40 Tabelas e Gráficos CSS jQuery | Scripts + Tutoriais
Publicados: 2016-05-09A visualização de dados é o equivalente moderno da comunicação visual e envolve a criação e o estudo da representação visual dos dados. Transforma a informação de forma abstrata, esquemática e visual.
O objetivo da visualização de dados é comunicar informações de forma clara e eficiente, e isso é feito por meio de tabelas, gráficos, plotagens etc. Eles usam pontos, linhas ou barras para comunicar visualmente uma mensagem.
Aprenda a criar gráficos CSS jQuery simples, limpos e envolventes baseados em HTML5 . Ao analisar, usar e seguir os tutoriais e scripts da lista abaixo, você aprenderá a criar gráficos significativos a partir de qualquer dado, de uma forma que forneça a quantidade adequada de detalhes, mantendo um olho no quadro geral e tornando as informações aparecem de forma amigável.
Existem muitos plugins de gráficos jQuery disponíveis que podem ajudá-lo a criar visualizações de dados interativas. Nesta lista, você encontrará alguns deles, além de um monte de gráficos CSS jQuery e scripts gráficos incríveis.
Ao usar esses scripts e tutoriais de gráficos e gráficos CSS jQuery, além de alguns plugins ótimos e úteis, você não perderá tempo e esforço e poderá criar visualizações de dados de maneira rápida e bonita.
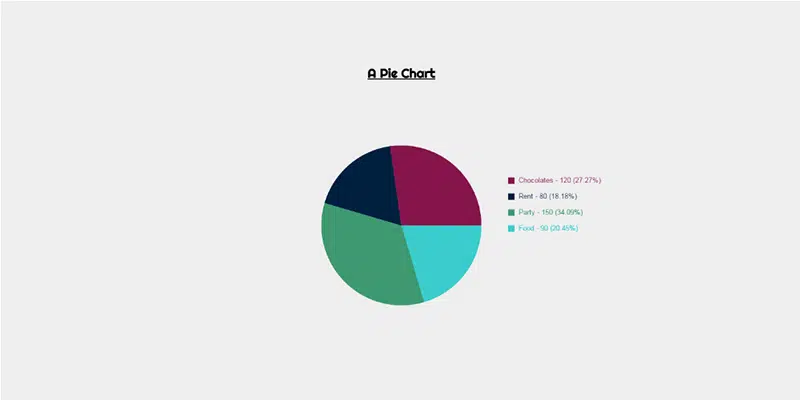
Gráfico de pizza CSS3
Aprenda a fazer este gráfico de pizza CSS3 que usa várias cores e sinta-se à vontade para usá-lo em seus próprios projetos. Os códigos são fornecidos.
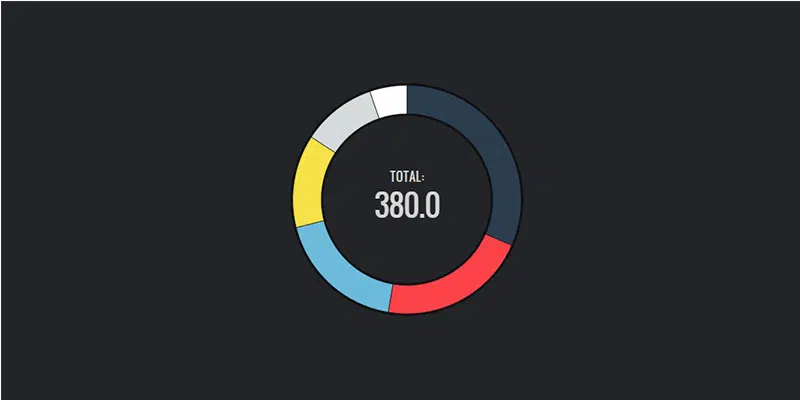
Gráfico de Donuts Animado Personalizável
Agora você pode criar um gráfico animado limpo e minimalista que também é totalmente personalizável. Este gráfico de rosca animado pode ser muito eficaz em relação à representação de dados, portanto, siga atentamente os códigos fornecidos por este desenvolvedor da web.
Gráfico de barras circulares
Este é um bom gráfico de barras circulares com um efeito de gradiente que chamará sua atenção. Neste link, você pode aprender a fazer você mesmo, analisando os códigos deste desenvolvedor web.
Gráfico do painel de instrumentos
Obtenha os códigos HTML, CSS e JS para este gráfico de dashboard que tem um belo design e veja como você pode integrá-lo em seu projeto.
