Não existe uma unidade absoluta CSS
Publicados: 2022-03-10Quando começamos a aprender CSS, descobrimos que as unidades de medida CSS são categorizadas como relativas ou absolutas. As unidades absolutas estão enraizadas em unidades físicas, como pixels, centímetros e polegadas. Mas ao longo dos anos, todas as unidades absolutas em CSS perderam sua conexão com o mundo físico e se tornaram diferentes tipos de unidades relativas, pelo menos da perspectiva da web.
É importante notar que ainda existem diferenças significativas entre unidades relativas e absolutas . As unidades relativas CSS são dimensionadas de acordo com outras definições de estilo definidas por elementos pai ou são afetadas pelo tamanho de um contêiner pai. Quanto às unidades absolutas, vamos mergulhar e ver como elas são afetadas por outras coisas, como a tela e o sistema operacional do dispositivo.
As unidades relativas incluem unidades como % , em , rem , unidades de viewport ( vw e vh ) e muito mais. A unidade absoluta mais comum é o pixel ( px ). Além disso, temos a unidade de centímetro ( cm ) e a unidade de polegada ( in ).
Agora, vamos explorar por que as unidades absolutas de CSS não são tão absolutas.
Pixels CSS
Pixels têm sido a unidade mais comum de CSS, desde o início da web. No velho mundo das telas de desktop, antes de termos qualquer smartphone, os pixels da tela eram sempre equivalentes aos pixels CSS.
Em 2007, por exemplo, a resolução de desktop mais comum era 1024 × 768 pixels. Naquela época, normalmente daríamos às nossas páginas da web uma largura fixa de 1000 pixels para caber na página inteira, e os pixels restantes seriam salvos na barra de rolagem do navegador.

Telas de smartphones
Os smartphones trouxeram outra evolução silenciosa, iniciando a era das telas de alta densidade. Se considerarmos um iPhone 12 Pro, cuja tela tem 1170 pixels de largura, contaríamos cada 3 pixels no dispositivo como 1 pixel no CSS.

Quando dimensionamos em dispositivos móveis, medimos de acordo com pixels CSS, não de acordo com pixels do dispositivo. Resumindo:
- Pixel CSS são pixels lógicos .
- Os pixels do dispositivo são pixels físicos reais.

Ok, mas e os dispositivos de desktop? Eles ainda funcionam com o mesmo cálculo de pixel antigo? Vamos falar sobre isso.
Telas da área de trabalho em 2021
As telas de alta densidade chegaram aos laptops vários anos depois. Os MacBooks de 2014 ganharam as primeiras telas “retina” (a retina é sinônimo de alta densidade).
Atualmente, a maioria dos laptops possui uma tela de alta densidade.
Vamos considerar os MacBooks :
- O MacBook Pro de 13,3 polegadas tem uma tela de
2560pixels de largura, mas que se comporta como1440pixels. Isso significa que cada1.778pixels físicos agem como1pixel lógico. - O MacBook Pro de 16 polegadas tem uma tela de
3072pixels de largura, mas que se comporta como1792pixels. Isso significa que cada1.714pixels físicos agem como1pixel lógico.

Entre os notebooks PC , testei duas telas de 15,6 polegadas, uma com resolução Full HD e outra com resolução 4K. Os resultados foram interessantes:
- A tela full-HD de 15,6 polegadas tem
1920pixels de largura, mas se comporta como1536pixels. Isso significa que cada1.25pixels físicos agem como1pixel lógico. - A tela 4K de 15,6 polegadas tem
3840pixels de largura, mas se comporta, novamente, como1536pixels. Isso significa que cada2.5pixels físicos agem como1pixel lógico.

Como você pode ver, a conexão entre os pixels físicos reais (ou seja, do dispositivo) e os pixels CSS (ou seja, lógicos) quase desapareceu.
As telas se tornaram mais densas ao longo dos anos
No passado, se você olhasse atentamente para uma tela, você poderia realmente ver seus pixels. Quando a tecnologia das telas melhorou, os fabricantes começaram a criar telas de maior densidade.

