Geradores CSS
Publicados: 2022-03-10Na semana passada, analisamos as ferramentas de auditoria de CSS, e nesta semana veremos geradores úteis para tudo que é CSS: de gradientes a sombras e curvas bezier a triângulos e escalas de tipo. Apenas algumas ferramentas úteis para o seu cinto de ferramentas, para manter por perto.
Mais sobre CSS:
- Ferramentas de auditoria CSS
- Coisas que você pode fazer com CSS hoje
- Dicas e atalhos úteis do DevTools
- Além disso, assine nossa newsletter para não perder as próximas.
Gerador de sombras CSS
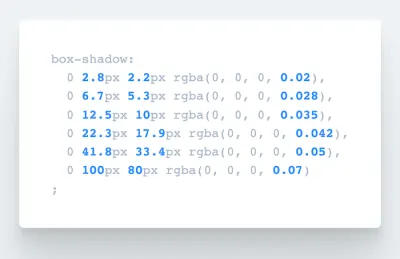
Procurando uma ferramenta que gere automaticamente código CSS para sombras de caixa em camadas realmente suaves ? Bem, você vai adorar SmoothShadow. Inspirada em um artigo escrito por Tobias Ahlin Bjerrome, essa ferramenta bacana foi criada para ajudar qualquer pessoa a gerar o código que precisa na hora.

Depois de experimentar, será difícil não usá-lo. A pequena ferramenta permite que você crie visualmente uma sombra de caixa suave em camadas, mas também ajuste alfa, deslocamento e desfoque com curvas de atenuação individuais. E fica ainda melhor: o criador da ferramenta, Philipp Brumm, também lançou o SmoothShadow como um plug-in Figma, para que você possa otimizar seu fluxo de trabalho como sempre quis.
Gerador CSS Border-Radius
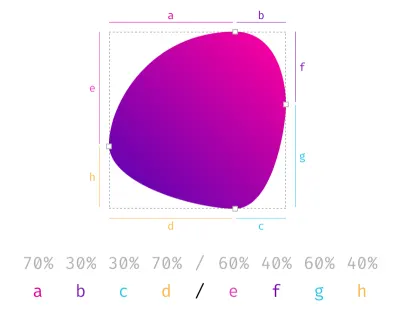
Quando pensamos em border-radius , geralmente pensamos em alguns valores diretos — talvez 8px ou 11px, ou talvez 16px. No entanto, border-radius pode ser bastante sofisticado, e o gerador de border-radius permite gerá-los facilmente. A ferramenta fornece uma visualização não apenas de formas redondas simples, mas também de formas orgânicas, usando oito valores combinados. Essencialmente, o que estamos criando são elipses sobrepostas que constroem a forma final. A ferramenta também está disponível como ferramenta CLI, para que você também possa executá-la localmente.

Gerador de Curvas Cúbico-Bezier
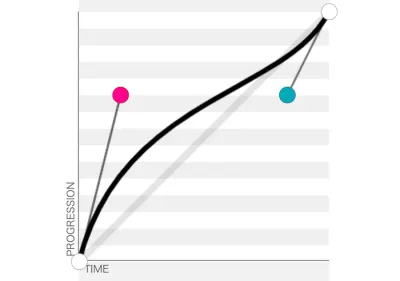
Às vezes, uma animação simplesmente não parece certa, não é? Talvez a duração esteja desativada ou o easing seja peculiar, e descobrir isso pode levar algum tempo. Com o cúbico-bezier de Lea Verou, você pode visualizar e comparar animações , desacelerá-las e até ajustá-las visualmente. E, em seguida, copie e cole o snippet CSS para conectar ao seu projeto imediatamente.

