Ferramentas de compatibilidade CSS3 para Internet Explorer
Publicados: 2015-09-13CSS3 é a coisa mais legal que aconteceu ao web design em muito, muito tempo. Com todas as suas incríveis novas propriedades, border-radius , box-shadow , border-image , transform para citar apenas algumas, um novo amanhecer chegou e abriu uma infinidade de opções poderosas e empolgantes que atualizaram a comunidade de web design como um todo. Sim, nós amamos!
Nem todo mundo adora, bem, ainda não, de qualquer maneira. Eles , é claro, é o Internet Explorer e, como você provavelmente saberá, eles estão tentando amá-lo, embora muito lentamente. Até que estejam prontos, não podemos suportar o IE de forma alguma e apenas permitir que nossos visitantes aproveitem a experiência CSS3 através do Safari, Chrome e Firefox, ou você pode usar algumas das ferramentas que temos neste artigo e vencer o IE no envio e suporte CSS3.
Biblioteca Seletor JavaScript Sizzle

Sizzle é um mecanismo seletor de CSS puro JavaScript totalmente autônomo (sem dependências de biblioteca) projetado para ser facilmente inserido em uma biblioteca host. Ele suporta praticamente todos os seletores CSS3 – isso inclui até mesmo algumas partes que são implementadas com pouca frequência, como seletores com escape (“.foo\\+bar”), seletores Unicode e resultados retornados na ordem do documento.

Transforme

Transformie é um pequeno plugin jQuery (5kb) que você pode incorporar em páginas da web que renderiza CSS Transforms mapeando a API nativa do IE Filter para as transições CSS, conforme proposto pelo Webkit.
CSS3 PIE: decorações CSS3 para IE

3 Pie (download) é um conjunto de “comportamentos” CSS que podem ser anexados a qualquer arquivo CSS por meio do elemento behavior para adicionar suporte de renderização ao Internet Explorer 6, 7 ou 8 para os recursos de renderização CSS3 mais populares: border-radius ; box-shadow ; border-image ; várias imagens de fundo; linear-gradient como imagem de fundo.
cssSandpaper – uma biblioteca JavaScript CSS3

A biblioteca JavaScript cssSandpaper examina as folhas de estilo em um documento HTML e, sempre que possível, suaviza as diferenças do navegador entre as propriedades CSS3 como transform , opacity , box-shadow e outras. Este script não é útil apenas para desenvolvedores que desejam oferecer suporte a CSS3, mas também é útil em outros navegadores que implementam suas próprias variantes específicas do fornecedor dessas propriedades.
Modernizar

Modernizr é uma biblioteca JavaScript pequena e simples que ajuda você a aproveitar as tecnologias emergentes da Web (CSS3, HTML 5), mantendo um bom nível de controle sobre navegadores mais antigos que ainda não suportam essas novas tecnologias.
Modernizr usa detecção de recursos para testar o navegador atual em relação a recursos futuros como rgba(), border-radius, CSS Transitions e muitos mais. Eles estão sendo implementados em vários navegadores e com o Modernizr você pode começar a usá-los agora, com uma maneira fácil de controlar os fallbacks para navegadores (ou seja,. IE) que ainda não os suportam.
YUI 2: Utilitário Seletor – Seletor Javascript CSS3

O YUI Selector Utility traz a sintaxe do seletor CSS3 para JavaScript, fornecendo uma abreviação compacta para coletar, filtrar e testar HTMLElements.
O YUI também funciona bem com navegadores móveis baseados em bases de navegadores A-Grade. Por exemplo, os telefones da série N da Nokia, incluindo o N95, usam um navegador baseado no Webkit.
eCSStender

O eCSStender permite que os desenvolvedores corrijam o suporte a CSS em navegadores e experimentem novos recursos. Ele também permite que os designers mantenham hacks específicos do navegador fora de seus arquivos CSS.
52Framework – Framework HTML5 e CSS3

O 52framework fornece uma maneira fácil de começar a usar HTML5 e CSS enquanto ainda suporta todos os navegadores modernos (incluindo ie6).
CSS3 Por favor! O gerador de regras CSS3 entre navegadores

