Definindo restrições de design ao projetar para um cliente
Publicados: 2019-02-15Como designers gráficos, trabalhamos com cor, tipografia e outros elementos de design todos os dias. Existem muitos recursos incríveis e ativos gratuitos disponíveis para designers hoje. Às vezes, ter muitas opções pode parecer esmagador e pode levar à falta de clareza, especialmente ao projetar para os clientes. Com toda uma paisagem de cores disponível para ajudá-lo a aprimorar sua habilidade, faria sentido estabelecer alguns parâmetros ao escolher diferentes elementos para seu design. Ao restringir esse cenário em espectros específicos, mostraremos como aprimorar o que o cliente está procurando.
Ao transformar diferentes elementos do seu projeto em um espectro, classificando algo de forma que caia entre dois pontos extremos, podemos identificar diferentes recursos associados a ele e como isso pode influenciar o projeto geral. Essa maneira de trabalhar ajuda você a estar na mesma página que seu cliente desde o início e garante que não vamos muito longe no caminho errado.
Quando você define elementos-chave como densidade de conteúdo, cor, tipografia, estilo de fotografia, ilustração e outros elementos básicos de design em um estágio inicial, você pode colaborar melhor. Quando você apresenta e colabora com essas ideias durante a primeira parte do projeto, você pode determinar a direção que deseja seguir com seus projetos.
- Para começar, crie uma linha com ideias opostas em cada extremidade do espectro. Agora comece a preencher ideias entre eles. Os designs escolhidos fariam a transição para cada lado e, idealmente, variariam entre 5-7 designs.
- Depois de ter isso pronto, inicie uma discussão com seu cliente e veja em qual direção você deve seguir.
- Agora, olhe para as opções de cores preferidas do cliente. Reduza-o até obter um espectro bem definido.
Aqui estão alguns exemplos de designs diferentes que foram criados no espectro. Isso lhe dará uma melhor compreensão de como essa ferramenta é usada e implementada.
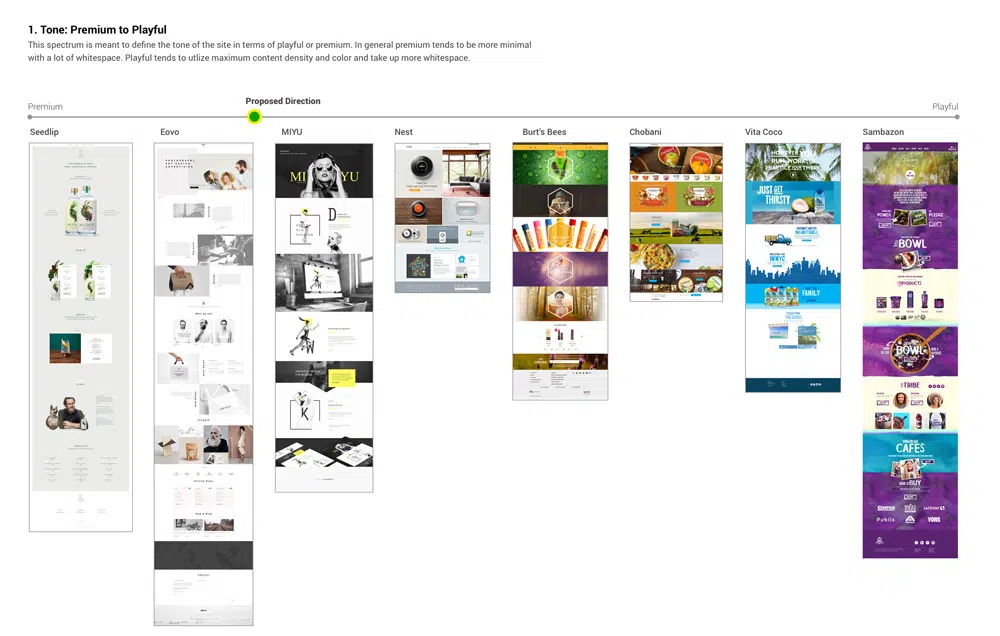
1. Premium a brincalhão
Os designers reduziram o tom do site para ficar em algum lugar entre premium e divertido. Ao olhar para este espectro, você pode ver como cores e designs premium tendem a ser mais minimalistas com muito espaço em branco, enquanto imagens e designs divertidos gravitam em direção ao extremo oposto do espectro. Os designs divertidos ocupam muito espaço em branco e são visivelmente mais altos no design.
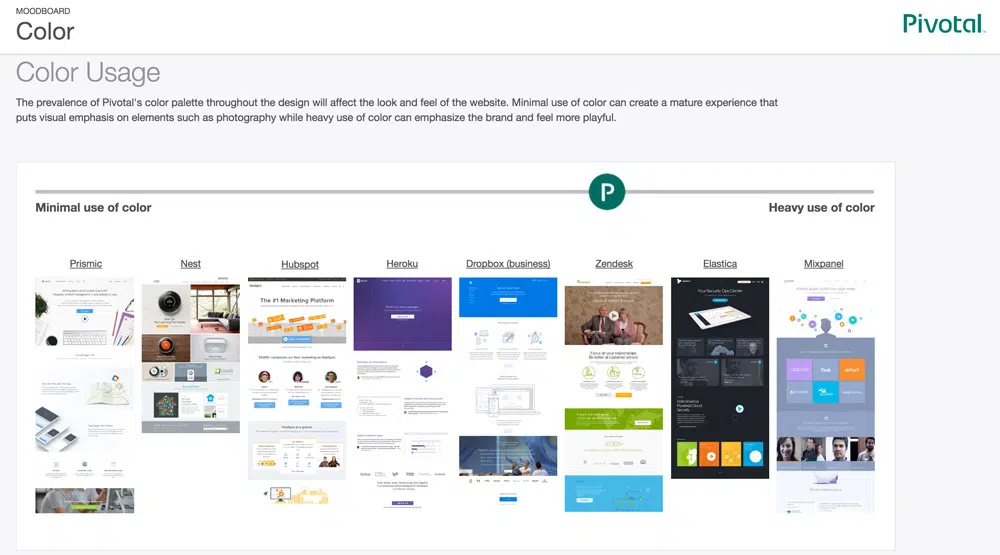
2. Uso de cores
Se você observar o uso de cores abaixo, verá como os layouts do lado esquerdo do espectro usam cores minimamente, enquanto os da direita usam respingos de cores brilhantes. O uso mínimo de cores ajuda a criar ênfase visual em outros elementos do design, enquanto os tons saturados ajudam a enfatizar a marca e torná-la mais divertida.
