Como projetar aplicativos móveis para uso com uma mão
Publicados: 2022-03-10Na sexta-feira, janeiro de 2007, o mundo encolheu em nossas mãos quando três produtos revolucionários – o iPod, um telefone e um comunicador de internet revolucionário – foram unificados para criar os smartphones que conhecemos e amamos hoje.

O iPhone foi desenvolvido para ser usado confortavelmente com uma mão, permitindo um movimento mais suave do polegar na tela.
Steve Jobs disse uma vez que a tela de 3,5 polegadas é o “tamanho perfeito para os consumidores” e que telas maiores são tolices.
“

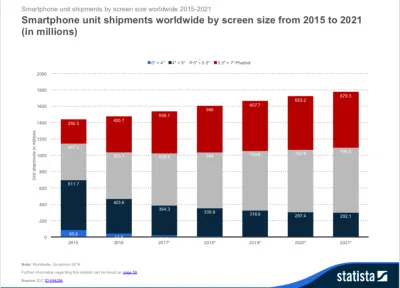
Mas não foi até a virada da década passada que os phablets ganharam popularidade devido às suas telas maiores, tanto que menos de 1% dos dispositivos vendidos hoje tinham telas menores que 4 polegadas.
90% dos smartphones vendidos hoje têm telas maiores que 5 polegadas.
“
Enquanto isso, essa corrida do ouro para os criadores e designers de aplicativos do maior para o melhor apresentou oportunidades de utilizar o espaço da tela para fornecer mais conteúdo e funções.
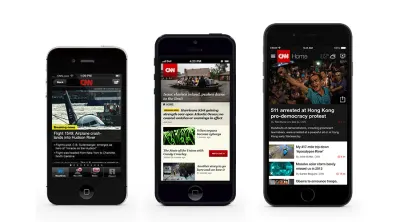
Por exemplo, o aplicativo CNN estava entre os poucos que tiveram acesso antecipado ao iPhone 5 lançado em 2012. Os desenvolvedores não apenas deram a ele uma transformação estética, mas também projetaram uma experiência visualmente atraente e fácil de ler que fez as manchetes se destacarem.

Com telas maiores, a facilidade de acesso e acessibilidade sofrem
Embora telas maiores sejam ótimas para mostrar mais conteúdo, a consideração número 1 de design de Steve Jobs para fazer telefones de 3,5 polegadas sofre - projetar para uso com uma mão .
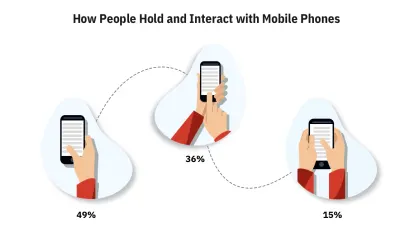
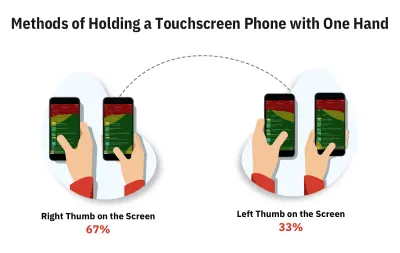
Em sua pesquisa de dois meses – em aeroportos, ruas, cafés, ônibus e trens – Steven Hoober lançou luz sobre as três maneiras pelas quais os usuários seguram seus telefones.

49% dos usuários seguram seus telefones com uma mão especificamente enquanto estão em movimento.
“
Fazendo um argumento forte para projetar aplicativos para uso com uma mão. Steven também descobriu que os usuários frequentemente alteram sua pegada com base em seu conforto e situação.
Por que projetar para uso com uma mão deve se tornar a principal prioridade dos criadores de aplicativos
Usamos muito nossos telefones quando estamos preocupados ou com pressa. Isso afeta muito a forma como os usuários seguram seus telefones e como eles usam os aplicativos, resultando em muito mais uso com uma mão do que o número de 49% sugerido acima.
