Projetando com código: uma abordagem moderna de design (desafios de desenvolvimento)
Publicados: 2022-03-10Este artigo foi gentilmente apoiado por nossos queridos amigos da UXPin, cuja missão é permitir as melhores experiências do usuário, mesclando design e engenharia em um mundo de desenvolvimento de produtos melhor e mais rápido. Obrigado!
O atrito na cooperação entre designers e desenvolvedores está alimentando uma discussão em constante evolução tão antiga quanto a própria indústria. Percorremos um longo caminho até onde estamos hoje. Nossas ferramentas mudaram. Nossos processos e metodologias mudaram. Mas os problemas subjacentes muitas vezes permaneceram os mesmos.
Um dos problemas recorrentes que costumo ver, independentemente do tipo e tamanho da equipe, é manter uma fonte confiável de verdade . Mesmo a contratação das melhores pessoas e o uso de soluções comprovadas padrão do setor muitas vezes nos deixa aborrecidos com o fato de que algo definitivamente poderia ter sido feito melhor. A infame “versão final” é frequentemente espalhada por documentação técnica, arquivos de design, planilhas e outros lugares. Mantê-los todos em sincronia geralmente é uma tarefa tediosa e assustadora.
Nota : Este artigo foi escrito em colaboração com a equipe UXPin. Os exemplos apresentados neste artigo foram criados no aplicativo UXPin. Alguns dos recursos estão disponíveis apenas em planos pagos. A visão geral completa dos preços do UXPin pode ser encontrada aqui.
O problema com as ferramentas de design
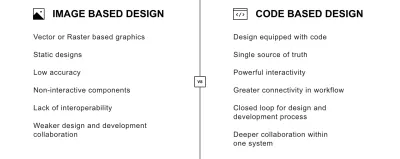
Falando em manter uma fonte de verdade, a ineficiência das ferramentas de design é frequentemente apontada como um dos pontos mais desgastantes. As ferramentas de design moderno estão evoluindo e estão evoluindo rapidamente com enormes esforços. Mas quando se trata de construir a ponte entre design e desenvolvimento, não é raro ter a impressão de que muitos desses esforços são baseados em suposições falhas.
A maioria das ferramentas de design modernas são baseadas em modelos diferentes das tecnologias usadas para implementar os designs posteriormente. Eles são construídos como editores gráficos e se comportam como tal. A forma como os layouts são construídos e processados nas ferramentas de design é, em última análise, diferente do que CSS, JavaScript e outras linguagens de programação têm a oferecer. Construir interfaces de usuário usando gráficos vetoriais (ou mesmo raster) é uma adivinhação constante de como e se o que você faz deve ser transformado em código posteriormente.
Os designers muitas vezes acabam se lamentando sobre suas criações não serem implementadas como pretendido. Mesmo os esforços mais corajosos para designs perfeitos em pixels não resolvem todos os problemas. Em ferramentas de design, é quase impossível imaginar e cobrir todos os casos possíveis. Suportando diferentes estados, alterando a cópia, vários tamanhos de janela de visualização, resoluções de tela e assim por diante, simplesmente fornece muitas variáveis de alteração para cobrir todos eles.
Além disso, vêm algumas restrições e limitações técnicas . Sendo um designer sem experiência prévia em desenvolvimento, é imensamente difícil levar em conta todos os fatores técnicos. Lembre-se de todos os estados possíveis de entradas. Entenda as limitações do suporte ao navegador. Preveja as implicações de desempenho do seu trabalho. Projete para acessibilidade, pelo menos em um sentido muito mais amplo do que contraste de cores e tamanhos de fonte. Estando cientes desses desafios, aceitamos algumas suposições como um mal necessário.

Mas os desenvolvedores geralmente também dependem de suposições. Interfaces de usuário simuladas com editores gráficos raramente respondem a todas as suas perguntas. É o mesmo componente que já temos, ou não? Devo tratá-lo como um estado diferente ou como uma entidade separada? Como esse projeto deve se comportar quando X, Y ou Z? Podemos fazer um pouco diferente, pois seria mais rápido e mais barato? Ironicamente, perguntar a quem criou os designs nem sempre é útil. Não raramente, eles também não sabem.
