6 etapas para projetar o seletor de data e hora certo
Publicados: 2019-09-14Os seletores de data e hora são frequentemente considerados um elemento infalível para a seleção de data e hora – consistente, genérico e previsível. A maioria das pessoas os usa como seu guia universalmente aceito para entrada de data e hora. No entanto, há situações em que os seletores de data e hora são úteis e há situações em que interferem na experiência do usuário do site. Portanto, você deve considerar cuidadosamente se seu site requer um seletor de data e hora ou não. Você deve incluí-lo apenas se ele fornecer informações aos usuários de maneira rápida e fácil. Você também deve colocá-lo na frente de sua interface, pois isso incentivará os visitantes a usá-lo. No entanto, é bastante desafiador encontrar um selecionador de datas que se adapte à sua interface. Mas se for necessário um seletor de data e hora, é bastante tedioso especificar uma data e, na maioria das vezes, produz páginas de resultado zero ou resultados irrelevantes. Algumas pequenas mudanças tornariam o design muito mais gerenciável. Então, aqui estão seis dicas essenciais para criar o seletor de data e hora certo para o seu site.
1. Adicione valores numéricos:
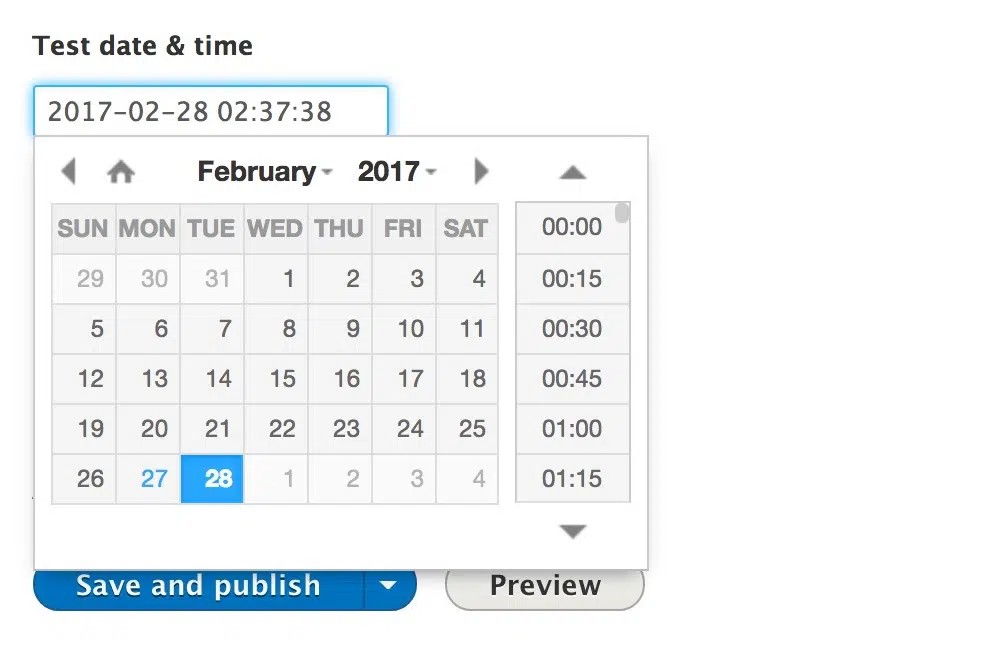
Ao projetar um seletor de data e hora, a primeira coisa a considerar é algum tipo de entrada de data e hora. Você deve usar três entradas numéricas separadas para data e no mínimo duas entradas numéricas para entrada de hora. Essas entradas devem ser separadas por “-” ou “/” e você também pode usar uma lista suspensa para o dia, mês e ano e até mesmo para hora e minutos. No entanto, tocar e rolar não são a experiência mais perfeita ou mais rápida. Você deve fazer uma escolha rápida de data e hora, provavelmente em dois toques (um para abrir o calendário ou configuração de hora e outros para escolher um dia ou hora). Para resolver esse problema, você pode criar um formato que altere automaticamente o mês e o ano enquanto o usuário começa a digitar o valor numérico para determinar o dia. Além disso, temos que garantir que a entrada numérica seja confiável o suficiente para gerenciar todos os casos extremos. Você também deve usar algum tipo de marcador ou rótulo para indicar o formato do seletor de data e hora. Você deve certificar-se de que quando os usuários ativarem o campo de entrada, a sugestão de formato de data apareça.