E se você precisar de animações CSS @keyframe básicas ou complexas, o Keyframes.app fornece um editor visual de linha do tempo semelhante ao software de edição de vídeo. Você pode adicionar etapas, alterar o tamanho e a posição, aplicar transformações e alterações de cor e obter o CSS para copiar e colar também. Ah e não esqueça do painel Animação no Chrome e Firefox para depuração também.
Amenizando gradientes
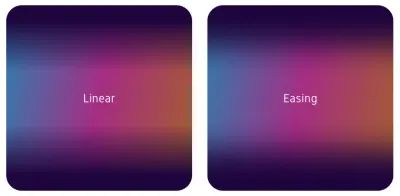
Com gradientes, muitas vezes contamos com gradientes lineares, fazendo a transição de uma cor para outra. No entanto, gradientes lineares têm bordas rígidas onde começam ou terminam. Existe uma maneira de tornar os gradientes um pouco melhores, com funções de facilitação. Então Andreas Larsen construiu um pequeno editor, Easing Gradients Editor, que nos permite criar e visualizar gradientes de atenuação em CSS. A ferramenta também está disponível como um plugin Sketch e um plugin PostCSS. Você pode usar um seletor de cores, mas infelizmente ainda não pode adicionar um valor de cor HEX real.

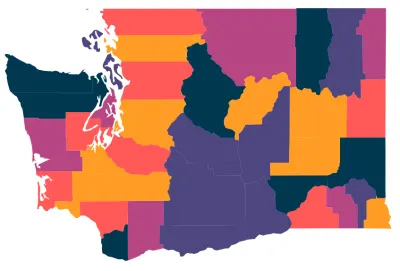
Paletas de cores de visualização de dados
Às vezes, você precisa de um tipo de cor muito específico para uma tarefa muito específica. Por exemplo, se você estiver trabalhando em um projeto de visualização de dados — por exemplo, gráficos de pizza, gráficos de barras agrupadas, mapas — provavelmente precisará de uma série de cores visualmente equidistantes . É aí que o LearnUI Data Color Picker pode se tornar muito útil. Nesses casos, é melhor usar uma variedade de matizes, para que os usuários possam identificar as diferenças mais rapidamente. Na verdade, é mais fácil distinguir amarelo de laranja do que azul de azul, mas 15% mais claro .

Com a ferramenta, você escolhe quantas cores precisa e se precisa de uma cor de fundo clara ou escura, e escolhe se deseja uma paleta padrão, uma paleta de matiz único ou uma escala de cores divergente. Depois de tê-lo, você pode copiar valores hexadecimais e exportá-los como SVG para usar no Sketch, Figma ou Adobe XD.

O LearnUI também fornece um gerador de cores acessível e um gerador de gradiente bastante sofisticado, com diferentes tipos de gradiente, interpolação, ângulo, easing e quão suave você gostaria que o gradiente fosse.
De tons de cores CSS a triângulos e dados falsos
Imagine que você só precisa encontrar estilos de triângulo CSS para elementos e pseudo-elementos. Ou talvez refinar um pouco a paleta de cores explorando tons e tonalidades de uma determinada cor. Ou talvez gere um gradiente CSS linear e radial para uma seção da página. Não há necessidade de fazer tudo manualmente ou tentar encontrar esses trechos de CSS em toda a web. Você sempre pode encontrá-los em Omatsuri.

Omatsuri significa festival em japonês, e o site é um pequeno e adorável festival de ferramentas de navegador de código aberto para uso diário. No site, você encontrará um gerador de triângulo, um gerador de tons de cor, um gerador de gradiente, divisores de página, compressor SVG, conversor SVG → JSX , um gerador de dados falso, cursores CSS e códigos de evento de teclado. Projetado e construído por Vitaly Rtishchev e Vlad Shilov. O código fonte do site também está disponível.
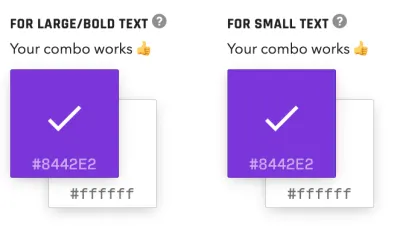
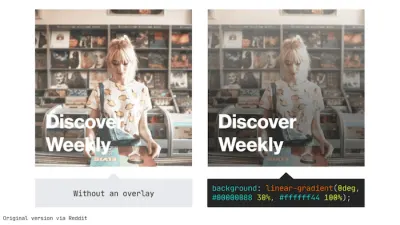
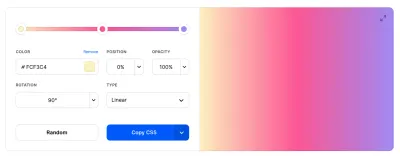
Sobreposição CSS com gerador de alto contraste
Se você quiser que o texto se destaque melhor em uma imagem de fundo, há um pequeno truque: você pode usar uma sobreposição linear-gradient CSS com uma certa opacidade na parte superior da imagem para melhorar o contraste de cores. O Spotify, por exemplo, usa a técnica.

