Nossas 50 bibliotecas, estruturas e ferramentas CSS favoritas de 2020
Publicados: 2020-12-23Com todas as mudanças e avanços rápidos que o CSS passou nos últimos anos, não devemos nos surpreender com o grande volume de recursos e ferramentas de código aberto que estão sendo continuamente lançados.
Essas bibliotecas, estruturas e ferramentas CSS que economizam tempo foram criadas para tornar nossas vidas um pouco mais fáceis e também oferecem uma janela de aprendizado para as áreas CSS que podemos não entender completamente.
Nesta coleção, você encontrará 50 de nossas bibliotecas, frameworks, recursos e ferramentas CSS favoritos que foram lançados este ano. Sem dúvida, você encontrará algo útil!
Salto rápido: Bibliotecas CSS, Estruturas CSS, Ferramentas e geradores CSS baseados na Web, Cheatsheets CSS úteis, Itens CSS úteis.
Bibliotecas CSS
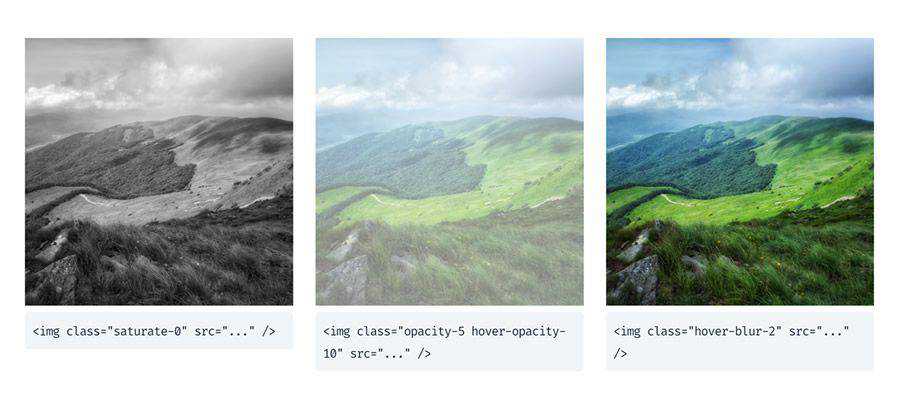
filtros.css – Uma pequena biblioteca CSS para aplicar filtros de cores a imagens e muito mais. 
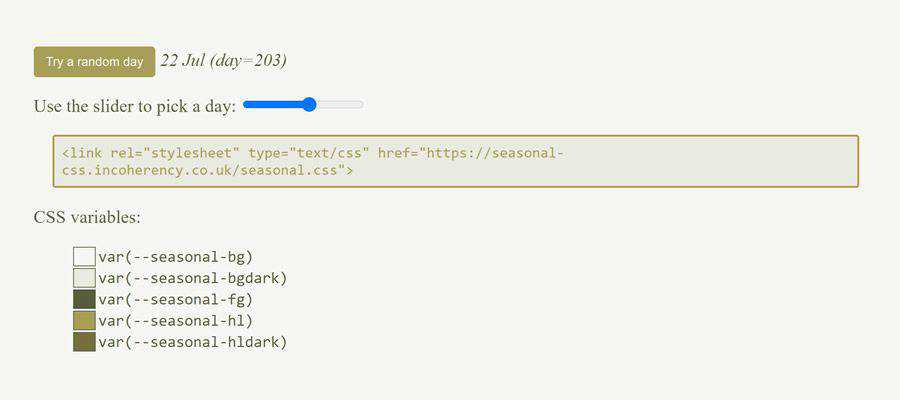
Sazonal.css – Uma estrutura CSS que exibe um esquema de cores sazonal com base na data. 
Checka11y.css – Utilize esta folha de estilo para detectar rapidamente alguns problemas comuns de acessibilidade. 
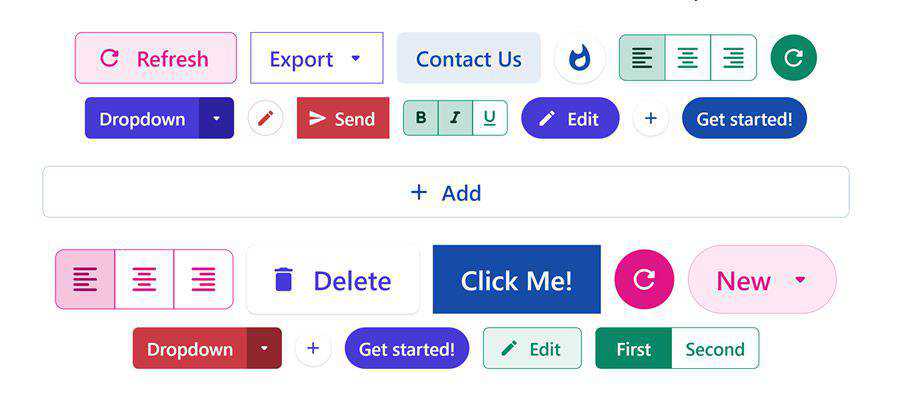
Knopf.css – Um sistema de botões CSS moderno, modular e extensível. 
grxdients – Uma biblioteca CSS que torna a adição de gradientes aos seus projetos incrivelmente simples. 