CSS3, por favor! é um pequeno utilitário que permite editar o documento em tempo real e criar sua própria regra CSS3 personalizada entre navegadores.
css3-mediaqueries-js
css3-mediaqueries.js faz com que as consultas de mídia CSS3 funcionem em todos os navegadores. É uma biblioteca JavaScript que faz com que o IE 5+, Firefox 1+ e Safari 2 analisem de forma transparente e permitem que você teste e aplique consultas de mídia CSS3.
Suporte a CSS3 no Internet Explorer 6, 7 e 8 (.htc)
O IE-CSS3 é um script .htc (arquivo de componente HTML) que fornece suporte ao Internet Explorer para alguns novos estilos disponíveis no próximo padrão CSS3. Este script reconstrói alguns dos elementos em Vector Markup Language (VML), uma linguagem de desenho vetorial específica do IE. VML suporta coisas que estão faltando na implementação CSS do IE, como cantos arredondados e efeitos de desfoque.
curve-corner.htc (Elementos HTML de canto arredondado usando CSS3)
Este é um arquivo .htc de comportamento para o Internet Explorer fazer a propriedade CSS3 " border-radius " funcionar em todos os navegadores.
Google Chrome Frame para IE (.htc)
O Google Chrome Frame é um plug-in de código aberto que traz as tecnologias da Web aberta do Google Chrome e o mecanismo JavaScript veloz para o Internet Explorer.
Ele permitirá que você comece a usar tecnologias da Web abertas – como HTML5 e CSS3 – imediatamente, mesmo tecnologias que ainda não são suportadas no Internet Explorer 6, 7 ou 8.
Referência e Utilitários de Compatibilidade CSS3
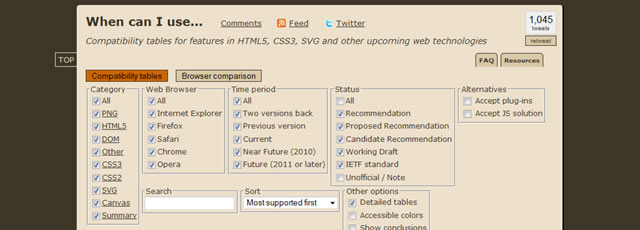
Quando posso usar…

Quando posso usar… é uma tabela de compatibilidade para recursos em HTML5, CSS3, SVG e outras tecnologias da web em ascensão.
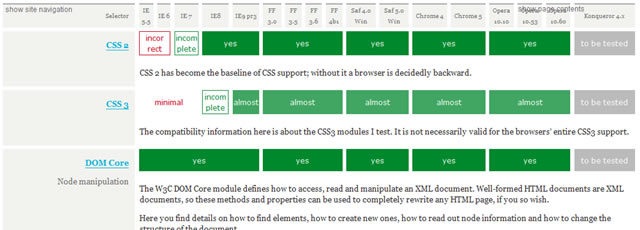
Tabela mestra de compatibilidade

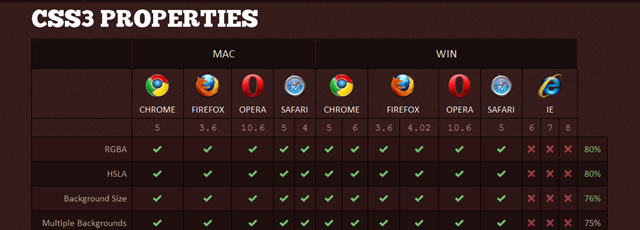
FindMeByIP – Propriedades CSS3

Compatibilidade CSS e Internet Explorer
Se o seu site destina-se a navegadores que incluem versões anteriores do Internet Explorer, você deseja saber o nível de conformidade com CSS para essas versões. Este artigo fornece uma visão geral da conformidade de CSS em versões recentes do Internet Explorer, incluindo suporte no Internet Explorer 8.
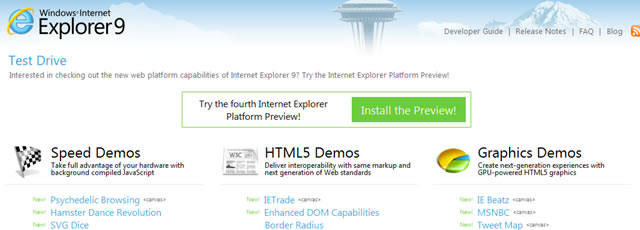
Teste do Internet Explorer 9 – Visualização da plataforma do Internet Explorer

Interessado em conferir os novos recursos da plataforma web do próximo Internet Explorer 9? Você pode experimentar o Internet Explorer Platform Preview que inclui demonstrações de HTML5 e CSS3 e demonstrações de velocidade.
