10 dicas a serem observadas ao criar um site entre navegadores
Publicados: 2017-05-29Teoricamente, criar uma página da web é fácil. Os principais aspectos incluem escrever um código HTML, testá-lo em um navegador da Web e carregá-lo. HTML e CSS são padrões, o que significa que uma página da Web que funciona bem em um navegador específico pode não ficar limpa em outros navegadores.
É claro que as coisas não são tão simples na prática. Há uma variedade de navegadores, com cada navegador exibindo o HTML e o CSS de uma maneira diferente.
Para garantir que as páginas da Web funcionem uniformemente em todos os navegadores da Web, a codificação entre navegadores deve ser praticada pelos web designers. Neste post, discutiremos 10 dos truques testados e comprovados que você pode seguir para obter um site sem erros e pronto para vários navegadores.
Uma breve introdução ao CSS
CSS ou Cascading Style Sheets é um conjunto de instruções de formatação da web que controla a aparência das páginas da web. Alguns navegadores compatíveis com CSS são:
- IE
- Borda
- Raposa de fogo
- cromada
- Safári
- Ópera
- iOS Safari
- Ópera
- Navegador Android
- Chrome para Android
Mas antes de chegar à conclusão de que isso economizará muito tempo, você deve entender que a maioria dos navegadores da Web não suporta totalmente todos os seus recursos.

CSS atua como um componente de representação que caracteriza os componentes de uma página web. Ao mesmo tempo, as folhas de estilo em cascata controlam o design de várias páginas ao mesmo tempo.
Embora não haja segredo para a curadoria de um site compatível com vários navegadores que garanta a estética que você deseja, há alguns aspectos que podem ser cuidados para melhorar suas chances. Aqui estão dez dicas fáceis de seguir, mas eficazes, para codificar um site entre navegadores.
1. Quanto mais simples, melhor
Quanto mais complexo o HTML e o CSS se tornam, maior a probabilidade de eles estarem propensos a erros e bugs. Tente manter o layout elementar no estágio de design que é: um cabeçalho, algumas colunas e um rodapé. Se o seu design tiver várias caixas de barra lateral, as coisas ficarão agitadas à medida que o processo avança.
Evite usar muitos elementos aninhados e integre apenas os elementos necessários. Para criar um menu, use ul e li em vez de uma tabela ou uma série de elementos p.
2. Valide seu código HTML, CSS e RSS
Nada irrita mais um designer do que estilizar cuidadosamente uma página da Web e, quando chega a hora de testá-la, um erro desconhecido continua aparecendo. Em tais situações, um designer deve manter seus nervos e começar com a marcação e validação das folhas de estilo.
Existem muitas ferramentas gratuitas e pagas disponíveis na web para verificar se suas marcações HTML e CSS são legítimas. Com a ajuda dessas ferramentas, você pode ter certeza de que as marcações são perfeitas e as páginas da web exibem o conteúdo da maneira que você deseja.
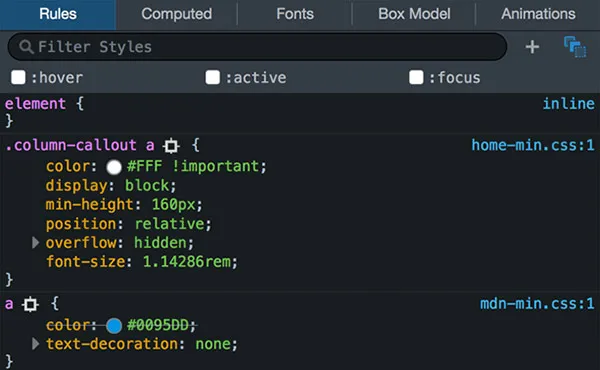
Firebug

