Ferramentas de auditoria CSS
Publicados: 2022-03-10Qual o tamanho do seu CSS? Quão repetitivo é? E quanto à sua pontuação de especificidade CSS? Você pode remover com segurança algumas declarações e prefixos de fornecedores e, em caso afirmativo, como identificá-los rapidamente? Nas últimas semanas, trabalhamos na refatoração e limpeza de nosso CSS e, como resultado, encontramos algumas ferramentas úteis que nos ajudaram a identificar duplicatas. Então vamos rever alguns deles.
Mais sobre CSS:
- Geradores CSS
- Guia abrangente para layout CSS
- Gerenciando CSS Z-Index
- Como alinhar as coisas em CSS
- Coisas que você pode fazer com CSS hoje
- Dicas e atalhos úteis do DevTools
- Além disso, assine nossa newsletter para não perder as próximas.
Estatísticas CSS
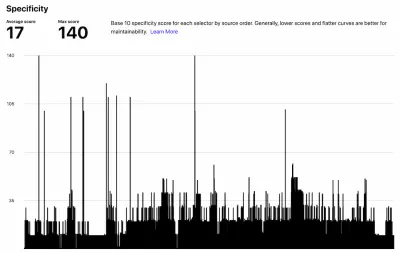
O CSS Stats executa uma auditoria completa dos arquivos CSS solicitados em uma página. Como muitas ferramentas semelhantes, ele fornece uma visão semelhante a um painel de regras, seletores, declarações e propriedades, juntamente com pseudoclasses e pseudoelementos. Ele também divide todos os estilos em grupos , desde layout e estrutura até espaçamento, tipografia, pilhas de fontes e cores.

Um dos recursos úteis que o CSS Stats fornece é a pontuação de especificidade do CSS , mostrando como alguns seletores são desnecessariamente específicos. Pontuações mais baixas e curvas mais planas são melhores para a manutenção.

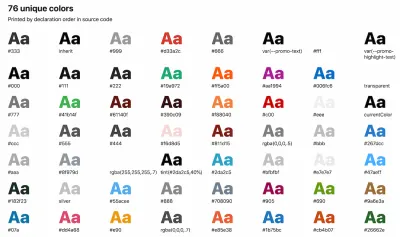
Ele também inclui uma visão geral das cores usadas, impressas por ordem de declaração e uma pontuação para declarações Total vs. Unique , juntamente com os gráficos de comparação que podem ajudá-lo a identificar quais propriedades podem ser as melhores candidatas para criar abstrações. Esse é um ótimo começo para entender onde estão os principais problemas em seu CSS e no que focar.
Ferramentas de laboratório amarelas
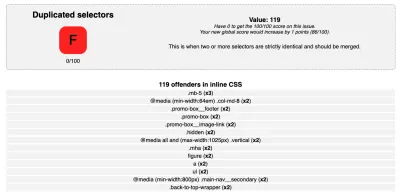
Yellow Lab Tools, é uma ferramenta gratuita para auditar o desempenho da Web, mas também inclui alguns auxiliares muito úteis para medir a complexidade do seu CSS — e também fornece insights acionáveis sobre como resolver esses problemas.

A ferramenta destaca seletores e propriedades duplicados , correções antigas do IE, prefixos de fornecedores antigos e seletores redundantes, juntamente com seletores complexos e erros de sintaxe. Obviamente, você pode mergulhar profundamente em cada uma das seções e estudar quais seletores ou regras especificamente são substituídos ou repetidos. Essa é uma ótima opção para descobrir algumas das frutas mais fáceis e resolvê-las rapidamente.

Mas podemos ir um pouco mais fundo. Depois de acessar a visão geral dos prefixos de fornecedores antigos, você pode não apenas verificar os infratores, mas também para quais navegadores esses prefixos estão acomodados. Em seguida, você pode acessar a configuração do Browserslist para verificar novamente se não está atendendo a muitos prefixos de fornecedores e testar sua configuração no Browsersl.ist ou via Terminal.
Visualizador de Especificidade CSS
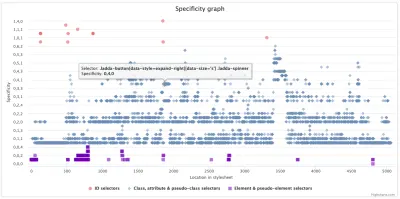
CSS Specificity Visualizer fornece uma visão geral dos seletores CSS e suas especificidades em um arquivo CSS. Depois de enviar uma folha de estilo, a ferramenta retorna um gráfico de especificidade. O eixo x mostra a localização física dos seletores no CSS, dispostos da esquerda para a direita, com o primeiro à esquerda e o último à direita. O eixo y mostra a especificidade real dos seletores , começando com o menos específico na parte inferior e terminando com o mais específico na parte superior.