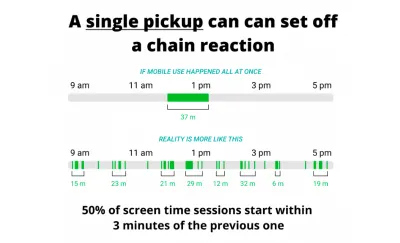
Pesquisas sugerem que um usuário médio verifica seus telefones até 58 vezes por dia, das quais 70% da interação móvel dura menos de 2 minutos.
Usamos nossos telefones em “uso distraído de rajadas curtas”.
“

Uma equipe de pesquisadores da Simform observou o uso e o comportamento do uso esporádico de curto-burst em vários cenários, como:

O diretor de produtos do Google, Luke Wrobleski, chama essas pequenas rajadas de experiência de uso móvel "um polegar, um globo ocular". Ele reflete como um ambiente de distração força os usuários a se engajar no uso com uma mão em curtos períodos de atenção parcial. Ele acrescenta ainda que o tipo mais ideal de uso do smartphone com uma única mão é aquele em que a interação rápida é suportada por uma funcionalidade suave .
Como projetar para manter esses usos de rajada curta com uma mão em mente?
A resposta é bastante simples. Faça testes de usabilidade contínuos e estude as diferentes maneiras como seus usuários seguram seus telefones em várias situações.
Se os usuários do seu aplicativo tendem a usar muito o aplicativo em cenários de distração, você deve se concentrar no design de padrões que visam a acessibilidade e o uso com uma mão.

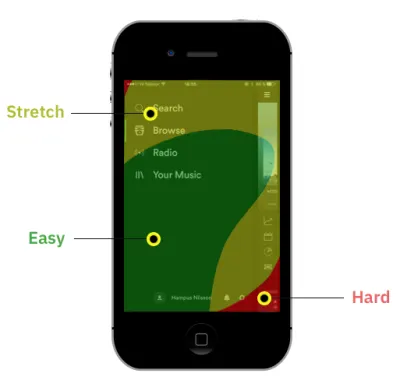
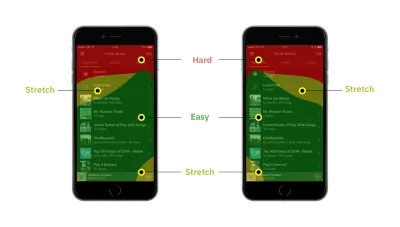
Vamos dar uma olhada na evolução da interface do Spotify para ter uma perspectiva do problema:

O Spotify usou o Menu Hambúrguer no canto superior esquerdo, que ocultava esses recursos e colocava os usuários em uma espécie de caça ao tesouro. Com o advento de telas maiores, no entanto, outro desafio de design foi adicionado à lista – acessibilidade .

Isso obrigou a equipe do Spotify a baixar o Menu Hambúrguer em 2016 e colocar seus principais recursos - Home, Browse, Search, Radio e Library - na parte inferior, o que resultou em um aumento de 9% nos cliques em geral e 30% nos itens do menu.
Use padrões de UX estabelecidos para cenários comuns de uso de aplicativos para facilitar o uso com uma mão
Por que reinventar a roda? Quando você pode usar padrões de UX comprovados que funcionam. Muitos designers já se concentraram no uso com uma mão como princípio de design.
Passamos por centenas de aplicativos e milhares de padrões para encontrar os melhores padrões de uso com uma mão em mente. Então, vamos ver o que funciona, quais problemas são resolvidos e quais benefícios você obterá com isso.
Dividimos os comportamentos de usuário e padrões de UX mais comuns em seis categorias:
- Padrões de UX de navegação
por exemplo, barras de menu, barras de guias e gestos para mover-se facilmente entre as seções mais importantes do aplicativo; - Projetando para Ações
Criar, editar, postar, adicionar, remover e outras ações que os usuários realizam para utilizar a funcionalidade principal do aplicativo; - Padrões de design de fluxo de compras, transações e checkout
- Padrões de pesquisa, classificação e filtragem para quando os usuários desejam localizar ou navegar rapidamente pelo conteúdo;
- Padrões de entrada e interação
Sliders, seletores, seletores, menus suspensos, preenchimentos de formulários, zoom, rolagem que compõem os blocos de construção de qualquer aplicativo; - Padrões Diversos
Reprodução de mídia, captura de fotos, edição de fotos e padrões de navegação de mapas.
