Como criar uma diretiva personalizada no AngularJS: Explicação passo a passo
Publicados: 2021-06-21Para estender a funcionalidade do HTML no JS angular, são usadas diretivas personalizadas. A diretiva é definida pelos usuários para estender as funcionalidades do HTML através das funções desejadas. Qualquer elemento para o qual as diretivas alfandegárias são geradas é substituído por ele. Embora muitas diretivas estejam presentes no JS angular, pode haver casos que exijam diretivas personalizadas.
Os elementos a seguir podem ser usados para criar diretivas personalizadas por JS angular. A ativação de uma diretiva é baseada no tipo de diretiva.
- Diretivas de elemento: Sempre que houver um elemento que corresponda, ocorre a ativação da diretiva.
- Atributo: Com a correspondência de um atributo, a diretiva é ativada.
- CSS: Com a correspondência de um estilo CSS, a diretiva é ativada.
- Comentário: No encontro de um comentário correspondente, a diretiva é ativada.
Registrando um Módulo com o de uma Diretiva
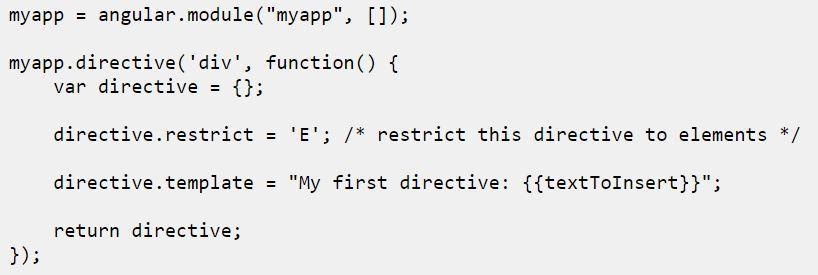
Programa para registro de módulo em uma diretiva

Fonte
Uma chamada de função diretiva() foi feita no módulo. Através desta chamada, uma nova diretiva pode ser registrada.
A diretiva a registrar tem um nome específico que é usado como primeiro parâmetro da função. Este nome aparece no template HTML quando o usuário deseja ativar a diretiva. No código, o nome 'div' é usado. Isso significa que toda vez que o elemento HTML com o nome 'div' corresponder a um elemento no modelo HTML, a diretiva será ativada.

Uma função de fábrica é usada como segundo parâmetro na diretiva de função. Ao invocar a função, uma definição de diretiva deve ser retornada. A função será invocada pelo JS angular, que retornará um objeto de JavaScript que conterá a definição da diretiva. O código acima mostra o retorno do objeto JavaScript.
Existem duas propriedades com o objeto retornado; um campo restrito e um campo de modelo.
Se a ativação de uma diretiva deve seguir pela correspondência de um elemento HTML ou pela correspondência de um atributo, será definido pelo campo restrito. Podemos especificar se uma diretiva deve ser ativada por elementos HTML através da configuração restrita a E e definindo-a como A, os usuários podem especificar que a diretiva será ativada apenas através da correspondência de atributos de um elemento. Especificar os dois AE permitirá a correspondência de um elemento HTML e um atributo.
A outra propriedade, ou seja, o campo de modelo está envolvido na substituição do conteúdo dos elementos div correspondentes.
Se o HTML em uma página HTML for assim
A ativação da diretiva que foi adicionada será feita quando o elemento div for descoberto pelo angular JS.
Ligação de dados em Angular
O significado dos dados de ligação deve ser conhecido antes de entender o conceito de ligação de dados angulares. Com as alterações no valor dos dados, ocorrem alterações automáticas com os elementos que estão vinculados aos dados. Pode ser unidirecional ou pode ser um processo de duas vias. A ligação de dados angular é de quatro tipos; Interpolação, vinculação de propriedades, vinculação de eventos e vinculação de dados bidirecional.
Leia: Diferença entre Angular vs AngularJs
Criação de uma Diretiva Personalizada
Algumas etapas envolvidas na criação de uma diretiva de atributo personalizado são;
Passo 1: Uma diretiva é criada por uma decoração de classe usando o decorador @Directive.
Step2: Renderer e Services ElementRef são injetados.
Etapa 3: A diretiva deve ser registrada no módulo.
Etapa 4: a diretiva deve ser usada.
- A aplicação de uma diretiva personalizada a um elemento HTML faz com que o elemento seja conhecido como “ELEMENTO HOST”.
O exemplo mostrará a criação de uma diretiva customizada em angular JS. Uma tag div será injetada quando a diretiva estiver sendo chamada.
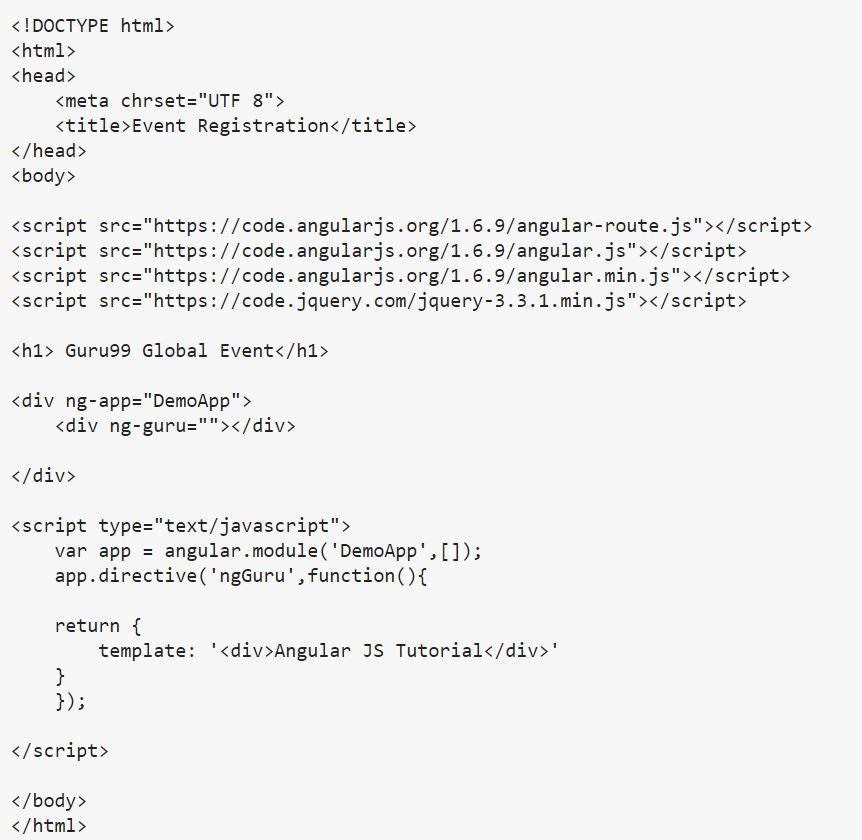
Um exemplo de código para criação de diretiva customizada

