Como enviar um formulário de login personalizado em minutos - sem codificação patrocinada
Publicados: 2019-02-14Se você pode criar um formulário de login de usuário para seu produto ou aplicativo em minutos – e sem codificação – você deve estar fazendo algo ilegal ou mágico. Ou você pode usar o Mason, uma plataforma de criação de recursos projetada para que as equipes trabalhem juntas para projetar, construir e implantar recursos de front-end.
Vamos primeiro explicar o que é Mason. Em seguida, mostraremos como é fácil criar, projetar e implantar um formulário de login em poucos minutos.
O Mason é uma plataforma de front-end como serviço na qual você pode projetar, construir e implantar recursos totalmente funcionais para aplicativos de software. Você tem controle total no gerenciamento de suas experiências de front-end em sua base de código, possibilitando a criação de um recurso ao vivo em minutos.

A Mason elimina efetivamente a necessidade de fornecer documentação para desenvolvimento e ter que esperar pelo próximo ciclo de implantação; eliminando assim semanas, se não meses, do seu horário de trabalho. Você consolidará a prototipagem, o controle de qualidade e a engenharia para avançar na velocidade da luz.
Veja como você usa o Mason:
- Escolha um componente ou componentes da plataforma que você usará para projetar o recurso que deseja criar; neste caso, um único login de usuário ou um fluxo de login com seus vários comandos e opções.
- Escolha um modelo para trabalhar ou crie o seu próprio. De qualquer forma, você pode personalizá-lo até o pixel final.
- Conquiste um desenvolvedor por alguns minutos, peça que o ajudem a conectar seus endpoints de API, clique em “Publicar” e seu recurso recém-criado estará disponível em segundos. Agora, você pode exportar seu recurso e, com uma única linha de código, soltá-lo em sua base de código.
Como criar um formulário de login sem escrever código
Como você verá no tutorial em vídeo, não é nada difícil. Tudo o que você precisa fazer é clicar em Play, sentar e se preparar para ficar impressionado com a facilidade que pode ser.
Se você quiser repassar as instruções mais uma vez para ter certeza de que estão corretas, nós as repetiremos para seu benefício.
Você usará o Mason Canvas e o Mason Builder para criar o formulário de login do usuário.
O Mason Canvas é um quadro branco virtual no qual você cria visualmente seu design de front-end. Nenhuma codificação está envolvida e você não terá que entregar seu design a uma equipe de desenvolvimento.

O Mason Builder permite criar e personalizar recursos para um site ou aplicativo e conectá-los ao back-end já existente.