1. Projetando a navegação do aplicativo tendo em mente o 'uso com uma mão'
O que é isso?
A base de um ótimo aplicativo é um bom design de navegação. Uma boa navegação ajuda os usuários a descobrir os recursos mais rapidamente e encontrar o que é importante para eles.
70% dos usuários descobrem recursos do aplicativo usando links de navegação em comparação com a pesquisa ou outras formas. Barras de navegação, menus, gestos, links, guias, etc, são os padrões de UX de navegação mais comuns.
Um bom design de navegação deve ter todas as seções importantes logo no início e facilmente acessíveis.
Desafios
Padrões comuns de UX, como a barra de guias da Apple e o menu deslizante do Google, têm limitações. Você pode colocar apenas um número limitado de recursos na barra de guias e acessar todos os itens de menu deslizantes não é fácil.
Os usuários não devem se esforçar para alcançar uma parte importante do aplicativo estendendo-se até o topo da tela. Isso é apenas má usabilidade. Especificamente, se os usuários estiverem em trânsito e estiverem usando o aplicativo em um curto período de tempo.
Solução
O Facebook e muitos outros aplicativos resolvem esse desafio colocando itens em um ícone de guia chamado Mais ou Menu de onde os usuários podem acessar mais recursos e seções do aplicativo. Isso, no entanto, não é ideal para acessibilidade e uso com uma mão.
- Use o menu suspenso em vez de um menu de página inteira para acessibilidade e ajuste de mais de 5 itens.
- Barra de guias expandida para quando você tiver mais conteúdo.
- Barra de guias personalizada para usuários avançados acessarem rapidamente o que gostam.
- Use gestos para absorver a facilidade de acesso nos hábitos dos usuários.
- Voltar e fechar uma página também deve ser fácil.
- Saltar rapidamente para uma seção da página com padrões de UX inteligentes
O Facebook, por exemplo, oculta vários recursos em um menu de hambúrguer que organiza a tela principal. Embora essa inclusão tenha um apelo mais limpo e organizado, os usuários sofrem com a acessibilidade com uma mão.
Use o menu desdobrável em vez de um menu de página inteira para acessibilidade
Felizmente, temos uma maneira de resolver esse desafio —
Os menus de página inteira podem ser substituídos por menus desdobráveis, que como o nome sugere 'fly-out' na parte inferior. Isso permite um acesso mais fácil às opções, mesmo com uma mão.
Expanda a barra de guias para quando você tiver mais conteúdo
As Diretrizes de Interface Humana recomendam não ter mais de 5 recursos na barra de navegação inferior. Isso torna complicado para os criadores de aplicativos apresentar funcionalidades principais adicionais na vanguarda.
É aqui que a opção 'Mais' (3 pontos) é útil. Localizado na barra inferior, pode ocultar outras funcionalidades e revelá-las com um clique.
Barra de guias personalizada para usuários avançados acessarem rapidamente o que gostam
Cada usuário é diferente e um recurso que é importante para um usuário pode não ser tão importante para o outro. Para aproveitar ao máximo seu aplicativo, você pode permitir que os usuários personalizem suas barras de guias com as funcionalidades usadas com frequência.
Os gestos são fáceis de absorver nos hábitos dos usuários para uma navegação rápida
Popularizada pelo Tinder, a navegação baseada em gestos é uma ótima técnica para facilitar o uso com uma única mão. Gestos, se usados com inteligência, podem ajudar a expandir a navegação para uso com uma mão.
Do design do “chegar a” ao “voltar” usando gestos e acessibilidade
A navegação não é apenas para chegar a uma tela ou seção do aplicativo. É importante projetar para — voltar de onde o usuário veio, fechar uma tela ou pular para uma seção em uma página! Vejamos como os aplicativos usam gestos e padrões de UX para fazer essas coisas facilmente.
