150 vezes por dia. Isso indica que você tem 150 chances todos os dias de cativar um novo cliente. Quero dizer, imagine todas aquelas oportunidades de negócios perdidas se o seu site não for otimizado para dispositivos móveis? Nesta nova era, este princípio de web design não é apenas lógico, é uma necessidade absoluta.
Permita que seus clientes em potencial acessem você de qualquer lugar enquanto fazem qualquer coisa. Se você ainda não tem isso bloqueado, sugiro fortemente que comece a trabalhar nisso antes mesmo de nos aprofundarmos no segundo princípio.
2. Tempo de carregamento do site
Quem gosta de esperar? Eu sei de fato que não. Tenho certeza que você vai concordar comigo sobre isso. Este é um completo não, não. Quando seu site recebe um visitante e leva uma eternidade para carregar sua página, você os perde completamente. Essa é literalmente a primeira impressão que eles têm de você como marca. Na verdade, o tempo médio que um usuário espera que seu site carregue é inferior a 2 segundos. Imagine perder para o seu concorrente porque eles acertaram nessa parte e você não. Trabalho inteligente. O Google tem algumas ferramentas que podem te ajudar a verificar o tempo de carregamento das suas páginas e a partir daí você pode trabalhar para melhorá-lo caso não seja tão bom.
3. Navegação sem esforço
Como você se sentiria se ouvisse duas pessoas falando sobre um determinado site (por acaso é o seu) e o descrevesse como um labirinto. Devastador certo? Se o web design torna um processo cansativo conseguir qualquer coisa enquanto estiver no site, então ele supera toda a ideia de ter um site em primeiro lugar. É importante criar diferenças dentro dos elementos. Imagine uma loja física, ela é projetada de tal forma que você, como consumidor, possa localizar facilmente o que precisa. Um site deve funcionar da mesma maneira. O uso de diferentes cores, tamanhos, bem como o posicionamento no site devem ser objetivos. Quando um cliente em potencial considera seu site amigável, é provável que ele o visite novamente.
4. Simplicidade

Menos é mais. Portanto, os dois pontos sobre os quais falamos anteriormente se ligam a este ponto. O tempo de carregamento e a facilidade de navegação são determinados pela simplicidade do web design. Simples não deve ser confundido com básico e sem graça. Isso significa que não há recursos desnecessários que não agregam valor ao site. Que o site não tenha sido superpovoado por elementos a ponto de os usuários se distrairem.
5. Esquema de cores e imagens
Aqui, a simplicidade ajuda você a escolher o esquema de cores e as imagens apropriadas para acompanhar seu conteúdo. Pode parecer que você tem uma grande variedade de cores para escolher e que pode empregar quantas quiser. Mas será que esse é realmente o melhor caminho a seguir? A intenção é atrair e reter e não distrair. Seu objetivo é criar uma aura gratificante que deixe um impacto impressionável em seus visitantes. Ao selecionar seu esquema de cores, certifique-se de escolher uma paleta que o diferencie completamente de seus concorrentes. Construa sua marca tornando-a reconhecível. Depois disso, seja consistente com o esquema de cores. Isso permitirá que seus clientes o identifiquem facilmente. O mesmo princípio vale para imagens. O uso de muitas imagens animadas e vibrantes juntas funcionará contra o objetivo pretendido.

6. Otimizado para SEO
Eu sei que tenho feito um esforço para otimizar seu site para que os usuários fiquem satisfeitos com a experiência. No entanto, também preciso mencionar que é importante que seu site seja otimizado para navegadores também. As estatísticas mostram que a primeira página do google captura até 92% do tráfego de busca. Aqui está o choque, a segunda página atrai apenas 6%. É por isso que sua página também precisa ser otimizada para o navegador. Para que você tenha uma classificação mais alta e apareça na primeira página dos mecanismos de pesquisa. É para lá que todos vão. Evidência adicional de por que você deve levar isso mais a sério, 7 em cada 10 novos usuários encontram um site por meio de um blog. Seja descoberto hoje, seja otimizado para SEO.
7. CMS ativado