Ao projetar um selecionador de data, você deve considerar investir tempo para criar uma entrada numérica adequada. Você pode fornecer sugestões como “agora”, “há um ano”, “ontem”, “hoje”, “5 dias até outubro” etc. opções. Claro, você precisa comunicar a entrada para seus usuários com destaque. Embora a entrada numérica seja uma entrada inestimável para determinar a data, você sempre deve ter algumas datas padrão dentro de seis semanas. Isso ajudará os clientes confusos que estão tentando reservar uma viagem rápida de fim de semana, mas não têm datas exatas. Nesses casos, o calendário seria uma ótima opção para exibir todas as opções disponíveis. Além disso, é bom considerar a localização de seus clientes ao sugerir datas para evitar reservas erradas.
2. Defina os valores padrão:
Se você analisar a entrada do seletor de data e hora, encontrará decisões pequenas, mas essenciais, em torno do design de interação. Alguns designers geralmente se deparam com a opção de colocar valores padrão no campo de entrada ou deixá-lo em branco ou mostrar um exemplo de entrada correta. Além disso, decidir os valores padrão e a visibilidade dos valores de entrada é bastante desafiador. Embora não seja testado ou qualquer preferência detectada, mas definir valores aleatórios para os usuários não é a melhor opção, pois forçará os usuários a alterar os valores aparentemente aleatórios para os que desejam escolher. No entanto, se