Como projetar narrativas poderosas em dispositivos móveis
Publicados: 2022-03-10As histórias nem sempre precisam ser contadas no formato Era uma vez…. Dê uma olhada em filmes, por exemplo. Algumas histórias são contadas em ordem cronológica, enquanto outras saltam em uma linha do tempo. Existem histórias contadas da perspectiva do protagonista, enquanto outras permitem que os espectadores vejam a história do ponto de vista de todos. Além disso, as histórias podem ser tristes, engraçadas, dramáticas ou todas as anteriores.
Há uma tonelada de variação em como uma história pode ser contada. Há uma coisa que todos eles precisam ter em comum:
Eles precisam de alguma forma atrair o leitor para a narrativa.
Storytelling é uma ferramenta muito poderosa para sites, mas as mesmas regras se aplicam. Não importa como você conta a história – só precisa atrair o visitante.
Hoje, vou orientá-lo através de várias técnicas de contar histórias e dar algumas ideias de como você pode criar esses tipos de narrativas em seus próprios sites para dispositivos móveis ou PWAs.
Como projetar narrativas poderosas em dispositivos móveis
O storytelling é uma ótima ferramenta para sites móveis.
Uma razão para isso é porque a tela menor força você a ser mais conciso com a narrativa . Isso significa que você pode levar os visitantes mais rapidamente ao clímax de sua história, o que acelerará o tempo de conversão.
Outra razão pela qual a narrativa funciona tão bem em dispositivos móveis é porque é mais fácil atrair visitantes para a história. Tudo o que você precisa fazer é dar ao seu site uma sensação de livro e eles ficarão rapidamente imersos nele.
Além do mais, você pode realmente deixar o visual fazer a maior parte da conversa e reduzir as longas histórias que os fundadores da empresa gostariam de contar sobre suas empresas.
Há uma indústria, em particular, que acho que faz um trabalho excepcional de contar histórias dessa maneira, e essa é a indústria de cerveja e álcool. Se você pensar bem, esse tipo de empresa não pode se dar ao luxo de simplesmente empurrar seus produtos na cara dos consumidores. Aqui estão algumas razões do porquê:
- “Vamos deixar você intoxicado” não é um ponto de venda muito forte ou único. Mas uma história que atrai o cliente e o torna parte da narrativa pode ser.
- Para evitar a paralisia de análise que acompanha a escolha de um tipo de licor ou cerveja entre dezenas de opções semelhantes, as marcas usam histórias para se diferenciar.
- Você pode construir relacionamentos leais e de longo prazo com mais eficiência com os clientes, transformando seus produtos em experiências únicas.
Conclusão : Ao construir sites para produtos ou serviços em espaços altamente competitivos, contar histórias pode ser um verdadeiro divisor de águas. No que diz respeito a como você consegue isso por meio do design, vamos ver algumas das técnicas de narrativa mais comuns e exemplos que mostram como elas são executadas.
Gin de aviação
Que tipo de história o site conta?
A viagem guiada
Que tipos de negócios se beneficiam desse tipo de narrativa?
Esse tipo de técnica de contar histórias é melhor para novas empresas que têm um forte componente de marca. Dessa forma, a empresa não é apenas mais um negócio parecido entrando no espaço. Está oferecendo algo mais divertido e envolvente que incentiva os clientes em potencial a embarcar no passeio - mesmo no primeiro dia.
O “mascote” é uma das melhores formas de fazer esse tipo de narrativa funcionar, pois se torna o guia do visitante para explorar o local e tudo o que ele tem a oferecer.
Pense em Flo da Progressive, William Shatner da Priceline ou The Old Spice Guy. No segundo em que você vê esses mascotes, você não pode deixar de se perguntar que tipo de “aventura” eles vão levar você a seguir. É uma maneira fantástica de construir seguidores leais.
Como é o método de contar histórias da Jornada Guiada?
No caso do Aviation Gin, o co-proprietário Ryan Reynolds não apenas emprestou seu poder de estrela, mas também o senso de humor nervoso pelo qual ele é conhecido pela marca.
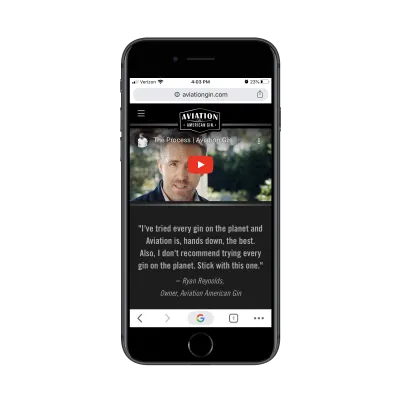
Ao entrar no site móvel, o rosto de Reynolds é a primeira coisa que os visitantes veem:

