Padrões escuros e outros designs proibidos para dispositivos móveis
Publicados: 2022-03-10Quando se trata de ganhar dinheiro, algumas empresas fazem o que for preciso para colocar as pessoas dentro de seu estabelecimento. Mas esse tipo de tática de negócios funciona mesmo?
Na minha opinião, se você tiver que mentir ou enganar seus consumidores para uma venda, bem, isso obviamente não funcionará! Você pode ser capaz de atrair uma boa quantidade de tráfego de pedestres (e até mesmo fazer algumas vendas com a estratégia enganosa), mas vamos olhar para o quadro geral . Se os níveis de tráfego não se sustentarem e você estiver lidando com mais reembolsos do que vendas, a abordagem foi um fracasso total. Suspeito que isso aconteça com muitas pessoas que tentam usar truques para impulsionar os negócios tanto no mundo real quanto no espaço digital.
É por isso que hoje dedico este post aos padrões escuros. Vamos falar sobre o que é um padrão escuro, olhar para alguns exemplos bem conhecidos e depois falar sobre por que eles são sempre uma má ideia – mesmo que seu cliente tente convencê-lo do contrário.
Projetando o atrito para uma melhor experiência do usuário
No design de experiência, o atrito geralmente é o oposto de ser intuitivo ou sem esforço. No entanto, isso não significa que seja sempre ruim para os usuários. Leia o artigo relacionado →
O que são padrões escuros?
A frase foi cunhada por Harry Brignull, especialista em pesquisa de UX. De acordo com Brignull:
“Padrões escuros são truques usados em sites e aplicativos que fazem você comprar ou se inscrever em coisas que não queria.”
Desde então, ele desenvolveu um site dedicado ao pior dos piores Dark Patterns:

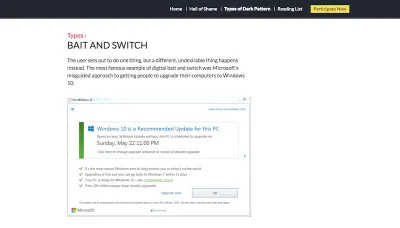
Como você pode ver aqui, Brignull definiu um dos tipos de padrões escuros usados na web. Este exemplo específico vem do uso da Microsoft de um pop-up de isca e troca que não se comporta como deveria. Vou explicar por que isso foi um problema tão grande para os usuários da Microsoft abaixo.
Como os padrões escuros são usados no web design?
No total, Brignull classifica os padrões escuros em 12 categorias. Vou incluir cada um deles - assim como alguns dos meus - no seguinte guia:
1. Isca e Troca
Isso acontece quando um usuário assume que uma reação específica ocorrerá ao interagir com um site. Normalmente, isso é baseado em expectativas definidas pelo resto da web. No caso de uma isca e troca, no entanto, uma resposta indesejada é o resultado.
A Microsoft usou essa tática alguns anos atrás quando estava tentando fazer com que os usuários fizessem a atualização recomendada para o Windows 10. (Essa é a imagem acima do site de Brignull.) sistemas atualizados automaticamente sem consentimento. O “X” deveria indicar que o usuário não queria continuar, mas fez o contrário.
Agora, aqui está a coisa. O software precisa ser atualizado para manter os sistemas funcionando de forma rápida e segura. No entanto, se você estiver enganando os usuários para que iniciem uma atualização que eles não desejam ou para a qual não estão preparados, você pode enfrentar sérias consequências se der errado. Por exemplo, essa mulher ganhou US$ 10.000 como resultado do dano que a atualização do Windows causou em seu sistema.
Esses tipos de padrões sombrios nem sempre levam a consequências destrutivas. Às vezes, eles são realmente perturbadores para a experiência do usuário.