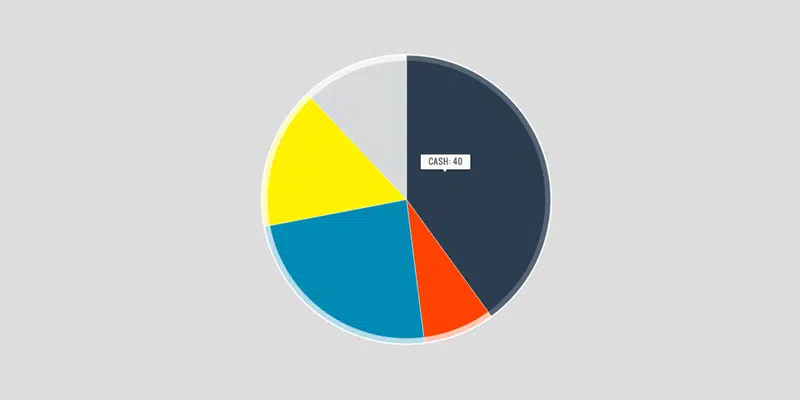
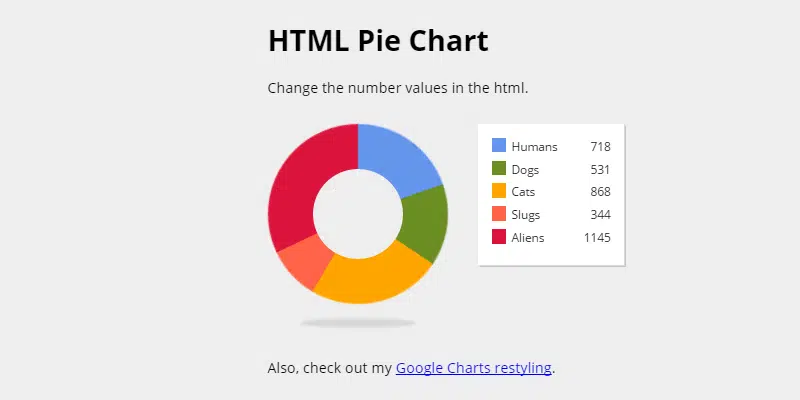
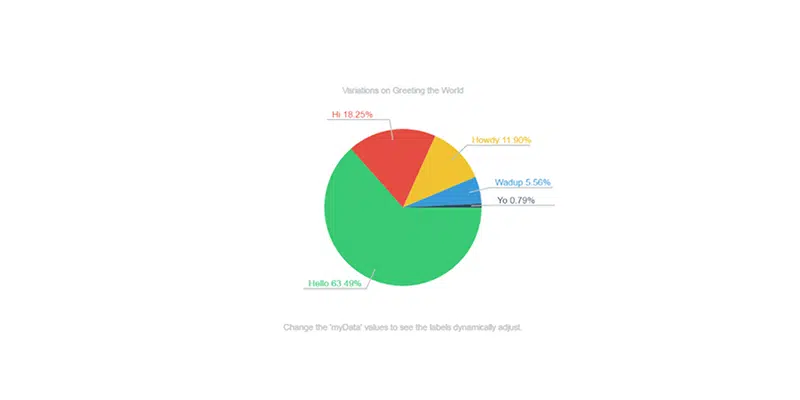
Gráfico de pizza SVG com dicas de ferramentas e efeitos de mouse
Faça você mesmo este gráfico de pizza SVG com dicas de ferramentas e efeitos de mouse, para seus próprios projetos, usando esses códigos. Este gráfico de pizza tem um design mínimo e eficaz.
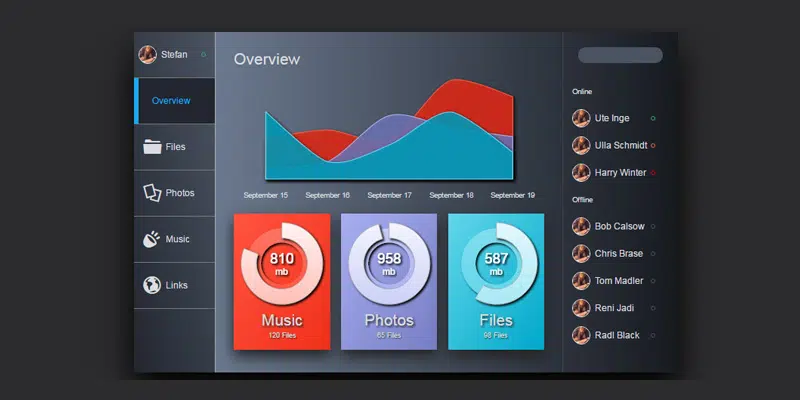
IU de armazenamento em nuvem
Esta é uma interface de usuário de armazenamento em nuvem complexa. Ele vem com um menu contendo as guias Arquivos, Fotos, Música e Links, além de alguns outros belos gráficos e gráficos CSS jQuery que você vai querer aprender a codificar imediatamente.