O vídeo (e a citação ridícula abaixo dele) é o que você esperaria de Reynolds, contando piadas enquanto apresenta aos visitantes um mundo absurdo que ele provavelmente inventou na hora. Também é curto, direto ao ponto e, sem dúvida, deixará os visitantes pensando:
Ok, ok, eu tenho que experimentar este gin.
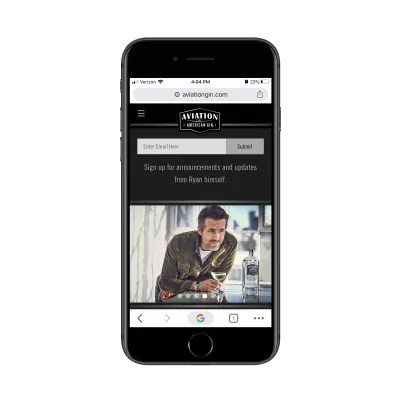
Role para baixo uma vez e você encontrará este convite para se conectar com Reynolds através do boletim Aviation Gin:

Embora reduza um pouco o humor de Reynolds, continua a retratá-lo como o piloto dessa jornada que os visitantes estão prestes a fazer. E se sabemos alguma coisa sobre o que nossos usuários querem, é uma jogada brilhante. Reynolds não está apenas pendurado na frente deles com o anúncio ocasional (como tantas empresas fazem com seus porta-vozes). Ele está realmente embutido na experiência.
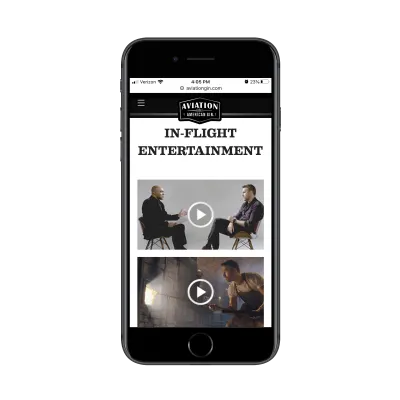
Além do mais, o Aviation Gin construiu o resto do site para funcionar como um voo, com jogos astutos de palavras e gráficos relevantes.

