CSS Trends 2019: seu guia definitivo para seguir as últimas tendências de CSS
Publicados: 2019-10-24Manter-se atualizado com as últimas tendências é uma obrigação para o sucesso do site, e é por isso que é importante dar uma olhada no que faz ou quebra o desenvolvimento do seu site.
Criar um site perfeito depende totalmente de habilidades de design, porque o site tem tudo a ver com arte combinando com tecnicismos.
Portanto, coisas, incluindo layouts exclusivos, animações complexas e outras microinterações, podem renovar a aparência do seu site.
Uma maneira incrível de adicionar tempero aos layouts e animações do seu site é o CSS. CSS tem o poder de transformar suas páginas chatas em uma experiência agradável para o visitante.
Sabemos que quando se trata de possuir um site, as empresas têm muitas esperanças e, para ajudá-lo a atender às suas expectativas, apresentamos algumas das principais tendências de CSS para ajudá-lo a começar.
O que é CSS e como ele ajuda?
CSS ou Cascading Style Sheets definem como os elementos HTML serão colocados na tela. Economiza tempo e gerencia e controla várias páginas da web ao mesmo tempo.
Tendências CSS 2019
1. Modo de escrita CSS
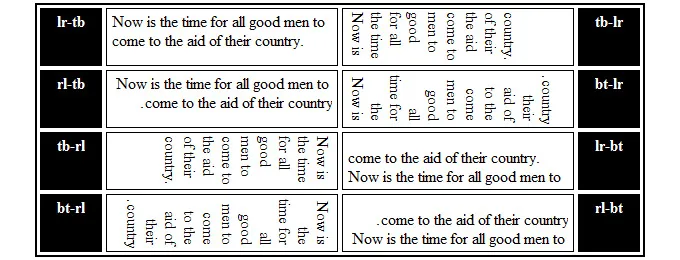
CSS suporta vários modos de escrita; portanto, você não precisa mais usar a irritante direção de leitura da esquerda para a direita. O modo de escrita CSS ajuda os designers a ir além disso.
Os designers podem tentar escrever linguagens diferentes em estilos diferentes; por exemplo, os designers podem usar a propriedade de modo de escrita CSS. Pode ajudar a colocar o texto em diferentes direções, de cima para baixo, da direita para a esquerda. Também ajuda a ajustar os valores horizontais e verticais.
Com o modo de escrita CSS, os designers também podem exibir o texto lateralmente na vertical, além de girar o texto para designs específicos e também misturar os scripts.

2. Grade CSS
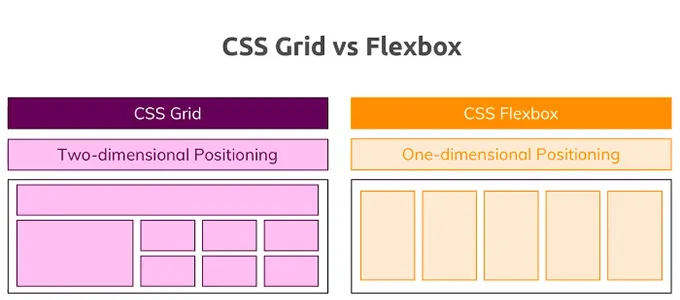
Antes da chegada do CSS Grid Layout, o layout baseado em grid mais comum era o Flexbox. O Flexbox era um layout bastante popular e, de acordo com o relatório do Chrome, quase 83% das páginas carregadas no Chrome usavam o Flexbox até o final de 2018.
CSS Grid é um sistema de layout robusto e pode gerenciar colunas e linhas. Por outro lado, o Flexbox é um layout popular, mas unidimensional, o que significa que você pode selecionar linhas ou colunas.
Com o módulo de layout CSS Grid, é mais fácil para os designers projetar páginas da web com linhas e colunas sem usar flutuadores e posicionamento.
De acordo com os relatórios do Chrome, o layout CSS Grid é menos popular que o Flexbox, e nenhum site importante o está usando, mas no futuro, espera-se que os grandes sites mudem em breve do Flexbox para o layout CSS Grid.

