Como personalizar um tema WordPress com CSS
Publicados: 2021-11-24Você sabe que pode experimentar seu site WordPress e alterar sua aparência com CSS? Você pode adicionar pequenas mudanças estéticas, adicionar cores, alterar o layout ou até mesmo alterar completamente o seu tema WordPress.
Ter controle sobre a aparência do seu site lhe dá a chance de criá-lo da maneira que você gosta.
Você pode adicionar seu toque pessoal ao site da sua marca, tornando-o muito diferente de outras pessoas ou empresas usando o mesmo tema WordPress!
Neste post, vamos dar uma olhada em como você pode personalizar um tema WordPress com CSS.

O que é CSS?
CSS ou Cascading Style Sheets é uma linguagem da web que é usada para apresentar páginas da web. Com CSS, você pode definir o layout, cores, fonte, plano de fundo e outros elementos que podem tornar nossas páginas da web apresentáveis para os usuários. É por isso que chamamos de linguagem CSS front-end do lado do cliente, uma vez que é executada no lado do usuário. CSS é usado em combinação com HTML e Javascript para tornar os sites responsivos. Se você está pensando que precisa ser um programador hardcore para aprender e implementar CSS, não é verdade. Você pode aprender CSS facilmente e usá-lo para alterar a apresentação do seu site, mesmo que não tenha conhecimento de programação antes.
O que é WordPress?
O WordPress é a maneira mais popular e mais fácil de iniciar seu site ou blog. Falando tecnicamente, o WordPress é um sistema de gerenciamento de conteúdo de código aberto. Ele lida com todos os aspectos importantes de um site, como conteúdo, layout, segurança, etc. Você pode criar qualquer tipo de site usando o WordPress. Por exemplo, sites de negócios, sites de comércio eletrônico, portfólios, currículos, redes sociais, etc. O WordPress é gratuito e vem com vários temas e plugins. Pode-se mudar a aparência do seu site WordPress usando CSS.
CSS e WordPress
Para começar a editar seu tema WordPress, você deve primeiro entender algumas coisas – arquivos de modelo, tags de modelo e folha de estilo CSS. Os arquivos de modelo controlam seu tema WordPress. Você pode ver arquivos diferentes como header.php, archive.php. Estes são arquivos de modelo que controlam seu tema WordPress. As tags de modelo são usadas para controlar esses arquivos e outros elementos do banco de dados. Folha de estilo CSS ou style.css é o arquivo que você precisa procurar para alterar a aparência do seu site. Você editará o código em style.css para personalizar seu tema WordPress.
Como personalizar um tema WordPress com CSS
Antes de tudo, você deve entender que, se quiser personalizar seu tema do WordPress com CSS, deve adicionar determinado código a ele ou editar o código que já está escrito. Eu recomendo que você pelo menos aprenda algumas noções básicas de CSS, HTML, JavaScript e PHP antes de começar a editar seu tema.
Outra coisa a ser observada é que, se você fizer alterações na folha de estilo do seu tema WordPress, essas alterações serão removidas assim que o tema for atualizado. Portanto, você deve aprender sobre temas filho e usar um tema filho para fazer alterações usando style.css, functions.php ou outros arquivos de modelo de tema. Eu falei sobre temas filhos mais tarde neste artigo.
Existem duas maneiras de editar ou adicionar CSS ao seu tema
#1 Usando o painel
Isso permite que você edite seu tema WordPress diretamente usando a folha de estilo CSS em seu painel do WordPress. Mas, você deve observar que quaisquer grandes alterações feitas aqui podem ser difíceis de reverter. Portanto, eu recomendaria fazer um backup do CSS original do seu tema WordPress e fazer as alterações. Eu também recomendo que você crie um tema filho para o seu site. Se você não sabe o que é isso, apenas leia a próxima seção e volte.
Crie um tema filho e então, nesse tema filho, vá para Aparência e depois Editor de Tema. Um pop-up aparecerá quando você estiver usando um tema filho, mas não é nada para se preocupar. Basta clicar em ' Eu entendo ' e você entrará na folha de estilo. Se você quiser fazer alterações em arquivos de modelo como header.php, functions.php, etc. você deve primeiro aprender PHP e depois experimentar suas habilidades de codificação. Caso contrário, apenas edite a folha de estilo.