Este site de uma página é tão bem feito do início ao fim, e grande parte disso se deve à história com a qual eles se comprometeram:
- Somos Aviação Gin.
- Ryan Reynolds irá levá-lo ao seu destino.
- Você não quer vir para o passeio?
É uma ótima narrativa. E para aqueles que não sabem quem é Ryan Reynolds, o site abotoado com suas analogias de voo e jogos de palavras deve ser suficiente para atraí-los também.
Pacto-Navio
Que tipo de história o site conta?
O conto imersivo
Que tipos de negócios se beneficiam desse tipo de narrativa?
Essa é outra abordagem eficaz para contar histórias se você estiver criando um site para um novo negócio. Nesse caso, porém, não há uma persona da vida real que possa levá-los na jornada da marca. Em vez disso, você precisa confiar na força da marca e na sua capacidade de projetar algo que pareça imersivo.
Isso será especialmente útil se a empresa não existir há muito tempo e você não tiver muita história ou elogios para se basear. Apenas certifique-se de ter um foco claro para o seu conto, para que os visitantes não tentem se desviar do caminho que você criou para eles.
Como é o método de contar histórias do The Immersive Tale?
Para construir um conto imersivo em um site para celular, você precisa enquadrá-lo como uma aventura. Dessa forma, os visitantes nem pensam no botão de menu. Em vez disso, eles estão prontos para jogar junto e permitem que você os conduza pelo site.
O Pacto-Navio lida bem com esse tipo de narrativa. Há uma série de razões pelas quais isso funciona também.
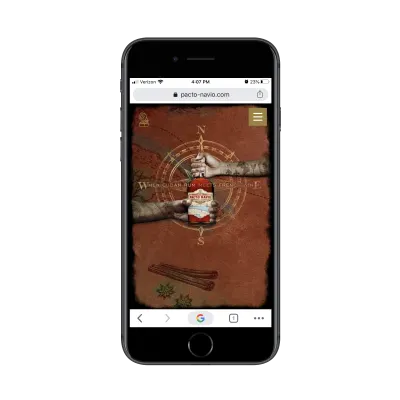
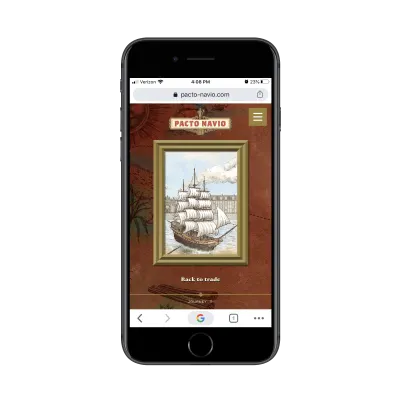
Primeiro, cada parte da história tem uma página inteira dedicada:

Esta, por exemplo, é a página inicial. A princípio, tudo o que os visitantes vêem é a bússola, mas depois os dois ponteiros se movem do leste (França) e do oeste (Cuba) para simbolizar os dois países de onde vem o rum.
Esta é outra razão pela qual este site parece tão imersivo. Desde o início, o site move ativamente os visitantes do ponto de entrada ao seu destino. E eu quero dizer isso literalmente .
O site está cheio de animações. Eles não são esmagadores ou desnecessários. Cada um dos elementos em movimento (até mesmo as transições entre as viradas de página horizontais) é sutil, mas relevante.

O design do site como um todo deve fazer com que os visitantes sintam que estão lendo um conto épico de aventura. Mas este é um site; não um livro que se limita a contar uma história nas páginas.
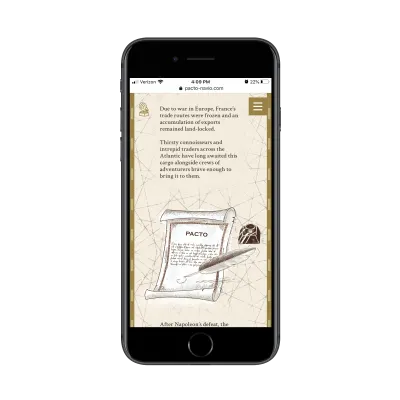
O site móvel Pacto-Navio permite que os visitantes decidam quando querem parar e explorar um pouco mais. E quando o fazem, mais da história é revelada:

De certa forma, esse estilo de site – onde cada página é representada por um único cartão e podem ser folheadas como as páginas de um livro – é uma das maneiras mais envolventes de contar uma história.
Cada página e gráfico correspondente são exibidos um de cada vez. Então, quando os visitantes optam por explorar mais, a história é contada brevemente enquanto pequenas animações os mantêm focados em descer a página. Realmente parece que você está lendo um livro.
Samuel Adams
Que tipo de história o site conta?
A carta de amor
Que tipos de negócios se beneficiam desse tipo de narrativa?
Se você já leu um livro ou assistiu a um filme em que o local físico (geralmente uma cidade) tem um papel a desempenhar na história, sabe como uma experiência pode se tornar emocional.
Pegue qualquer um dos filmes de Woody Allen, por exemplo. Muitos deles se passam na cidade de Nova York ou em cidades exuberantes da Europa – e parece que as próprias cidades são personagens. O mesmo vale para os livros. Stephen King faz muito isso, como no Overlook Hotel em The Shining ou Shawshank Prison em The Shawshank Redemption . Os lugares desempenham um papel tão importante quanto as pessoas nas histórias.
Acredite ou não, isso é algo que você pode fazer com seu site para celular se for para uma empresa com fortes laços com uma área geográfica.
Como é o método de contar histórias The Love Letter?
Samuel Adams é uma cervejaria com laços profundos com Boston, Massachusetts.

As pessoas de Boston tendem a ser defensores ferozmente leais de marcas e negócios locais – e o relacionamento que eles têm com essa cervejaria não é diferente. É por isso que não é surpresa que o site de Samuel Adams seja dedicado a:
- A cidade de Boston,
- O povo de Boston.
Pense nisso como uma carta de amor para todas as coisas de Boston.
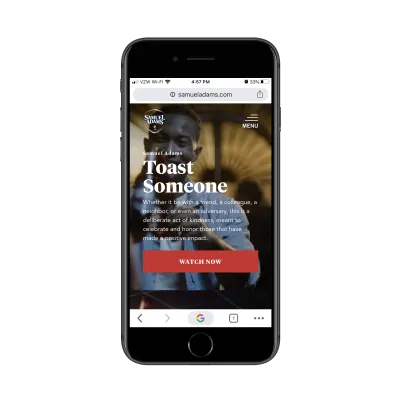
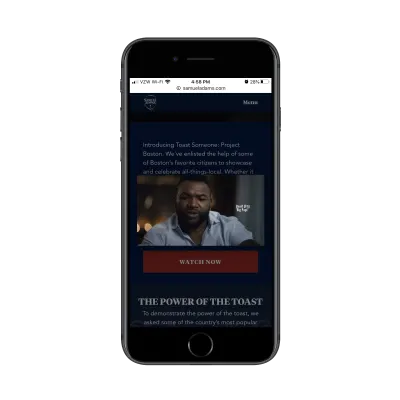
O site móvel começa com o seguinte:

Não há menção à cerveja de Samuel Adams nesta imagem de herói. Este é um apelo à ação: Brinde Alguém .
Este vídeo mostra comediantes brindando às pessoas que mudaram suas vidas e as capacitaram a fazer o que fazem. É uma maneira muito sincera de iniciar as pessoas em sua jornada com Samuel Adams.
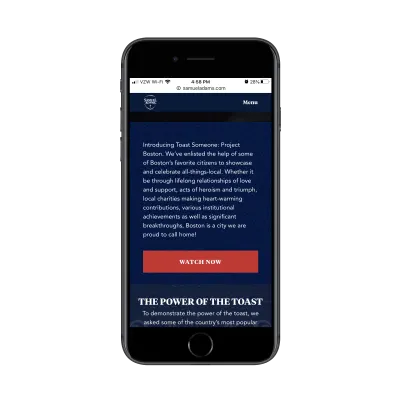
Um pouco mais abaixo na página, a cervejaria explica por que os comediantes fizeram esses brindes em primeiro lugar:

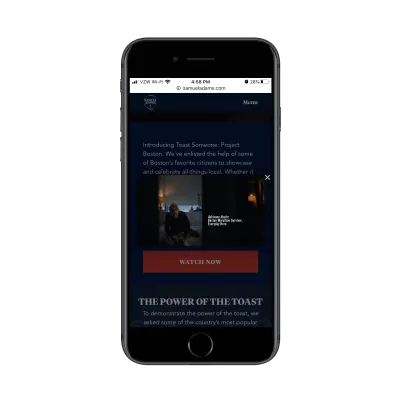
Mas não são só os famosos que a marca pediu para participar do seu brinde coletivo. O próximo vídeo é uma ode à cidade de Boston e seus moradores.