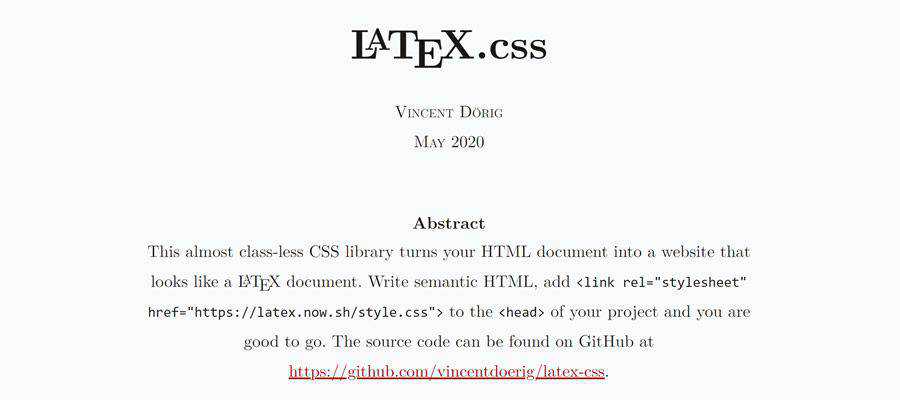
LaTeX.css – Uma biblioteca CSS mínima, quase sem classes, que faz qualquer site parecer um documento LaTeX. 
CUBO CSS – Uma metodologia CSS orientada para a simplicidade e consistência com uma forte dose de pragmatismo. Pelo menos é o que dizem. 
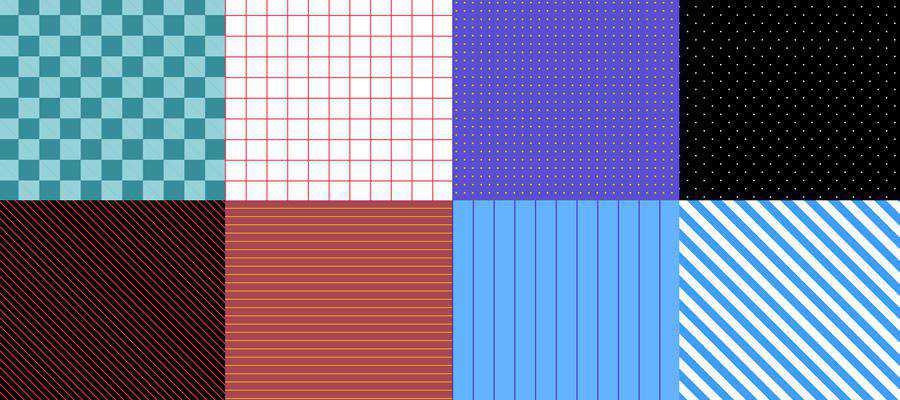
padrão.css – Uma biblioteca somente CSS para adicionar padrões de fundo aos seus projetos. 
98.css – Saudades dos bons velhos tempos da computação? Use este sistema de design para recriar essas UIs clássicas. 
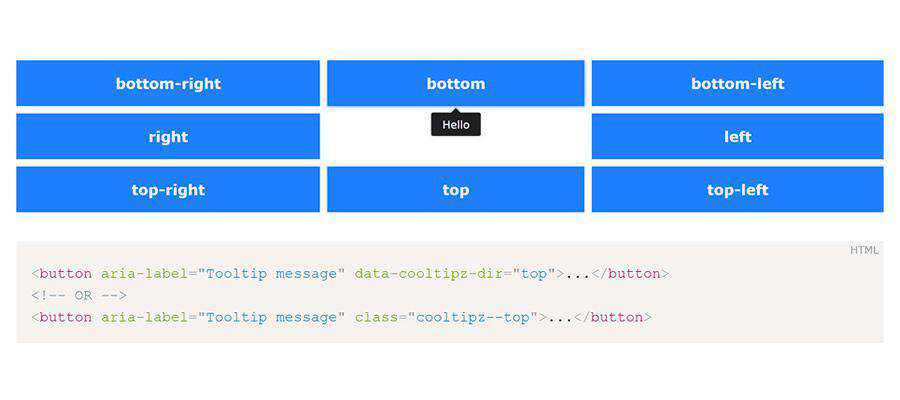
Cooltipz.css – Uma biblioteca para adicionar dicas de ferramentas CSS puras a elementos HTML existentes. 
MVP.css – Uma folha de estilo minimalista para elementos HTML. 