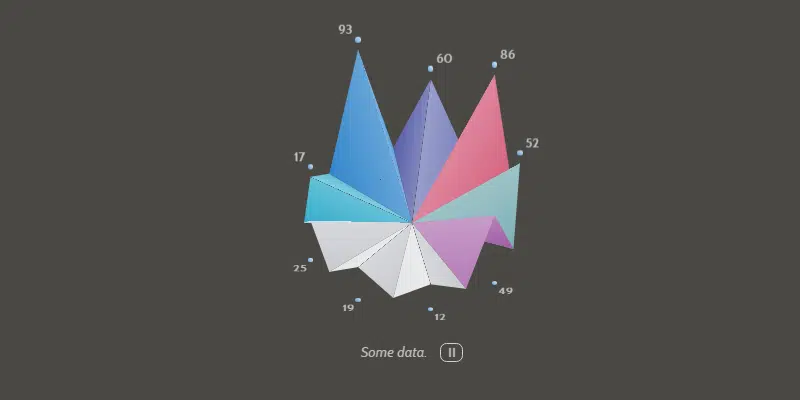
Gráfico animado CSS 3D
Este é um gráfico animado CSS 3D de aparência única, com belos efeitos e design. A boa notícia é que você pode obter os códigos de graça!
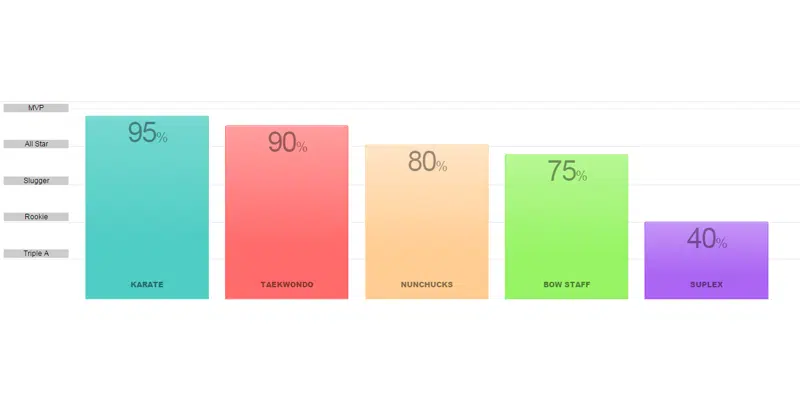
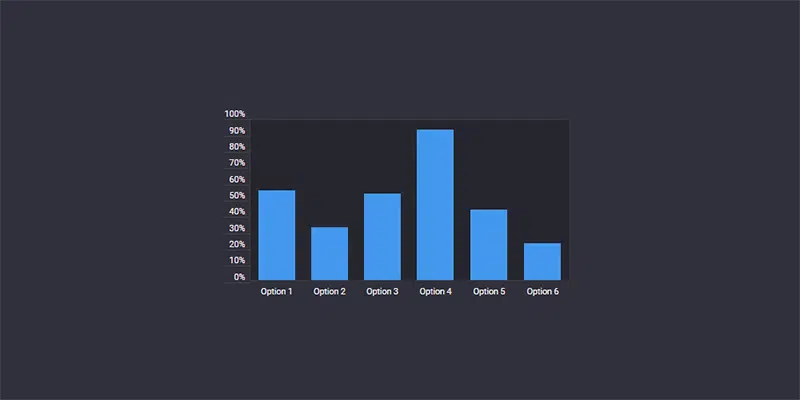
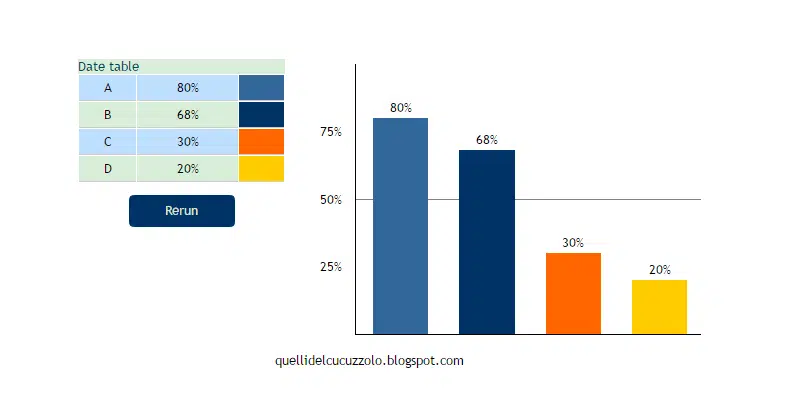
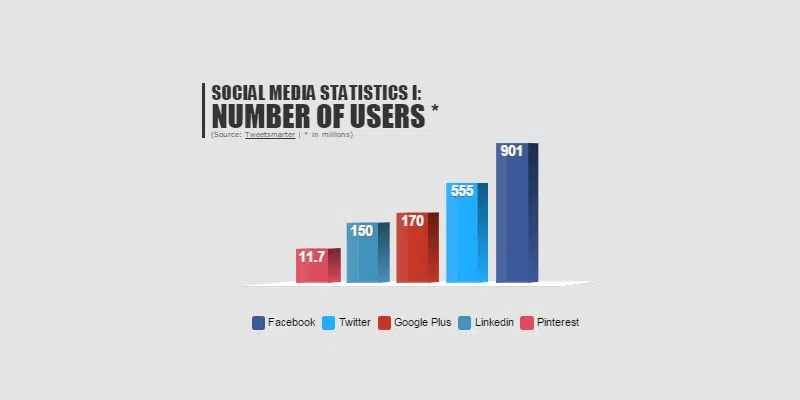
Gráfico de barras CSS responsivo
Este é um gráfico de barras CSS responsivo e fácil de criar com várias cores que ficarão ótimos em todos os dispositivos. Neste link, você pode aprender como fazê-lo e personalizá-lo totalmente de acordo com suas necessidades.