Fonte
Explicação do código:
- Um módulo é criado primeiro para a aplicação de angular. A criação do módulo é importante para a criação de diretivas personalizadas, pois com o uso deste módulo, a diretiva personalizada será criada.
- Uma diretiva personalizada com o nome 'ngGuru' é criada e uma função é definida que conterá o código personalizado da diretiva.
- Definindo a diretiva, a letra G é maiúscula em ngGuru. Ao acessar a partir da tag div, o nome permanece como ng-guru. As diretivas personalizadas que são definidas em um aplicativo são compreendidas por meio desse formato em angular. A letra 'ng' prefixa o nome de quaisquer diretivas personalizadas e um símbolo de hífen ( –) deve ser usado sempre que uma diretiva estiver sendo chamada. Por fim, a letra que segue o “ng” pode ser minúscula ou maiúscula enquanto a diretiva é definida.
- O parâmetro é definido por angular, ou seja, o parâmetro template é usado. Ele é definido de forma que sempre que houver um uso da diretiva, o valor do template deve ser usado e injetado ao chamar o código.
- O programa está fazendo uso da diretiva “ng-guru” que é criada de forma personalizada. Ao fazer isso, o valor do modelo será injetado aqui.
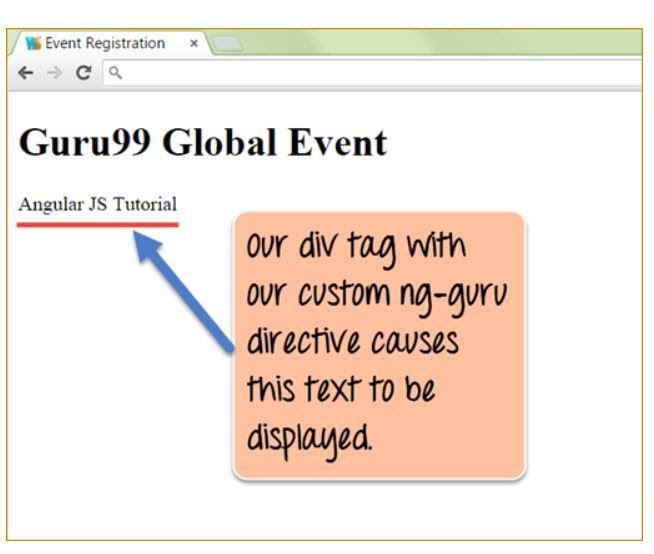
A execução bem-sucedida do código gerará a seguinte saída.
Saída do código

Fonte
Na saída, a diretiva personalizada, ou seja, o ng-guru pode ser visto com o modelo definido. O modelo é definido para exibir um texto personalizado.
Escopo das Diretivas AngularJS
O controlador está vinculado à visão por meio do escopo que gerencia o fluxo de dados entre o controlador e a visão. As diretivas personalizadas em angular irão, por padrão, acessar o objeto de escopo contido no controlador pai. Portanto, o processo se torna fácil onde os dados que são passados para o controlador podem ser usados pela diretiva personalizada.