Os visitantes veem moradores famosos de Boston (como Big Papi do Boston Red Sox dando seu amor e respeito à cidade), mas não são apenas grandes nomes que falam no vídeo:

Além de ver belas fotos da cidade de Boston, você pode ver as pessoas reais da cidade. Na captura de tela acima está um dos sobreviventes do atentado na Maratona de Boston. Mas você também pode ver uma equipe de remadores indo para o rio Charles, uma barbearia e pessoas praticando boxe em uma academia.
Claro, as garrafas de cerveja de Sam Adams podem ser vistas nos brindes que as pessoas fazem, mas ainda é um vídeo tocante e uma bela ode à cidade de Boston. E porque este site é completamente separado da loja Samuel Adams, ajuda a manter o foco das pessoas no projeto do brinde e no sentimento positivo que vem dele.
Wintrip Brew Co.
Que tipo de história o site conta?
A novela gráfica
Que tipos de negócios se beneficiam desse tipo de narrativa?
Existem muitos exemplos de novelas gráficas e histórias em quadrinhos que mais tarde se tornaram filmes de sucesso ou programas de TV:
- Mortos-vivos
- relojoeiros
- Cidade do Pecado
- V de Vingança
- Fantasma na Concha
Verdade seja dita, esse estilo de contar histórias não funcionará para a maioria das marcas porque exige que uma marca seja ousada, sombria ou ultrapasse os limites para que funcione. Também precisa de uma marca para estar 100% focada em seu produto. Isso não significa que não possa ter uma história original ou inspiradora para contar, mas o ritmo de uma história como essa deve realmente se concentrar no que você está vendendo.
Se isso é algo com o qual você está trabalhando e você tem as habilidades criativas para criar um site que represente as páginas rápidas e dramáticas de uma graphic novel, é uma maneira infernal de capturar e manter a atenção do seu público.
“
Como é o método de contar histórias da Graphic Novel?
Não há uma maneira de criar sites usando esse método de contar histórias. Isso porque há muita variação na maneira como as histórias em quadrinhos e os quadrinhos são projetados. Batman , por exemplo, é sombrio e mal-humorado. Watchmen tem tudo a ver com o design retrô exagerado. E, então, há The Walking Dead que parece sujo.
Você tem que decidir que tipo de “vantagem” quer dar ao seu site. Mas uma coisa é certa: precisa ter um contraste marcante entre escuro e claro.
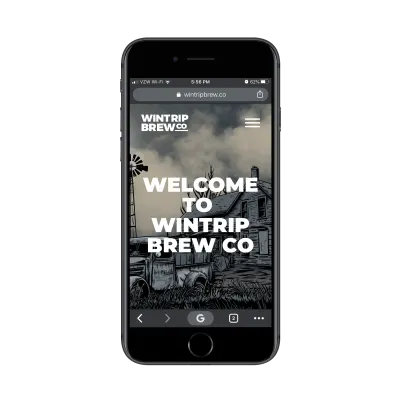
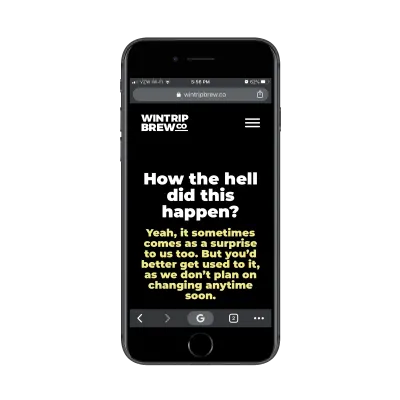
Este é o site móvel da Wintrip Brew Co.:

Se você não conhecesse melhor, poderia pensar que este era um site para uma novela gráfica ou até mesmo um videogame.
Mas é realmente assim que a Wintrip Brew Co. recebe seus visitantes – e é uma ótima primeira impressão. Afinal, quem diabos se daria ao trabalho de projetar uma página inicial para parecer uma novela gráfica se o resto do site não seguisse o exemplo?
Não há razão para que os visitantes não queiram continuar tropeçando por esse caminho.