Gráfico de rosca SVG com animação e dica de ferramenta
Este é um gráfico SVG Donut simples com animação e dica de ferramenta que pode ser integrado a todos os tipos de projetos da web. Os códigos são fornecidos no link acima.
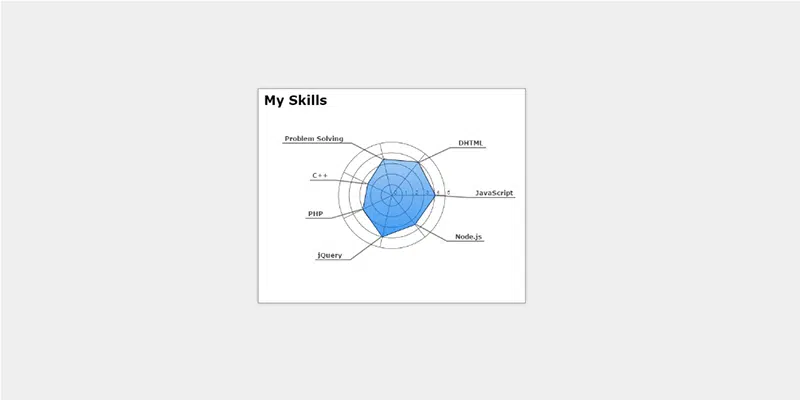
Plugin jQuery de gráfico de radar
Este é um plugin jQuery básico de gráfico de radar com animações sutis que apresentarão dados de maneira limpa. Obtenha gratuitamente.
Gráfico de barras animado
Aprenda a criar um gráfico de barras simples para seu projeto web e animá-lo usando CSS e jQuery!