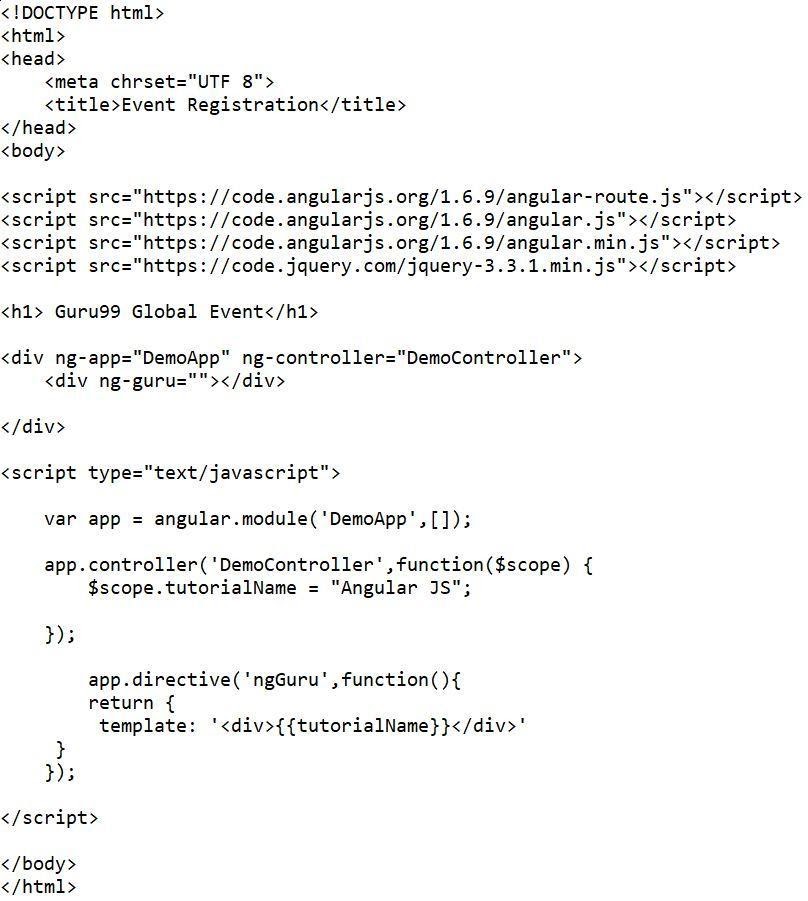
Um exemplo de diretiva personalizada angular é mostrado abaixo para mostrar o uso do escopo na diretiva personalizada. Um exemplo de código

Fonte
Explicação do código
- Um controlador com o nome “DemoController” é criado primeiro. Uma variável com o nome
'tutorialName' é definido no controlador e anexado ao escopo. O comando usado é:
$scope.tutorialName = “AngularJS”.
- A variável 'tutorialName' pode ser chamada na diretiva personalizada através do uso de uma expressão. Como a variável está definida em “DemoController”, ela estará acessível. Para nossa diretiva, “DemoController”,= será o pai.
- O controlador é referenciado em uma tag div que se tornará a tag div pai. A coisa toda deve ser realizada primeiro para que a diretiva personalizada possa acessar a variável 'tutorialName'.
- Finalmente, a diretiva personalizada que é “ng-guru” é anexada à tag div.
- A execução bem-sucedida do código gerará a seguinte saída.
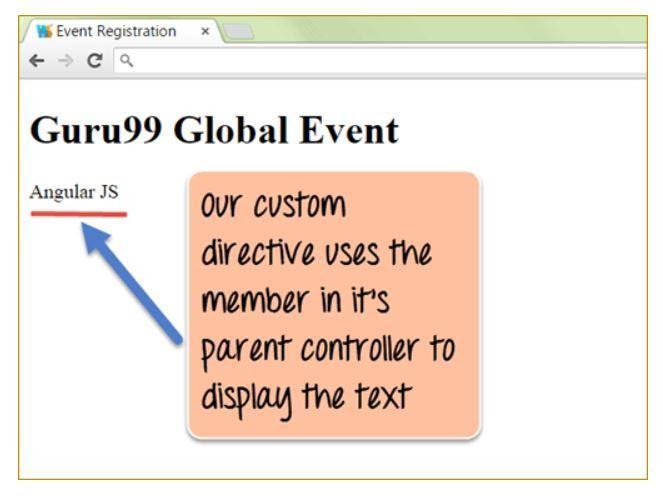
Saída do código acima

