Projete seus e-mails para celular para aumentar a conversão no site
Publicados: 2022-03-10Acho interessante que o Google tenha pressionado tanto para que os web designers mudem de projetar principalmente para desktop para agora projetar principalmente para dispositivos móveis. O Google está certo... mas por que se concentrar apenas no design de sites para atrair usuários de dispositivos móveis? Afinal, o Gmail também é líder no ranking de clientes de e-mail.
O e-mail pode ser um impulsionador incrivelmente poderoso de conversões para sites, de acordo com um relatório de 2019 da Barilliance.
Em média, os emails convertem a uma taxa de 1,48%. Isso inclui todos os e-mails enviados – o que inclui os que não são abertos e os que são devolvidos. No entanto, se você observar os e-mails abertos pelos destinatários, a taxa média de conversão salta para 17,75% .
Vamos ainda mais longe com isso:
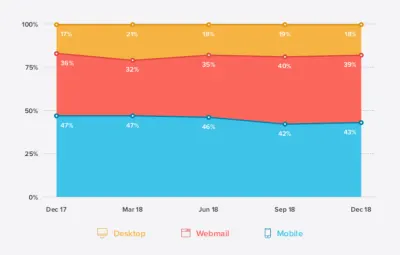
Dados recentes do Litmus revelam que mais emails são abertos no celular do que em qualquer outro dispositivo:

Muitas fontes até colocam a taxa média de abertura móvel em mais de 50%. Mas seja 43% ou 50%+, fica claro que o celular é mais comumente o primeiro dispositivo que as pessoas acessam para verificar seus e-mails.
O que nos leva à seguinte conclusão:
Se os usuários são mais propensos a abrir e-mails em dispositivos móveis e sabemos que os e-mails abertos convertem a uma taxa maior do que aqueles que não são abertos, não faria sentido para os designers priorizar a experiência móvel ao projetar e-mails?
Dicas de design de e-mail móvel para aumentar as conversões
Vamos explorar o que as pesquisas mais recentes dizem sobre o design de e-mails para usuários móveis e como isso pode ser usado para aumentar as aberturas, cliques e, posteriormente, as taxas de conversão do seu site (em dispositivos móveis e computadores).
Crie o mesmo e-mail para dispositivos móveis e computadores
Embora o e-mail seja frequentemente classificado como o canal de marketing mais eficaz para adquirir e reter clientes, isso não é realmente uma imagem precisa do que está acontecendo.
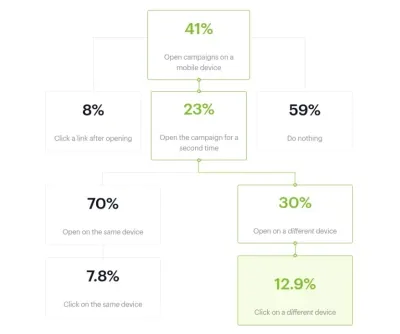
De acordo com o Campaign Monitor, veja o que realmente está acontecendo com os assinantes de e-mail móvel:

As taxas de abertura no celular estão um pouco no mesmo nível dos dados Litmus anteriores.
No entanto, pode levar várias aberturas antes que o destinatário do e-mail realmente clique em um link ou oferta em um e-mail. E adivinha? Cerca de um terço deles vão para o desktop – onde convertem a uma taxa mais alta do que aqueles que permanecem no celular.
Como afirma o relatório:
Dados de quase 6 milhões de campanhas de marketing por e-mail sugerem que a mudança para dispositivos móveis tornou mais difícil conseguir que os leitores se envolvessem com seu conteúdo, a menos que você possa gerar aberturas subsequentes em um ambiente diferente.
Eu reconstruí o gráfico acima e o preenchi com o número de pessoas que agiriam em uma lista de e-mail de 1.000 destinatários:

À primeira vista, parece que o celular é o vencedor claro – pelo menos em termos de direcionar tráfego para o site. Após a abertura móvel inicial, 32 assinantes vão direto para o site. Depois de mais algumas aberturas no celular, mais 5 vão para lá.
Sem um detalhamento de como é a jornada do usuário quando aberto na área de trabalho, no entanto, o cálculo de cliques adicionais que você obteria dessa parte da lista não é tão simples.
No entanto, vamos supor que a estimativa da Litmus de 18% de aberturas em desktops seja precisa e que a taxa de cliques de 12,9% do Campaign Monitor seja verdadeira se eles abrirem o e-mail primeiro no celular ou no desktop. Acho que é seguro dizer que 23 aberturas de e-mail somente para desktop podem ser adicionadas ao total.
Então, isso traz para:
37 cliques no celular vs 26 no desktop.
Conclusão: embora o celular certamente atraia mais assinantes de e-mail para um site, a facilidade de conversão do desktop não pode ser ignorada.
É por isso que você não deseja segmentar suas listas com base no dispositivo. Se você deseja maximizar o número de conversões que obtém de uma campanha, permita que os assinantes passem facilmente de um dispositivo para outro enquanto decidem qual ação realizar com seus e-mails.
Em outras palavras, crie o mesmo e-mail exato para desktop e celular. Mas suponha que a maioria dos assinantes abrirá o e-mail em seu dispositivo móvel (a menos que os dados históricos de suas campanhas digam o contrário). Em seguida, use dicas de design e marketing para dispositivos móveis para criar um e-mail adequado para todos os assinantes, independentemente do dispositivo.
Fator no modo escuro ao escolher suas cores
Você não quer que haja nada que atrapalhe seus usuários quando se trata de migrar do e-mail para o site. É por isso que você deve considerar como a escolha de cor e brilho para a tela do celular afeta a legibilidade ou a aparência geral do design do seu e-mail.
Existem várias maneiras pelas quais isso pode se tornar um problema.
À medida que ouvimos mais e mais sobre o quão prejudicial a luz azul de nossos dispositivos pode ser, não é surpresa que as opções do Modo Escuro estejam começando a ser lançadas. Embora seja predominante em desktops no momento, está principalmente na versão beta para dispositivos móveis. O mesmo vale para aplicativos de e-mail.
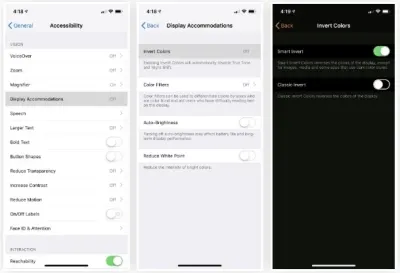
Dito isso, os usuários de smartphones podem hackear seu próprio “Modo Escuro”. Este tipo de inversão de cores pode ser ativado através das configurações de “Acessibilidade” do iPhone.

Essencialmente, o que isso faz é inverter todas as cores na tela do claro para o escuro e vice-versa.
Infelizmente, a ferramenta de captura de tela do meu iPhone não me permite capturar as cores exatamente como elas aparecem. No entanto, o que posso mostrar é como a ferramenta de inversão altera a cor do design do seu email.
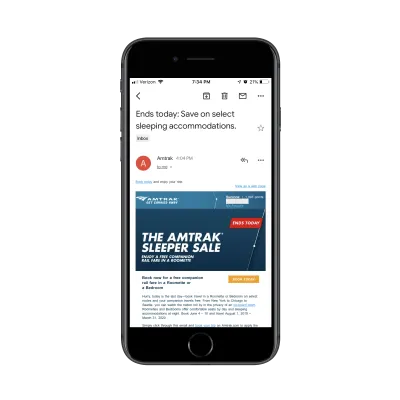
Este é um e-mail que recebi da Amtrak na semana passada. É bastante padrão com sua paleta de cores de marca e avisos coloridos e botões de CTA:

Agora, aqui está a aparência desse mesmo e-mail quando visualizado através da configuração “Smart Invert” do meu iPhone:

O design limpo do original com a fonte branca nas cores azuis profundas da marca desapareceu. Agora, há uma mistura dura de cores e um logotipo Amtrak difícil de ler em seu lugar.
Você pode imaginar como esse tipo de exibição colorida inconsistente e desarticulada criaria uma experiência desanimadora para usuários móveis.
Mas o que você espera que eles façam? Se eles estiverem lutando com o brilho do dispositivo móvel, o Modo Escuro (ou algum outro ajuste de brilho) facilitará a abertura e a leitura de e-mails em primeiro lugar. Mesmo que isso signifique comprometer a aparência do e-mail que você projetou com tanto cuidado.

