A visualização de dados pode melhorar a experiência da Web móvel?
Publicados: 2022-03-10Pode ser difícil priorizar a experiência móvel quando muitas vezes parece um compromisso. Não inclua tanto texto. Remova algumas de suas imagens. Fique longe de recursos que atrapalham o visitante móvel. É como um pai que lhe diz: “Saia e divirta-se, mas não faça X, Y ou Z!”
Não é necessariamente que um visitante móvel precise de uma página mais curta, menos texto ou menos imagens para consumir conteúdo com mais facilidade em um smartphone. Eles só precisam do conteúdo que você dá a eles para não parecerem muito trabalhosos.
Se você observar mais de perto suas páginas, poderá descobrir que parte do conteúdo escrito pode ser convertido em visualizações de dados. Então, hoje vamos ver algumas coisas que você pode fazer para começar a converter mais conteúdo em gráficos e aprimorar as experiências dos visitantes móveis no processo.
Ferramentas de dados quantitativos
Muitos designers de UX têm um pouco de medo de dados, acreditando que isso requer profundo conhecimento de estatística e matemática. Embora isso possa ser verdade para a ciência de dados avançada, não é verdade para a análise de dados de pesquisa básica exigida pela maioria dos designers de UX. Leia um artigo relacionado →
1. Vá além dos formatos tradicionais de visualização de dados
Quando você pensa em exibir dados em um formato gráfico, o que você imagina? Provavelmente gráficos e tabelas como este:

Esta captura de tela vem de um infográfico Visual.ly comparando web designers e desenvolvedores. Essa parte em particular lida com dados estatísticos relacionados a empregos, então faz sentido que seja traduzido em formatos de gráfico de barras e gráfico de linhas.
Como escritor, sou um grande fã desse tipo de visualização de dados, porque ter que escrever estatísticas pode ser uma grande chatice. Como eu sei que há uma diferença significativa entre os pontos de dados, mas eu só posso usar fontes em negrito e marcadores tantas vezes antes que os leitores comecem a procurar a próxima coisa interessante para se concentrar.
Quando conjuntos de dados fortes são projetados em vez de escritos, os leitores são menos propensos a pular e perder involuntariamente informações críticas. Mas não são apenas os dados que podem ser visualizados. Veja este outro segmento do infográfico, por exemplo:

Isso poderia ter sido escrito como um parágrafo (por exemplo, “_Em geral, os web designers são pensadores do lado direito do cérebro, alavancando a intuição, criatividade, blá blá blá…_”). Também poderia ter sido exibido como uma tabela:
| Web designer | Desenvolvedor Web | |
|---|---|---|
| Hemisfério cerebral | Certo | Deixou |
| Conduzido por | Intuição | Lógica |
| Aproximação | Criatividade | Pensamento linear |
| Força | Imaginação | Técnico |
Embora isso talvez fosse mais fácil de ler do que uma parede de texto, não é tão interessante quanto o gráfico acima.
Para identificar diferentes tipos de dados que valem a pena transformar em gráficos, será necessário que os web designers pensem fora da caixa. Eu recomendo que você comece se familiarizando com os diferentes tipos de visualizações de dados que existem. Você pode usar a Biblioteca da Universidade Duke para isso. Ele tem uma página inteira que mostra como diferentes tipos de informações podem ser traduzidas em gráficos, como este exemplo de gráfico de dispersão:

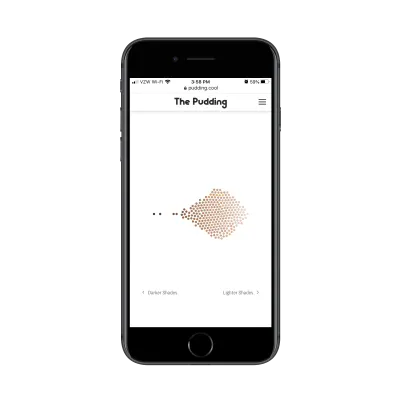
O Pudding pegou esse conceito básico de traçar pontos de dados ao longo do tempo e o transformou em algo único em seu artigo “Colorism in High Fashion”.
Este é um gráfico que representa o espectro de tons de pele que foram apresentados na capa da Vogue :