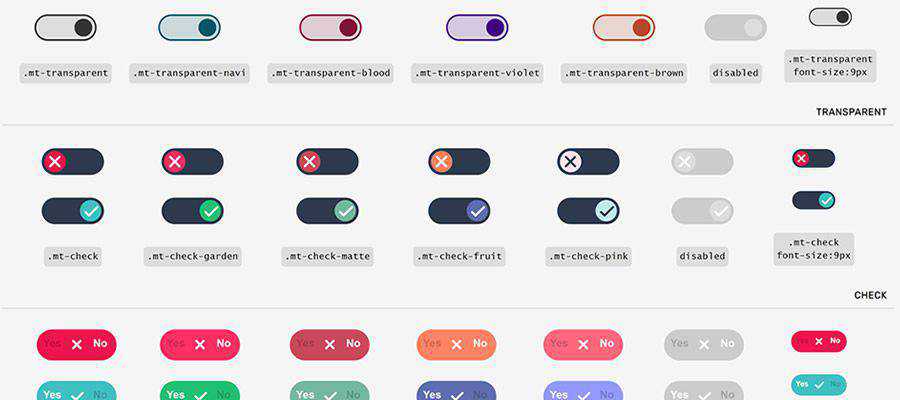
MoreToggles.css – Uma biblioteca CSS pura que fornece alternâncias elegantes. 
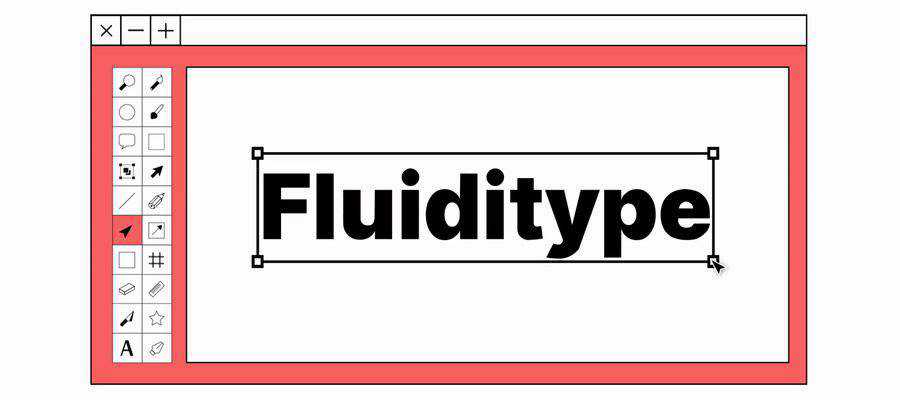
Tipo de fluidez – Uma pequena biblioteca CSS que se concentra em pura fluidez no tipo em todos os tamanhos de tela. 
Estruturas CSS
Cirrus.CSS – Uma estrutura SCSS centrada em componentes e utilitários projetada para prototipagem rápida. 
OrbitCSS – Confira este moderno framework CSS baseado em flexbox. 
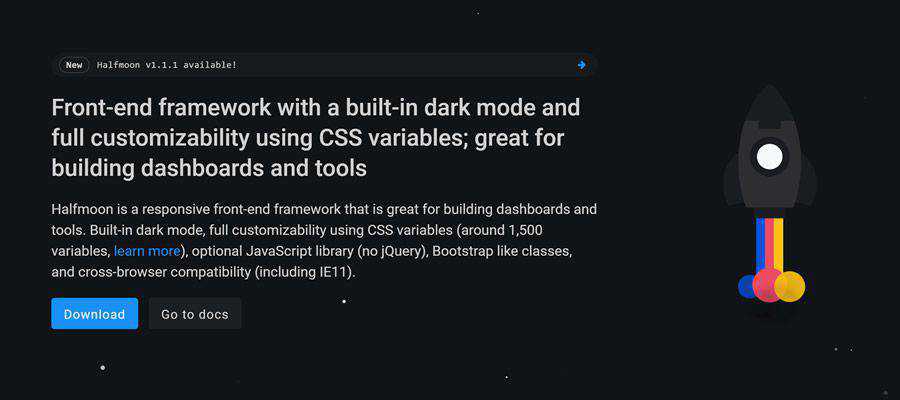
Meia-lua – Uma estrutura de front-end com um modo escuro integrado e total personalização usando variáveis CSS. 

mono/colorido – Uma estrutura apenas CSS pequena, responsiva e com tema duplo. 
novo.css – Um framework CSS sem classes para construir sites somente HTML. 
Favo de mel – Uma estrutura SCSS fluida, configurável e móvel para seus projetos da web. 
Forma abreviada – Uma estrutura CSS gratuita e de código aberto que permite criar designs exclusivos e modernos sem escrever nenhum CSS. 
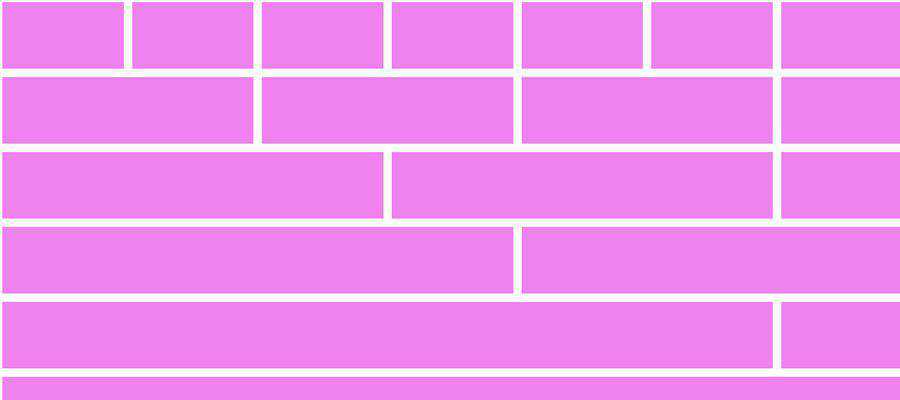
Chapa – Um framework CSS moderno construído com CSS Grid e Flexbox. 