3. Estruturas CSS Responsivas
Os CSS Frameworks fornecem uma estrutura essencial para o design, ajudando os desenvolvedores a resolver problemas recorrentes no desenvolvimento Web do Front. Esses frameworks também fornecem uma funcionalidade genérica que pode ser revogada para aplicativos ou configurações específicas. CSS Frameworks também reduzem o tempo necessário para começar a desenvolver sites ou aplicativos.
Atualmente, os frameworks estão mudando porque estamos migrando para um ambiente web móvel. Portanto, o impacto da mudança não se limita apenas às estruturas, mas também afeta o estilo, o design e as animações. Nesse cenário, a simplicidade e a experiência do usuário final são o foco.
Abaixo estão os poucos frameworks CSS que esperamos ver com bastante frequência na web em 2019:

- Fundação : A estrutura CSS básica facilita o design de um site e aplicativos altamente responsivos que ficam incríveis em qualquer dispositivo. Estrutura de base usada como uma solução corporativa e considerada como a estrutura que prioriza dispositivos móveis.
- Bootstrap4 : Bootstrap tem sido usado por muitas empresas ao redor do mundo. Está entre os frameworks CSS mais poderosos. Bootstrap4 (versão 4) inclui mais alguns novos recursos para esquemas de cores e classes de utilitários.
- Materialize : Materialize é uma estrutura de front-end responsiva de código aberto, oferecendo estilos de design de material sofisticados. Materialize é mais decisivo sobre o comportamento e a aparência dos elementos de UX. O objetivo do Materialize é ajudá-lo a ajustar seu código ao design do Material.
4. Animação Móvel
A animação móvel é uma tendência emergente e está provando ser o melhor caminho para o engajamento do usuário. Espera-se que os sites usem frequentemente animações móveis em 2019 para aumentar a atenção do usuário.
O exemplo em tempo real de animação móvel é o YouTube. Você pode abrir seu aplicativo do YouTube e parar por um segundo em qualquer vídeo em exibição. O vídeo será reproduzido automaticamente sem som.
Além disso, os sites também podem utilizar animações de forma criativa. Os designers podem usar pequenas animações para botões e como indicador de uma tarefa ou ação.
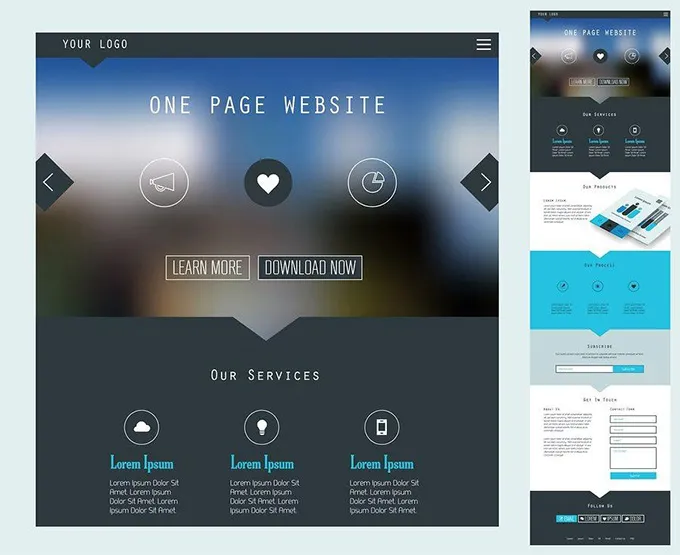
5. Páginas únicas, navegação mais fácil
Hoje, muitos sites estão tentando uma abordagem de página única e direcionando o tráfego para os locais relevantes. Existem vários sites, usando a abordagem de página única, incluindo Instapage, About.me, Carrd, Linktree etc.
Todos esses sites de página única mencionados também estão aproveitando o CSS para estilo e experiência do usuário.
As empresas tentam constantemente esses layouts da web com botões grandes focados que ajudam os usuários a realizar a ação desejada imediatamente e também ajudam a navegar rapidamente para o local desejado, seja uma loja, página informativa, vídeo ou qualquer coisa.
Um bom exemplo é o Linktree; músicos usam este site para compartilhar suas músicas e receber a receita do afiliado nesse meio tempo.