Embora tudo isso exija apenas uma linha de código, ainda resta uma pergunta a ser respondida: como determinar a opacidade a ser usada para a sobreposição? O Optimal Overlay Finder ajuda você a descobrir. Você carrega uma imagem, insere seu texto e escolhe sua sobreposição e cores de texto, e a ferramenta mostra uma visualização de como a sobreposição se parece quando aplicada à sua imagem, bem como a opacidade ideal da sobreposição. Um pequeno detalhe que vai longe.
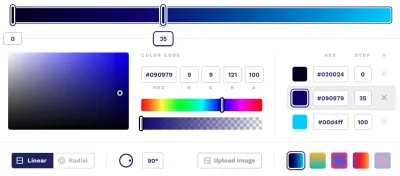
Gerador de paleta de cores CSS
Existem muitas ferramentas fantásticas para gerar sua paleta de cores, mas Coolors.co é uma ferramenta bacana que faz o suficiente para gerar paletas e explorar diferentes tons de uma cor. Você pode criar uma paleta a partir da foto ou uma colagem de fotos, testar o daltonismo e ajustar rapidamente matiz, saturação, brilho e temperatura. Obviamente, também apresenta paletas de cores de tendências.

Você também pode produzir uma paleta de gradiente entre duas cores e criar e exportar seu próprio gradiente como CSS. A ferramenta está disponível como um aplicativo iOS, complemento da Adobe e extensão do Chrome.

E se você precisar de algo um pouco mais sofisticado para gradientes em sua caixa de ferramentas, CSSGradient.io é outra ferramenta para todas as suas necessidades de gradientes - sejam gradientes lineares ou radiais, tons de cores ou fundos gradientes.
Além disso, o Gerador de Gradiente gera de 1 a 40 gradientes escalonados de duas cores de sua escolha. Cada gradiente é apresentado automaticamente nos formatos HEX, HSL e RGB - tudo o que você precisa fazer é clicar no valor e ele será copiado para a área de transferência imediatamente.
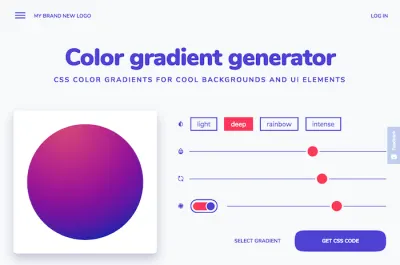
Gerador de gradientes de cores CSS
A escolha manual de cores para criar um gradiente de cores requer experiência em design e um bom entendimento da harmonia de cores. Se você precisa de um gradiente para um plano de fundo ou para elementos de interface do usuário, mas não se sente confiante o suficiente para realizar a tarefa sozinho (ou se estiver com pressa), o gerador de gradiente de cores que o pessoal do My Brand New Logo criou tem te protegeu.

Alimentado por algoritmos de gradiente de cores, o gerador cria gradientes bem equilibrados com base em uma cor selecionada. Existem quatro estilos diferentes de gradientes que vão do sutil ao efeito madrepérola e um gradiente de cores intenso e profundo. Você pode ajustar o gradiente com controles deslizantes e, quando estiver satisfeito com o resultado, copie e cole o código CSS gerado para usá-lo em seu projeto.
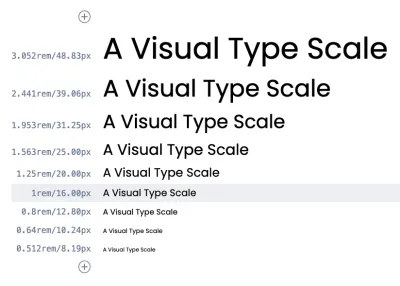
Gerador de escala de tipo CSS
E daí se você quiser criar um sistema tipográfico confiável que funcione bem tanto no celular quanto no desktop? Normalmente, você confiaria em escalas tipográficas estabelecidas, que fornecem uma hierarquia tipográfica para tudo, desde parágrafos até legendas e títulos. Type-Scale de Jeremy Church é uma pequena ferramenta fantástica que ajuda você a construir uma escala tipográfica e exportá-la em CSS. Escalas pequenas geralmente são adequadas para visualizações móveis, escalas médias podem funcionar bem para visualização de desktop e escalas grandes podem funcionar bem para sites de marketing.