Grade Flash – Um novo sistema de grade leve (1KB minificado e compactado) baseado no CSS Grid Layout. 
Ferramentas e geradores de CSS baseados na Web
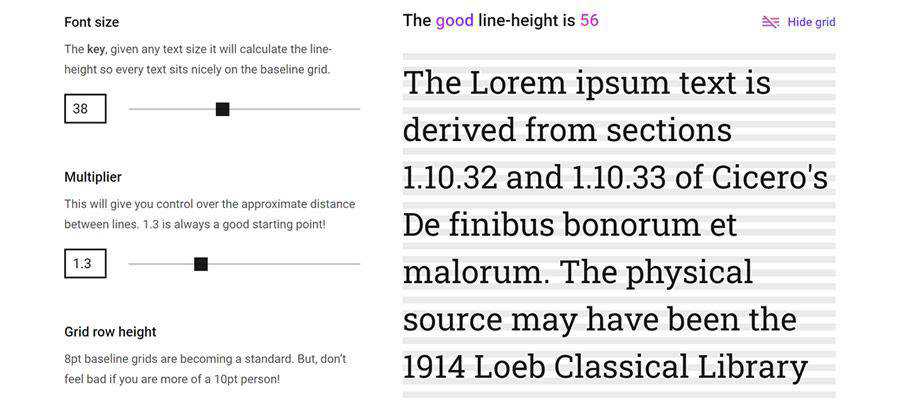
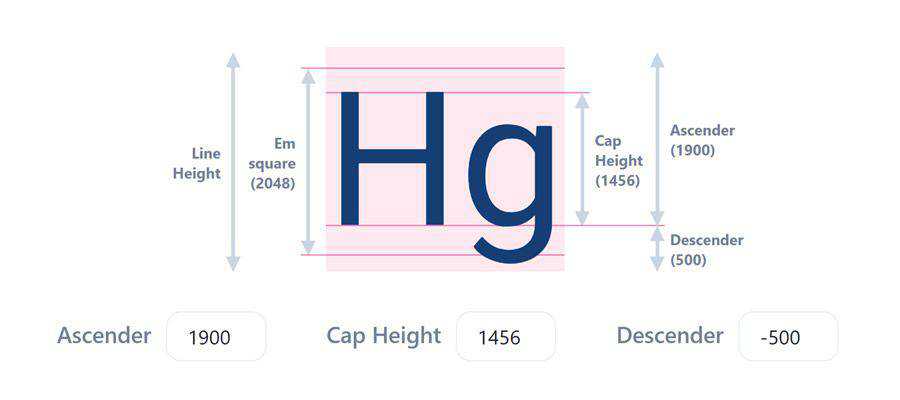
A boa line-height – Use esta ferramenta para calcular facilmente a altura de linha CSS perfeita para cada tamanho de texto em sua escala. 
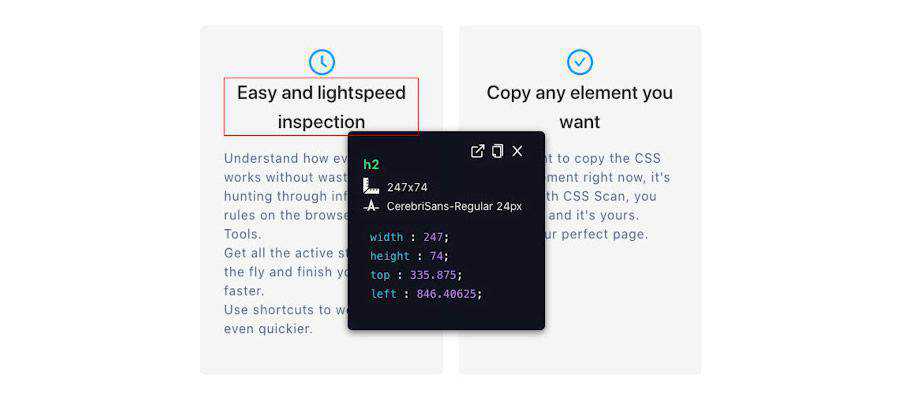
Aranha CSS – Esta extensão do Chrome é considerada a maneira mais rápida e conveniente de copiar, visualizar, editar e exportar CSS. 