E geralmente, não é aqui que termina o escopo da crescente frustração . Porque então, também há todos os outros . Gerentes, partes interessadas, líderes de equipe, vendedores. Com sua atenção e capacidade mental esticadas entre todas as ferramentas e lugares onde vivem várias partes do produto, eles lutam mais do que ninguém para ter uma boa compreensão disso.
Navegar em protótipos, entender por que certos recursos e estados estão faltando nos projetos e distinguir entre o que está faltando, o que é um trabalho em andamento e o que foi conscientemente excluído do escopo parece quase impossível. Iterar rapidamente o que já foi feito, visualizar seu feedback e apresentar suas próprias ideias também parece quase impossível. Ironicamente, ferramentas e processos cada vez mais sofisticados são voltados para designers e desenvolvedores trabalharem melhor juntos ; eles colocam a fasquia ainda mais alta e a participação ativa nos processos para outras pessoas ainda mais difícil.
As soluções
Inúmeros líderes de nossa indústria trabalharam para resolver esses problemas, resultando em novos paradigmas, ferramentas e conceitos. E, de fato, muita coisa mudou para melhor. Vamos dar uma olhada rápida e quais são algumas das abordagens mais comuns para os desafios descritos.
Projetistas de codificação
“Os designers devem codificar?” é uma questão clichê discutida inúmeras vezes através de artigos, conferências e todos os outros meios de comunicação com novas vozes na discussão surgindo com regularidade estável de vez em quando. Há uma suposição comum de que se os designers “sabessem codificar” (não vamos nem começar a nos debruçar sobre como definir “saber codificar” em primeiro lugar), seria mais fácil para eles criar projetos que levassem a tecnologia restrições em conta e são mais fáceis de implementar.
Alguns iriam ainda mais longe e diriam que deveriam ter um papel ativo na implementação. Nesse estágio, é fácil tirar conclusões precipitadas de que não seria sem sentido pular completamente o uso das ferramentas de design e apenas “design em código”.
Por mais tentadora que a ideia possa parecer, ela raramente se comprova na realidade. Todos os melhores designers de codificação que conheço ainda estão usando ferramentas de design. E isso definitivamente não é devido à falta de habilidades técnicas. Para explicar o porquê é importante destacar a diferença entre ideação, esboço e construção da coisa real.
Enquanto houver muitos casos de uso válidos para “projetar em código” , como utilizar estilos e componentes predefinidos para construir rapidamente uma interface totalmente funcional sem se preocupar com ferramentas de design, a promessa de liberdade visual irrestrita é oferecida pelas ferramentas de design ainda tem um valor inegável. Muitas pessoas acham mais fácil esboçar novas ideias em um formato oferecido por ferramentas de design e mais adequado para a natureza de um processo criativo. E isso não vai mudar tão cedo. As ferramentas de design estão aqui para ficar e para ficar para sempre.
Sistemas de design
A grande missão dos sistemas de design, um dos maiores chavões do mundo do design digital nos últimos anos, sempre foi exatamente isso: limitar a adivinhação e a repetição, melhorar a eficiência e a manutenção e unificar as fontes de verdade. Sistemas corporativos como Fluent ou Material Design fizeram muito trabalho braçal na defesa da ideia e impulsionaram a adoção do conceito em grandes e pequenos players. E, de fato, os sistemas de design ajudaram a mudar muito para melhor. Uma abordagem mais estruturada para desenvolver uma coleção definida de princípios de design, padrões e componentes ajudou inúmeras empresas a criar produtos melhores e mais sustentáveis .
No entanto, alguns desafios não foram resolvidos imediatamente. Projetar sistemas de projeto em ferramentas de projeto populares dificultou os esforços de muitos em alcançar uma única fonte de verdade. Em vez disso, foi criada uma infinidade de sistemas que, embora unificados, ainda existem em duas fontes separadas e incompatíveis: uma fonte de design e uma fonte de desenvolvimento. Manter a paridade mútua entre os dois geralmente prova ser uma tarefa dolorosa, repetindo todos os pontos problemáticos mais odiados que os sistemas de design estavam tentando resolver em primeiro lugar.