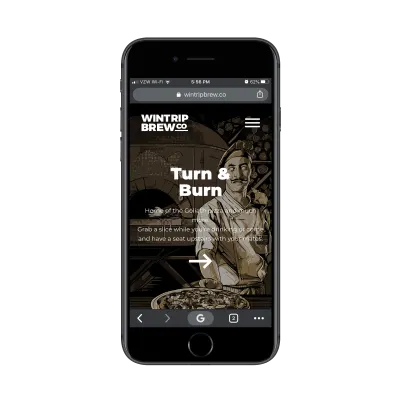
Cada centímetro deste site parece uma novela gráfica. Há personagens estranhos espalhados por ela, convidando os visitantes a explorar mais cada página (como o chef com olhos de zumbi acima).
Então, há a história real contada nas páginas:

A tipografia é mantida simples e, no entanto, o contraste de cores marcantes dá uma vantagem. Se os visitantes não perceberem as dicas sutis que o design da fonte emite, então as palavras cheias de atitude certamente o farão.
Embora eu adoraria mostrar a você como a página “Cerveja” é projetada, as palavras nela são incrivelmente picantes. Basta dizer que o que você vê acima é a ponta do iceberg em termos de empurrar limites.
Mas tudo bem, porque é disso que se trata essa marca. É evidente, mesmo na forma como eles fabricaram suas cervejas, que eles querem atrair os bebedores de cerveja que procuram algo mais escuro e de ponta. E o design deste site deu o tom perfeito para isso.
Yuengling
Que tipo de história o site conta?
A linha do tempo
Que tipos de negócios se beneficiam desse tipo de narrativa?
A linha do tempo é melhor usada por marcas que têm longas histórias. Estas são as empresas que estão em operação há mais de 100 anos. Também se aplicaria a empresas que têm dezenas de marcos que acumularam ao longo dos anos.
Você pode não receber muitos desses que passam pelo seu caminho, mas quando o faz, The Timeline é uma bela maneira de contar a história de uma empresa (e de seus clientes leais).
Quanto ao motivo pelo qual você optaria por esse método de contar histórias, é uma das maneiras mais eficientes de fazê-lo. Caso contrário, você acabaria com páginas insanamente longas tentando recapitular tudo o que uma marca realizou ao longo dos anos – e isso seria uma perda de tempo tentando projetar algo assim e um grande teste de paciência de seus visitantes.
Em vez disso, uma linha do tempo divide uma história em pedaços pequenos, digeríveis e ainda muito impressionantes.
Como é o método de contar histórias The Timeline?
Este é óbvio. Você começará com o início da história da marca (geralmente como os fundadores se conheceram ou tiveram sua ideia) e terminará hoje. Ao longo do caminho, você compartilhará algumas palavras e algumas imagens atraentes para destacar os marcos.
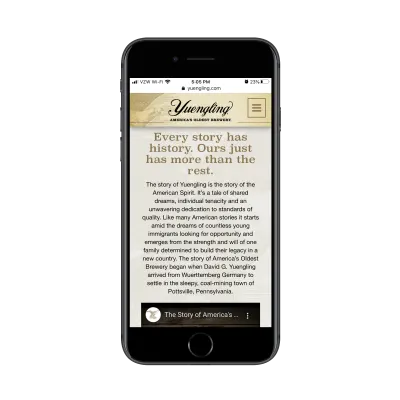
Vejamos o exemplo da Yuengling, que é a cervejaria mais antiga dos Estados Unidos. A linha do tempo da empresa começa com um único parágrafo introdutório e vídeo:

Os visitantes que desejam ter tempo para obter esta introdução podem fazê-lo com facilidade. O resto pode pular para a linha do tempo que começa com a fundação da empresa em 1829.

