Design Anatomy: Um curso intensivo sobre princípios de design e tipos de design
Publicados: 2019-08-12Para mim, projetar foi e é sempre como pensar em como fazer as coisas parecerem melhores. Seja sobre roupas, móveis para casa, decoração e meu favorito, escrever. Estamos cercados por vários tipos de design. Olhe ao seu redor e você saberá.
Embora o design faça parte do nosso dia a dia, não consigo definir o seu significado.
Você pode?
Graças à Wikipedia de onde copiei a definição de design e a simplifiquei com minhas próprias palavras: “Design é a criação de um plano para construir algo”.
Algo significa qualquer coisa que você queira criar. Seu design de sala pessoal, seu design de escritório e, o mais importante, seu design de marketing.
Sim, você ouviu direito.
O design tem uma presença importante no mundo da sua organização, desde o branding até o marketing. Cada uma de suas etapas de marketing requer design. Se você está fazendo um plano de marketing ou decidindo seu logotipo. O design está em toda parte. Apesar de saber disso, apenas algumas organizações são bem-sucedidas em usar o poder do design em cada estágio. Outros pensam no design como limitado ao trabalho de um designer gráfico.
Hoje, vamos decifrar o código do design para que você possa aumentar seu efeito de marketing e chamar a atenção dos usuários instantaneamente por meio do design.
Em primeiro lugar, discutiremos os princípios do design para aprender o básico e evitar erros.
7 Princípios de Design
Ênfase
Um erro que todo profissional de marketing comete é atribuir a tarefa de design ao designer gráfico sem dizer a eles o que eles querem que seja mais perceptível no design. Resultado: o design é rejeitado 10 vezes antes de ficar perfeito – perda de tempo.
Em vez de pular na tarefa de design imediatamente, pare um momento e pergunte a si mesmo, o que você quer que seu público perceba primeiro assim que chegar ao seu design? É a sua marca? Lançamento de um novo produto? Avenida? Custo do produto? Ou qualquer coisa que seja mais importante do que outros fatores. Algo que você não pode dar ao luxo de passar despercebido.
Observe isso e instrua seu designer a fazê-lo parecer maior do que outros elementos durante o design.

Equilíbrio
Você pode colocar todos os móveis da sua casa em um só lugar?
De jeito nenhum.
Até um tolo sabe que vai parecer uma despensa, não uma sala de jantar.
Da mesma forma, você não pode despejar todos os elementos de design em um só lugar. O equilíbrio é tão necessário quanto a amplitude de um corpo humano. Caso contrário, seu design não entregará a mensagem certa ao seu público-alvo.

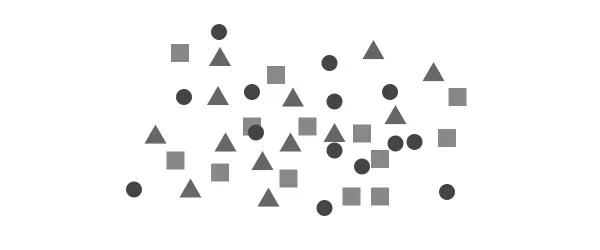
Exemplo de Design Desequilibrado
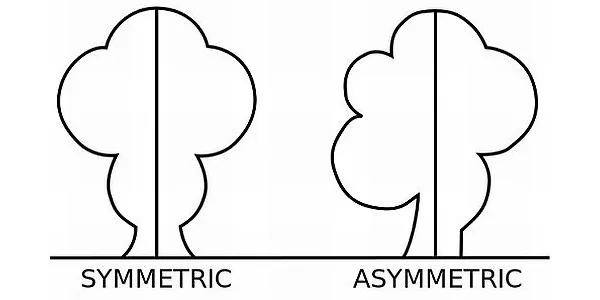
Basicamente, existem dois tipos de equilíbrio: equilíbrio simétrico e assimétrico.
- O Equilíbrio Simétrico alinha elementos com pesos iguais em torno da linha central do design.
- O Equilíbrio Assimétrico alinha elementos desiguais em torno da linha central do design.
Imagine uma linha no centro do seu design. Coloque elementos de aparência igual em torno dessa linha central – isso é chamado de equilíbrio simétrico. Agora substitua esses elementos iguais por elementos de tamanhos diferentes e coloque-os ao redor do centro – isso é chamado de equilíbrio assimétrico. O equilíbrio assimétrico parece tão bom quanto o simétrico se o designer souber onde colocar o quê.