Integrações de design e código
Para resolver as dores de cabeça de manutenção dos sistemas de design, outra onda de soluções logo chegou. Conceitos como tokens de design começaram a ganhar força. Alguns foram feitos para sincronizar o estado do código com designs, como APIs abertas que permitem buscar certos valores diretamente dos arquivos de design. Outros destinavam-se a sincronizar os designs com o código, por exemplo, gerando componentes em ferramentas de design a partir do código.

Poucas dessas ideias ganharam ampla adoção. Isso provavelmente se deve à vantagem questionável de possíveis benefícios sobre os custos de entrada necessários de soluções ainda altamente imperfeitas. A tradução automática de designs em código ainda representa imensos desafios para a maioria dos casos de uso profissionais. As soluções que permitem mesclar código existente com designs também foram severamente limitadas.
Por exemplo, nenhuma das soluções que permitem importar componentes codificados para ferramentas de design, mesmo que visualmente fiel à fonte, replicaria totalmente o comportamento de tais componentes. Nenhum até agora.
Mesclando design e código com UXPin
O UXPin, sendo um aplicativo de design maduro e completo, não é um novo player no palco das ferramentas de design. Mas seus avanços recentes, como a tecnologia Merge, são o que pode mudar as chances de como pensamos sobre ferramentas de design e desenvolvimento.
O UXPin com a tecnologia Merge nos permite trazer componentes reais e ao vivo para o design, preservando seus visuais e funcionalidades - tudo sem escrever uma única linha de código. Os componentes, mesmo que embutidos em arquivos de projeto, devem se comportar exatamente como suas contrapartes reais — porque são suas contrapartes reais. Isso nos permite não apenas alcançar uma paridade perfeita entre código e design, mas também manter os dois em sincronia ininterrupta.
O UXPin suporta bibliotecas de design de componentes React armazenados em repositórios git, bem como uma integração robusta com o Storybook que permite o uso de componentes de praticamente qualquer estrutura de front-end popular. Se você quiser tentar você mesmo, poderá solicitar acesso a ele no site do UXPin:
- Solicitar acesso ao UXPin com tecnologia Merge →
Mesclar componentes ativos com designs no UXPin leva surpreendentemente poucos passos. Depois de encontrar o componente certo, você pode colocá-lo na tela de design com um clique. Ele se comportará como qualquer outro objeto em seus designs. O que o tornará especial é que, mesmo sendo parte integrante dos designs, agora você pode usá-lo e personalizá-lo da mesma forma que faria no código .
O UXPin dá acesso às propriedades do componente, permite alterar seus valores e variáveis e preenchê-lo com seus próprios dados. Uma vez iniciado o protótipo, o componente deve se comportar exatamente como esperado, mantendo todos os comportamentos e interações.
Em seus designs, você pode misturar e combinar um número ilimitado de bibliotecas e sistemas de design . Além de adicionar uma biblioteca própria, você também pode escolher entre uma ampla variedade de bibliotecas de código aberto disponíveis prontas para uso, como Material Design, Fluent UI ou Carbon.

Usar um componente “como está” também significa que ele deve se comportar de acordo com a mudança do contexto, como a largura da viewport. Em outras palavras, esses componentes são totalmente responsivos e adaptáveis.
Nota : Se você quiser saber mais sobre como criar designs verdadeiramente responsivos com o UXPin, recomendo fortemente que você confira este artigo.
Contexto também pode significar tematização. Quem tentou construir (e manter!) um sistema de design temático em uma ferramenta de design, ou pelo menos criar um sistema que permite alternar facilmente entre um tema claro e um escuro, sabe o quão complicado é uma tarefa e quão imperfeito o os resultados geralmente são. Nenhuma das ferramentas de design é bem otimizada para temas prontos para uso e os plugins disponíveis destinados a resolver esse problema estão longe de resolvê-lo completamente.
Como o UXPin com a tecnologia Merge usa componentes reais e ativos, você também pode tema-los como componentes reais e ativos . Não apenas você pode criar quantos temas precisar, mas trocá-los pode ser tão rápido quanto escolher o tema certo em uma lista suspensa. (Você pode ler mais sobre a troca de temas com UXPin aqui.)
