Diferentes maneiras de criar páginas de produtos digitais
Publicados: 2022-03-10Acho justo dizer que, ao projetar páginas de produtos para dispositivos móveis para produtos físicos, você usará um layout semelhante e incluirá os mesmos detalhes, independentemente do site.
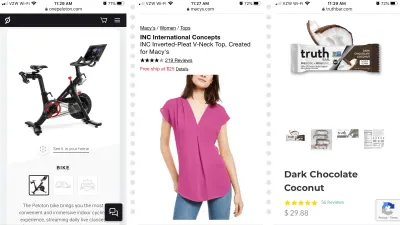
Por exemplo, é assim que se parecem as páginas de produtos para bicicletas Peloton, roupas Macy's e Truth Bars:

Existem pequenas diferenças na forma como as informações são posicionadas, com algumas páginas de produtos mostrando primeiro o nome do produto, a classificação média e o preço, enquanto outras deixam a imagem do produto liderar. Independentemente disso, não há muito espaço de manobra em termos do que você pode incluir.
Projetar páginas de produtos digitais para dispositivos móveis não é tão simples.
Embora você possa criar uma página de roupas, equipamentos e produtos alimentícios da mesma forma, não pode fazer o mesmo para produtos digitais como:
- eBooks e outros documentos,
- Mídia e outros arquivos licenciáveis,
- Cursos.
À medida que os consumidores passam mais tempo online e com seus smartphones, há uma necessidade crescente de produtos digitais de alta qualidade. Se você estiver interessado em projetar sites de comércio eletrônico para esses tipos de produtos, precisará entender as diferenças entre os tipos e como apresentá-los da maneira certa aos consumidores com o design da página do produto.
Diferentes maneiras de criar páginas de produtos digitais para dispositivos móveis
Vender produtos digitais é uma ótima maneira de gerar uma renda (principalmente) passiva online. Os fornecedores de produtos digitais não precisam possuir ou gerenciar estoques, lidar com remessas e devoluções ou outros desafios que acompanham a venda de itens físicos.
Quanto ao marketing desses produtos digitais, é aí que pode se tornar um desafio.
Veja o que você precisa saber ao criar páginas para os seguintes tipos de produtos digitais:
Design de página de produto de e-book
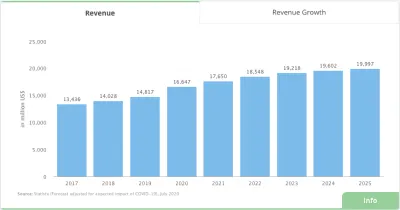
A cada ano que passa, mais e mais dinheiro é gasto em e-books em todo o mundo. Estes são os ganhos globais projetados para e-books, de acordo com dados coletados pela Statista:

Por causa disso, os e-books são um grande empreendimento de marketing para as empresas nos dias de hoje. O mesmo vale para outras documentações digitais para download, como modelos, listas de verificação e assim por diante.
Mas, em vez de deixar para os mercados uma parte dos lucros dos produtos digitais, o marketing e a venda de e-books por meio do próprio site podem ajudar uma empresa a obter mais receita.
Vamos usar o exemplo da Smashing Magazine. Embora possa e venda seus e-books pela Amazon, também possui uma seção dedicada “Livros” no site. E acho que mais vendas são feitas pelo site do que pela Amazon… por vários motivos.
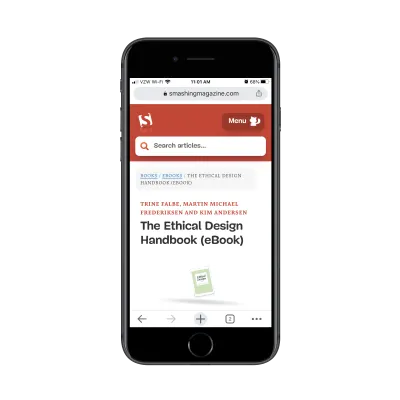
Por um lado, cada página de e-book é projetada para se alinhar com a marca Smashing Magazine que os leitores conhecem e confiam:

Esse senso de consistência e familiaridade vai ganhar muito mais confiança dos leitores de longa data, muito mais do que os clientes da Amazon que por acaso o encontrarem.
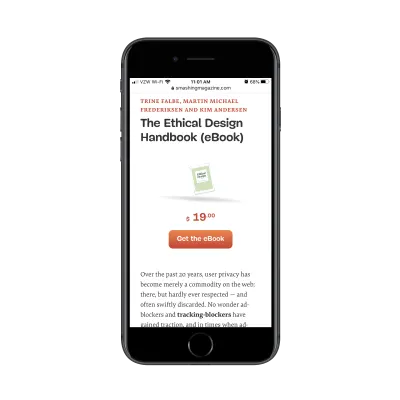
O restante da página do produto faz o que é necessário para incentivar os visitantes a comprar o e-book, mesmo que eles não estejam prontos para isso quando virem este primeiro CTA:

A descrição do ebook é apresentada de forma clara e direta. Não há distrações ao longo do caminho promovendo outros livros ou anúncios.
E não demora muito para que os leitores interessados tenham a chance de ler uma prévia do livro:

Isso é obrigatório sempre que seu site vender um documento digital. Não só a página do ebook deve explicar quais lições eles vão aprender (como este faz), mas um trecho em seu formato de arquivo preferido é obrigatório.
Sem uma prévia do que eles estão comprando, será muito difícil fazer essa venda.
Outro elemento que você deve incluir em uma landing page de ebook é uma seção sobre o(s) autor(es).

Para novos visitantes do seu site e página de destino do e-book, eles podem estar se perguntando: “Por que diabos eu deveria ouvir essa pessoa?” A seção do autor permite que você coloque um rosto e um contexto no livro.
Há outra seção nesta página que você desejará espelhar sua própria página de e-book depois. Eu até sugeriria colocá-lo mais alto se seus autores não forem nomes conhecidos (ainda):

Uma seção de índice é útil por vários motivos:
- Um resumo de cada capítulo permite que os leitores determinem se ele será valioso.
- Um índice otimizado para pesquisa seria tão eficaz quanto usar estrategicamente tags de cabeçalho em uma postagem de blog.
- Também pode ser usado para gerar dados estruturados e exibir um índice parcial em pesquisas online relevantes.
Há uma coisa não incluída neste exemplo que eu recomendo que você inclua em suas páginas de e-book, se puder: Classificações ou depoimentos.
Só porque é um produto digital, isso não significa que os leitores não precisam de prova social para levá-los de “Parece interessante” para “Preciso ler isso”. Na verdade, é uma grande parte do que ajuda a vender e-books em plataformas como Amazon e Barnes & Noble.
Se o seu site tiver apenas um ou dois e-books à venda, os depoimentos dos leitores são bons. Se o seu site inclui um repositório de eBooks, adicione um sistema de classificação e revisão para que seja fácil para qualquer pessoa deixar seus comentários.
Design de página de produto de mídia
Como web designer, você já está familiarizado com a grande quantidade de conteúdo licenciável disponível:
- Imagens,
- Vídeos,
- Ícones,
- Música,
- Efeitos sonoros,
- Vídeo,
- Fontes,
- Temas ou modelos de design,
- Plug-ins.
Sejamos honestos, se você estiver procurando por conteúdo de estoque ou componentes pré-projetados, provavelmente irá a um mercado popular para comprá-los. A grande quantidade e diversidade de ofertas por si só é muito mais atraente do que ter que visitar sites de criadores independentes para tentar encontrar o que você precisa.
Então, por que estamos falando sobre isso, então?
Há dois pontos que quero fazer:
Se você tiver a tarefa de projetar um mercado para conteúdo licenciável, não recrie a roda.
Use a fórmula testada e comprovada que funciona para os outros. Os clientes não querem descobrir uma nova maneira de encontrar conteúdo digital em um repositório enorme só porque você sentiu vontade de ser criativo.
Se você tem a tarefa de criar páginas de produtos digitais no site de uma pequena agência ou criador independente, agora é outra história.

