9 técnicas de CSS que você deve usar em 2017
Publicados: 2017-07-25O web design foca muito no apelo visual e os designers confiam no CSS para conseguir esse efeito. CSS é uma linguagem de folha de estilo que é usada para determinar o layout de um documento como uma página da Web, escrita em uma linguagem de marcação.
Na prática, seu CSS “diz” ao seu arquivo HTML como os elementos devem ser exibidos em uma página da web e como eles devem se comportar. Ele economiza muito trabalho, pois você pode usá-lo para alterar o layout de várias páginas da Web de uma só vez.
Como desenvolvedor front-end, o tipo de técnica CSS que você usa pode ter um impacto significativo em como seu produto da web, como um aplicativo da web, por exemplo, é percebido pelos usuários.
Neste post, vamos discutir técnicas de CSS que podem ser vitais para o seu web design.
1. Formulários Animados

O olho humano é atraído pelo movimento. No web design, quanto mais natural e fluido for o movimento, mais agradável será a experiência do usuário. Para conseguir esse efeito, os web designers têm colocado muita ênfase na forma como os diferentes elementos transitam nas páginas da web.
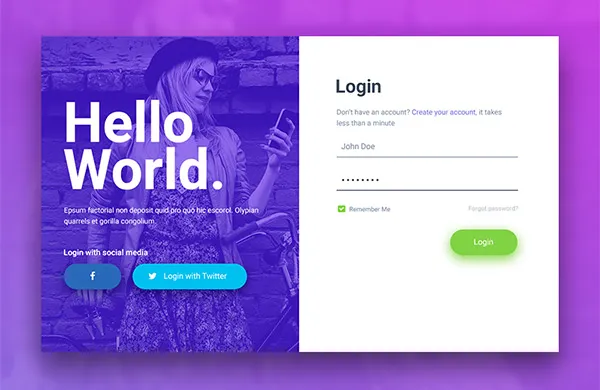
As transições em páginas de captura de leads, como formulários da web, são um bom exemplo. Tudo, desde a cor até a estrutura dos formulários da web, pode afetar os leads. E ultimamente, os designers começaram a enriquecer toda a experiência (preenchendo o formulário) usando animações sutis:
- Campos de entrada de formulário animados : Às vezes, até mesmo algo como uma marca de seleção animada pode parecer agradável. Considere este formulário com entradas de caixa de seleção animadas feitas com efeitos de transição CSS.
- Botões de ação animados : os botões de ação animados em seu formulário da Web também podem aprimorar a experiência do usuário. Como exemplo, considere esta técnica. Cada ação na jornada do usuário, desde a entrada de e-mail até o pressionamento do botão enviar, é acompanhada por uma animação associada que aprimora a experiência.
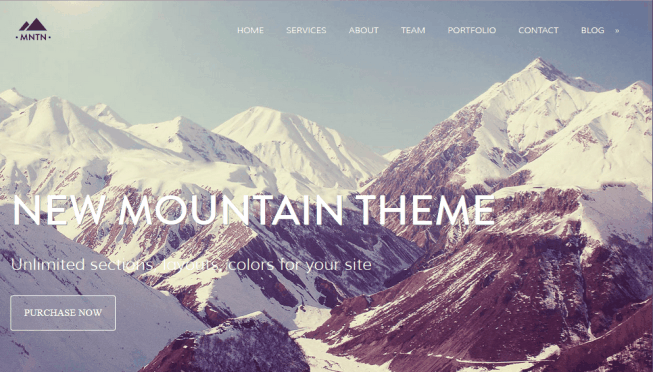
2. Rolagem paralaxe