Essa é uma maneira muito mais eficaz e atraente de transmitir essas informações do que ter um escritor dizendo: “Em mais de 200 edições da revista, 75% das modelos de capa da Vogue tendem mais para tons de pele mais claros”.
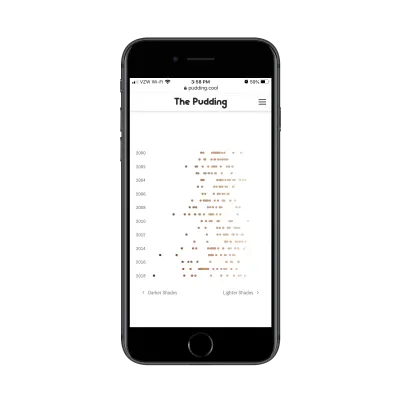
Dito isto, este gráfico por si só não é um gráfico de dispersão, pois apenas descreve a quantidade e as tendências. No entanto, a rolagem acaba por transformá-lo em um gráfico de dispersão:

Observe como cada um dos orbes foi puxado para uma linha do tempo, representando os rostos dos modelos nas capas das revistas. Esta não é a maneira tradicional de usar um gráfico de dispersão, mas, neste caso, funciona muito bem. E, novamente, ele faz um trabalho muito mais eficaz em transmitir o ponto no celular do que uma parede de texto.
Ao procurar maneiras de fazer isso em seu próprio trabalho, aprimore os seguintes elementos:
- Dados estatísticos,
- Listas curtas com marcadores,
- Temas de alta complexidade,
- Explicadores passo a passo,
- Resumos de páginas ou tópicos.
Eles apresentam as melhores oportunidades para transformar dados ou tópicos essenciais em visualizações.
2. Projete suas visualizações de dados para serem filtráveis
Claro, você não quer exagerar. Em sua missão de preservar a mensagem do seu site no celular, você não quer criar tantos gráficos que comprometam a velocidade da página ou que comecem a parecer esmagadores.

Uma solução para a sobrecarga de visualização de dados é criar um único gráfico, mas usar filtros para controlar quais conjuntos de dados são exibidos. Isso não apenas permite que você forneça uma tonelada de informações visuais em um espaço menor, mas também pode se tornar uma vantagem competitiva. Deixe-me mostrar-lhe um exemplo.
A razão pela qual uma CDN é útil é porque coloca seu site geograficamente mais próximo do seu público-alvo. Se o CDN não tem o alcance para fazer isso, então não vale a pena. É por isso que, de todas as considerações que as pessoas têm que fazer ao encontrar um provedor, elas têm que ver onde estão realmente seus pontos de presença.
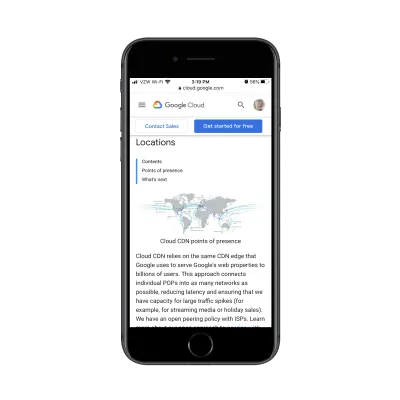
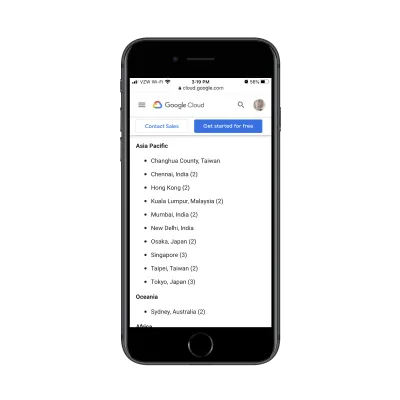
É assim que o Google Cloud exibe essas informações para sua rede de entrega de conteúdo:

Este é um ótimo gráfico, pois mostra onde estão os locais de cache e a extensão da área que a rede cobre. No entanto, esta é uma imagem estática, então o que você vê é o que você obtém. O Google precisa usar o restante da página para listar todas as principais cidades onde tem presença na CDN:

Mas é disso que estou falando. Essa lista deve fazer parte da visualização.
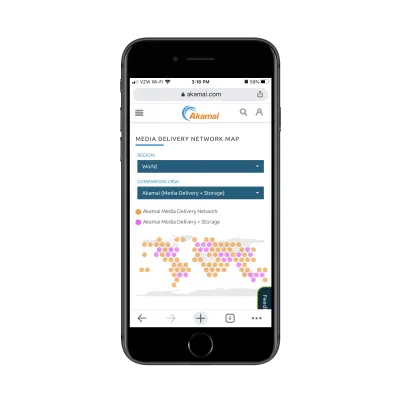
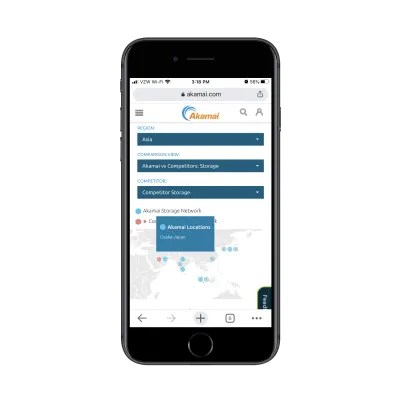
A Akamai, concorrente do Google Cloud CDN, projetou seu mapa de rede de mídia desta forma:

Neste mapa, você pode ver a rede de entrega de mídia da Akamai (em laranja) e seus locais de mídia e armazenamento (em rosa).
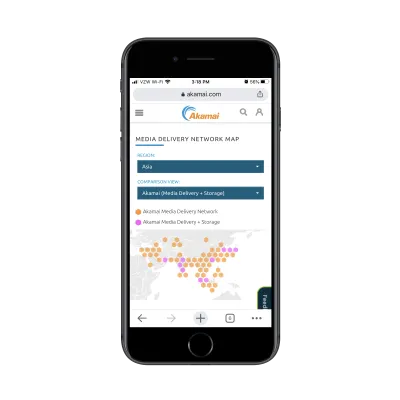
Usuários em potencial interessados em aprofundar os dados podem usar os filtros na parte superior da página. Por exemplo, este é o aspecto do mapa quando alguém pesquisa a região da Ásia:

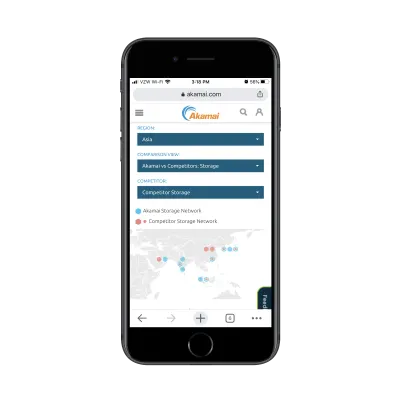
E é isso que eles veem quando optam por ver a rede de armazenamento da Akamai em comparação com seus concorrentes:

Esse design de visualização de dados não apenas permite que os visitantes pesquisem de perto os dados mais relevantes para eles, mas também ajuda no processo de tomada de decisão.
Essa abordagem é realmente útil se você deseja transformar um monte de dados em uma visualização de dados sem ter que sobrecarregar a página com isso. E com esse modelo específico de filtragem, você pode poupar seus visitantes do trabalho de beliscar para ampliar e reduzir o gráfico. Eles podem personalizar a visualização por conta própria e acessar os bits mais relevantes com facilidade.
3. Torne suas visualizações de dados interativas
Outra coisa que você pode fazer para empacotar uma tonelada de informações em um único gráfico é tornar suas visualizações de dados interativas. Isso não apenas organizará sua interface de usuário móvel, mas fará com que seus visitantes parem e realmente demorem para entender as informações que estão sendo exibidas.
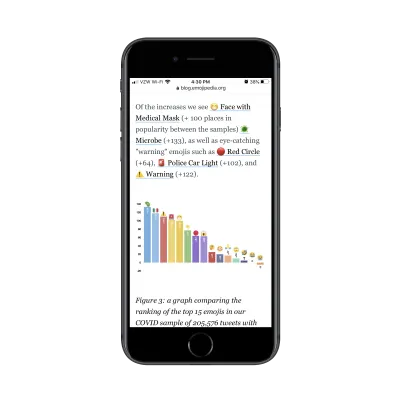
Este é um post recente da Emojipedia. O artigo compartilha os resultados de um estudo que eles realizaram sobre o uso de emojis durante o coronavírus. É uma leitura fantástica e está repleta de visualizações de dados como esta:

O design é certamente atraente, mas não é fácil ver todos os detalhes dentro do gráfico no celular. É aqui que a interatividade seria útil.
Ao tornar cada uma das barras no gráfico clicável, as pessoas podem obter mais informações sobre o emoji, ver a porcentagem aumentar claramente e assim por diante.
Algo que não mostrei no último ponto é que o mapa Akamai CDN é interativo:

Esta é a abordagem exata que eu sugiro para o gráfico de barras Emojipedia. Ao transformar cada ponto de dados em um elemento clicável, os usuários não precisam se esforçar para obter todas as informações de que precisam nem sobrecarregar com muitos dados em um único gráfico.
O bom da interatividade é que você também pode aplicá-la a uma ampla variedade de visualizações de dados.
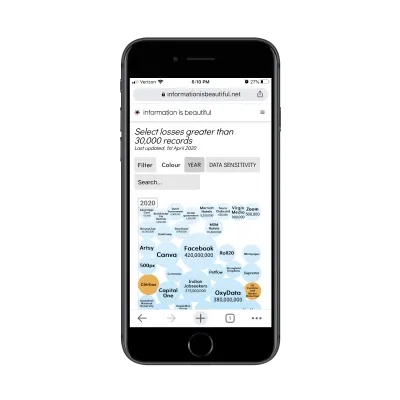
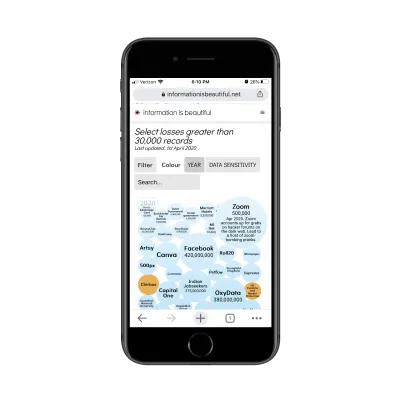
Aqui está um exemplo de um gráfico de bolhas da Information Is Beautiful:

Quando os visitantes clicam em qualquer uma das bolhas, mais informações são reveladas sobre a violação de segurança:

Uma das grandes vantagens de priorizar a experiência móvel é que ela nos permite encontrar soluções criativas para projetar minimamente. E as interações são uma maneira muito boa de fazer isso, pois a interface do usuário permanece clara e fácil de navegar, mas dentro dela estão pequenas pepitas esperando para serem descobertas.
A visualização de dados é a chave para uma melhor experiência móvel?
Há muitas coisas que podemos fazer para melhorar a experiência do usuário móvel. Se você não considerou a visualização de dados parte dessa estratégia, agora seria um bom momento, pois permite:
- Condense a quantidade de espaço e tempo que leva para chegar ao seu ponto de vista,
- Projete suas páginas para serem visualmente mais atraentes,
- Preserve a integridade total de sua cópia para visitantes móveis e de desktop.
Isso, é claro, não significa que você deva parar de procurar maneiras de reduzir o conteúdo no celular. Se for desnecessário ou não agregar valor, deve ir embora. O que resta pode então ser avaliado para uma reforma da visualização de dados.