Por exemplo, eu estava olhando o site join.me enquanto pesquisava soluções para compartilhamento de tela com meus clientes. Ao examinar as opções de preços, o widget de contato na parte inferior da tela abriu neste pop-up:
Eu não precisava de ajuda no momento, então cliquei no “X” no canto direito do pop-up. No entanto, ao fazer isso, foi o que vi:
Fiquei surpreso ao ver esta página, pois definitivamente não havia pedido para “Iniciar bate-papo”. Então, quando percebi o que esse pop-up de página inteira estava tentando fazer, imediatamente quis sair. Mas a maneira de fazer isso é no canto superior esquerdo, o que me deu um pouco de loop, pois o “X” do pop-up original estava no canto superior direito.
Toda a experiência com o chat ao vivo provavelmente não consumiu mais do que cinco segundos do meu tempo, mas ainda assim foi chocante. Tentei realizar uma ação que dizia: “Não, obrigado”, mas fui forçado a me envolver . É como estar em um restaurante e pedir para o garçom trazer um menu ou bandeja de sobremesas, mesmo que você tenha dito explicitamente que não estava interessado.
Se você quiser irritar seus visitantes e provar a eles que não está ouvindo, use esse padrão sombrio.
Leitura recomendada : Os pop-ups móveis estão morrendo? Vale a pena economizar mesmo?
2. Confirme a vergonha
Confirmshaming era muito popular em pop-ups cerca de um ou dois anos atrás. Os usuários veriam o pop-up e teriam duas opções:
- A opção positiva os encorajaria a caminhar para a conversão;
- A opção negativa os envergonharia por fazer uma escolha aparentemente ruim ao não fazê-lo.
Ainda existem vários sites que você verá fazendo isso, embora haja muito menos deles hoje em dia, com muitos designers evitando pop-ups no celular.
O Social Media Examiner ainda usa esse pop-up de CTA duplo em seu site móvel:
Pessoalmente, não acho que a vergonha neste pop-up seja tão ruim em comparação com outros que já vi. Você sabe de quem estou falando. O CTA positivo diz algo como: “Sim, quero dobrar minha receita este ano!” O outro diz algo como: “Não, quero que meu negócio caia e queime!”
A intenção de usar CTAs de confirmação de vergonha é usar os medos dos consumidores para lhes dar algum sentido. Mas é isso mesmo que está acontecendo aqui? Embora eu tenha certeza de que essa estratégia funciona em alguns usuários, não sei se a maioria das pessoas cairia nessa.
Minha sugestão aqui seria ficar longe de envergonhar os visitantes completamente . Se você quiser usar o método de CTA duplo, no entanto, opte por algo como botões fantasmas. Essa estratégia visa fornecer o mesmo resultado: fazer com que os visitantes cliquem e/ou convertam. No entanto, ele faz isso com persuasão de design sutil. Em outras palavras:
- Este botão grande e colorido merece sua atenção;
- Este botão sem vida está aqui (se você quiser), mas ficaremos felizes se você quiser ignorá-lo completamente também.
3. Anúncios disfarçados
Geralmente, fica bem claro quando um anúncio – mesmo um nativo colocado no meio do conteúdo – está lá para fins promocionais. No entanto, quando um anúncio não pode ser claramente distinguido como tal, isso pode ser um problema para os visitantes.
Se você acompanha o que acontece no mundo do marketing de influenciadores nas redes sociais, pode reconhecer esse problema com o engano do Instagram. Basicamente, aqui está o que estava (e ainda está) acontecendo:
- Os usuários que promovem produtos ou conteúdo como forma de publicidade ou patrocínio devem declarar explicitamente a promoção como tal. Isso porque eles estão sendo pagos por seus esforços e não é uma recomendação genuína da parte deles.
- Quando os influenciadores não anunciam que tais endossos são posicionamentos pagos de marcas, os usuários podem ser enganados ao comprar algo porque acreditaram que era uma recomendação válida. E isso é um grande problema.
De acordo com a FTC:
“Se houver uma 'conexão material' entre um endossante e um anunciante – em outras palavras, uma conexão que possa afetar o peso ou a credibilidade que os consumidores dão ao endosso – essa conexão deve ser divulgada de forma clara e conspícua, a menos que já esteja claro de o contexto da comunicação”.