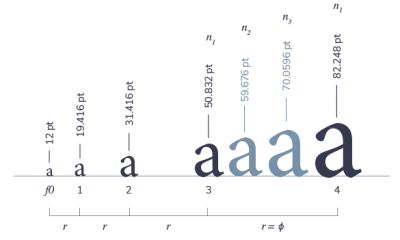
A ferramenta fornece 8 escalas de tipo harmoniosa pré-definidas (mas você pode definir uma personalizada também), de terça maior a quinta perfeita e gerar uma sequência de tamanhos de fonte com uma taxa de incremento geométrica específica. Você pode ajustar as configurações como line-height e peso do corpo, refinar o texto de visualização e obter o CSS gerado – ou editá-lo com uma amostra de tipo no CodePen. Alternativamente, você também pode verificar o bom e velho ModularScale.com de Tim Brown.

Outra ferramenta adorável é a Typographic Scale Calculator de Jean-Lou Desire que, ao contrário das ferramentas de Tim e Jeremy, gera uma escala modular usando três propriedades definidoras (o termo inicial, a razão de incremento e o número de tamanhos na escala) semelhantes ao escala musical. O resultado é um dimensionamento mais suave para designers, com algumas opções a mais para compor mais valores - por exemplo, para notas menores ou grandes citações em bloco.
Calculadora de altura de linha
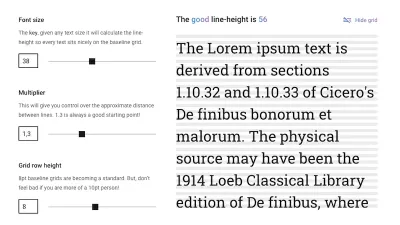
Se você estiver construindo uma escala de texto com base em uma grade de linha de base, há uma pergunta complicada a ser respondida: qual é a altura de linha certa para cada tamanho de texto em sua escala? A calculadora Good Line-Height de Fran Perez faz as contas para você.

Para calcular os resultados, você só precisa inserir três parâmetros: tamanho da fonte, multiplicador e altura da linha da grade. O tamanho da fonte é a chave para garantir que seu texto fique bem na grade da linha de base, não importa o tamanho do texto, o multiplicador oferece controle sobre a distância entre as linhas e a altura da linha da grade define a altura de cada linha na grade da linha de base.
Gerador de direção de fluido
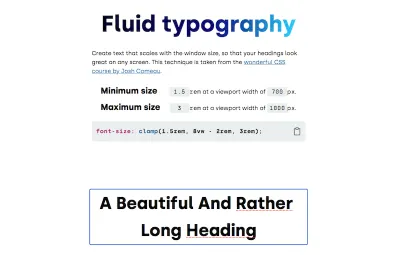
Graças a clamp() , você pode definir um tamanho de fonte que cresce com a janela de visualização, mas não fica abaixo ou acima do tamanho mínimo e máximo da fonte que você define. Para ajudá-lo a encontrar os valores CSS perfeitos para seu título fluido e controlar como ele é dimensionado em diferentes viewports, Erik Andre Jakobsen criou a ferramenta Fluid Typography.

clamp() para tornar seus títulos fluidos. (Visualização grande) Você insere o tamanho mínimo e máximo da fonte, bem como a largura mínima e máxima da janela de visualização, e a ferramenta calcula não apenas a regra clamp() para você, mas também mostra uma demonstração de como as especificações se parecem quando aplicadas a um título real.