Padrões para pular rapidamente para diferentes seções do aplicativo
Aplicativos com muitas categorias, subcategorias e seções, como livros, wiki, menus de restaurantes, produtos, podem precisar de mais organização para garantir que os usuários não tenham dificuldade em encontrar conteúdo.
Eles podem ser organizados em uma hierarquia e usando padrões de UX para aumentar a acessibilidade e a facilidade de uso.
2. Padrões de uma mão para ações principais, como criar, editar, postar, adicionar, excluir e outros
O que é isso?
Os usuários gastam cerca de 50% do tempo do celular em autoexpressão, interação social, compras on-line, gerenciamento de finanças, saúde e produtividade e planejamento de eventos futuros. Esses padrões de UX orientados à ação incluem coisas como criar postagens sociais, editar documentos, editar e alguns outros.
Desafios
Ao projetar aplicativos orientados à ação, temos que garantir que eles não fiquem no banco de trás. Tipo, ter um post ou criar um botão na parte superior em vez de ao lado do seu polegar.
Solução
Há três coisas a serem lembradas ao projetar a experiência do usuário dessas ações principais.
- As ações principais devem chamar a atenção dos usuários pelo posicionamento proeminente do ícone ou botão. Não os coloque no canto superior direito do aplicativo, onde eles podem ser enterrados. Deve ser facilmente alcançável sem a necessidade de usar a mão de segunda mão ou overreaching.
- Além disso, os usuários devem poder concluir todo o fluxo de tarefas de criação e adição com uma mão. Isso inclui coisas como cancelar a tarefa, digitar com o teclado abrindo, passar para a próxima etapa e assim por diante.
- Projetando para tarefas de edição complexas com menus e controles de edição de vários níveis.
- Com a acessibilidade como objetivo, você pode tornar o compartilhamento e o envio de coisas fácil e simples também.
O botão ou ícone para a tarefa principal do aplicativo deve atrair usuários
As tarefas principais dos aplicativos giram em torno de coisas como capturar imagens, criar uma postagem, adicionar arquivos, compartilhar etc. Torna-se necessário que os usuários se concentrem primeiro nelas e as tornem acessíveis e detectáveis.
Por exemplo, o Snapchat esconde tudo e apenas incentiva os usuários a capturar fotos e vídeos. Além disso, o botão 'Enviar' solicita imediatamente aos usuários que compartilhem suas histórias com outras pessoas.
Quebrando tarefas complexas de edição com menus e controles projetados especificamente para dispositivos móveis
Para muitos usuários, os telefones celulares são os dispositivos de computação mais usados. Há uma geração de usuários que trabalham de verdade em seus telefones celulares. Por exemplo, a edição de documentos não é mais um assunto apenas do computador, pois vários aplicativos móveis oferecem o serviço.
O Microsoft Word e o WPS Office oferecem uma série de ferramentas de edição e menus de vários níveis ao alcance do polegar. Esses sistemas de menu intuitivos são inteligentes e poderosos, permitindo que os usuários realizem operações complexas e várias escolhas.
Com a acessibilidade como objetivo, você pode tornar o compartilhamento e o envio de coisas fáceis e simples também
O que amplifica nossa experiência com nossas músicas favoritas hoje em dia são as opções de compartilhamento super-rápidas para mídias sociais, muitas vezes a apenas um clique de distância.
Você pode empregar uma extensão de compartilhamento que desliza de baixo para cima e permite que os usuários digitem mensagens diretamente.

Divida a criação ou adição de tarefas em várias etapas
Criar pastas, favoritos e listas de desejos pode ser uma chatice, especialmente quando eles são colocados nos extremos superiores. Vejamos os padrões que lidam com entradas de dados de várias etapas.
O Flipboard e o Airbnb mantêm tudo na parte inferior e ao alcance do polegar. Desde digitar até selecionar os próximos passos ou cancelar a ação é muito simples.
3. Projetando checkouts mais rápidos e experiências transacionais para quando você estiver em trânsito
O que é isso?