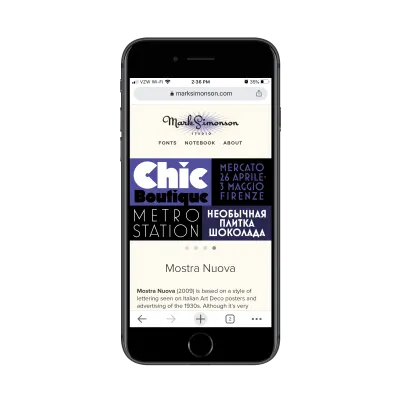
Vou usar o site do tipógrafo Mark Simonson para demonstrar como você deve abordar algo assim.
Esta é a página inicial da fonte Mostra Nuova:

Quando os criadores vendem suas mídias digitais em sites de marketplace, eles têm muito pouco controle sobre como são apresentados. Eles também não têm controle sobre quais outras distrações ou recomendações são apresentadas simultaneamente a clientes em potencial.
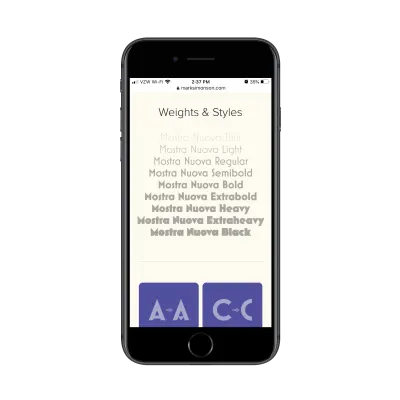
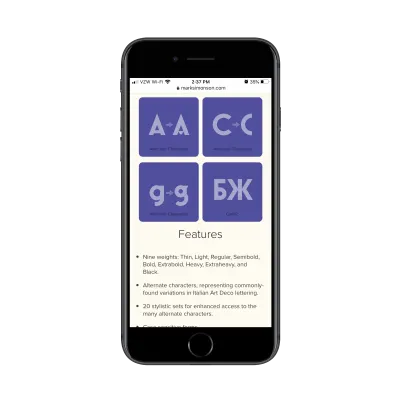
Ao criar páginas dedicadas para cada produto em seu site, no entanto, você pode controlar a aparência e a narrativa como esta página faz:

Você também não precisa estar em conformidade com as diretrizes do mercado. Sua marca e seus produtos vêm em primeiro lugar:

Outra coisa legal sobre a venda de produtos de mídia em seu próprio site é que não há nenhum revisor para obter aprovação sempre que você deseja fazer upload ou vender um novo arquivo de mídia. Você também não precisa esperar que as atualizações das existentes sejam enviadas.

Isso significa que há muito pouco tempo de atraso no ciclo de marketing ou vendas, o que leva a uma maior lucratividade para o criador.
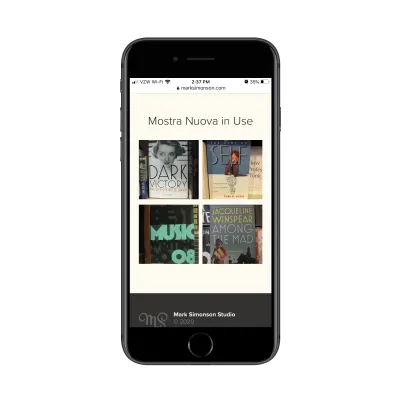
Antes de abordarmos como realmente vender produtos digitais como esses em um site, quero mostrar algo que Mark Simonson inclui na parte inferior de suas páginas de fontes. É uma seção “… em uso”:

Isso não é algo que você vê com frequência nos sites dos criadores, pelo menos não para os produtos digitais que eles vendem. No entanto, acho que uma seção como essa pode realmente selar o acordo com os visitantes, pois fornece exemplos reais do elemento de mídia em ação.
Pode não ser viável fornecer exemplos de clientes para todos os sites de produtos digitais que você cria. Mas é algo a considerar se os produtos são populares o suficiente.
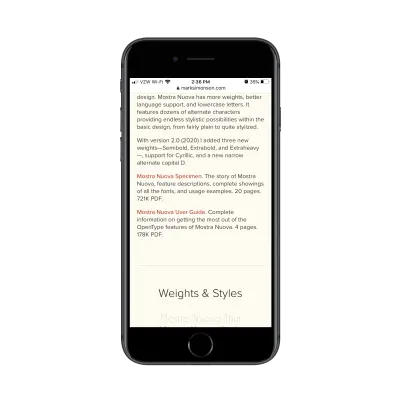
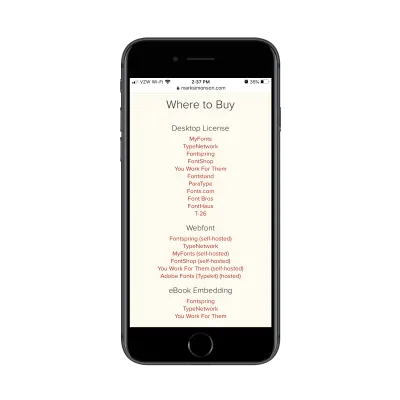
Quanto à venda de mídia em seu site, você tem algumas opções. Você pode fazer como o Mark Simonson Studio faz e fornecer uma longa lista de links para locais onde a fonte é vendida:

A forma como isso é apresentado é excelente porque oferece aos clientes a flexibilidade de usar seu mercado de fontes preferido e obter a fonte no formato que eles precisam. E se o seu cliente não quiser lidar com o incômodo de gerenciar as vendas de produtos, este é definitivamente o caminho a percorrer.
Se o seu cliente preferir ser dono do processo de vendas, configure-o como faria com qualquer outro site de comércio eletrônico. Forneça um link “Comprar”, informações sobre preços e licenciamento e, em seguida, envie-os para um site de checkout seguro. Ah, e se o conteúdo puder ser facilmente retirado do site sem uma compra, certifique-se de colocar uma marca d'água nele.
Design de página de produto do curso
Cursos pré-gravados e aulas de especialistas no assunto e influenciadores são muito populares hoje em dia:
- O Coursera tem mais de 68 milhões de alunos.
- A Udemy tem 35 milhões de alunos.
- A edX tem mais de 20 milhões de alunos.
Claramente, as pessoas estão famintas por conteúdo de curso digital, especialmente quando não precisam se sentar em uma sala de aula virtual e podem fazer as aulas no seu próprio ritmo.
Não há absolutamente nada de errado em vender cursos por meio desses mercados, pois eles têm um grande número de alunos esperando para descobrir novos conteúdos.
No entanto, quando os criadores vendem conteúdo de curso digital por meio de seus sites, eles podem fazer muito mais com ele e ganhar mais dinheiro também. Isso porque eles oferecem mais do que apenas a oportunidade de fazer login e pressionar “Play”. Esses cursos geralmente vêm com:
- Material suplementar,
- Boletins informativos e lembretes por e-mail,
- Comunidades particulares,
- E mais.
A chave para vender um curso dessa maneira é projetar a página do produto digital como um funil de vendas.
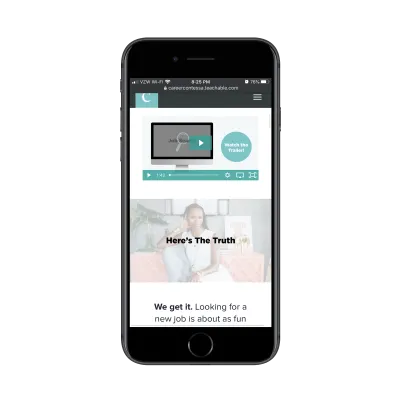
Vejamos um exemplo do site Career Contessa. Esta é a página do programa The Job Search Academy:

Semelhante ao que vimos antes, projetar suas próprias páginas de produtos digitais permite que você crie uma experiência de marca para os alunos. Para quem já conhece e confia nessa marca, a próxima rolagem da página é óbvia:

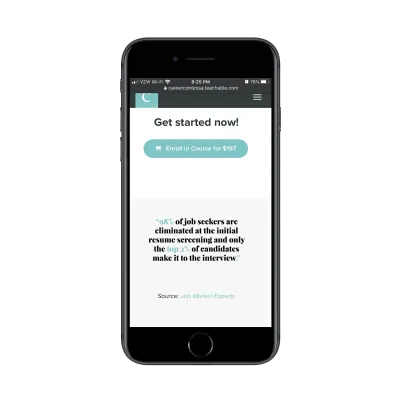
Para os alunos que ainda estão em cima do muro, a poderosa estatística logo abaixo do botão CTA pode ser suficiente para convencê-los. Caso contrário, há uma tonelada de conteúdo na página que foi cuidadosamente planejado para ajudá-los a se decidir.

