Uma estrutura de grade CSS para páginas de coleção da Shopify
Publicados: 2022-03-10Este artigo foi gentilmente apoiado por nossos queridos amigos da Shopify, uma plataforma de comércio completa para ajudá-lo a iniciar, administrar e expandir seus negócios. Obrigado!
CSS Grid tornou-se uma técnica cada vez mais popular para aplicar um layout a páginas entre outros frameworks CSS. Os desenvolvedores podem aproveitar esse sistema para reduzir a complexidade e definir regras de estilo claras. Conforme explicado em minha postagem no blog da Shopify sobre como começar a usar um layout de grade CSS, uma estrutura CSS Grid pode ser facilmente implementada em temas da Shopify para projetar layouts de página responsivos com base em linhas e colunas.
Todas as páginas de uma loja online do Shopify podem adotar CSS Grid, mas um ponto de contato óbvio de qualquer site de comércio eletrônico que pode se beneficiar de um layout de grade robusto e limpo é a página de coleção. Nas páginas de coleção, parece natural que os produtos sejam organizados em formato de grade, com linhas e colunas. Portanto, se for possível uma opção para criar um arranjo de grade robusto com um conjunto simples de regras, vale a pena explorar seus projetos de tema personalizados.
Nota : Para ter uma ideia de como isso pode parecer para seus clientes e para que você possa acompanhar este tutorial CSS Grid, configurei uma loja de teste que você pode usar para ver a abordagem descrita neste tutorial.
Criando um layout básico de página de coleção
Trabalhar com CSS Grid em uma página de coleção da Shopify funcionará da mesma maneira que o Grid funciona em uma seção personalizada – algo que exploramos no artigo do blog da grade CSS. Felizmente, Shopify tem excelente suporte a grade CSS. A maior diferença ao implementar um sistema de grade em uma página de coleção é que você não precisará atribuir uma classe a cada item individual. Observe que, se você não for extremamente avançado com CSS, recomendamos que leia nosso guia de introdução ao CSS antes de prosseguir.
Agora, como os produtos são automaticamente emitidos em um loop como itens de conteúdo repetíveis, é possível aplicar a mesma classe a todos os produtos associados a uma coleção. Mas primeiro, vamos ver um exemplo de uma página de coleção sem estilo.
Se você começar com uma configuração básica de página de coleção, provavelmente terá uma marcação semelhante a esta:
<h1>{{ collection.title }}</h1> {% for product in collection.products %} <a href="{{ product.url | within: collection }}"> <img src="{{ product.featured_image.src | img_url: '300x' }}" alt="{{ product.featured_image.alt | escape }}"> </a> <a href="{{ product.url | within: collection }}">{{ product.title }}</a> <p>{{ product.price | money }}</p> {% unless product.available %}<br><strong>sold out</strong>{% endunless %} {% endfor %} Isso exibirá o nome da coleção como um cabeçalho e exibirá os produtos associados à coleção com sua imagem, nome e preço. Sem qualquer estilo, esses produtos aparecerão em uma linha vertical por padrão. O tamanho das imagens do produto será de 300 pixels, conforme definido pelo filtro img_url .
Para aplicar uma estrutura CSS Grid a esse grupo de produtos, primeiro você desejará envolver a coleção for loop em um contêiner de grade principal, que é considerado o contêiner pai. Em seguida, você pode agrupar o código para cada produto individual (os filhos) em seu próprio contêiner individual.