é provável que seus usuários reservem ofertas de última hora em seu site (como transporte ou hotel), um dia atual (“hoje”) ou horário atual (“agora”) seria uma boa opção, especialmente em horários conteúdo sensível.
Depois que o usuário tiver escolhido as datas ou o intervalo de tempo, mas acidentalmente ou deliberadamente atualizar a página, você poderá manter a seleção ou retornar aos valores padrão. Se o visitante atualizar a página inesperadamente, ele não ficará feliz em ver sua entrada perdida e ter que digitá-la novamente. No entanto, se eles deliberassem atualizar a página, eles veriam datas predefinidas. Em ambos os casos, eles não ficarão felizes em descobrir que sua entrada está sendo perdida. Portanto, é melhor salvar a entrada e fornecer um link "Nova pesquisa" ou "Redefinir" perceptível ao lado da entrada de data e hora. Em vez de excluir a entrada do seu usuário, ele terá a opção de excluir a entrada anterior. Este também é um mini-stepper que pode ser útil e, portanto, as datas podem não mudar significativamente. Se você tiver certeza de que seus usuários provavelmente escolherão datas, é uma boa ideia definir datas.
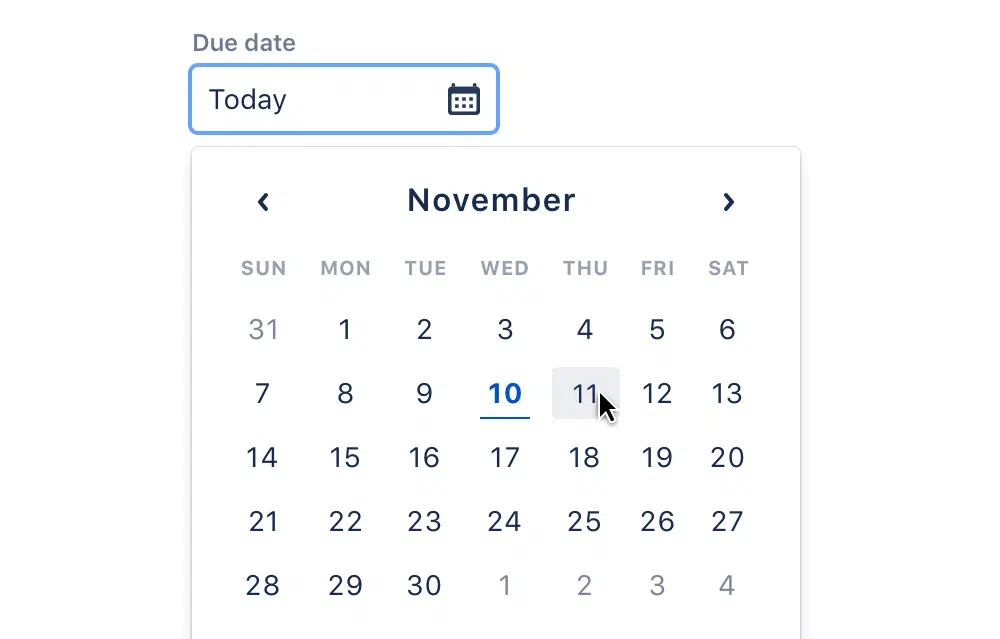
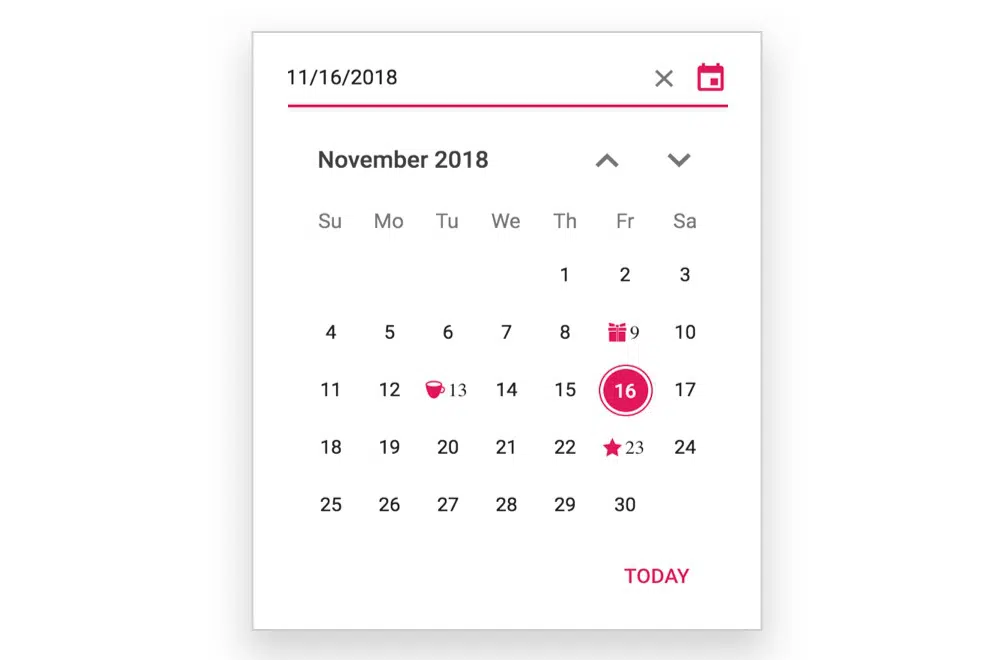
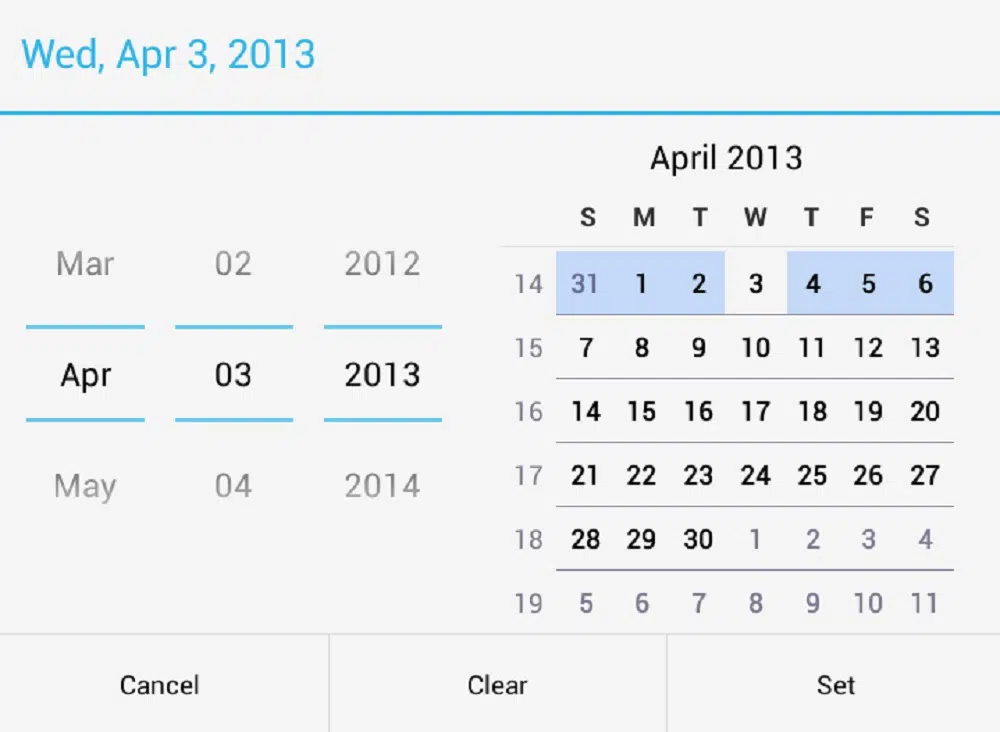
3. Crie uma sobreposição de calendário:
Você não precisa ser criativo para criar uma sobreposição de calendário clara. Normalmente, a sobreposição de calendário aparece abaixo do campo de entrada de data, como um pequeno painel em uma área de trabalho ou como uma exibição de tela inteira em telas estreitas. Os dias são organizados em linhas, agrupados como semanas, juntamente com um menu suspenso para navegar por meses e anos. Uma sobreposição de calendário pode conter vários níveis de navegação e detalhes, como quando a linha da semana deve começar ou deve conter a entrada do ano ou não. Tudo isso depende apenas do seu público e da aplicação do seu site. Se você tem um site de transporte público, serviço de alimentação ou uma TV com entrada de ano é inútil. Além disso, se você tiver um site de aluguel de carros, não faz sentido mostrar a entrada do mês.
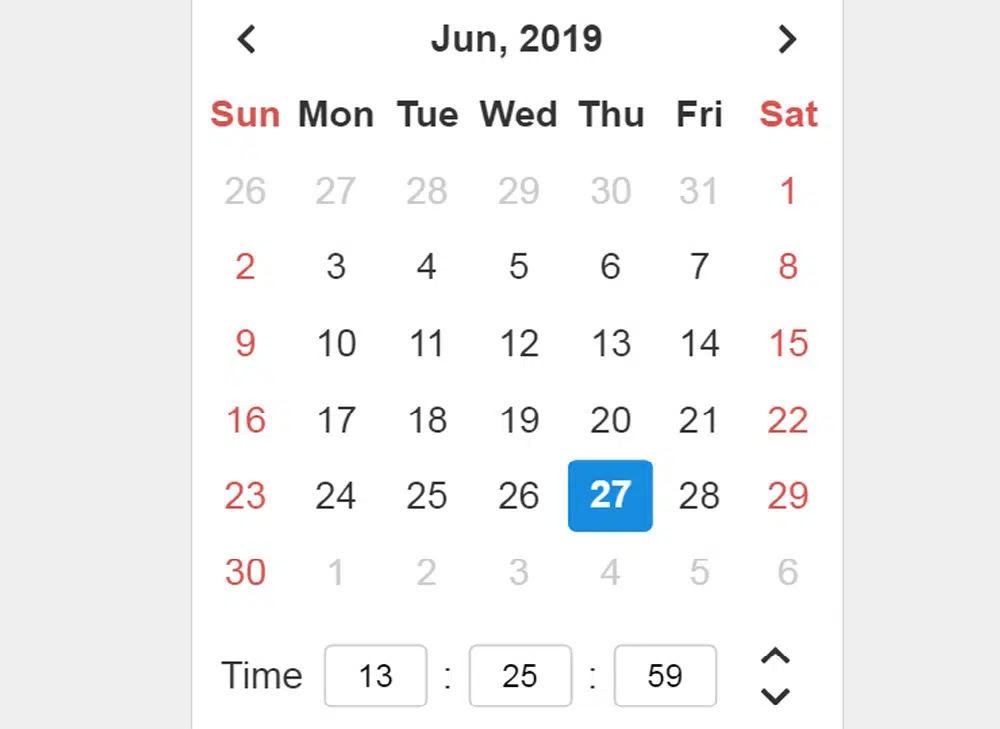
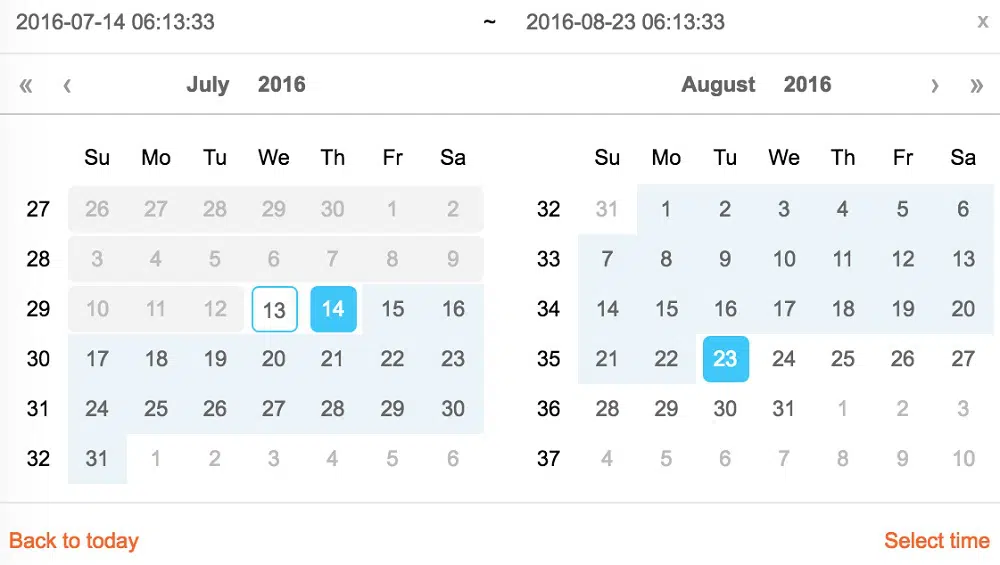
Outra complexidade acontece ao exibir um dia da semana se as pessoas quiserem agendar um horário. Às vezes, você também deseja exibir preços ou disponibilidade (como reservar um voo). Além disso, convém adicionar o intervalo de datas e o intervalo de tempo exato. Nesses casos, você precisa incluir a seleção de intervalo de tempo com a seleção de data ou indicar uma conexão entre a data inicial e final. Portanto, vale a pena investir tempo na adição de detalhes ao seu calendário para que seja útil para seus usuários selecionarem data e hora rapidamente. Se a disponibilidade for importante, é bom separar as datas disponíveis