O mesmo deve valer quando se trata de anúncios no site, mas não houve regulamentação real sobre isso até agora. Dito isso, reconhecemos certos anúncios disfarçados pelo que são: padrões escuros .
Um exemplo que quero compartilhar vem da Travel & Leisure:
Enquanto lia um artigo sobre os melhores lugares para experimentar a mudança de cores do outono nos Estados Unidos, fiquei bastante extasiado com as imagens incluídas.
Conforme eu descia, encontrei essa imagem – ou o que eu achava que era uma imagem.
Depois que a página foi totalmente carregada (o que levou mais de alguns segundos), percebi que era um vídeo. Nesse momento, alguns pensamentos passaram pela minha cabeça:
- Eu rolei muito longe? O restante das recomendações de viagem de folhagem de outono estava em um controle deslizante acima?
- Por que as férias de verão nas Bermudas estão incluídas em uma lista sobre folhagem de outono?
Decidi continuar rolando pelo texto com formato idêntico para Bermuda para ver o que vinha a seguir, e então notei uma nota abaixo dele que dizia “From Bermuda Tourism Authority”:
Depois de passar pelo anúncio em vídeo nativo que se parecia exatamente com o restante da página, consegui ler o restante da postagem. Mas deixou um gosto ruim na boca.
Eu tinha planejado ver algumas imagens legais e pegar algumas dicas para viajar no outono, mas fui enganado. Embora, o padrão sombrio só me pegou temporariamente, mas ainda interrompeu a experiência e me fez pensar que outras decepções seriam abundantes . E se todas as ideias neste post ou em qualquer lugar do site vierem exclusivamente de patrocinadores e não de viagens reais que valem a pena?
Se você deixa seus visitantes se perguntando se eles podem ou não confiar no seu site, então você está indo por um caminho ruim, meus amigos.
4. Continuidade Forçada
Esse tipo de padrão escuro ocorre quando alguém se inscreve para um teste “gratuito”, mas é obrigado a compartilhar informações de cartão de crédito durante o processo de admissão. Então, quando o período de teste termina, o cartão de crédito é cobrado sem aviso prévio.
Para os usuários que não prestam atenção a esse tipo de coisa e assumem que as marcas não vão tirar vantagem delas, essa forma de engano definitivamente não vai cair bem. Além de perder a confiança e os negócios desses usuários, sua empresa pode ser penalizada se uma empresa de cartão de crédito ou uma agência comercial local se envolver.
Embora esse tipo de padrão escuro geralmente não tenha nada a ver com design, ainda vale a pena conhecer como designer. Isso porque você pode usar várias estratégias de design e layouts para apontar clientes em potencial para detalhes reveladores sobre pagamentos automatizados e outros enfeites.
Vou usar join.me mais uma vez para meu próximo exemplo.
Na página de preços do join.me, você encontrará três planos, cada um com um custo associado. Na verdade, não é até localizar o CTA muito menor e não destacado que você pode explorar mais sobre o que vem com cada plano:
Para os usuários que descobrirem este CTA, poderão explorar os recursos de cada plano neste pop-up detalhado:
Fiquei muito feliz em descobrir que o join.me tem um plano gratuito. No entanto, para ter acesso a ele, você deve se inscrever no plano PRO. Isto é o que está incluído no teste:
Depois de enviar seus detalhes de usuário e compra, você terá acesso a uma avaliação gratuita de 14 dias. Se você optar por não prosseguir com o PRO, só então poderá obter acesso ao plano gratuito que o join.me não anuncia prontamente.
Agora, este exemplo se desvia um pouco do ponto mencionado acima. Ou pelo menos espero que sim. Como não comprei uma avaliação do join.me, não posso dizer se este site é cobrado automaticamente após a avaliação sem aviso prévio. Dito isso, a forma como o plano gratuito é mencionado e a forma como os usuários conseguem obtê-lo me levam a acreditar que será difícil cancelar o plano PRO antes do término da avaliação.