De acordo com o Kaspersky Cybersecurity Index, 50% das vendas de comércio eletrônico acontecem em telefones celulares. Adicione a essa transação comercial como reservar uma viagem, voo, quarto de hotel, ingressos de cinema e ingressos para shows e você perceberá como é importante projetar a experiência de checkout móvel. Um relatório do Baymard Institute sugeriu que 23% dos compradores que abandonam seu carrinho o abandonam por causa do complicado processo de checkout. Isso é especificamente verdade para compradores móveis para quem o checkout é um processo de várias etapas em que a entrada de dados não é tão fácil.
Desafios
O processo de checkout requer muitas entradas e atenção cuidadosa dos usuários.
- Projetar uma experiência de checkout com uma mão significaria que os usuários podem concluir a transação com o mínimo de movimento do polegar e menos etapas.
- Isso é especialmente muito importante para usuários que estão em movimento ou precisam fazer a transação imediatamente.
Solução
Para projetar uma experiência de checkout com uma mão, temos que minimizar as informações exigidas dos usuários.
- Ao escolher variações de produtos como tamanho, cor, hora/data e outros, eles devem ser facilmente acessíveis e detectáveis.
- Podemos usar aplicativos como Google e Apple wallet ou preenchimento automático de coisas como Keychain, 1password e LastPass para preencher as informações como nomes, cartões de crédito, endereços, senhas de uso único.
- Também devemos enfatizar os movimentos simples e mínimos do polegar dos usuários.
Adicionando itens aos carrinhos e escolhendo as preferências do produto ao alcance do polegar
A logística das compras on-line pode ser simplificada em três etapas: adicionar itens aos carrinhos, selecionar variações de produtos e concluir o processo de pagamento.
Como designers, torna-se essencial para nós não apenas tornar essas seleções visíveis, mas também colocá-las ao alcance de um polegar.
Uma forma de atingir esse objetivo é exibir as variações do produto em uma bandeja que desliza para cima quando o usuário escolhe um item.
Outra maneira é permitir que os usuários rolem pela página e selecionem rapidamente variações de um produto, enquanto a opção 'Fazer o pedido' ou 'Comprar' permanece estática na parte inferior.
Usando carteiras eletrônicas e gerenciadores de senhas para pagamentos rápidos
O Relatório de Métodos de Pagamento 2019 sugere que mais de 71% das transações online são realizadas por meio de e-Wallets como Apple Pay, Google Pay, Alipay, Fitbit, Samsung Pay, YandexMoney e outros. Essas carteiras não são apenas consideradas mais rápidas, mas também muito mais seguras e fáceis de acessar.
O processo de checkout pode ser mais eficiente e direto. Além disso, você também pode adicionar uma opção de deslizar para pagar para conversões mais altas.
4. Pesquisa, filtragem e classificação de conteúdo com acessibilidade como objetivo principal
O que é isso?
Sem o UX certo, encontrar os produtos ou itens certos pode ser um desafio tedioso para o usuário. As ferramentas de pesquisa, filtragem e classificação determinam quão fácil ou difícil é para o usuário navegar no catálogo de produtos e itens do site.
Os filtros são uma ótima ferramenta para restringir grandes volumes de conteúdo e encontrar os resultados mais relevantes.
Em teoria, eles são diferentes: a classificação organiza o conteúdo de acordo com um determinado parâmetro, a filtragem o remove da visualização.
Durante o estudo de listas de produtos e filtragem da Baymard, observou-se que sites com usabilidade média de lista de produtos tiveram taxas de abandono de 67 a 90%. Além disso, houve cerca de 17 a 33% de abandonos de usuários que tentavam encontrar exatamente os mesmos tipos de produtos em sites de comércio eletrônico com um conjunto de ferramentas ligeiramente ajustado. Isso resultou em um aumento de aproximadamente 4X nos leads.
Desafios
- A pesquisa em dispositivos móveis deve ser facilmente acessível. Por exemplo, Youtube, Amazon Prime, Slack, Google Maps dificultam o acesso dos usuários ao menu de pesquisa, fazendo com que eles cheguem ao canto superior direito.
- Organizar a hierarquia de informações dos filtros, pois há muitos parâmetros e categorias para que os usuários possam encontrar rapidamente o que procuram.