Firebug é um depurador e editor completo. Ele permite que um desenvolvedor trabalhe nas marcações HTML, JavaScript e CSS. Você pode monitorar as marcações em tempo real, destacá-las e removê-las também.
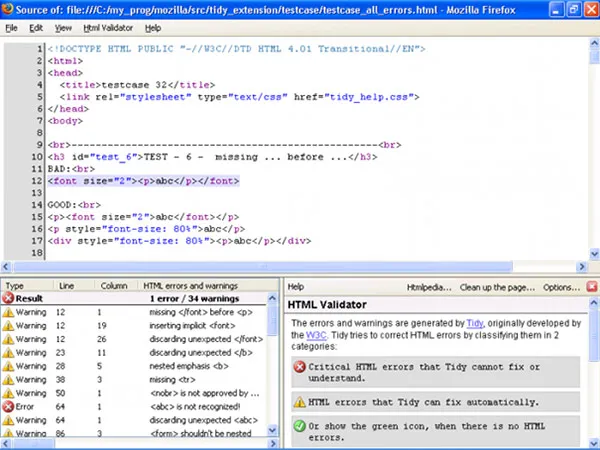
Validador de HTML

Enquanto você valida a Origem da Página, os bugs e erros são relatados. E se você não conseguir descobrir o que está errado, a ferramenta fornece algumas sugestões.
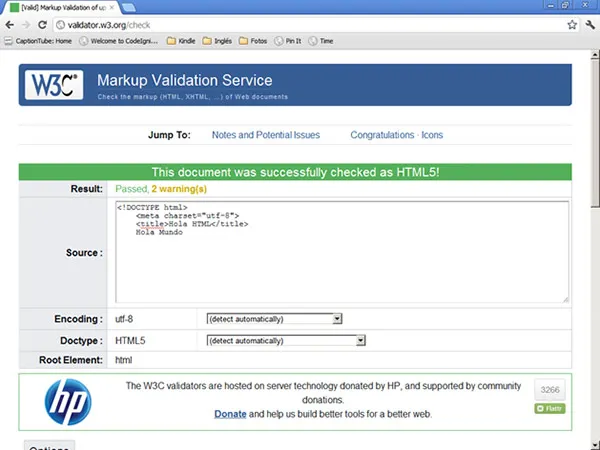
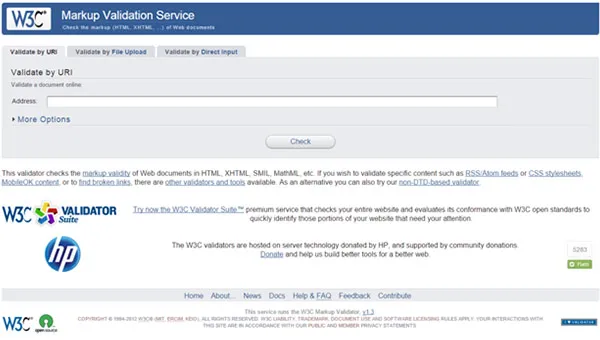
Validator.w3.org

Você precisa fazer o upload do arquivo que deseja validar. O validador mostrará os resultados em diferentes formatos, como:
- com recomendações
- como um esboço
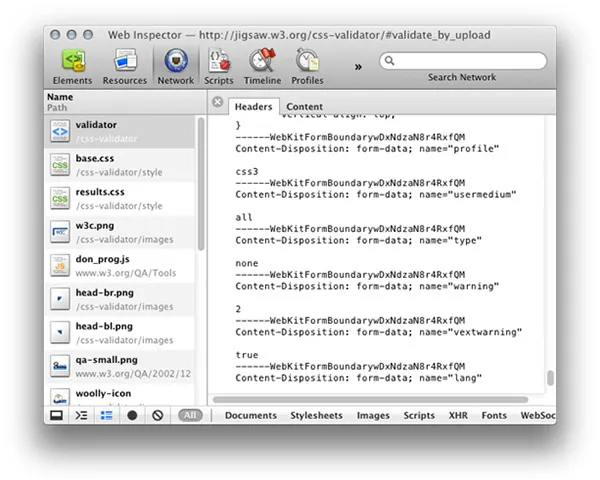
jigsaw.w3.org