Outro gerador útil para ajudá-lo a descobrir a regra clamp() para seu projeto vem de Maxime Roudier. Funciona de forma semelhante à ferramenta de Erik, mas também permite selecionar uma família de fontes e um intervalo que você ajusta com um controle deslizante em vez de inserir valores mínimos e máximos concretos.
Gerador de Capsize CSS
Para minimizar as mudanças de layout desorientadoras e caras durante o carregamento, precisamos combinar a fonte de fallback com a fonte da web. O font-style-matcher de Monica Dinculescu nos permite minimizar a mudança chocante combinando a fonte fallback e as alturas e larguras x da fonte da web pretendida e poderíamos usar f-mods para fazer a mesma coisa com novas propriedades CSS.

Por padrão, muitas fontes vêm com margens e entrelinhas pré-definidas, portanto, se uma fonte substituta e uma fonte da Web forem diferentes, todo o layout mudará significativamente. Capsize ajusta o tamanho da fonte, para que a altura das letras maiúsculas seja um múltiplo da sua grade. Ele faz isso aparando o espaço acima das letras maiúsculas e abaixo da linha de base. Assim, mantendo a mesma altura de linha em uma fonte de fallback e uma fonte da web, a ferramenta gera “números mágicos” para garantir que a troca seja perfeita.
Gerador de seletores complexos CSS
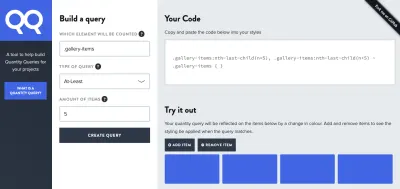
Imagine que você precisa criar uma tabela de itens. Você pode querer mantê-los na mesma linha se houver 3 ou menos itens, mas, em seguida, abrangendo duas linhas completas para 6 e 8 itens, sendo apenas uma lista de cartões com 10 itens ou mais. Como você construiria? Embora muitas dessas situações possam ser corrigidas com CSS Grid e Flexbox, às vezes você pode acabar com uma situação bastante complexa que precisaria de um seletor CSS bastante complexo.

Para este propósito, Drew Minns construiu um gerador para Seletores de Quantidade – seletores CSS complexos que permitem que estilos sejam aplicados a elementos com base no número de irmãos. Por exemplo, quando você deseja aplicar estilos a todos os elementos quando há pelo menos 5 itens e irmãos, ou no máximo 10, ou talvez entre 3 a 5 itens.
O seletor final pode não ser fácil de entender, portanto, vale a pena certificar-se de fornecer uma explicação adequada no código do que ele deve segmentar.
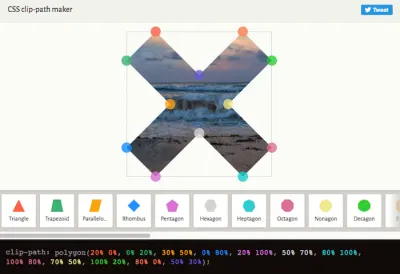
Gerador clip-path CSS
Graças à propriedade clip-path , podemos criar formas complexas em CSS recortando um elemento em uma forma básica, seja um círculo simples, um polígono sofisticado ou até mesmo uma fonte SVG. O criador clip-path CSS Clippy é uma ferramenta visual que ajuda você a criar e personalizar clip-paths diretamente no seu navegador.