Leitura recomendada : O que uma Web dobrável realmente significa?
Por que calculamos os pixels lógicos de maneira diferente?
Com o passar dos anos, à medida que as telas se tornaram mais densas, não conseguimos encaixar mais conteúdo no mesmo tamanho de tela simplesmente porque a tela tem mais pixels.
Pense nisso por um momento. Considere o Samsung Galaxy S21 Ultra . Sua dimensão mais estreita é de 1440 pixels físicos. Poderíamos facilmente encaixá-lo em uma tela de desktop comum. Mas se o fizéssemos, o texto seria pequeno a ponto de ser ilegível. Por isso, separamos pixels físicos de pixels lógicos.
Os tamanhos em CSS (ou seja, largura e altura), então, são calculados de acordo com os pixels lógicos do CSS. Claro, podemos usar pixels físicos para carregar conteúdo de alta densidade , como imagens e vídeos, assim:
<img src="image-size-1200px.jpg" width="300" >OK, os pixels CSS não são iguais aos pixels físicos de um dispositivo. Mas temos centímetros e polegadas. Essas são unidades físicas conectadas ao mundo físico, certo? Vamos verificá-los.
CSS polegadas e CSS centímetros
Onde quer que usemos unidades físicas como polegadas e centímetros, sabemos que são unidades absolutas.
Eu pensei que se os pixels CSS não fossem iguais aos pixels do dispositivo, então talvez fosse uma boa ideia usar unidades físicas como polegadas e centímetros na web. São unidades absolutas, certo?
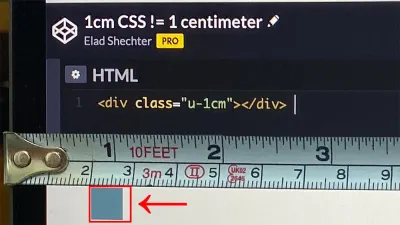
Para ter certeza, eu testei. Criei uma caixa com largura e altura de 1 centímetro e dei uma cor de fundo vermelha. Peguei uma fita métrica real e tive uma surpresa:
Um centímetro CSS não é igual a um centímetro físico.
Aqui estou testando uma unidade de centímetro CSS com uma fita métrica em um MacBook de 13 polegadas de meados de 2019:

O resultado é o mesmo para polegadas CSS:
Uma polegada CSS não é igual a uma polegada física.
O mesmo vale para as unidades pica ( pc ) e milímetros ( mm ). Estes correspondem a uma parte de uma polegada CSS ou de um centímetro CSS, nenhum dos quais está conectado a uma polegada real ou a um centímetro real.
Por que polegadas e centímetros CSS não são polegadas e centímetros reais
Desde a década de 1980, o mercado de PCs determina que uma polegada CSS seja equivalente a 96 pixels. Esse cálculo de pixels estava diretamente vinculado ao padrão DPI/PPI (pixels por polegada) do sistema operacional Windows da Microsoft para monitores da época, sendo o mais comum o padrão de 96 DPI.
Isso significava que 1 polegada CSS sempre seria equivalente a 96 pixels CSS.
Quanto aos centímetros CSS, cada centímetro é calculado diretamente a partir de polegadas, o que significa que 1 polegada equivale a 2.54 centímetros. Isso significa que cada 1 centímetro CSS será sempre igual a 37.7952756 pixels CSS.
Em outras palavras: 1cm = 37.7952756px (96px / 2.54) .
Veja a Caneta [CSS Real Dimensions!](https://codepen.io/smashingmag/pen/BaRJvWj) de Elad Shechter.

Essa decisão, que parecia uma boa ideia no início da indústria de PCs (que tinha um tipo de padrão), acabou sendo uma má decisão que tornaria a polegada e o centímetro CSS obsoletos e inúteis (pelo menos do ponto de vista de a teia).
Observe que na década de 1980, a Apple tinha um padrão diferente de 72 DPI para telas.
Pixels de tela ficam mais densos
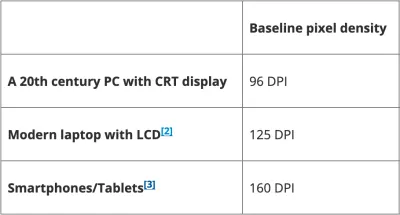
Como mencionei, o DPI das telas ficou mais denso ao longo dos anos, e vimos telas de 120 a 160 DPI. E como 1 polegada CSS sempre é igual a 96 pixels CSS, isso significa agora que uma polegada CSS não é igual a uma polegada física real.