Contraste
Isso me lembra as lojas de roupas onde o vendedor sempre me diz o contraste dos trajes. E como usuário, estou percebendo seu efeito.
Lembrar?
O contraste faz com que os elementos saiam do design e fiquem na sua memória. Para obter um efeito de contraste, crie um design com cores de elementos que variam da cor da imagem de fundo. Ao mesmo tempo, certifique-se de que a imagem de fundo esteja em harmonia com as cores dos elementos, oferecendo uma experiência de fácil leitura aos usuários.

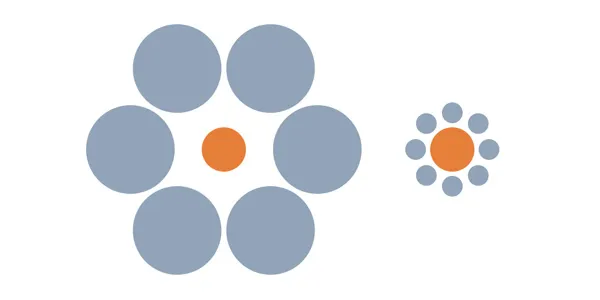
Proporção
A proporção é o tamanho e o peso dos elementos usados no projeto. Por exemplo, criar uma caixa de tamanho grande com cores atraentes para torná-la perceptível, mantendo um círculo de tamanho pequeno com cores claras – dependendo dos requisitos de design. É tudo uma questão de usar a proporção certa de cada elemento.

Movimento
Movimento é colocar os elementos de tal forma que os olhos dos usuários passem de um elemento para outro em uma sequência – do jeito que você decidir que eles devem seguir. Digamos, por exemplo, que você lançou um novo produto e o está vendendo com desconto por um período limitado de tempo. A imagem do seu produto deve ser maior; um pouco menor deve ser o preço com desconto, novamente um pouco menor que o preço deve ser uma contagem regressiva de disponibilidade limitada e assim por diante.

Espaço em branco
Onde cada princípio é sobre o que adicionar em seu design, White Space é sobre o que não adicionar em seu design e onde deixar o espaço vazio.
Você deve ter notado um design transbordante com toneladas de elementos. Esses designs não transmitem a mensagem da marca, pois os usuários geralmente os acham confusos. É por isso que o White Space ocupa um lugar forte nos princípios de design.

Unidade
Aí vem sua parte criativa. A unidade é como você cria o design como um todo enquanto decide onde colocar qual objeto. A unidade refere-se à relação entre os objetos e todo o design.
Unity tem seu próprio conjunto de seis princípios:
- Alinhamento : para organizar elementos ao redor do centro
- Continuação : para estender a linha ou padrão no design
- Perspectiva : mantendo a distância entre os elementos
- Proximidade : colocar objetos próximos uns dos outros
- Repetição : copiando objetos várias vezes
- Ritmo : objetos recorrentes com uma ligeira mudança

Agora que você já sabe o que deve ter em mente ao criar um design, é hora de adquirir conhecimento sobre os tipos de design para fins de marketing.
Tipos de design de marketing
Design gráfico
O design gráfico é usado para resolver um problema ou comunicar ideias com os usuários por meio de composição visual como imagem, cor, tipografia etc.

Design de identidade visual da marca
Uma marca representa a relação entre uma organização e seu público. A identidade visual da marca é como ela comunica sua própria personalidade, tom, memórias, emoções e experiências com os usuários. Digamos que o logotipo do Facebook tenha um apelo emocional entre seus usuários. Não é?
Logo, tipografia, paleta de cores, guia de estilo, etc., são diferentes tipos de identidade visual da marca.
A identidade visual da marca divulga a sua organização.