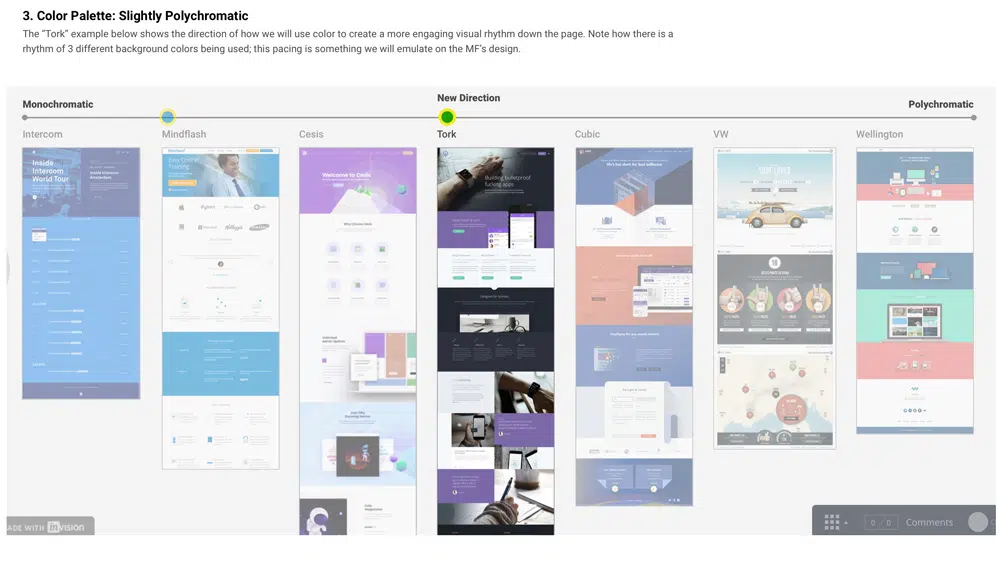
3. Paleta de cores policromáticas
Se você observar o exemplo abaixo, verá como os designers usaram cores para criar um ritmo visual em uma página.

As restrições de design ajudam os designers a estabelecer consistência e uma voz de marca. Aprender a projetar dentro de uma caixa pode ajudá-lo a se tornar um designer melhor. Vamos nos aprofundar em alguns dos mais importantes que podem afetar o design geral e a funcionalidade de um aplicativo.
Paleta de tipografia
Quando você está iniciando um projeto, a tipografia já pode ser feita para você. Trabalhar com tipos de letra predefinidos permite testar suas ideias de design. Ao empilhar o tipo de maneira interessante, você pode ver como uma cor ou um texto funcionará com as imagens. Aderindo à tipografia estabelecida, você ainda pode experimentar diferentes nuances da fonte. Isso ajudará a manter a aparência da marca consistente.
Paleta de cores
Há momentos em que você está preso a uma paleta de cores horrível. A melhor maneira de contornar esse problema é combiná-los com neutros e brancos. Se as cores forem difíceis de gerenciar, considere um estilo minimalista onde a cor pode servir como destaque e não como elemento visual principal. Alternativamente, você pode brincar com vários tons e o valor de saturação de uma cor. Adicionar uma sobreposição de cores também ajudará a destacar seus designs. Essas limitações são incrivelmente úteis quando se trata de branding baseado em cores.
Contente
Muito conteúdo pode ser esmagador, mas quando bem elaborado pode atingir o usuário e motivá-lo a realizar uma ação. Trabalhar com logotipos e imagens, por outro lado, pode ser bastante desafiador. Esses elementos em seu design podem ajudar a definir o tom geral de um projeto.
Tamanhos de tela e tela
Ao trabalhar com uma restrição de tamanho, os designers precisam pensar em diferentes escalas e como diferentes elementos em seu design se encaixam nesse modelo. Isso é fácil de fazer ao trabalhar com pranchetas ou telas largas. Quando você precisa projetar para uma tela menor, fica complicado. De qualquer forma, a regra mais importante a saber é que o texto deve ser legível e as imagens devem estar em foco. Entender como seu design pode ser recebido em diferentes ambientes ajudará você a criar e planejar posicionamentos.
Conclusão:
Regras e restrições de design podem ser uma coisa boa. Se você recebeu uma tela em branco sem nenhuma restrição, em breve você ficará obcecado com um tipo de letra e os muitos estilos e maneiras de representá-lo. As restrições ajudam você a se concentrar em outras áreas do design e fazem você pensar de forma mais criativa sobre uma solução. Conhecer e entender essas limitações o ajudará a tomar decisões mais rápidas sobre as peças que não estão funcionando. Esperamos que este artigo ajude você a entender como os designers usam restrições para projetar melhores soluções de design para seus clientes.