É importante observar que sempre que você fizer uma alteração em um recurso, ele será automaticamente traduzido em HTML/CSS válido; código que não requer depuração que pode retardar o ciclo de implantação.
Com essas ferramentas em mãos, você está pronto para prosseguir seguindo estas instruções passo a passo:
Etapa 1. Molde seu formulário de login
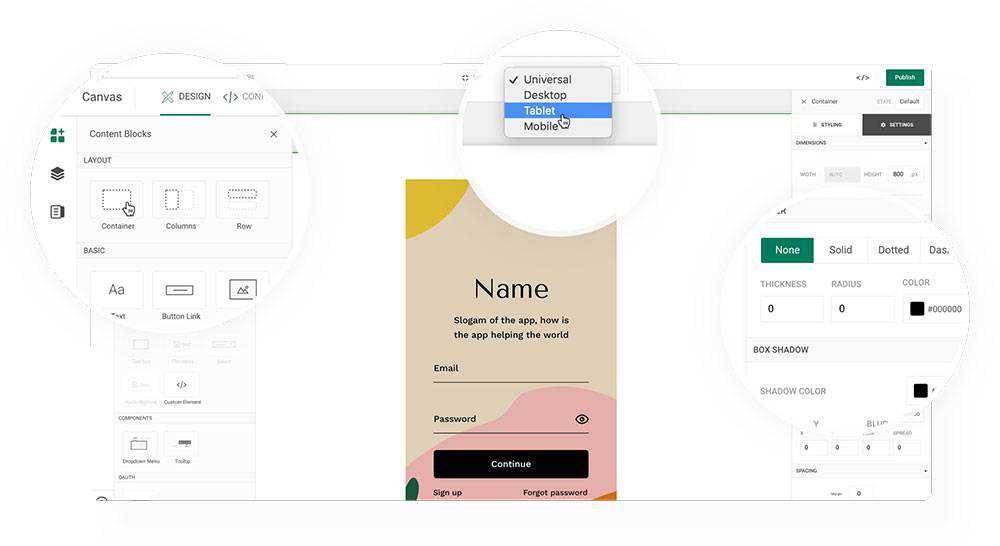
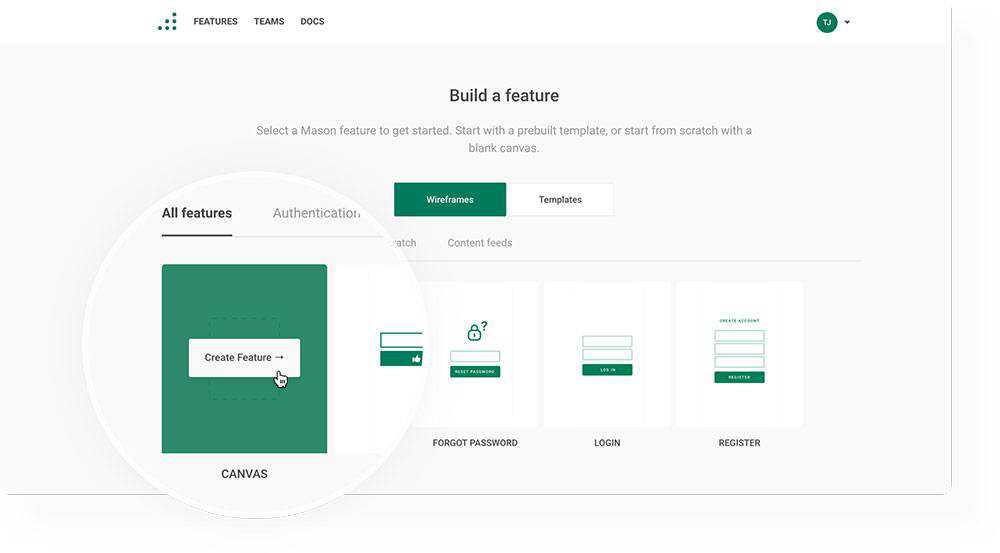
Ao fazer login na sua conta Mason , você verá um botão “+Novo recurso”. Clicar nele apresentará uma variedade de opções. Clique na opção “Tela”.
+Novo recurso → Tela

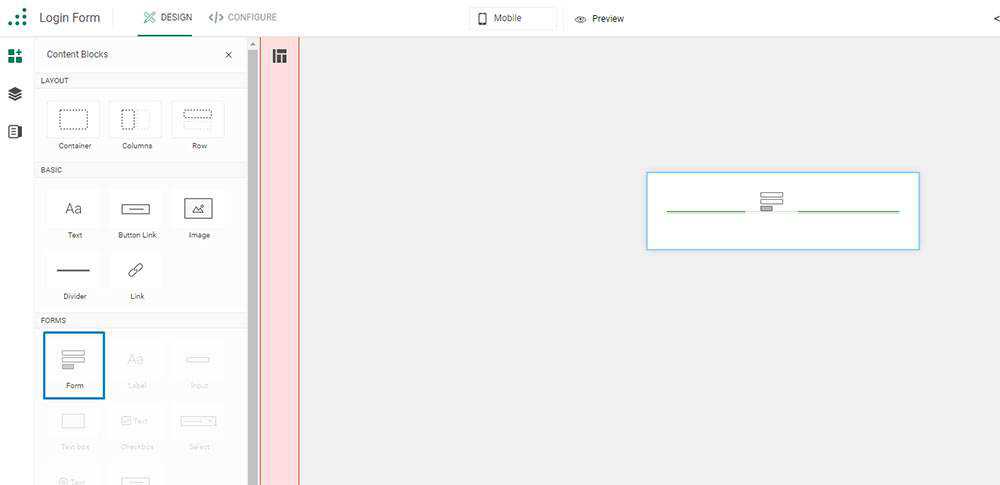
Em seguida, clique na guia "Elementos" (à esquerda) e vá para a seção "Formulários". Selecione um formulário e arraste e solte-o no Container que já reside no Canvas.
Elementos → Formulários → formulário de arrastar e soltar do Canvas

Clique no espaço em branco ao redor do formulário para selecionar o Container. Ao fazer isso, você verá uma barra à sua direita. Importante: Verifique a barra para garantir que a altura esteja definida em 100% antes de prosseguir.
Agora você tem apenas 3 cliques para moldar seu formulário de login! Bem feito!