Como uma polegada CSS e um centímetro CSS são convertidos diretamente de pixels CSS, e como as telas obtiveram mais DPIs ao longo dos anos, chegamos ao ponto em que essas unidades não representam o que deveriam representar nas telas .
Unidade de pontos CSS
A unidade de ponto ( pt ) é uma das unidades menos reconhecidas do CSS. Como afirma a Wikipédia:
“Na tipografia, o ponto é a menor unidade de medida. Ele é usado para medir o tamanho da fonte, entrelinha e outros itens em uma página impressa.”
A página da Wikipedia mostra uma régua com a escala de pontos na parte inferior e a escala em polegadas na parte superior:

Antes de entendermos por que esta unidade não é realmente uma unidade absoluta para a web, vamos analisar as unidades básicas de telas e impressoras.
PPI e DPI
Já mencionamos DPI, e você pode ter ouvido esses termos no passado, mas se você nunca entendeu exatamente do que se trata, aqui está uma cartilha rápida:
- IPP
As telas são construídas a partir de muitos pequenos pontos de luz, chamados pixels. Para medir a densidade de pixels, contamos o número de pixels que cabem em 1 polegada, chamados pixels por polegada (PPI). - DPI
As impressoras imprimem pontos coloridos. Para representar a densidade dos pontos da impressora, contamos o número de pontos que cabem em 1 polegada de papel, chamados pontos por polegada (DPI).

Resumindo, são duas formas de medir a densidade da informação visual que cabe em 1 polegada.
- PPI : pixels por polegada (para telas)
- DPI : pontos por polegada (para impressoras)
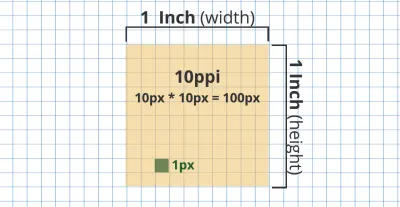
É importante mencionar que a contagem de pixels e pontos CSS em 1 polegada são para largura e altura. Isso significa que em uma tela de 96 PPI, uma caixa com altura e largura de 1 polegada terá um tamanho total de 9216 pixels ( 96 × 96 px = 9216 px).
Aqui está uma demonstração visual de 1 polegada com uma tela de 10 PPI:

Aqui estão alguns exemplos de cálculos reais de CSS PPI:
| Resolução CSS (Píxeis) | CSS PPI | Polegadas CSS (largura e altura) |
|---|---|---|
| 96x96 | 96 | 1×1 |
| 141×141 | 141 | 1×1 |
“DPI” para telas
Os fabricantes de dispositivos móveis e desktop preferem expressar suas medidas de tela em DPI, não em PPI. Mas não deixe que isso o confunda: é sempre PPI para telas e DPI para impressoras .
Padrões DPI/PPI
Para representar todos esses pontos e pixels, temos a unidade de ponto ( pt ).
Mas a unidade de ponto do CSS deriva do DPI padrão da impressora, que, novamente, foi decidido na década de 1980 e é igual a 72 DPI. Isso significa que 1 polegada de CSS sempre equivale a 72 pontos.
-
1polegada =72pontos -
1ponto =1/72de1polegada
Pixels para Web, pontos para impressoras
Para a web, a unidade DPI não tem significado. O web DPI é definido de acordo com um padrão diferente ( 96 DPI), sobre o qual já falamos quando calculamos uma polegada CSS e um centímetro CSS. Por causa disso, não há motivo para usar a unidade de ponto na web.
Nota : 1 ponto não é igual a pixels (CSS).
-
1ponto =1.333pixels -
72pontos =1polegada -
72pontos =96pixels
Impressoras
Neste artigo, eu queria principalmente demonstrar por que não existem unidades absolutas para a web. Mas que tal usá-los para impressoras? Existe uma razão para usar polegadas ou centímetros CSS ou unidades de ponto para impressoras?
Meu teste de impressão
Fiz um pequeno teste para verificar se o padrão de DPI dos anos 80 funciona corretamente em impressoras. Criei duas caixas: uma com largura e altura de 72 pontos, e a segunda com largura e altura de 1 polegada.
Imprimi essas duas caixas em uma impressora a laser que tenho em meu escritório. Aqui está meu Codepen para testar pontos e polegadas para impressoras:
Veja a caneta [1 polegada](https://codepen.io/smashingmag/pen/ZEKxMMy) por Elad Shechter.
Resultado
Imprimi esta demonstração em uma impressora a laser. Para minha surpresa, se eu usar 72 pontos (ou 1 polegada), obterei exatamente 1 polegada. Isso significa que, para impressoras, talvez ainda haja um bom motivo para usar unidades CSS como pontos, polegadas e centímetros.