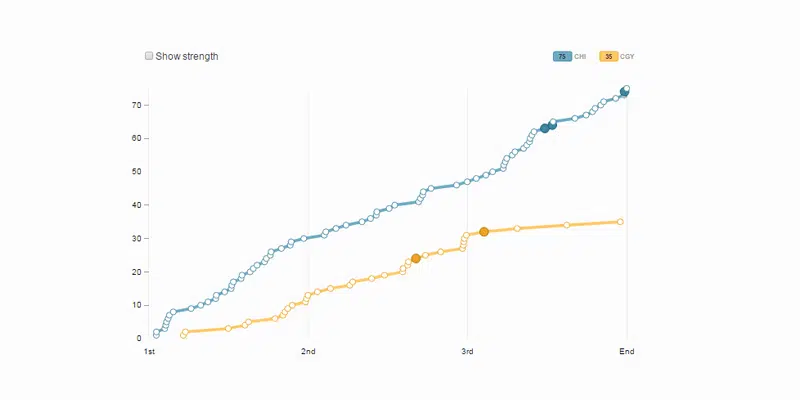
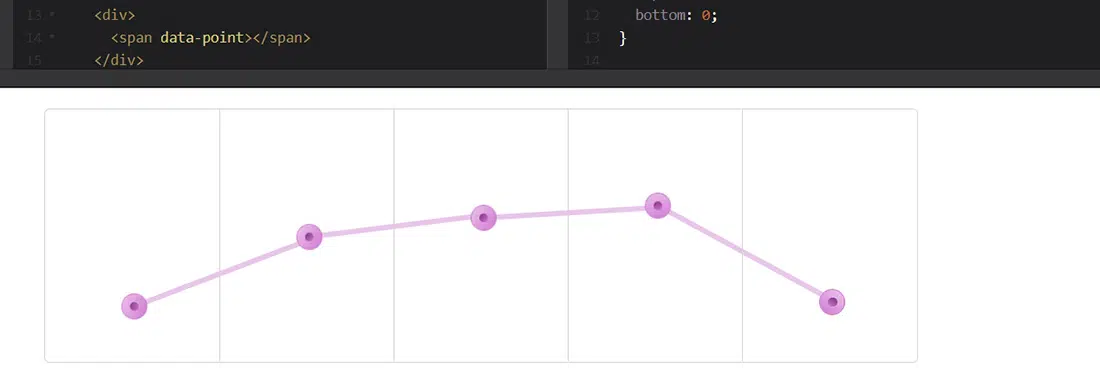
Tentativas de tomada de plotagem de gráfico de linha D3
Crie este gráfico bonito e simples com base nos códigos fornecidos e aprenda a codificá-lo você mesmo.
Gráfico de barras com JS
Este é um gráfico de barras azul e verde simples feito com JS, HTML e CSS que você pode aprender a fazer você mesmo.
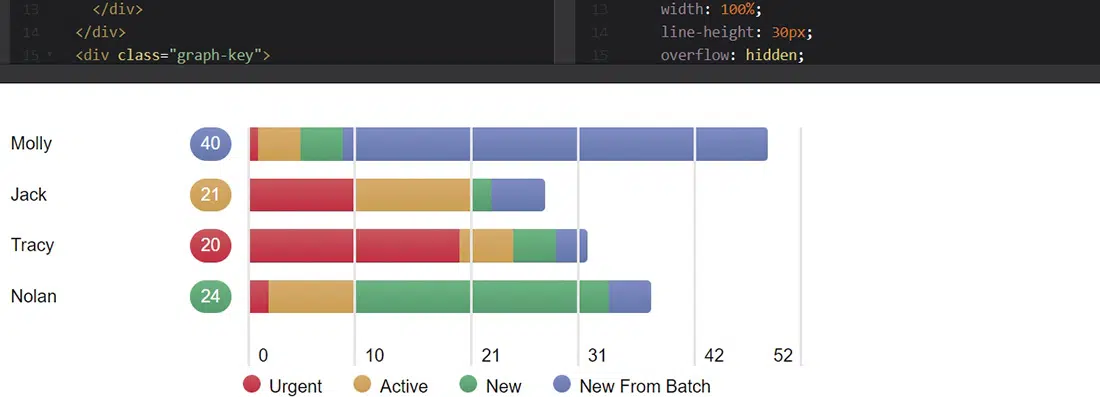
Gráficos HTML com gráfico de barras horizontais
Esta foi uma tentativa de fazer uma representação gráfica muito boa usando apenas elementos HTML. Este é um gráfico de barras horizontais que vem junto com seu código. A partir deste estudo, o programador aprendeu a desenvolver um sistema modelo baseado em SVG.