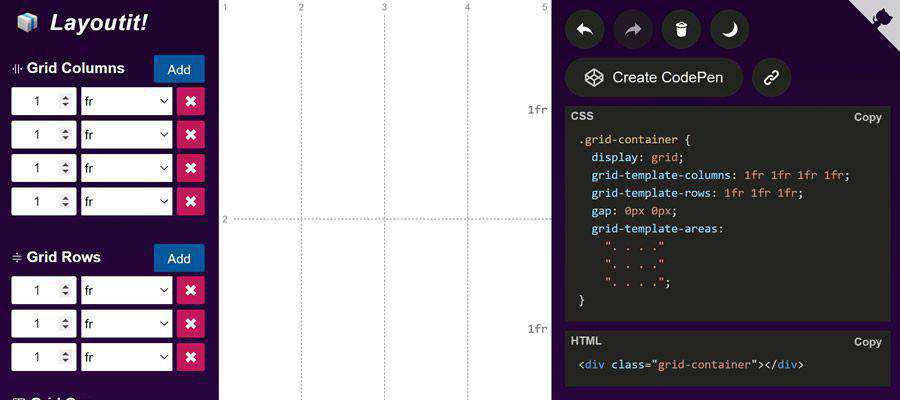
Layoutit Grade – Construa seu CSS Grid ideal com esta ferramenta online. 
Belos exemplos box-shadow CSS - Escolha entre esta coleção de mais de 80 estilos de sombra de copiar e colar. 
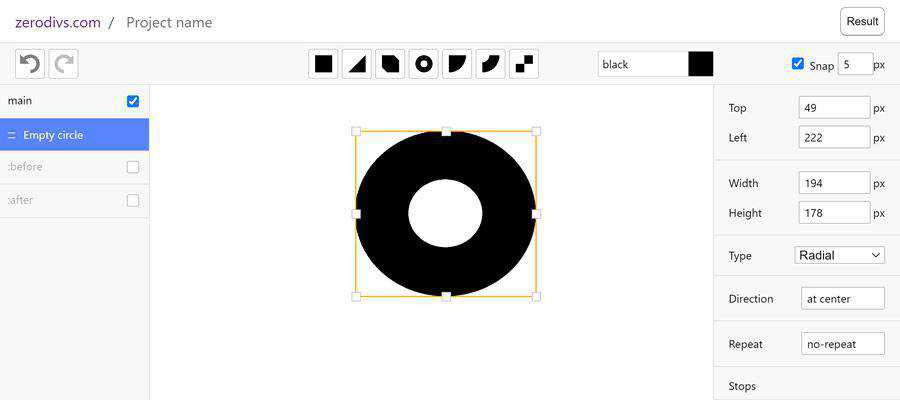
zerodivs. com – Experimente este editor de interface do usuário experimental para criar ilustrações baseadas em estilos de aplicação (CSS) em um único elemento HTML. 
Efeitos CSS – Uma coleção de efeitos especiais CSS clique para copiar. 
Virar – Uma ferramenta online para definir tipografia em CSS. 
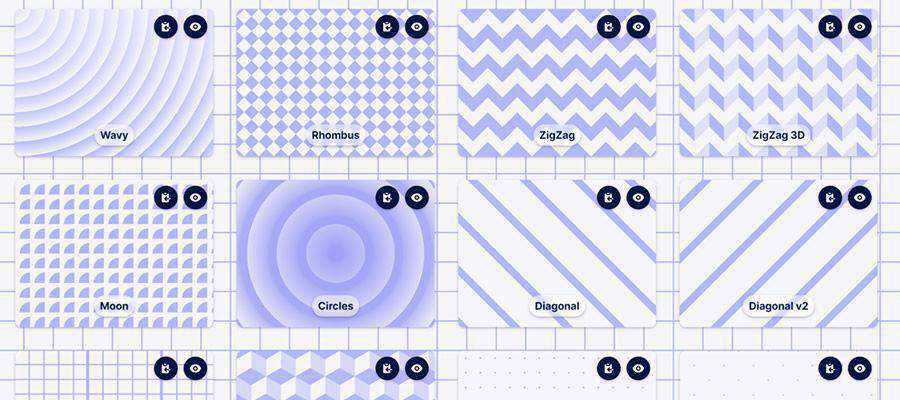
Padrões de fundo CSS - Gere seu próprio padrão de fundo perfeito. 
Gerador de plano de fundo CSS animado - Faça seu próprio fundo animado alucinante com esta ferramenta. 
Keyframes.app – Gere animações CSS incríveis com esta ferramenta baseada na web. 
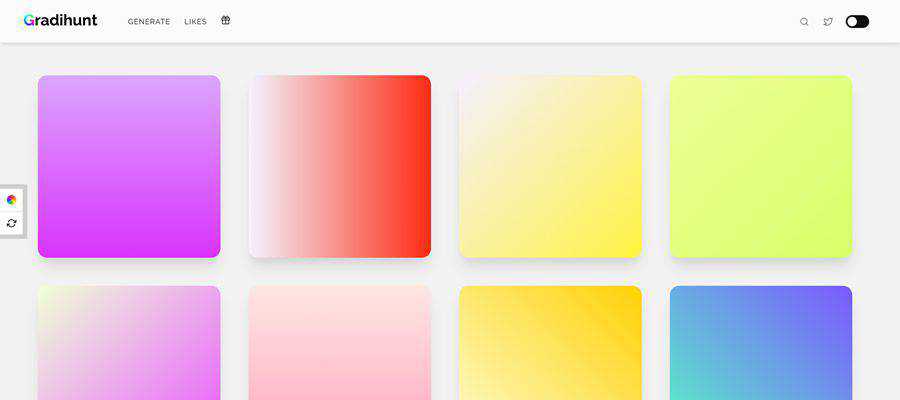
Gradihunt – Encontre ou gere o gradiente CSS perfeito para seus projetos. 