Depois que esses contêineres forem adicionados, a marcação aparecerá como:
<h1>{{ collection.title }}</h1> <div class="grid-collection"> {% for product in collection.products %} <div class="grid-product"> <a href="{{ product.url }}"> <img src="{{ product.featured_image.src | img_url: '300x' }}" alt="{{ product.featured_image.alt | escape }}"> </a> <a href="{{ product.url }}">{{ product.title }}</a> <p>{{ product.price | money }}</p> {% unless product.available %}<br><strong>sold out</strong>{% endunless %} </div> {% endfor %} </div>Aplicando o estilo do CSS Grid Framework à página de coleção
Agora que temos uma página de coleção básica com uma hierarquia de contêineres, você pode dividir os produtos em um layout de grade aplicando estilos às classes que criou. No arquivo de folha de estilo de temas, você pode adicionar o seguinte:
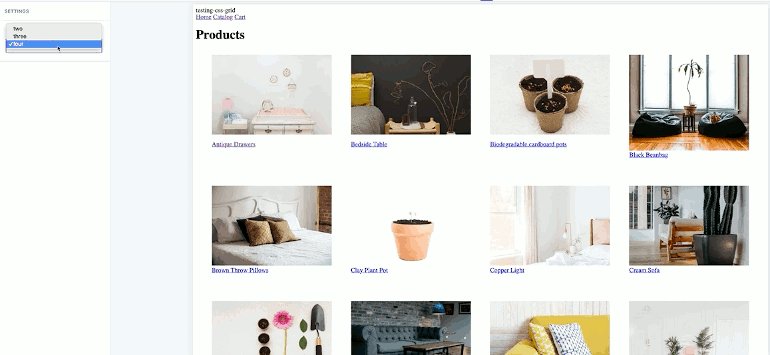
.grid-collection { display: grid; grid-template-columns: repeat(auto-fit, minmax(300px, 1fr)); } .grid-product { display: grid; }Agora, ao navegar até a página da coleção, você deverá ver os produtos aparecendo em uma grade, cabendo no espaço disponível na tela.

Além de adicionar display: grid , você notará que também estamos usando a propriedade grid-template-columns , que pode ser usada para definir quantas colunas aparecem na grade. Ao invés de definir um valor fixo, podemos usar a notação de repetição para criar uma regra que nossos produtos devem aparecer quantas vezes couberem dentro do Grid.
Dentro da notação funcional, auto-fit está exibindo o maior número possível de itens na linha, portanto, em uma tela cheia, veremos tantos produtos aparecendo quanto espaço na tela do comprador. Finalmente, com minmax , configuramos uma regra de que cada célula deve ter no mínimo 300 pixels e no máximo uma fração do contêiner da grade.
Ao usar essa propriedade, precisamos garantir que o tamanho definido na função minmax corresponda ou seja maior que o tamanho definido pelo filtro img_url Liquid em nossa marcação. Se a função minmax contiver um tamanho de pixel menor, você verá que as imagens do produto serão cortadas, pois não terão espaço suficiente dentro da célula definida.
Assim que nossa grade básica estiver aparecendo conforme o esperado, podemos adicionar CSS adicional para arrumar o layout adicionando espaço de margem e posicionando os produtos no centro da página. Se você quiser que a diferença entre suas colunas e linhas seja a mesma, você pode definir ambas com a propriedade gap , em vez de definir cada uma separadamente.

Quando tudo estiver configurado, sua folha de estilo ficará assim:
.grid-collection { display: grid; grid-template-columns: repeat(auto-fit, minmax(300px, 1fr)); gap: 1px; margin: 1em; background-color: white; } .grid-product { display: grid; justify-content: center; padding: 10px; color: white; line-height: 1; border-radius: 5px; }Embora este seja um exemplo simples de como uma estrutura CSS Grid pode ser aplicada a uma página de coleção, recomendo que você experimente parâmetros diferentes para se adequar às imagens de seu cliente e às imagens de marca existentes. Você também pode usar essa abordagem para criar grades em outras páginas, como o carrinho e ajustar com base em suas características exclusivas.
Adicionando opções de grade personalizáveis
A abordagem acima funciona bem para uma grade que exibirá colunas de produtos com base no tamanho da tela. Mas, e se você quiser dar ao comerciante algum controle sobre como a grade é representada?