Um tema filho é uma réplica de um tema original (também conhecido como tema pai). O tema filho inclui a funcionalidade e o estilo do tema pai. É recomendável usar um tema filho quando você deseja manter o código original intacto ao fazer modificações no design do seu site. Assim, você pode criar designs novos e melhores no tema filho e manter a funcionalidade do tema pai. Algumas vantagens de usar um tema filho incluem:
- Você não precisa se preocupar em mexer no código original, pois o tema pai é seguro e não editado.
- Você pode usar a codificação para estender a funcionalidade de um tema pai, experimentá-lo e criar algo novo.
- Você não precisa criar um tema do zero. Se por acaso você esquecer uma determinada funcionalidade ou recurso, o código do tema pai estará disponível para você.
No entanto, você precisa ter muito cuidado ao usar temas filhos. Uma das razões é que isso exigiria habilidades e experiência de codificação. Se você está apenas começando com CSS, HTML, JavaScript e PHP, reserve um tempo para se tornar um especialista primeiro. Caso contrário, a curva de aprendizado pode ser bastante alta.
Outra coisa para cuidar ao usar um tema filho é que você precisa verificar as atualizações primeiro. Se o seu tema pai for atualizado com um recurso que você não deseja, você não deve atualizar seu tema WordPress, pois isso refletiria no tema do seu filho. Às vezes, se algum dos recursos for descartado no tema principal e você o atualizar, seu tema filho poderá ser afetado. Assim, aumentando seu trabalho de codificação.
#2 Usando o servidor FTP
Pode haver uma chance de você não poder acessar o painel do seu tema diretamente. Às vezes, o uso de plugins desativa esse recurso. Então você precisa usar FTP ou File Transfer Protocol para acessar remotamente os arquivos do seu site. Comece baixando qualquer aplicativo FTP Client. Entre em contato com seu host e peça suas credenciais de FTP.
Ao inserir as credenciais, você terá acesso ao style.css. Agora faça modificações no arquivo, salve suas alterações e carregue-as de volta no servidor. Este pode ser um método bastante agitado para adicionar CSS ao seu site, então use-o apenas se você não tiver acesso ao seu painel.
Maneiras fáceis de adicionar CSS ao seu site WordPress
Existem dois métodos fáceis com os quais você pode adicionar CSS ao seu site WordPress. Eles incluem o uso de um WordPress Customizer ou um Plugin. Será muito mais fácil adicionar seu código CSS usando esses métodos. Adicionar CSS usando um WordPress Customizer ou um Plugin também não desaparecerá seu código assim que o tema for atualizado. No entanto, eu ainda recomendo que você mantenha um backup do código original do seu site caso algo aconteça involuntariamente. Agora vamos verificar as duas maneiras fáceis de adicionar CSS ao seu site WordPress.
#1 Edição através do WordPress Customizer
Basta fazer login no back-end do WordPress. Clique em Aparência e, em seguida, clique em Personalizar . Ele abrirá uma tela de personalização. Essa tela mostra uma prévia do seu site naquele momento e haverá algumas opções no lado esquerdo da tela para personalizar elementos como cores, menus ou outros widgets.
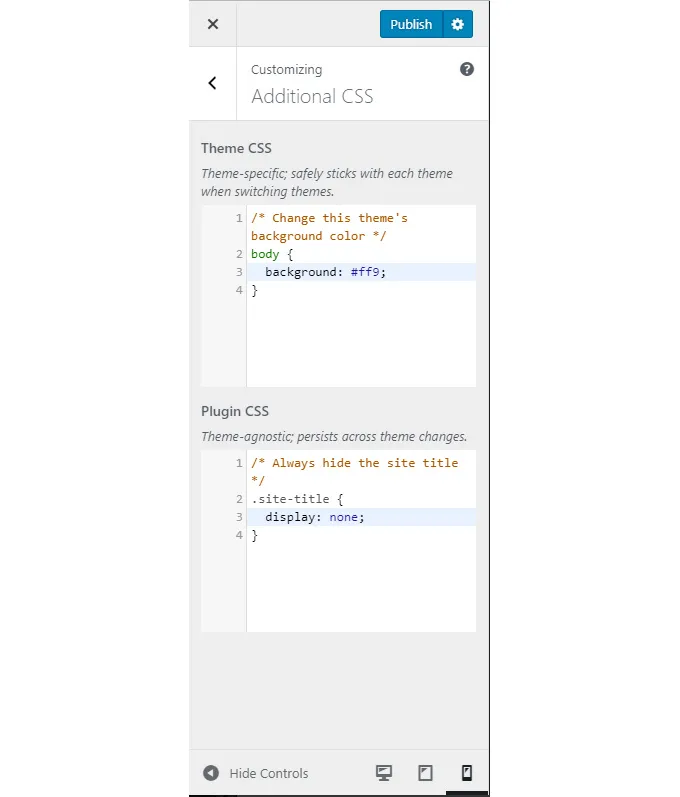
No lado esquerdo da tela, você verá uma opção chamada CSS Adicional. Este é o lugar onde você tem que espalhar sua magia. Ao clicar no CSS Adicional, uma nova página será aberta com o código do seu site. Agora, você pode fazer alterações no código e, se o escreveu corretamente (sem erros!), verá as alterações refletidas na visualização.