Se você já jogou os irmãos Super Mario, provavelmente notou como as colinas ao fundo se moviam a uma velocidade ligeiramente diferente em comparação com todos os outros personagens em primeiro plano. Deu à jogabilidade muito mais profundidade do que jogos com fundos estáticos.
E agora tornou-se uma tendência quente em web design também.
A tendência de design, conhecida como rolagem parallax, é onde o plano de fundo de uma página da Web se move a uma velocidade mais lenta do que o primeiro plano.
Quando usado em um site, um efeito de rolagem de paralaxe dá aos usuários uma sensação de ação e profundidade para:
- Conte uma história : Parallax dá aos visitantes uma sensação de tridimensionalidade. Alguns designers usam isso para contar sua história sem depender de elementos gráficos pesados. O site Jess and Russ, por exemplo, usa a técnica para contar uma bela história.
- Serviços e produtos de destaque : além de aprimorar a experiência do usuário, os web designers também estão usando a rolagem parallax para focar mais em suas ofertas. Considere o site Myriad, que usa um efeito de paralaxe inteligente para mostrar várias possibilidades em relação ao mobiliário. À medida que você rola, a página puxa arranjos interessantes de móveis.
3. Gráficos vetoriais escaláveis (SVG)

Para criar animação em web design, os designers geralmente recorrem ao uso de CSS em HTML. No entanto, nem todos os padrões e formas podem ser criados apenas com eles. É por isso que SVG (Scalable Vector Graphics) são uma grande parte do design da web hoje.
Suportado por todos os navegadores modernos, o SVG é um formato de arquivo baseado em XML que permite que desenvolvedores e designers criem gráficos dinâmicos perfeitos para telas de alta resolução necessárias para computadores e dispositivos móveis. Adicionalmente:
- Eles não têm limitações baseadas em pixels de imagens PNG ou JPEG
- Eles são interativos
- Eles são escaláveis
- Eles podem ser controlados por CSS
Para ilustrar, considere o Fleximize Squad. O site do credor financeiro é inteiramente baseado em animações SVG e combina isso com a narrativa para oferecer aos usuários uma experiência mais dinâmica.
4. Navegação Vertical

Poucos sites usavam navegação deslizante vertical, mas a tendência recentemente ganhou força novamente. A tendência é uma reviravolta refrescante do web design tradicional, como menus de navegação horizontais. Mais:
- Não confunde os visitantes sobre onde clicar, como costuma acontecer quando a navegação não convencional é usada
- Não distrai os visitantes do conteúdo principal da página
- Dá aos designers a liberdade de adicionar mais links se precisarem
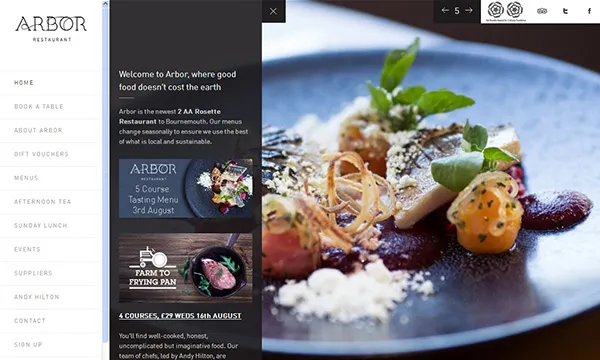
Para ilustrar, considere o site do Restaurante Arbor. A barra de navegação vertical fixa é colocada à esquerda, o que é muito bom, considerando que nossos olhos geralmente gravitam nessa direção quando visualizamos uma página da web. E como a barra de navegação é fixa, o que a mantém visível e acessível a qualquer momento durante a rolagem.
5. Tipografia