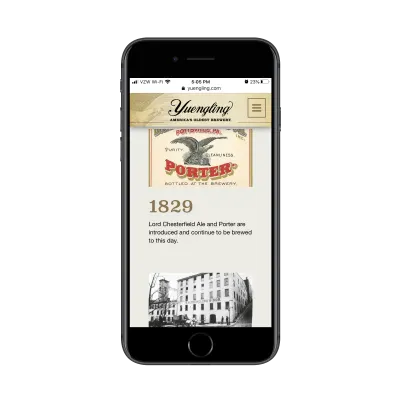
O que é sempre bom na linha do tempo de uma empresa é poder ver como ela tem sido consistente desde o início. Mesmo que uma empresa tenha mudado de mãos ou sofrido mudanças de nome, muitas vezes o design de sua marca ou o próprio produto permanece inalterado.
Você pode ver uma dica disso acima com o design Porter, que não é diferente do design atual de algumas das embalagens de Yuengling.
À medida que a história continua, os visitantes aprendem mais sobre a empresa – suas vitórias, suas perdas e as mudanças feitas para o bem de seus clientes.

Esse é, em última análise, qual deve ser o objetivo ao projetar a história de uma marca em uma linha do tempo. Não deveria ser para que você possa exibir prêmio após prêmio recebido. Se você deseja manter os visitantes engajados e transformá-los em clientes no final, você precisa mostrar a eles como eles influenciam a história.
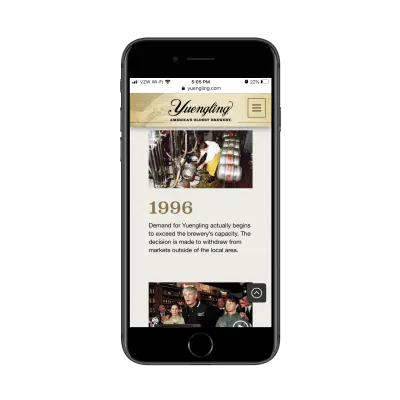
Na captura de tela acima, o resumo de 1996 diz:
A demanda por Yuengling realmente começa a exceder a capacidade da cervejaria. É tomada a decisão de retirar-se dos mercados fora da área local.
Esse é exatamente o tipo de coisa que os clientes querem ver quando procuram marcas para se manterem fiéis. Isso demonstra a lealdade da marca em fornecer aos clientes um produto de alta qualidade em vez de ficar rico (o que poderia ter feito facilmente).
Empacotando
Como você pode ver, existem várias maneiras de contar uma história através do design. E enquanto os sites acima parecem bons quando vistos em telas maiores, onde eles realmente brilham é móvel. Isso porque os designers são capazes de criar experiências que parecem mais como se você estivesse virando as páginas de um livro em vez de ser solicitado a percorrer uma quantidade infinita de texto na web.
A lista acima não é exaustiva, pois você pode contar histórias de todas as maneiras para as empresas. Basta ouvir o que seus clientes têm a dizer sobre suas empresas e, em seguida, criar uma jornada que corresponda à que eles fizeram (ou ao desvio em que estão hoje).
Projetando uma história melhor
Os usuários têm muitas expectativas quando chegam ao seu site. Colocar seus usuários no contexto de uma história ajuda você a entender essas expectativas e suas motivações. Você verá o que eles querem e esperam, mas também o que eles precisam. Depois de conhecer suas necessidades, você pode atender a essas necessidades. Saiba mais em um artigo escrito por John Rhea →