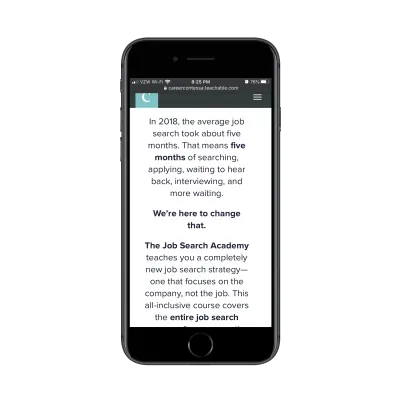
Embora haja muito conteúdo escrito nesta página de destino, ela está bem formatada. Os parágrafos são mantidos em um tamanho decente no celular, enquanto o negrito é usado para destacar partes importantes do texto.
Mas nem tudo são paredes de texto. Os alunos também veem o conteúdo do vídeo:

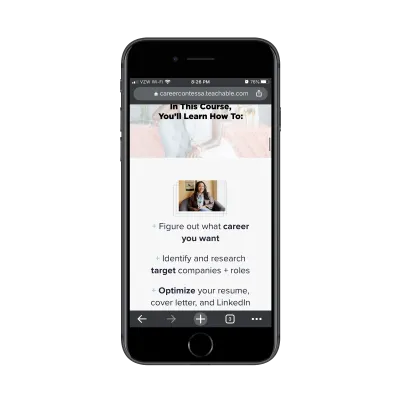
Listas de marcadores escaneáveis:

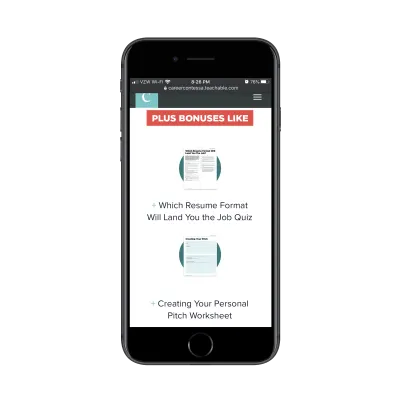
Informações bem apresentadas sobre o conteúdo bônus:

É óbvio que um designer gastou muito tempo dando a cada seção uma aparência distinta para que fosse muito mais fácil digitalizar e ler.
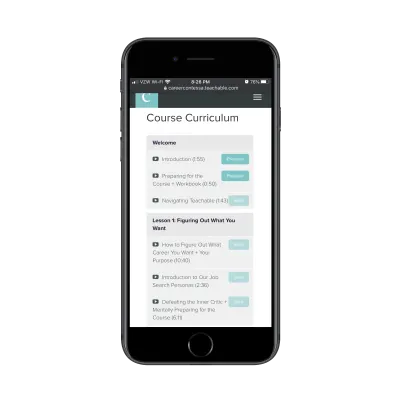
Se os alunos chegaram até aqui, chegarão à parte mais crítica da página de vendas. É aqui que eles descobrem exatamente o que aprenderão com um currículo bem elaborado e visualizações de aulas:

Assim como você esperaria que uma página de funil de vendas fizesse, os alunos em potencial são apresentados a uma seção de depoimentos, além de perguntas frequentes. Esses são dois elementos que você não pode prescindir ao projetar um funil de vendas, para cursos ou não. E precisa estar na parte inferior da página, pouco antes de você perguntar mais uma vez se eles estão prontos para se inscrever no curso caro.
Isso pode parecer um exagero, mas a abordagem é boa. Você pode vender seus cursos para alunos casuais em sites como Coursera e edX, mas não há relacionamento lá. Eles se inscrevem no seu curso com a mesma facilidade que o próximo oferecido no site.
No entanto, quando você cria páginas de cursos em seu site, você captura os alunos mais dedicados — aqueles que concluirão o curso por completo e desejam se inscrever em mais cursos e conteúdos no futuro.
Empacotando
O que é interessante notar sobre os exemplos acima é como os criadores estão vendendo seu conteúdo digital tanto por meio de mercados populares quanto por seus sites. Como você pode imaginar, essa é a melhor maneira de capturar o máximo possível de receita com produtos digitais.
Apenas certifique-se de que, ao criar páginas de produtos digitais para os sites móveis de seus clientes, você não tente imitar o que os mercados fazem. Muitas vezes, seus designs são lotados, distraem e não são realmente otimizados para o usuário do smartphone. Ao projetar as páginas do criador para serem mais fáceis de usar, você incentivará mais pessoas a comprar diretamente deles e, consequentemente, colocará mais dinheiro no bolso de seus clientes.
