Um mergulho profundo do CSS em gradientes radiais e cônicos
Publicados: 2022-03-10conic-gradient e radial-gradient . Você verá como cada um deles funciona em detalhes, quais são as diferenças e semelhanças entre eles, como e onde usá-los e alguns casos de uso para cada um. Os gradientes CSS são um recurso CSS útil que pode ser usado para criar efeitos interessantes de interface do usuário ou até mesmo nos ajudar a desenhar algo sem a necessidade de criar elementos HTML para isso. Dois gradientes que eu gostaria de focar neste artigo são conic-gradient e radial-gradient . Cada um funciona de maneira diferente (os gradientes cônicos são curvos, enquanto os gradientes radiais são uma linha reta).
Para acompanhar, você não precisa saber sobre radial-gradient conic-gradient . Vou tentar o meu melhor para explicá-los de uma maneira boa.
Vamos mergulhar!
- O que é um gradiente radial?
- O exemplo mais básico
- Como funciona um gradiente radial?
- O que é um gradiente cônico?
- Casos de uso para gradientes radiais
-
radial-gradientem uma seção de herói - Efeito de padrão pontilhado
- Efeitos de imagem
-
- Casos de uso para gradientes cônicos
- Gráfico de setores
- Planos de fundo e padrões
- Padrões de IU
- Animando gradientes cônicos com
@property - Cortar cantos com formas personalizadas
- Gradientes Cônicos
- Planos de fundo da seção
O que é um gradiente radial?
De seu nome, radial-gradient nos fornecem a capacidade de desenhar elementos radiais como um círculo ou uma elipse.
Vejamos a sintaxe mais básica.
O exemplo mais básico
Neste exemplo, temos um radial-gradient com duas paradas de cor. Isso resultou em um gradiente em forma de elipse.
.element { background: radial-gradient(#9c27b0, #ff9800); } 
O acima é o radial-gradient mais básico que podemos fazer em CSS. Você pode estar se perguntando, por que o padrão é uma elipse? Bem, deixe-me explicar.
Se não houver um nome de forma definido no gradiente (círculo ou elipse), o padrão será uma elipse no caso:
- Não há tamanho determinado;
- Ou há dois valores (para a largura e a altura).
Como funciona um gradiente radial?
Vou passar por uma série de recursos visuais que mostrarão como um gradiente funciona incrementando diferentes palavras-chave e adições.
Primeiro, vamos voltar ao exemplo inicial.
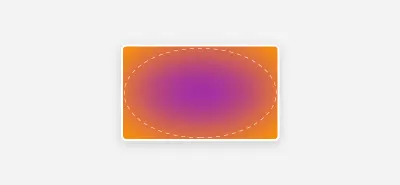
.element { background: radial-gradient(#9c27b0, #ff9800); }Quando houver duas cores sem identificar a forma, o gradiente terá como padrão uma elipse, assim:

A elipse está preenchendo a largura e a altura de seu contêiner. Parece desfocado porque o navegador assumiu que os pontos inicial e final são 0% e 100% , respectivamente.
Aqui está como o navegador vê o gradiente:
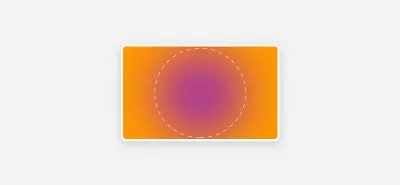
.element { background: radial-gradient(#9c27b0 0%, #ff9800 100%); } Se anexarmos o circle antes da primeira parada de cor, é assim que fica:
.element { background: radial-gradient(circle, #9c27b0, #ff9800); } 
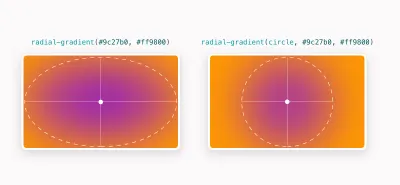
Agora que você tem uma ideia de como o círculo e a elipse se parecem por padrão, vamos ao posicionamento .
Por padrão, ambos são centralizados horizontal e verticalmente em seu contêiner. Em outras palavras, em 50% 50% :