Vantagens
UXPin com tecnologia Merge permite um nível de paridade entre design e código raramente visto antes. Ser fiel à origem em um processo de design traz vantagens impecáveis para todos os lados do processo. Os designers podem projetar com confiança, sabendo que o que eles fazem não será mal interpretado ou desenvolvido erroneamente. Os desenvolvedores não precisam traduzir os designs em código e se confundir com casos extremos inexplícitos e cenários descobertos. Além disso, todos podem participar do trabalho e prototipar rapidamente suas ideias usando componentes ativos sem nenhum conhecimento sobre o código subjacente. Alcançar processos mais democráticos e participativos está muito mais ao alcance.
Mesclar seu design com código pode não apenas melhorar a forma como os designers cooperam com os outros componentes da equipe, mas também refinar seus processos e práticas internos. O UXPin com a tecnologia Merge pode ser um divisor de águas para aqueles focados na otimização dos esforços de design em escala , às vezes chamados de DesignOps.
Usar a fonte certa de verdade torna inexplicavelmente mais fácil manter a consistência entre os trabalhos produzidos por diferentes pessoas da equipe, ajuda a mantê-los alinhados e resolve os problemas certos em conjunto com um conjunto conjunto de ferramentas. Chega de “símbolos destacados” com um punhado de variações não solicitadas.
No final das contas, o que obtemos são enormes economias de tempo . Os designers economizam tempo usando os componentes com confiança e suas funcionalidades prontas para uso. Eles não precisam atualizar os arquivos de projeto à medida que os componentes mudam, nem documentar seu trabalho e “acenar com as mãos” para explicar suas visões ao restante da equipe. Os desenvolvedores economizam tempo obtendo os componentes dos designers de uma maneira instantaneamente digerível que não requer adivinhação e ajustes extras.
As pessoas responsáveis por testes e controle de qualidade economizam tempo na busca de inconsistências entre projetos e código e descobrindo se a implantação ocorreu conforme o planejado. As partes interessadas e outros membros da equipe economizam tempo por meio de gerenciamento mais eficiente e navegação mais fácil de tais equipes. Menos atrito e processos contínuos limitam a frustração entre os membros da equipe.
Desvantagens
Aproveitar esses benefícios tem alguns custos de entrada. Para usar ferramentas como UXPin com eficiência em seu processo, você precisa ter um sistema de design existente ou uma biblioteca de componentes instalada. Alternativamente, você pode basear seu trabalho em um dos sistemas de código aberto que sempre forneceriam algum nível de limitação.
No entanto, se você estiver comprometido em construir um sistema de design em primeiro lugar, utilizar o UXPin com a tecnologia Merge em seu processo terá pouco ou nenhum custo adicional. Com um sistema de design bem construído, a adoção do UXPin não deve ser uma luta, embora os benefícios de tal mudança possam ser drásticos.
Resumo
A adoção generalizada de sistemas de design abordou os problemas dos desenvolvedores e designers de mídia com os quais trabalham. Atualmente, podemos observar uma mudança para processos mais unificados que não apenas transformam o meio, mas também a forma como o criamos. Usar as ferramentas certas é crucial para essa mudança. UXPin com tecnologia Merge é uma ferramenta de design que permite combinar design com componentes de código ao vivo e reduz drasticamente a lacuna entre os domínios em que o design e o desenvolvimento operam.
Onde em seguida?
- UXPin Merge: Integração de livro de histórias
Saiba como a integração do Storybook pode ajudar sua equipe de produtos e experimente! - UXPin Merge: Integração Git
Solicite acesso para ver como funciona a integração com o repositório Git. - Explicador em vídeo curto no UXPin Merge
Como parte de “Sistemas de Design Interativo: Webinar com a Johnson & Johnson”. - Design com código: Tutorial de mesclagem UXPin
Um tutorial introdutório para UXPin com tecnologia Merge. - Design responsivo com UXPin Merge
Um guia para prototipagem de experiências totalmente responsivas com UXPin com tecnologia Merge.