A ferramenta verifica sua marcação em busca de possíveis erros e bugs. Você pode definir vários perfis CSS, escolher um determinado meio para a folha de estilo e controlar as informações no relatório.
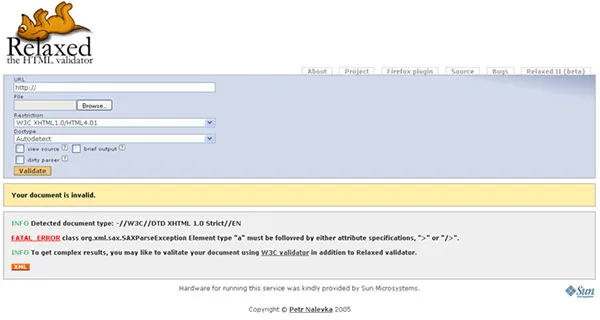
Relaxed.vse.cz

Essa ferramenta não usa as regras do W3C para validação, mas conta com os protocolos personalizados integrados. Você pode escolher entre a versão do HTML que deseja usar, se deseja ver o código-fonte e muitas outras opções.
3. Não trabalhe com o modo de peculiaridades do navegador
Alguns navegadores da web apresentam um modo de peculiaridades. Nisso, o navegador enfrenta suas versões anteriores, muitas vezes cheias de bugs. Embora permita que um site mais antigo seja compatível com os navegadores da Web de hoje, torna-se uma tarefa e tanto se você estiver procurando por páginas da Web padronizadas. Isso ocorre porque em um modo peculiar , as páginas da web não são exibidas de maneira padronizada, mas de uma forma única.

Por padrão, um navegador da Web alterna para o modo de peculiaridades se você não incluir a declaração do tipo de documento ou o DOCTYPE. Portanto, lembre-se sempre de adicionar um DOCTYPE válido no final da página da web.
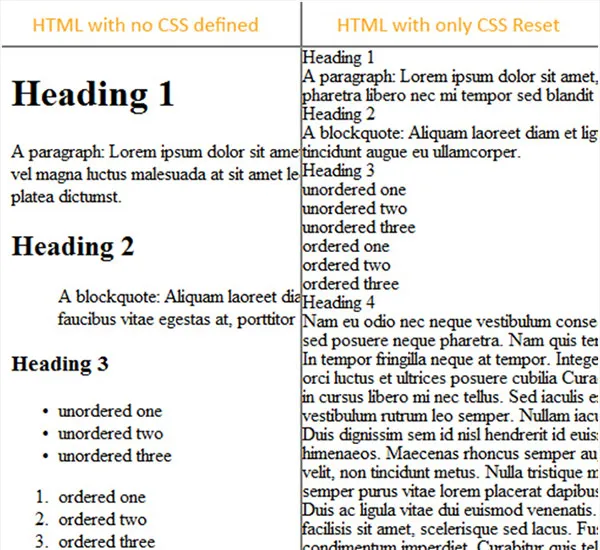
4. Pratique as regras de redefinição de CSS
Cada navegador da web tem seus próprios valores padrão para determinados aspectos, como altura e largura da linha. Esses valores padrão geralmente entram em conflito com as regras CSS personalizadas e distorcem a aparência geral das páginas da web.

Para evitar o dilema de customizar cada regra CSS que você escreve, você pode realizar toda essa redefinição no início do seu arquivo CSS. Depois de adicionar essas regras em sua folha de estilo, você pode ter certeza de que está trabalhando no mesmo ponto para todos os navegadores.
5. Use o Firefox
Geralmente, os desenvolvedores testam as páginas da Web em um único navegador de uma só vez. Em seguida, eles vão para outros navegadores e continuam fazendo as alterações necessárias à medida que passam de um navegador para outro. Essa é uma abordagem ideal, em vez de validar um site em todos os navegadores em uma única execução.