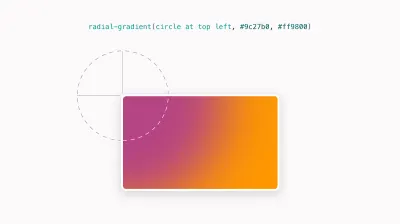
O importante a notar aqui é que o posicionamento acontece a partir do centro do círculo ou elipse, então posicionamos um círculo no canto top left , o que será posicionado é o ponto central .
Vejamos mais de perto alguns exemplos.
.element { background: radial-gradient(circle at top left, #9c27b0, #ff9800); } 
Também poderíamos centralizá-lo no lado direito. Adicionar apenas right centralizará o círculo à right 50% :
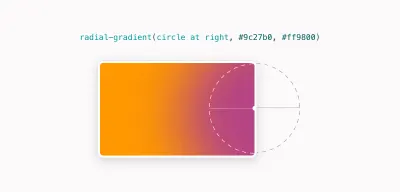
.element { background: radial-gradient(circle at right, #9c27b0, #ff9800); }Aqui está como parece:

O que é um gradiente cônico?
A função CSS conic-gradient() cria um gradiente que é girado em torno do centro do elemento. Vejamos um exemplo básico.
.element { background: conic-gradient(#9c27b0, #ff9800); } 
Veja como o gradiente começa a partir do ponto central do elemento. Ele gira de 0deg para 360 por padrão.
Vamos ver o que acontece quando adicionamos um valor de parada definitiva para a primeira cor.
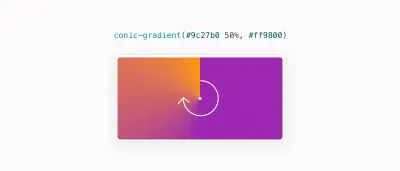
.element { background: conic-gradient(#9c27b0 50%, #ff9800); } 
Agora a primeira cor preenche 50% do elemento, enquanto a segunda será mostrada gradualmente até 100% .
O que acontece se aplicarmos uma parada brusca na segunda cor também? No trecho abaixo, a primeira cor preencherá 50% do elemento, a segunda começará de 50% até o final ( 100% ).
.element { background: conic-gradient(#9c27b0 50%, #ff9800 0); } 
Aumentar o primeiro valor de parada de cor criará um preenchimento angulado:
.element { background: conic-gradient(#9c27b0 65%, #ff9800 0); } 
Não só isso, mas também podemos criar um gradiente de repetição usando a função CSS repeating-conic-gradient() como mostrado abaixo.
.element { background: repeating-conic-gradient( #9c27b0 0 15deg, #ff9800 15deg 30deg ); } Os trechos acima preenchem a primeira cor de 0deg a 15deg , então a segunda cor é preenchida de 15deg a 30deg . Com a repetição, ficará como a figura abaixo:

Casos de uso para gradientes radiais
Muitas vezes, precisamos adicionar uma ilustração ou um padrão como plano de fundo. Caso haja um título e/ou texto secundário, pode ser difícil lê-los, é claro.
radial-gradient em uma seção de herói
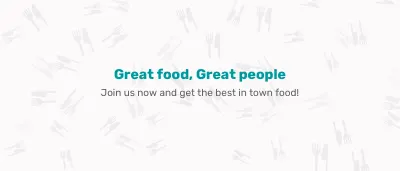
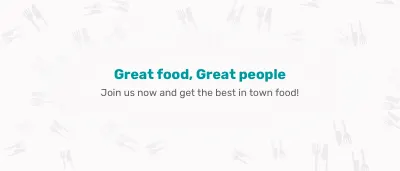
Usar um gradiente de elipse com a mesma cor do plano de fundo pode ajudar a destacar o conteúdo. No exemplo a seguir, observe como o conteúdo é sobreposto ao plano de fundo. Torna-se um pouco difícil se concentrar na leitura do que olhar para o padrão:

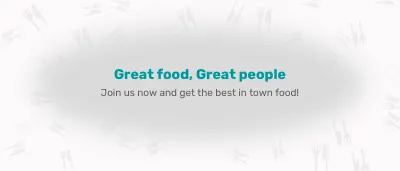
Uma correção comum para isso é adicionar uma elipse com a mesma cor do plano de fundo abaixo (para fazer com que ela se misture).
Aqui está a seção do herói com a elipse (colorida em cinza, apenas para fins de demonstração):

Aqui está como refletir isso no CSS:
.hero { background-color: #fbfafa; background-image: radial-gradient(#fbfafa, rgba(0,0,0,0) center/70% 70% no-repeat, url("hero-bg.svg"); background-position: center; background-size: 70% 70%, cover; background-repeat: no-repeat; } 
Dessa forma, cobrimos o padrão sob o conteúdo, é muito mais fácil lê-lo agora.