5. Spam de amigos
Fazer login em sites e aplicativos com contas de mídia social ou Google é uma coisa comum hoje em dia. No entanto, as empresas que estão usando sua lista de amigos para enviar spam aos seus contatos, no entanto, (espero) não o são.
Dito isso, uma grande marca foi considerada culpada por isso e agora está tendo que pagar US$ 13 milhões como resultado: LinkedIn.
Parece que o LinkedIn usou as listas de contatos de seus usuários para ganho pessoal. Basicamente, ele ofereceu um recurso de “adicionar conexão” em seu site no início de 2010. Isso permitiu que os usuários se conectassem rapidamente com pessoas que conheciam, ou melhor, enviassem uma mensagem e pedissem que se conectassem no LinkedIn.
Embora o serviço pareça bastante justo (afinal, pode ser difícil rastrear conhecidos e funcionários anteriores por conta própria), o LinkedIn ainda foi longe demais.
O que deveria ser um simples e-mail que dizia “Ei, fulano de tal quer se conectar com você no LinkedIn”, se transformou em vários e-mails de acompanhamento para esses contatos. O assédio injustificado não era necessariamente o problema. O maior problema foi que o LinkedIn criou esses e-mails de uma maneira que fazia parecer que vinha diretamente do conhecido conhecido.
Isso só mostra que não importa quão popular ou bem reverenciada seja sua plataforma. Se você abusar da confiança de seus usuários para seu próprio ganho pessoal, haverá uma grande reação negativa . Um processo de US $ 13 milhões é definitivamente uma consequência grave, mas mesmo a perda de clientes deve ser suficiente para impedir você desse padrão sombrio.
6. Custos Ocultos
Este é auto-explicativo. Você faz algumas compras on-line, está satisfeito com os itens que adicionou ao seu carrinho e decide finalmente ir ao checkout, onde descobre custos que não conhecia.
Embora você possa não acreditar que este é um assunto em que você, como designer, tem uma mão, recomendo que você dê uma olhada neste exemplo de padrão escuro da Southwest Airlines:
Ao procurar um voo de ida e volta entre Albany, NY e Atlanta, GA, me deparei com várias opções de preços. A hora do dia, o número de escalas e assim por diante afetaram quanto eu teria que pagar em cada trecho da minha viagem. Isso é de se esperar.
No entanto, o que eu não esperava era que o preço total exibido antes do checkout estivesse fora do que eu pensava. Como você pode ver aqui, esta página final nem mostra mais os preços dos trechos individuais da viagem. Ele apenas mostra o custo total e depois me pede para continuar.
Foi quando percebi que havia pequenas mensagens “Inclui impostos e taxas” e “Mostrar detalhamento da tarifa” abaixo da linha Total. Quando eu os expandi, encontrei isso:
Quando se trata de viagens e hospitalidade, é normal esperar cobranças por coisas como bagagem de mão, taxas de resort e assim por diante. Ainda assim, isso não era o que eu esperava que aparecesse e não houve menção real a isso quando selecionei meus voos mais cedo. O que é pior, muitas dessas acusações nem sequer são explicadas .
Agora, existem alguns sites de viagens que lidam com esse tipo de coisa de maneira respeitável. No entanto, suponho que muitos deles preferem seguir a rota da Southwest Airlines de manipular o design e a tipografia de uma maneira que mantenha as cobranças extras escondidas da vista de todos.
Leitura recomendada : Como o design da web móvel afeta a pesquisa local (e o que fazer sobre isso)
7. Desorientação
Desorientação em um site não é realmente diferente do truque de um mágico. O site chama sua atenção para uma coisa enquanto faz algo enganoso em outro lugar .
Um bom exemplo disso são os formulários de assinatura para publicações online. Você costuma ver isso quando uma revista pertence a uma marca muito maior. Outras revistas da editora são então promovidas durante o processo de inscrição. E normalmente nada mais é do que uma caixa de seleção pré-marcada na parte inferior do formulário que pergunta se você também deseja se inscrever em seus boletins ou assinaturas.