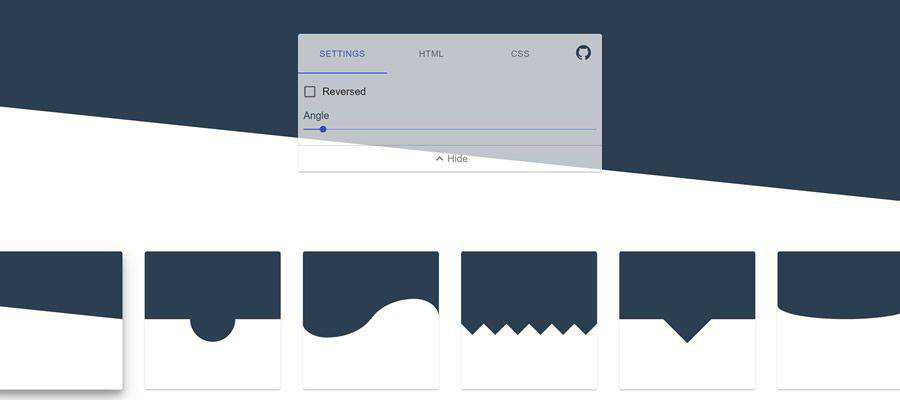
Gerador de separador de seção CSS – Use esta ferramenta para criar formas separadoras exclusivas com CSS puro. 
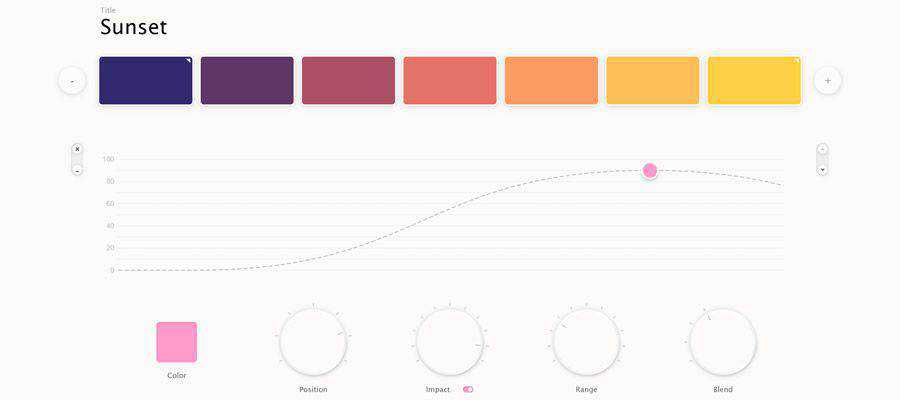
Misturador de cores paramétrico – Crie sua própria paleta de cores personalizada e exporte para CSS ou SVG. 
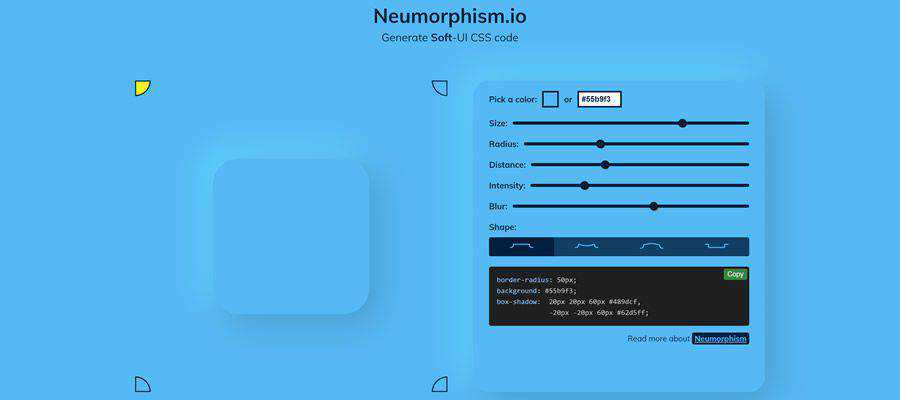
Neumorphism.io – Uma ferramenta para criar código CSS Soft-UI. 
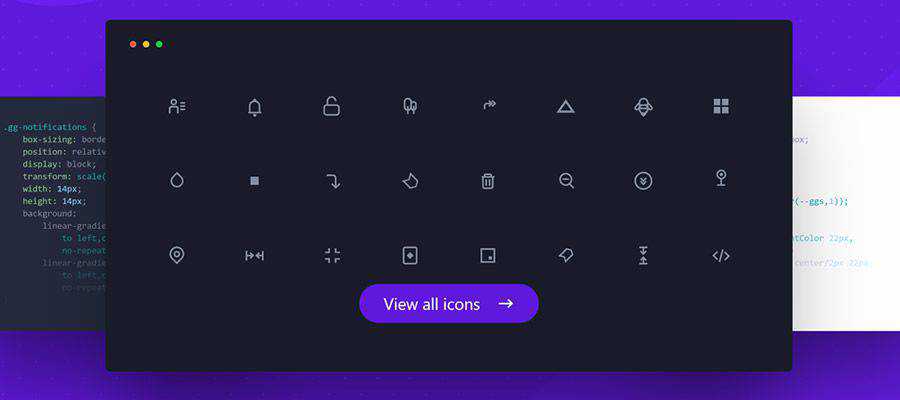
Mais de 700 ícones CSS – Uma coleção de ícones gratuitos disponíveis em CSS, SVG e outros formatos populares. 