O código CSS que você escreve aqui não mudaria ou desapareceria assim que seu tema fosse atualizado! Mas, se você mudar para um novo tema, o código escrito aqui será apagado. Portanto, sugere-se que você faça backup do seu CSS antes de alterar o tema.
#2 Use um plugin
Nesta seção, discutirei quatro plugins diferentes que você pode usar para editar CSS para o seu tema WordPress – Advanced CSS Editor , Modular Custom CSS , SiteOrigin CSS e CSS Hero . Se você não sabe, os plugins do WordPress são pequenos softwares que podem ser anexados ao WordPress para expandir sua funcionalidade. Alguns plugins estão disponíveis gratuitamente, enquanto para alguns você precisa pagar algum dinheiro para adicioná-los ao seu site WordPress. Os plugins podem ajudá-lo a editar ou adicionar CSS ao seu site WordPress em apenas alguns cliques!
O primeiro plugin que eu recomendaria é chamado Advanced CSS Editor. Este plugin permite que você adicione CSS para a aparência do seu site em um desktop, tablet e celular. Dessa forma, você pode ajustar seu site para cada dispositivo. Para começar a editar, instale o plugin. Vá para o painel do WordPress, clique em Aparência e depois em Personalizador . Você verá uma nova opção chamada Editor CSS Avançado. Adicione o CSS personalizado que você deseja e salve as alterações.
Um grande benefício de usar este plugin é que você pode controlar a aparência do seu site em diferentes dispositivos. Além disso, você ainda pode usar a técnica que eu disse no ponto 1 para editar seu tema WordPress. No entanto, para algumas pessoas que não estão acostumadas a codificar, fazer alterações para cada tipo de dispositivo pode ser muito trabalhoso. Eles primeiro teriam que aprender a escrever CSS para cada tipo de dispositivo.
O segundo plugin que eu recomendaria é o Modular Custom CSS. Este plugin ajuda você a fazer alterações no tema do seu site WordPress. Por exemplo, se você estiver usando atualmente um tema e fizer alterações nesse tema usando o Modular Custom CSS. Então, você decide escolher outro tema para o seu site. Portanto, as alterações feitas no primeiro tema não seriam excluídas. Eles permanecerão intactos neste plugin. Você também pode adicionar CSS global usando este plugin. Esse CSS permaneceria o mesmo apesar das mudanças de tema.

Para usar este plugin, primeiro baixe o plugin e adicione-o ao seu site WordPress. Em seguida, clique em Aparência -> Personalizador -> CSS Adicional . A única desvantagem que encontrei sobre esse método é que adicionar CSS global nem sempre é a melhor ideia. Às vezes, o CSS global pode não funcionar com um tema e pode ser uma bagunça.
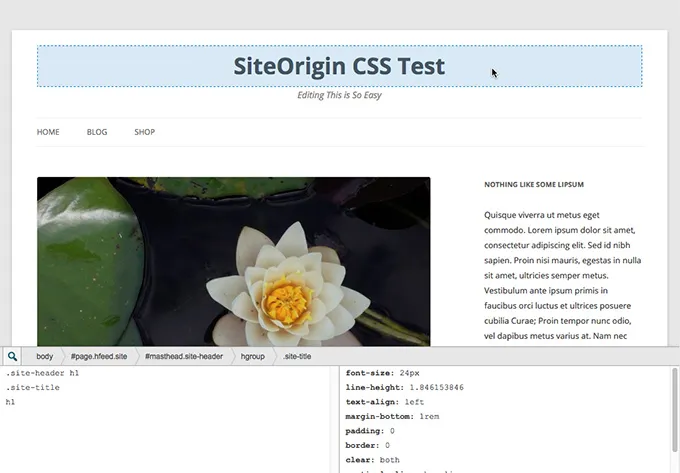
O terceiro plugin que eu recomendo é conhecido como SiteOrigin CSS. Este plug-in oferece controles visuais que permitem editar a aparência do seu site em tempo real. Este plugin é adequado tanto para iniciantes quanto para usuários de CSS de nível avançado. A visualização em tempo real e os controles visuais ajudam os iniciantes, enquanto os usuários avançados podem codificar rapidamente usando o recurso de preenchimento automático de código deste plug-in.