Por exemplo, aqui está o formulário de assinatura do boletim informativo Eater:
Não é tão estranho que o formulário fique no topo da página. Ou, pelo menos, não seria se fosse a única assinatura oferecida.
Mas ao rolar para baixo, você pode ver que o boletim Hoje é verificado automaticamente:
Tudo bem, exceto que eu estava no site do Eater Philly. Eu não queria notícias genéricas de Eater. Eu queria notícias relacionadas especificamente com a área dos EUA em que moro. Também não sei se eu era muito louco por um boletim diário.
Se eu fosse rolar ainda mais para baixo na página, descobriria mais opções de newsletter:
Felizmente, nenhuma delas foi verificada em meu nome, mas ainda é estranho que todas essas opções sejam colocadas abaixo do formulário, incluindo a seleção da cidade:

Ao “esconder” caixas de seleção e pré-selecionar uma para seus usuários, você os coloca em posição de receber mensagens que provavelmente não ficarão felizes em receber. Quando eles cancelam a assinatura desses e-mails e declaram o motivo, como "Eu nunca me inscrevi para essas comunicações". Isso não é bom.
8. Prevenção de Comparação de Preços
Para muitos usuários, os sites móveis são visitados para fins de pesquisa. Ter acesso a vários dispositivos para pesquisar simultaneamente ou ter um dispositivo para levar em movimento para complementar a experiência de compra no local é um benefício que muitos compradores desfrutam.
No entanto, se você impedir que os usuários comparem facilmente os preços em seu website, provavelmente é porque você está ocultando algo .
Com o exemplo da Southwest Airlines que mencionei acima, o site me impediu de rastrear os preços individuais de cada trecho da minha viagem. Isso foi uma dor, pois exigia que eu anotasse em algum lugar para que eu pudesse ter certeza de que não estava excedendo meu orçamento no final.
Então, há essa companhia aérea que simplesmente não revela os preços: a British Airways.
Como você pode ver aqui, você pode ver os horários dos voos e as opções de escala na British Airways. Embora você possa comparar os horários e o número de paradas entre si, os preços não são revelados até que você selecione uma viagem.
Isso torna a experiência de reservar um voo pela British Airways incrivelmente irritante – para dizer o mínimo. Embora os preços possam ser comparados, são necessárias várias idas e vindas para coletar essas informações . E, as chances são boas de que, se você clicar no botão “Voltar” do navegador, ele redefinirá os dados e você terá que inserir novamente todas as informações da sua viagem desde o início.
Embora seja bom que os designers deste site móvel informem aos visitantes que os preços não são revelados nesta fase, a chamada para fazê-lo é uma má escolha por parte da British Airways.
9. Zuckering de privacidade
Aqui está a premissa básica desse padrão sombrio: Quando um design ou conteúdo não deixa claro que o compartilhamento de dados é opcional ou não apresenta uma saída fácil, isso seria um caso de Zuckering.
Tenho certeza de que Mark Zuckerberg não ficaria muito feliz em saber que Brignull nomeou este em homenagem a ele, mas o Facebook é conhecido por atrair os usuários a fornecer mais informações do que precisam – e é por isso que este é apropriadamente chamado.
Um exemplo disso que encontro muitas vezes não ocorre no Facebook. Em vez disso, é um que encontro no BuzzFeed quando estou fazendo uma pausa na escrita. Aqui está o que acontece:
Meu cérebro começa a doer e me vejo precisando de uma distração rápida. Vou para a sala, sento no sofá e pego meu telefone. Eu vou imediatamente para a seção de perguntas do BuzzFeed. Eles são divertidos e eu sei que posso passar por eles rapidamente. Como este sobre filmes:
Eu começo o teste e rapidamente entro no ritmo de ler a pergunta, olhar para os gráficos divertidos e escolher minha resposta. É uma ótima atividade entorpecente que me ajuda a redefinir.