Para começar, você seleciona uma forma e um fundo de demonstração no menu do Clippy. Você pode então arrastar os pontos da forma para criar qualquer forma que desejar - o CSS codificado por cores não apenas refletirá suas alterações instantaneamente, mas também as destacará para ajudá-lo a entender como suas escolhas influenciam o código.
Se todo o clip-path ainda parecer um pouco abstrato para você ou se você estiver procurando por um exemplo legal de como usá-lo em um projeto real, verifique o efeito pop-out que Mikael Ainalem criou com o clip-path .
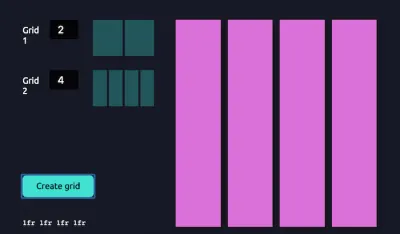
Gerador de layout de grade CSS
CSS Grid Layout pode ser bastante simples, mas às vezes você pode querer brincar com as propriedades Grid para descobrir qual seria o comportamento certo para o seu layout. Para começar, podemos usar o CSS Grid Generator de Sarah Drasner, o Griddy de Drew Minns, o CSS Grid Cheat Sheet Generator de Ali Alaa e o LayoutIt de LenioLabs — todos eles permitem que você defina a grade e os contêineres na grade, bem como as lacunas e ele gera o CSS imediatamente. Se você precisar de mais orientação sobre o Flexbox, o Flexbox Patterns contém muitos exemplos para brincar.

Ou você pode usar uma única linha de soluções CSS. Una Kravets construiu 1-Line Layouts, uma coleção de dez técnicas modernas de layout e dimensionamento de CSS. Começando com o maior mistério de todos (centralização) e cobrindo tudo, desde o clássico Layout do Santo Graal e a “Panqueca Desconstruída” até a aplicação de clamp() e respeitando a proporção, a coleção de Una está cheia de pequenos petiscos que certamente farão sua vida como desenvolvedor mais fácil.
Cada técnica vem com uma demonstração, um CodePen para mexer e informações sobre o suporte do navegador. Una também gravou um vídeo no qual explica cada maravilha de uma linha com mais detalhes. Não importa se você é iniciante ou profissional, este recurso certamente será útil.
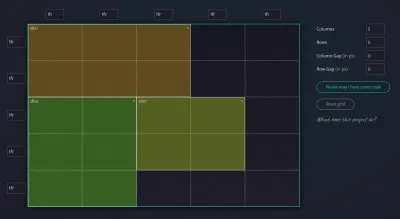
Gerador de grades compostas CSS
As grades compostas oferecem enorme flexibilidade e muito espaço para criatividade. Formadas por duas ou mais grades de qualquer tipo (coluna, modular, simétrica e assimétrica) em uma página, elas podem ocupar áreas separadas ou sobrepostas.

Uma pequena ferramenta para ajudá-lo a gerar grades compostas e economizar tempo desenhando variações infinitas agora vem de Michelle Barker: o gerador de grade composta. Tudo o que você precisa fazer é inserir o número de colunas para cada uma de suas grades e elas serão mescladas em uma grade composta. Um ótimo complemento para sua caixa de ferramentas digital. E se você precisar criar uma grade modular, grade de várias colunas ou grade de manuscrito para seu projeto de impressão, a Calculadora de grade modular fornece uma explicação completa sobre como alcançá-la no InDesign.
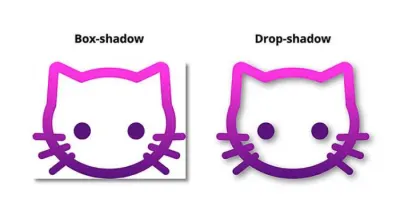
Filtros CSS e Gerador de Modos de Mistura
O filtro CSS drop-shadow tem excelente suporte, mas é bastante subestimado - uma pena, pois pode economizar muito tempo hackeando box-shadow .