Em alguns casos, seus clientes podem querer personalizar a página do produto e ditar quantos produtos aparecem.
Se sua marcação estiver contida em um arquivo de seção, você poderá criar configurações de seção que permitirão que os clientes personalizem a grade no editor da loja online. Uma configuração de configurações que permite que seu cliente selecione vários produtos em uma linha pode ser assim:
{% schema %} { "name": "Collection", "settings": [ { "type": "select", "id": "product_number", "label": "Number of products per row", "options": [ { "value": "two", "label": "two" }, { "value": "three", "label": "three" }, { "value": "four", "label": "four" } ] } ] } {% endschema %} Você pode ver aqui que a configuração tem um tipo de select que exibirá uma opção suspensa no editor da loja online. Há também uma propriedade de label para descrever a configuração.
A propriedade id não ficará visível no editor, mas podemos referenciar isso para criar uma variável. Um caso de uso comum para variáveis criadas com objetos de seção é referenciá-las na marcação para alterar os nomes das classes com base nas configurações selecionadas.
Para conseguir esse efeito, podemos usar Liquid para gerar o value selecionado no editor da loja online, como um atributo do objeto de seção. Este objeto será expresso como {{ section.settings.product_number }} e produzirá o valor que for a opção selecionada.
Uma maneira de ver isso é que o id que atribuímos na configuração da seção se torna um "espaço reservado" para o valor na opção selecionada.
Então, podemos pegar este objeto e anexá-lo ao nome da classe da coleção. Isso permitirá que o nome da classe seja alterado com base na opção selecionada e você poderá criar regras CSS diferentes para cada nome de classe.
Quando anexamos a variável ao nome da classe de coleção existente, ela se parecerá com:
<div class="grid-collection-{{ section.settings.product_number }}"> Aqui você pode ver que o objeto de seção faz referência ao id da configuração de seção. O valor que é emitido por este objeto de seção é determinado pelo valor selecionado no editor da loja online. Por exemplo, se "três" for selecionado em nossa caixa suspensa, isso fará com que a marcação seja exibida como:
<div class="grid-collection-three"> Agora podemos voltar para nossa folha de estilo e configurar diferentes regras CSS para grid-collection-two , grid-collection-three e grid-collection-four . Estes seriam parecidos com:
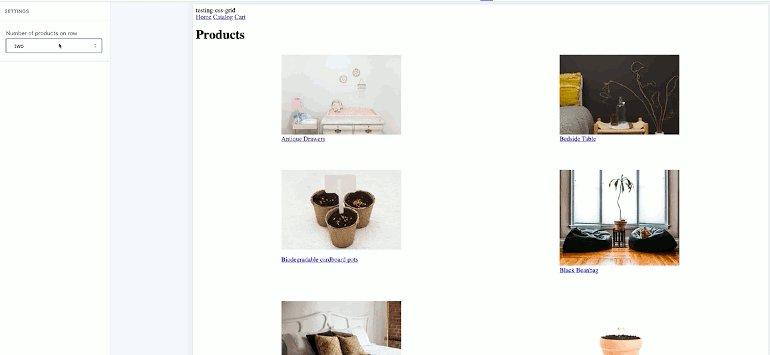
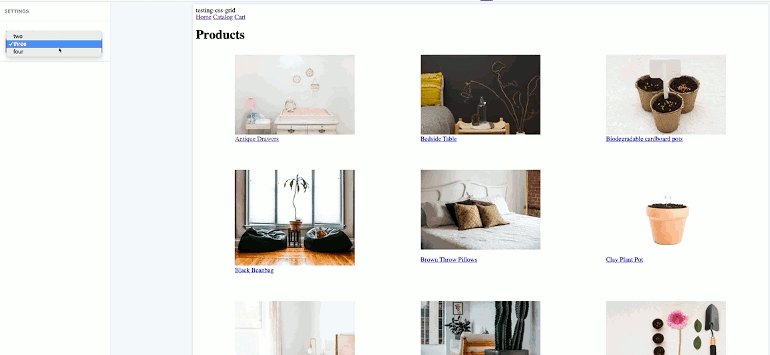
.grid-collection-two { display: grid; grid-template-columns: repeat(2, 1fr); gap: 1px; margin: 1em; background-color: white; } .grid-collection-three { display: grid; grid-template-columns: repeat(3, 1fr); gap: 1px; margin: 1em; background-color: white; } .grid-collection-four { display: grid; grid-template-columns: repeat(4, 1fr); gap: 1px; margin: 1em; background-color: white; } A propriedade grid-template-columns determina quantas colunas aparecerão na grade e, como resultado, quantos produtos aparecerão em uma linha na página da coleção. Assim, cada classe terá um valor diferente para a propriedade grid-template-columns , que corresponde ao seu nome de classe exclusivo.