Em geral, a alta especificidade geralmente é uma bandeira vermelha , portanto, fique atento a um gráfico pontiagudo e uma grande quantidade de ruído. Por outro lado, um gráfico de tendência ascendente com baixa especificidade geral e baixa quantidade de ruído pode ser considerado “bom”. Você também pode passar o mouse sobre pontos de dados únicos para ver o seletor exato ou ampliar as áreas de interesse.
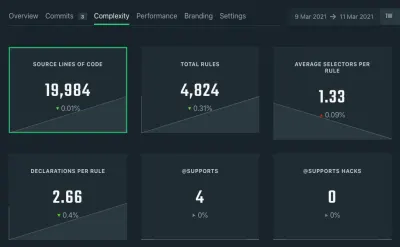
Projeto Wallace
Ao contrário de outras ferramentas, o Project Wallace, criado por Bart Veneman, também mantém o histórico de seu CSS ao longo do tempo. Você pode usar webhooks para analisar CSS automaticamente em cada push em seu CI. A ferramenta rastreia o estado de seu CSS ao longo do tempo analisando métricas específicas relacionadas a CSS, como seletor médio por regra , seletores máximos por regra e declarações por regra, além de uma visão geral da complexidade do CSS.

Parker
O Parker de Katie Fenn é uma ferramenta de análise de folha de estilo de linha de comando que executa métricas em suas folhas de estilo e relata sua complexidade. Ele é executado em Node.js e, ao contrário do CSS Stats, você pode executá-lo para medir seus arquivos locais, por exemplo, como parte de seu processo de compilação.
Auditoria CSS do DevTools
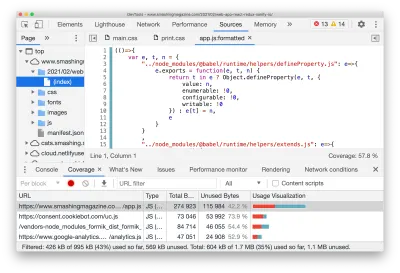
Claro, também podemos usar o painel de visão geral de CSS do DevTools. (Você pode habilitá-lo nas “Configurações experimentais”). Depois de capturar uma página, ela fornece uma visão geral das consultas de mídia, cores e declarações de fonte, mas também destaca as declarações não utilizadas que você pode remover com segurança.
Além disso, a cobertura CSS retorna uma visão geral do CSS não utilizado em uma página. Você pode ir um pouco mais longe e encontrar CSS/JS não utilizado com o Puppeteer.

Com a “cobertura de código” em vigor, passando por alguns cenários que incluem muitos toques, tabulações e redimensionamento de janelas, também exportamos dados de cobertura que o DevTools coleta como JSON (por meio do ícone de exportação/download). Além disso, você pode usar o Puppeteer, que também fornece uma API para coletar cobertura.
Destacamos alguns dos detalhes e mais algumas dicas do DevTools no Chrome , Firefox e Edge em Dicas e atalhos úteis do DevTools aqui na Smashing Magazine.
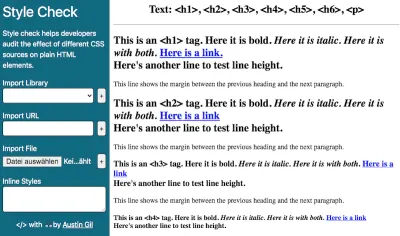
Verificação de estilo
Como você costuma verificar o efeito do seu CSS nos elementos HTML? Diretamente em seu projeto ou você tem um arquivo HTML de teste dedicado que inclui todos os elementos HTML que você está usando para ver todo o estilo rapidamente? Austin Gill criou uma pequena ferramenta que adota uma abordagem semelhante: Style Check. O benefício: você não precisará configurar um arquivo HTML de teste por conta própria, a ferramenta faz isso por você.

Basta enviar seu arquivo .css para a Verificação de estilo para auditar seu efeito em elementos HTML simples. Você também pode selecionar uma biblioteca (Bedrocss, Bootstrap, Eric Meyer's CSS Reset e Normalize.css estão disponíveis) ou inserir estilos embutidos. Os elementos variam de títulos e parágrafos a mídia, listas e tabelas, botões, formulários, bem como outros tipos de entrada e detalhes como sub e sobrescrito, código, aspas e muito mais. Um pequeno ajudante útil.
Quais ferramentas você está usando?
Idealmente, uma ferramenta de auditoria de CSS forneceria alguns insights sobre o quanto o CSS afeta o desempenho da renderização e quais operações levam a recálculos de layout caros . Ele também pode destacar quais propriedades não afetam a renderização (como o Firefox DevTools faz), e talvez até sugerir como escrever seletores CSS um pouco mais eficientes.
Essas são apenas algumas ferramentas que descobrimos — adoraríamos ouvir suas histórias e suas ferramentas que funcionam bem para identificar os gargalos e corrigir problemas de CSS mais rapidamente. Por favor, deixe um comentário e compartilhe sua história nos comentários!
Você também pode assinar nossa newsletter amigável por e-mail para não perder próximos posts como este. E, claro, feliz auditoria e depuração CSS!