Como Michelle Barker explica em uma postagem no blog, drop-shadow permite que você use valores para x-offset, y-offset, blur radius e color - assim como seu irmão box-shadow mais proeminente. No entanto, há uma grande vantagem: a sombra não corresponde à caixa delimitadora de um elemento (que geralmente é onde o hacking começa ao usar box-shadow ), mas às partes não transparentes de uma imagem. Perfeito se você deseja aplicar uma sombra projetada a um logotipo transparente em PNG ou SVG, por exemplo, ou até mesmo em uma forma recortada.
Existem muitos filtros CSS por aí, então se você precisar encontrar o conjunto certo de filtros para o seu projeto, o Editor de Filtros CSS de Mads Stoumann para testar todos os filtros suportados , juntamente com alguns presentes que Mads forneceu também. Obviamente, o CSS também é gerado em tempo real.
Além dos filtros, também há muitas opções para modos de mesclagem CSS. Se você quiser visualizar como alguns dos efeitos visuais podem funcionar juntos, você pode usar o CSS Duotone Generator de Rick Metzger. A ferramenta inclui opções de zoom, espaçamento, desfoque e opacidade da imagem, mas também todos os modos de mesclagem para imagens de primeiro e segundo plano. Claro, a ferramenta também gera HTML e CSS.
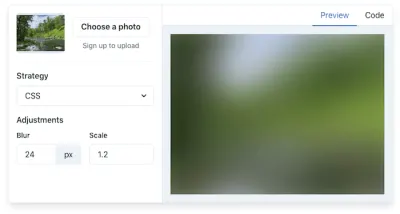
Gerador de espaços reservados para imagens desfocadas
Um marcador de posição de imagem é uma maneira eficiente de melhorar o desempenho percebido de um site quando uma imagem está sendo carregada. Em sua busca para encontrar os marcadores de imagem mais rápidos e bonitos para a web, Joe Bell decidiu encontrar uma solução por conta própria. O resultado: Plaiceholder.

Alimentado por uma coleção de auxiliares Node.js, o Plaiceholder transforma suas imagens em imagens de espaço reservado leves e desfocadas. Existem várias abordagens para escolher: CSS (o que é recomendado), SVG, Base 64, Blurhash e o Blurhash experimental para CSS.
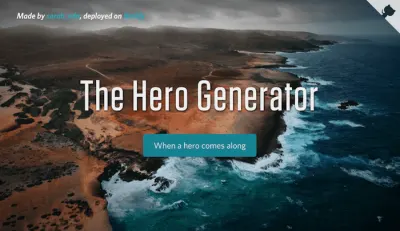
Gerador de heróis
Você está cansado de implementar o mesmo herói repetidamente? O Gerador de Heróis de Sarah Drasner está aqui para ajudar. Ele permite que você gere heróis responsivos com apenas alguns cliques, com base em suas preferências.

Você decide que tipo de gradiente deseja aplicar à imagem principal, a redução de gradiente e o espaçamento do título. E se você deseja incluir um botão, o gerador também oferece opções para personalizar as cores do botão (incluindo o foco e a cor do gradiente) e o raio do botão. Quando estiver satisfeito com o resultado, você pode copiar e colar o código e usá-lo em seu projeto imediatamente. Uma verdadeira economia de tempo!
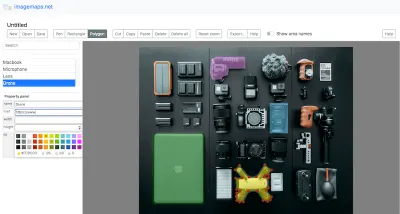
Gerador de mapas de imagem
Os mapas de imagem permitem criar áreas clicáveis em uma imagem. Se você deseja criar um mapa de imagem, mas não quer mexer nas coordenadas para definir as regiões clicáveis, imagemaps.net está aqui para ajudar.

O site apresenta uma interface gráfica de usuário para tornar o processo mais simples. Depois de carregar sua imagem, você pode usar as ferramentas Caneta, Retângulo e Polígono para desenhar suas regiões clicáveis. Para personalizá-los e, mais importante, dar-lhes sua funcionalidade, você pode nomear cada região, atribuir um link a ela e ajustar sua cor, altura e largura. Um clique no botão “Exportar” fornece o mapa HTML e o código React que você pode copiar e colar em seu projeto.
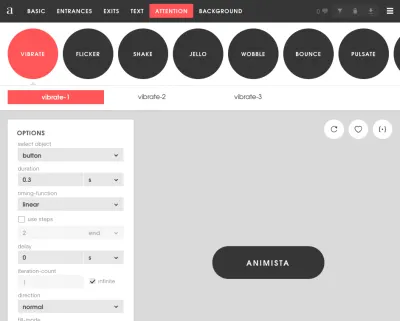
Gerador de animações CSS
É muito fácil dizer a diferença entre uma animação que parece um pouco errada e uma animação que é bem feita. Mas ajustar manualmente as animações ou transições dos quadros-chave pode ser bastante demorado. O Animista fornece uma biblioteca de animações e transições que você pode usar imediatamente. Existem muitas predefinições para entradas e saídas, destaques de texto, ações de botões e efeitos de fundo. Depois de definir uma animação, você pode copiar e colar o snippet CSS da animação, junto com o código gerado pelo Autoprefixer.