As impressoras são capazes de imprimir mais DPIs, mas se estivermos trabalhando com 100% de zoom na impressora, então 72 pontos (ou 1 polegada) de CSS serão iguais a uma polegada física real.
Lembrete : Este artigo é mais sobre a conexão de unidades absolutas à web do que a impressoras. Claro, os resultados podem mudar em diferentes tipos de impressoras.
Leitura recomendada : Usando cores HSL em CSS
Tentando criar tamanhos precisos na web
Se olharmos para o MacBook Pro de 16 polegadas, que tem uma proporção de 1.714 pixels físicos para cada 1 pixel CSS, não podemos prever com precisão os tamanhos na web.
Se tentarmos adivinhar a proporção real de pixels do dispositivo no MacBook Pro de 16 polegadas usando window.devicePixelRatio do JavaScript, ele retornará uma proporção incorreta de 2 , em vez de 1.714 . (E isso sem levar em consideração o estado de zoom do navegador da Web e do sistema operacional.)

Por que precisamos de unidades CSS absolutas reais
Quando queremos definir um tamanho fixo para um elemento da barra lateral, usamos pixels CSS. Mas se você pensar bem, os pixels CSS não têm significado nos dias de hoje. Como vimos acima, na maioria dos smartphones e desktops, os pixels CSS não descrevem mais os pixels do dispositivo.
Com base nisso, acredito que precisamos de unidades físicas reais para CSS (como uma unidade real de centímetro ou polegada) porque os pixels CSS não têm mais nenhum significado verdadeiro na web.
Vale a pena mencionar que o Firefox implementou uma unidade milimétrica física real ( mozmm ), mas a removeu na versão 59. Não sei por que eles a removeram. Talvez seja porque muitas coisas já dependem de pixels CSS, como imagens responsivas e as unidades em e rem . Se tentássemos adicionar uma nova medição física, talvez isso causasse mais problemas do que soluções.
Parece que o pessoal da web se acostumou tanto a pensar em pixels que, mesmo que a unidade de pixel CSS tenha perdido sua conexão com os pixels do dispositivo, continuaremos usando a unidade.
E caso você ainda ache que pixels CSS são uma excelente unidade de medida, tente explicar a um novo desenvolvedor web o que esta unidade está realmente medindo.
Por enquanto, não temos nenhuma maneira real de descrever tamanhos físicos em CSS.
Assim, o pixel CSS é o pior tipo de unidade absoluta – exceto por todos os outros.
Para resumir
No início deste artigo, eu disse que as unidades CSS absolutas tornaram-se como novos tipos de unidades relativas. Começamos com pixels CSS e vimos a diferença entre pixels CSS e pixels de dispositivo.
Então, descobrimos que polegadas CSS e centímetros CSS são convertidos diretamente de pixels CSS e não estão conectados a polegadas e centímetros reais. No final, falamos sobre a unidade pontual e, novamente, sobre como essa unidade não tem um significado absoluto para a web.
Palavras finais
Isso é tudo. Espero que você tenha gostado deste artigo e aprendido com a minha experiência. Se você gostou deste post, eu adoraria ouvir sobre ele e compartilhá-lo.
Referências
- “CSS Comprimento explicado”, Tim Chien, Robert Nyman, Mozilla Hacks
- “Pontos por polegada”, Wikipedia
- “Ponto (Tipografia)”, Wikipedia
- “Valores e Unidades de CSS”, W3C
