Nossas 50 bibliotecas, estruturas e ferramentas CSS favoritas de 2019
Publicados: 2020-01-05Quick Jump: CSS Frameworks, CSS Libraries, CSS Animation, CSS Typography, CSS Tools & Generators e CSS Inspiration.
Estruturas CSS
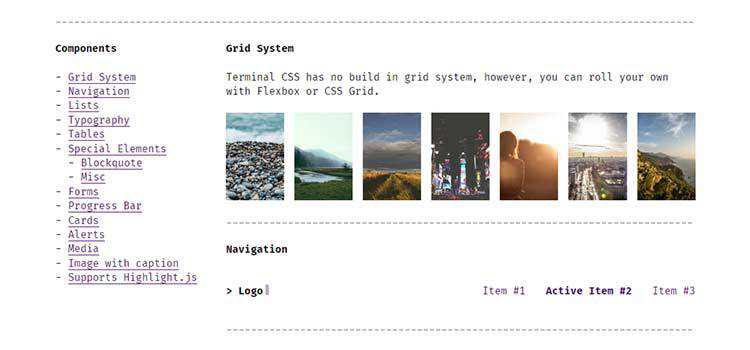
Terminal CSS – Atenção amantes de terminais, agora existe um framework CSS para você. 
xstyled – Um CSS baseado em tema consistente para componentes com estilo. 
Fomantic-UI – Uma estrutura de desenvolvimento gratuita e “amigável ao homem” para criar sites responsivos. 
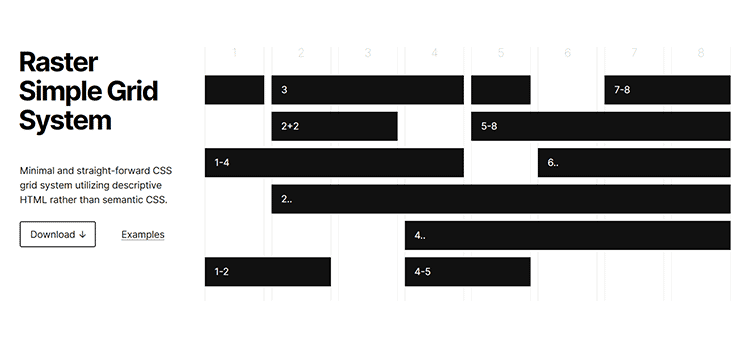
Raster – Um sistema simples de CSS Grid que utiliza HTML descritivo. 
Diez – Uma estrutura de linguagem de design gratuita e de código aberto. 
Butter Cake – Confira este framework CSS moderno e leve. 
Bibliotecas CSS
Destyle.css – Uma biblioteca de redefinição de CSS “opinativa”. 
Estilos Imutáveis – Uma biblioteca para estilizar interfaces da Web com foco em previsibilidade e robustez. 
Matter – Uma coleção de componentes do Material Design em CSS puro. 
Water.css – Estilos simples e código semântico para seu site estático. 
Estudos de caso do Flexbox – Tutoriais para ajudá-lo a obter layouts comuns do Flexbox. 
IsometricSass – Uma biblioteca Sass para criar 2D isométrico sem JavaScript. 
css-fx-layout – Uma biblioteca CSS Flexbox leve que inclui classes e atributos de dados HTML. 
a11y-css-reset – Um conjunto de regras globais de CSS para ajudar a melhorar a acessibilidade de seus projetos. 
augmented-ui – Uma ferramenta para criar “UI futurista, inspirada no cyberpunk” com CSS. 
Animação CSS
CSS Wand – Copie, cole e personalize uma variedade de estilos de animação úteis. 
CSSFX – Uma coleção de botões CSS animados, efeitos de foco, entradas e carregadores para uso em seus projetos. 
CSS EffectsSnippets. – Uma coleção de animações CSS úteis que você pode copiar e colar. 

useAnimations – Uma biblioteca CSS gratuita de microinterações baseadas em ícones. 
extra.css – Use esta biblioteca CSS Houdini para adicionar efeitos impressionantes. 
Biblioteca Izmir ImageHover CSS – Uma mini biblioteca CSS construída por Ciaran Walsh para criar rapidamente elementos de foco de imagem lindamente animados. 
CSS Animal – Uma coleção de efeitos de animação CSS para copiar e colar. 