CSS Wand fornece animações de foco e carregamento , mas você também pode usar animações Ladda (botões com indicadores de carregamento embutidos) e Eric Spinners (com integração Vue.js). E talvez você gostaria de adicionar um toque caprichoso nas transições de foco com o Boop! — lembre-se de dimensionar com pseudo-elementos e respeitar as preferências de movimento para usuários que optam por movimento reduzido.
Gerador Cubóide CSS 3D
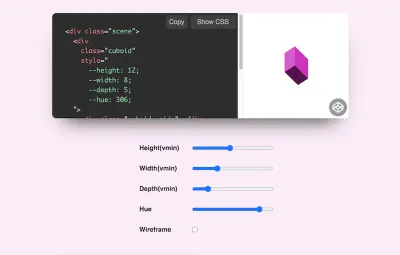
Jhey Tompkins é conhecido por suas divertidas criações CSS 3D. Talvez você já tenha visto o helicóptero dele que magicamente muda conforme você move o mouse? A base para o helicóptero e outros experimentos como esses são cuboides CSS responsivos que são controláveis com propriedades personalizadas de CSS com escopo.

Agora, se você também quiser dar vida às suas ideias 3D, o Gerador de Cubóides CSS 3D da Jhey está aqui para ajudar. Basta ajustar os controles deslizantes para determinar a altura, largura, profundidade e matiz do seu paralelepípedo, e você já terá o código necessário para fazer as coisas rolarem, torcer, deslizar ou qualquer outra coisa que estiver planejando. Divirta-se!
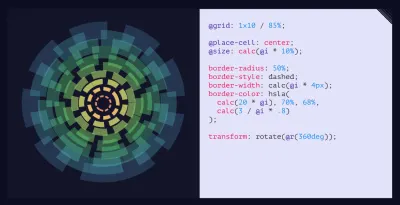
Gerador de rabiscos CSS
Podemos dar vida aos layouts mais sofisticados com CSS, mas também podemos gerar ilustrações e doodles divertidos. Yuan Chuan construiudiv s junto com o CSS simples. O código fonte também está disponível no GitHub.

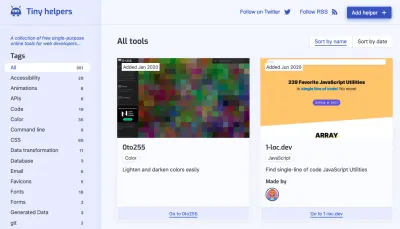
Pequenos auxiliares úteis para desenvolvedores da Web
Se você precisar de mais algumas ferramentas em sua vida, felizmente, existem muitos bons desenvolvedores web reunindo suas ferramentas úteis favoritas em um só lugar chamado Tiny Helpers. Mantido por Stefan Judis, você certamente encontrará todos os tipos de ferramentas: desde APIs, acessibilidade e cores, até fontes, desempenho, expressões regulares, SVG e Unicode.

Claro, há muitos outros compartilhados em outras plataformas, como o tópico do Twitter muito útil de Josh W. Comeau, mas também do próprio Stefan Judis. Seja o que for que você estava ansioso para encontrar que o ajudará a fazer o trabalho melhor e mais rápido, você certamente encontrará lá!
Empacotando
Existem literalmente centenas de recursos por aí, e esperamos que alguns dos listados aqui sejam úteis no seu trabalho diário e, o mais importante, ajudem você a evitar algumas tarefas rotineiras e demoradas. Boa geração!
Mais sobre CSS:
- Ferramentas de auditoria CSS
- Coisas que você pode fazer com CSS hoje
- Dicas e atalhos úteis do DevTools
- Além disso, assine nossa newsletter para não perder as próximas.