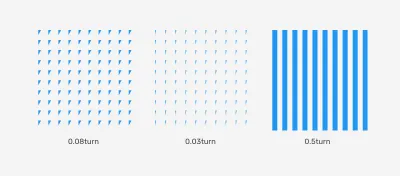
Efeito de padrão pontilhado
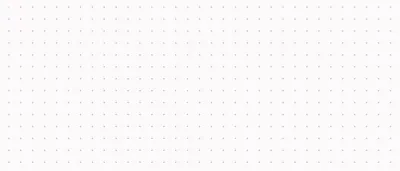
Para criar um efeito de padrão pontilhado, podemos usar radial-gradient . Aqui está como parece:

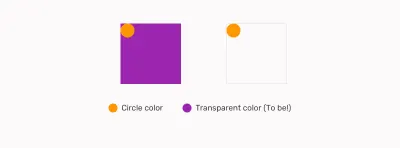
Para conseguir isso, podemos criar um pequeno círculo e o resto do gradiente será transparente.
Aqui está como ele fica sozinho:

Quando esse padrão é repetido, eis como fica:

Para refletir isso no CSS, precisamos adicionar uma largura e uma altura para o gradiente. Como os gradientes se repetem por padrão, isso resultará no padrão acima.
.dot-pattern { --color-1: #9c27b0; --color-2: rgba(0,0,0,0); background-image: radial-gradient(circle at 2px 2px, var(--color-1) 1px, var(--color-2) 0); background-size: 15px 15px; }Efeitos de imagem
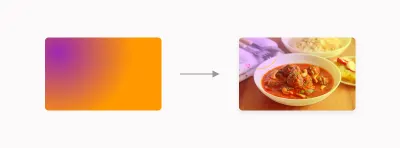
Combinados com mix-blend-mode , os gradientes radiais podem criar alguns efeitos de interface do usuário interessantes para imagens. No exemplo a seguir, observe como o círculo está posicionado no canto superior esquerdo. Podemos tirar proveito disso jogando com modos de mesclagem para obter um efeito específico.

.thumb:after { content: ""; position: absolute; inset: 0; background: radial-gradient(circle at top left, #9c27b0, #ff9800); mix-blend-mode: hard-light; opacity: 0.4; }Casos de uso para gradientes cônicos
Gráfico de setores
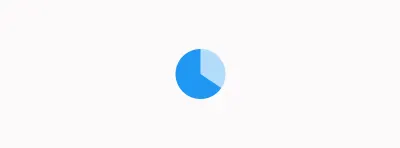
O primeiro caso de uso que posso pensar para gradientes cônicos são gráficos de pizza simples. É algo que queríamos fazer em CSS há algum tempo, e agora é possível com facilidade.

.pie-chart { width: 100px; height: 100px; background: conic-gradient(from 0deg, #b2daf9 128deg, #2096f3 0); border-radius: 50%; }Planos de fundo e padrões
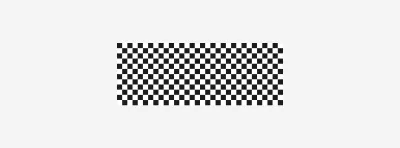
Existem inúmeras possibilidades para criar um padrão com gradientes cônicos. Para este exemplo, vou me concentrar no padrão quadriculado.

conic-gradient() . (Visualização grande)Aqui está o que acontece no seguinte gradiente:
- A cor
#fffcobre 9090degdo elemento; - Então é seguido por
#000até180deg; - Então é seguido por
#fffaté270deg; - Finalmente, o
#000foi preenchido até o ângulo final (360deg).
.checkerboard { --size: 25px; width: 200px; height: 100px; background-image: conic-gradient(#fff 90deg, #000 0 180deg, #fff 0 270deg, #000 0); background-size: var(--size) var(--size); } Quando repetido e controlado via background-size , ficará assim:

Não apenas isso, mas podemos obter efeitos realmente interessantes girando alguns valores de uma maneira diferente. Aqui está um exemplo:
.element { background-image: conic-gradient(#fff 90deg, #000 0 136deg, #fff 0 313deg, #000 0); } 
Padrões de IU
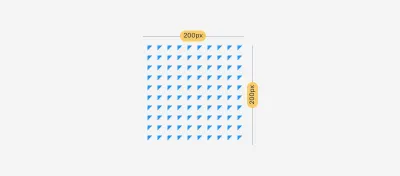
Às vezes, podemos precisar gerar um padrão de interface do usuário aleatório que assume diferentes formas. Podemos usar conic-gradient para conseguir isso. A ideia é que controlamos o tamanho do gradiente via background-size e, em seguida, alteramos o ângulo conic-gradient para obter efeitos diferentes.
Temos um elemento com largura e altura de 200px . Dentro deste elemento, vamos repetir o plano de fundo.
.element { --size: 20px; width: 200px; height: 200px; background-size: var(--size) var(--size); } Para imaginar melhor, cada plano de fundo terá um tamanho de 20px tanto para largura quanto para altura, e será repetido na horizontal e na vertical.

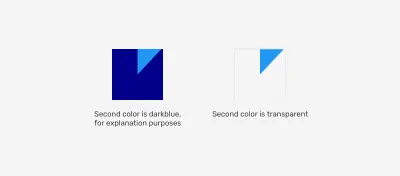
Agora, cada quadrado que você vê conterá um conic-gradient . Por enquanto, adicionarei dois tons de azul para demonstrar melhor o conceito.
.element { --size: 20px; width: 200px; height: 200px; background: conic-gradient(#2296F3 0.13turn, rgba(255,255,255,0) 0); background-size: var(--size) var(--size); }É assim que o gradiente cônico fica sem repeti-lo:

Com a repetição, fica assim. Agora, o objetivo é tornar a segunda cor transparente, o que resultará em uma forma de triângulo.

Ao ter um ângulo diferente, podemos randomizar a forma do padrão para obter efeitos interessantes.

Animando gradientes cônicos com @property
Podemos criar efeitos de animação interessantes com conic-gradient . No entanto, isso não é possível por padrão. Precisamos usar a definição @property para definir uma propriedade personalizada que usaremos para a animação.
@property --conic-mask { syntax: '<percentage>'; inherits: false; initial-value: 0%; } .conic-mask { --conic-mask: 0%; -webkit-mask: conic-gradient(from 0deg at 50% 50%, #000 var(--conic-mask), #0000); transition: --conic-mask 1s ease-out; } .conic-mask: hover { --conic-mask: 100%; } conic-gradient .Cortar cantos com formas personalizadas
Esta é uma demo de Temani Afif. A ideia é usar conic-gradient como máscara para criar efeitos de recortes:
Veja a Caneta [Cut corners with custom shape [forked]](https://codepen.io/smashingmag/pen/jOGKjxQ) de Temani Afif.
Gradientes Cônicos
Podemos usar conic-gradient para criar efeitos de gradiente sutis que possuem cantos mais escuros ou cantos mais claros com outras cores. Conic.css é uma pequena biblioteca CSS de Adam Argyle que apresenta muitos gradientes cônicos adoráveis.

Usando gradientes cônicos para fundos de seção
Eu vi isso em uma demo compartilhada por Scott Kellum. Eu realmente gostei da maneira como a técnica funciona para adicionar uma cor parcial a um rodapé e, ao mesmo tempo, parecer suave.
.footer { background: conic-gradient(from 0.25turn at 25% 0%, #FFD9CE, rgba(#FFD9CE, 0) 50%); } 
- Confira a demonstração →
Conclusão
Como você viu, usar funções CSS radial-gradient e conic-gradient pode resultar em UIs muito interessantes (e úteis). No entanto, não há preto e branco quando se trata de quando usar cada um. Na maioria das vezes, depende do caso de uso em questão.
Espero que você ache o artigo útil. Muito obrigado pela leitura!
Leitura adicional na revista Smashing
- Um mergulho profundo no
object-fitebackground-sizeem CSS - Problemas comuns de CSS para projetos front-end
- Usando cores HSL em CSS
- Problemas de estouro no CSS