Para criar seu site, o Firefox é o navegador preferido, pois facilita a correção de problemas de compatibilidade com outros navegadores. O Firefox vem com uma infinidade de complementos, o que o torna bastante amigável ao desenvolvedor. Se as páginas da web estiverem limpas no Firefox, você pode ter certeza de que elas terão um bom desempenho em outros navegadores.
6. Teste
Os navegadores da web de hoje têm peculiaridades de renderização, portanto, torna-se responsabilidade do desenvolvedor testar as marcações em cada um deles. Aqui está uma lista dos principais navegadores da Web:
- Internet Explorer
- Raposa de fogo
- Safári
- Ópera (44.0.2510.1218)
- Microsoft borda
- Navegador UC
Como uma abordagem rápida, você pode optar por um serviço de teste online. Existem muitos sites, como o Browsershots, que fazem capturas de tela do seu site e mostram como eles aparecerão em diferentes sistemas operacionais e navegadores da web. Essas capturas de tela são enviadas por e-mail ou simplesmente disponibilizadas para download. Algumas das ferramentas são pagas, mas certamente informam de antemão os problemas de compatibilidade que as páginas da web podem enfrentar.
Os truques de CSS não dão frutos se você não conseguir testá-los nos principais navegadores da web. Aqui estão algumas ferramentas úteis para autenticar a compatibilidade entre navegadores das marcações HTML e CSS:
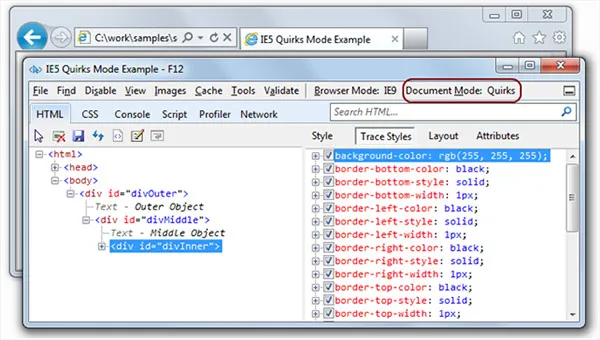
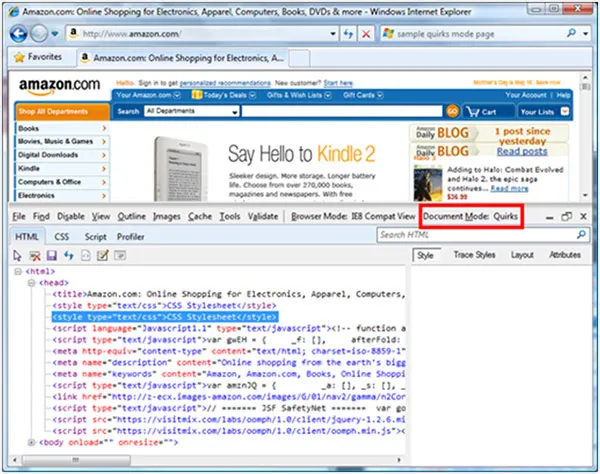
Modo peculiar

Esta é uma maneira fácil, mas eficaz, de caçar as falhas entre navegadores. O Quirksmode interpreta o CSS e exibe todas as preocupações possíveis.
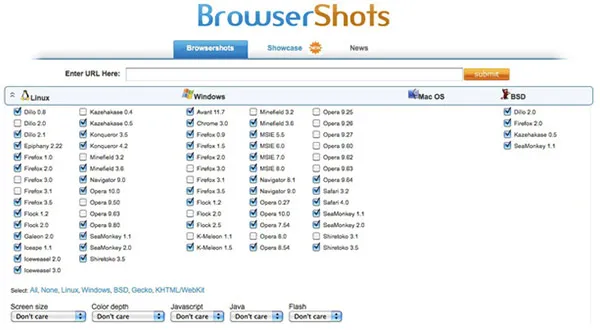
Fotos do navegador

A ferramenta Browsershots faz capturas de tela das páginas da web e mostra como seu site será exibido em diferentes navegadores e sistemas operacionais.
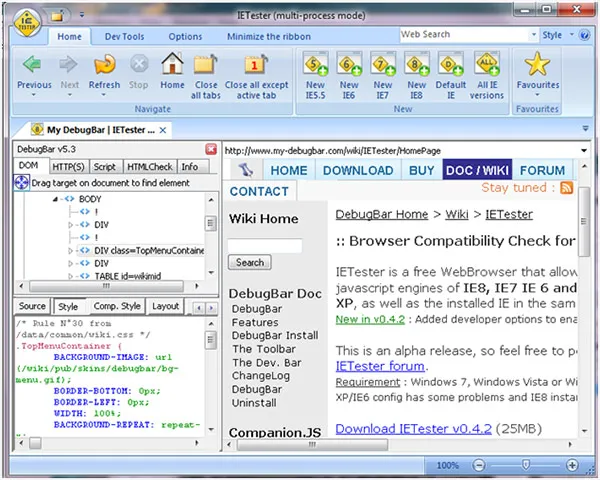
Testador do IE