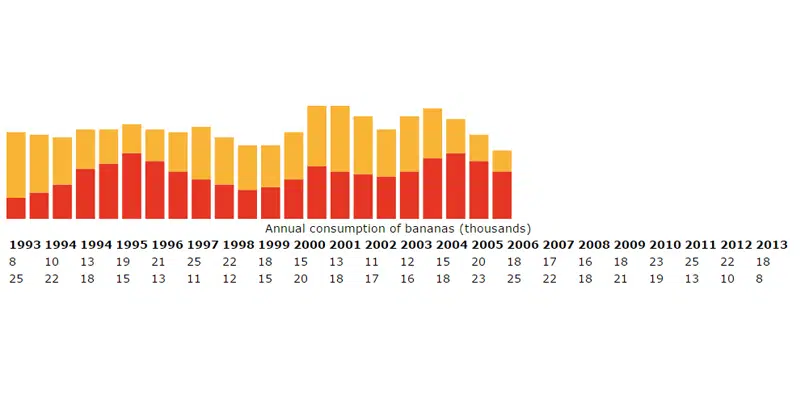
Gráfico de barras D3.js com transições
Este é um gráfico de barras D3.js com transições que foram feitas com HTML, CSS e um pouco de jQuery também. Você pode obter os códigos e personalizá-los para melhor se adequarem aos seus projetos.
Gráfico de pizza em tela com fallback do gráfico de barras CSS
Este é um gráfico de pizza de tela com fallback de gráfico de barras CSS que possui um design simples e amigável. É bem animado e você pode obter os códigos para personalizá-lo de acordo com suas necessidades.
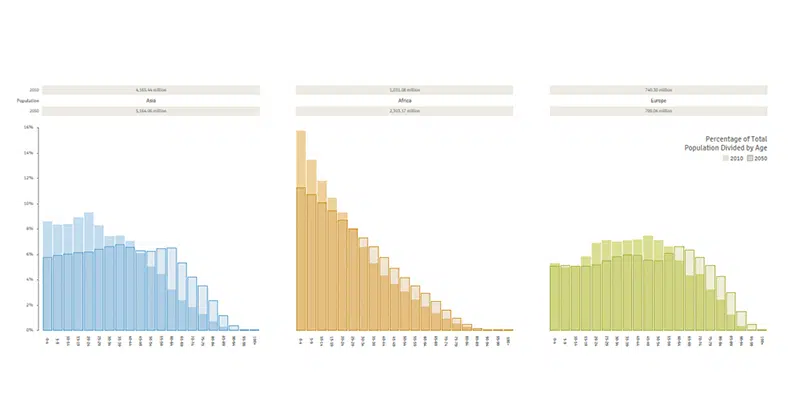
Exemplo de vários gráficos
Aprenda a fazer gráficos simples com este código legal fornecido por este desenvolvedor web. Agora você pode aprender facilmente como criar vários gráficos.
Gráfico animado com jQuery
Este é um gráfico animado simples feito com jQuery, HTML e CSS. Obtenha os códigos e aprenda a fazer você mesmo.

Crie um gráfico interativo usando CSS3 e jQuery
Neste tutorial, você codificará um Gráfico Interativo usando jQuery e CSS3. Você aprenderá a usar o popular plugin de plotagem do jQuery chamado “Flot”. Flot é uma biblioteca de plotagem JS pura para jQuery.
Gráfico de pizza em tela
Crie um gráfico de pizza de tela simples, mas eficaz e bem animado e veja de quantas maneiras você pode integrá-lo em seus projetos para uma melhor visualização de dados. Obtenha os códigos e aprenda a fazer você mesmo.
Gráfico Vertical CSS
Este é um gráfico vertical CSS com um belo efeito 3D. O código vai te ensinar como criar as sombras, formas e todos os detalhes.
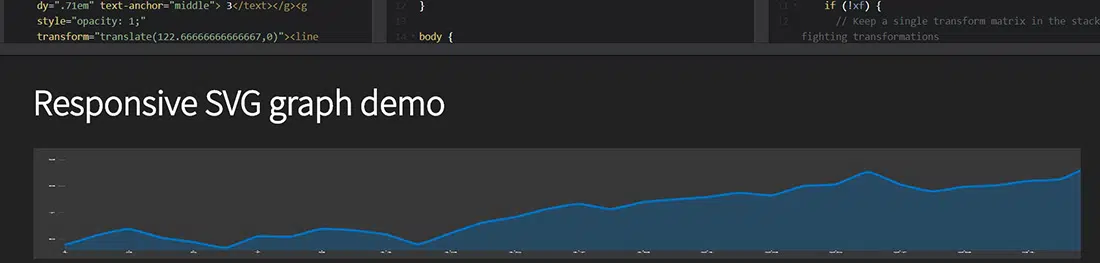
Gráfico SVG responsivo
Este é um gráfico SVG responsivo que permanece sem distorções à medida que redimensiona com base no tamanho da janela do dispositivo. Neste link, você também encontrará o código que pode ser implementado em seu próprio projeto web.