Este plugin abre um editor CSS autônomo para WordPress. Para acessar este plugin, primeiro baixe o plugin e adicione-o ao seu site WordPress. Em seguida, clique em Aparência -> CSS personalizado . Um ótimo recurso deste plugin é que você pode editar qualquer elemento do seu site apenas clicando nele. Você pode alterar alguns elementos simples do tema sem usar CSS. No entanto, uma desvantagem dessa funcionalidade pode ser que, se você fizer alterações em muitos elementos diferentes de um tema, pode ser difícil rastreá-los.
Agora, isso é algo interessante. Minha terceira recomendação de plugin inclui um plugin que ajuda você a editar o CSS em seu site WordPress usando arrastar e soltar. É conhecido como CSS Hero. Para editar CSS usando este plugin, basta passar o mouse sobre o elemento que deseja alterar e clicar nele. Então, você pode ajustá-lo como quiser. Aqui estão alguns recursos incríveis deste plugin:
- Este plugin inclui edição fácil de estilos de fonte e topografia. O plug-in suporta fontes do Google Fonts e TypeKit.
- Você também pode usar um seletor de cores e experimentar uma mudança de cor e plano de fundo ao vivo. Você pode encontrar facilmente as cores usadas mais recentes.
- Você pode simplesmente arrastar um controle deslizante e ver como as margens ficam.
- O plug-in também suporta elementos do site como gradiente, sombras de caixa, sombras de texto e outras propriedades CSS modernas.
- Você pode salvar instantâneos de suas edições com este plugin. Então você não tem que fazer tudo ao vivo. Apenas continue trabalhando e publique a versão final.
- Este plugin não afeta seus arquivos de tema. Assim, você não precisa se preocupar com atualizações arruinando suas alterações.
Comparando as diferentes maneiras de personalizar o tema do WordPress com CSS
Então, hoje aprendemos sobre 4 maneiras diferentes de personalizar um site WordPress usando CSS. Você pode editar ou adicionar CSS ao seu tema WordPress usando o Dashboard ou pode usar um aplicativo FTP. Você pode usar o WordPress Customizer para adicionar ou editar CSS ou, finalmente, você pode usar alguns plugins para personalizar seu tema WordPress com CSS.
- Se você é muito novo no WordPress e CSS, eu recomendo que você use o WordPress Customizer para editar ou adicionar CSS. Dessa forma, você pode verificar as alterações na visualização e não precisa se preocupar com a remoção das alterações assim que o tema for atualizado.
- Se você tem alguma experiência com CSS e WordPress e já trabalhou em plugins antes, eu recomendo que você escolha qualquer um dos quatro plugins que compartilhei com você hoje. Os plugins fornecem melhores opções e escopo para aprimorar seu site.
- Se você é um veterano de CSS. Você criou sites e know-how CSS funciona perfeitamente. Então, eu recomendo que você use o Dashboard ou FTP para fazer alterações diretamente na folha de estilo do WordPress.
É importante a aparência do seu site
O design, layout, cores, fontes ou tema do seu site são muito importantes. Ele ajuda a transmitir o sentimento que você deseja que o usuário tenha sobre sua empresa. Ele pode configurar uma imagem de marca única e definir sua identidade.
O design e o layout do seu site também desempenham um papel importante na melhoria da experiência do usuário. Se o seu design não for tão bom, você colocou anúncios nas posições erradas, as cores do seu site atrapalham bastante, tudo isso pode afetar a experiência do usuário.
Um ótimo design e layout podem ajudá-lo a controlar como a mensagem é entregue aos usuários. Você pode atrair a atenção deles no momento certo e levá-los a um caminho que atenda aos seus objetivos. Portanto, alterar, adicionar ou editar o CSS do seu site WordPress é uma questão de responsabilidade. A responsabilidade de tornar seu site melhor para os usuários.
Espero que essas dicas e truques de personalização do seu tema WordPress com CSS ajudem você a dar um toque personalizado ao seu site. Se você usa algum deles ou já usou no passado, compartilhe suas experiências na seção de comentários e espalhe a palavra!