Até que isso aconteça:
Esta é uma pergunta não relacionada que o BuzzFeed colocou no meu teste. Geralmente ocorre dois ou três passos abaixo da página. Este exemplo não tem nenhuma relação com o teste que eu estava fazendo, então consegui identificá-lo imediatamente. Mas às vezes eles fazem um trabalho muito bom de misturar os tópicos para que eu seja enganado em fornecer-lhes uma resposta reveladora.
Quando seu design incorpora elementos interativos adicionais com os quais não há necessidade de envolvimento , você deve informar aos usuários que esse é o caso. Não é apenas uma perda de tempo – especialmente para usuários móveis – mas distrai do resto da experiência.
10. Roach Motel
O produto de marca registrada “Roach Motel” da Black Flag é aquele que atrai baratas e outras pragas para uma situação complicada da qual é muito difícil sair. Isso é exatamente o que alguns sites fazem.
Em alguns casos, um motel de baratas ocorre quando um site ou aplicativo torna incrivelmente difícil excluir uma conta ou cancelar a inscrição de uma lista. Você verá isso com mais frequência com avaliações gratuitas de produtos SaaS.
Em outros casos, pode ser uma página de destino em que um visitante caiu, mas não consegue voltar a usar a navegação do site (já que ela se foi). Em vez disso, os usuários precisam confiar no botão Voltar do navegador, o que pode ser um problema se ele redefinir qualquer trabalho que tenha sido inserido antes dessa página de destino.
Depois, existem motéis de baratas como o site do Wells Fargo Center:
A primeira página do formulário de compra de ingressos está correta. Você indica em qual faixa de preço deseja que seus ingressos se encaixem e depois escolhe quantos precisa. Parece bem direto.
O que é estranho, porém, é que agora diz "Adicionar ao carrinho". É minha suposição que poderei escolher meus assentos específicos nesse ponto.
O que acontece é que o Wells Fargo Center escolhe automaticamente meus ingressos e os adiciona ao carrinho. Eu não podia dizer em quais assentos eu queria. Em vez disso, os ingressos mais caros por US$ 1.250 foram adicionados ao meu carrinho.
Neste ponto, decido que quero voltar atrás e tentar encontrar lugares melhores. Quando clico em “mudar de assento”, volto à página original, onde faço apenas escolhas vagas sobre onde quero sentar e quanto quero pagar. O ícone da lixeira abaixo faz a mesma coisa, exceto que limpa completamente os ingressos no meu carrinho. De qualquer forma, fico me sentindo impotente, pois não tenho controle sobre a experiência .
Em um último esforço, pensei em passar para o próximo passo para ver se tinha mais controle lá. Cliquei em “detalhes de custo”, vi as cobranças e upgrades associados (o que eu não esperava) e percebi que só poderia “Checkout” naquele momento:
Acabei decidindo não comprar esses ingressos porque não tinha controle sobre o processo e por causa de como me senti preso quando me aprofundei nele.
Ao projetar jornadas para seus próprios usuários, não faça isso com eles. Dê a eles uma maneira fácil de reverter suas trilhas e desistir de um processo se estiverem insatisfeitos com isso. E, se puder ser ajudado, dê a eles mais controle sobre as escolhas e personalizações que fazem. Já é difícil o suficiente converter usuários de celular, não os desative completamente do seu site para celular por causa disso.
11. Entre sorrateiramente na cesta
Normalmente, existem duas maneiras pelas quais os usuários encontrarão um item inesperado em seu carrinho de compras. A primeira é pelo site adicionando-o automaticamente. A segunda é pelo site enganar o usuário para adicioná-lo, colocando uma caixa de seleção ou outra opção de complemento em um local onde outra coisa deveria estar.
Caso em questão: o Zoológico do Central Park.
O formulário para comprar os ingressos é bem básico. Basta escolher os ingressos para as pessoas que visitarão o zoológico.
Você faz suas seleções e rola para baixo para fazer a compra.
Para usuários móveis que estão com pressa, eles podem nem pensar em ler o botão que aparece. É grande, em negrito e aparece diretamente abaixo do formulário. Por que não clicar nele?