- Gerencie informações de vários níveis na interface do usuário, especialmente quando houver muitas categorias e cada categoria tiver muitos itens.
- Alterando a interface do usuário com base em diferentes estados, como "Filtro aplicado" e "Filtros aplicados".
- Tudo isso deve ser feito pelos usuários ao alcance do polegar dos usuários.
Solução
- Use gestos ou botões facilmente acessíveis para pesquisa. Quando os usuários vão para a tela de pesquisa, dê sugestões e abra a caixa de texto imediatamente.
- Fale o idioma dos usuários e lembre-se da intenção dos usuários ao organizar os filtros. Mantenha o botão de filtros/classificação perto do alcance dos usuários. Além disso, acesse e feche o menu de filtros com uma mão.
- Para resolver a complexidade das informações, use um controle de filtragem em duas etapas ou um controle de filtragem lado a lado.
- Aplique filtros imediatamente. Torne os filtros interativos com base nas ações que os usuários realizam. Permitir que os usuários escolham várias opções. Altere as categorias de filtro para corresponder aos filtros aplicados.
- Mostre as recomendações, as informações usadas recentemente ou as mais usadas primeiro.
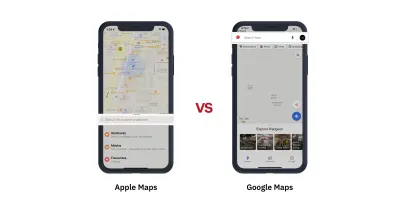
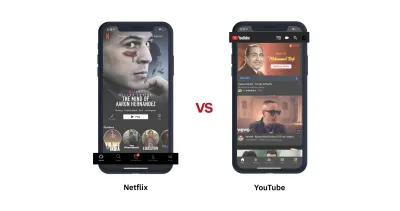
Para muitos aplicativos, a Pesquisa é um dos 5 principais recursos usados. Mas muitos designers de aplicativos dificultam o acesso ao ícone de pesquisa. Veja a comparação abaixo para Apple Maps vs Google Maps e Netflix vs Youtube.


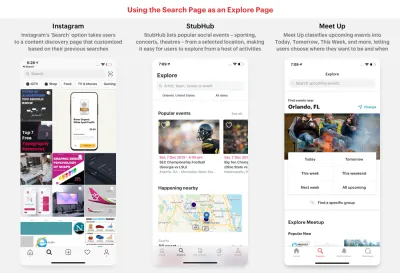
Alguns aplicativos usam a tela de pesquisa como uma tela de descoberta de conteúdo. Eles recomendam aos usuários o que eles gostariam, o que eles pesquisaram antes, o que está em alta e assim por diante.

Remova o atrito e as etapas iminentes da pesquisa e filtragem
Para tornar as coisas realmente rápidas para os usuários, podemos fazer com que, quando eles tocarem no ícone de pesquisa na barra de guias, o teclado apareça imediatamente para que os usuários possam começar a digitar suas consultas imediatamente. Veja os exemplos de Netflix e SpotHero.
Muitos aplicativos como Amazon ou Google Drive usam a barra de pesquisa com destaque na parte superior da página inicial. Nesses casos, podemos usar gestos (deslizar para baixo) como o aplicativo Inshorts para começar a digitar imediatamente, em vez de chegar ao topo e tocar na barra de pesquisa.
Toque duas vezes no ícone de pesquisa para abrir o teclado
Se você quiser usar sua página de pesquisa para mostrar informações aos usuários, também poderá usar o toque duplo para abrir o teclado, como Microsoft News, Spotify e Reddit Apollo.
O menu de filtro acessível Thumb deve permitir que os usuários encontrem informações mais rapidamente
Compras on-line, reservas, sob demanda e outros aplicativos podem conter uma lista de itens para os usuários escolherem.
A maior consideração para projetar um menu de filtragem para pequenos dispositivos é a hierarquia de informações. Vejamos esses exemplos para entender como a filtragem e a classificação podem ser projetadas quando as opções são abundantes. Eles mostram como você pode lidar com a complexidade das informações sem deixar o uso com uma mão sofrer.