Tipografia CSS
CSSans Pro – Uma fonte colorida e atrevida gratuita. 
RFS – Um mecanismo de tamanho de fonte responsivo que calcula automaticamente o tamanho com base na janela de visualização do navegador. 
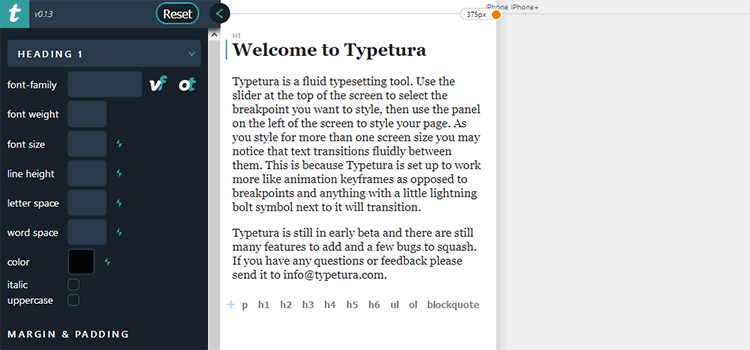
Typetura – Uma ferramenta para composição fluida, com base no tamanho da tela. 
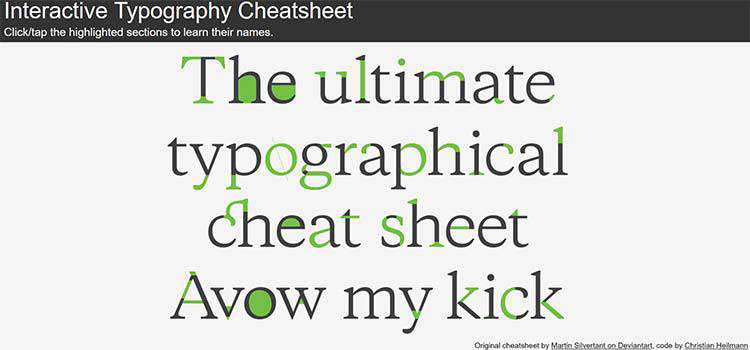
Folha de dicas de tipografia interativa – Uma ferramenta divertida para aprender os vários componentes de uma forma de letra. 
TypeSafe CSS – Uma estrutura CSS responsiva minúscula (menos de 1 KB) com foco em leitura e escrita. 
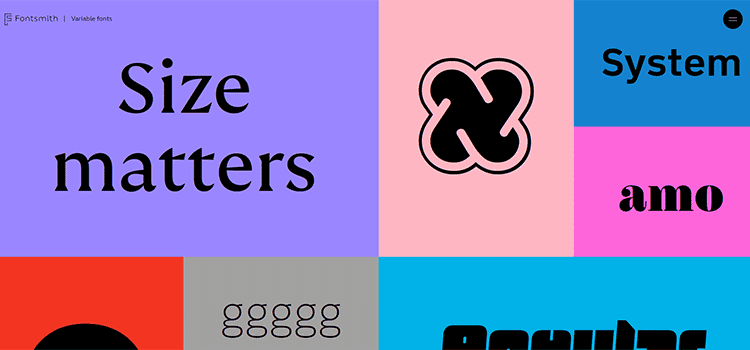
Fontsmith Variable Fonts – Saiba mais sobre este desenvolvimento muito badalado em tipografia – completo com exemplos. 
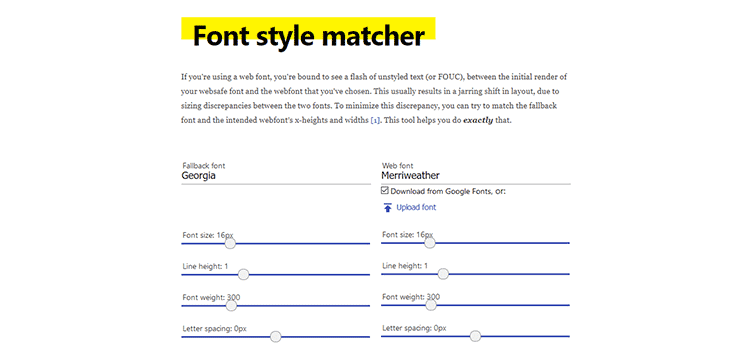
Correspondência de estilo de fonte – Uma ferramenta que ajuda a minimizar a discrepância entre uma fonte da Web e seu substituto. 