No entanto, após uma inspeção mais detalhada, você verá que “Sim, adicionar $ 5 ao meu pedido” é o que esse botão de CTA pede. Agora, alguém lendo isso rapidamente pode ler isso como “Sim, adicionar ao meu pedido” pensando que está se referindo aos ingressos.
Não é até que o usuário móvel faça mais uma passagem em seu telefone que ele vê o botão de checkout real:
Como usuários, somos treinados para entender como os elementos comuns da web agem. Um formulário de contato segue uma fórmula simples:
- Preencha os dados pertinentes.
- Clique no botão para finalizar a compra.
É um soco 1-2 fácil de executar como web designer. No entanto, quando você joga algo no caminho de seus usuários que se assemelha a um botão, é muito provável que você os faça tropeçar no processo. Ou você encontrará muitos visitantes irritados que, sem saber, adicionaram e pagaram dinheiro extra por causa da maneira confusa como o formulário foi projetado.
12. Perguntas capciosas
Este acontece muito com coisas como pop-ups de intenção de saída. Ao usar uma linguagem confusa ou escrita incorretamente (como uma dupla negativa), o site é capaz de manter os visitantes parados até que percebam seu erro ao entender a pergunta.
Mensagens complicadas também podem ser usadas para aumentar os custos. Aqui está o que experimentei ao tentar encomendar flores de 1-800-Flowers:
Fiquei muito feliz com esse arranjo floral e achei que o grande ficaria legal para a mesa do meu amigo. Ao rolar para baixo, vi esta caixa de seleção para "Frete GRÁTIS". Não me preocupei em clicar no ícone “i” pois pensei: “O que mais preciso saber sobre frete grátis e sem taxas de serviço? Parece um bom negócio para mim.”
Após clicar na caixa, apareceu esta mensagem sobre o Passaporte das Celebrações, mas não me dei ao trabalho de prestar atenção nela. Uma vez que a caixa foi marcada, eu rapidamente passei a digitar meu CEP; Eu queria que essas flores fossem entregues o mais rápido possível.
Enquanto eu continuava selecionando uma data de entrega, essa tela de upsell apareceu no meu telefone. Eu considerei brevemente e decidi que não preciso de nenhum desses complementos. Não encontrei o botão “X”, então cliquei em “Continuar” e torci para que nenhum desses itens tivesse sido adicionado à minha compra.
Finalmente cheguei ao meu carrinho de compras e descobri que '12 Meses de Passaporte' também tinha sido adicionado ao meu carrinho. Felizmente, eu fiz uma captura de tela do processo para este artigo. Caso contrário, eu não teria ideia de onde veio o complemento. Concedido, acabou aqui porque eu não li os detalhes de perto.
Dito isto, quando você lidera com algo como “frete GRÁTIS”, quantos clientes você acha que levarão tempo para ler mais? Todos nós entendemos o que essa frase significa na maioria dos contextos. Ao não declarar claramente que esta foi uma atualização do 1-800-Flowers, muitos usuários provavelmente selecionarão essa caixa e acabarão com um item não intencional no checkout.
Além da lista de Brignull, quero adicionar mais alguns padrões escuros que considero especialmente perturbadores na web móvel e em aplicativos móveis.
Leitura recomendada : O que você precisa saber para aumentar as conversões de checkout móvel
13. Navegação Desnecessariamente Profunda
Essa referência à navegação não se refere realmente ao menu de hambúrguer que os visitantes móveis usam em sites. Em vez disso, estou me referindo mais aos sites que têm postagens de blog e questionários que abrangem várias páginas.
Em alguns casos, tenho certeza de que isso é feito com o objetivo de manter os tempos de carregamento em páginas individuais rápidos. No entanto, um servidor devidamente otimizado e um site com um mecanismo de cache sólido não deve ter esse tipo de problema, mesmo com uma página carregada de imagens. Meu palpite? Esses sites criam várias páginas para uma única postagem com o objetivo de reforçar superficialmente o número de visualizações de página que eles obtêm.