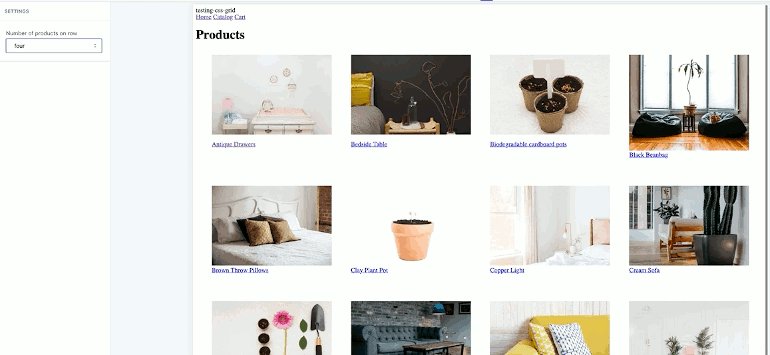
Agora, quando um cliente navega até o editor da loja online e seleciona uma opção para "Número de produtos por linha", a grade se ajustará para refletir isso:

Por fim, podemos adicionar media queries para que haja diferentes regras de CSS Grid para telas menores. Isso evitará que a grade apareça com muitas colunas de produtos em dispositivos menores, o que resultaria em produtos aparecendo fora da tela.
Cada variação da classe collection-grid pode receber regras diferentes onde a grade cairá para duas ou uma colunas. Quando isso é configurado em sua folha de estilo, pode ficar assim:
@media screen and (max-width: 992px) { .grid-collection-two { grid-template-columns: repeat(2, 1fr); } } @media screen and (max-width: 600px) { .grid-collection-two { grid-template-columns: repeat(1, 1fr); } } @media screen and (max-width: 992px) { .grid-collection-three { grid-template-columns: repeat(2, 1fr); } } @media screen and (max-width: 600px) { .grid-collection-three { grid-template-columns: repeat(1, 1fr); } } @media screen and (max-width: 992px) { .grid-collection-four { grid-template-columns: repeat(2, 1fr); } } @media screen and (max-width: 600px) { .grid-collection-four { grid-template-columns: repeat(1, 1fr); } } É provável que você precise ajustar os tamanhos e valores de pixel para o filtro img_url com base nos requisitos específicos de seu cliente e nas imagens que ele está usando. No entanto, este método mostrará como começar a usar um sistema CSS Grid para páginas de coleção em suas próprias compilações de temas personalizados.
Expandindo a grade
Depois de aplicar uma grade CSS às suas páginas de coleção, você pode começar a considerar outras áreas em seus temas da Shopify onde layouts de site robustos podem ser aplicados. Por exemplo, é possível criar seções de galeria de imagens em uma grade e adicionar células de formato irregular para variar.
Há uma variedade de oportunidades ao usar CSS Grid na Shopify, e cada uma delas potencialmente agrega mais valor aos seus projetos temáticos. Com a ajuda deste artigo, você pode expandir o framework CSS Grid para todos os seus projetos temáticos.