e indisponíveis de forma codificada por cores, para que seja facilmente distinguível. Além disso, se houver preços diferentes para datas diferentes, é melhor mostrá-los no calendário. Se seus clientes estiverem mais interessados em fins de semana ou feriados, é melhor exibi-los também. Além disso, é melhor indicar e restringir a seleção no próprio calendário para que os clientes recebam uma dica imediatamente.

4. Incluir saltos de data:
Se é provável que seus clientes procurem uma opção de intervalo de data bastante curta, você pode adicionar navegação rápida “próximo” e “anterior” ao lado da entrada de data. Por exemplo, ao reservar uma viagem de fim de semana, um cliente gostaria de sair no final da quinta-feira ou no início da sexta-feira, o que for mais barato. Assim, em vez de fazer com que seus clientes redigitem ou selecionem uma data no calendário, um único toque forneceria um resultado esperado. O Google Flights usa esse recurso para tornar o seletor de datas eficiente. Ser capaz de saltar entre meses e anos pode ser útil. Junto com isso, um mini-stepper é um excelente aprimoramento para o selecionador de data e hora. No entanto, não é um substituto para a sobreposição de calendário, pois muitas batidas podem se tornar tediosas. Em sessões de usabilidade, tocar pela décima vez pode testar a paciência de seus clientes. Eventualmente, seus clientes mudariam completamente para a entrada numérica.