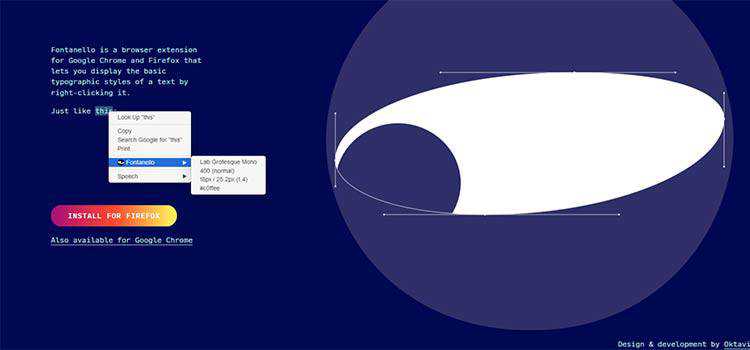
Fontanello – Uma extensão do navegador que exibe estilos tipográficos com o botão direito do mouse. 
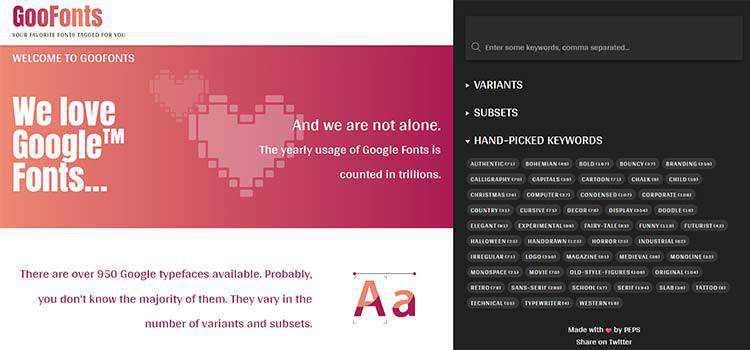
GooFonts – Use este recurso para encontrar Google Fonts com base em tags. Ótimo para descobrir itens menos conhecidos. 
Ferramentas e Geradores CSS
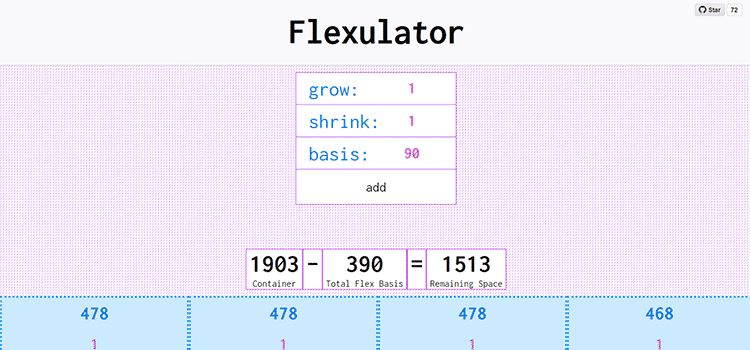
Flexulator – Uma calculadora interativa de distribuição de espaço CSS Flexbox. 
Gerador de layout de grade CSS – Crie grades complexas com esta ferramenta visual. 
de marca. – Uma ferramenta gratuita para criar e manter guias de estilo. 
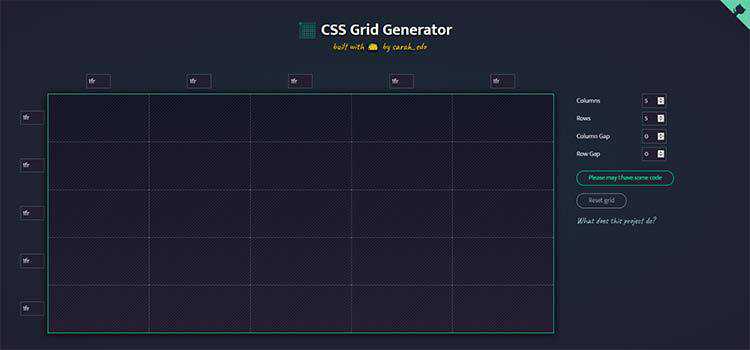
CSS Grid Generator – Crie layouts de grade complexos por meio de arrastar e soltar com esta ferramenta. 