Considerando que o tempo médio de atenção do usuário típico da web é inferior a alguns segundos, não é surpreendente que os designers estejam se concentrando mais na tipografia como estão hoje. Claro, você pode argumentar que as imagens também podem ter o mesmo efeito em chamar a atenção do usuário; mas, lembre-se, assim que os visitantes chegarem à sua página, eles esperam uma boa experiência.
Eles querem saber o que está nele para eles. E sua escolha de elementos tipográficos pode apenas fazê-los ficar por perto para ler o resto do que você tem a dizer em sua página da web.
Nesse sentido, aqui estão algumas técnicas que você pode usar para melhorar sua tipografia:
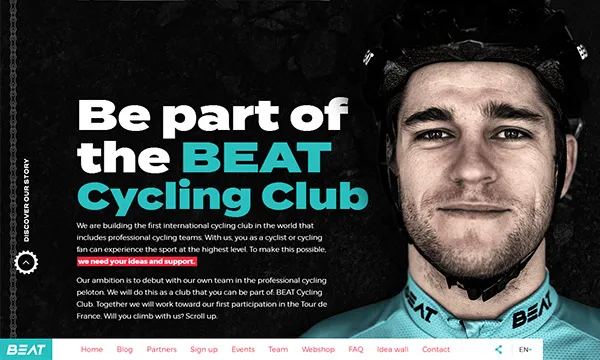
- Tipo Grande : Dizem que quanto maior é melhor, e maior é definitivamente o que alguns designers parecem estar usando em relação aos elementos tipográficos. Considere o site da Beat Cycling. O texto superdimensionado no final “Seja parte do Beat Cycling Club” realmente chama a atenção e incentiva você a ler mais.
- Efeitos de texto 3D : Os efeitos especiais podem dar uma vantagem aos elementos tipográficos e, graças às transformações CSS3, os designers agora podem manipular facilmente qualquer página ou elemento de texto. Para ilustrar, considere esta tipografia CSS 3D de Noah Blon. Por uma fração de segundo, faz você parar e olhar para ele com admiração. É sutil, mas eficaz.
6. Uma infinidade de cores


Nenhuma paleta de cores reina suprema este ano em CSS. Os web designers liberaram sua criatividade experimentando diferentes matizes, combinações e contrastes. Aqui estão algumas das técnicas mais populares que vimos:
- Paletas de cores neutras : alguns designs da web são vistos com cores naturais em suas páginas da web. O uso de paletas de cores suaves é uma ótima opção para designers que desejam manter os layouts minimalistas e manter os temas consistentes. Cores neutras (como tons de marrom claro, verde ou azul) também são úteis quando você tem um produto para promover e quer que ele seja o foco. Por exemplo, considere as cores usadas no site de Paul Valentine. Os tons suaves de rosa mantêm nosso foco na coleção de relógios de qualidade da empresa.
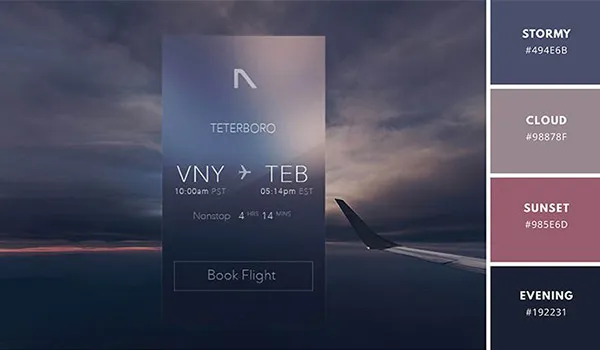
- Fundos escuros : tons suaves mantêm a experiência do usuário minimalista e consistente. No entanto, também estamos vendo um retorno de fundos mais escuros. Usar fundos incrivelmente escuros (como preto) pode parecer contraproducente, mas alguns designers fizeram isso funcionar usando outros elementos (como conteúdo) ao lado. Considere o fundo escuro aqui. O texto branco é claramente visível no fundo preto que chama a atenção para a comida.
- Contrastes de cores extremas : cores contrastantes que funcionam bem juntas podem fazer maravilhas para uma página da web. Mas e as cores que estão muito distantes umas das outras no espectro de contraste ou geralmente parecem horríveis juntas? Isso não parece ser uma grande preocupação este ano, pois alguns designers exibiram esses temas em seus projetos. Por exemplo, uma combinação de cores roxa e verde ficaria fora, mas funciona bem para esta página da Intesys Srl
- Colorido, mas não conflitante : Para manter as interfaces limpas e organizadas, os web designers costumam usar duas ou três cores. Mas este ano, vimos alguns designers quebrando essa tradição. Considere este site da Yoke. Para mantê-lo menos avassalador, as cores não colidem muito e também são um pouco suaves, o que dá um efeito agradável.
- Gradientes de cores : uma vez considerados uma prática ruim quando reinava o design plano, as graduações de cores estão voltando este ano. A mudança é mais óbvia, pois os designers agora estão mantendo os gradientes de cores em tons mais brilhantes (alterando entre duas cores brilhantes). O site do Spotify foi um dos primeiros a mostrar esse efeito duotônico no ano passado. MailChimp pegou este ano.
- Tons vintage : Tons desbotados ou opacos como cinza são difíceis de trabalhar. Como você os usa em um layout sem fazer com que pareçam antigos e datados? Você fica criativo e inteligente em sua seleção de cores. Para ilustrar, confira a paleta na página do Cafe Frida. Ele usa cores quentes como verdes, marrons, ouro fosco e off white para dar um efeito encantador.
7. Interfaces Malucas