6. Encaixe de rolagem CSS
O snap de rolagem CSS é uma nova tendência emergente para as empresas que tem a capacidade de controlar a experiência de rolagem definindo posições de encaixe de rolagem. O snap de rolagem CSS oferece uma API suave e fácil de usar para criar padrões comuns de UX.

O encaixe de rolagem é uma nova técnica frequentemente usada para ajudar os usuários a percorrer produtos/detalhes.
O encaixe de rolagem é uma experiência única porque permite que os usuários rolem em incrementos em movimentos bastante fluidos para baixo na página ou da esquerda para a direita.
Lembre-se de que, antes de implementar esse recurso, não se esqueça de verificar se o encaixe de rolagem funciona melhor para suas páginas da web. Você também pode ler os guias de encaixe de rolagem disponíveis na web.
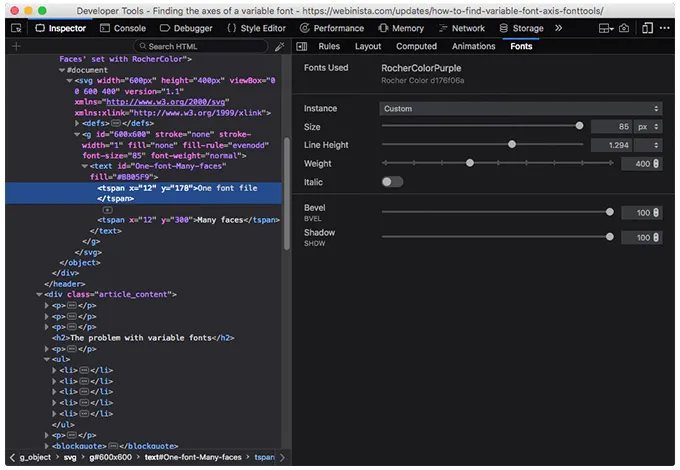
7. Use fontes variáveis
Uma fonte variável é um único arquivo que contém uma coleção de várias variações de uma fonte. As fontes variáveis oferecem um conjunto de recursos totalmente novos e considerados como parte da especificação OpenType. Também ajuda os usuários a ver todas as variações possíveis da fonte em seu design.
Além disso, se você quiser usar a fonte variável, deve selecionar uma fonte que possa suportar esse recurso e também precisará de um navegador com configurações adequadas de variação de fonte.
Outro benefício que os designers podem obter com fontes variáveis é que eles não precisam alternar do peso da fonte para o peso da fonte para garantir a capacidade de resposta da fonte, eles podem dimensionar facilmente o tamanho, a largura da fonte e outros aspectos com essa técnica.
As fontes variáveis descrevem suas variações com eixos de variação e há cinco eixos padrão disponíveis:
- ital : o eixo itálico funciona de forma diferente porque os designers podem habilitá-lo ou desabilitá-lo totalmente; não há outra opção disponível. Os designers podem definir o valor por meio da propriedade CSS de estilo de fonte.
- wght : wght gerencia e controla o peso da fonte, e os designers podem definir o valor usando a propriedade CSS font-weight.
- Wdth : wdth ajusta a largura da fonte e o valor pode ser adicionado usando a propriedade CSS font-width. Além disso, usando a propriedade font-stretch em CSS, os designers podem definir a largura da fonte por meio de valores percentuais e, no caso, se um designer aplicar um valor fora do domínio codificado pela fonte, o navegador criará a fonte para o valor disponível no armário .
opsz : O dimensionamento óptico é responsável por alterar o tamanho óptico da fonte, e o valor pode ser definido por meio do dimensionamento óptico da fonte CSS. O valor do tamanho óptico pode ser aplicado automaticamente, dependendo do tamanho da fonte e pode ser controlado usando as configurações de variação de fonte.
Quando os designers usam dimensionamento óptico de fonte, eles podem escolher auto ou nenhum para os valores admitidos. No entanto, quando eles usam configurações de variação de fonte, os designers recebem automaticamente um valor fornecido.
- slnt : slnt é usado para controlar a inclinação da fonte, e o valor é definido através da propriedade CSS font-style. Slnt expressa em um intervalo numérico e permite que a fonte seja alterada em qualquer lugar ao longo desse eixo.