Um ponto positivo em tudo isso é que o “Dark Mode” oficial que está sendo lançado para o iPhone (e, esperamos, outros smartphones) em breve não alterará a aparência dos e-mails em HTML. Apenas mensagens de texto simples serão afetadas.
No entanto, é importante ainda estar ciente de como as escolhas de design que você faz podem colidir com um fundo preto ao redor. Planos de fundo com cores vivas, em particular, provavelmente colidirão com o preto ao redor do seu aplicativo de e-mail.
Como você resolve esse problema? Infelizmente, você não pode veicular versões diferentes do seu e-mail para os usuários com base no modo como eles o visualizam no modo escuro ou de outra forma. Você só terá que confiar em seus próprios testes para confirmar que as visualizações em potencial no Modo Escuro não interferem no seu design ou mensagem.
Além dos testes padrão que você faz, configure seu próprio smartphone com o Modo Escuro (ou sua contraparte hack). Em seguida, execute seu e-mail de teste pelo filtro e veja o que acontece com as cores. Não demorará muito para determinar com que tipo de cores você pode ou não criar para e-mail.
Projete a linha de assunto
A linha de assunto é a primeira coisa que seus assinantes de e-mail verão, seja aparecendo como uma notificação por push ou se eles a encontrarem pela primeira vez em sua caixa de entrada. O que você acha que afeta a decisão inicial de clicar em abrir um e-mail em vez de jogá-lo na lixeira ou na caixa de spam imediatamente? Reconhecer o remetente ajudará, mas também a atratividade da linha de assunto.
Quanto a como exatamente você “projeta” uma linha de assunto, há algumas coisas para se pensar. A primeira é o comprimento.
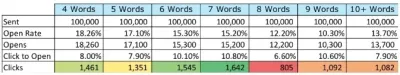
A Marketo realizou um estudo em mais de 200 campanhas de e-mail e 2 milhões de e-mails enviados aos assinantes. Aqui está o que o teste revelou sobre o comprimento da linha de assunto:

Embora a linha de assunto de 4 palavras tenha resultado na maior taxa de abertura, ela teve uma exibição ruim em termos de cliques. Na verdade, foi a linha de assunto de 7 palavras que parecia ter atingido o equilíbrio perfeito com os assinantes, levando 15,2% deles a abrir o e-mail e 10,8% deles a clicar nele.
Embora você ainda deva testar isso com sua própria lista de e-mail, parece que sete palavras é o tamanho ideal para uma linha de assunto.
Em seguida, você deve pensar nas palavras-chave usadas na linha de assunto.
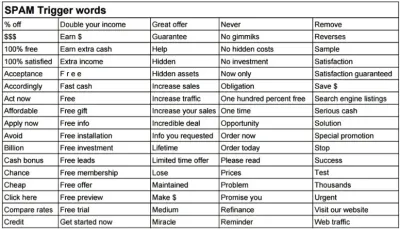
Para começar, mantenha esta lista de Spam Trigger Words da Yesware fora dela:

Se você quiser aumentar a chance de o e-mail ser aberto, lido, clicado e eventualmente convertido no site, você precisa saber quais palavras aparecerão na linha de assunto.
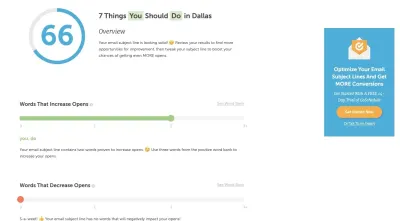
O que eu sugiro que você faça é marcar a ferramenta Email Subject Line Tester do CoSchedule.

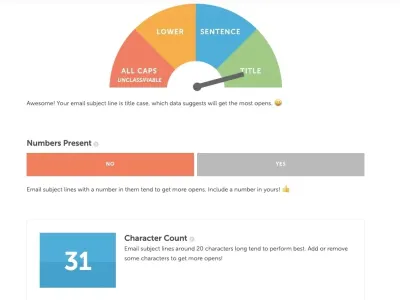
Aqui está um exemplo de como o CoSchedule analisa suas linhas de assunto e indica o que aumenta e diminui suas taxas de abertura:

Como você pode ver, o CoSchedule informa quais tipos de palavras aumentam as taxas de abertura, bem como aquelas que não aumentam. Faça o suficiente desses testes de linha de assunto e você poderá compilar um bom conjunto de diretrizes de redação para seus escritores e profissionais de marketing.
Mais abaixo, você terá mais informações sobre o que contribui para uma linha de assunto com palavras fortes e projetadas:

O CoSchedule fornecerá recomendações sobre como encurtar ou aumentar a contagem de caracteres e palavras com base nas melhores práticas e resultados.
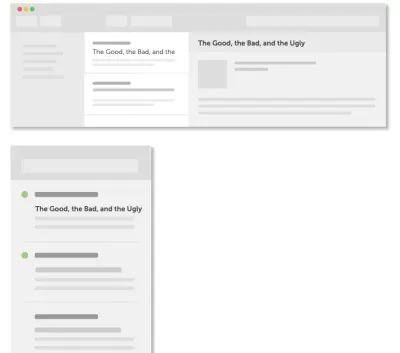
Finalmente, na parte inferior do seu teste de linha de assunto, você verá isso:

Isso dá a você (ou melhor, ao seu redator) a chance de ver como a linha de assunto aparecerá no “design” de um cliente de e-mail. Não é um problema se as palavras forem cortadas no celular. Está fadado a acontecer. No entanto, você ainda quer tudo o que parece ser atraente o suficiente para clicar.
Além disso, não se esqueça de vestir suas linhas de assunto com emoji.
Quando você pensa sobre isso, os emojis nas linhas de assunto do e-mail móvel fazem muito sentido. As mensagens de texto e as mídias sociais estão repletas delas. É natural usar essa forma divertida e truncada de linguagem também no e-mail.
O Campaign Monitor faz uma boa observação sobre isso:
Se você substituir palavras por emojis reconhecíveis, criará linhas de assunto mais curtas para usuários de dispositivos móveis. Mesmo que não encurte sua linha de assunto o suficiente para caber na tela do celular, ainda é uma maneira incrível de se destacar do resto das caixas de entrada desordenadas de seus assinantes.
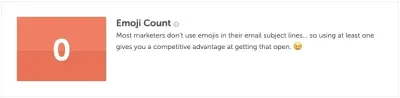
O teste CoSchedule irá realmente pontuar você com base em como (ou se) você usou emoji também:

Como você pode ver, o CoSchedule considera isso uma vantagem competitiva em marketing.
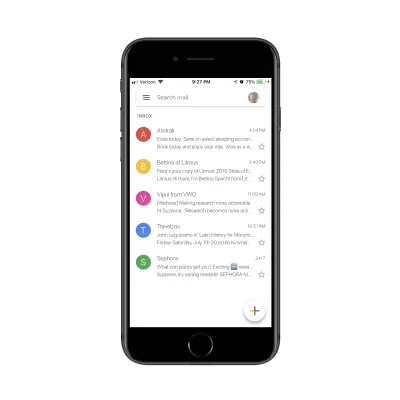
Mesmo olhando para o meu próprio cliente de e-mail, meus olhos são instantaneamente atraídos para a linha de assunto da Sephora que contém um emoji “NOVO”:

Apenas tome cuidado com o emoji que você usa. Para começar, os emojis são exibidos de forma diferente de dispositivo para dispositivo, portanto, pode não ter o mesmo efeito em alguns de seus assinantes se for uma escolha mais obscura.
Há também o aspecto de localização para se pensar. Nem todos os emojis são percebidos da mesma maneira em todo o mundo. Como a Day Translations aponta, o símbolo do fogo pode causar confusão, pois alguns países o interpretam como um fogo literal, enquanto alguns podem vê-lo como um símbolo de atração.
Dito isso, os emojis provaram aumentar as taxas de abertura e de leitura de e-mails. Encontre o emoji adequado para celular para incluir em sua linha de assunto e, como resultado, você poderá aumentar efetivamente o número de assinantes que visitam seu site.
Embrulhar
Existem tantos tipos diferentes de e-mails que saem de sites:
- Mensagem de boas-vindas
- E-mail de transação pós-compra
- Lembrete de carrinho abandonado
- Notícias promocionais
- Característica do produto
- Novo conteúdo disponível
- Pontos da conta/recompensas
- E mais.
Em outras palavras, existem muitas maneiras de chegar na frente dos assinantes de e-mail.
Apenas lembre-se de que a maioria deles abrirá primeiro seu e-mail no celular. E alguns vão reabri-lo no celular repetidamente até serem obrigados a clicar nele ou jogá-lo fora. Cabe a você projetar o e-mail de uma forma que os motive a visitar seu site e, consequentemente, converter.
Leitura adicional no SmashingMag:
- Tudo o que você precisa saber sobre email transacional, mas não sabia perguntar
- O estado atual da programação de e-mail marketing: o que pode e o que não pode ser usado
- Campanhas de e-mail de nível superior com mapeamento da jornada do cliente
- Como o Mail.Ru reduziu o armazenamento de e-mail de 50 para 32 PB