Design de UI e UX
Imagina o corpo humano. Seus ossos são UX Design (User Experience) – estrutura interna de um design. A aparência do corpo do lado de fora é o design da interface do usuário (interface do usuário) – apresentação do design.
A interface do usuário é como os usuários interagem com o design – o que eles veem. UX é como os usuários experimentam o design – o que eles sentem. Combine ambos, UI e UX, e você terá um design completo para preencher seu propósito de marketing. Design de página da Web, design de tema, design de aplicativo, etc., são algumas formas populares de design que as marcas usam para interagir com os usuários.

Design gráfico em movimento
Simplesmente colocar o design em movimento é chamado de design gráfico de movimento. Animação, vídeo, anúncios na televisão, cinema, etc., você está bem ciente deles. Com a crescente era dos recursos visuais e do conteúdo visual facilmente consumível, a demanda por design gráfico em movimento está aumentando dia a dia.
Se uma imagem vale mais que mil palavras, então um vídeo vale um milhão.

O design em movimento é mais bem-sucedido em chamar a atenção do que uma imagem imóvel. As marcas contam com gráficos em movimento para atrair a atenção instantânea dos usuários.
Design Ambiental
O design ambiental conecta visualmente os usuários com o ambiente do design. Você já se deparou com um design memorável, visuais inspiradores, imagem de cair o queixo, citações motivacionais com design, etc.
Você se lembra da impressão duradoura que eles deixam e como você acredita neles em um instante. É o ambiente que pode fazer ou quebrar a experiência geral do usuário. Se você cuidar do design ambiental, poderá deixar uma lembrança inesquecível entre seus usuários.


Dicas de design de marketing
Apenas esclarecer conceitos básicos de design não vai ajudar. Você sabe bem o que fazer, mas ainda não sabe como fazê-lo.
Com a ajuda do pequeno curso intensivo de design mencionado acima, você criará um design com sucesso, mas não poderá refletir sua marca e sua mensagem para se conectar com os usuários. Para isso, você precisa misturar seu design com dicas inteligentes de marketing.
Aqui estão dicas de design de marketing para alcançar um estágio de conexão entre os usuários e seu design.
1. Encontre seu propósito
Eu sempre encontro o propósito da minha escrita. Isso me mantém na pista e me ajuda a escrever melhor. À medida que exploro mais a vida, percebi que o propósito é o núcleo de tudo o que fazemos. Se você deseja que seu design reflita sua marca, encontre o propósito para o qual você está construindo o design em primeiro lugar. Anote a lista de razões pelas quais você deseja criar este design.
2. Reúna seus elementos de design
Os elementos são os ativos do design. Uma imagem, o logotipo da sua marca, o texto que você deseja destacar, as fontes que você escolhe, etc., são diferentes tipos de elementos de design. Depois de decidir o propósito, seu próximo passo é fazer outra lista de elementos que você precisaria para cumprir seu propósito.
3. Organize seus elementos
É hora de decidir onde colocar o quê. Com os elementos à mão, o próximo passo é colocá-los em seu design de forma que os olhos dos usuários passem de um elemento para outro conforme seu desejo. Por exemplo, se você quiser mostrar o lançamento de seu novo produto, certifique-se de que sua imagem seja maior em tamanho com cor destacada em comparação com outros elementos. Em seguida, você deseja que os usuários viajem com desconto, que deve ser mantido próximo à imagem do produto, um pouco menor e com uma cor perceptível e assim por diante.
4. Aprimore seu design
Quando tudo estiver configurado de acordo com as 3 dicas acima, seu design estará pronto para um pouco de tempero. Adicione cores, imagens, texto, etc., para dar vida ao seu design. Exagerar ou não, depende da sua escolha. Já vi muitos designs de sucesso, sejam eles simples ou não. Seu design deve parecer cheio de vida, transmitindo com sucesso a mensagem da sua marca.
Dicas de branding e design de logotipo
Cada um de seus designs deve refletir sua marca de uma forma ou de outra. Por exemplo, o Facebook revela sua cor azul com cada um de seus designs. Ele até usa uma camiseta colorida semelhante, o que faz com que os usuários se lembrem do Facebook sempre que veem uma cor azul. Você tem que seguir um caminho semelhante. Usar a cor da marca é opcional.
1. Projete a personalidade da sua marca
Como você quer que sua marca se pareça?
Você quer que uma pessoa represente sua marca?
Alguma coisa em particular como a Apple?
Qualquer fonte como o Facebook?
Algum ícone como o Whatsapp?
Ou algo inesperado como Hubspot?
Anote o que vier à sua mente. Seus sonhos para sua marca seriam de grande ajuda. Peça sugestões de seus funcionários sobre como eles gostariam de ver sua marca e em qual cor. Reúna tudo o que estiver em suas mãos. Escolha alguns que toquem seu coração e se relacionem muito com sua marca. Experimente várias combinações e escolha um logotipo exclusivo. Mantenha a outra seleção de lado para mais branding.
2. Estranho
Tudo bem ficar estranho. Nada está errado com isso. Na verdade, ficar estranho com seus designs ajudará você a inventar alguns designs fora do mundo que você já imaginou. Mas sedutor ao mesmo tempo. O logotipo estranho desperta a curiosidade entre os usuários para explorar mais.