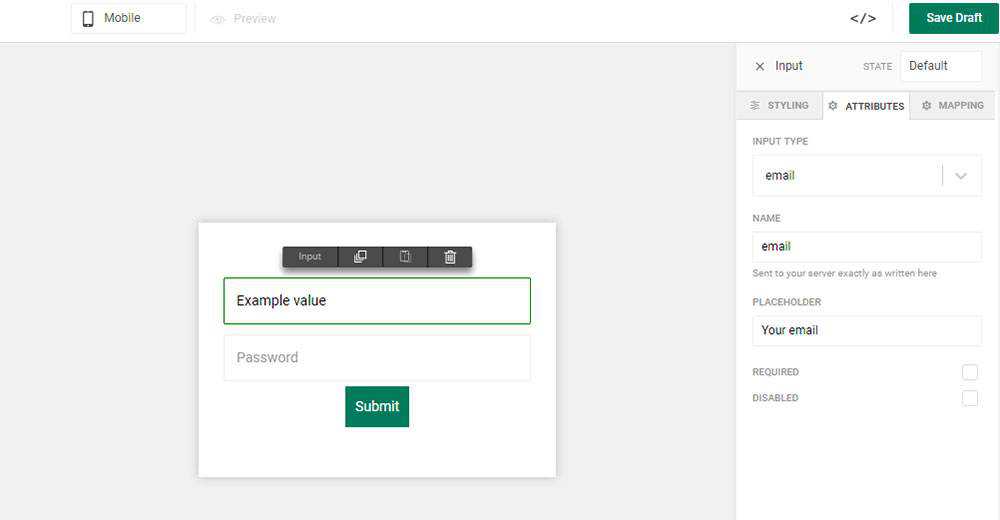
Selecione o formulário de entrada “Dados” dentro do seu formulário e clique na guia “Clone” na parte superior para adicionar quantos campos de entrada você precisar. Em seguida, você desejará alternar para a guia "Atributos" na barra à direita para selecionar o tipo de entrada necessário para cada campo - texto, número, URL etc.
Dados → Clonar → adicionar campos de entrada
Dados → Atributos → selecione o tipo de entrada para cada campo de entrada