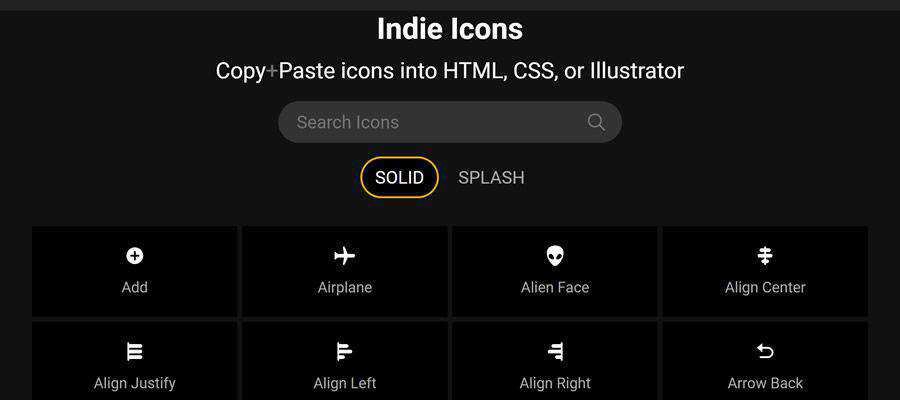
Ícones independentes – Uma coleção de ícones que você pode copiar e colar em CSS, HTML e Illustrator. 
Cheatsheets CSS úteis
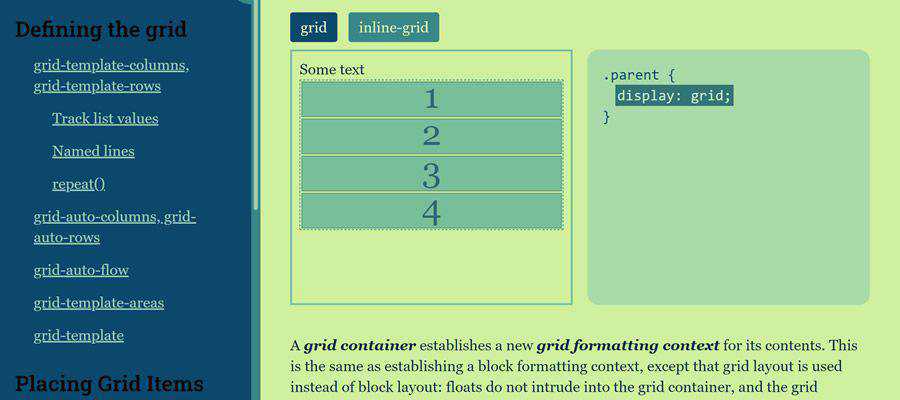
Folha de referência da grade – Uma referência útil para aprender os meandros do CSS Grid. 
Folha de dicas do BEM – Use este guia para aprimorar suas habilidades de nomenclatura de classe CSS. 
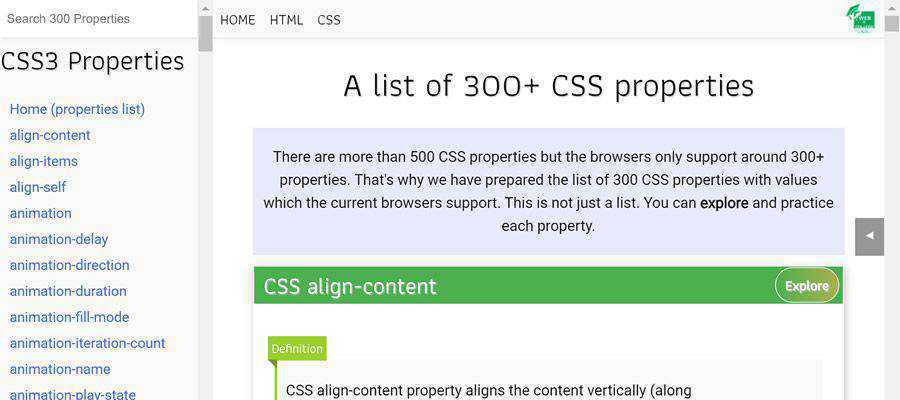
Uma lista de mais de 300 propriedades CSS – Uma lista útil de propriedades CSS que são suportadas pelos navegadores. 