3. Seja simples
De um lado estou dizendo para você ficar esquisito, de outro lado estou pressionando a simplicidade?
Deixe-me explicar isso.
Por mais estranho que você vá com o design, certifique-se de não complicar.
A mente dos usuários funciona como uma câmera quando eles veem uma imagem. Eles tiram uma foto rápida apenas quando é simples de entender. Portanto, a estranheza misturada com a simplicidade dará ao seu design uma aparência facilmente encaixável e uma captura inesquecível para os usuários.
4. Seja consistente
Claro, ser consistente significa criar design regularmente sem falhas. Mas aqui também significa que todo o seu design deve refletir sua marca, seu logotipo, suas cores, fontes etc. Com cada design, sua marca deve aparecer para lembrar aos usuários que o conteúdo é seu e você está cuidando dele necessidades dos usuários. A criação de um design capacitado pela marca deixa consistentemente uma impressão duradoura de sua marca entre os usuários. Lentamente, eles se tornam habituais em reconhecer sua marca em um piscar de olhos. A consciência se constrói a partir daí.
Design de UI e UX
Você pode aplicar as dicas abaixo para UI e UX Design.
1. Veja através dos olhos dos usuários
O que os usuários gostariam de ver primeiro quando chegarem ao seu design?
Como eles gostariam de interagir com o seu design?
Como eles gostariam de usar seu web design ou aplicativo?
Seu design resolve o problema dos usuários ou promete resolvê-lo?
Quais são os desafios dos usuários e como seu design irá enfrentá-los?
Responda a todos enquanto projeta seu site, aplicativo ou imagem. Veja seu design pelos olhos dos usuários. Como você gostaria de ter seu design como um usuário quando você pousar nele pela primeira vez. Responder a todas elas lhe dará uma direção clara sobre o que projetar.
2. Prevenir Erros
Mesmo um acidente de design perfeito às vezes. Nem que seja sua culpa. Às vezes, a internet não carrega o design a tempo, fazendo com que os usuários percam a paciência e se recuperem.
"Prevenção é melhor que a cura"
Se os erros de projeto são controláveis, você pode corrigi-los. Mas se for incontrolável, você pode pelo menos preveni-los adotando mecanismos como colocar uma caixa de confirmação com uma mensagem dizendo “Não saia do site até carregar, pois o site tem algo útil para os usuários”.
Acompanhe o site para descobrir falhas enfrentadas pelos usuários. Rectifique o que puder e adapte mecanismos para os outros.
3. Não se esqueça dos princípios básicos
Pessoas criativas querem construir algo único e inesperado. Sem ofensa por isso. Mas não seguir princípios básicos muitas vezes confunde os usuários quando o design vai contra seus hábitos. Por exemplo, os usuários costumam ver a barra de navegação na parte superior e a barra de contato na parte inferior ou no canto direito. Se você perturbar esses princípios, estará interrompendo o hábito dos usuários que eles não gostarão, a menos que tenham um forte motivo para navegar mais. Além disso, seja tão criativo quanto quiser.
4. Seja compatível com dispositivos móveis
Os designers da Web geralmente contam com um site responsivo para atender às demandas dos usuários para dispositivos móveis. O responsivo pode compensar bem um site otimizado para celular, ainda assim, você não pode negar o fato de que seus recursos são por padrão. Nada de errado com o design responsivo, mas você precisa verificar o espaçamento entre os botões, o tamanho da fonte e do texto e outros recursos de navegação. Podem parecer pequenas mudanças, mas fazem uma grande diferença quando se trata da experiência do usuário móvel.
Design da Web (Front-End)
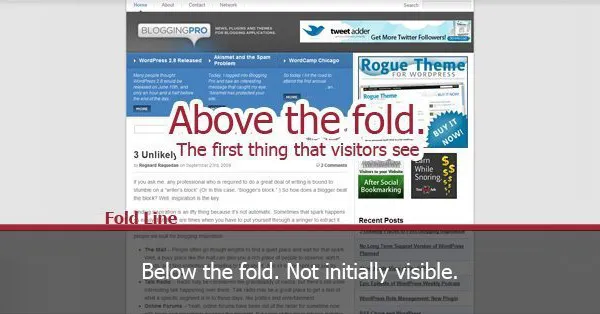
1. Aproveite o poder da dobra
A dobra é a linha entre a dobra acima e a dobra abaixo. Imagine um jornal e suas manchetes onde seus olhos veem primeiro – isso está acima da dobra. Agora, se isso lhe interessa, seus olhos viajam para saber mais – isso está abaixo da dobra. A primeira coisa que os visitantes veem quando chegam ao site é o design acima da dobra. É aqui que você deve colocar seus melhores jogadores para convencer os usuários. O design abaixo da dobra fica visível apenas quando os usuários rolam para baixo. Este é o lugar onde você pode abordá-los para agir.