Portanto, você deve primeiro estudar o escopo do intervalo de entrada de datas e a finalidade do calendário. Por exemplo, se a data da reserva estiver no futuro, é melhor fornecer uma entrada numérica no seletor de data. Por outro lado, se o intervalo de entrada de data for curto, considere adicionar um mini-stepper para saltos rápidos. Idealmente, você deve fornecer todos os três (uma sobreposição de calendário, um mini-passo e uma entrada numérica) para que os clientes tenham opções confiáveis. Se houver algumas opções para exibir a hora, você provavelmente não precisará de um seletor de data. Você deve considerar a exibição de opções predefinidas, como botões, links ou um controle deslizante, em vez de usar uma sobreposição de calendário. Além disso, seu selecionador de data não aparecerá a menos que esteja à vista. Portanto, o seletor de data e hora deve ser solicitado por um toque ou clique em um ícone do seletor de data ou em um campo de entrada.
5. Fornecer Flexibilidade:
Se seus clientes estiverem confusos e não tiverem uma data exata em mente, um seletor de datas deve ser o método de último recurso. Mais frequentemente, algumas sugestões gerais e predefinidas, juntamente com filtros, funcionariam melhor do que navegar por anos e meses. Nesse caso, você ainda pode oferecer a seus usuários uma visualização detalhada do calendário, usando codificação de cores e exibindo todas as opções de uma só vez, por exemplo, para mostrar os melhores preços. O Google Flight usa essa abordagem ao exibir datas flexíveis selecionadas. No entanto, a opção é descartada para telas estreitas. Por outro lado, Dohop usa datas flexíveis junto com locais flexíveis como sua principal característica. Eles destacam os dois recursos com destaque quando os usuários começam a digitar a data ou o destino. Em vez do preço, eles têm uma visualização de calendário que destaca a disponibilidade de voos diretos e indiretos, além de exibir os dias de voo sem conexões.
Para tornar seu seletor de data ainda mais útil para os usuários, você pode codificar o plano de fundo por cores enquanto exibe os preços altos e baixos usando cores contrastantes. Em caso de acessibilidade, é útil considerar a paleta de cores ao escolher as cores do plano de fundo. Esse design é bastante útil para os usuários usarem um seletor de datas. Além disso, você deve descrever o significado da cor na parte inferior para que não haja confusão. Se você estiver projetando um seletor de datas para transporte, será útil fornecer uma opção entre “ida” e “ida e volta” na parte superior da sobreposição do calendário. Além disso, fornecer datas flexíveis para meses específicos não é suficiente, você pode dar um passo adiante e incluir intervalos de datas mais gerais, como primavera, inverno, verão e outono.
6. Inclua um controle deslizante:
Assim como qualquer outra entrada, os dados de data e hora podem ser navegados usando o botão de um controle deslizante. O controle deslizante pode ser usado para uma entrada de valor único ou especificar um intervalo de datas. Muitas vezes é apresentado na interface em que o cliente pode definir algum intervalo predefinido de datas. Mas um controle deslizante também traz o problema de selecionar uma entrada precisa. Quanto mais denso ou mais amplo o alcance selecionável através do controle deslizante, mais difícil será usar. Em um teste de usabilidade, um controle deslizante faz com que os clientes movam o botão muito devagar e com cuidado. Portanto, não é fácil de usar ao selecionar intervalos de data e hora em telas estreitas.
Os controles deslizantes funcionam melhor quando o intervalo não é definido, mas flexível, ou você não tem muitas opções para escolher. Infelizmente, um selecionador de datas não funciona dessa maneira, pois os clientes precisam ajustar e refinar com bastante frequência. Portanto, a entrada numérica seria muito mais rápida do que deslizar para selecionar um número para data e hora. Apenas em alguns casos, eles parecem ser úteis.
Portanto, o primeiro passo para projetar um seletor de data e hora será determinar se você precisa de um para a aplicação do seu site. Uma vez decidido, você pode selecionar os designs que ajudam seus usuários a escolher a data e a hora mais rapidamente. Essas dicas podem ajudá-lo a criar um seletor de data e hora que corresponda à sua interface e melhore a usabilidade do seu site. Para tornar seu seletor de data e hora ainda mais útil, você pode incluir detalhes mais relevantes, como preço ou disponibilidade. Além disso, o campo de entrada depende do que os clientes preferem, portanto, inclua aquele que torna a seleção mais rápida.