Gráfico de pizza ajustável
Crie um gráfico de pizza ajustável seguindo e analisando esses códigos úteis.
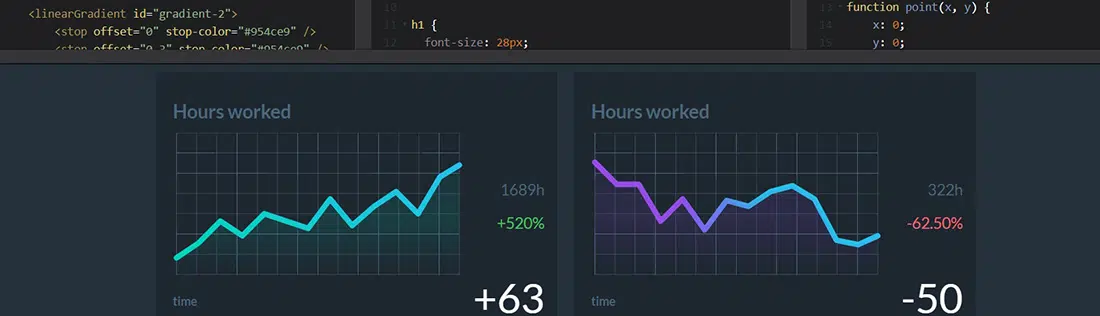
Estatísticas e gráficos animados
Esta é uma estatística agradável e animada e um código gráfico que você pode usar com confiança. Este exemplo é muito bom e ficaria ótimo em seus projetos de web design. Pode mostrar quantas horas você trabalhou.
Gráfico animado CSS3
Este gráfico CSS3 animado parece muito bom e seu projeto também se você decidir usá-lo. Este é um gráfico de linha HTML e CSS3 puro. Tem um design eficaz que destaca uma seção com uma legenda. Ele é preenchido e atualizado em um intervalo com Angular JS. Para conectar os pontos foi aplicada manualmente uma transformação de rotação e a animação é fornecida por uma simples transição CSS3.
Torne o Google Charts responsivo
Neste tutorial, você aprenderá como tornar o Google Charts responsivo que ficará ótimo em todos os navegadores e dispositivos, com este ótimo tutorial de código. Os resultados serão atraentes e melhorarão suas habilidades de criação de gráficos.
Gráfico de linha dinâmico com Raphael.js
Este é um gráfico de linha dinâmico animado que usa um objeto de dados personalizado. Este exemplo pode ser muito útil e também fornece todo o código necessário para implementá-lo em seu projeto web. Existem muitos gráficos dinâmicos que você pode encontrar na internet, mas nenhum é tão personalizável quanto este. Este exemplo é preenchido com todos os recursos que você realmente precisa.
Gráfico do painel
Este é um gráfico de conceito inicial para um painel de administração e parece ótimo. Este exemplo pode ser uma ótima fonte de inspiração e também pode melhorar suas habilidades de codificação graças ao código fornecido no link. Você pode alternar facilmente entre a visão geral da equipe e os dados de usuários individuais. Cada valor é calculado com base nos dados existentes e os marcadores são ajustados de acordo.
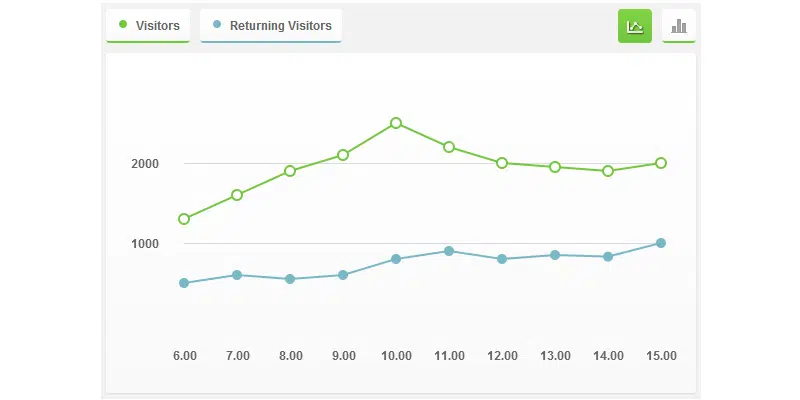
Gráfico de linhas com Chart.js
Aprenda a criar este gráfico de linhas simples e moderno com Chart.js e adicione-o ao seu projeto.