Não é de admirar que os designers prestem mais atenção à introdução do que outras partes do design. Afinal, a primeira impressão é a sua última impressão.
2. Organize com espaço em branco
Uma página cheia de vários desenhos e cores parece tentadora. Mas uma página com menos designs é mais legível, compreensível e digna de navegação. Com a ajuda do espaço em branco, você pode organizar seu design, simplificando-o para uma experiência de usuário perfeita. O espaço em branco evita que os usuários fiquem confusos, o que os leva a agir.
3. Use uma cor diferente para a frase de chamariz
Se você quiser chamar a atenção instantânea dos usuários para o call-to-action, use a cor variando de todas as cores em seu design. Faça com que sua frase de chamariz pareça ousada e cativante para abordar os usuários para que tomem uma ação.
4. Diga “Não” às Imagens Genéricas
Longe vão os dias em que os usuários acreditam em seu site com base em uma imagem com o grupo sorridente.
Agora os usuários são espertos para pegar mentiras. Muitas vezes vejo sites indianos com imagens de grupos pertencentes a países estrangeiros. Eu pego a mentira de vez em quando. Pelo contrário, sites com imagens de sua organização e funcionários parecem mais legítimos. E nada pode superar o poder do conteúdo gerado pelo usuário. Portanto, evite usar imagens genéricas e comece a postar imagens e vídeos de seu próprio pessoal e clientes.
Hora de implementar o conhecimento
Dizem que conhecimento é poder. Eu acredito que o conhecimento não é nada se você não implementá-lo. Por melhores que pareçam as dicas de design, elas não são nada sem colocá-las em prática. Comece agora. Anote tudo o que você aprendeu com este artigo. E implemente cada um em seus próximos designs. Lembre-se, a prática torna você perfeito. Tudo de bom.