Um bom exemplo disso vem do MagiQuiz:
A imagem acima mostra como é um questionário típico do site MagiQuiz. Envolvendo imagens, perguntas e respostas para escolher.
No entanto, a imagem abaixo é a aparência da interface típica do questionário quando você realmente a percorre. Está cheio de anúncios, distraindo a experiência do questionário na página:
Como se esses anúncios in-line não fossem suficientes, os usuários finalmente chegam ao final da página para encontrar isso:
Na verdade, não é a parte inferior do questionário. Toda essa rolagem e pular anúncios não relacionados fizeram o teste demorar tanto, e agora ainda há mais a fazer para chegar ao resultado. Isso é uma merda - se você me perguntar!
Infelizmente, sites de perguntas como o MagiQuiz não são os únicos que fazem isso. Grandes editoras como a Forbes também são culpadas disso, dividindo histórias curtas (não mais que 800 ou 1.000 palavras) em várias páginas. If this were a way to conserve server bandwidth, that would make sense, but I'm guessing this dark pattern is used for mainly selfish reasons.
14. Made-You-Look Notifications
One final dark pattern I want to call out is the made-you-look notification. I usually see this sort of thing on mobile apps that claim that I have activity or communications to look at. Since I'm already active on those apps, it's usually not a big deal to open them and see what all the fuss is about. Sure, it's annoying to discover the notification was just to remind me to respond to someone, but it's not a problem if I was going to be in there anyway.
Mobile websites, on the other hand, shouldn't be making use of this dark pattern. If there's no history of engagement, then visitors' attention should not be drawn to something that won't improve the experience.
1-800-Flowers, again, is guilty of using this particular dark pattern:
See how my inbox has a green number “1” hovering over it? It looks just like email reminders you'd get from Gmail or Outlook, right?
Here's the problem with this: Before today, I'd never been to the 1-800-Flowers website nor do I have an account with them. Yet, my eye was drawn to that message sitting in my inbox . It's just a gut reaction I have. When I see that someone has messaged me, it's usually from a client that I want to get back to ASAP. It's that sense of urgency that compels me to instantly click to find out what action is needed.
And, so, this is what I did:
I knew the message that appeared wouldn't be of relevance to me even before I clicked it, but I needed to see what it said.
As you can imagine, I wasn't too happy to see an unhelpful promotion like this waiting for me. It's not even like 1-800-Flowers went to the trouble of promoting flowers for an upcoming occasion (like homecoming events or the approaching holiday season). They just wanted to distract me from what I set out to do in the first place.
Honestly, I'm not sure what 1-800-Flowers (and other brands that do this) hoped to gain from this dark pattern. When people come to a flower delivery site, they typically know what they're there for. Let them take the user journey you've already so carefully planned it out for them and leave those urgent notifications for websites or apps that can share personalized content and messages with their users.
Empacotando
Okay, so what have we learned here? To begin with, dark patterns are a way to use design and content to trick users into taking an unintended action . Still, are they effective?
In all honesty, I'm going to guess that — initially — dark patterns work on many visitors. For companies that are only concerned with the superficial success of a website (ie visits, page views, and sales), then that may be a good thing.
For companies that understand that short-term gains in these areas can easily be outweighed by losses from refunds, low customer retention rates and lawsuits, dark patterns will ultimately prove not to be worth it .
Deceitful design tactics won't get you anywhere good with your visitors. Not only does this deception hurt your ability to gain customer loyalty, but it hurts the overall user experience online.
Think about it: enough users get burned by a certain type of website (say, a SaaS tool that makes it difficult to cancel). So, now they comb through every field in the sign-up or check-out process because they're nervous about being overcharged or sucked into a bad deal. Or they spend so much time digging through your site trying to find some hint that gives the jig away. At the end of the day, users just give up or avoid making those kinds of purchases online altogether .
The user experience should be fast and easy and take visitors on a straight and narrow path to conversion — not make them second-guess their decision to be there in the first place.