Além disso, os filtros devem ser responsivos e reativos às escolhas dos usuários e indicar quando os filtros são aplicados.
Para tornar esse processo mais responsivo, os resultados da pesquisa podem ser filtrados em segundo plano simultaneamente à medida que os usuários selecionam as opções.
5. Controles de entrada do usuário, como formulários, seletores, seletores, listas suspensas, controles deslizantes que compõem os blocos de construção de um aplicativo
O que é isso?
Com telas menores, surgem imóveis menores. As interações fundamentais do usuário precisam ser repensadas para aumentar a produtividade dos usuários móveis.
Coisas como preencher formulários, digitar a senha, escolher data/hora, fazer uma seleção, popovers tiveram que traduzir bem a interface touch sem abandonar as metáforas dos PCs.
Desafios
A inserção de dados em dispositivos móveis é tediosa, especialmente quando há vários campos de dados a serem preenchidos.
Traduzir as interações do usuário para dispositivos menores não é fácil. Os maiores desafios são:
- A velocidade de entrada do usuário deve ser muito rápida com o mínimo movimento do polegar do usuário.
- As informações devem ser coletadas em um número mínimo de etapas.
- O projeto de controle de entrada deve ter uma interface e metáfora de fácil compreensão.
- A experiência deve ser agradável e consistente.
- Os usuários devem saber sua localização e as informações não devem ser perdidas.
Quando feito corretamente, adicionar entradas em rastreadores, calendários e outros semelhantes pode se tornar uma tarefa curta.
Soluções
- Qualquer ação do usuário, como preencher formulários ou fazer escolhas, deve estar mais próxima da parte inferior. O fluxo de ações e escolhas deve ser consistente sem nenhuma alteração de interface do usuário.
- As informações necessárias para avançar devem estar ao alcance do polegar.
- As opções de entrada de dados, incluindo notificações, devem ser claras e próximas à parte inferior.
- Formulários maiores podem ser divididos em formulários de várias etapas e de várias telas. Essa abordagem de várias telas deve avançar e retroceder com muita facilidade.
Corrigindo formulários de preenchimento começando com formulários de inscrição
Todos nós odiamos preencher formulários de inscrição. Eles são demorados e pedem informações desnecessárias.
O preenchimento de formulários pode ser menos trabalhoso ao transformar um formulário longo em várias telas. O uso de recursos como preenchimento automático, botões acessíveis com o polegar para as etapas seguintes e anteriores, presença contínua do teclado e sem rolagem torna essa abordagem mais rápida e fácil.
Obtenha informações rápidas dos usuários com o mínimo de movimento do polegar
Posicionar os controles de entrada do usuário na parte inferior da tela permite uma entrada de dados mais rápida e respostas de call-to-action imediatas.
Use seletores, listas suspensas, rolantes e controles deslizantes para fornecer informações aos usuários.
Padrões móveis inteligentes para controles de entrada do usuário
Vejamos mais alguns padrões que facilitam a obtenção de informações dos usuários.
6. Padrões diversos para reprodução de mídia, captura de fotos, edição de fotos e padrões de navegação de mapas
Com mais de 2 milhões de aplicativos na Google Store e 1,83 milhão de aplicativos na App Store, tornou-se imperativo para os designers destacar seus aplicativos. Uma maneira de fazer isso é tornar as funções comuns divertidas e fáceis para os usuários, e esta seção final é um resumo de diversas interações do usuário.
Conclusão
Embora a acessibilidade seja uma grande parte do projeto para uso com uma mão, não se trata apenas de garantir tudo próximo ao alcance dos usuários. Os aplicativos que têm um bom uso com uma mão também economizam o tempo dos usuários, removem o atrito, eliminam etapas desnecessárias e, o mais importante, concentram-se em acelerar o “uso de curto e curto distraído” dos aplicativos.
Analisamos muitos padrões que os designers podem usar para resolver diferentes desafios de UX. Para saber mais, você pode verificar esses sites para encontrar padrões que o ajudem a projetar para uso com uma mão.