8. Layouts baseados em ilustrações
Menu baseado em ilustração é uma nova tendência no reino do web design. Uma ilustração criativa e visualmente atraente pode ser um layout da web impressionante. Layouts ilustrados são difíceis e às vezes dão problemas para aparecer como uma animação nas páginas porque todo o design é baseado em imagens. Os designers podem usar CSS na navegação para animar a ilustração.
9. Teste o suporte do navegador através de CSS
Com o suporte a CSS, você também pode determinar se algum navegador específico está suportando os recursos CSS ou não. É bastante simples; você precisa fazer uma pergunta para garantir que, se o seu navegador for compatível com determinados recursos de CSS. Consulte a regra Feature Queries @supports onde você pode criar instruções com base na capacidade do navegador. Uma desvantagem desse recurso é que ele não pode funcionar com nada mais antigo que o Internet Explorer 11, mas hoje em dia, existem apenas alguns usuários disponíveis para o navegador.

10. Galeria de imagens do hoverbox
Outra técnica CSS de alta tendência para os web designers é a galeria de imagens Hoverbox. Galeria de imagens Hoverbox desenvolvida com CSS e HTML e aparece uma imagem sempre que o mouse passa. A galeria de imagens do Hoverbox é uma boa opção por um motivo. Consome menos tempo de carregamento e é bastante leve (8kb).
11. Animações de texto
O CSS também influencia a maneira como o usuário lê e se envolve com os elementos do texto. Um designer pode usar palavras que podem flutuar ou rolar na página com CSS.
O recurso pode fornecer aos designers uma exibição mais realista. Animações de texto serão uma ótima opção para sites que não contenham vários elementos artísticos para engajamento do usuário.
Além disso, o CSS ajuda os designers a estilizar seus projetos por meio de vários efeitos no texto ou na tipografia. O uso de CSS ajuda a integrar facilmente a animação ao texto para criar um design animado.
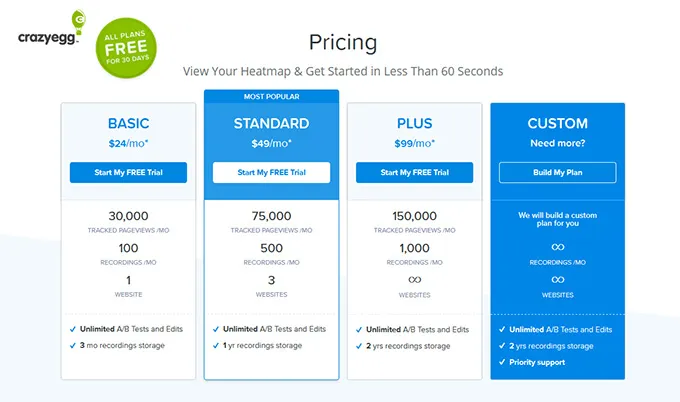
12. Colunas destacadas nas tabelas
As colunas destacadas nas tabelas são uma ideia altamente intuitiva para as páginas de inscrição na web. Crazy Eggs, usa a abordagem no seu melhor. O designer do site utilizou CSS com Javascript de forma criativa e fez as colunas deslizarem da esquerda enquanto isso; um formulário de inscrição aparece. Com esse uso de colunas destacadas, o usuário não precisa mais clicar em outra página para concluir o processo de inscrição.

Designers e desenvolvedores podem manter o jogo CSS assim que implementarem os truques mais recentes. Isso ajudará seu site a parecer atraente e também ajudará a proporcionar uma ótima experiência ao visitante.
No caso, se você ainda não experimentou nenhum desses truques, temos certeza de que agora você está ciente de todas as técnicas CSS mais recentes que você pode implementar em seus projetos futuros.