Intimamente relacionado ao ponto anterior, este também é sobre conteúdo. É necessário ter conteúdo envolvente, cativante e informativo que está sendo produzido de tempos em tempos. Uma estatística interessante que gostaria de compartilhar é que todos os dias, 2,7 milhões de postagens de blog são enviadas online. Isso mostra que, se você não estiver lançando nenhum conteúdo novo, há uma variedade de opções que seus clientes em potencial podem escolher. O sistema de gerenciamento de conteúdo ajuda você a ficar à frente do pacote, mantendo seu ritmo sob controle. Com ele, você pode publicar e modificar o conteúdo digital conforme a necessidade.
8. Integração de mídia social
A tecnologia é incrível. Esta é, em poucas palavras, uma oportunidade de marketing gratuita. Ao projetar seu site, é de grande importância que todas as suas plataformas de mídia social estejam integradas ao seu site. Isso fornece uma maneira perfeita pela qual um cliente em potencial pode acessar facilmente qualquer uma de suas páginas de mídia social simplesmente clicando em um ícone em seu site. Lá você tem uma segunda chance de converter um não-crente em um cliente recorrente. Também ajuda muito a aumentar sua visibilidade como marca sem ter que ir mais fundo em seus bolsos para empregar os serviços da empresa de marketing.
9. Verificação de análise ativada
Então você provavelmente configurou seu site para realizar determinadas atividades. Você precisa ser capaz de descobrir se o site está realmente fazendo o que foi projetado para fazer ou não. À medida que você projeta seus sites, é importante garantir que o design final da web incorpore as principais métricas, como tráfego ou conversão.
10. Segurança do site

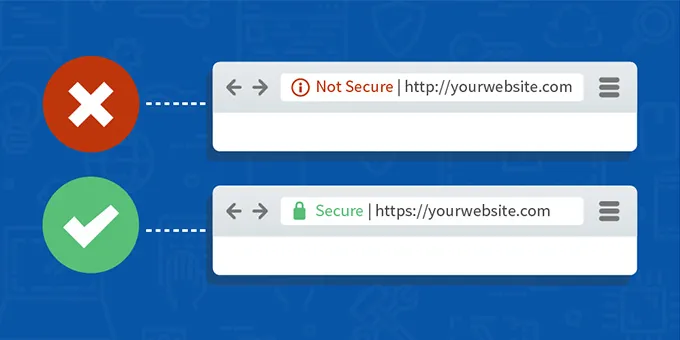
A proteção de dados é extremamente importante. Seria ótimo não estar no lado receptor de ações judiciais. A segurança de dados é extremamente crucial para sites, especialmente aqueles que lidam com comércio eletrônico. Os clientes precisam ter certeza de que qualquer informação pessoal que eles transmitam a você não pode ser facilmente acessada por terceiros e usada contra eles. Portanto, deve-se fornecer protocolos de privacidade, como verificação básica de segurança, para proteger os dados do cliente e do usuário. Este é um fragmento de web design que não pode, a qualquer custo, ser deixado de lado.
11. Otimizado para conversão
Portanto, a conversão simplesmente explicada é o número de visitantes que são convertidos em clientes. Este é basicamente o sonho de sites estabelecidos. Você gostaria que seu site recebesse visitantes não apenas por causa disso. Você gostaria que essas visitas se traduzissem em dinheiro no seu bolso. O design da web que você selecionar deve ser capaz de vincular sua página de destino à pesquisa de clientes em potencial, isso garante que você obtenha um envolvimento contínuo. Um fato divertido que irá motivá-lo, 70% dos sites não têm um CTA em suas páginas de destino. Você sabe o que fazer, esteja entre os 30% que realmente fazem e testemunhe um aumento significativo na taxa de conversão.
Para concluir
Esses princípios de web design são o básico que todo desenvolvedor web precisa dominar para criar um site atraente, utilizável e esteticamente agradável. Como cliente nesta era, este é o mínimo que você precisa pedir. Qualquer desenvolvedor web que pelo menos faz parecer que não é, não deve se envolver. Com esta lista, espero que o mundo do web design tenha sido desvendado e que agora você seja capaz de tomar decisões informadas.