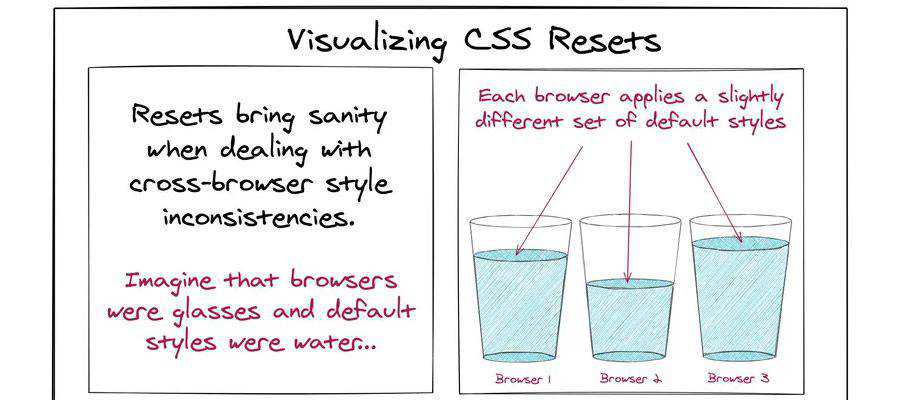
Visualizando redefinições de CSS – Use este infográfico útil para entender melhor o que as redefinições de CSS fazem. 
Seletores explicados – Traduza seletores CSS em inglês simples. 
Itens CSS úteis
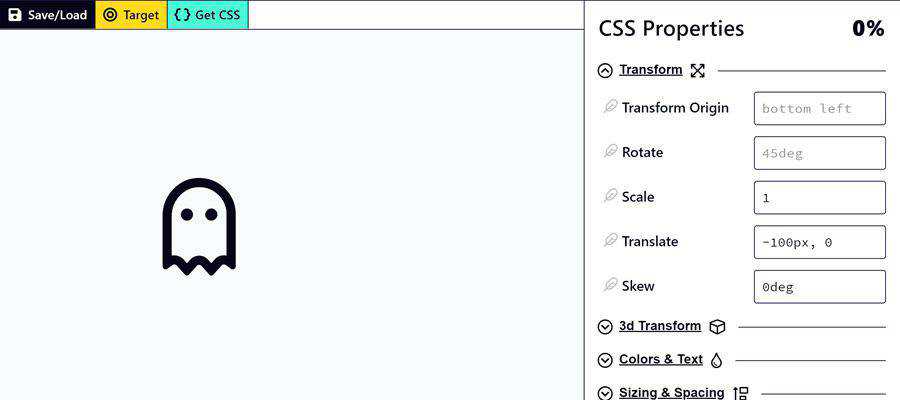
O que significa 100% em CSS? 
Pontos de interrupção CSS usados por estruturas CSS populares – Confuso sobre quais pontos de interrupção CSS implementar? Confira o que os maiores frameworks estão utilizando para se inspirar. 
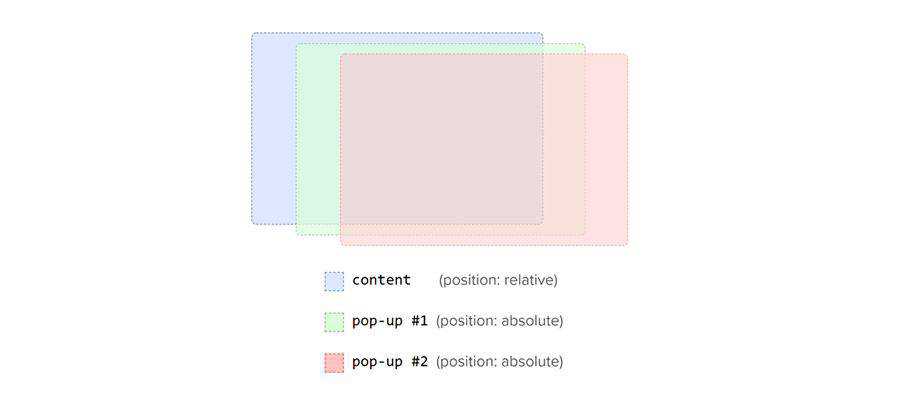
Aprenda Z-Index usando uma ferramenta de visualização – CSS z-index pode ser difícil de entender. Este guia visual pode ajudá-lo a pegar o jeito. 
Alternador de tema de cores – Aprenda como adicionar vários esquemas de cores ao seu site via CSS. 
A cascata CSS – Aprenda como os navegadores da Web resolvem estilos CSS concorrentes. 
O que está faltando no CSS? – Uma olhada aleatória nas respostas à pesquisa anual de CSS. Viu alguma coisa com a qual você concorda? 
Favoritos de anos anteriores
- Nossas bibliotecas, estruturas e ferramentas CSS favoritas de 2019
- Nossas bibliotecas, estruturas e ferramentas CSS favoritas de 2018
- Nossas bibliotecas, estruturas e ferramentas CSS favoritas de 2017
- Nossas bibliotecas, estruturas e ferramentas CSS favoritas de 2016
- Nossas bibliotecas, estruturas e ferramentas CSS favoritas de 2015
- Nossas bibliotecas, estruturas e ferramentas CSS favoritas de 2014
- Nossas bibliotecas, estruturas e ferramentas CSS favoritas de 2013