Superposição – Um aplicativo que extrai os tokens de design do seu site para uso em sua ferramenta de design favorita. 
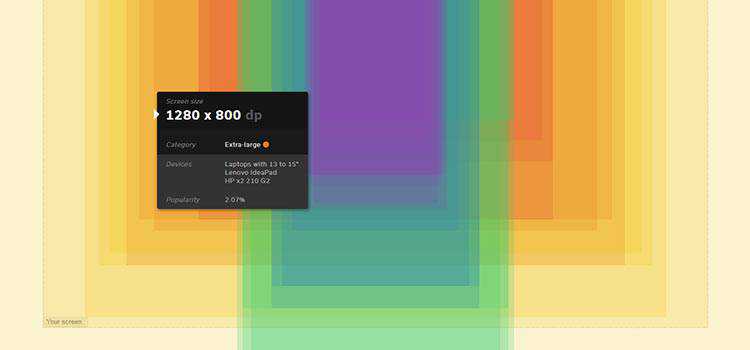
Mapa do tamanho da tela – Um mapa interativo exibindo várias resoluções de tela e estatísticas de uso. 
Animated CSS Background Generator – Use esta ferramenta para criar fundos impressionantes para o seu site. 
DropCSS – Uma ferramenta gratuita que limpa rápida e completamente seu CSS não utilizado. 
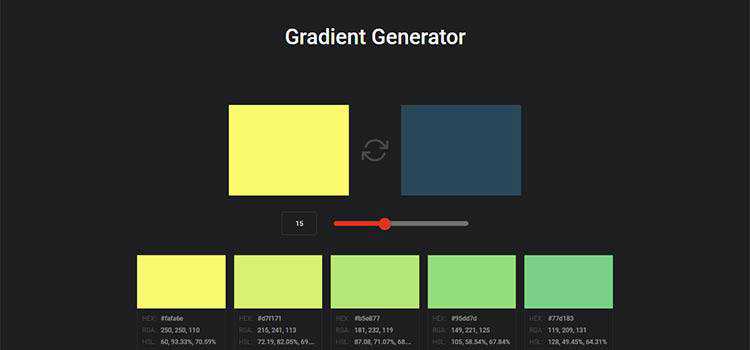
Gerador de gradiente – Pegue duas cores e crie uma variedade de gradientes CSS personalizados. 
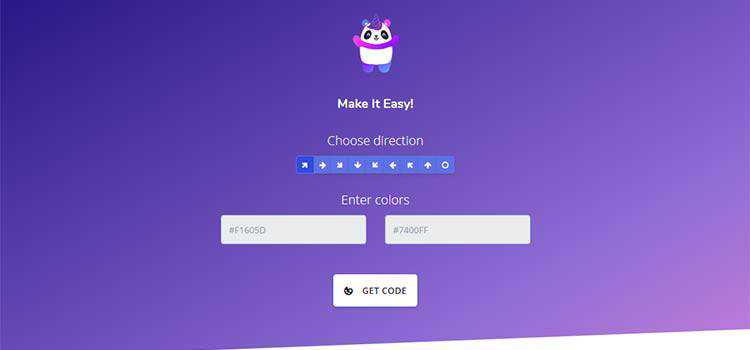
Mycolorpanda – Crie gradientes CSS em uma brisa com esta ferramenta simples. 
Amino – Um editor CSS ao vivo para o Google Chrome. 
Guias de aprendizado de CSS e dicas
CSS Selectors Cheatsheet – Uma combinação de um jogo, guia de referência rápida e cheatsheet imprimível. 
Reaprender layout CSS – Aprenda a aproveitar os algoritmos que alimentam navegadores e CSS para criar layouts melhores. 
Diretrizes CSS – Um documento detalhado para ajudá-lo a escrever CSS mais escalável e gerenciável. 
O Guia Completo para SCSS/SASS – Os prós e contras do popular pré-processador CSS. 