Até agora, vimos web designers usarem formas criativas para tornar as interfaces web mais interessantes, desde animações flutuantes até SVGs e navegação de rolagem vertical. Mas tudo isso representa partes específicas de interfaces de usuário e experiências de usuário específicas.
Recentemente, alguns designers introduziram maneiras que tornam as páginas da web inteiras experiências. Como exemplo, considere este site apresentando o portfólio do designer Nick Jones. Ao contrário de uma visualização de rolagem típica, a interface vira, gira e amplia conforme você navega por ela.
8. Janelas de visualização divididas

A compatibilidade entre telas está rapidamente se tornando uma prioridade no design da web. E alguns designers estão experimentando diferentes layouts e visualizando experiências para esse efeito. As portas de visualização divididas são um exemplo.
Uma janela de visualização é uma área de uma página da Web que é visível para os visitantes. Seu tamanho varia de acordo com o dispositivo. Para tornar as experiências de visualização consistentes em todos os dispositivos, os designers estão se tornando criativos ao mexer nas interfaces.
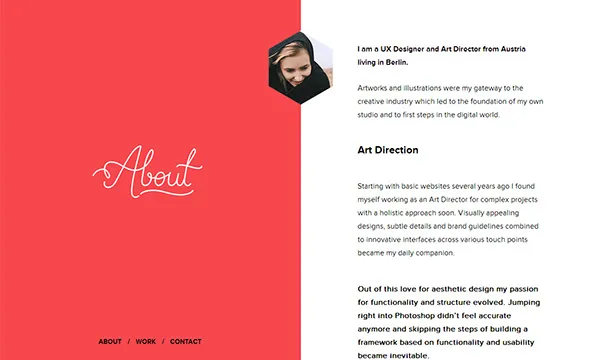
Por exemplo, considere a janela de visualização no site pessoal da designer de UX Melania David. O layout é dividido ao meio com o conteúdo à direita e os títulos das seções à esquerda. A melhor parte é quando você rola direto até o final e uma versão cortada da ilustração (mão) vem junto na hora do pergaminho.
9. Animação suspensa

Animações que orientam os usuários sobre as ações que podem ser executadas em uma interface são uma ótima maneira de os designers melhorarem a navegação em suas páginas da web. Efeitos animados como rotação, colisão ou alteração de cor ou texto fazem com que os usuários se concentrem na próxima ação que podem realizar e também tornam a experiência mais suave e fluida.
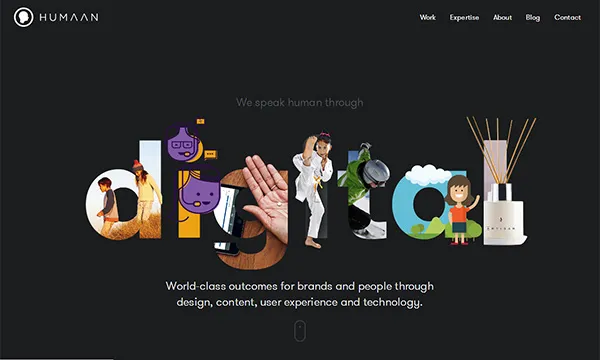
Para ilustrar, considere o site da Humana. O logotipo no canto superior esquerdo anima (altera) no botão de início conforme você passa o cursor sobre ele.
Conclusão
A tecnologia está em constante evolução. E à medida que as práticas de web design mudam, o mesmo acontece com a demanda do usuário. Se você deseja que seu layout da web seja impressionante o suficiente para os visitantes de hoje, as técnicas de CSS mencionadas acima podem lhe dar uma boa vantagem inicial.