Gráfico de pizza JS V2
Este é outro gráfico de pizza JS, com um código aprimorado com o qual você pode aprender! Este gráfico de pizza parece ótimo e apresentará dados de maneira eficaz.
Gráfico simples do AngularJS
Angular Js é uma boa ferramenta que pode ser usada na codificação de gráficos. É a ferramenta perfeita para visualizar dados e este gráfico incrível é a prova. O uso de valores de dados angulares no estilo embutido permite criar gráficos de barras, gráficos ou gráficos de pizza facilmente. Não perca mais tempo e aprenda a usar essa ferramenta incrível!
Gráfico de rosca tripla
A visualização de dados ficou mais fácil com este exemplo! Agora você pode criar facilmente este gráfico de rosca triplo brilhante com várias cores, usando HTML, CSS e alguns JS também.
Barra de gráfico de animação 3D
Crie gráficos e gráficos de estatísticas impressionantes, aprendendo a fazer esta barra de gráficos de animação 3D.
Gráfico e gráfico de barras de dados animados
Este é um gráfico de barras de dados animado e gráfico que você certamente adorará usar em seus próprios projetos. Ele foi construído usando CSS e jQuery e o código é fornecido no link acima.
Relógio Polar em Tela HTML 5
Crie um relógio polar de tela HTML 5 simples, com animações sutis, verificando este código.
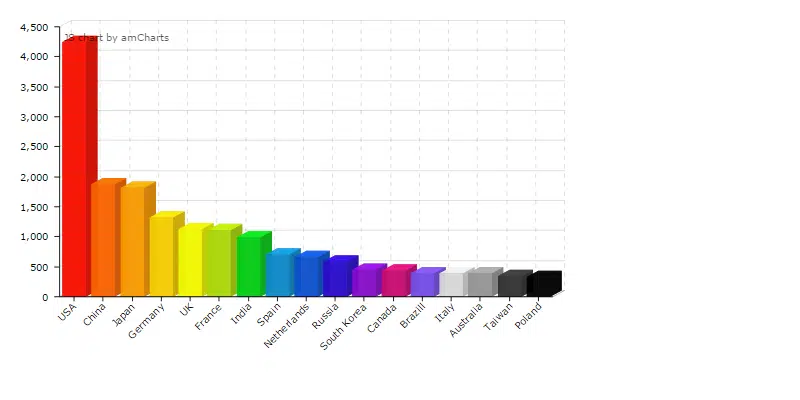
Gráfico de Barras do País 3D
Este é um gráfico de barras de país bastante básico feito em 3D, usando HTML, CSS e algum JS.
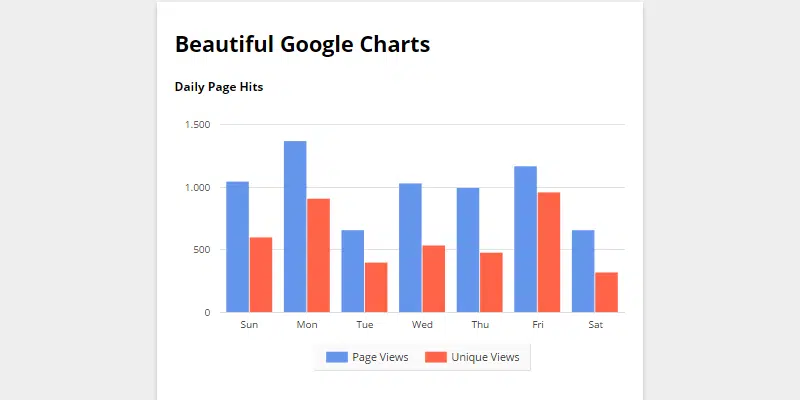
Jogando com o Google Charts
Aprenda a brincar com os gráficos do Google e crie você mesmo gráficos CSS jQuery incríveis.
Widget de gráfico de rosca jQuery
Crie widgets de gráficos de rosca jQuery incríveis com este tutorial codificado legal. Veja como eles foram codificados e aprenda a fazê-los você mesmo!
Gráficos de barras 3D animados
Neste tutorial, você aprenderá a criar gráficos de barras 3D animados semitransparentes seguindo os códigos fornecidos aqui.