Este é um aplicativo da Web confiável que permite analisar a aparência das páginas da Web em diferentes versões do Internet Explorer. A ferramenta testa o modelo em diferentes versões de navegadores e sistemas operacionais e exibe os resultados em uma interface semelhante ao Ms Word.
7. Use comentários condicionais
Há momentos em que você tenta o seu melhor nível, mas ainda assim, você não consegue obter os resultados desejados em determinados navegadores, especialmente o Internet Explorer. Aqui, você precisa de alguns hacks confiáveis e testados para serem verdadeiros.
Uma alternativa fácil para isso, você pode incluir a marcação somente do IE com comentários. Com este truque simples, você pode apresentar o HTML ou JavaScript adicional apenas para o IE.
8. Torne o IE6 compatível com o formato PNG
PNG são prodigiosos. Você pode ter mais de 250 graus de transparência em uma imagem. Para criar visuais otimizados para retina, você pode mostrar suas habilidades de design, como adicionar bordas suaves e fundos personalizados.
Mas o Internet Explorer não é capaz de exibir PNGs transparentes de forma eficaz e mostrar caixas sujas onde deveria ser transparente. Com um pouco de otimização, você pode fazer com que os PNGs funcionem perfeitamente no IE6. Isso não exigirá que você faça grandes ajustes no CSS.
Você pode usar o IE PNG Fix para o mesmo.

9. Adicionar substitutos
A maioria dos navegadores da web são compatíveis com Flash e JavaScript. É possível aproveitar os fallbacks caso o navegador da Web de um visitante não ofereça suporte a esses recursos.
Por exemplo, no caso do Safari no iPhone, os menus de navegação Flash ficam inúteis, pois o navegador não suporta Flash.
Aqui está uma folha de dicas rápida para economizar tempo ao experimentar diferentes arquivos de mídia:
- Imagens : Com cada tag img, adicione um atributo alt que descreva a imagem.
- Filmes em Flash : Evite usar o Flash para recursos principais, como navegação.
10. Opte pela codificação manual
Isso pode ser um ponto de discussão entre os web designers. Muitos webmasters hoje em dia usam ferramentas automatizadas para economizar tempo. Eles são úteis, especialmente se você não for bem versado em HTML. Mas, é importante notar que tais ferramentas não combinam com a flexibilidade e elegância de um designer que habilmente codifica manualmente as marcações HTML entre navegadores.
Codificar manualmente as marcações HTML, XHTML e CSS ajuda bastante. Você está no controle total do que está desenvolvendo e sempre ajusta o programa de acordo com as necessidades das preferências.
Se você achar a codificação manual agitada, poderá usar um editor de páginas da Web baseado em texto. Existem muitas dessas ferramentas disponíveis na internet. Você pode experimentar qualquer um dos seguintes:
- CKEditor
- Xícara de café
- Texto sublime do átomo
- Código
Empacotando
Aqui está uma lista de verificação rápida que você pode considerar depois de codificar um site de vários navegadores:
- Cada navegador da web tem um curso de ação individual. Com a codificação HTML em documentos CSS, você deve marcar as páginas da web de forma que elas apareçam limpas em todos os navegadores.
- Para manter seu site livre de bugs e erros, livre-se dos códigos XHTML, HTML ou CSS inválidos que podem ser destacados pelas ferramentas mencionadas acima.
- Fique de olho nos navegadores que trazem o máximo de tráfego para o seu site.
- Faça uma verificação fundamental em seu site para medir a eficácia nos navegadores.
- Explore o modelo de caixa CSS para saber mais sobre os formatos entre navegadores.
- Use habilmente os planos de sombreamento e matizes de estilo de texto.
- Tenha em mente para estabelecer a melhoria do conteúdo, arranjo e espaço.
Gastar algum tempo extra para fazer as páginas da web funcionarem perfeitamente no maior número possível de navegadores sempre compensa. Você não apenas garantirá que o site seja acessível ao público máximo, mas também manterá os visitantes satisfeitos, o que é importante.