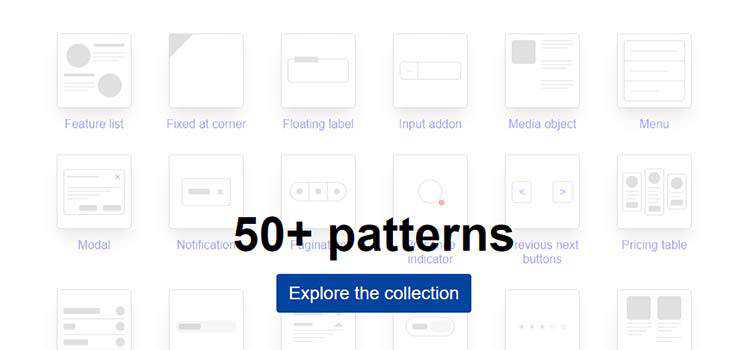
CSS Layout – Uma coleção de layouts e padrões CSS populares. 
Flexbox30 – Um guia para aprender CSS Flexbox em 30 dias através de 30 bits de código. 
Inspiração CSS
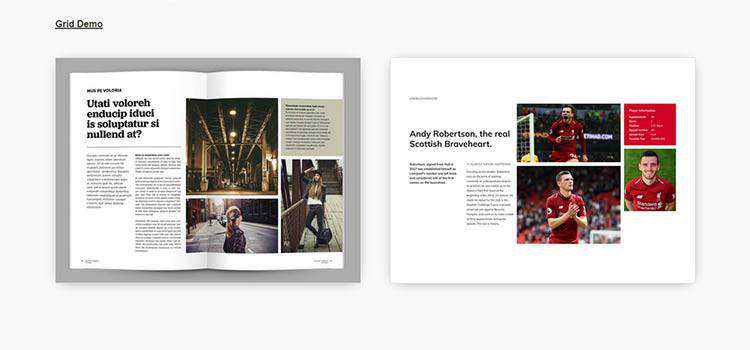
Imprimir para CSS – Confira uma coleção de layouts inspirados em impressão recriados com CSS. 
E finalmente…
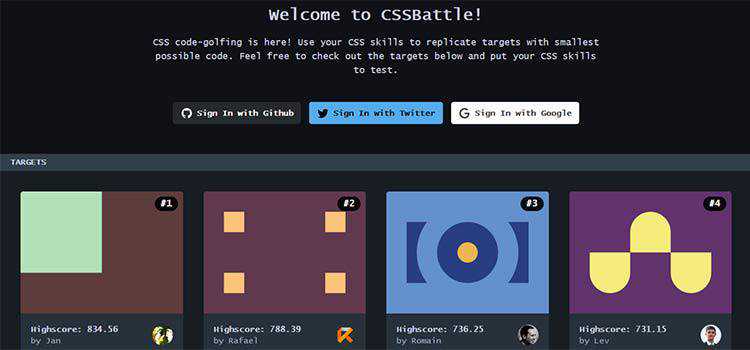
CSSBattle – Use suas habilidades de CSS para replicar alvos com o menor código possível neste jogo de golfe. 
Nossas coleções de trechos CSS
- 10 Trechos de Efeitos de Texto Sublinhado Animados CSS
- 10 Fragmentos de Efeitos de Passagem de Imagem Avançado
- 8 Trechos CSS de chave de alternância Tip-Top
- 10 designs de personagens criados inteiramente com HTML e CSS
- 10 exemplos incríveis de design de logotipo CSS, JS e SVG
- 10 exemplos de formas não ortodoxas criadas com CSS
- 9 plugins JavaScript gratuitos da barra de progresso para web designers
- 8 trechos de código que demonstram o poder do CSS Grid
- 10 snippets de caixa de seleção CSS e JavaScript gratuitos
- 8 maneiras de tornar o campo de pesquisa sexy com CSS
- 9 Trechos de campo de upload de arquivo de código aberto personalizado
- 10 efeitos de transição de página CSS e JavaScript emocionantes
- 8 trechos de código CSS e JavaScript impressionantes para melhorar a ilustração
- 10 snippets para criar layouts de tela dividida
- 10 incríveis trechos de animação de texto CSS e JavaScript
- 10 incríveis bibliotecas e coleções de botões CSS
- Bibliotecas e plug-ins gratuitos de janelas modais
Mais recursos CSS
Você também pode dar uma olhada em nossas coleções anteriores de CSS: 2018, 2017, 2016, 2015, 2014 ou 2013.
E se você estiver procurando por ainda mais frameworks, ferramentas, snippets ou templates CSS, você deve navegar em nossos extensos e continuamente atualizados arquivos CSS.