Fonte
Na saída, pode-se observar que o tutorialName que é a variável de escopo está sendo usado pela diretiva customizada que é “ng-guru”.
Manipulação de eventos em uma diretiva
O tratamento de eventos como cliques de mouse ou cliques de botões pode ser feito de dentro de uma diretiva. A função link é usada para manipular os eventos. A diretiva é anexada aos elementos do DOM em uma página de HTML através da função link.

A sintaxe usada para vincular é: link: function ($scope, element, attrs).
Três parâmetros são aceitos pela função de link; escopo, elemento e os atributos.
Portanto,
- Uma diretiva personalizada pode ser criada para injetar o código no aplicativo principal do angular.
- Os membros podem ser chamados pelas diretivas personalizadas. Esses membros são definidos no escopo do objeto em um controlador. As palavras-chave usadas são 'controller', palavra-chave controllerAs' e a palavra-chave 'template'
- A funcionalidade incorporada pode ser fornecida por meio do aninhamento das diretivas.
- O código comum pode ser injetado tornando as diretivas reutilizáveis.
- Tags personalizadas de HTML podem ser criadas por meio de diretivas personalizadas. Essas tags terão uma funcionalidade própria e serão definidas conforme seu requisito.
- Os eventos +DOM podem ser tratados a partir da diretiva.
Aprenda cursos de software online das melhores universidades do mundo. Ganhe Programas PG Executivos, Programas de Certificado Avançado ou Programas de Mestrado para acelerar sua carreira.
Conclusão
As diretivas personalizadas em angularjs são usadas para estender a funcionalidade HTML em angular. A criação desse tipo de diretiva personalizada é discutida no artigo com um exemplo de diretiva personalizada angular . No geral, um pouco do conceito de programação foi tocado. No entanto, se você deseja ser um especialista em desenvolvimento de software, deve dominar suas habilidades de programação aplicadas nas indústrias de software. Pensando nisso, você pode conferir o curso Executive PG Program in Software Development – Specialization in Full Stack Development , oferecido pela upGrad . O programa de 13 meses foi desenvolvido para profissionais de nível médio de 21 a 45 anos de idade e que aguardam a sorte no setor de desenvolvimento de software. Com mais de 16 linguagens e ferramentas de programação, sessões on-line e aulas de líderes, o curso fornecerá garantia de colocação nos principais setores. Caso tenha interesse, entre em contato com nossa equipe para maiores detalhes. Estaremos à sua disposição.
Podemos criar uma diretiva personalizada no AngularJS?
AngularJS é um poderoso framework JavaScript para construir aplicações web de página única. O AngularJS é baseado no padrão de arquitetura de software Model-View-Controller (MVC). Angular fornece a capacidade de criar diretivas personalizadas. Uma diretiva é basicamente um atributo HTML personalizado. É uma maneira de estender o vocabulário HTML e modificar o comportamento do DOM e do seu aplicativo Angular. Existem duas maneiras de criar uma diretiva personalizada em Angular usando AfterViewInit e AfterContentInit.
Qual é a diferença entre link e compilar no AngularJS?
O AngularJS fornece dois métodos para aplicar modelos e estilos a uma visualização: compilar e vincular. O método de compilação é chamado uma vez durante a inicialização do aplicativo antes do próprio aplicativo iniciar, e o método de link é chamado assim que o aplicativo é iniciado para executar a seção de código especificada. A diferença entre Link e Compile varia de acordo com a situação. O ponto principal do Link é que ele é usado para inicializar o AngularJS com um arquivo estático, enquanto o Compile nos permite alterar o HTML.
Quais são os usos do AngularJs?
AngularJS é um framework JavaScript que nos ajuda no desenvolvimento. AngularJS é a melhor opção para o desenvolvimento de aplicativos da Web. É o modelo de programação para o desenvolvimento de aplicativos de página única. Na verdade, AngularJS estende o vocabulário HTML para expressões, diretivas, controladores, filtros, etc. Se um desenvolvedor usa AngularJS para desenvolver uma aplicação web, ela é chamada de aplicação AngularJS. É uma boa ideia usar o AngularJS para desenvolver aplicações web complexas. Funciona como uma extensão ao HTML e adiciona recursos ao HTML. Os aplicativos AngularJS são altamente escaláveis e testáveis. Mantém a estrutura do documento HTML e permite estrutura opcional para definir a lógica.