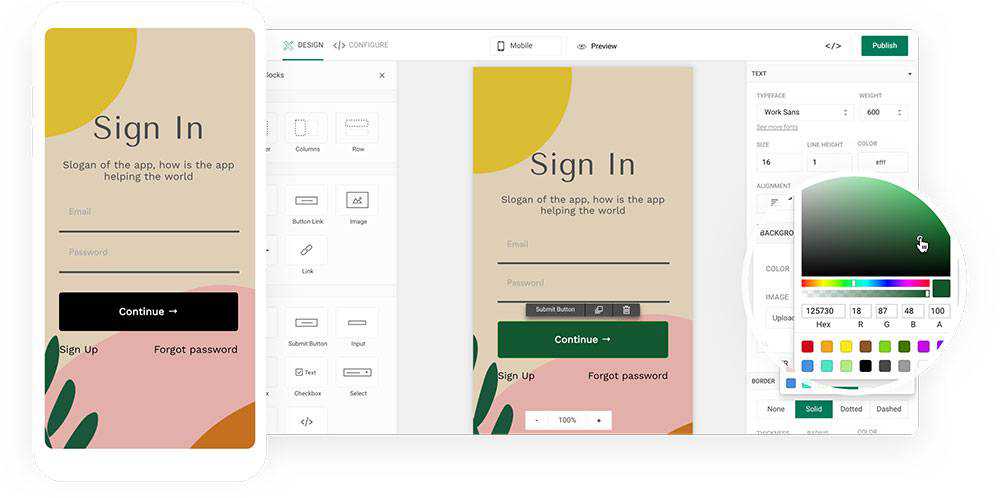
Etapa 2: Personalizando seu formulário
Personalizar um formulário usando Mason é essencialmente um acéfalo. Selecione seu formulário mais uma vez e procure a barra lateral “Styling”. "Estilizar" permite que você estilize seu formulário da maneira que desejar, incluindo alterar as bordas de edição coloridas, alterar o tamanho ou o plano de fundo e muito mais.
Depois de atingir o estilo desejado, vá para o botão “Enviar”, que por sinal, você também pode personalizar.
Tudo o que resta é clicar em “Publicar”.
Não se esqueça de clicar em “Salvar” periodicamente também para salvar seu trabalho!
Etapa 3: é hora de tornar seu formulário totalmente funcional
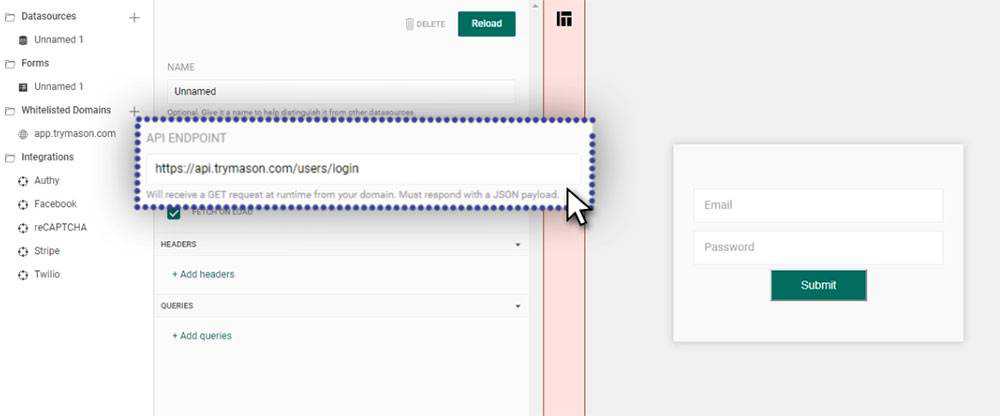
Para tornar seu formulário totalmente funcional, você precisa ir para Configurar e selecionar “Fontes de dados”. É aqui que você preenche seu endpoint da API. Um desenvolvedor de sua equipe pode ajudá-lo com isso em apenas alguns minutos se você não for um usuário técnico do produto.
Caso você não tenha certeza do que é um API Endpoint, é um endereço (URL) que permite que os usuários acessem seu aplicativo (neste caso, faça login).
Fontes de dados → preencha o endpoint da API

Próximo passo: Volte para a seção “Formulários” e selecione “Postar” como seu método de envio. Tudo o que resta é clicar em “Publicar” e clicar no botão “Visualizar” para verificar se tudo está em ordem.
Seção de formulários → Publicar → Publicar → Visualizar
Etapa 4: testando o formulário de login
Desde que você seguiu estas instruções, você pode ter certeza de que tudo funciona, mas nunca é demais verificar. Você pode fazer isso verificando a solicitação de rede com uma ferramenta de desenvolvedor do Chrome.
Basta ir em “Inspecionar – Rede”, onde você pode ver as solicitações que o navegador está fazendo. Ao preencher algumas credenciais de teste, você pode verificar se seu formulário está funcionando conforme o planejado.
Outras coisas legais que Mason pode fazer e por que você deve tentar

Onde projetar e construir peças funcionais para uma interface do usuário pode facilmente levar semanas ou até meses, você pode obter o mesmo resultado em minutos com o Mason e testar suas criações em segundos – economizando tempo, dinheiro e recursos no processo.
E você também recebe esses benefícios extras:
- Paradas extremamente rápidas na entrega de soluções funcionais surpreenderão seus clientes, superando em muito suas expectativas.
- Você não ficará preso em um único projeto por semanas. Em vez disso, você pode assumir um trabalho extra e abrir espaço para novos clientes.
- Os recursos que você criar serão consistentes com os guias de estilo da marca. Se algo mudar, como uma cor ou fonte, basta alterá-lo dentro do Mason, clicar em Publicar e suas alterações serão enviadas ao vivo para seu recurso de front-end já funcional.
Mason é orientado para a equipe. Ao fazer todo o trabalho no front-end, os membros da sua equipe se sentem empoderados e a colaboração entre os membros da equipe, clientes e outras partes interessadas do projeto se torna uma segunda natureza.
O melhor de tudo é que o tempo de inatividade e os ciclos de implantação que você teve que suportar podem se tornar história, pois qualquer indivíduo autorizado pode fazer login, fazer uma alteração e ativar o recurso atualizado.
Aumente a produtividade da sua equipe em pelo menos um fator de 10-Mason está aberto e pronto para você, e é grátis para começar, então clique aqui para experimentar!
